컬러(Color)
1. 컬러 소개
컬러 팔레트를 적용하면 세아그룹의 광범위한 디지털 제품 및 인터페이스에 통일되고 인식 가능한 일관성이 제공됩니다.
이 일관성은 어둡고 밝은 테마에서 리튬 디자인 시스템의 구성 요소를 사용하는 방법에 대한 규칙을 기반으로 합니다.

2. 컬러 분석
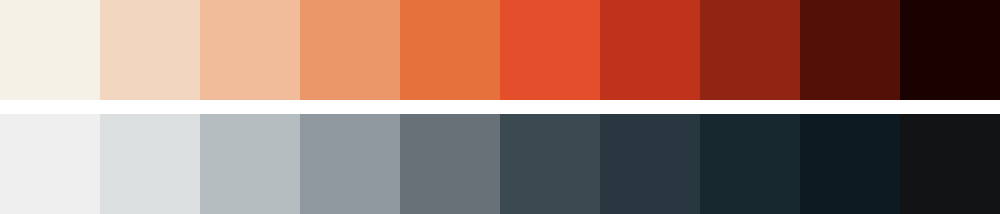
리튬 디자인 시스템의 기본 테마는 세아 디자인 언어 색상 팔레트에서 파생됩니다.
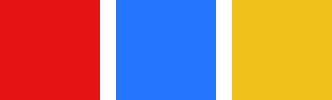
세아 그레이와 세아
오렌지 컬러를 프라이머리 컬러로 활용하고, 화이트에서 블랙까지 컬러를 세컨들리 컬러로 지정하여 활용합니다.
지정된 컬러를 세밀하게 변화시켜 콘텐츠를 개별 영역으로 구성하는 데 도움을 줍니다. 추가 색상은 가능한 절제하여
사용합니다.
Primary Colors

Alerts Colors

Secondary Colors

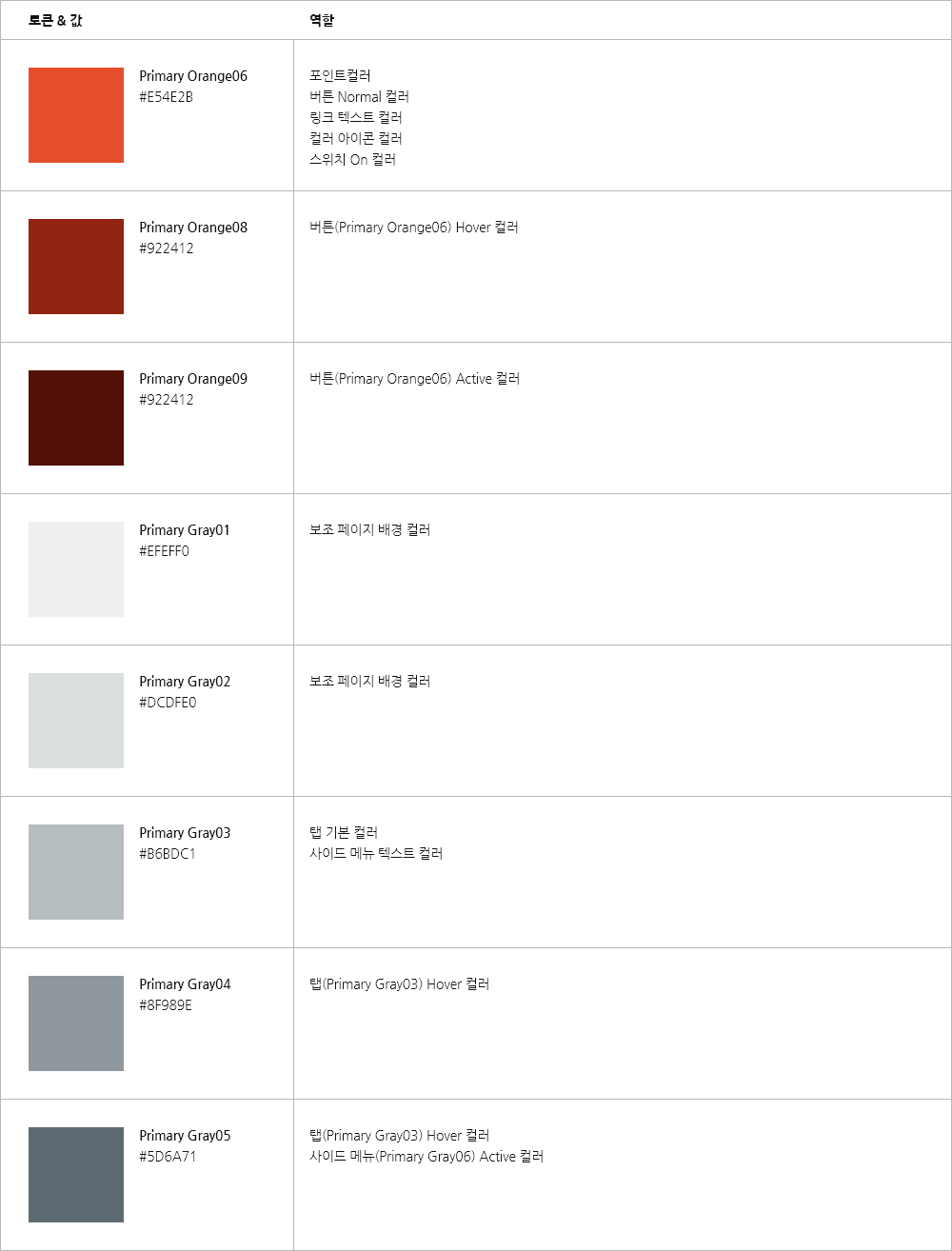
3. 컬러 구현
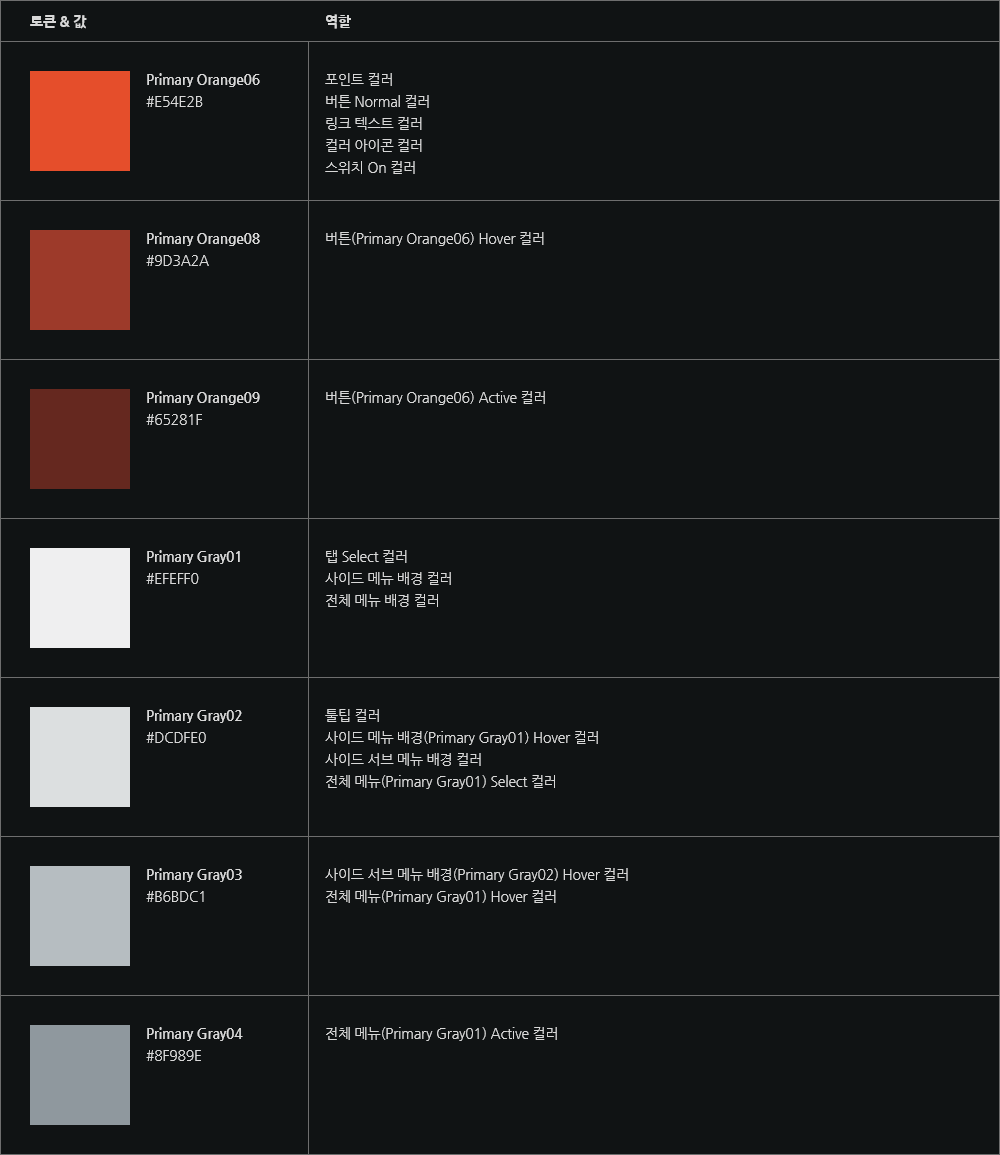
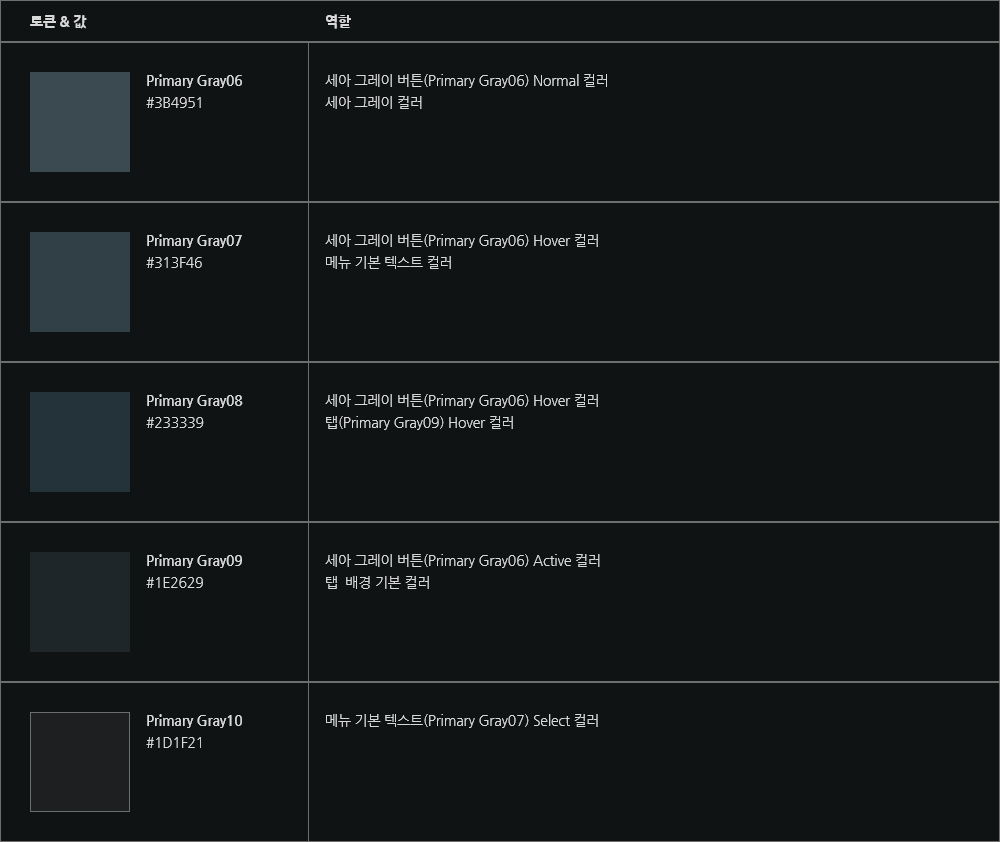
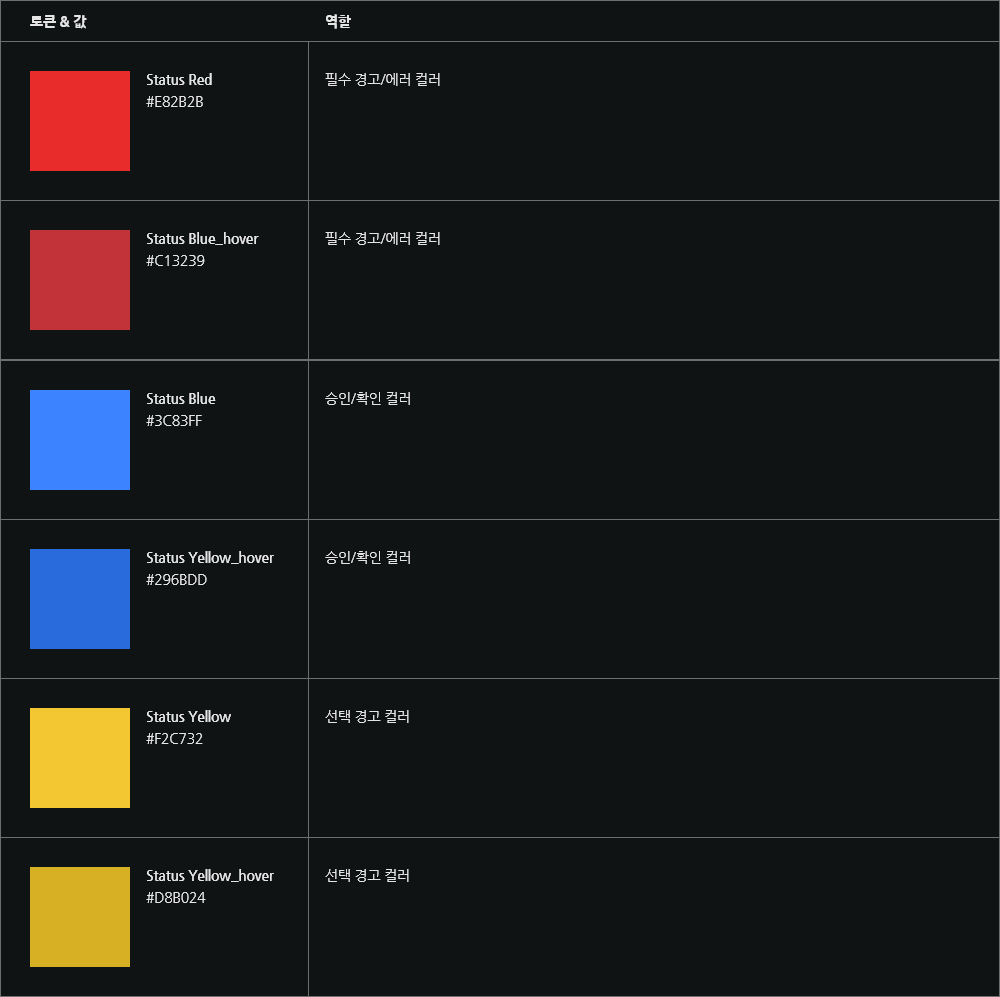
리튬 디자인 시스템은 테마를 기준으로 이름, 값, 역할로 구분하여 색상을 안내합니다.
테마: 리튬 디자인
시스템의 UI를 구성하는 고유한 두 가지 세트입니다.
이름: 고유한 컬러에 대한 그룹 및 식별할 수 있는
이름입니다.
역할: 컬러의 사용법을 의미합니다.
값: 웹 컬러 코드를 의미합니다.
테마
테마는 리튬 디자인 시스템의 색상에 대한 기준 역할을 하며 각 테마는 특정 기본 배경색을 기반으로 합니다. 밝은 테마와 어두운 테마에는 각각 세 가지 기본 배경색이 있습니다. 기본 배경색을 기준으로 각 구성 요소에 기본 색상 이름이 제공됩니다.
-
화이트 테마

-
다크 테마

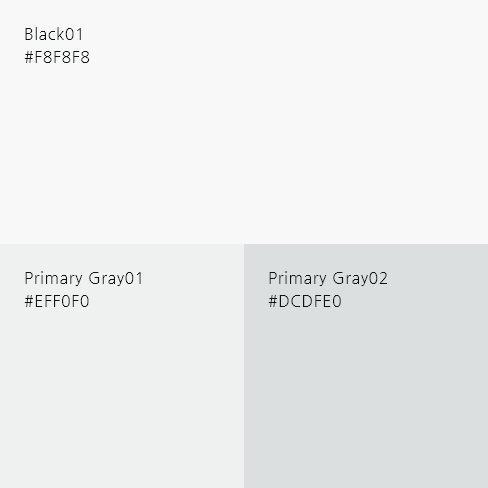
화이트 테마
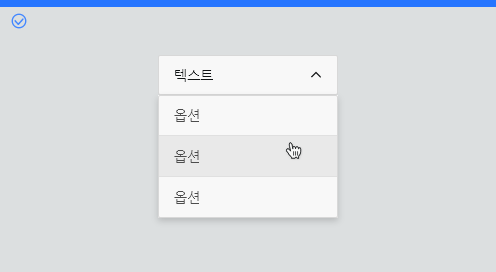
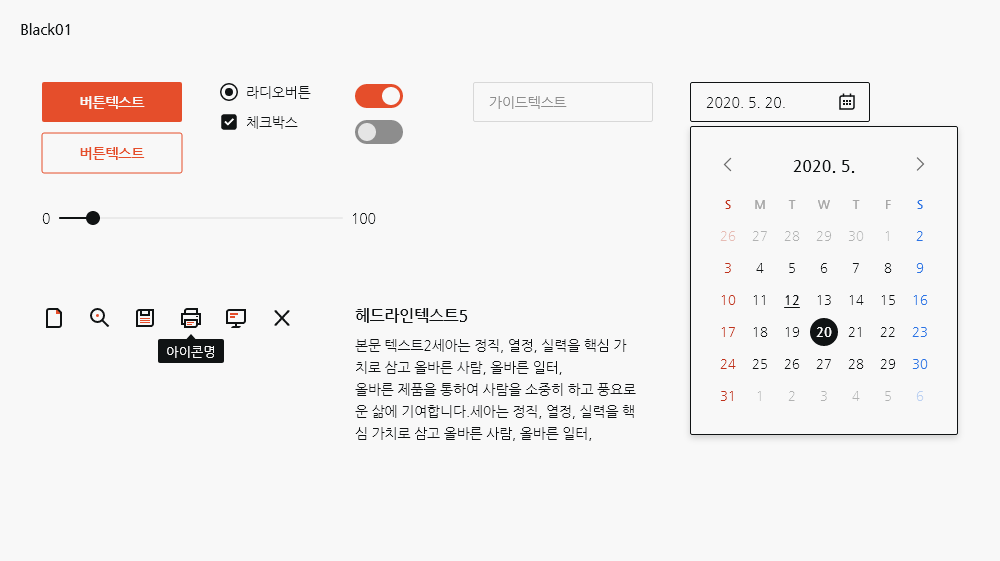
화이트 테마에서는 White에서 Black01 또는 Primary Gray01~02를 배경으로 버튼 및 토글과 같은 구성 요소는 배경색과 관계 없이 동일한 컬러를 적용합니다.
-

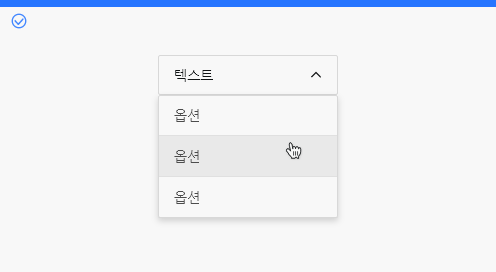
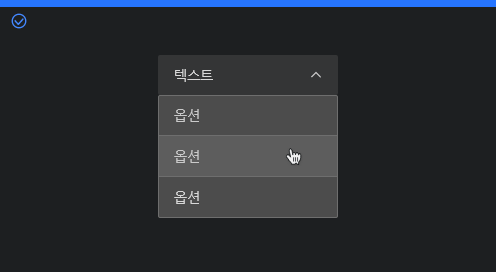
Black01 배경에 배치된 드롭다운입니다.
-

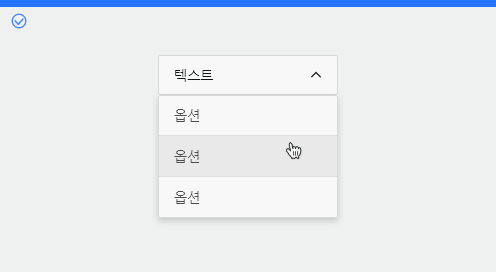
Primary Gray01 배경에 배치된 드롭다운입니다.
-

Primary Gray02 배경에 배치된 드롭다운입니다.
-

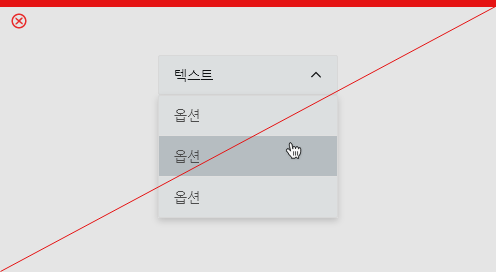
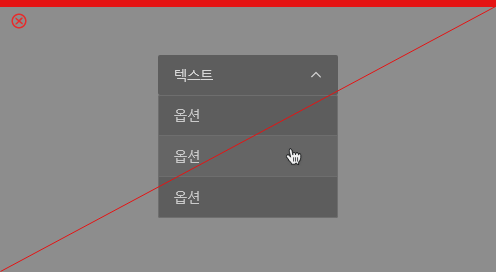
중간 톤을 사용하지 마시고 제공되는 컬러를 변경하지 마십시오.

두 가지 배경에 모두 동일하게 적용되는 구성 요소
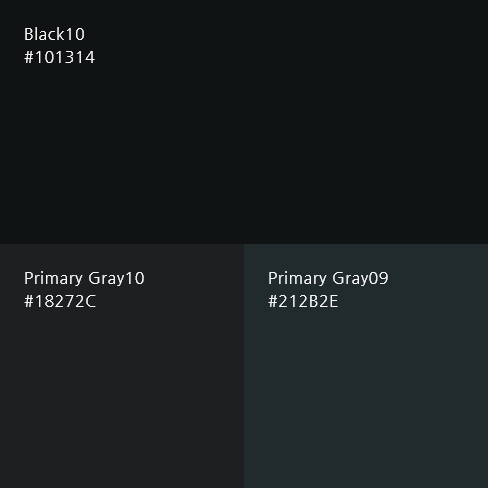
다크 테마
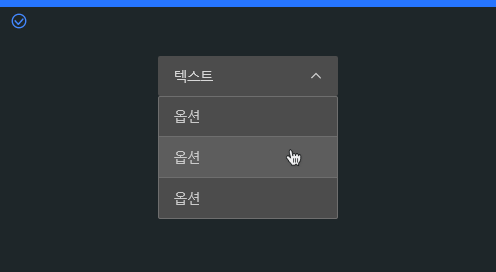
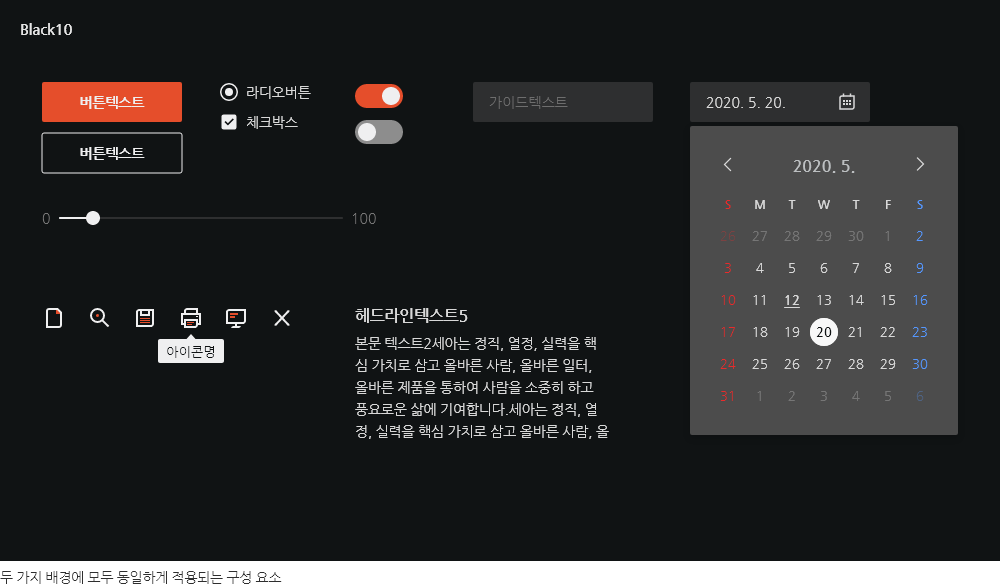
다크 테마에서는 Black10 또는 Primary Gray09~10을 배경으로 버튼 및 토글과 같은 구성 요소는 배경색과 관계 없이 동일한 컬러를 적용합니다.
-

Black10 배경에 배치된 드롭다운입니다.
-

Primary Gray10 배경에 배치된 드롭다운입니다.
-

Primary Gray09 배경에 배치된 드롭다운입니다.
-

중간 톤을 사용하지 마시고 제공되는 컬러를 변경하지 마십시오.

두 가지 배경에 모두 동일하게 적용되는 구성 요소
고대비
경우에 따라 밝은 배경에 어두운 구성 요소를 적용하거나 어두운 배경에 밝은 구성 요소를 적용하는 것이 도움이 됩니다.
이 기술은 주의를 집중시키거나 시각적 긴장을 만드는 데 유용합니다.
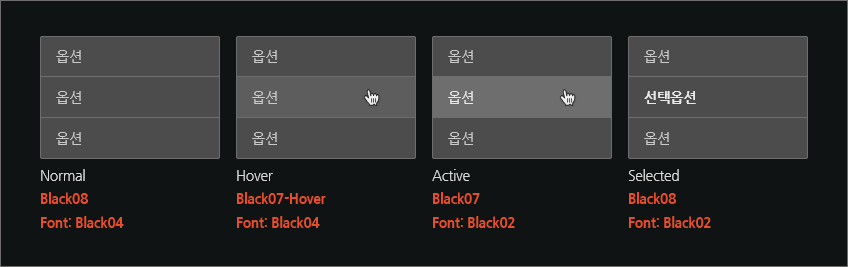
4. 상호작용 상태
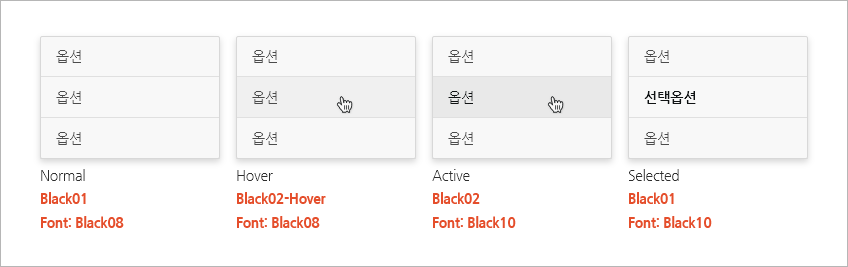
각 기본 테마별 4개의 기본 상호작용 상태별 규칙을 제공합니다.
화이트 테마의 경우 상태값의 반응에 따라
어두워지는 효과를 적용하고, 다크 테마의 경우 상태값의 반응에 따라 밝아지는 효과를 적용합니다.
Hover
리튬 디자인 시스템에서 제공하는 10단계의 테마별 컬러 세트를 기반으로 Normal 상태의 색상과 인접 색상 사이의 “반 단계” 색상을 활용합니다.
Active
리튬 디자인 시스템에서 제공하는 10단계의 테마별 컬러 세트를 기반으로 Normal 상태 색상의 한 단계 위 또는
아래의 색상을 활용합니다.
구성 요소에 포함되는 텍스트는 화이트 테마의 경우 두 단계 어두운 컬러를
적용하고, 다크 테마의 경우 두 단계 밝은 컬러를 적용합니다.
Selected
Normal과 동일한 색상을 적용합니다.
구성 요소에 포함되는 텍스트는 화이트 테마의 경우 두 단계 어두운
컬러를 적용하고, 다크 테마의 경우 두 단계 밝은 밝은 컬러를 적용합니다.
Disabled
비활성화된 구성 요소는 상호 작용에 사용할 수 없으므로 호버 또는 포커스 되지 않으며 접근성에 따른 명도의 차이를
적용받지 않습니다.
리튬 디자인 시스템에서 제공하는 10단계의 테마별 컬러 세트를 기반으로 화이트 테마의
경우 Black04 컬러를 사용하고, 다크 테마의 경우 Black06 을 사용합니다.
구성 요소의
컨테이너는 30% 투명도를 적용합니다.
화이트 테마

다크 테마

5. 접근성
색약자 등 사용자의 접근성을 고려하여 색상 간의 대비를 적용해야 합니다. 리튬 디자인 시스템의 컬러 팔레트는 밝은색에서 어두운색까지 10단계의 색상으로 구성되어 있습니다.(흰색과 검은색은 이 값 밖에 있습니다.) 검은색 텍스트는 10에서 50까지의 색상에서 흰색 텍스트는 60에서 100까지의 색상에서 사용할 수 있습니다. 이는 W3.org에서 제공하는 WCAG(Web Content Accessibility Guidelines) AA의 가이드라인을 준수하는 것입니다.

배경값에서 전경값(또는 그 반대)의 대비 차이는 색상 조합이 WCAG(Web Content Accessibility
Guidelines) AA의 가이드라인 중 명암비 성공 기준을 충족하는지 여부를 결정할 수 있습니다.
배경값에서
전경값의 대비 차이가 50 이상이면 웹 접근성 표준을 준수하는 것입니다.

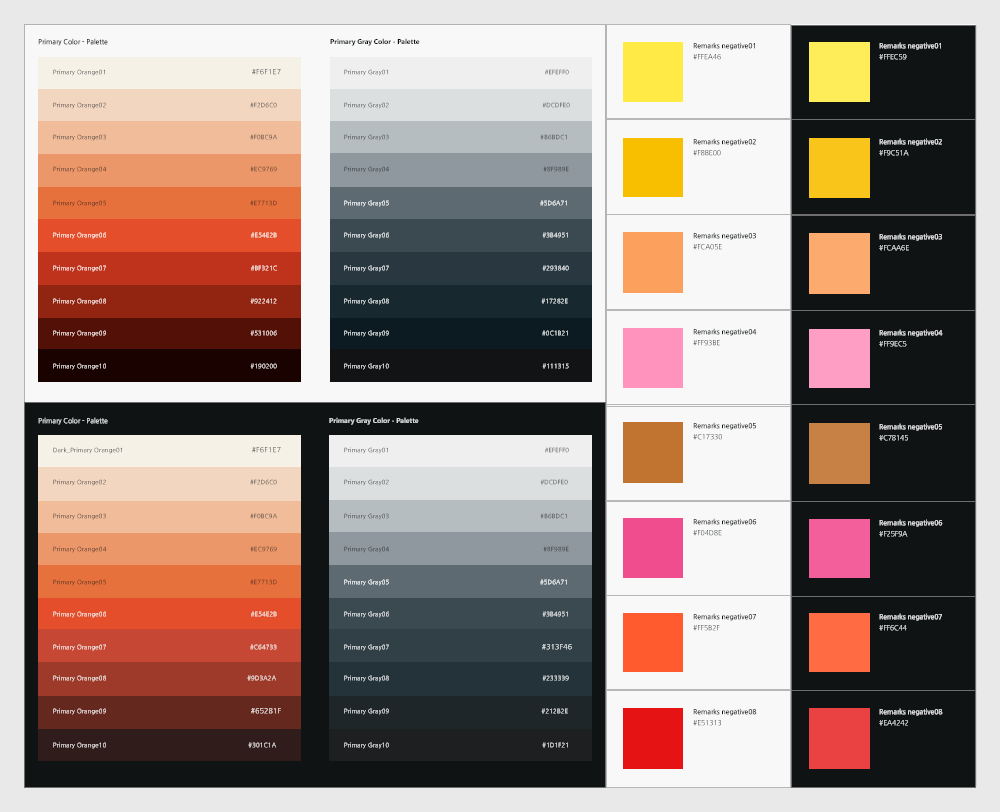
6. 테마별 컬러세트
화이트 테마 & 다크 테마
리튬 디자인 시스템에서 제공하는 컬러 세트는 화이트 테마와 다크 테마로 구분됩니다.
2가지 컬러 팔레트는
동일한 이름으로 구성되어 있지만, 테마 배경 컬러에 맞게 컬러의 명도&채도의 강약이 다르게 구성되어 있습니다.
- 컬러 팔레트를 사용할 때는 각 테마 기준의 컬러 팔레트만을 사용합니다.(2가지 테마 컬러 팔레트를 혼용해서 사용하지
마세요)
- 화이트 테마를 기본으로 사용하는 것을 권장합니다.

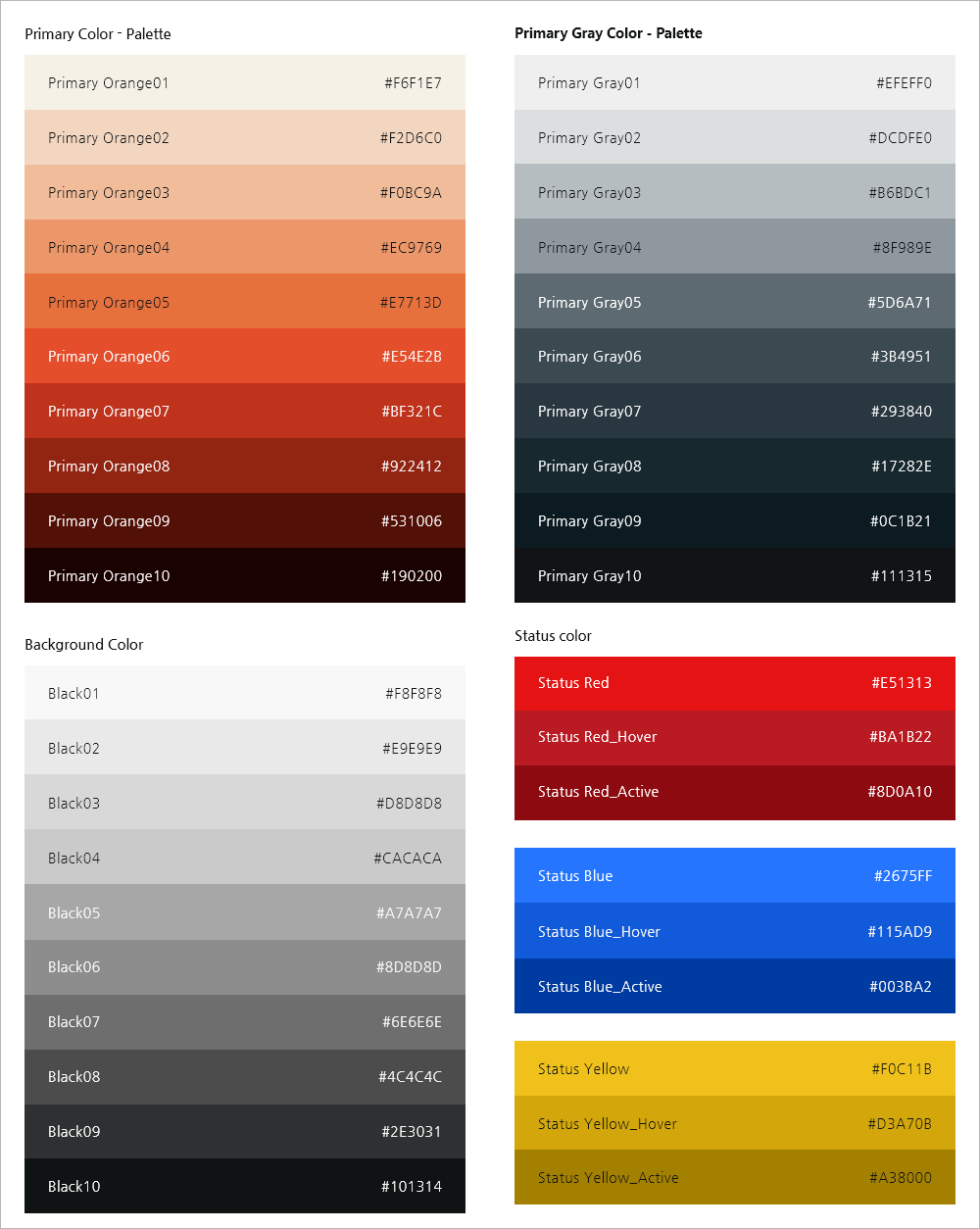
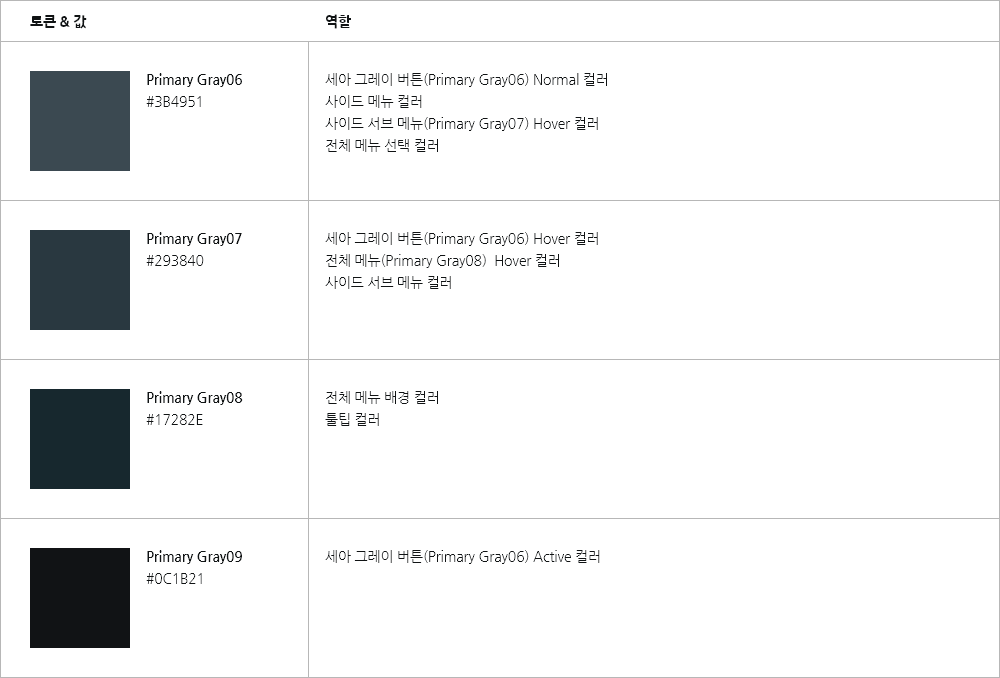
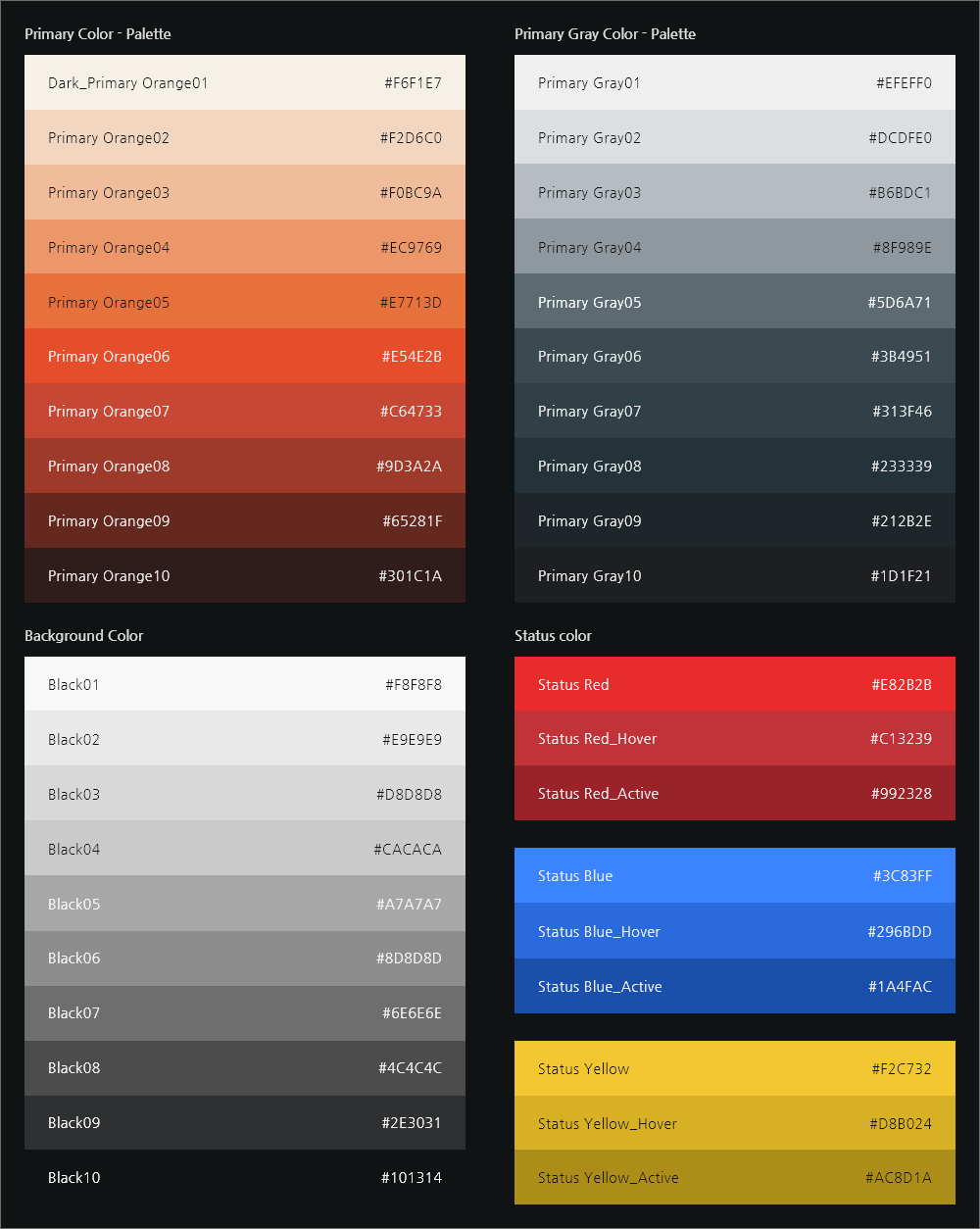
화이트 테마 컬러 팔레트

Primary Color(Primary Orange&Primary Gray)
리튬 디자인 시스템에서 브랜드성을 나타내는데 사용되는 포인트 컬러입니다.


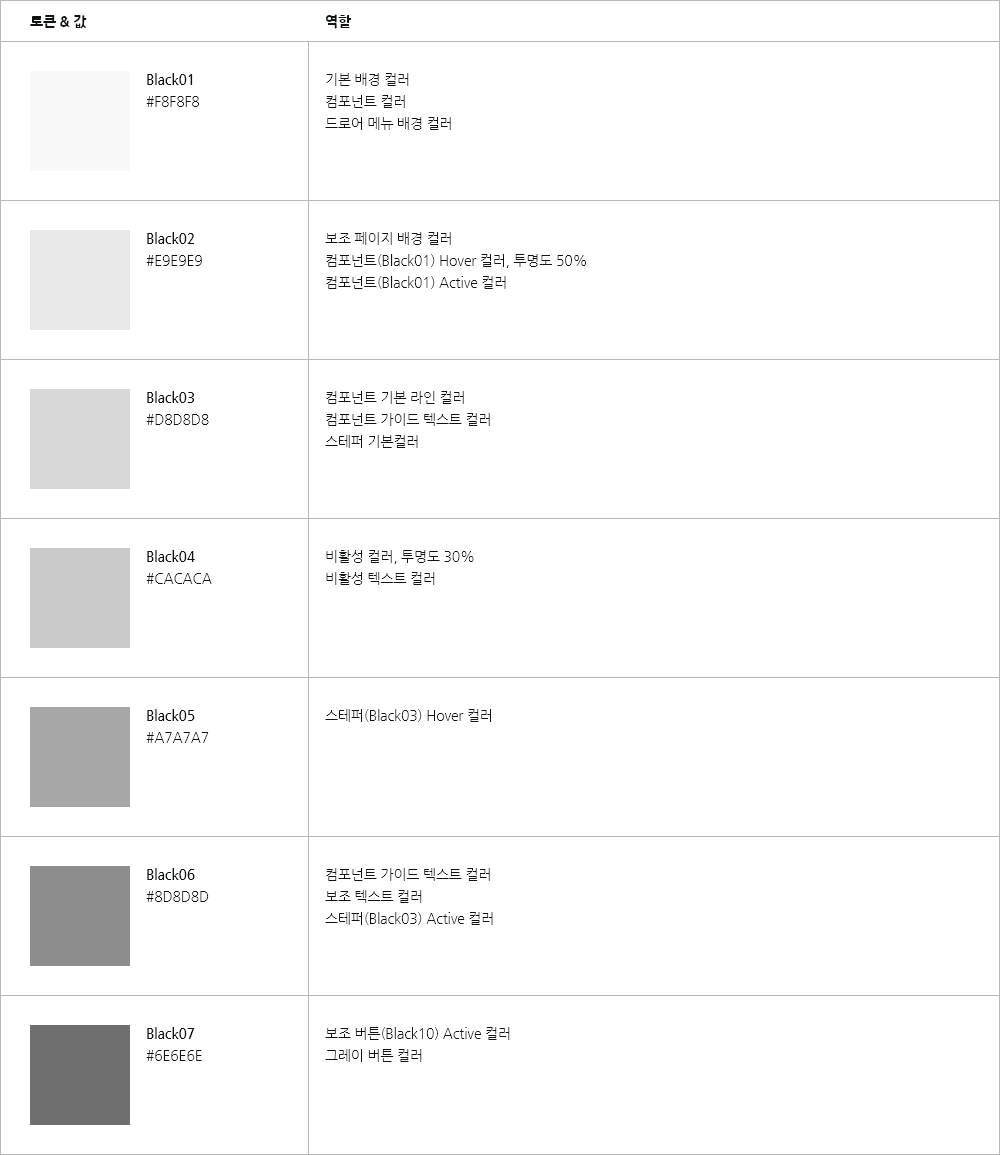
Secondary Colors
리튬 디자인 시스템에서 가장 기본이 되는 요소(텍스트, 컴포넌트 등)에 사용되는 컬러입니다.


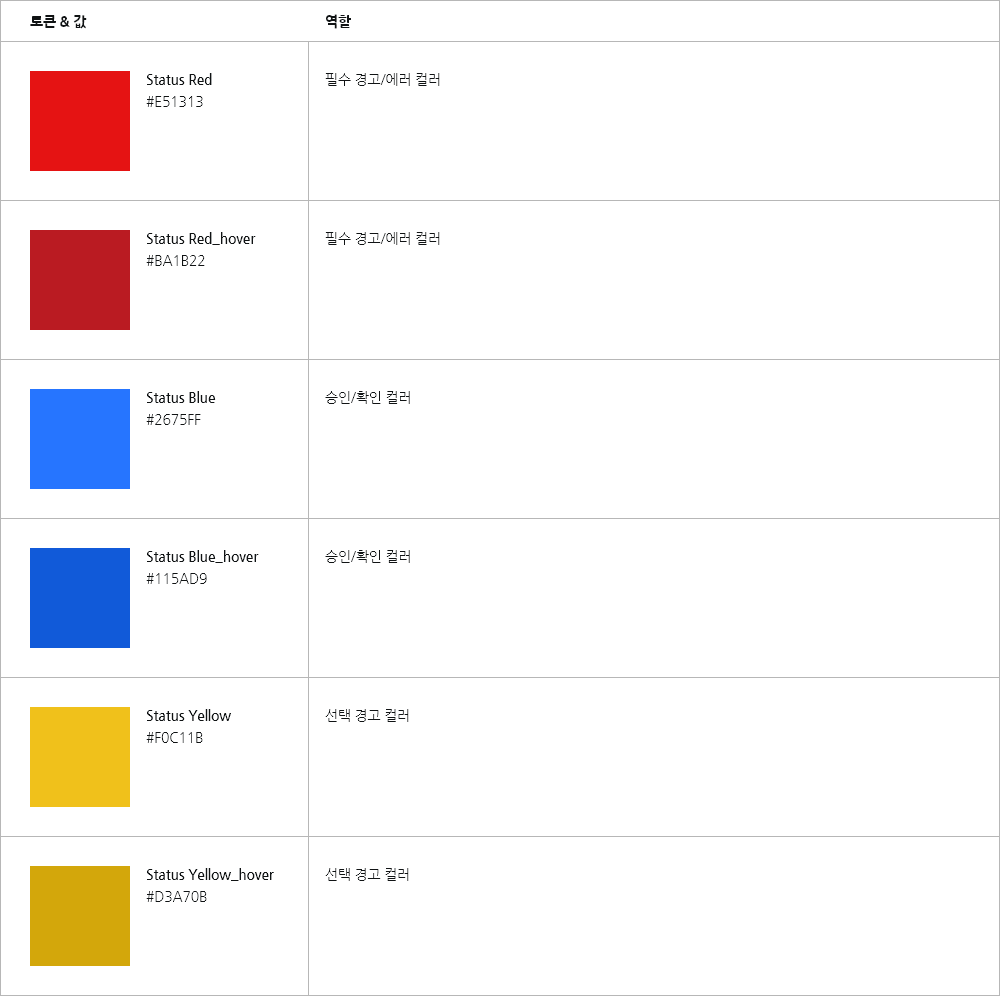
Status Colors
리튬 디자인 시스템에서 상태 정보를 나타내는 컬러입니다.

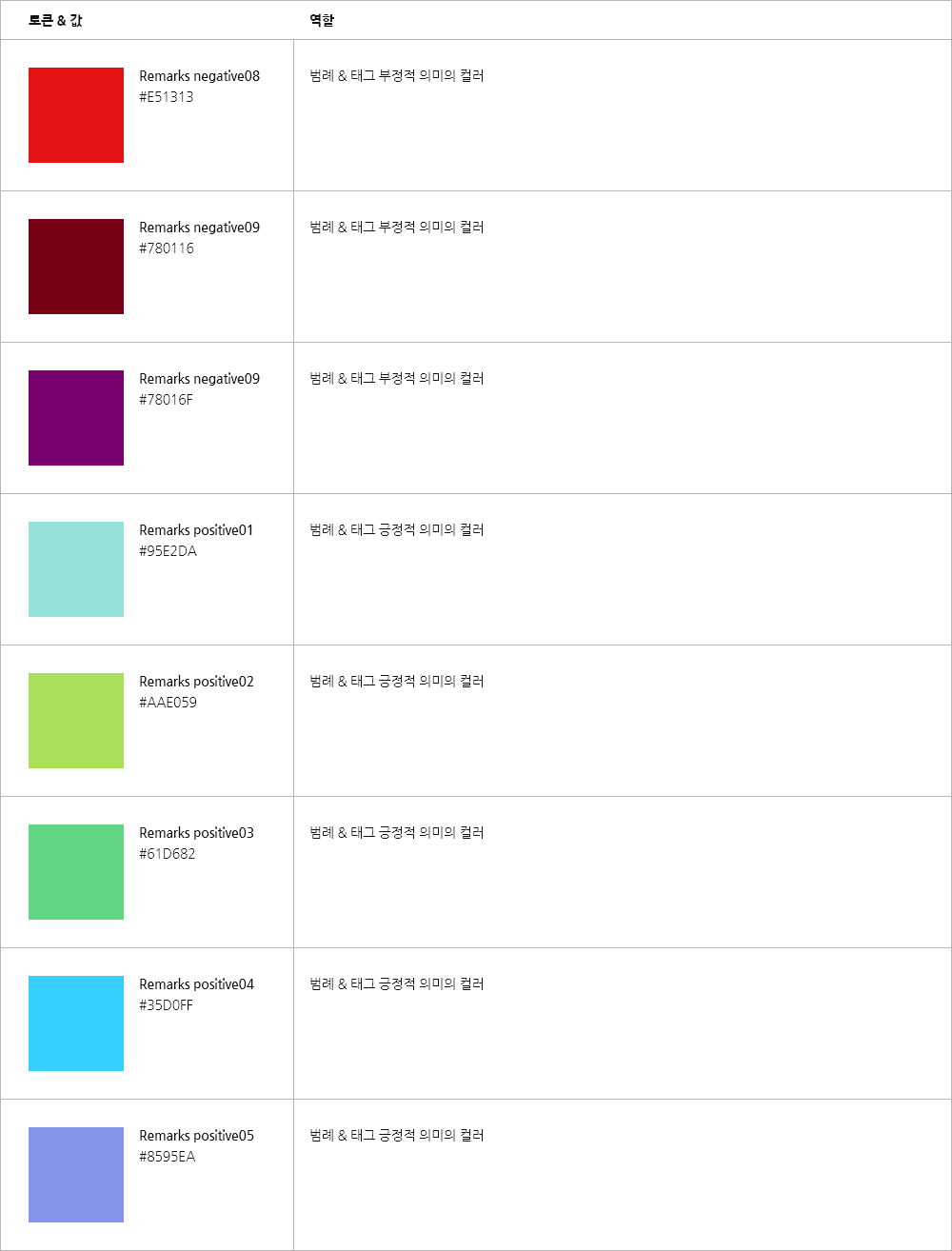
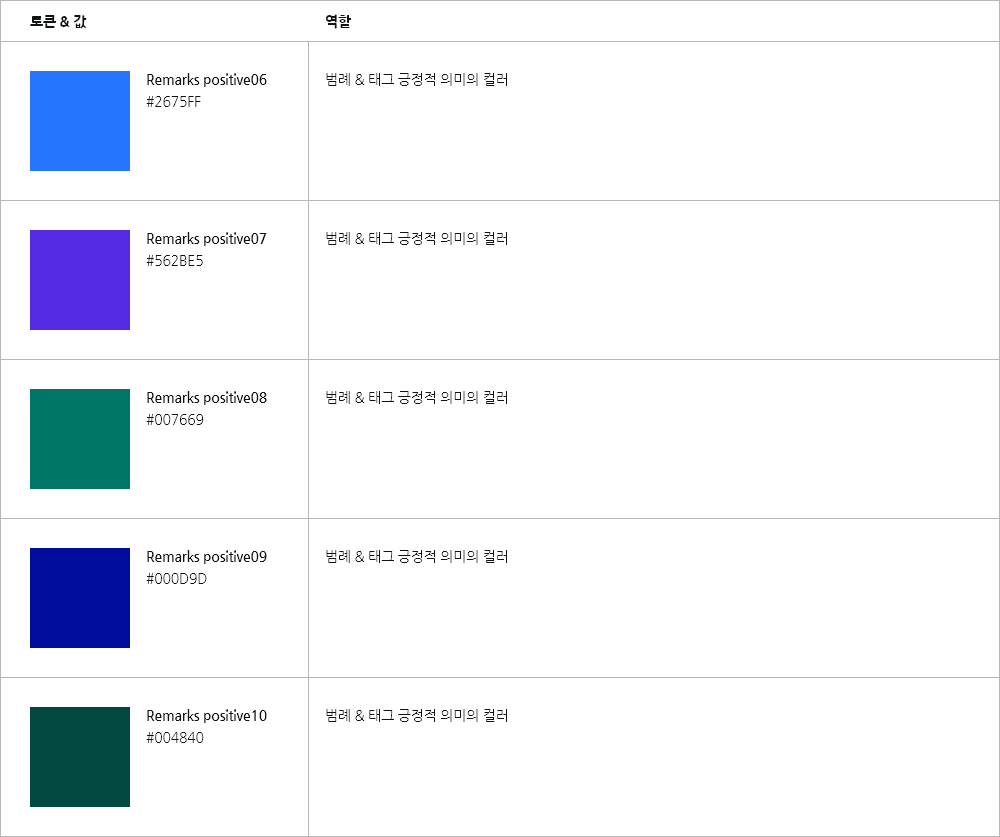
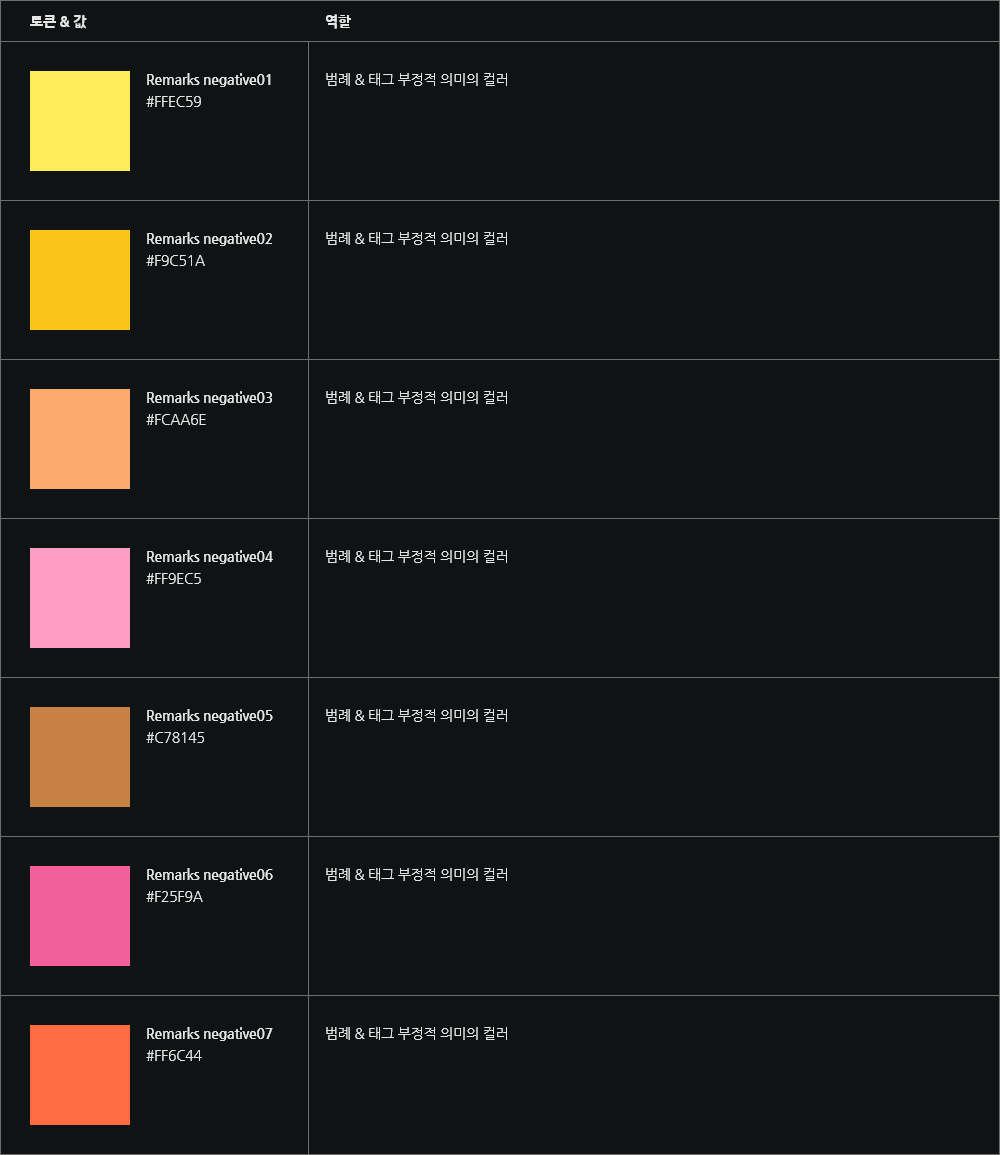
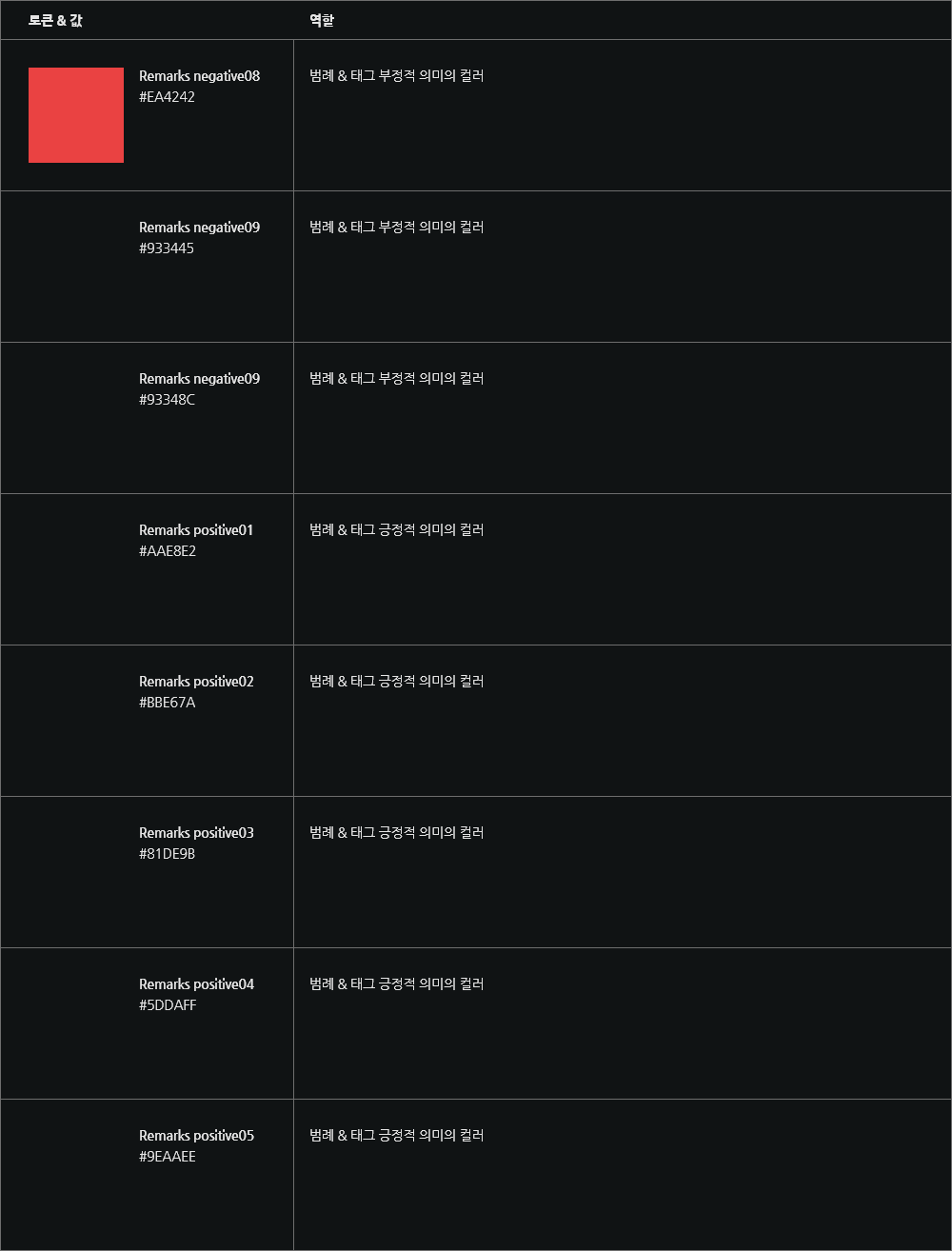
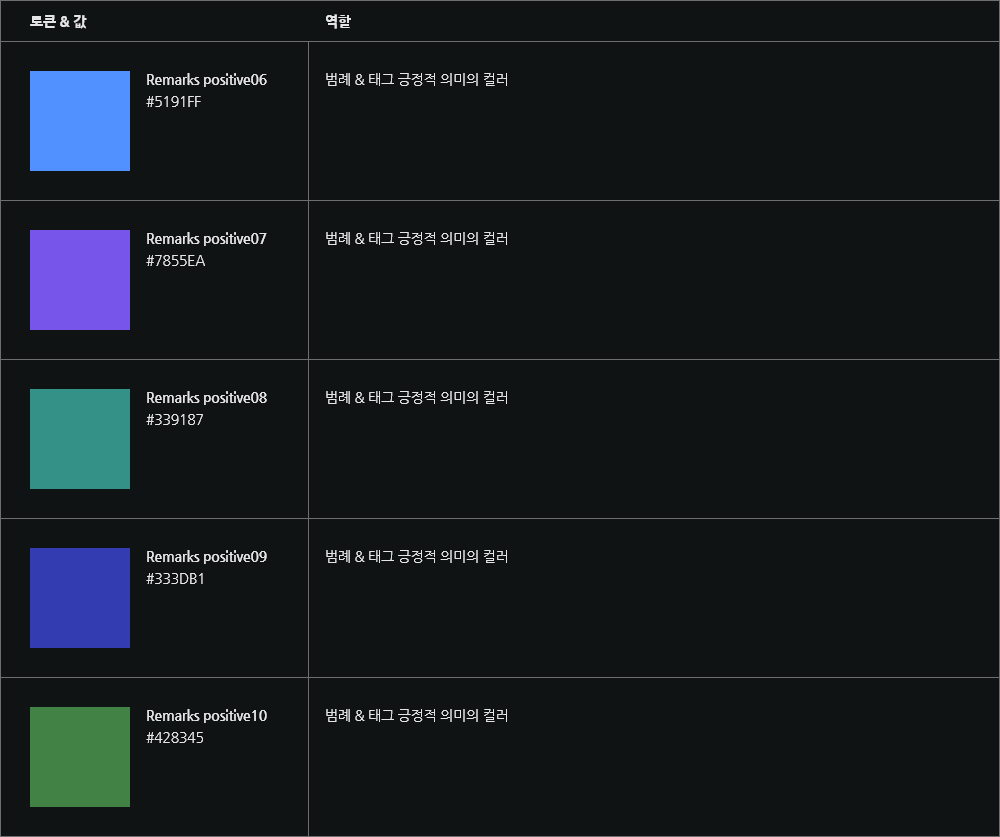
Remarks Colors
범례&태그에 사용되는 컬러로 정보의 긍정 & 부정에 성격에 따라, 주어진 18개 컬러 내에서 겹치지 않도록 자유롭게 사용합니다.



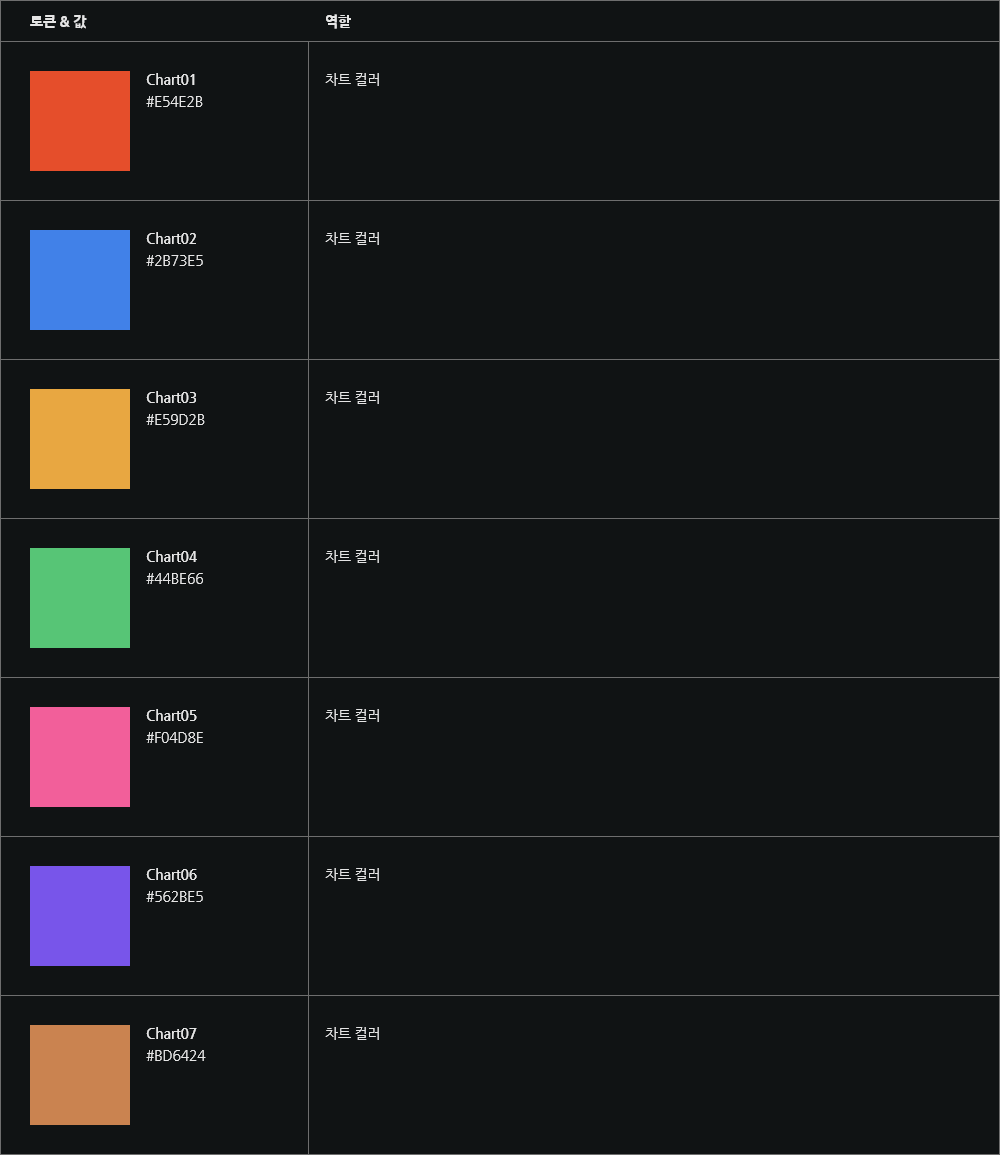
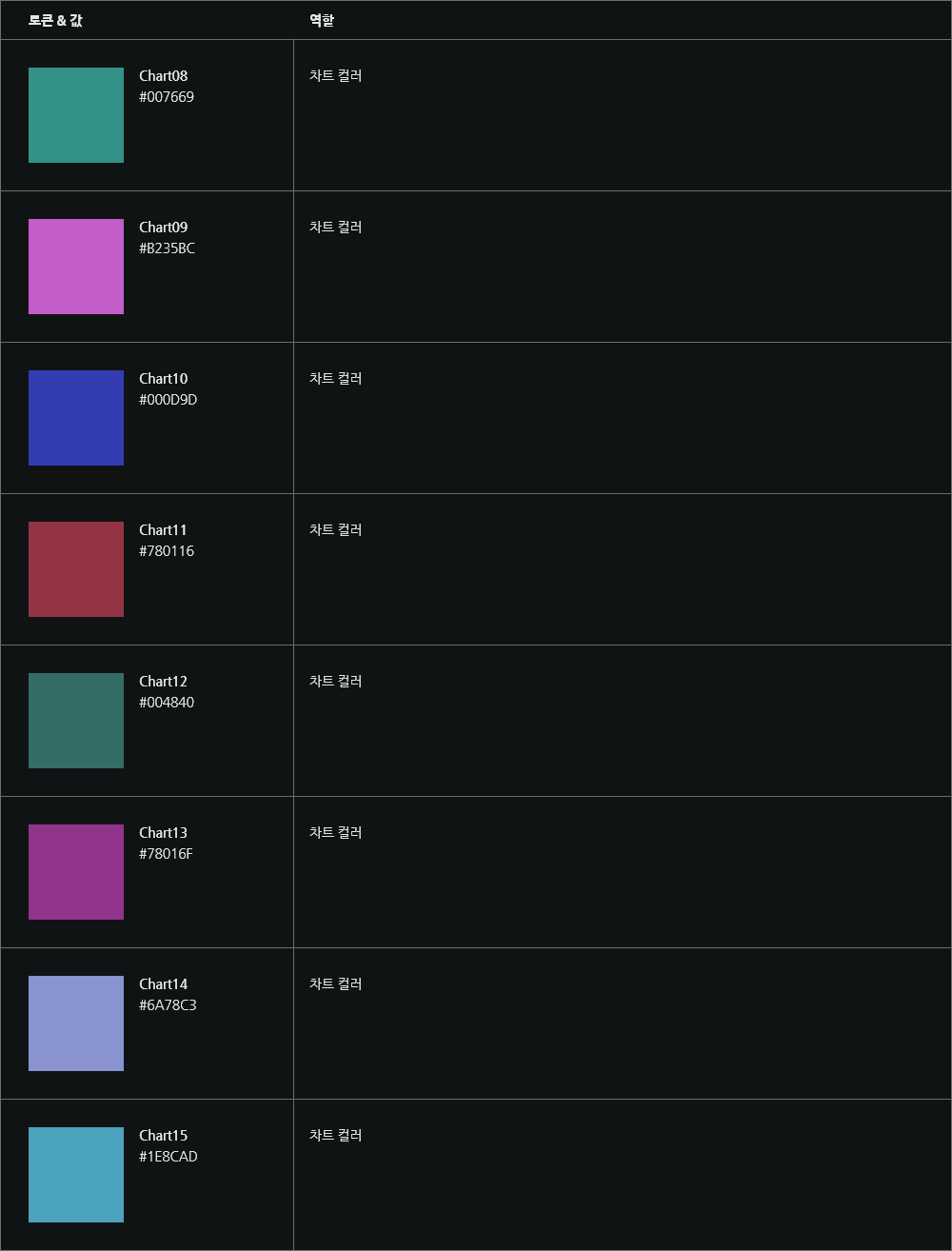
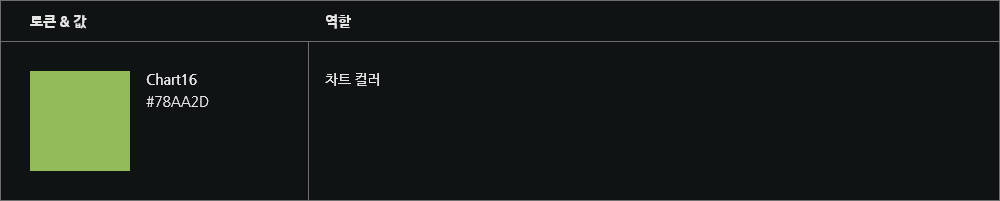
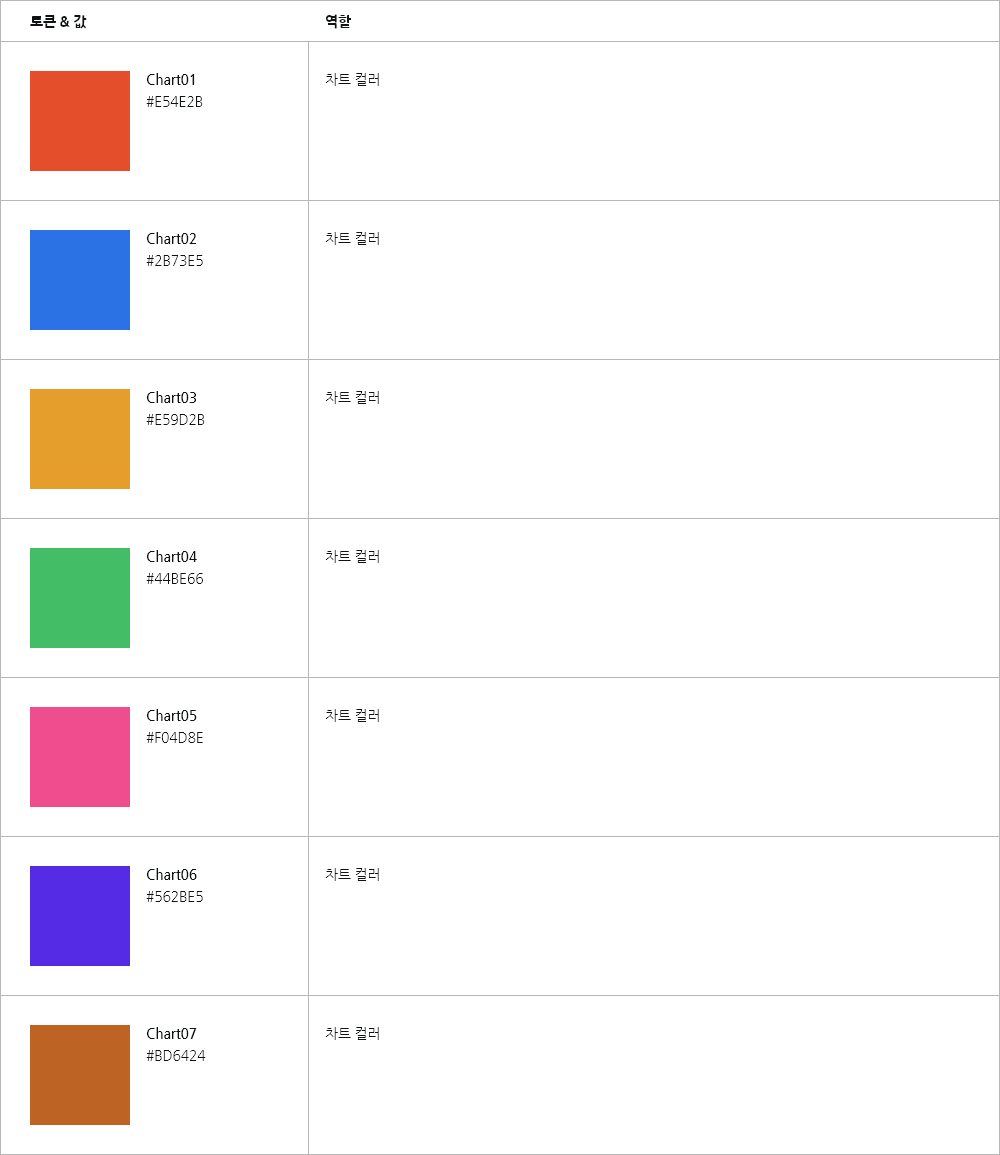
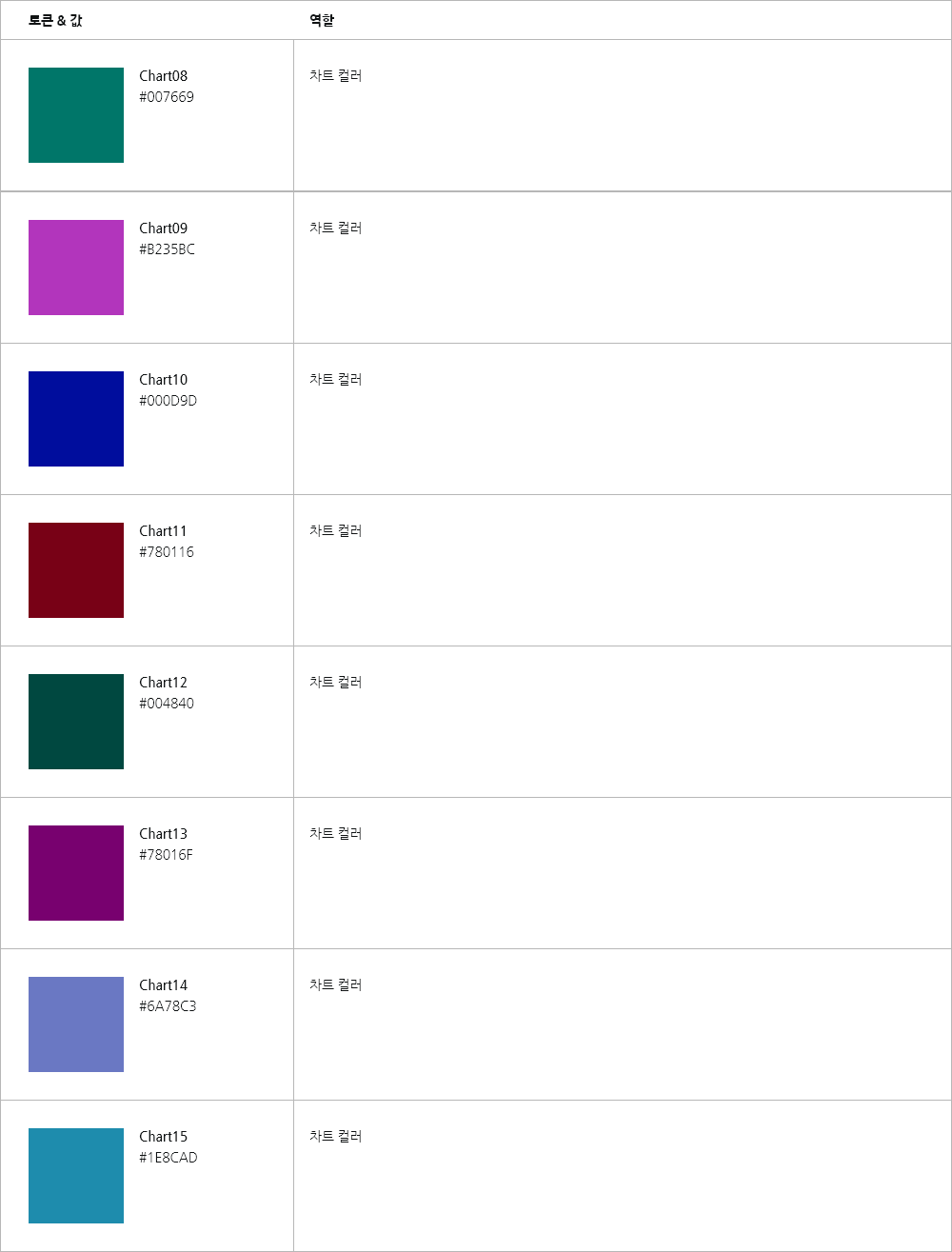
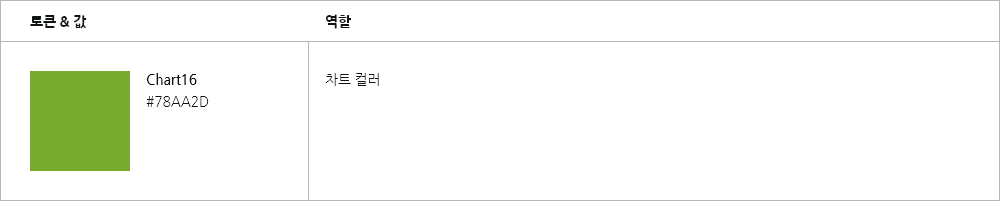
Chart Colors
차트에 사용되는 컬러로 정보의 개수에 따라 주어진 16개 컬러 내에서 겹치지 않도록 자유롭게 사용합니다.
정보의 개수에 따라 Chart01부터 Chart16번까지 순서대로 사용하는 것을 권장합니다.



다크 테마 컬러 팔레트

Primary Color(Primary Orange&Primary Gray)
리튬 디자인 시스템에서 브랜드성을 나타내는데 사용되는 포인트 컬러입니다.


Secondary Colors
리튬 디자인 시스템에서 가장 기본이 되는 요소(텍스트, 컴포넌트 등)에 사용되는 컬러입니다.


Status Colors
리튬 디자인 시스템에서 상태 정보를 나타내는 컬러입니다.

Remarks Colors
범례&태그에 사용되는 컬러로 정보의 긍정 & 부정에 성격에 따라, 주어진 18개 컬러 내에서 겹치지 않도록 자유롭게 사용합니다.



Chart Colors
차트에 사용되는 컬러로 정보의 개수에 따라 주어진 16개 컬러 내에서 겹치지 않도록 자유롭게 사용합니다.
정보의 개수에 따라 Chart01부터 Chart16번까지 순서대로 사용하는 것을 권장합니다.