레이아웃(Layout)
1. 정의
레이아웃(Layout)이란 텍스트와 이미지 정보, 기능적 요소 등 여러 가지 구성 요소를 시각적, 기능적 계획에 맞춰 특정한 공간에 효과적으로 배열 또는 배치하는 것을 의미합니다.
목적
- 정보를 효율적이고 명확하게 제공하기 위함입니다.
- 정보의 우선순위를 고려하여 구성 요소들을
배치합니다.
- 사용자는 제공된 정보와 기능들 가운데 중요한 것과 덜 중요한 것을 인지하여 필요한 부분을
쉽게 찾을 수 있습니다.
가이드
- 중요한 정보, 자주 사용 하는기능, 중요한 기능의 우선순위를 고려하여 배치합니다.
- 중요한 정보 및
중요한 기능은 사용자의 시각적 흐름을 고려하여 중요도에 따라 왼쪽 위부터 오른쪽 아래 방향으로 배치하는 것을
권장합니다.
- 중요한 기능이나 정보는 시각적으로 컬러나 크기를 차별적으로 적용하여 부각시키는 것이
좋습니다.
(화면을 거리를 두고 보았을 때 시각적으로 흐름이 보여지도록 하는 것이
좋습니다.)
- 전체적으로 통일된 화면과 규칙적인 배치를 제공하는 것이 좋습니다.
- 한
화면에 많은 기능을 제공하지 않는 것을 권장합니다.
- PC와 Mobile의 반응형 UI를 고려해야
합니다.
2. PC Web
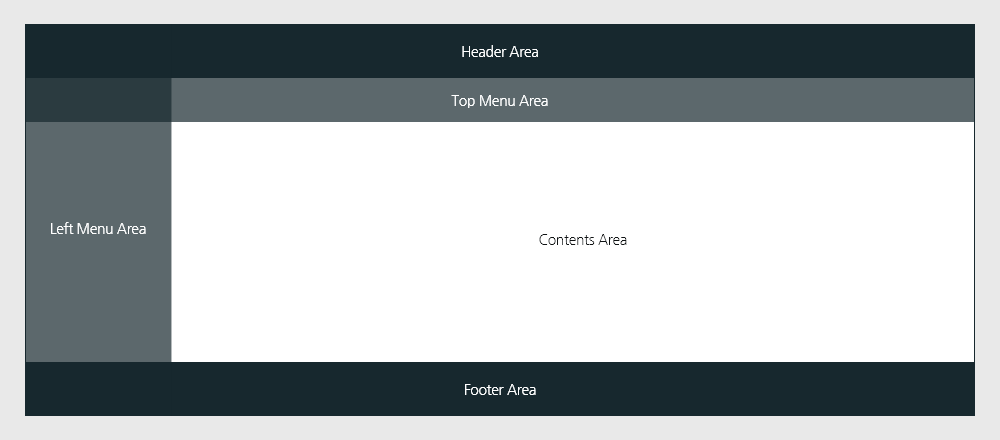
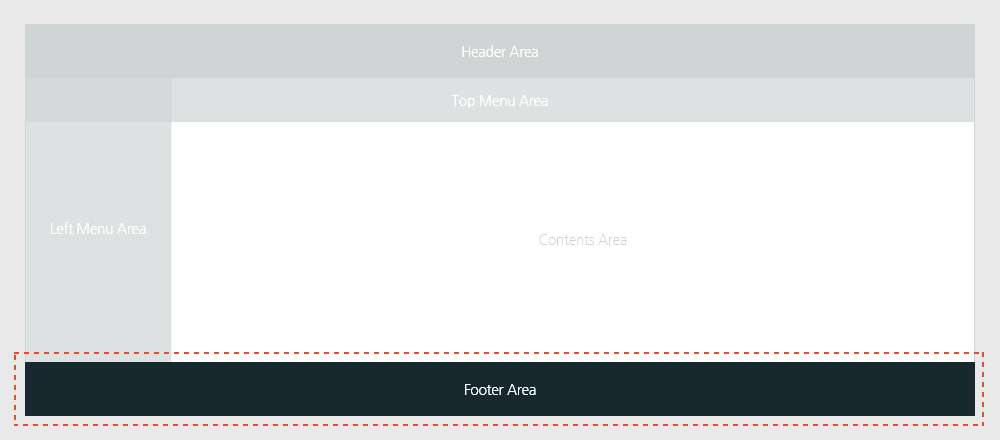
PC Web 화면을 구성하는 주요 영역은 Header, Menu, Contents, Footer 영역으로 구분할 수 있습니다.

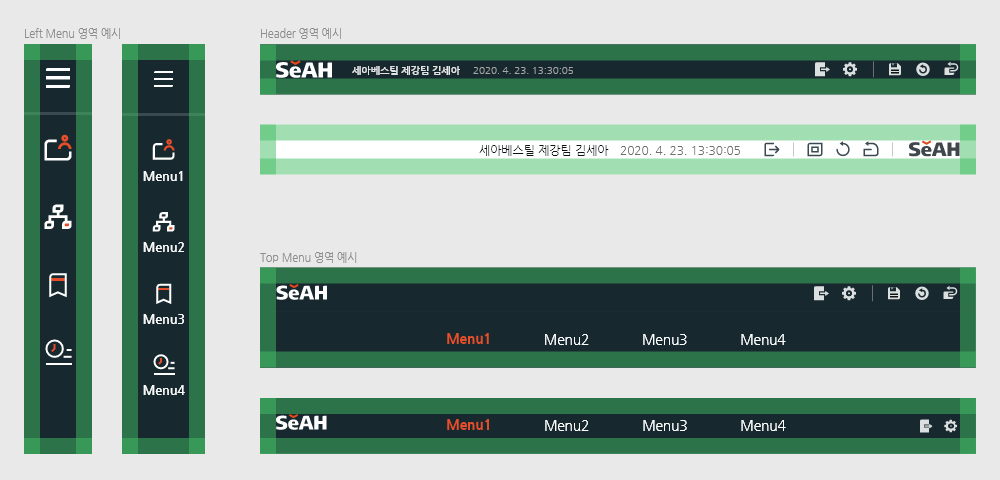
Header 영역
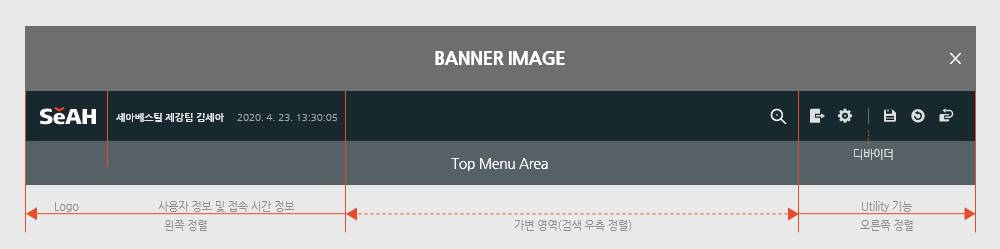
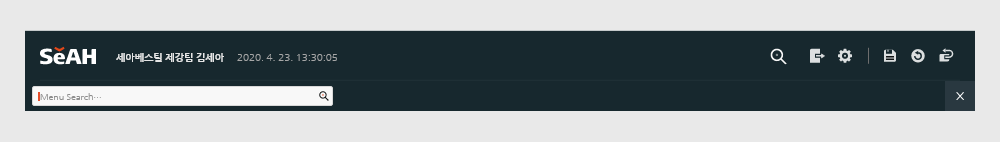
Header 영역은 Logo, 사용자 정보 및 접속 시간 정보, Utility 기능(로그인, 로그아웃, 설정 등), Banner, Search로 구성할 수 있습니다.




- 사용자 접속 정보나 Utility 기능이 없이 메뉴만 필요한 경우는 Header 영역은 생략할 수 있습니다.
- Header 영역은 상황에 따라 스크롤 시 영역이 고정되는 형태(Sticky)로 제공할 수 있습니다.
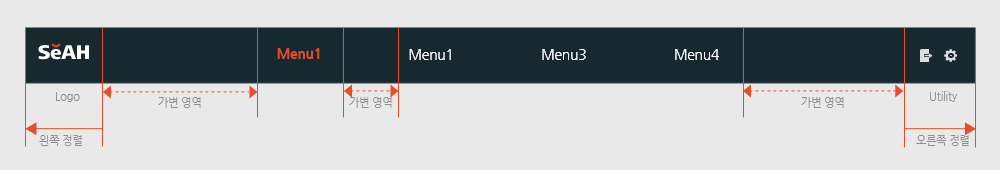
- Mobile UI를 고려해 가변 영역과 구성 요소의 정렬 규칙을 지켜야 합니다.
- Utility
기능은 우선순위에 따라 왼쪽에서 오른쪽으로 배치하고, 성격이 유사한 기능을 묶어 디바이더로 각 기능의 그룹을 구분해야
합니다.
- Utility 기능은 Text, Icon, Text+Icon로 조합할 수 있습니다.
- 필요한 경우 로그인한 사용자 이름과 Profile image를 제공할 수 있습니다.
- 필요한 경우
Banner를 제공할 수 있지만 꼭 닫기 버튼을 제공하여 Banner를 사용자가 닫을 수 있도록 합니다.
- 검색(시스템 전체 선택)을 버튼 또는 입력 형태로 제공할 수 있습니다. 버튼으로 제공하는 경우 선택 시 검색 영역을
호출하는 방식으로 제공합니다.
- 각 구성 요소는 시스템에서 제공하는 정보에 따라 생략할 수 있습니다.
Top Menu 영역
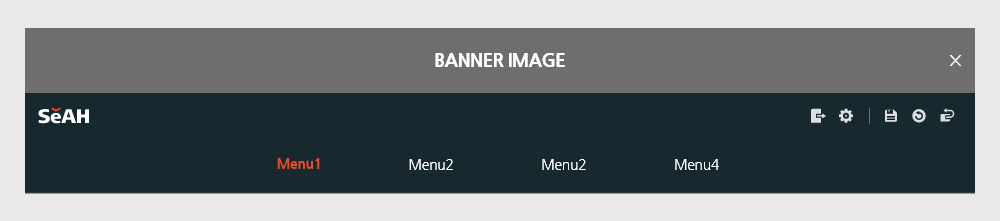
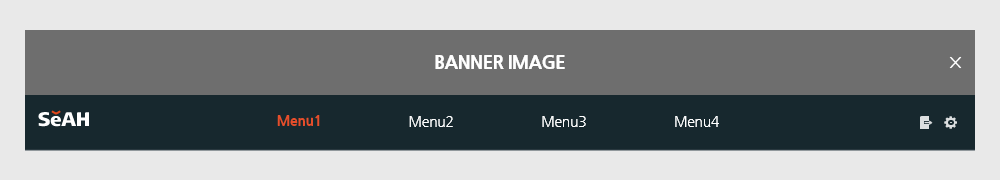
Top Menu 영역은 Logo, Utility 기능, Banner, Search로 구성할 수 있습니다.
화면의 넓이가 줄어드는 경우 Drawer Menu 형태로 변경되는 반응형 형태로 제공합니다.



- Utility 기능과 1Depth 메뉴가 많지 않다면, 반응형 UI를 위해 Header 영역을 생략하고 Top
Menu만 제공하는 것을 권장합니다.
- 메뉴의 형태는 Icon, Text, Icon+Text로 조합할 수
있습니다.
- 메뉴 영역은 상황에 따라 스크롤 시 영역이 고정되는 형태(Sticky)로 제공할 수
있습니다.
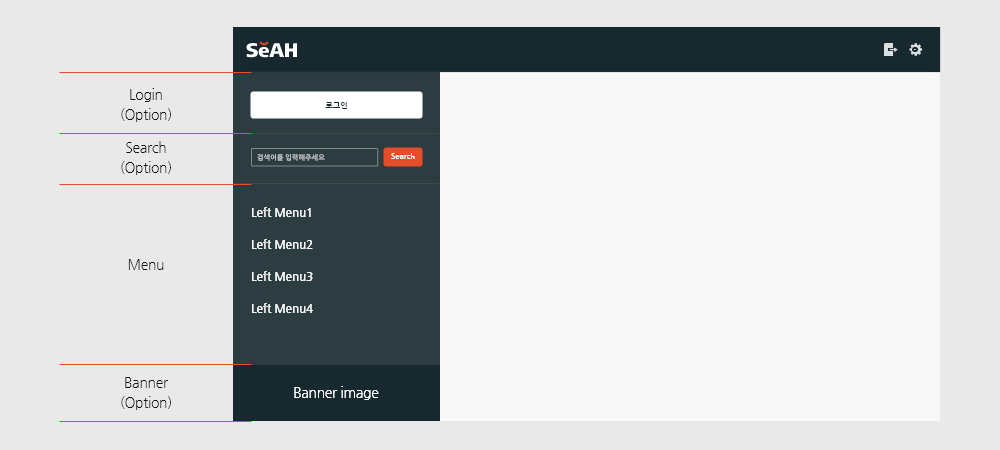
Left Menu 영역
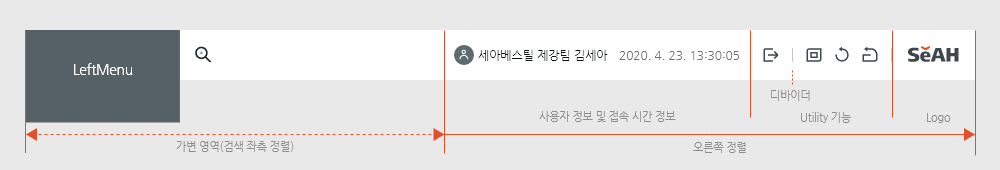
Login, Search, Menu, Banner로 구성할 수 있습니다.
화면의 넓이가 줄어드는 경우
Drawer Menu 형태로 변경되는 반응형 형태로 제공합니다.

- Login 하지 않아도 일부 Contents나 기능을 사용할 수 있는 경우, Left 영역에 Login을 적용할 수
있습니다.
- Login을 하지 않으면 Contents나 기능을 사용할 수 없는 경우, Login 화면을
별도로 구성하여 적용하고 Left 영역에는 배치하지 않습니다.
- Login은 Mobile UI에서도
문제가 없도록 버튼만 제공하고 Login 화면은 별도로 제공하는 것을 권장합니다.
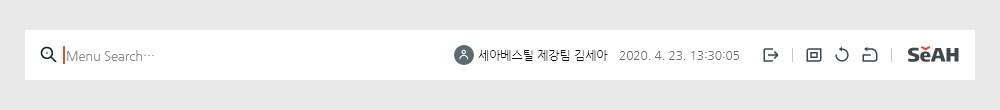
- Search는
시스템의 전체 Contents를 대상으로 제공할 때 Left 영역에 적용할 수 있습니다.
-
Search는 Header 영역에 적용하는 것을 우선으로 하며 이러한 경우에는 Left 영역에 제공하지 않습니다.
- 필요한 경우 Banner를 적용할 수 있습니다. 가능한 영역 최하단에 배치할 것을 권장합니다.
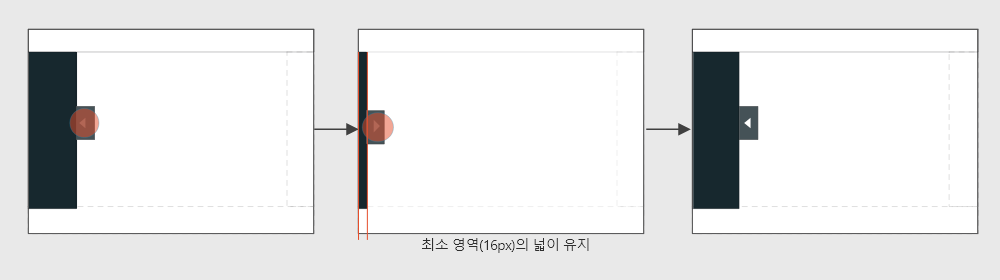
Contents 영역을 넓게 사용하기 위해서 Left 영역에 Folding 기능을 수행하는 Button을 배치하여 영역을 열고 닫을 수 있습니다.

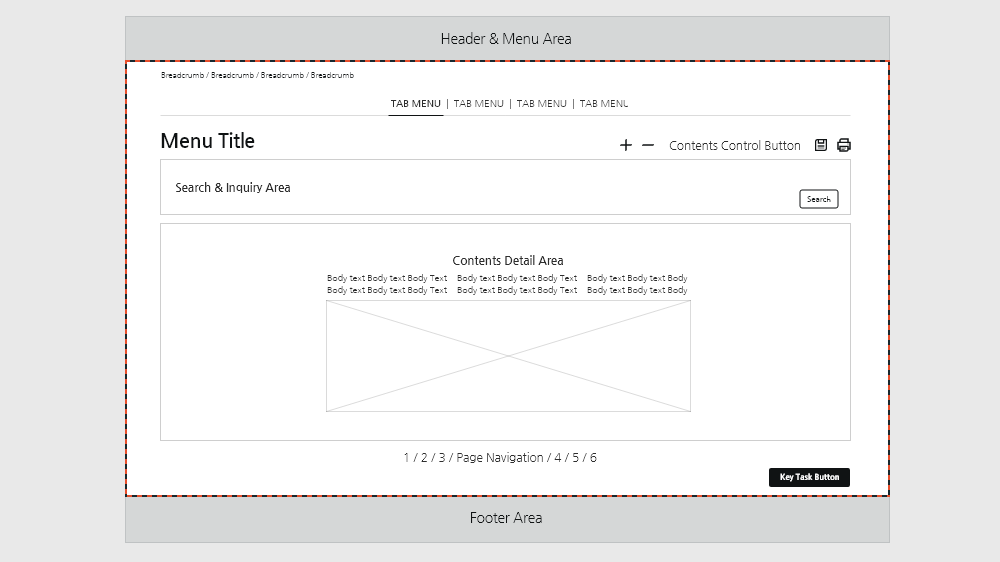
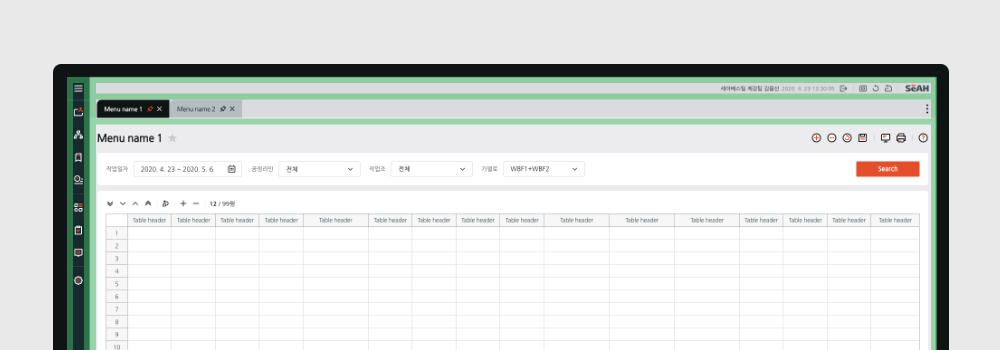
Contents 영역
정보나 기능이 나타나는 영역입니다. Tab Menu, Breadcrumb, Title, Contents Control
Button, Search & Inquiry, Contents Detail, Page Navigation 등 많은
기능과 요소들이 배치됩니다.
그리드 시스템을 활용하여 각 구성 요소와 영역을 규칙적으로 배치하면 시각적으로
정리되어 보이고 반응형 UI를 적용할 수 있습니다.

Contents 영역의 정렬
브라우저의 좌측, 중앙
정렬할 수 있습니다. 가능한 중앙 정렬을 권장합니다.
Breadcrumb
Contents 영역 최상단
왼쪽에 위치하고 왼쪽 정렬을 기준으로 합니다. 생략할 수 있습니다.
Tab Menu
Breadcrumb 아래에 위치하며
중앙 정렬을 권장합니다. 필요한 경우에만 제공합니다.
Menu Title
사용자가 선택한 메뉴명을
의미합니다. 좌측 정렬을 권장합니다.
Contents Control Button
Menu
Title 영역 우측, Contents Detail Area 영역 위 또는 아래에 배치할 수 있습니다. (우측 정렬을
권장합니다.)
특히 정보가 많아서 스크롤이 발생할 경우에는 Contents Detail Area 위쪽과
아래쪽에 병렬로 배치하는 것을 권장합니다. (예: 저장.추가, 미리보기, 프린트 등)
Search & Inquiry Area
검색 조건은
가능한 간단하게 제공하는 것을 권장합니다. 영역 내 요소들은 좌측 정렬을 권장하며, 조회나 검색 버튼의 경우 우측
정렬을 권장합니다.
필요한 경우에만 영역을 제공합니다.
Contents Detail Area
Data
Grid, List, Card UI 형태나 일반 정보글의 내용이 표시됩니다. 중앙 또는 좌측 정렬을 권장합니다.
Page Navigation
List가 표시될 때
하단에 배치합니다. 중앙 정렬을 권장합니다.
Button
중요한 Task Button (글쓰기,
삭제 등..)을 배치합니다. 우측 정렬을 권장합니다.
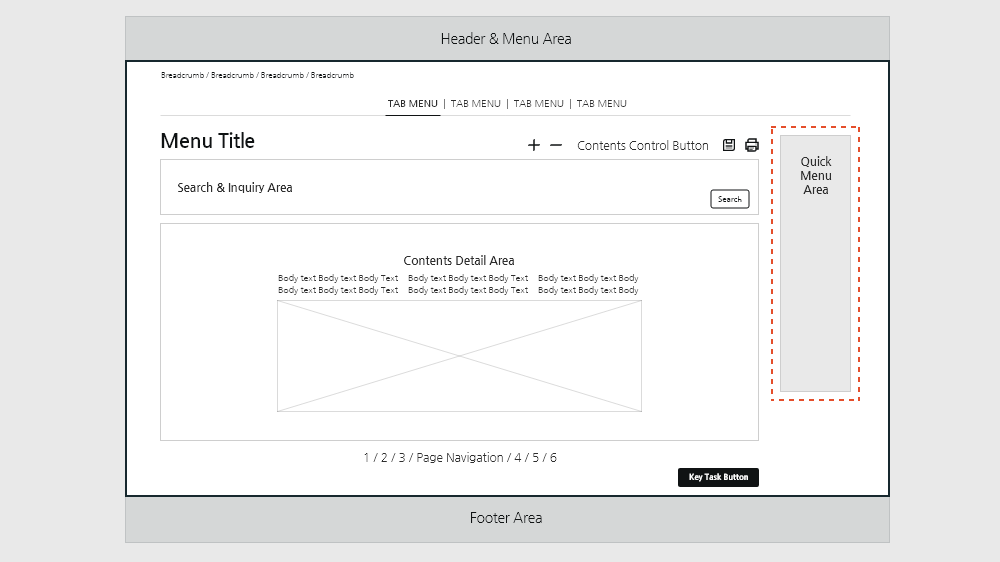
Quick Menu
빠른 기능 접근을 위해 Contents 영역 우측에 Floating된 Quick Menu Area(정보, Function, Link, Banner로 구성)를 제공할 수 있습니다. 상, 하 스크롤 시에도 위치를 유지합니다.

복잡한 기능을 수행하는 시스템에서 사용 빈도가 매우 높은 기능을 배치하여 주요 업무를 빠르게 접근할 수 있도록
Quick Menu를 적용할 수 있습니다.
전체 화면이 스크롤로 이동되어도 항상 화면의 오른쪽 상단에
위치하여 주요 기능에 빠르게 접근할 수 있도록 제공합니다.
- Quick Menu Area는 필수적으로 배치해야되는 요소는 아닙니다.
- 영역을 구성하는 요소로는
Function(선택 시 해당 기능으로 이동), 링크(선택 시 해당 화면으로 이동), 배너가 있습니다.
-
위쪽부터 결과를 요약하는 정보, 기능, 링크, 배너 순으로 배치할 수 있습니다. 배너는 필요한 경우에만 제공할 수
있습니다.
Footer 영역
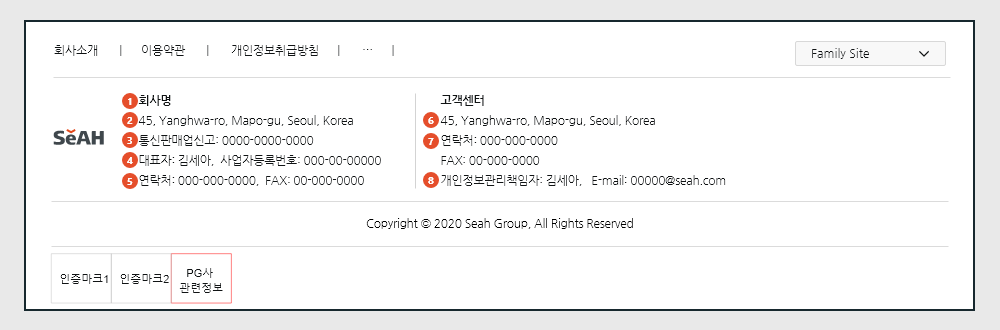
Logo, 사업자 정보, Copyright, 시스템 운영 정책, Family Site, 인증마크로 구성할 수 있습니다.
Footer는 내부 시스템일 경우 생략할 수 있습니다.

B2B 형태의 시스템
Logo 와 Copyright로
간단히 구성할 수 있습니다. 좌측 정렬을 권장합니다.

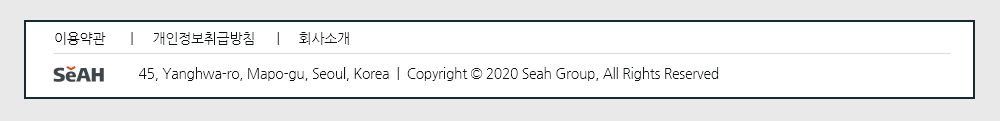
회원가입이 필요한 B2C 형태의 시스템
Logo 와
Copyright, 주소, 시스템 운영 정책 혹은 메뉴로 구성할 수 있습니다. 좌측 정렬을 권장합니다.

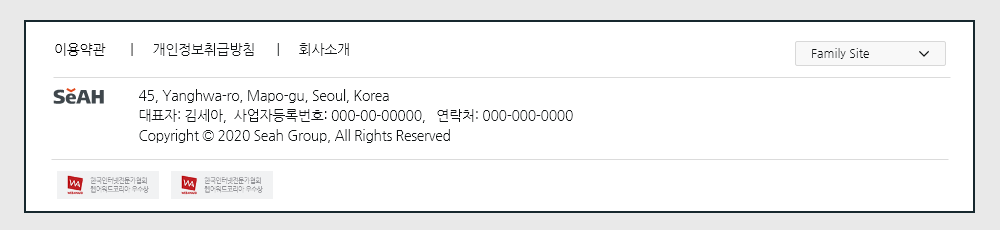
회원가입과 많은 정보를 제공하는 B2C 형태의 시스템
Logo
와 Copyright, 주소, 시스템 운영 정책, 연락처, 관계사 사이트 링크, 인증 및 수상 정보, 메뉴로 구성할 수
있습니다.

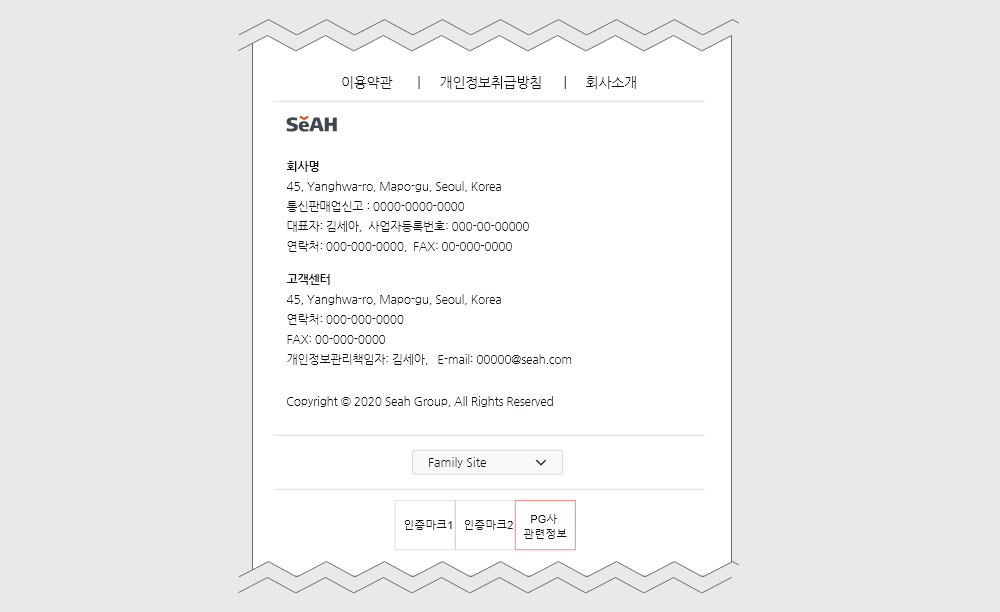
전자 상거래 형태의 시스템
전자 상거래 형
Footer는 쇼핑몰과 같은 시스템에서 사용하는 Footer의 유형입니다.
시스템 내에서 결제가 발생하는
경우나 결제를 유도하는 정보가 있을 경우에는 반드시 적용해야 합니다.
참고로, 해외 국가를 대상으로
제작하는 시스템일 때에는 해당 국가의 전자 상거래 관련 법률이나 규정을 참고하여 적용이 필요합니다.

- 이용약관, 개인정보이용방침 등 시스템 운영 정책 정보 요소는 Footer 영역 최상단에 배치하며 좌측부터 순서대로
배열합니다.
- Family Site는 상단 우측에 배치하는 것을 권장합니다.
- Logo
적용 시 Footer 영역의 좌측 하단에 배치하고, 기타 정보의 세로 높이 기준으로 가운데 정렬을 권장합니다.
- 기타 정보는 로고 우측에 배치합니다.
- 시스템과 관련된 인증 마크는 가장 아래에 배치하는 것을
권장합니다.
1. 상호명
2. 주소 (소비자 센터를 포함)
3. 통신판매업 신고번호
4.
대표자 성명
5. 연락처 / 팩스
6. 영업소 소재지
7. 연락처 / 팩스
8. 개인정보관리책임자 / 전자우편주소
3. 반응형 UI 구성
우선순위가 낮은 정보는 화면에서 감추고, 속성이 동일한 구성 요소를 그룹으로 묶어 하나의 컴포넌트로 제공하여 Mobile의 작은 화면에서 문제없이 사용할 수 있도록 UI를 제공합니다.
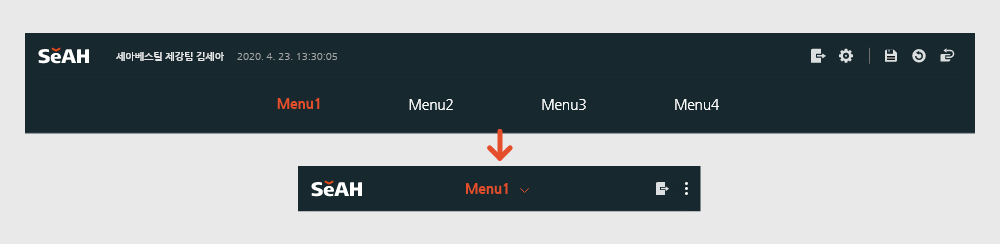
Top Menu 영역

Header를 사용하는 경우
- Utility 기능은
가장 중요한 기능(검색, 개인설정)을 배치하고 나머지 기능은 Overflow를 선택해 볼 수 있도록 제공합니다.
- Menu는 현재 선택된 메뉴를 표시하고 선택 시 다른 메뉴에 접근할 수 있도록 제공합니다.
- 반응형
UI 구성을 위해서는 Mobile에서 Header와 Menu 영역을 하나의 영역(Navigation Bar)에 제공하는
것을 권장합니다.

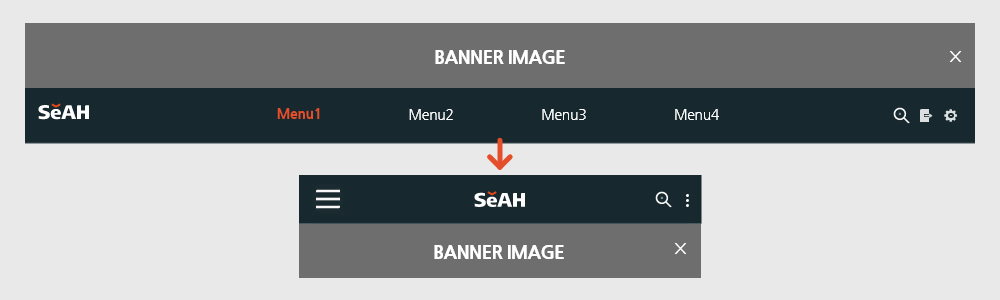
Header를 사용하지 않는 경우(권장)
-
Banner는 Menu 영역 아래에 배치되도록 제공합니다.
- Menu는 Drawer Menu(햄버거
메뉴)로 숨겨지도록 제공합니다.
- 중요도가 낮은 Utility 기능은 Overflow로 숨기거나,
Drawer Menu에 숨길 수 있습니다.
- 로고는 화면의 가운데로 옮겨지도록 제공합니다.

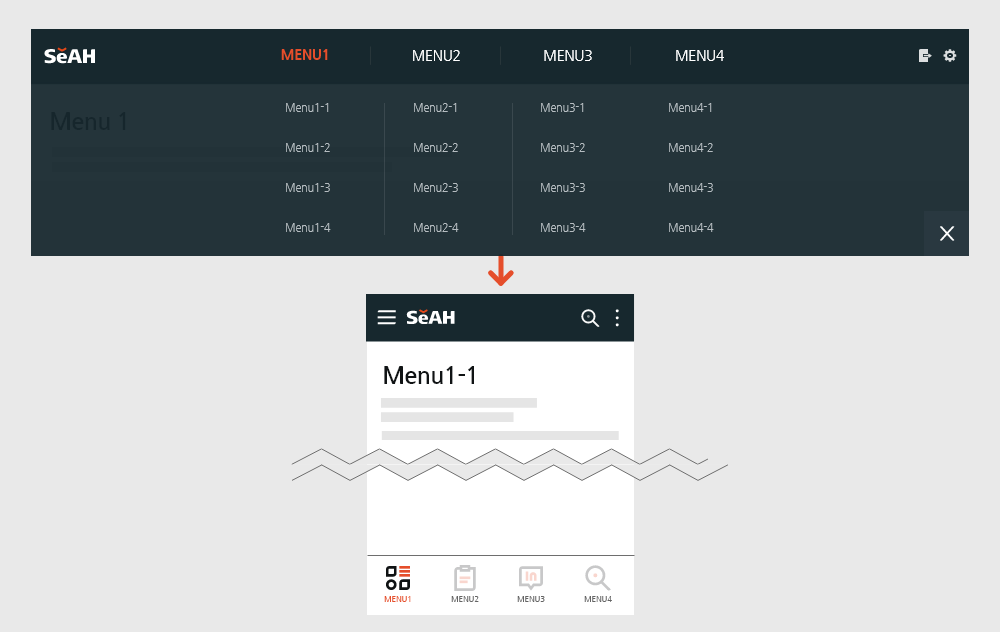
- 1Depth의 Menu를 Tab Bar 형태로 제공합니다. 다만 1Depth 메뉴가 5개 이하일 때 사용을
권장합니다.
- 선택된 1Depth Menu에 종속된 2Depth Menu를 Drawer Menu를 통해
제공합니다.
- 중요도가 낮은 Utility 기능은 Drawer Menu를 통해 제공합니다.(각 Menu
공통 적용)
Left Menu 영역

- 중요도가 낮은 Utility 기능은 Overflow로 숨기거나, Drawer Menu에 숨길 수 있습니다.
- Menu는 Drawer Menu(햄버거 메뉴)로 숨겨지도록 제공합니다.
- 반응형 UI 구성을 위해서는
PC Web의 Header와 Menu 영역을 Mobile에서 하나의 영역(Navigation Bar)에 제공하는 것을
권장합니다.
4. Mobile Web
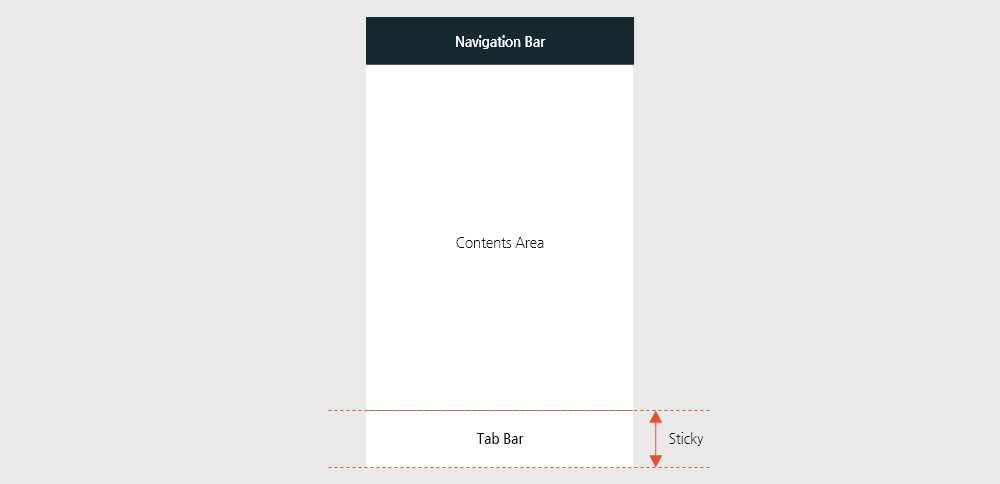
Mobile Web 화면을 구성하는 주요 영역은 Navigation Bar, Contents Area, Tap Bar, Footer 영역으로 구분할 수 있습니다.

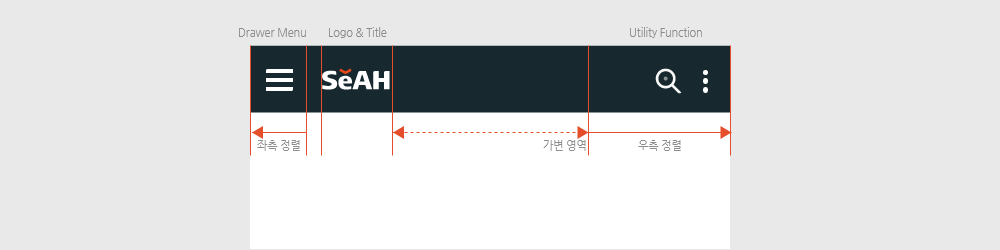
Navigation Bar
Logo 및 타이틀, Drawer Menu(햄버거 메뉴), Overflow(Utility 기능 그룹), Utility 기능(검색, 설정 등)으로 구성할 수 있습니다.

- Drawer Menu를 선택하면 나타나는 Menu 영역에 1~2Depth Menu를 구성할 수 있습니다.
- Menu의 Depth는 얕을수록 좋습니다. 1~2Depth를 권장합니다.
- Logo 또는 Title은
가운데 정렬을 권장합니다. (Drawer Menu 옆 좌측 정렬의 구성도 가능합니다.)
- Utility
Function은 가능한 1개에서 최대 2개의 배치가 좋습니다. 기능이 더 있다면 Overflow에 숨기는 것을
권장합니다.
- 이전, 다음 화면으로의 Navigation 은 단말기의 브라우저에서 제공하는
Navigation 기능을 사용합니다.
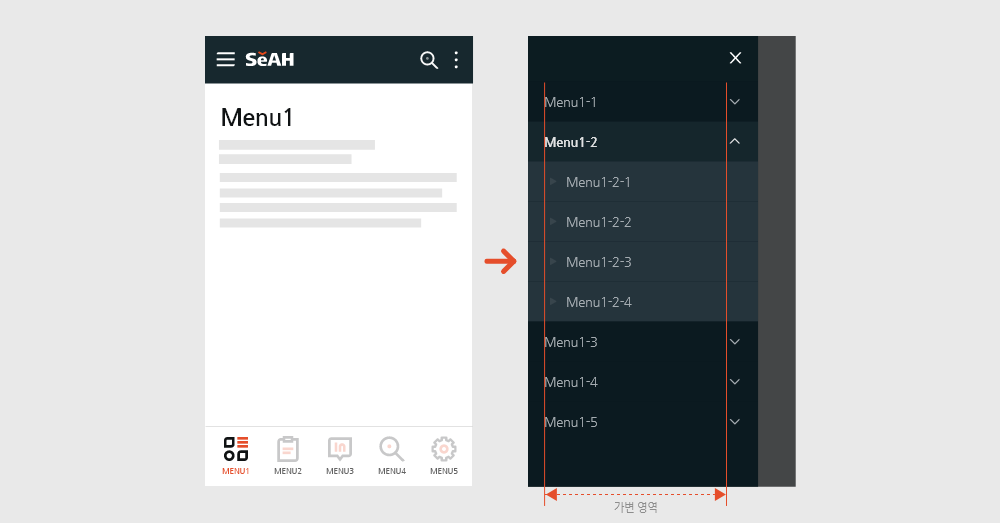
LEFT AccordionMenu 방식
시스템 혹은 서비스의 주 목적이 사용자에게 정보를 보여주는 것이라면 Accordion 방식의 메뉴를 제공할 수
있습니다.
1Depth Menu를 Click(Tap) 하면 그에 속한 2Depth 단계의 Menu가 아래로
펼쳐져 나타나는 형태입니다.
만약, 2Depth Menu가 펼쳐져 있을 때 다른 1Depth Menu를
선택하면, 기존에 펼쳐진 2Depth Menu는 자동으로 닫히게 하는 것을 권장합니다.
Navigation Bar / Drawer Menu
Drawer Menu 화면에서 각 메뉴들은 좌측 정렬을 권장합니다.
하위 메뉴가 있는 경우 아코디언
아이콘을 제공하며 아이콘은 오른쪽 정렬을 권장합니다.

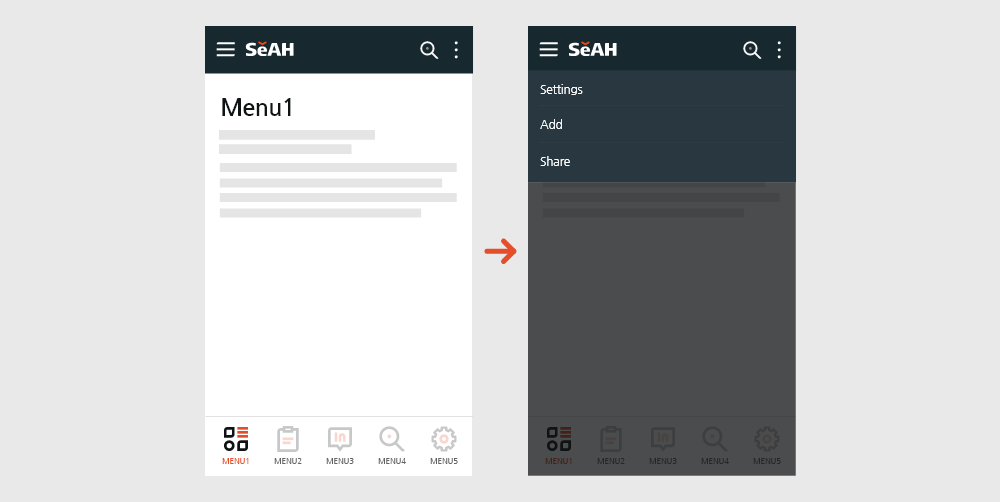
Navigation Bar / Overflow
Overflow 화면에서 각 기능들은 좌측 정렬을 권장합니다.
각 기능은 아이콘+Text, Text 형태로
제공할 수 있습니다.

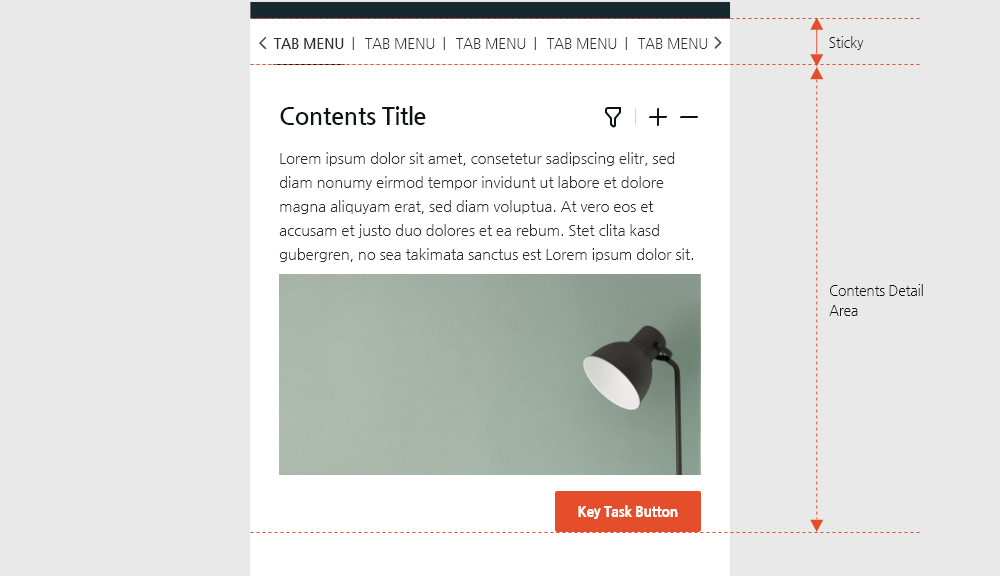
Contents Area
Tab Menu, Contents Control Button, Inquiry(Filter), Contents
Detail Area로 구분합니다.
Contents의 Title, Contents Detail
Area(List, DataGrid, 일반 글 등), Key Task Button으로 구성됩니다.

- Tab Menu가 있는 경우 레이어드 형태로 제공하며 스크롤 시 위치를 유지하는 것을 권장합니다. 화면의 가장
위에, 중앙 정렬로 배치하는 것이 좋습니다.
- Contents Control Button(콘텐츠 추가,
삭제 등)과 Filter button(Inquiry)은 내용의 타이틀 우측이나 위에 배치할 수 있습니다. 우측 정렬을
권장합니다.
- 제목 및 본문은 좌측 또는 중앙 정렬로 배치할 수 있습니다.
-
Contents Detail 영역의 콘텐츠는 좌측 또는 중앙 정렬로 배치할 수 있습니다.
- Key
Task Button은 화면의 우측 하단에 배치하는 것을 권장합니다.
Footer
Footer가 있는 경우 Contents 영역의 가장 아래에 배치합니다. 내부 사용 시스템일 경우 생략할 수 있습니다.
B2B 형태의 시스템
Logo 와 Copyright로
간단히 구성할 수 있습니다. 좌측 정렬을 권장합니다.

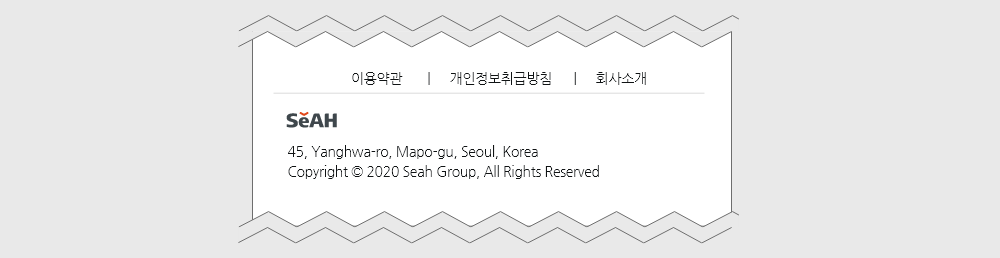
회원가입이 필요한 B2C 형태의 시스템
Logo 와
Copyright, 주소, 시스템 운영 정책 혹은 메뉴로 구성할 수 있습니다.
시스템 운영 정책과 메뉴의
경우 가운데 정렬을 권장합니다. Logo, Copyright, 주소는 좌측 정렬을 권장합니다.

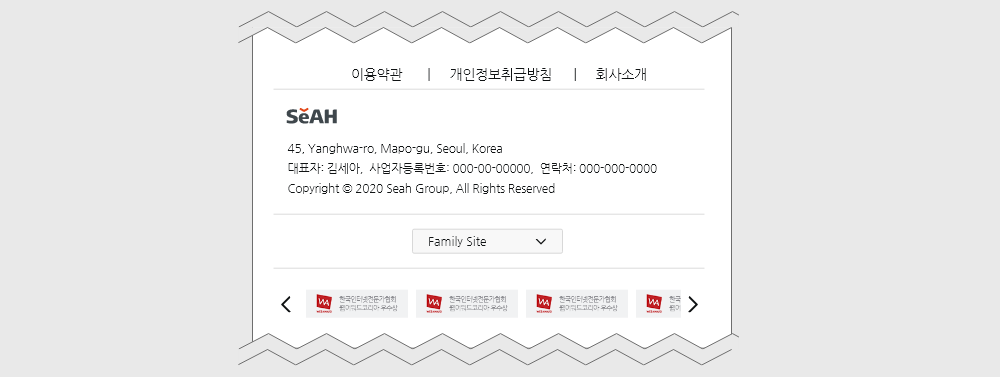
회원가입과 많은 정보를 제공하는 B2C 형태의 시스템
Logo
와 Copyright, 주소, 시스템 운영 정책, 연락처, 관계사 사이트 링크, 인증 및 수상 정보, 메뉴로 구성할 수
있습니다.

- 시스템 운영 정책과 메뉴의 경우 가운데 정렬을 권장합니다.
- Logo, 주소, 사업자 정보,
Copyright은 좌측 정렬을 권장합니다.
- 관계사 Site와 인증 및 수상 정보는 가운데 정렬을
권장하며 인증 및 수상 정보가 많은 경우 좌우 버튼을 제공하여 롤링시킬 수 있습니다.
전자 상거래 형태의 시스템
전자 상거래 형
Footer는 쇼핑몰과 같은 시스템에서 사용하는 Footer의 유형입니다.
시스템 내에서 결제가 발생하는
경우나 결제를 유도하는 정보가 있을 경우 반드시 적용해야 합니다.
참고로, 해외 국가를 대상으로 제작하는
시스템일 때에는 해당 국가의 전자 상거래 관련 법률이나 규정을 참고하여 적용이 필요합니다.
구성 요소는
PC와 동일합니다.

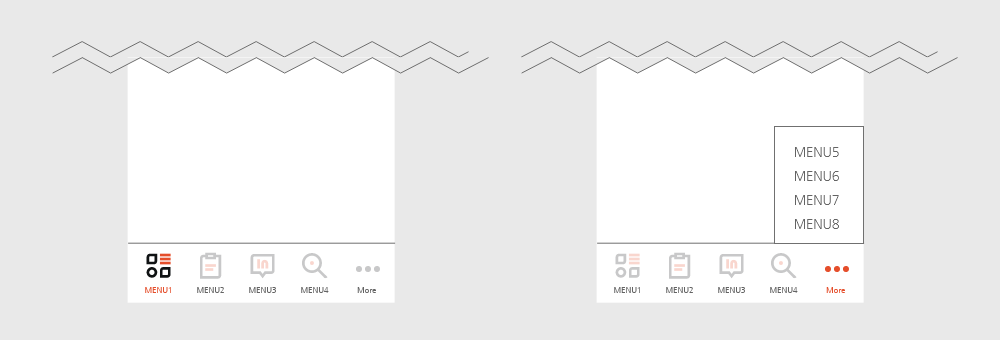
Tab Bar
2Depth 혹은 3Depth 구조의 IA인 경우 화면 하단에 Tab Bar를 제공할 수 있습니다.
스크롤
시에도 위치를 유지하는 형태로 제공하는 것을 권장합니다.

- 1Depth Menu를 5개 이하로 사용할 것을 권장합니다.
- 메뉴명은 가능한 짧게 사용하는 것이
좋습니다.
- 만약 5개 이상인 경우 더보기 메뉴를 배치하고 별도의 Menu 화면을 호출하는 방식으로
제공할 수 있습니다.
- 좌우 여백을 적용하고 메뉴 간 여백을 균등하게 정렬시키는 것을 권장합니다.
5. 레이아웃 여백
여백(Margin)을 제외한 나머지 영역은 자유롭게 제공할 수 있습니다. 단, 여백은 필수적으로 제공해야 하며, 여백의 사이즈는 고정적으로 제공하는 것이 좋습니다.

Margins: 16px(고정사이즈)
여백 적용 예시
고정된 상, 하, 좌, 우의 여백 값을 적용한 후 내용 부분의 너비와 높이값은 자유롭게 제공할 수 있습니다.

- Drawer Menu를 선택하면 나타나는 Menu 영역에 1~2Depth Menu를 구성할 수 있습니다.
- Menu의 Depth는 얕을수록 좋습니다. 1~2Depth를 권장합니다.
- Logo 또는 Title은
가운데 정렬을 권장합니다. (Drawer Menu 옆 좌측 정렬의 구성도 가능합니다.)
- Utility
Function은 가능한 1개에서 최대 2개의 배치가 좋습니다. 기능이 더 있다면 Overflow에 숨기는 것을
권장합니다.
- 이전, 다음 화면으로의 Navigation 은 단말기의 브라우저에서 제공하는
Navigation 기능을 사용합니다.