정보구조 (Information Architecture)
1. 정의
IA(Information Architecture)란 사용자가 목적에 맞게 시스템을 사용하기 위하여 정보를 효율적으로
설계하는 것을 의미합니다.
IA와 관련된 여러 전문가의 의견은 원칙적으로 3 Depth 이하의 정보구조를
사용할 것을 권장합니다.
정보구조(Information Architecture) 설계의 원칙
- 사용자가 원하는 정보를 쉽고 빠르게 접근할 수 있도록 구성해야 합니다.
- 정보의 우선순위에 따라
중요도가 높고 사용 빈도가 높은 정보를 사용자가 먼저 인지할 수 있도록 설계해야 합니다.
- 넓이와 깊이가
골고루 분포되도록 설계되어야 합니다.
- 정보의 깊이는 낮을수록 좋습니다.

정보구조 관련 요소
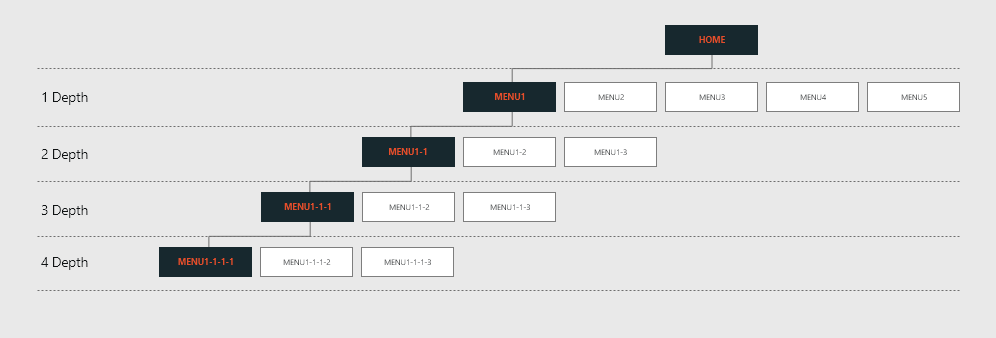
Depth
정보구조상의 깊이를 의미합니다. 단계별로 진입했을 때 Depth의 숫자는 하나씩 늘어납니다.
Hierarchy
상/하위 Depth 간 구성된 실제 정보 계층 및 체계를 의미합니다. Hierarchy가 분명할수록 사용자가 원하는 정보를 쉽게 찾아가게 할 수 있고 전체적으로 만족스러운 사용 경험을 줄 수 있습니다.
Level
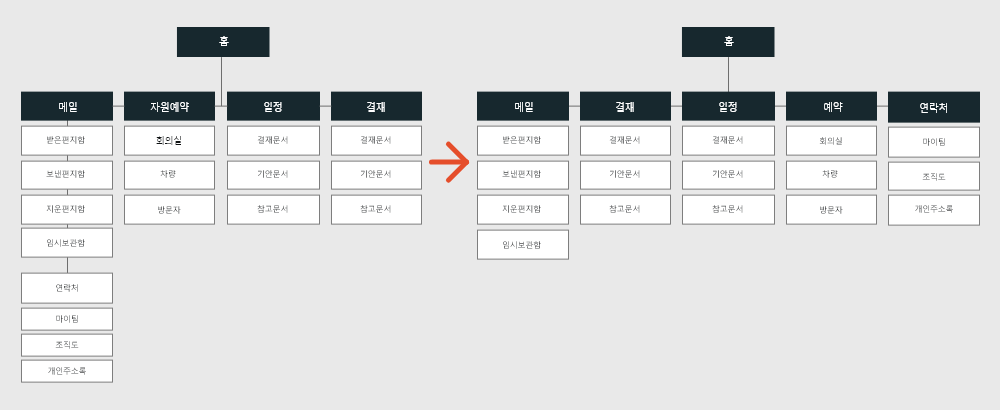
같은 Depth에 존재하는 항목들을 하나의 Level로 의미할 수 있습니다. 하나의 Level에 나타나는 항목들의 요소는 반드시 동등한 수준에서 구성되어야 합니다.
Navigation
Depth, Hierarchy, Level이 잘 정리되어진 메뉴 구조에서 사용자가 쉽게 정보를 찾기 위해 탐색하는 흐름에 대해 명확히 정의하는 것을 의미합니다.
2. Depth와 Menu
정보구조는 화면상에서 Menu의 형태로 제공되며 사용자는 Menu를 통해 정보를 탐색(Navigation)합니다. 정보구조 설계의 Depth에 맞춰 적절한 메뉴의 형태 를 선택해야 합니다.

3. 1Depth 구조의 Menu
- Mobile과 간단한 관리자 시스템에 적합합니다.
- Menu의 수가 적은 경우 Top Menu 방식을
권장합니다.
- Menu의 수가 많은 경우 Left Menu 방식을 권장합니다.
- Menu의
표현 형태는 Text만 사용하거나 Icon+Text 조합을 사용할 수 있으며 메뉴명은 가능한 짧게 사용할 것을
권장합니다.
- Menu가 선택된 상태를 명확히 표시하여 사용자가 어떤 Menu를 선택했는지 알 수 있도록
해야 합니다.
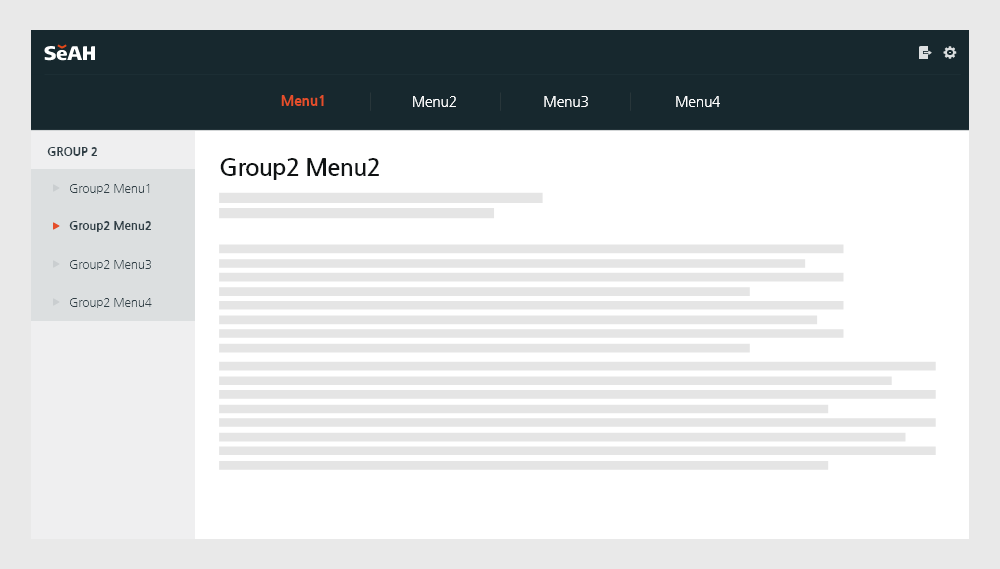
PC Web
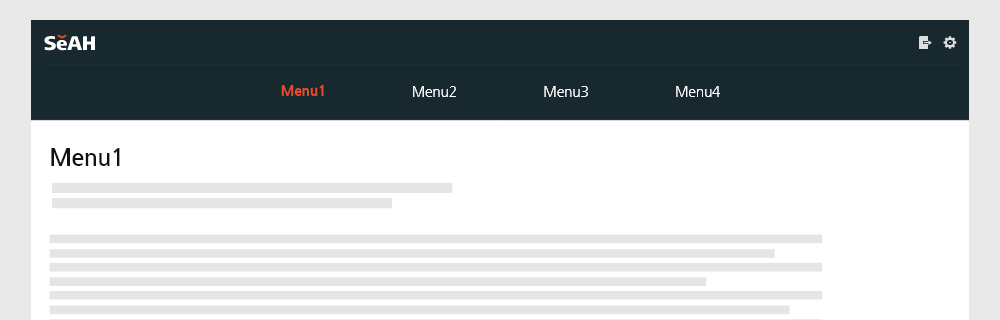
TOP Menu 방식
Header 영역의 Menu를 선택하면 Contents 영역에 해당 내용이 나타나는 형태입니다.

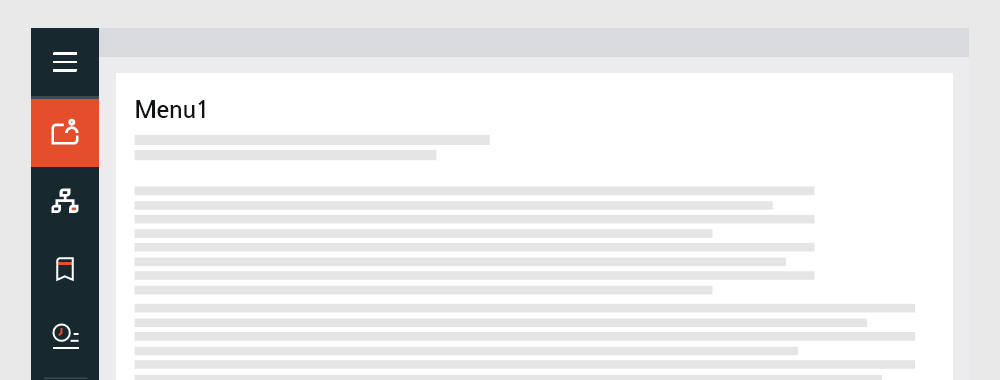
LEFT Menu 방식
Side 영역의 Menu를 선택하면 Contents 영역에 해당 내용이 나타나는 형태입니다.

Mobile Web
PC와 Mobile 화면을 반응형으로 구성하는 것이 좋습니다. PC에서 화면 위쪽이나 왼쪽에 배치하는 것과 관계 없이
시스템 화면의 가로가 일정한 사이즈 이내로 줄어들면 Mobile 화면에서는 메뉴가 Drawer Menu(햄버거 메
뉴)로 제공됩니다.
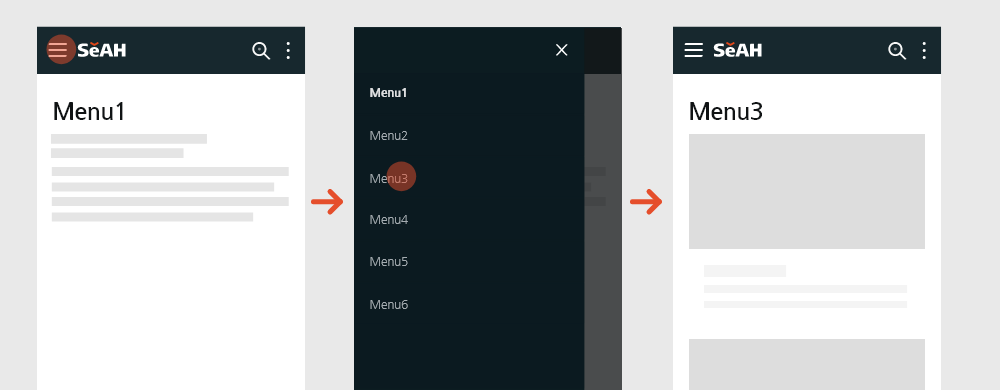
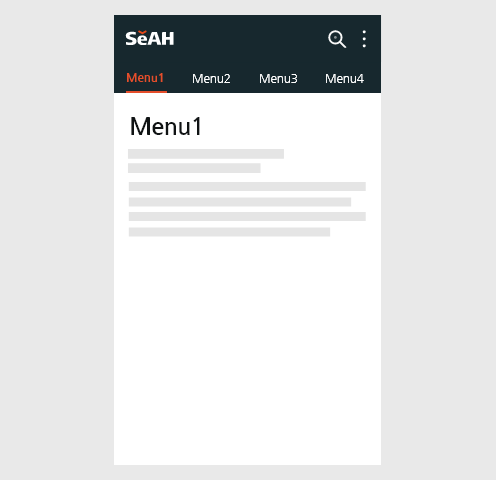
Drawer Menu 방식
화면 위쪽에 있는 Drawer Menu(햄버거 메뉴)를 선택하면 Layer 메뉴 화면이 Slide 되며 나타납니다. 메뉴를 Tap 하면 메뉴 화면은 사라지고 Contents 영역에 해당 내용이 나타납니다.

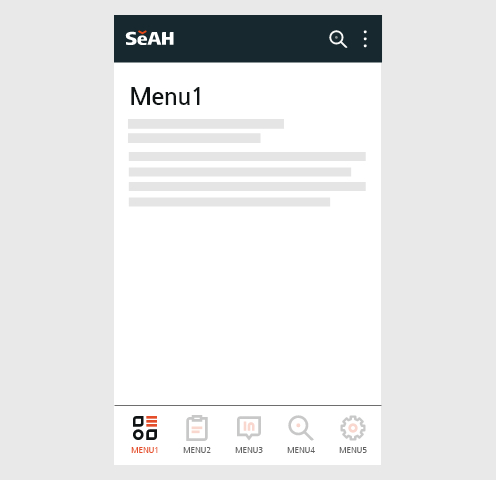
Tap Bar 방식
메뉴의 수가 5개 이내이고 PC와 Mobile 화면을 다르게 구성하는 경우, Mobile 화면의 위쪽이나 아래쪽에
Menu를 제공할 수 있습니다.
이런 경우 PC와 Mobile을 반응형으로 구성하기 어렵고 콘텐츠 영역이
작아진다는 단점이 있지만 Drawer Menu에 비해 접근성이 좋다는 장점이 있습니다.
-

Mobile 화면 아래에 Tap Bar를 제공하는 경우 -

Mobile 화면 위에 Tap Bar를 제공하는 경우
2Depth 구조의 Menu
- Mobile, 일반 사무용 시스템에 적합한 Depth입니다.
- PC와 Mobile의 동적 UI 구성을
위해 Menu를 화면의 위쪽 혹은 왼쪽에 배치하는 것을 권장합니다.
- Menu의 표현 형태는 Text만
사용하거나 Icon+Text 조합을 사용할 수 있으며 메뉴명은 가능한 짧게 사용할 것을 권장합니다.
-
Menu가 선택된 상태를 명확히 표시하여 사용자가 선택한 Menu를 명확하게 알 수 있도록 해야 합니다.
PC Web
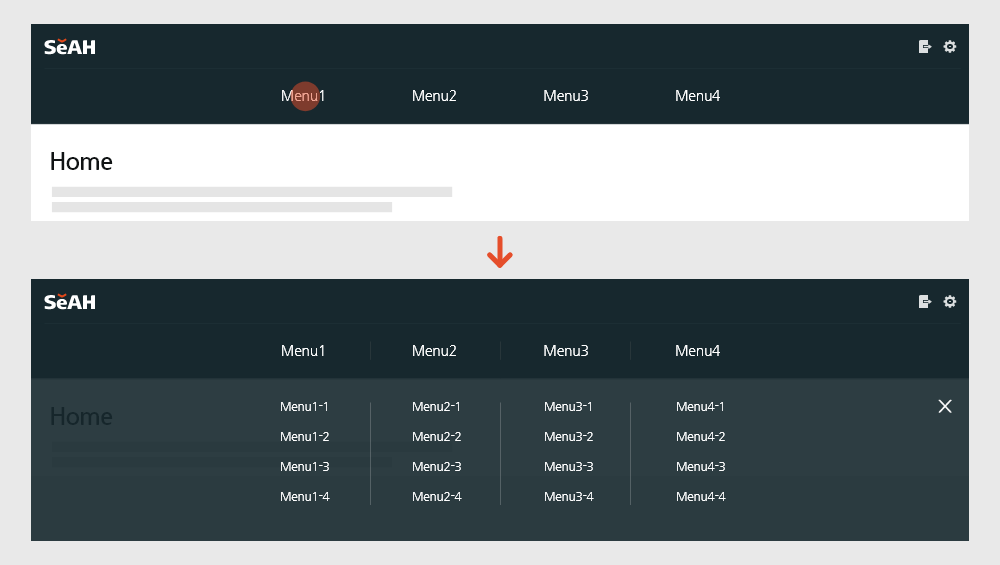
TOP Menu 방식
Header 영역의 메뉴를 선택 > Layer Menu 영역이 나타남 > 2Depth 메뉴 선택 > Contents
영역에 해당 내용이 나타나는 형태입니다.
1Depth Menu 영역에 Mouseover 하거나 Menu를
Click 하면 각 1Depth Menu의 하위 메뉴가 나타나는 형태로 제공할 수 있습니다.
2Depth
Menu를 선택하면 Contents 영역에 해당 내용이 나타나며 2단계 Menu는 사라지는 형태입니다.

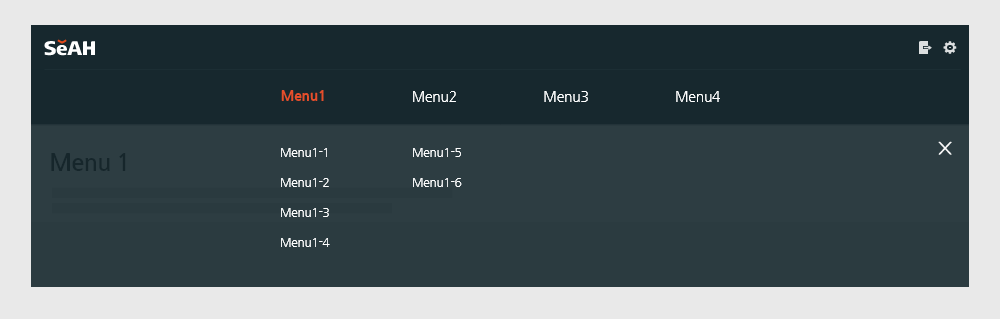
각 메뉴의 하위 메뉴 수가 많은 구조라면 1Depth Menu Click(Tap) 시 하위 메뉴 영역에 클릭한 메뉴의 2Depth Menu만 표시할 수 있습니다.

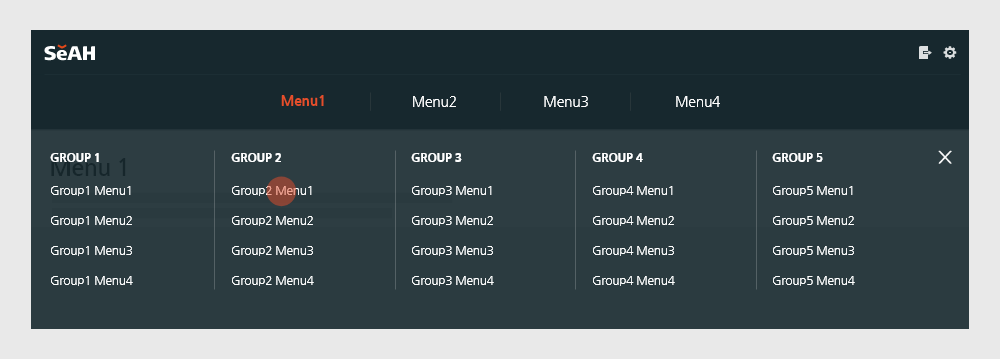
각 메뉴의 하위 메뉴 수가 많고 하위 메뉴의 그룹이 필요한 경우 2Depth Menu를 그룹핑하여 제공할 수 있습니다.
다만 다른 2Depth 형태의 Menu와는 다르게 각 그룹의 Menu를 선택하면 화면에 Side 메뉴 형태로 그룹
메뉴를 제공해야 합니다.



2Depth 메뉴가 많고 그룹이 필요한 구조의 경우 Mobile UI를 PC와 별도로 구성하는 것이 좋습니다.
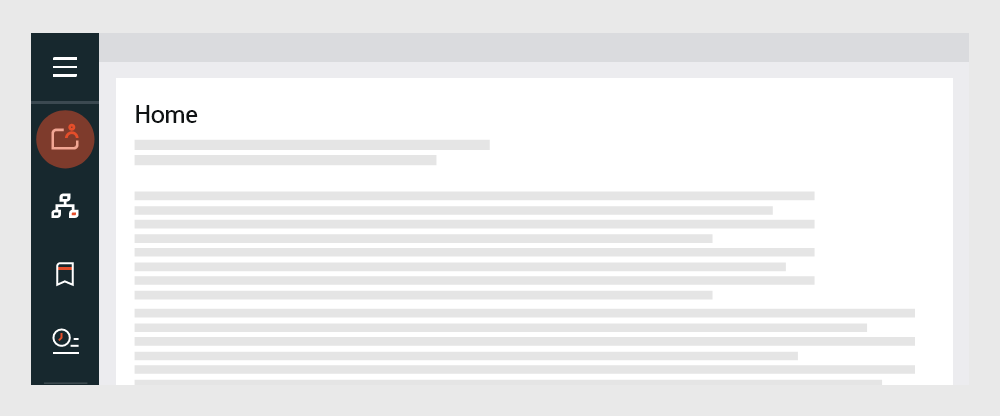
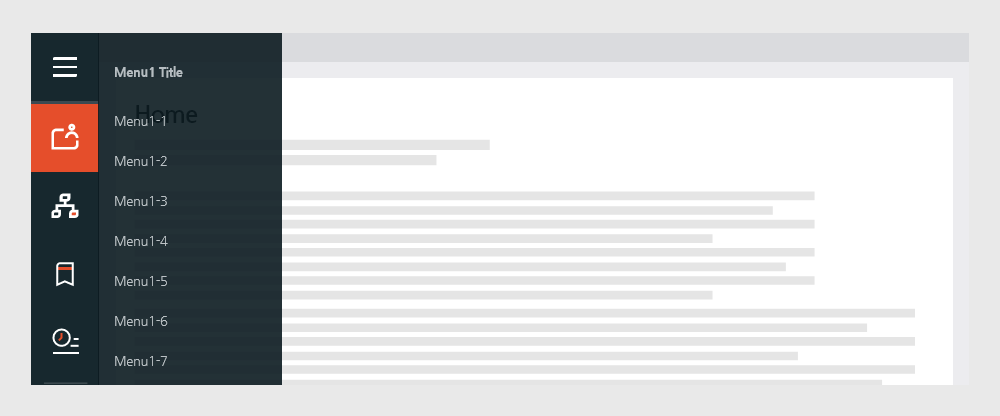
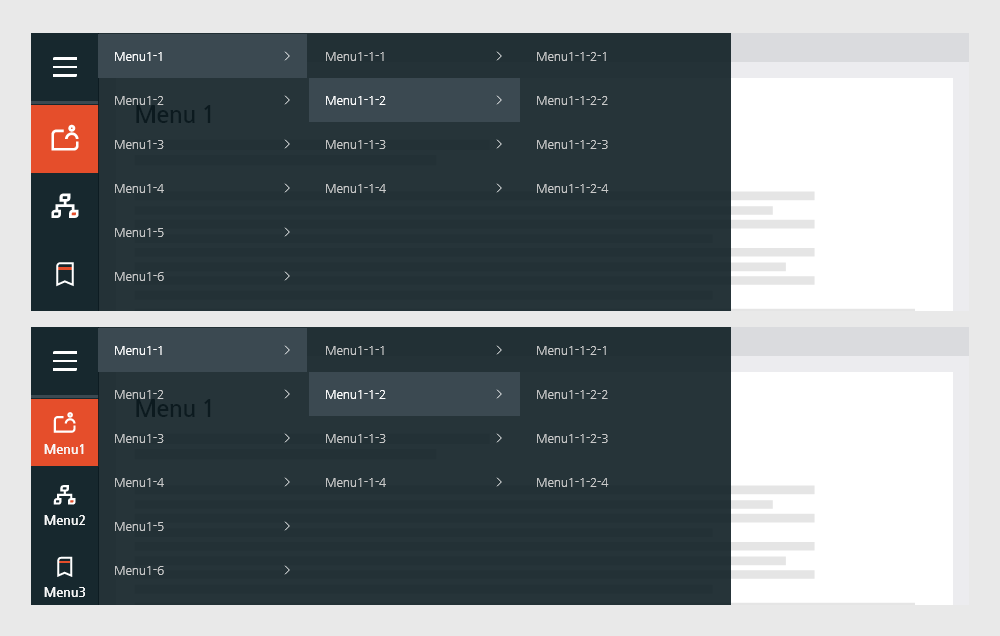
LEFT SlideMenu 방식
Side 영역의 Menu Click(Tap) > Layer Menu 가 나타나고 메뉴를 Click(Tap) >
Contents 영역에 해당 내용이 나타나는 형태입니다.
1Depth Menu 영역을 작게 사용하고
Menu를 Icon으로 사용하는 경우는 각 Menu의 Task가 명확하게 다른 경우에 사용하는 것을 권장합니다.
예를 들면 메일, 결재, 예약과 같이 각각 Menu의 목적이 뚜렷하게 다른 경우입니다.



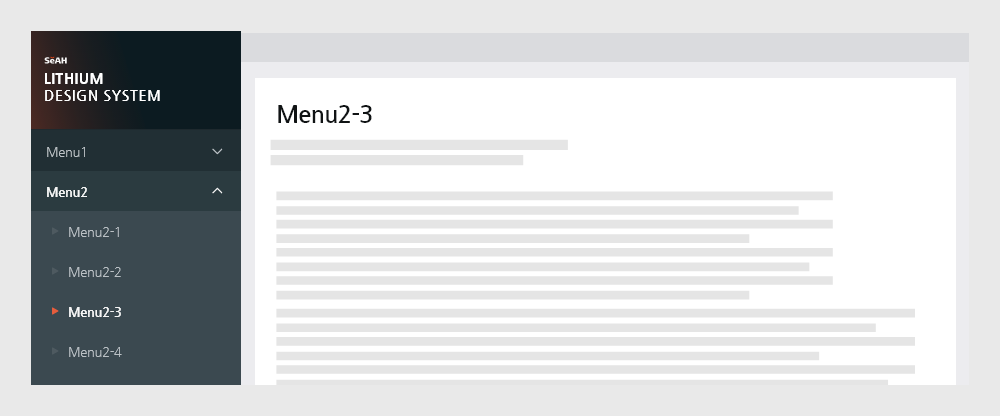
LEFT AccordionMenu 방식
시스템 혹은 서비스의 주 목적이 사용자에게 정보를 보여주는 것이라면 Accordion 방식의 메뉴를 제공할 수
있습니다.
1Depth Menu를 Click(Tap) 하면 그에 속한 2Depth 단계의 Menu가 아래로
펼쳐져 나타나는 형태입니다.
만약, 2Depth Menu가 펼쳐져 있을 때 다른 1Depth Menu를
선택하면, 기존에 펼쳐진 2Depth Menu는 자동으로 닫히게 하는 것을 권장합니다.

Mobile Web
PC와 Mobile 화면을 반응형으로 구성하는 것이 좋습니다.
PC에서 화면 위쪽이나 왼쪽에 배치하는 것과
관계 없이 시스템 화면의 가로가 일정한 사이즈 이내로 줄어들면 Mobile 화면에서는 메뉴가 Drawer
Menu(햄버거 메뉴)로 제공됩니다.
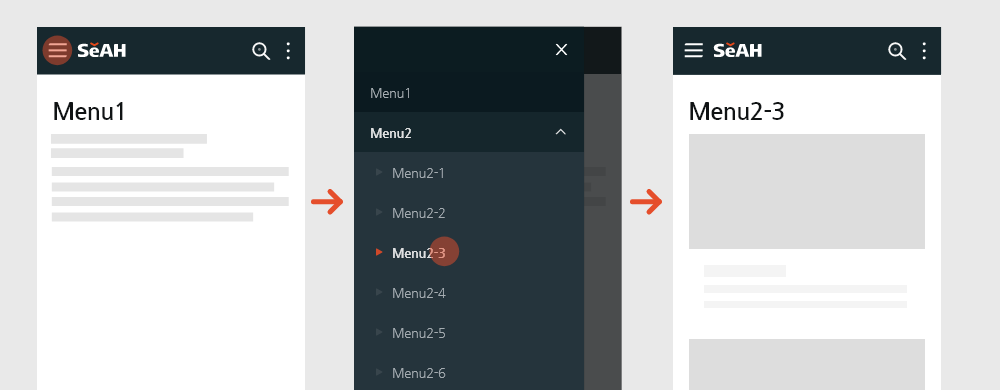
Drawer Menu 방식
Drawer Menu 영역에서 Accordion 방식의 메뉴로 2Depth Menu를 제공합니다. 동작은 PC와 동일하며 2Depth Menu를 선택하면 Drawer Menu 영역이 닫히면서 해당 Menu의 Contents가 화면에 표시됩니다.

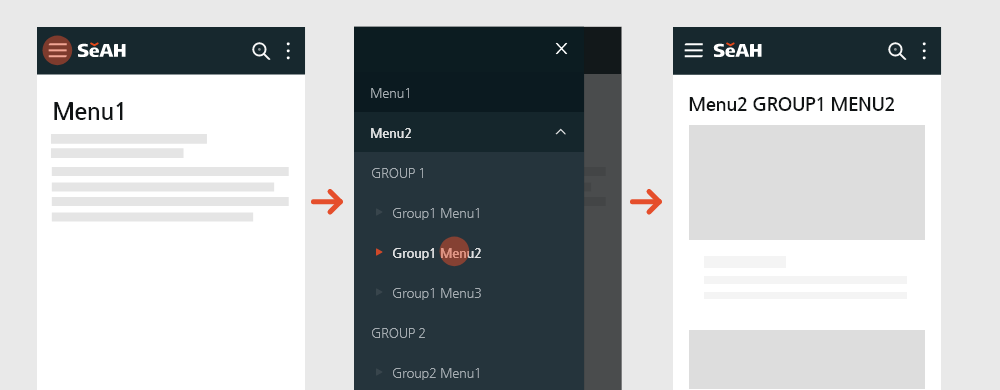
만약 2Depth 메뉴가 많아서 그룹이 필요한 경우 Accordion 메뉴 내에 그룹명으로 구분할 수 있습니다.
다만 이런 경우 모바일 화면에서 Scroll이 발생할 가능성이 높아 사용자가 메뉴 구조를 이해하기 어려울 수 있습니다.
따라서 이런 구조의 IA인 경우 가능한 Mobile UI를 PC와 별도로 구성하여 Tap Bar + Drawer
Menu 조합형으로 사용하는 것을 권장합니다.

Tap Bar + Drawer Menu 방식
1Depth 메뉴의 수가 5개 이내이고 2Depth 메뉴의 수가 많고 그룹핑이 필요한 경우, PC UI와 별도로
Mobile UI를 구성하는 것이 좋습니다.
이런 경우 Tap Bar + Drawer Menu 방식의
사용을 권장합니다.
Tap Bar + Drawer Menu 방식은 Mobile에서 3Depth 구조의
IA에도 사용 가능합니다.

3Depth 구조의 Menu
- 일반 사무용 시스템에 적합한 Depth입니다.
- PC와 Mobile의 동적 UI 구성을 위해
Menu를 화면의 위쪽 혹은 왼쪽에 배치하는 것을 권장합니다.
- 1Depth Menu를 5개 이하로
설계하는 것을 권장합니다.
- Menu의 표현 형태는 Text, Icon과 Text 조합을 사용할 수
있으며 메뉴명은 가능한 짧게 사용할 것을 권장합니다.
- Menu가 선택된 상태를 명확히 표시하여 사용자가
어떤 Menu를 선택했는지 알 수 있도록 해야 합니다.
- Mobile의 경우에는 가능한 3Depth
구조의 설계는 피하는 것이 좋습니다.
PC Web
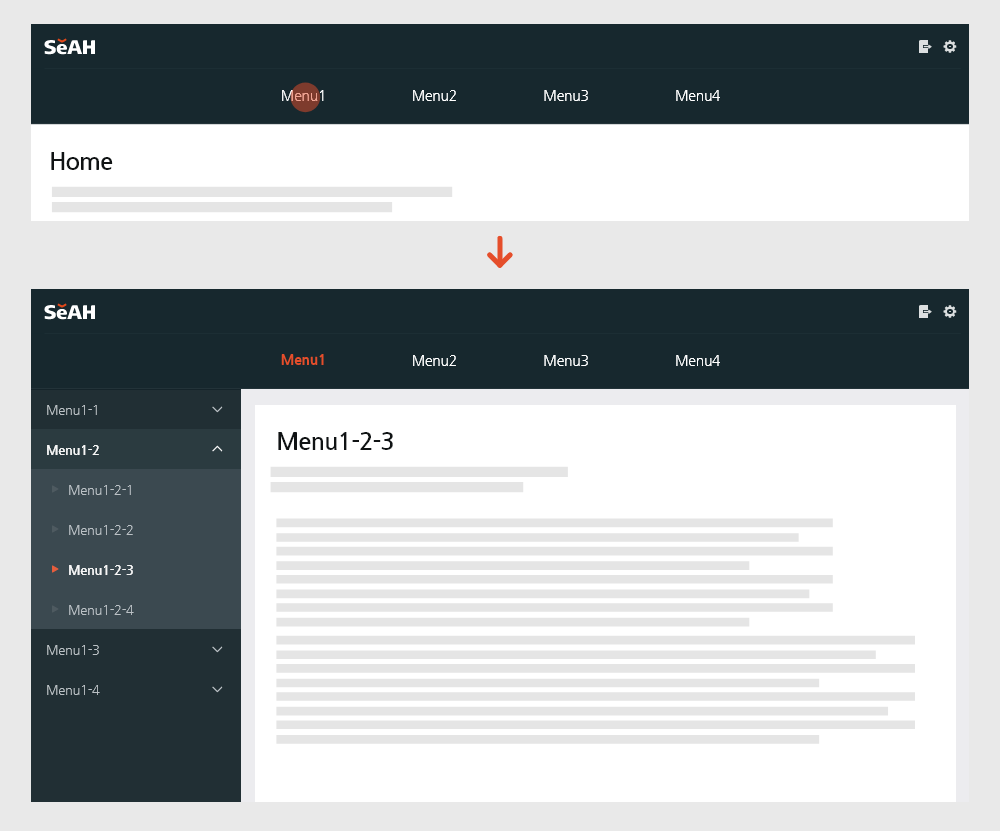
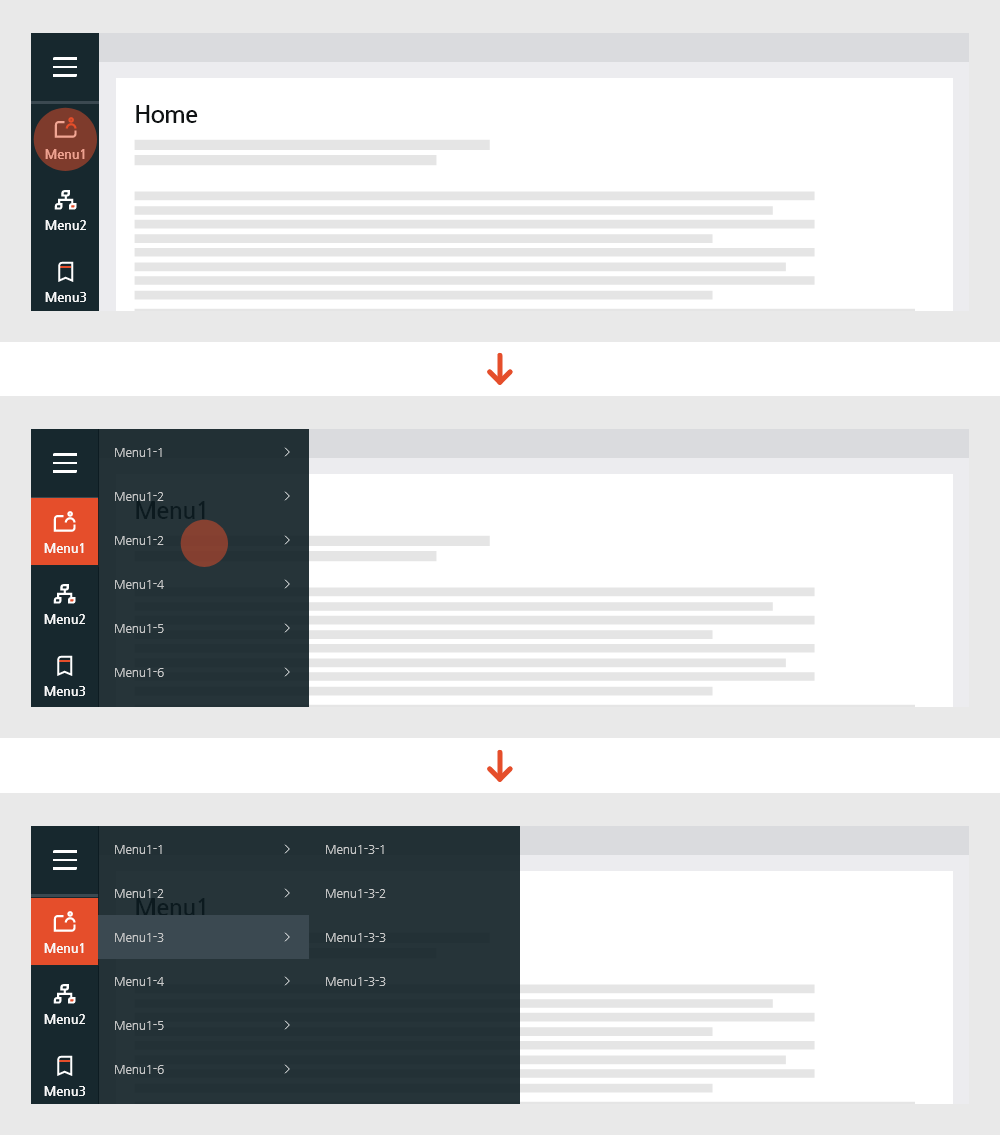
Top + Left Accordion Menu 방식
Header 영역의 Menu를 선택하면 2, 3Depth의 메뉴를 Left Accordion Menu 방식으로 제공합니다.

Left Slide Menu 방식
Side 영역의 Menu Click(Tap) > 나타난 2Depth의 Menu를 Click(Tap) > 나타난
3Depth Menu를 Click(Tap) > Contents 영역에 해당 내용이 나타나는 순차적인 방식의 메뉴
형태입니다.
1Depth Menu 영역을 작게 사용하고 가능한 Menu를 Icon+Text을 조합하여
사용하는 것이 좋습니다.
명확하게 각 Menu의 Task가 다른 경우에 사용하는 것을 권장합니다. 예를
들면 메일, 결재, 예약과 같이 각각 Menu의 목적이 뚜렷하게 다른 경우입니다.

Mobile Web
PC와 Mobile UI를 별도로 구성하는 것이 좋습니다.
PC에서 화면 위쪽이나 왼쪽에 배치하는 것과
관계 없이 시스템 화면의 가로가 일정한 사이즈 이내로 줄어들면 1Depth Menu는 Mobile 화면에서 Tap
Bar로 변경 되며 2~3Depth 메뉴가 Drawer Menu(햄버거 메뉴)로 제공됩니다.
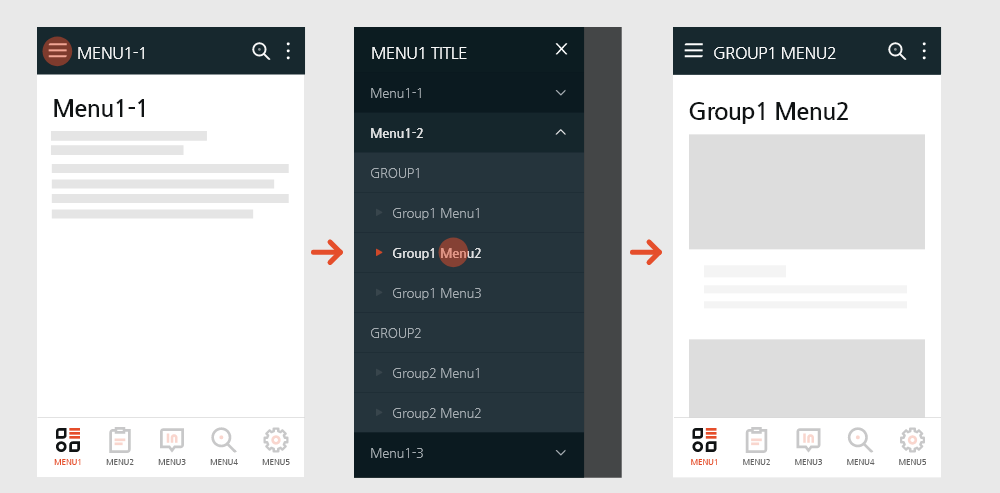
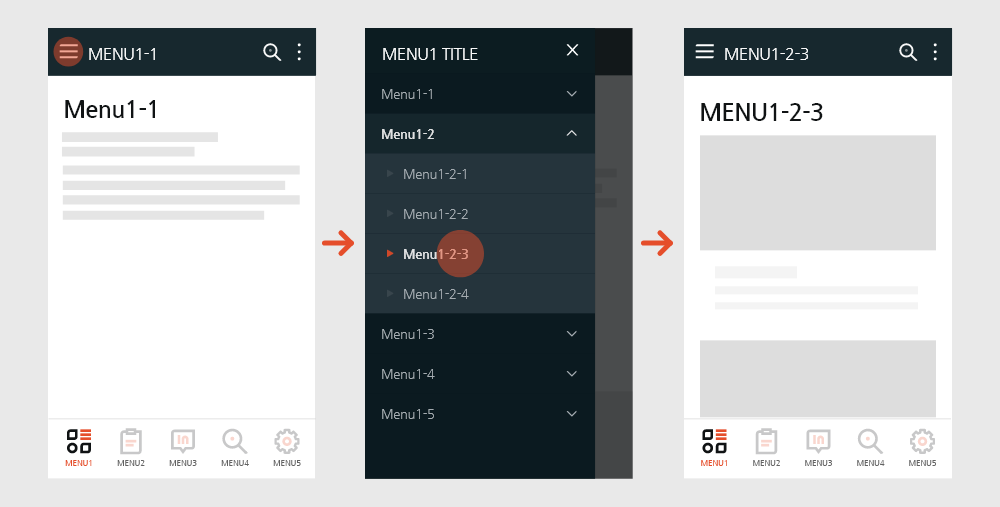
Tap Bar + Drawer Menu 방식
Tap Bar + Drawer Menu 방식은 PC Web의 Top + Left Accordion Menu 방식을
반응형으로 대응할 수 있는 형태입니다.
1Depth 메뉴의 수가 5개 이내라면 3Depth의 IA 구조를
Mobile UI에서 Tap Bar + Drawer Menu 방식으로 제공할 수 있습니다.

Drawer Menu 영역에서 Accordion 방식의 메뉴로 2, 3Depth Menu를 제공합니다.
3Depth Menu를 선택하면 Drawer Menu 영역이 닫히면서 해당 Menu의 Contents가 화면에
표시됩니다.
하나의 메뉴가 펼쳐지면 다른 펼쳐진 메뉴는 자동으로 닫히게 하는 것을 권장합니다.
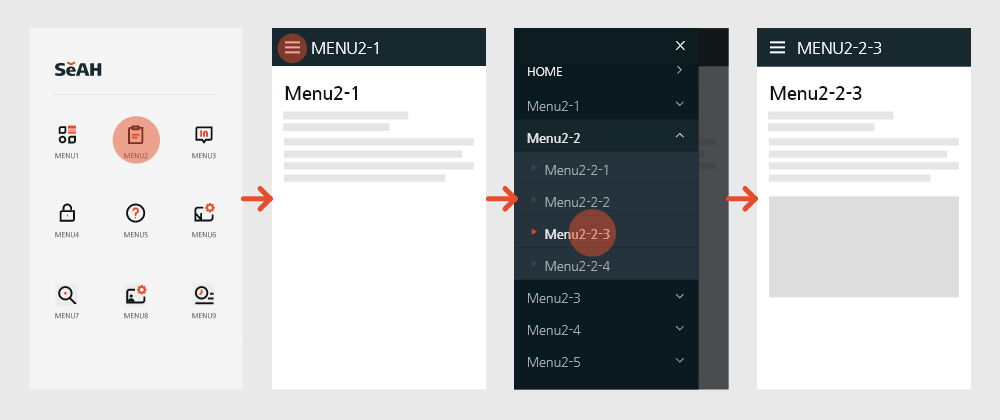
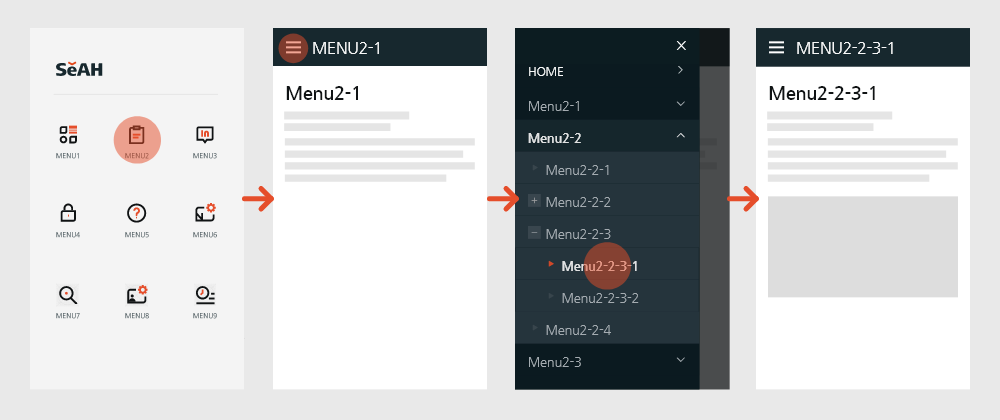
Gate 방식
Gate 방식은 PC Web의 Left Slide Menu 방식을 반응형으로 대응할 수 있는 형태입니다.
Mobile UI의 첫 구성이 메뉴로 이루어지는 형태를 의미하며 2Depth의 메인 화면이 별도로 있을 경우에 사용을
권장합니다.
PC와 별도로 모바일을 구성할 경우에만 사용이 가능합니다.
일반 사무용 시스템
구성에 적합한 방식입니다.

첫 화면에서 사용자가 사용 목적에 따라 메뉴를 선택하면 2Depth의 메인화면이 나타나고 Drawer Menu에서
3Depth Menu를 선택하여 진입하는 형태입니다.
Drawer Menu에서 Home버튼을 선택하여
1Depth 메뉴를 선택할 수 있도록 제공할 수 있습니다.
브라우저 Back버튼을 통해 이전 화면으로
이동이 가능합니다.
4Depth 이상의 Menu 구성
- 현장 업무용을 포함, 복잡한 구조의 많은 화면을 제공하는 시스템에 적합한 IA구조입니다.
- Menu의
표현 형태는 Text, Icon과 Text 조합을 사용할 수 있으며 메뉴명은 가능한 짧게 사용할 것을 권장합니다.
- Menu가 선택된 상태를 명확히 표시하여 사용자가 어떤 Menu를 선택했는지 알 수 있도록 해야 합니다.
- Mobile의 경우, 가능한 4Depth 구조의 설계는 피하는 것이 좋습니다.
- Mobile에서
4Depth 이상의 IA 구조를 적용한다면 PC UI와는 별도로 Mobile UI를 제공할 것을 권장합니다.
PC Web
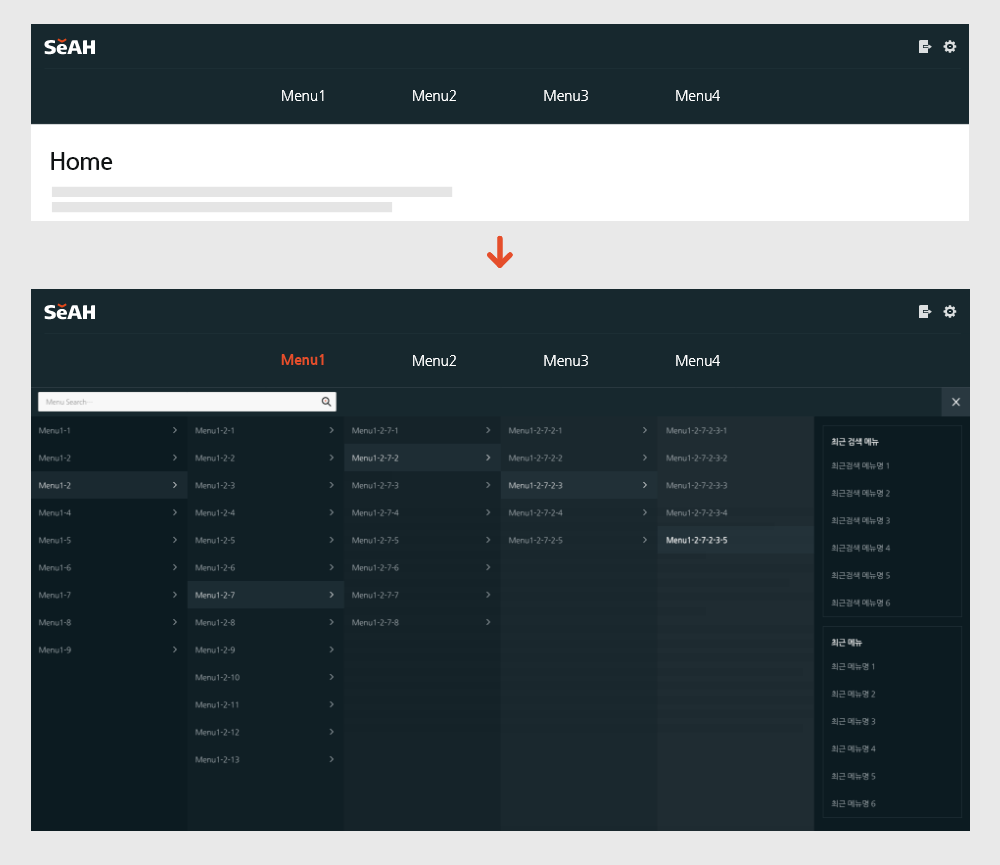
Top Menu 방식
Header 영역의 Menu를 선택하면 하위 레벨의 메뉴를 순차적인 방식으로 제공합니다.
메뉴 영역에서
마지막 Depth의 메뉴를 선택하면 메뉴 영역은 자동으로 닫히고 해당 화면을 Contents 영역에 표시합니다.

메뉴가 많은 경우 메뉴 검색 기능을 제공할 수 있으며, 메뉴 영역에 최근 메뉴나 최근 검색 메뉴 정보를 제공할 수 있습니다.
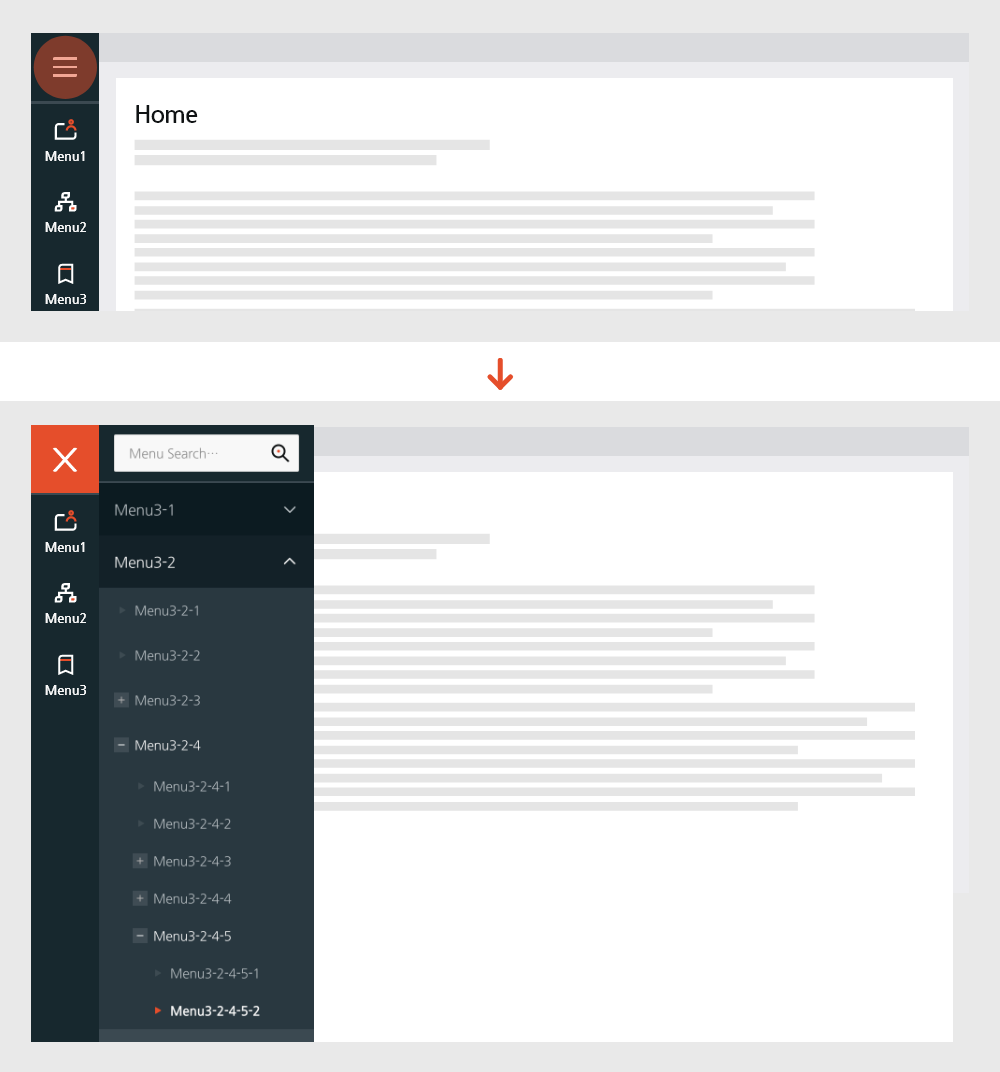
Left Slide Menu 방식
Side 영역의 Menu Click(Tap) > 나타난 2Depth Menu를 Click(Tap) > 나타난
3Depth Menu를 Click(Tap) > Contents 영역에 해당 내용이 나타나는 순차적인 방식의 메뉴
형태입니다.
마지막 메뉴를 선택하면 Layer된 메뉴 영역은 자동으로 닫히는 형태로 제공합니다.
1Depth Menu 영역을 작게 사용하고 Menu를 Icon+Text을 조합하여 사용하는 것이 좋습니다.

Tree Menu 방식
Side Menu 형태로 제공되며 상위 메뉴 선택 시 하위 메뉴가 아래로 펼쳐지는 폴더 구조의 하향식 메뉴 형태입니다.
마지막 메뉴를 선택하면 Layer된 메뉴 영역은 자동으로 닫히는 형태로 제공합니다.
사용이 익숙하고 메뉴가
작은 공간을 사용하는 장점과 메뉴가 많은 경우 긴 스크롤이 발생하여 사용자가 메뉴 구조를 인지하기 어려운 단점이
있습니다.

Mobile Web
Gate 방식
Mobile UI의 첫 구성이 메뉴로 이루어지는 형태를 의미하며 2Depth의 메인 화면이 별도로 있을 경우에 사용을
권장합니다.
PC와 별도로 모바일을 구성할 경우에만 사용이 가능합니다.

3Depth 구조의 Gate 방식과 동일하지만 Drawer Menu 구성을 Tree Menu 방식으로 제공합니다.
4Depth 이상, Browser 방식의 System 구성 (PC Web only)
- Browser 방식의 시스템이란 IA의 Depth가 깊고, 일반적인 웹 브라우저처럼 호출된 화면이 Tab 형태로
쌓이는 방식의 구조를 의미합니다.
- 세아그룹의 현장 업무용(MES 시스템)에 적합한 방식의 구조입니다.
- Menu의 표현 형태는 Text, Icon과 Text 조합을 사용할 수 있으며 메뉴명은 가능한 짧게 사용할 것을
권장합니다.
- Menu가 선택된 상태를 명확히 표시하여 사용자가 어떤 Menu를 선택했는지 알 수 있도록
해야 합니다.
- Mobile의 경우 PC의 UI와는 별도로 구성이 필요하며 가능한 PC Web에서
제공되는 메뉴 및 기능의 일부를 선별하여 구성할 것을 권장합니다.
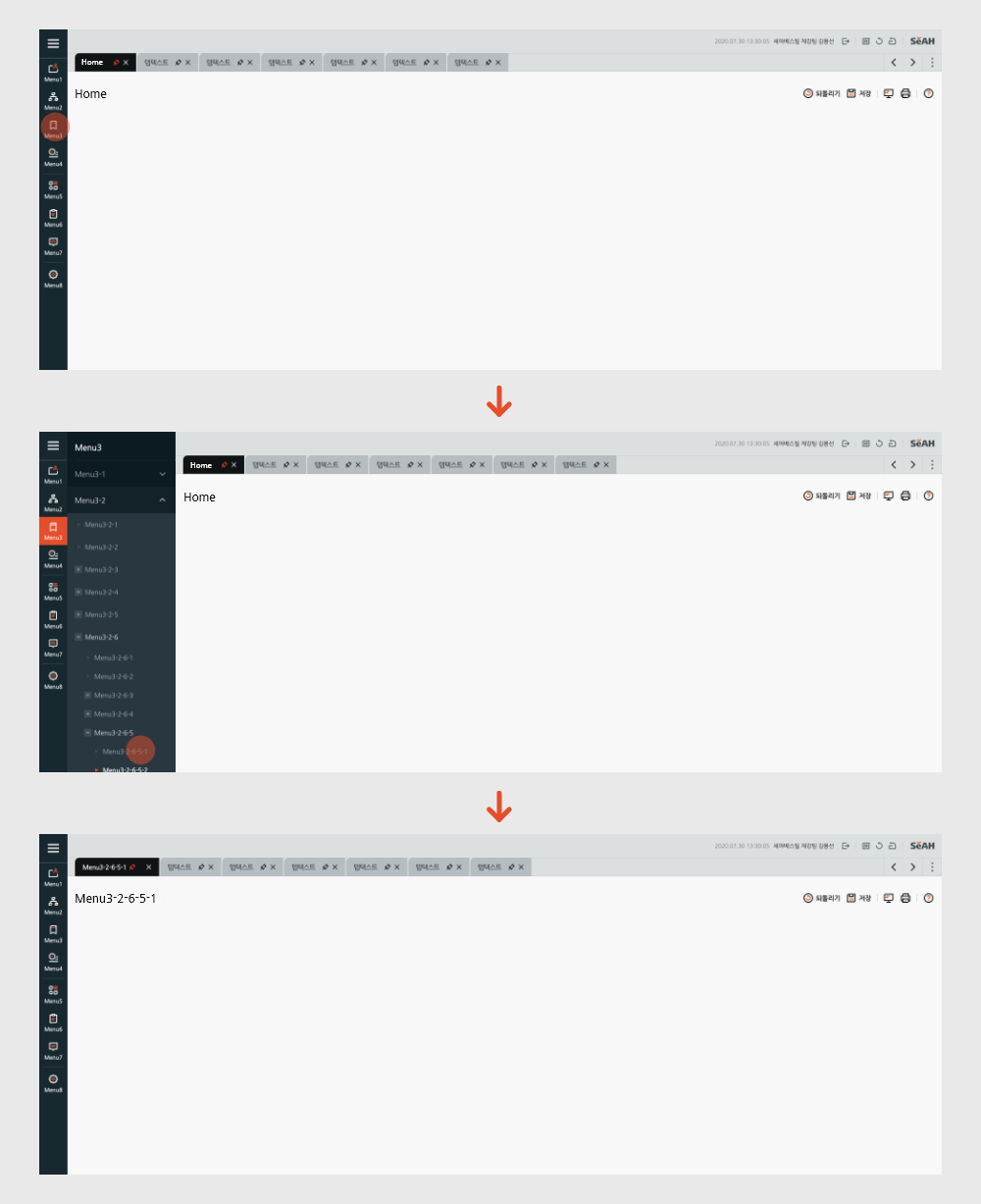
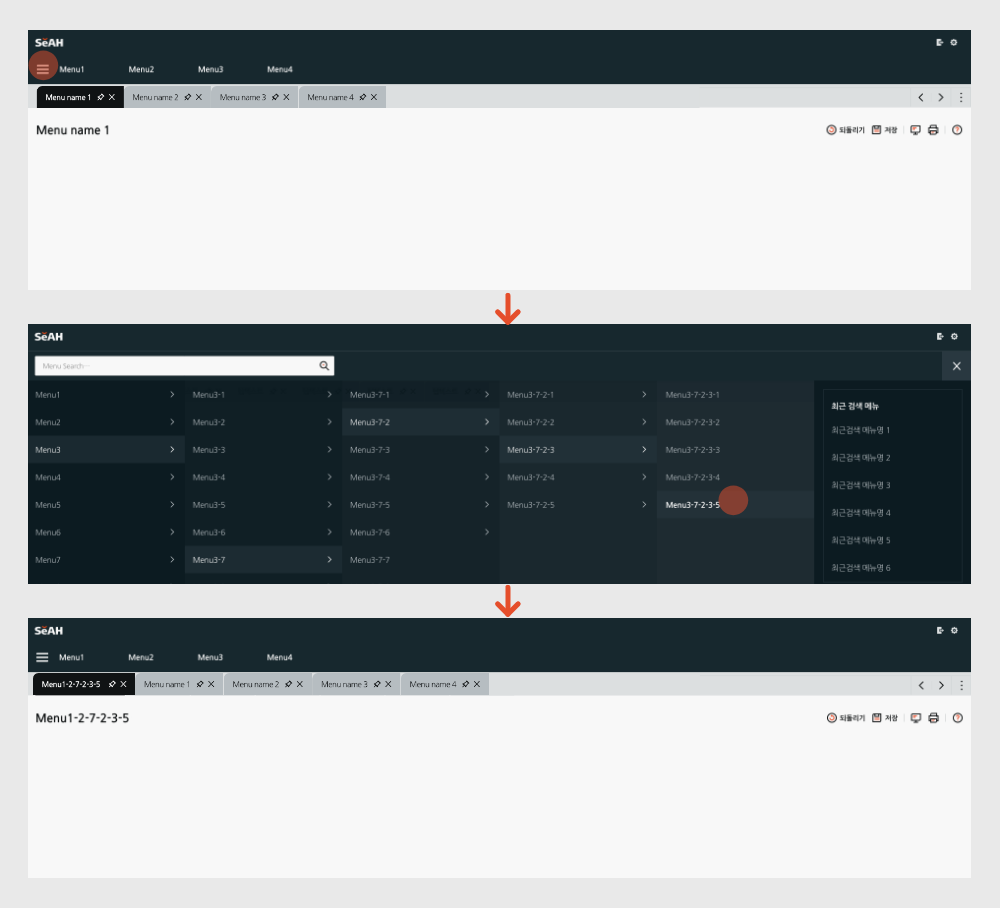
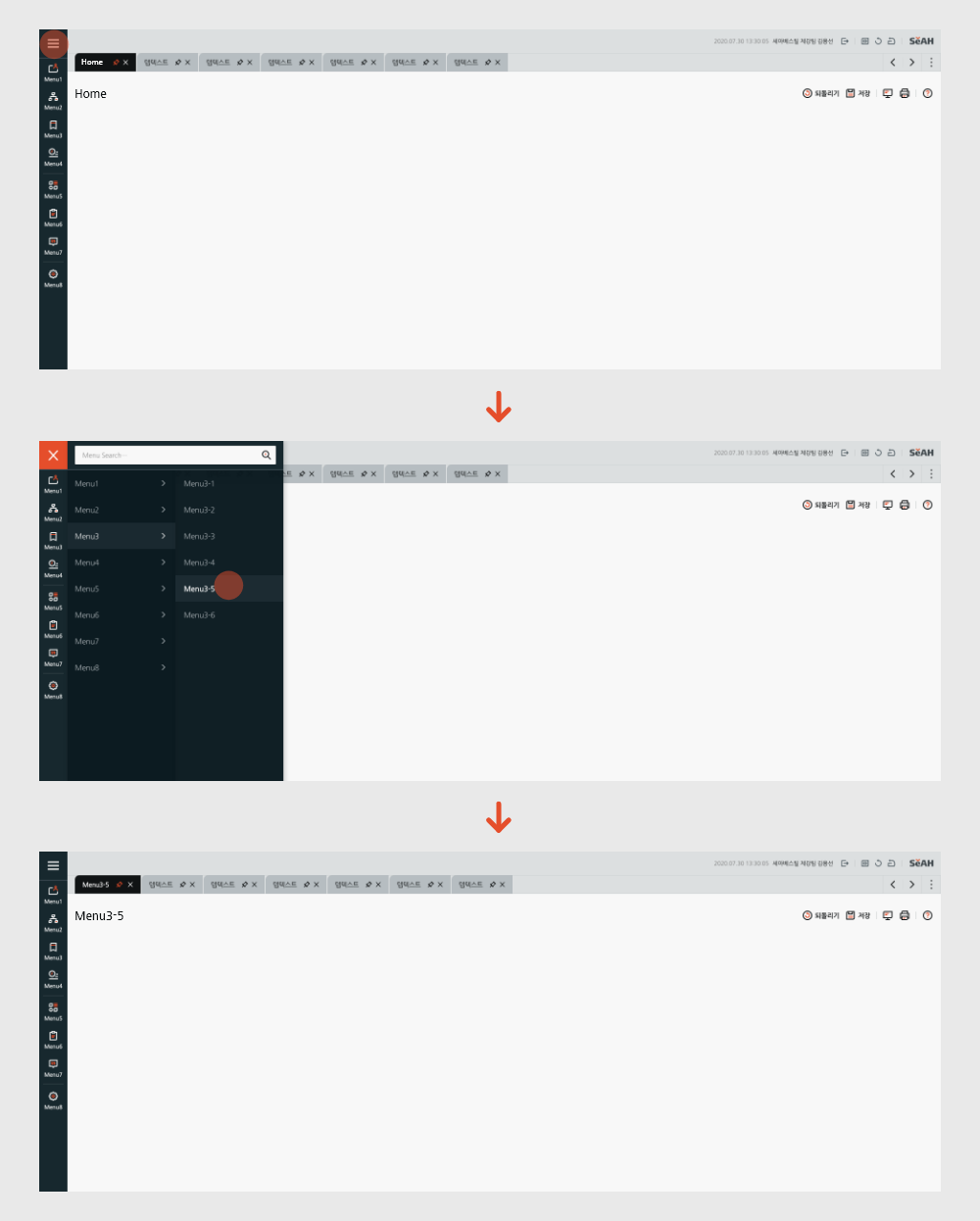
Top Menu 방식
Header 영역의 Drawer Menu를 선택하면 하위 레벨의 메뉴를 순차적인 방식으로 제공합니다.
Drawer Menu 옆에 놓여지는 Menu는 IA 구조적으로 제공하는 메뉴가 아닌 사용자가 즐겨찾기한 메뉴를
제공합니다.
하위 메뉴를 선택하면 기존에 호출한 메뉴 화면 Tab 옆에 새로운 Tab이 추가되고 선택한
화면이 제공됩니다.

메뉴가 많은 경우 메뉴 검색 기능을 제공할 수 있으며, 메뉴 영역에 최근 메뉴나 최근 검색 메뉴 정보를 제공할 수 있습니다.
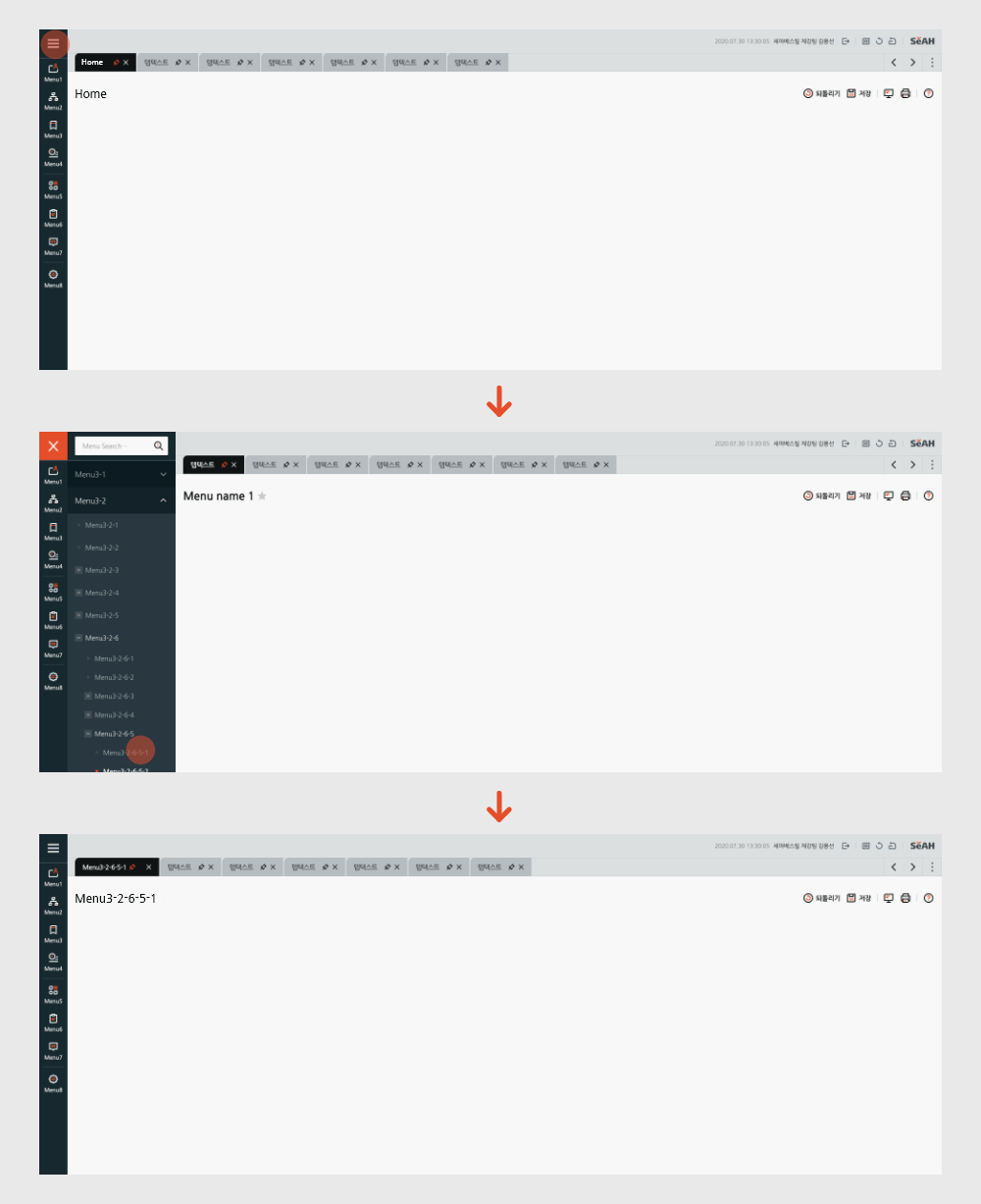
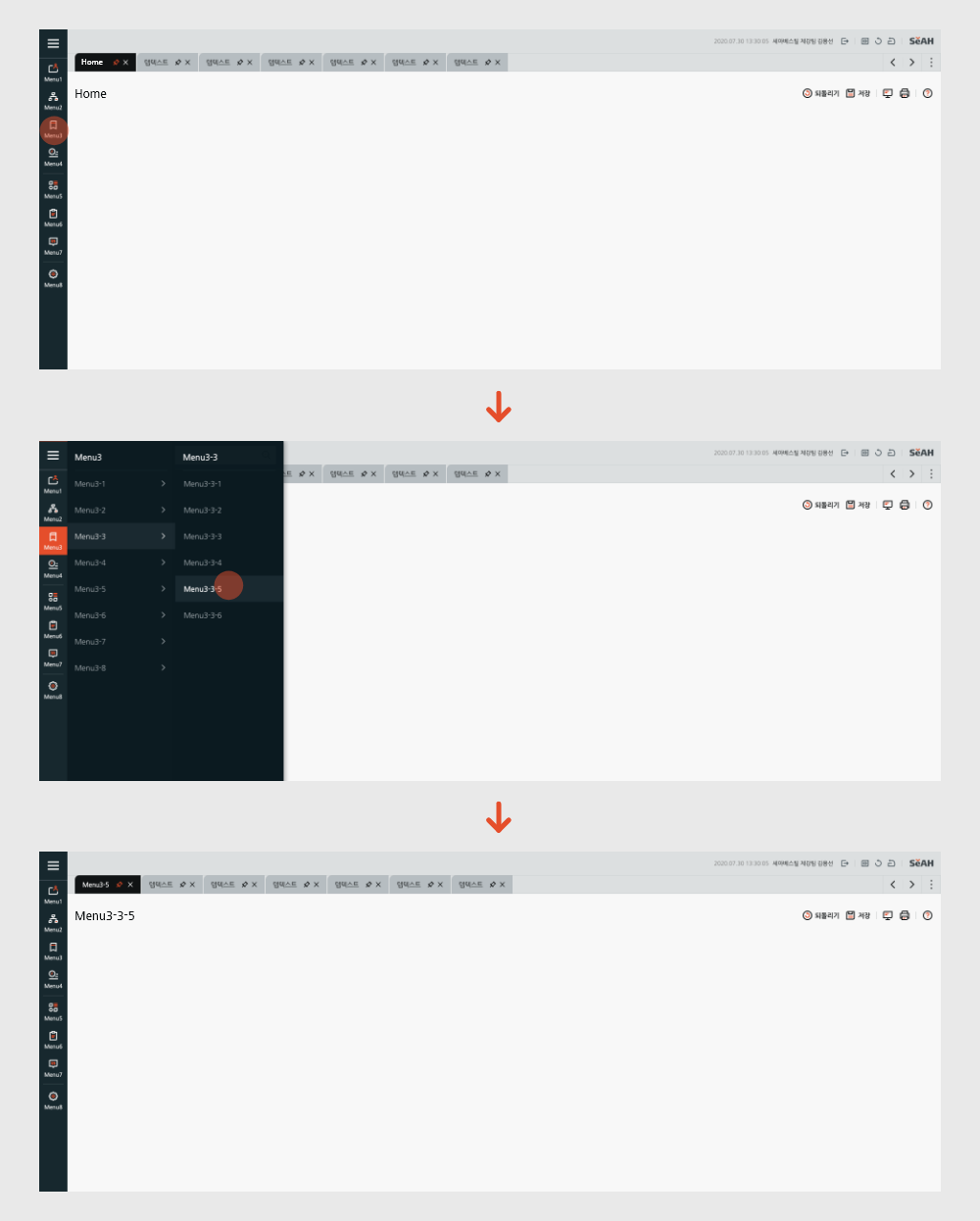
Left Slide Menu 방식
Side 영역의 Drawer Menu를 선택하면 하위 레벨의 메뉴를 순차적 슬라이드 방식으로 제공합니다.
1Depth Menu 영역을 작게 사용하고 Menu를 Icon+Text을 조합하여 사용하는 것이 좋습니다.


Tree Menu 방식
Side Menu 형태로 제공되며 상위 메뉴 선택 시 하위 메뉴가 아래로 펼쳐지는 폴더 구조의 하향식 메뉴 형태입니다.
마지막 메뉴를 선택하면 Layer된 메뉴 영역은 자동으로 닫히는 형태로 제공합니다.
사용이 익숙하고 메뉴가
작은 공간을 사용하는 장점과 메뉴가 많은 경우 긴 스크롤이 발생하여 사용자가 메뉴 구조를 인지하기 어려운 단점이
있습니다.