UI Concept
1. 정의
세아그룹의 UI Concept은 “Lithium UI” 로 정의합니다.
Lithium의 원소적 특징은
가장 가볍고 알칼리 금속 중 단단하며, 다양한 원소와 잘 융합하며 합금 시 탄력성을 높여 줍니다. 이는 시각적으로
심플하고 사용성 높은 UI를 다양한 디바이스, 다양한 시스템에 유연하고 가볍게 최적화 하여 적용할 수 있는 UI 디자인
표준의 제공을 의미합니다.
세아그룹의 시스템은 현장, 사무실의 사용 환경과
사용목적(모니터링, 업무,일반 사무)을 고려해야 합니다. 모니터링 및 현장 업무용 시스템의 경우 전문적인 정보와 정보의
양이 많고 정보자체의 식별이 중요 합니다. 따라서 가이드는 사용환경과 목적에 맞는 호환성 높은 UI와, 높은 정보밀도를
표현하기에 적합한 UI체계를 각각 의 사용 환경에 유연하게 대응할 수 있어야 합니다.
Lithium UI Concept을 구현하기 위한 4가지 전략과, 9가지 상세 전술을 다음과 같습니다.
2. 시스템별 특성 최적화
세아에서 사용중인 시스템 업무 환경은 현장업무용, 모니터링용, 사무용으로 정의할 수 있습니다. 현장 업무용과 모니터링용 시스템의 경우 전문성 높은 많은 양의 정보를 표시하는 특징이 있습니다. 이에 따라 제한된 화면에서 많은 양의 정보와 업무를 처리해야 하는 특성이 있습니다. 사무용의 경우 결제, 메일, 스케쥴등 일반적인 업무 관리를 위한 통상적인 사용성을 제공해야 합니다. 또한 최근의 시스템은 PC에서 Mobile과 Tablet으로 대상 Device가 다양합니다. 이에따라 시스템 업무 환경과 대상 디바이스를 고려한 UI 제공 전략이 필요 합니다.
다양한 구성요소의 크기 제공
다양한 구성요소의 크기를 제공한다는 의미는 한 화면에 많은 정보를 표현하는데 적합한 크기의 구성요소와 PC, Mobile 특성에 맞게 정보의 구성요소의 크기를을 차별적으로 적용하는 것을 의미합니다. Mobile은 PC 환경에 비하여 화면크기가 상대적으로 작고 정보의 입력이 쉽지 않기 때문에 PC Web 환경에서 제공하는 정보를 Mobile에 그대로 전환하는 것은 사용성을 현저하게 저하시킬 수 있습니다. 그러므로 각 환경에 맞는 구성요소의 크기를 제공해야 합니다.

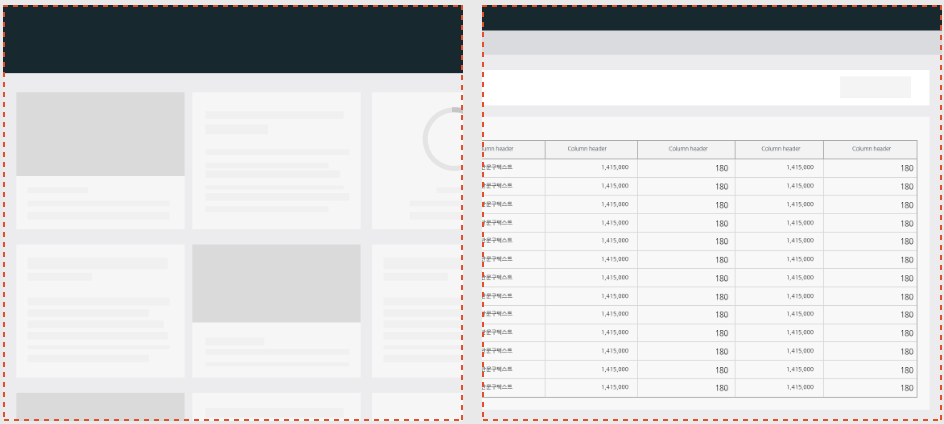
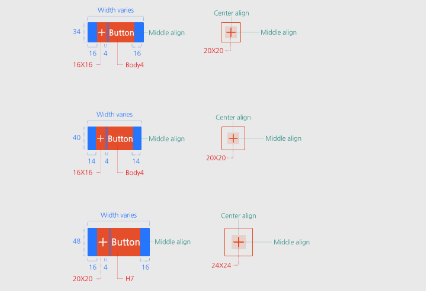
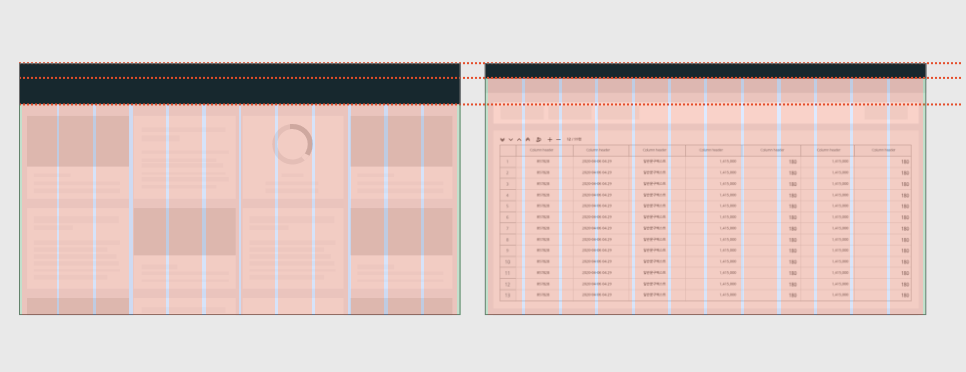
상기 사례는 많은 양의 정보를 다루는 MES 시스템과 일반적인 사용자가 업무용으로 사용하는 시스템을 비교한 것입니다. 많은 양의 정보를 다루는 경우 정보의 식별이 중요한 반면 일반 사무용의 경우 정보의 내용 자체가 중요하기 때문에 시스템의 사용목적에 따라 구성요소의 크기를 다르게 제공하여 시스템의 목적과 특성에 맞는 UI를 가이드에서 안내하고 Component 와 Icon Kit을 제공 합니다.
-

버튼의 크기 차이
크기에 따라 버튼의 높이값, 폰트와 아이콘 크기가 다릅니다.
-

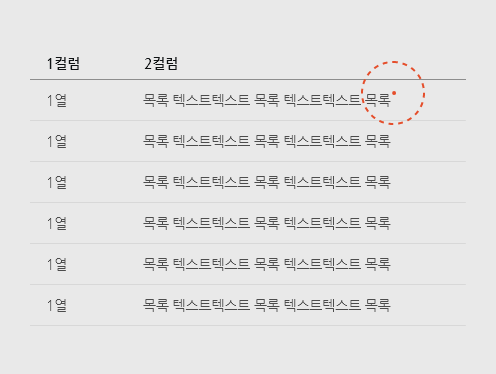
정보 리스트의 크기 차이
리스트와 폰트의 여백, 폰트의 크기가 다릅니다.
영역 최적화
현장업무용과 모니터링용 시스템의 특성은 많은 양의 정보와 정보의 식별이 중요하며, 일반 사무용 업무 시스템의 경우 정보의 상세한 내용 파악이 중요한 특성이 중요합니다. 따라서 현장업무용 및 모니터링 시스템의 경우 많은 양의 정보가 화면에 표시되는 특징이 있습니다. 이러한 정보표시의 특성을 고려한 Layout을 UI Kit을 통해 제공 합니다.
명확한 정보 인지
많은양의 정보를 빠르게 식별 할 수 있도록 범례의 위치나 Color의 사용 규칙을 제공 합니다. 또한 구성요소의 명확한 인지를 돕습니다.

3. 간결하고 유연한 구조의 UI
사용자의 인터넷 이용하는 제품이 PC, Tablet, Mobile 등으로 다양해졌고 각각의 제품 또한 다양한 크기와 해상도를 가지고 있습니다. 따라서 시스템의 UI도 이러한 다양한 제품의 디스플레이 크기와 조작 장치의 특성을 고려해야 합니다.
High Quality & Light Image
High Quality & Light Image 전략은 솔루션의 속성을 고려하여 가독성과 시스템 속도를 높일 수
있도록 최대한 장식적 요소는 절제하고 시스템폰트를 활용하여 용량은 최소화하되, 각각의 디자인요소는 높은 완성도로
구성하는 것을 의미합니다.
Image 사용을 최소화하고 코드를 이용하여 컬러처리를
대신 할수 있는 디자인 방향을 유지하고 자칫 지루하거나 심미성을 낮추지 않도록 새로운 패턴의 적용, 세련된 Form
factor를 지닌 Line Icon등의 사용으로 세련되고 High
Quality의 디자인을 제공합니다.
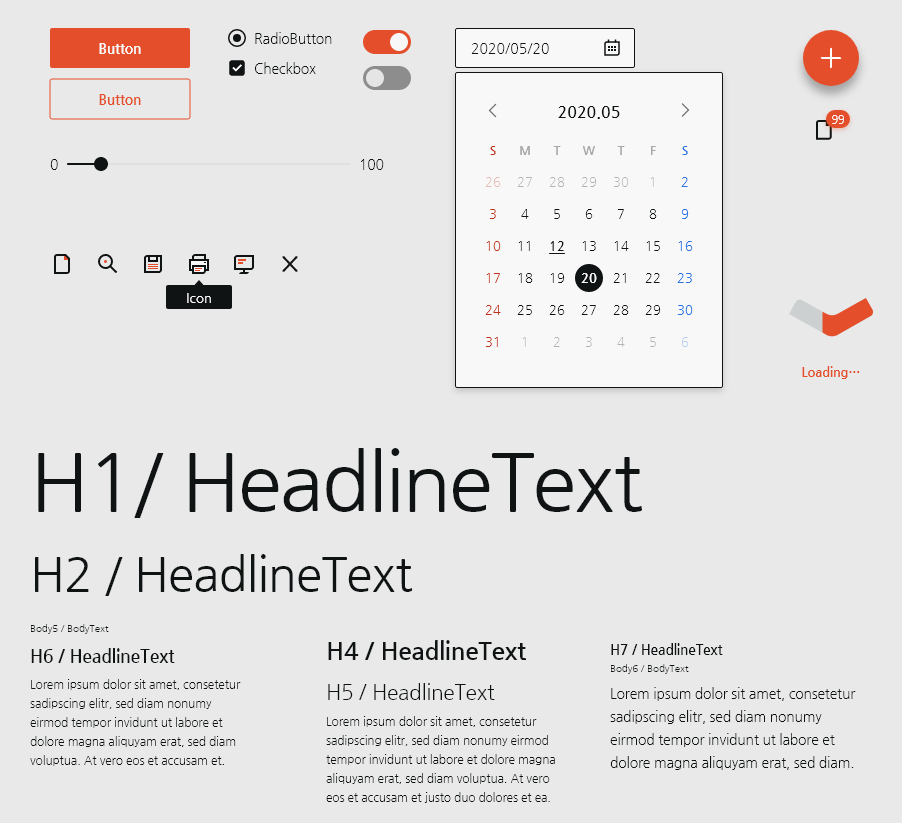
Light
Image는 전체적으로 지정된 나눔고딕 폰트만을 사용하고, 기능을 단순하고 시각적으로 표현할 수 있는 픽토그램으로
구성하여 용량을 최소화하는 것으로 표현 할 수 있습니다.

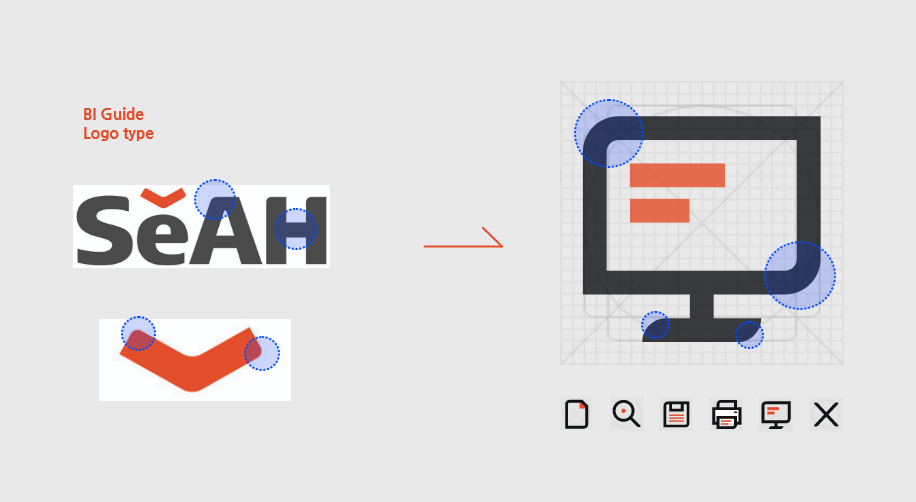
Brand identity
Lithium UI의 가볍고 단단하며 높은 활용성을 시각적으로 전달하기 위한 표준UI의 각 요소에 세아의
브랜드아이덴티티를 적용합니다.
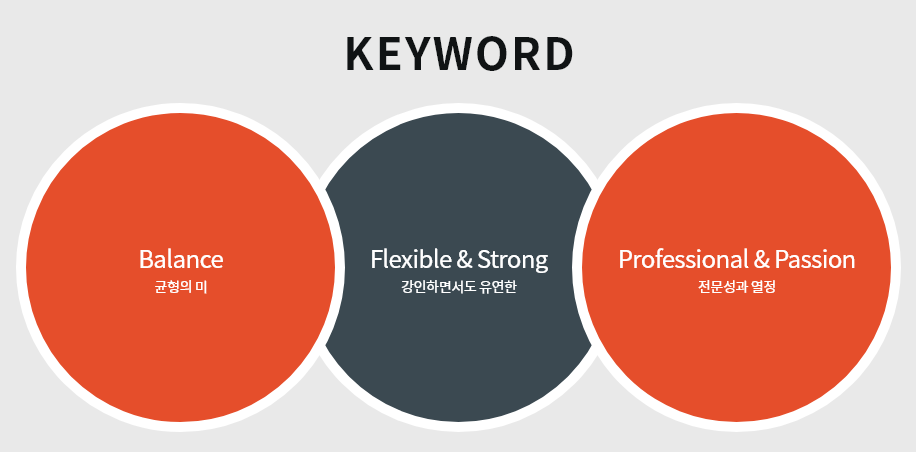
강인하면서도 유연한 철강 선두 기업의 모습을 나타내기 위해 브랜드
아이덴티티의 BI Guide규칙을 기반으로 Balance, Flexible & Strong, Professional
& Passion 키워드를 일관성 있게 사용자에게 전달 합니다.

Icon System & Font System (Flexible
& Strong)
Icon System : 곡선과 직선의 조합으로 두꺼운 라인아이콘을 주로 활용 하여
유연하면서도 강인한 키워드를 시각적으로 전달 합니다.

Font System : 세아 그룹 문서 전용서체를 활용하여 유연하면서도 강인한 키워드를 시각적으로 전달 합니다.

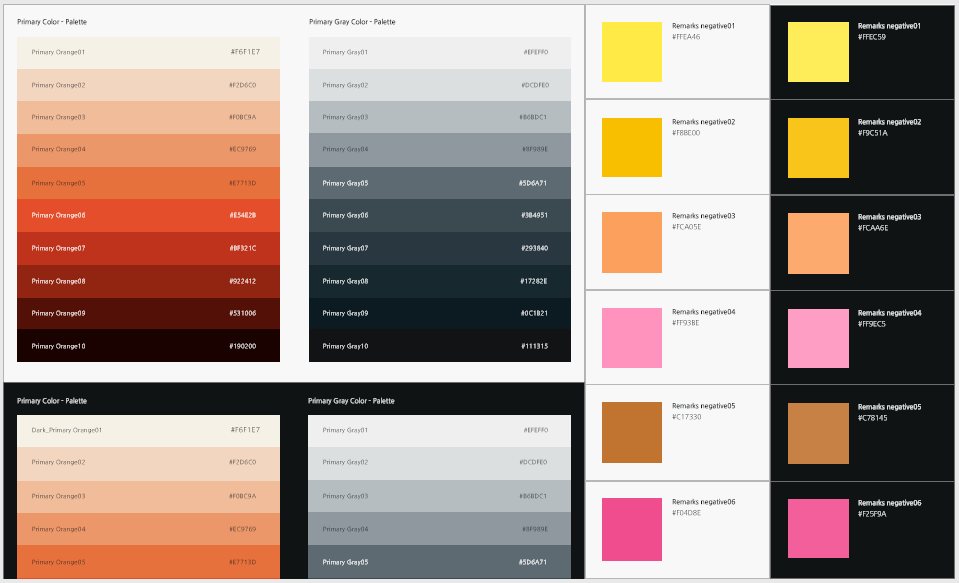
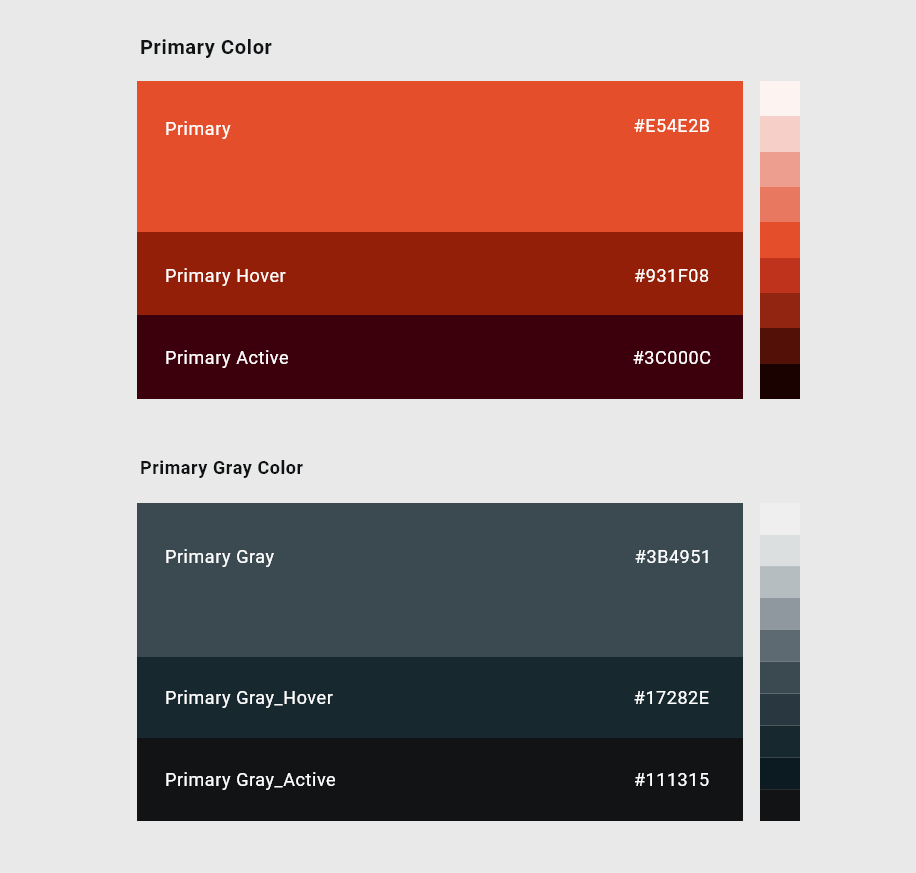
Color System (Professional &
Passion)
세아 브랜드 컬러를 활용하여 전문적인, 열정의 키워드를 전달 합니다.

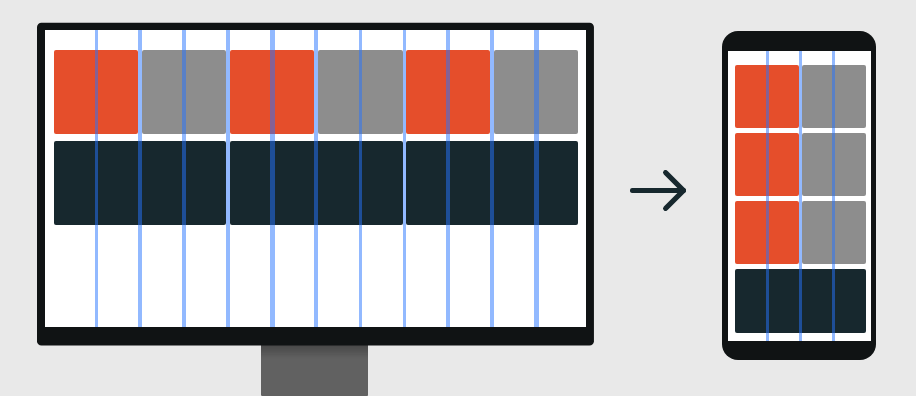
Flexible UI
하나의 UI를 PC, Tablet, Mobile의 다양한 해상도와 디스플레이 크기에 가능한 최적화 될 수 있도록 그리드 시스템을 활용하여 효율적인 개발의 진행을 돕는 것을 의미 합니다. 해상도에 따라서 Menu의 형태의 변화와 Contents영역의 정보들이 자연스럽게 화면크기에 맞춰질 수 있도록 그리드 규칙을 제공 합니다.

영역의 사이즈를 기본과 작은 사이즈로 제공하여 시스템 용도 및 환경에 맞도록 규칙을 부여합니다.

4. 높은 메뉴접근성
빅 데이터, 복잡하고 많은 양의 정보를 제공하는 세아그룹 업무시스템 속성을 고려하여, 사용자의 인지효율을 높여 빠르게 정보에 접근할 수 있도록 간결하고 가벼운 디자인을 제공하는 것을 의미합니다.
Quick Accessibility
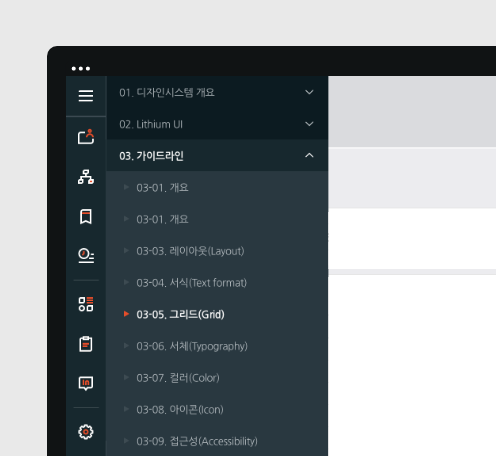
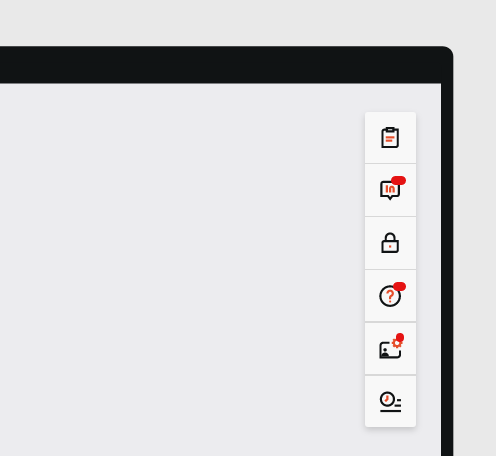
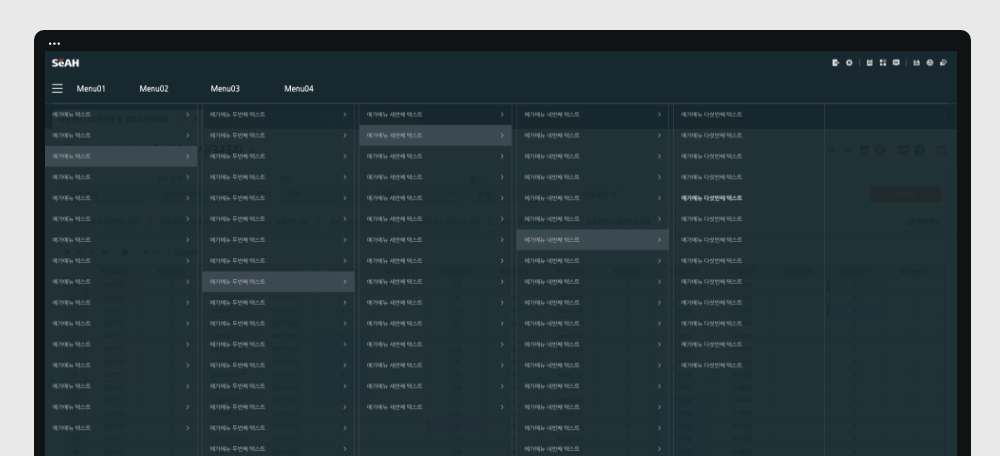
Quick Accessibility전략은 사용자가 원하는 정보에 빠르게 접근할 수 있도록 하는것을 의미합니다. 예를 들면 원하는 정보 단계 Menu에 접근할 수 있도록 하기 위해 Menu 전체를 조망할 수 있도록 해주어 사용자의 이동 동선을 단축하는 Mega Menu를 제공하거나 정보구조를 쉽게 이해할 수 있는 최소한의 스크롤로 메뉴를 탐색할 수 있는 Side Menu를 제공합니다. 또한 Breadcrumb 기능을 제공하여 상위 단계로의 이동을 지원할 수 있어 마우스 이동과 클릭 수를 단축한다. 우측 Quick Menu는 자주 사용하는 기능을 빠르게 접근할 수 있도록 제공합니다.
-
Side menu

-
Quick menu

Mega menu

Use Clue
Use Clue 전략은 복잡한 정보를 시각적 단서를 활용하여 간결하게 느끼도록 표현하는 동시에 정보를 빠르게 식별하고
상세내용에 접근할 수 있도록 지원하는 것을 의미합니다.
정보 알림 Badge와 같은 시각적 단서를
제공하고, Mouseover 시 요약정보를 제공하여, 사용자가 각각의 Detail로 이동하지 않고도 정보의 개요를
파악 할 수 있습니다.
또한, 아직 열람하지 않은 정보나 반드시 확인해야 하는 정보에 대해서도 차별적인 표현을 하여 사용자가 확인해야 할 정보를 구분 지어 표현합니다.
-

Use Clue – Quick Menu에서의 Badge 활용 예시 -

Use Clue - 열람/미열람 정보 및 필수 확인 항목에 대한 차별적 표현 예시
5. 빠르고 효율적인 UI 적용
가이드로 제공되는 표준 UI를 실제 업무에 빠르고 효율적으로 사용할 수 있도록 제공하는 전략을 의미 합니다.
디자이너와
기획자는 XD로 제공되는 Kit을 활용하고 개발자는 Sample 로 제작된 Code 를 바로 사용할 수 있도록 합니다.
Download Asset from Guide
적용 및 배치의 가이드라인에 따라 Layout, Component, Icon을 가이드에서 다운받아 설계 및 그래픽 디자인 시 쉽게 적용할 수 있도록 지원합니다.

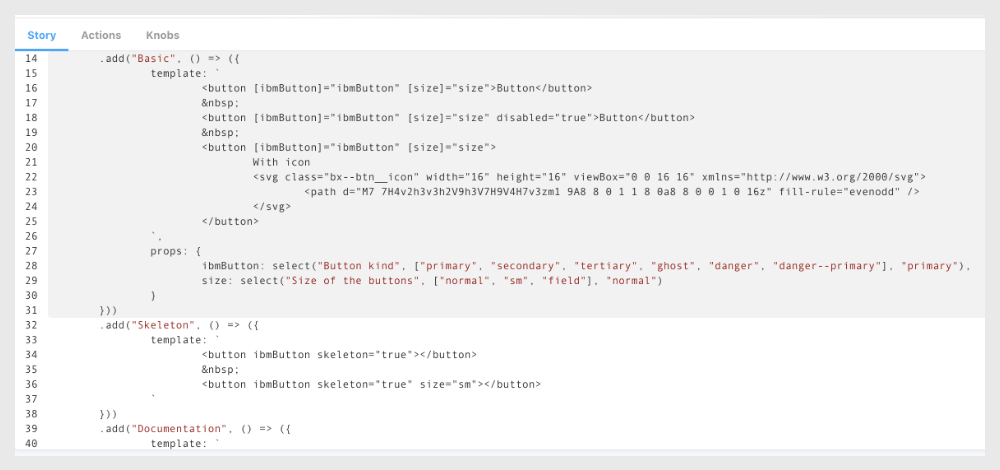
Download sample code
시스템 UI 구현 시 Stylesheet를 다운받아 해당 시스템에 링크 할 수 있습니다.
또한
Layout, Component의 Code를 가이드에서 다운받거나 복사하여 바로 적용할 수 있도록 지원합니다.