적용 기준
1. 기준 해상도
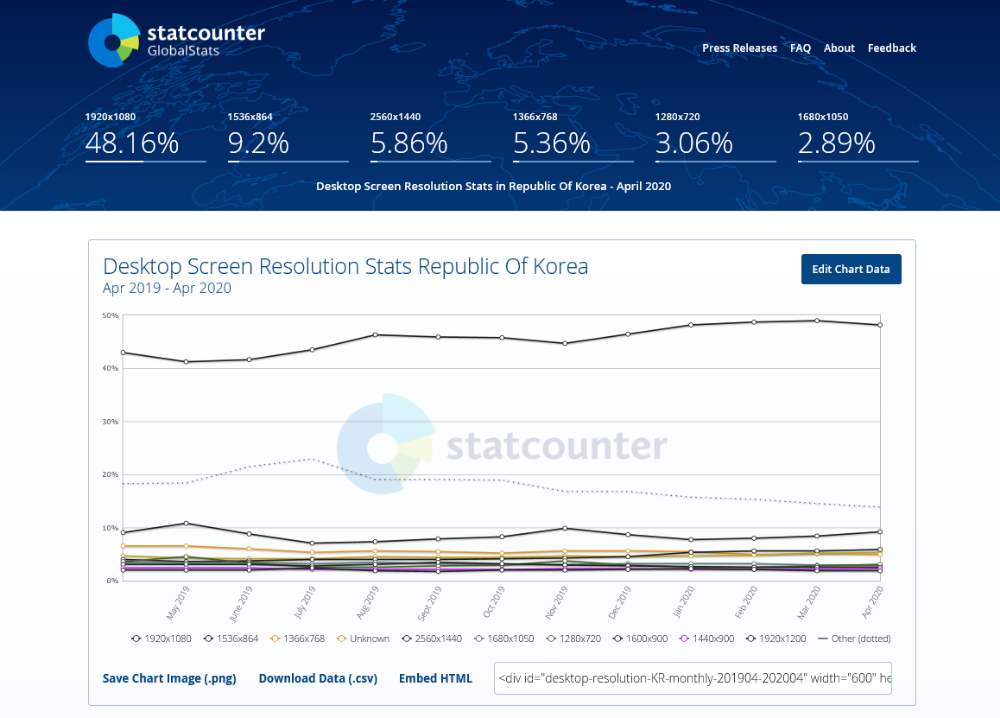
PC 기준 해상도
본 가이드는 최적 해상도 1920*1080, 최소 해상도 1280*768 픽셀을 기준으로 제작 하였습니다.

2020년 상반기 기준으로 1920*1080 사용자가 48.16%로 가장 많으며, 높이 768 이상 사용자가 약 80% 정도를 차지하고 있습니다. 이에 따라 최적 해상도 1920*1080, 최소 해상도 1280*768을 기준으로 제공합니다.
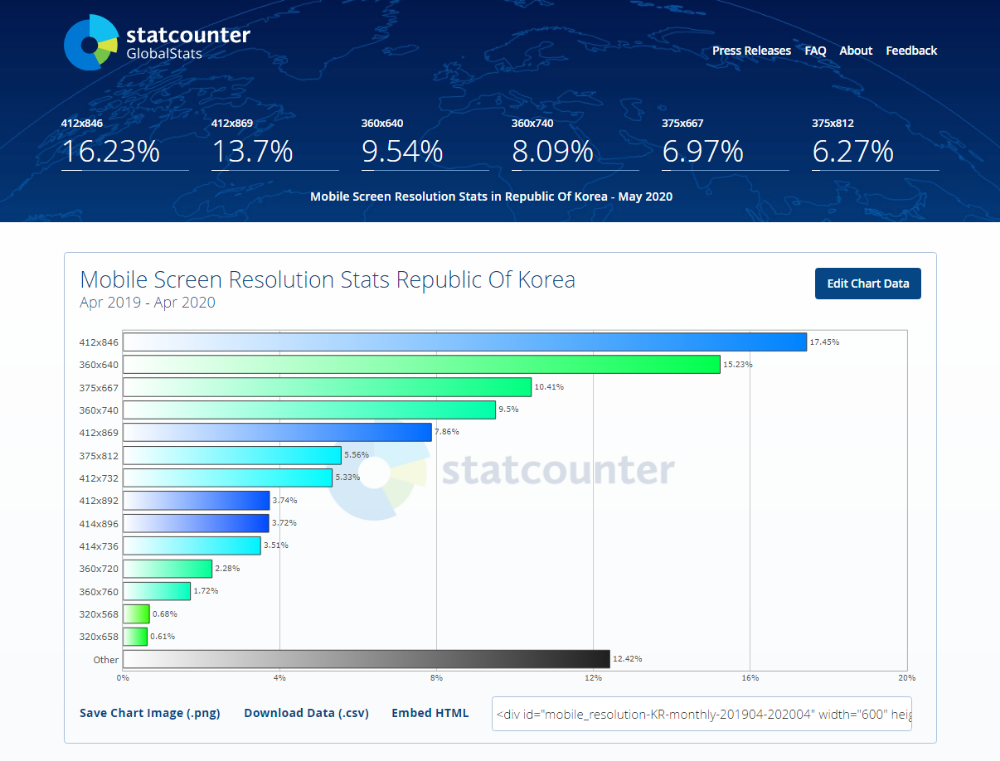
모바일 기준 해상도
본 가이드는 반응형 UI를 고려하였으며 Mobile의 기준해상도는 가로 420Pixel 이하 입니다.

따라서 PC에서 420pixel 이하로 가로 사이즈를 줄이면 모바일에 맞는 UI로 변경 됩니다. 상세한 내용은 Guidelines / Grid 규칙을 참고 하세요.
Mobile의
최소 해상도는 가로 사이즈 360pixel을 기준으로 제공 합니다.
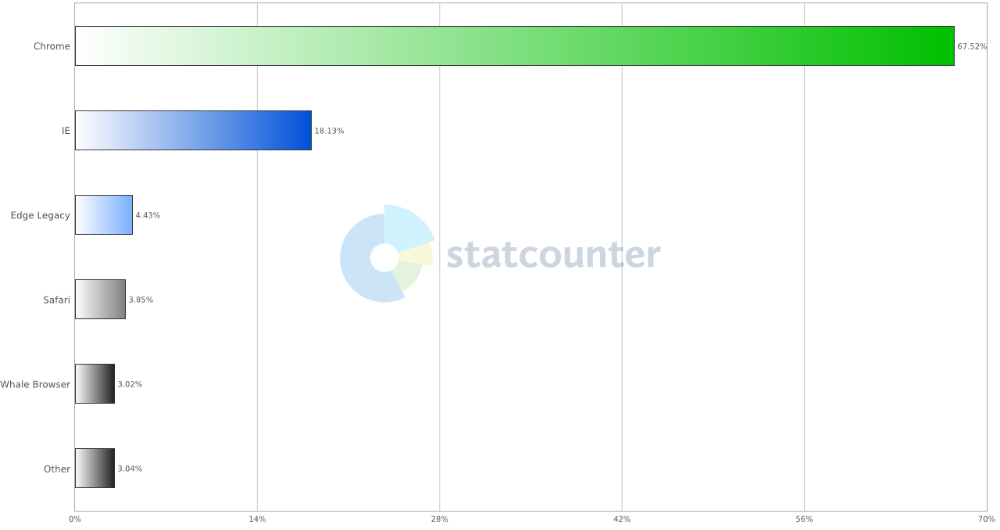
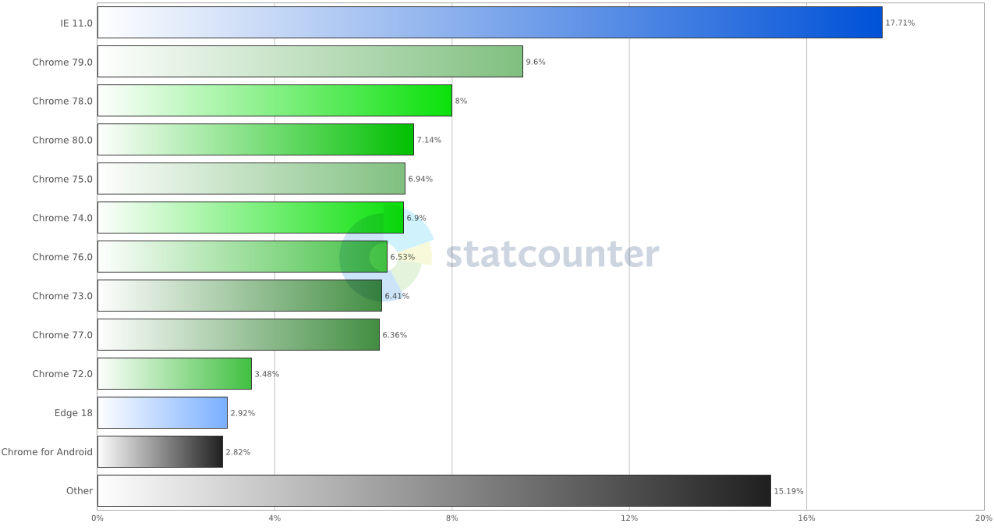
2. 대상 브라우저
Internet Explorer 11 이상, Microsoft
Edge, Chrome, Safari Browser를 대상으로 합니다.
Mobile 브라우저는 각
OS(Android, iOS)에서 제공하는 브라우저와 사용하는 디바이스에 따라 한정되므로 특정 브라우저를 대상으로 하지
않고 HTML, CSS를 사용해 화면을 구성하는 모든 화면을 대상으로 제공 합니다.


2020년 상반기 기준으로 IE 11이하 버전은 사용점유율이 거의 없어, IE 11 이하의 브라우저는 대상에서 제외합니다.
3. 적용 라이브러리
JQuery 라이브러리를 적용하여 Layout template,
Component 코드를 제공 합니다.
현재 가장인기있는 라이브러리이며 범용적입니다. (2020년 6월
현재 점유율 75.3%)
구형 브라우저 지원을 위해 속도가 늦다는 단점이 있으나 속도 측면에서도 버전
3.X이후 많이 개선 되었습니다.