아이콘
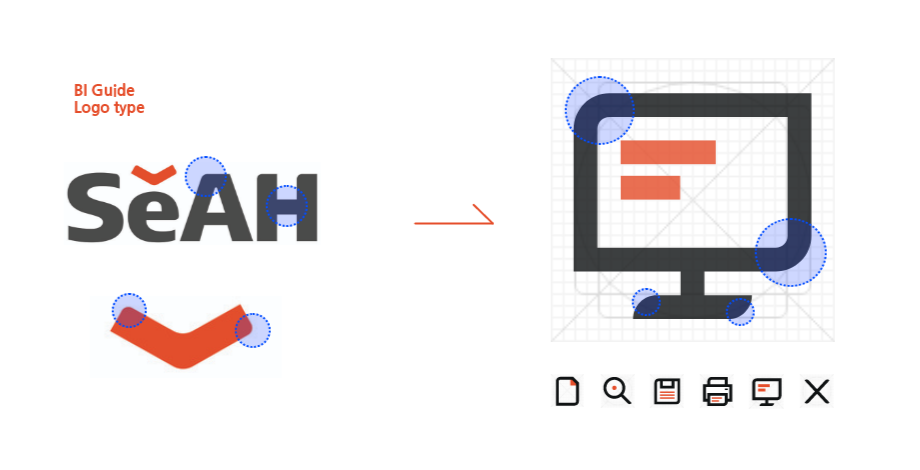
1. 아이콘소개
세아그룹의 브랜드 로고의 특성을 강조하는 그래픽 요소로서 아이콘을 사용합니다.
세아의 브랜드 로고는 철강
리딩 기업으로서의 전문성과 유연함을 고루 갖춘 ‘균형의 미’를 표현하고 있습니다. 직선과 곡선이 조화롭게 균형을 이룬
형태는 강인하면서도 유연한 세아인의 자세를 나타내며, 상단의 라이징 커브는 탄탄한 철강제조업을 기반으로 세계를 향해
비상하는 세아의 위상과 기상을 상징합니다.

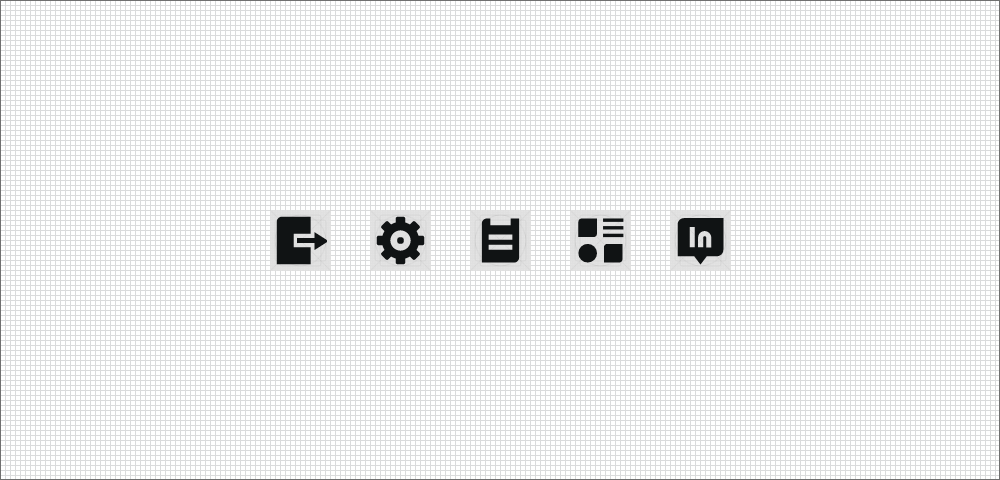
2. 아이콘 종류
아이콘은 현장업무용, 사무실용, 모니터링용에 모두 사용 가능합니다.
기본적으로 라인 시스템 아이콘 세트를
사용합니다. 테마별 4가지 컬러스타일의 아이콘을 사용할 수 있으며, 작고 협소한 공간에는 디자인시스템에서 제공되는
면타입을 사용할 수 있습니다.
메뉴
-
개인메뉴
-
개인메뉴관리
-
멀티보드
-
사용자정의메뉴
-
시작메뉴(즐겨찾기 메뉴)
-
시작메뉴 관리
-
전체메뉴
-
최근메뉴
-
트리메뉴
-
홈메뉴
-
공지사항
업무
-
교육
-
규정/표준
-
글쓰기/편집/수정
-
데이터초기화
-
메일
-
미리보기
-
복사
-
사내정보
-
삭제/Delete/휴지통
-
새 문서/신규
-
업무지원
-
엑셀다운로드
-
연락처
-
윤리매거진
-
저장
-
전자결재
-
커뮤니티
-
프린트
-
확대
-
축소
-
My Works
일반
-
검색/메뉴조회/Search
-
게시판
-
경고
-
공유
-
관리자
-
다운받기
-
달력
-
댓글
-
도움말
-
로그인
-
로그아웃
-
메모등록
-
메시지
-
북마크
-
사용자/MY
-
설정
-
세아인
-
시간
-
알림
-
암호변경
-
업로드
-
와이파이
-
전화
-
정보
-
정보보이기
-
정보안보이기
-
제거/Minus
-
좋아요
-
체크/OK
-
추가/Plus/더보기
-
추천
-
팝업
-
표
-
핀/고정
-
필수
-
필터
-
Ellipsis
-
SMS
-
오류
컨트롤
-
닫기
-
뒤로/이전
-
리로드
-
맨뒤로
-
맨앞으로
-
메뉴창복원
-
보내기(전송)
-
아래로/드롭다운/메뉴펼침
-
앞으로/다음
-
위로/드롭다운/메뉴접기
-
이전셀로
-
일시정지
-
작게보기
-
재시작
-
전체보기
-
정지
-
추가
-
플레이
-
행복사
-
현재화면저장
-
화면초기화
파일
-
그래프(막대)
-
그래프(원형)
-
동영상
-
리스트
-
사운드
-
사진/앨범
-
음악
-
첨부파일
-
카메라
-
텍스트
-
폴더
-
표
유틸리티
-
멀티보드
-
공지사항
-
사용자/MY
-
설정
-
세아인
-
메뉴창복원
-
현재화면 저장
-
화면초기화
-
로그아웃
-
로그인
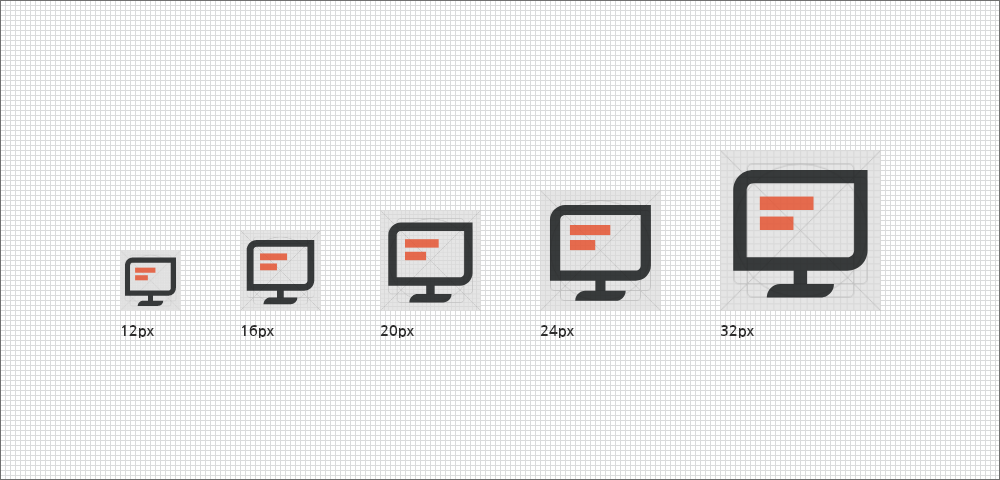
3. 아이콘 크기
아이콘은 현장업무용, 사무실용, 모니터링용에 맞도록 총 5가지 크기로 제공되며 컴퍼넌트 또는 텍스트등과 조합시 알맞은 크기를 사용 하여야 합니다. 크기 기준은 짝수로 구성된이 고정 크기로 12, 16, 20, 24, 32 크기를 사용합니다.

16px 이하 영역에는 일부분 면 아이콘을 활용하는것이 좋습니다.

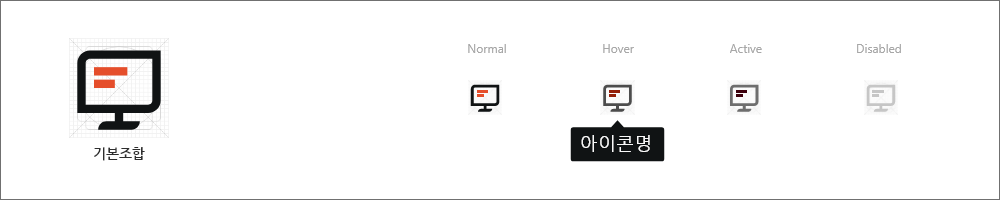
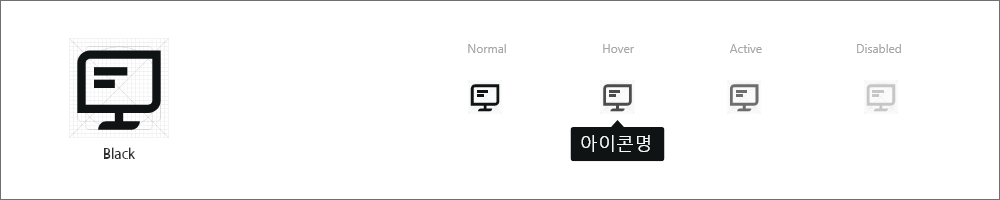
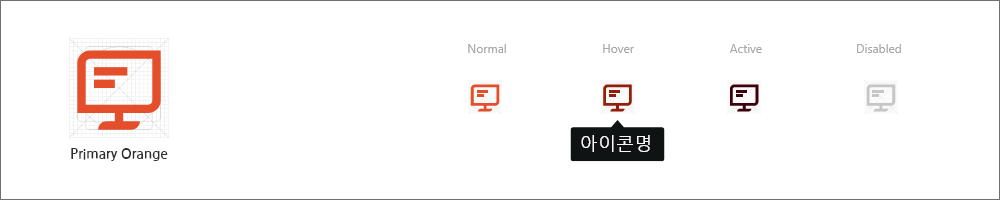
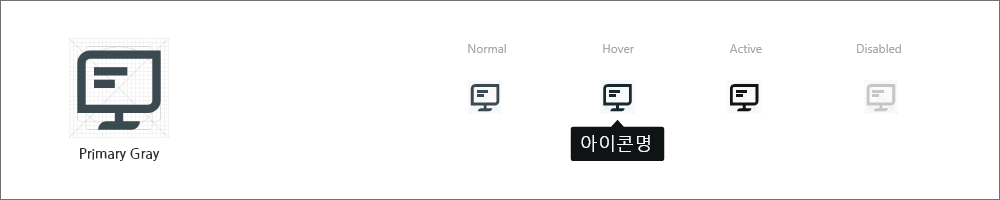
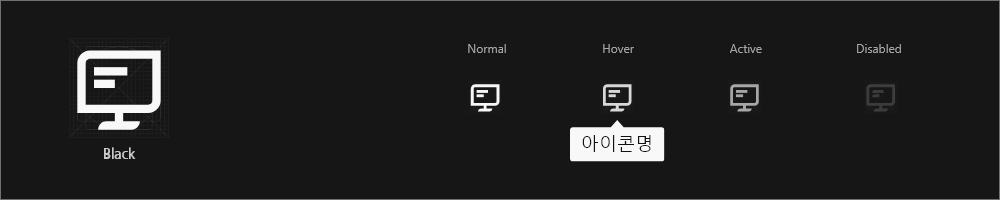
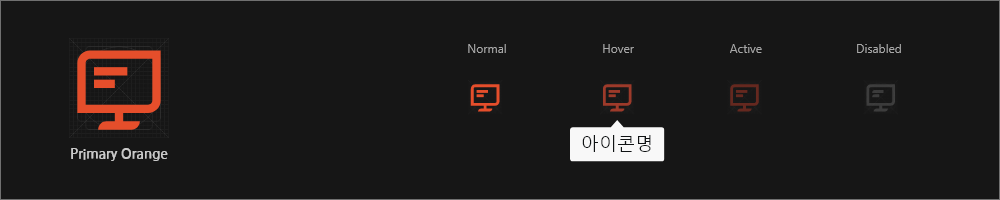
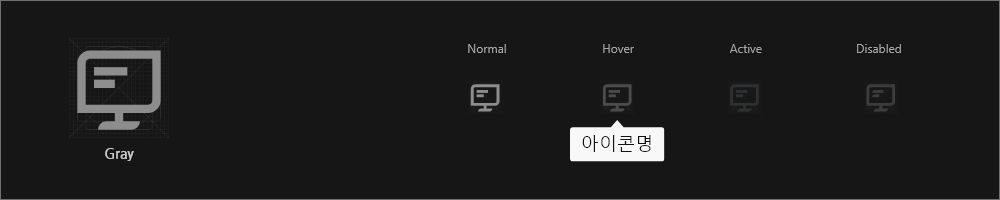
4. 아이콘 컬러
화이트 테마
기본조합, Black, Primary Orange, Primary Gray, 4가지 기본세트를 제공합니다.
컴퍼넌트
또는 텍스트 상황에 따라 단색컬러는 변형이 가능합니다.




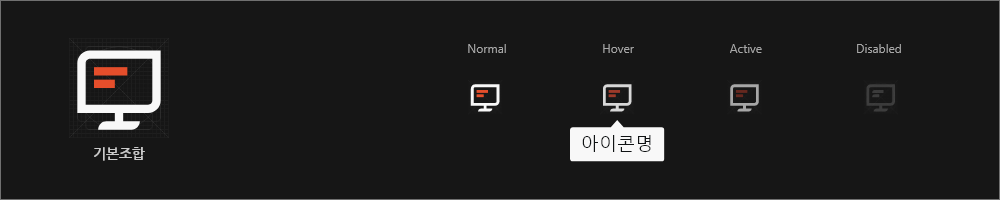
다크 테마
기본조합, Black, Primary Orange, Gray, 4가지 기본세트를 제공합니다.
컴퍼넌트
또는 텍스트 상황에 따라 단색컬러는 변형이 가능합니다.




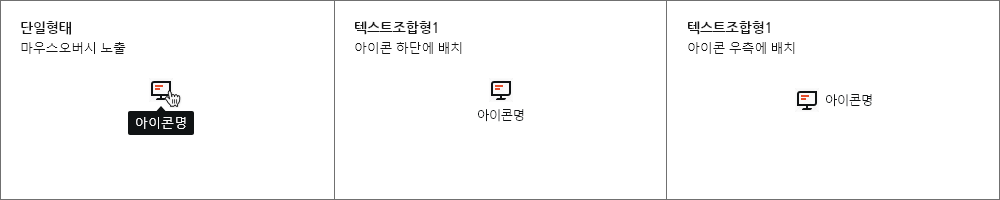
5. 아이콘 활용
아이콘 레이블링 규칙
아이콘을 사용하는 경우 아이콘 식별성을 높이기 위하여 레이블 규칙을 적용 하여야 합니다.
아래에 표시된
규칙중 중 하나로 상황에 맞도록 제한 하여 사용합니다.

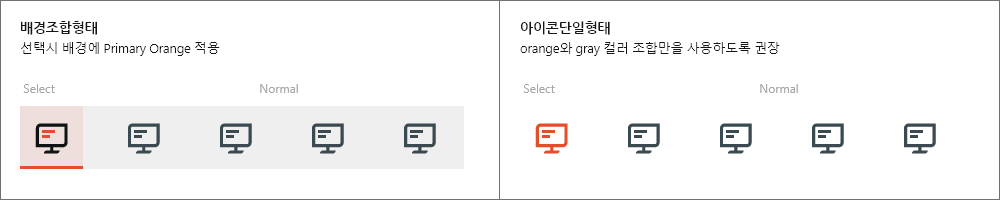
선택이 가능한 아이콘 규칙
탭형식의 선택이 가능한 아이콘의 경우 아래 규칙을 적용 하여야 합니다.
아래에 표시된 규칙중 중 하나로
상황에 맞도록 제한 하여 사용합니다.

*선택안된 아이콘(Normal)의 경우 단색 Black&Gray 컬러만을 사용합니다.
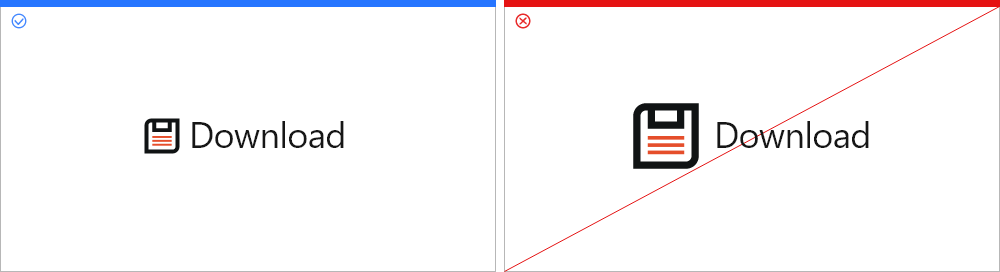
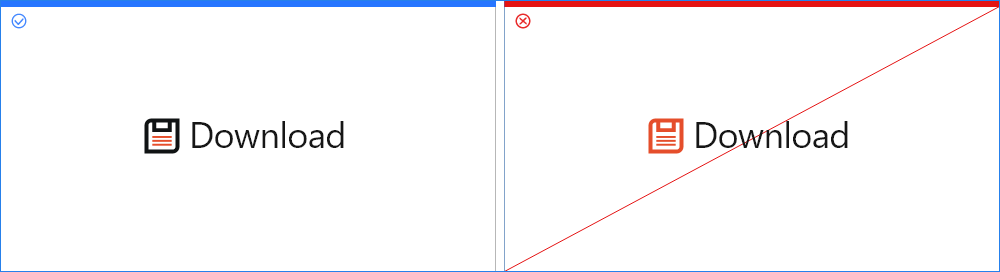
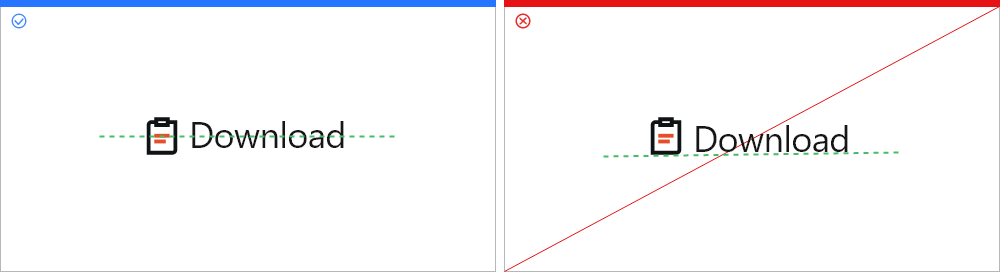
아이콘 조합 규칙
텍스트와 배치되는 경우 아래 상황을 참고하여 적용하도록 합니다.

아이콘은 정해진 아이콘 크기중 텍스트 크기와 매칭되는 크기 사용을 지향합니다.

텍스트와 아이콘은 유사색상을 사용하세요. 다른 색상조합의 아이콘을 활용할경우 이질감이 생길수 있습니다.

텍스트 옆에 사용되는 경우 아이콘이 중앙 정렬되어야 합니다.
터치 영역
대화 형 아이콘의 모든 터치 대상은 44px 이상이어야합니다.
개발자는 CSS를 사용하여 터치 대상에
패딩을 추가하여 44px 요구 사항을 적용하여야 합니다.

터치대상이기도 한 메뉴 버튼이 24X24아이콘이 사용되었어도, 터치영역은 44x44이상이여야 합니다.