그리드시스템 (Grid system)
1. Grid
그리드는 우리가 디자인하는 모든 것의 기본입니다.
열, 여백 등 모든 그리드는 2x를 기본으로 합니다.
2x 그리드의 핵심 개념은 시각적 리듬을 형성하여 2를 나누거나 곱하는 것입니다. 컬럼(Column)의 수와 컬럼 자체의
넓이는 화면의 넓이에 따라 유동적입니다.
컬럼의 사이를 의미하는 거터(Gutter)와 양 끝의
여백(Margin)은 사이즈가 고정적입니다.

리튬 디자인 레이아웃은 시각적으로 균형을 이룹니다.
대부분의 측정값은 적용된 짝수 그리드에 맞춰 간격과
전체 레이아웃을 모두 맞춥니다.

2. 반응형 레이아웃 그리드
Columns, Gutters, Margins로 구성 되어진 리튬 디자인은 반응형 레이아웃 그리드는 화면 크기와 방향에 맞춰 레이아웃 전체의 일관성을 보장합니다.

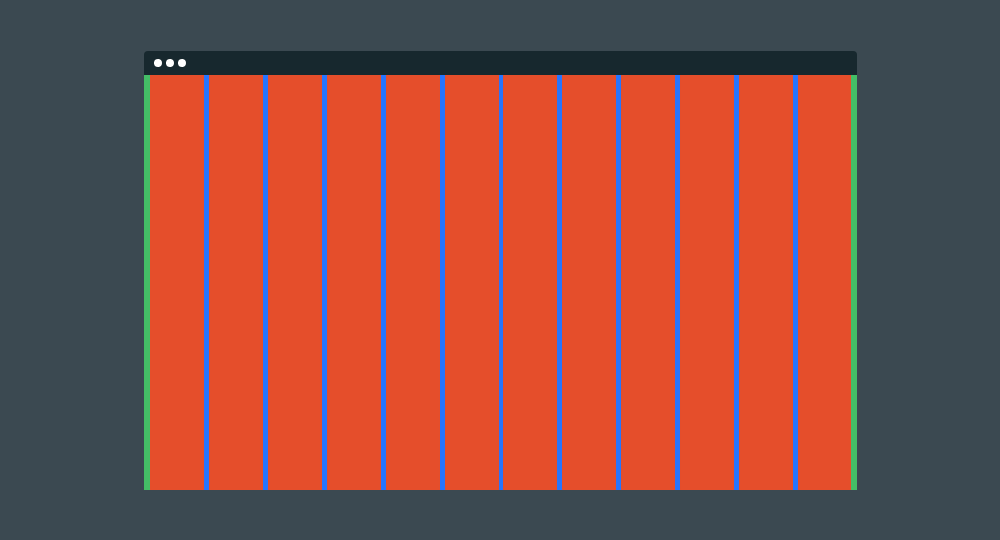
1. Columns: 12컬럼(기본), 유동사이즈
2. Gutters: 8px(고정사이즈)
3. Margins: 16px(고정사이즈)
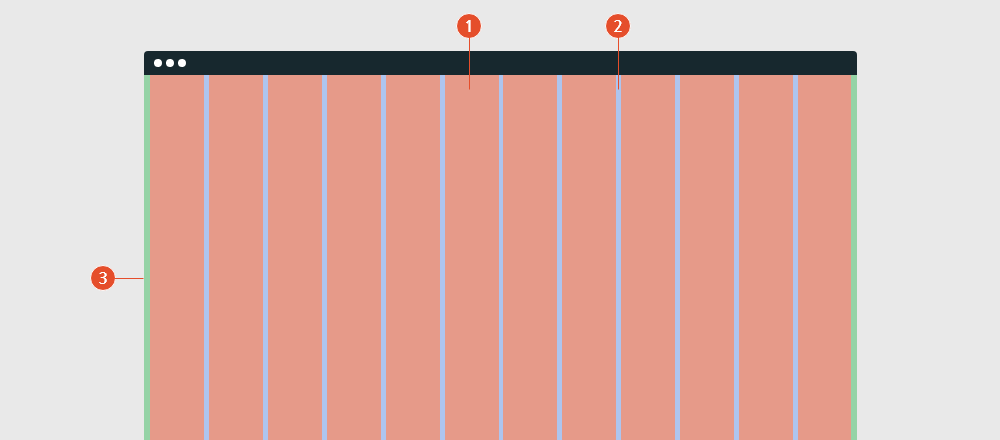
Columns
컬럼이 포함된 화면 영역에 내용이 배치됩니다.
컬럼 너비는 콘텐츠가 모든 화면 크기에 유연하게 적응할 수
있도록 고정된 값이 아닌 백분율을 사용하여 정의됩니다.
컬럼의 수는 PC, 모바일, 태블릿의 화면을 볼 수
있는 중단점(일정한 화면 크기 범위)에 따라 그 수가 결정됩니다.

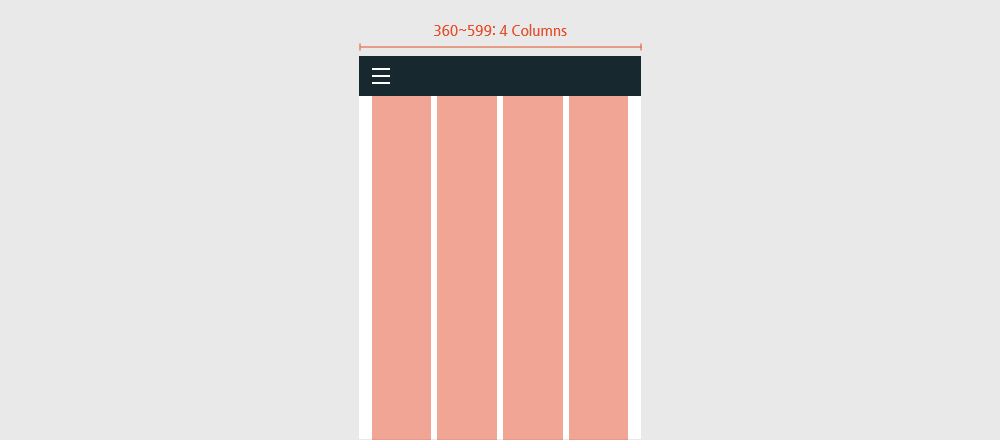
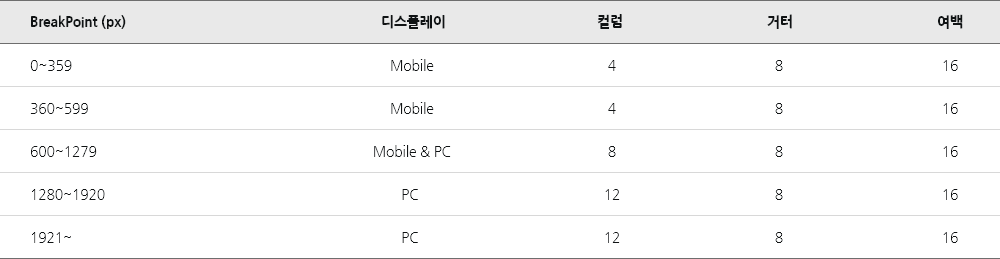
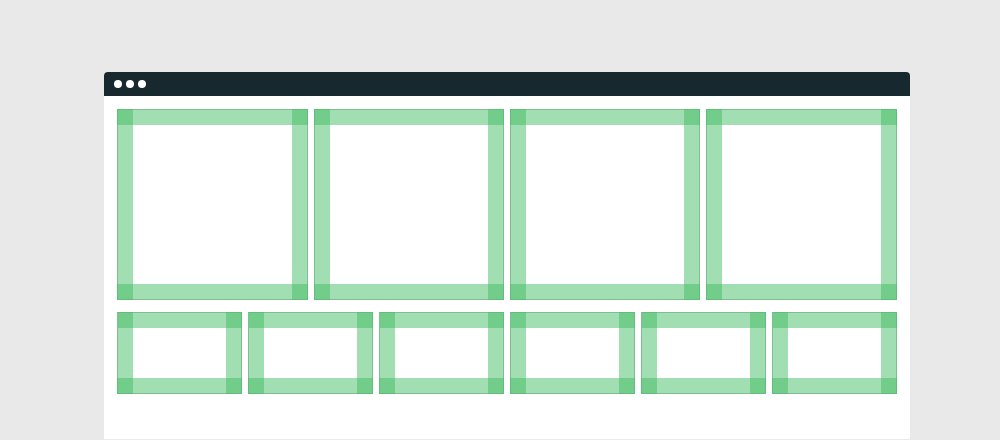
일반적으로 모바일에서 사용되는 360px의 BreakPoint에서 레이아웃 그리드는 4개의 Columns을 사용합니다.

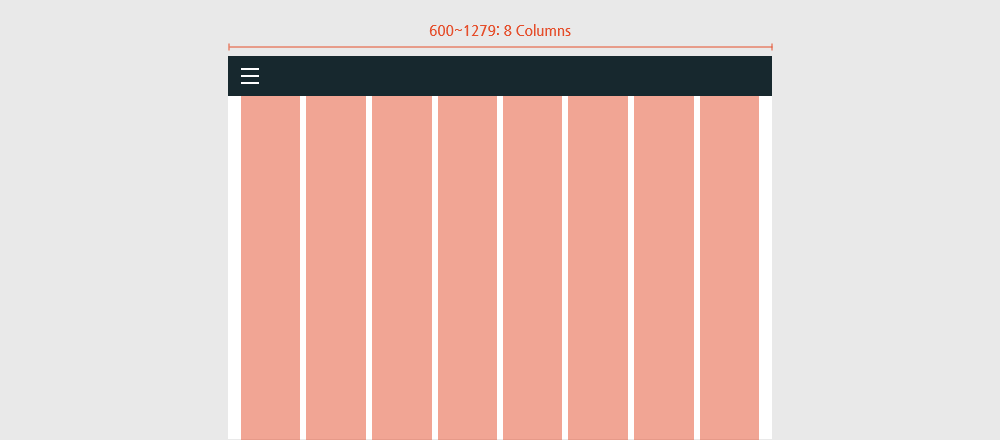
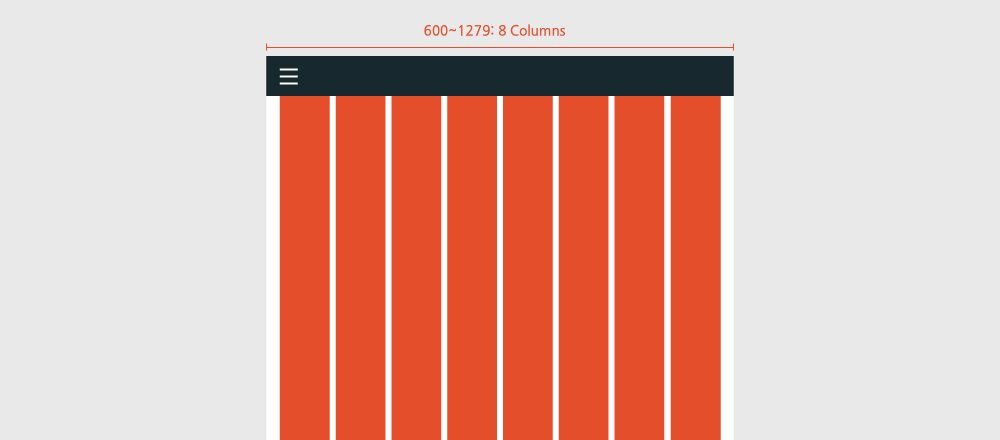
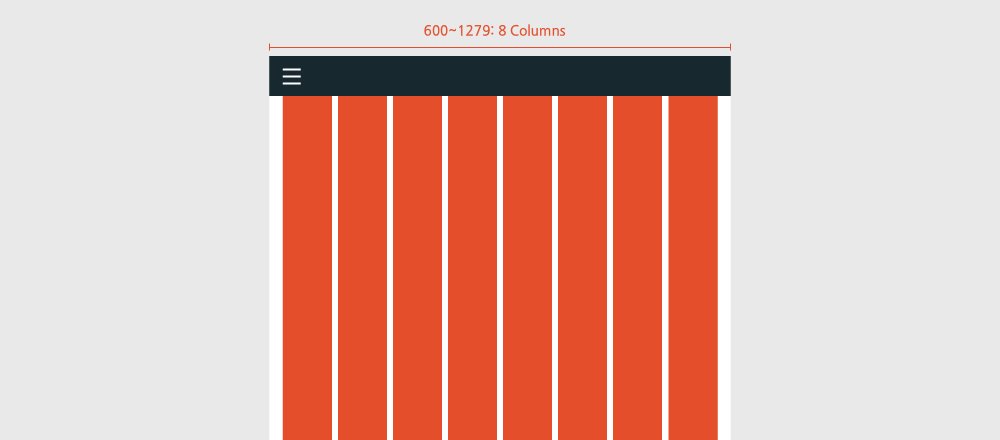
사용자 환경에 따른 변화 또는 모바일&태블릿에서 사용되는 600px의 BreakPoint에서 레이아웃 그리드는 8개의 Columns을 사용합니다.

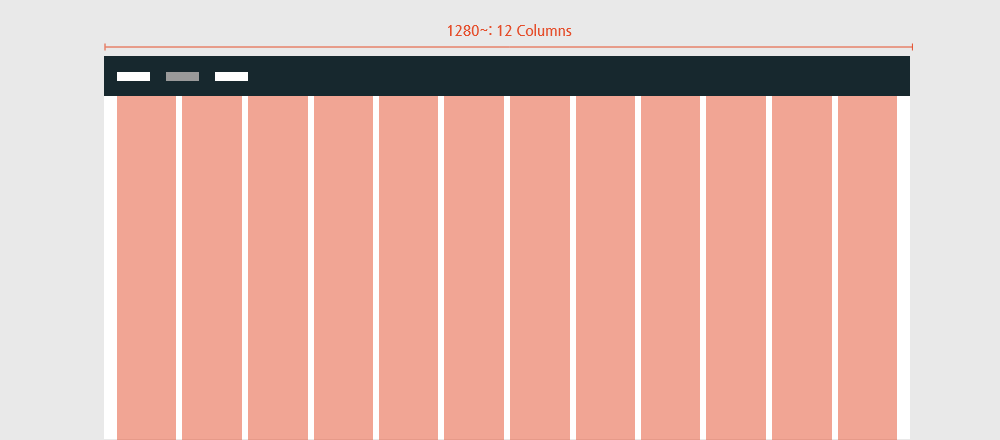
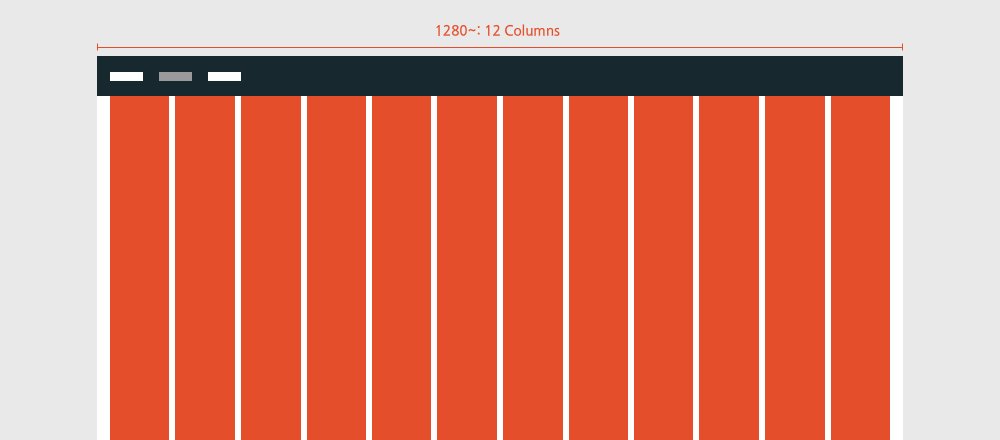
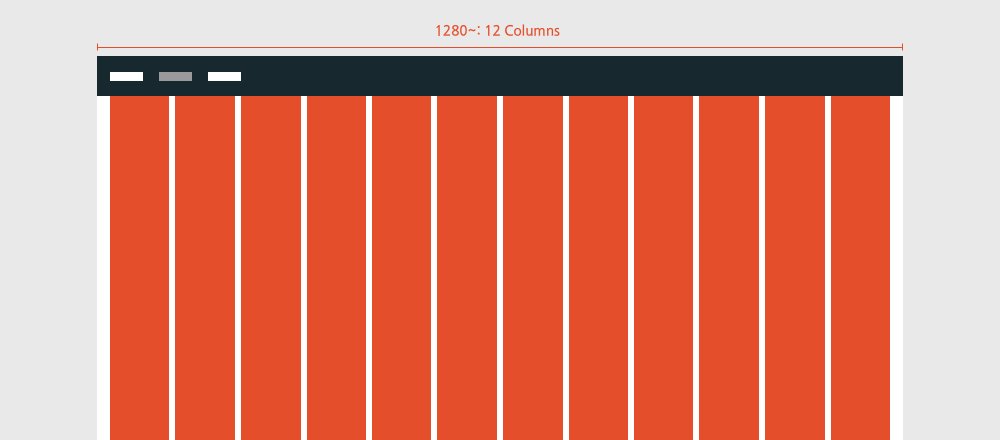
가장 기본이 되는 형태로, PC에서 사용되는 1280px의 BreakPoint에서 레이아웃 그리드는 12개의 Columns을 사용합니다.
Gutters & Margins
Gutters & Margins 반응형으로 조절되는 환경 변화에도 일관성 있는 크기로 고정됩니다.

Gutters: Columns 사이에 8px 고정된 크기로 사용됩니다.

Margins: 좌우에 16px 고정된 크기로 사용됩니다.

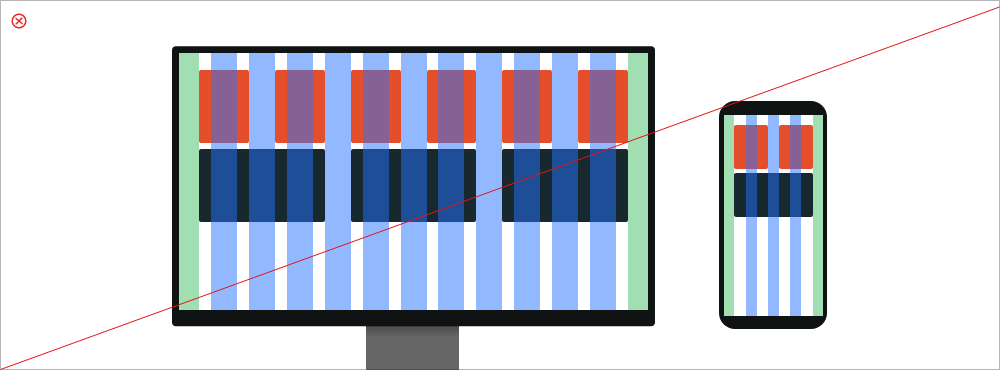
Gutters & Margins를 너무 크게 만들지 마십시오. 너무 많은 공간 차지는 콘텐츠를 위한 충분한 공간을 남겨 두지 않고 통일된 것으로 보이지 않게 합니다.
BreakPoint(중단점)
BreakPoint은 특정 레이아웃 요구 사항이 있는 미리 결정된 화면 크기의 범위입니다.
주어진
BreakPoint 범위에서 레이아웃은 화면 크기와 방향에 맞게 조정됩니다.

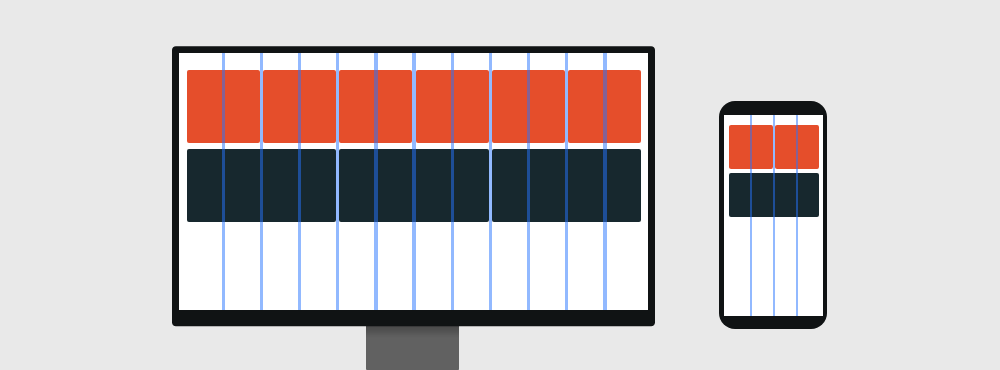
BreakPoint System
리튬 디자인은 다음 Columns 구조를 기반으로 반응형 레이아웃을 제공합니다. 4열, 8열 및 12열 그리드를 사용하는 레이아웃은 다양한 화면, 장치 및 방향에서 사용할 수 있습니다.

3. 화면영역
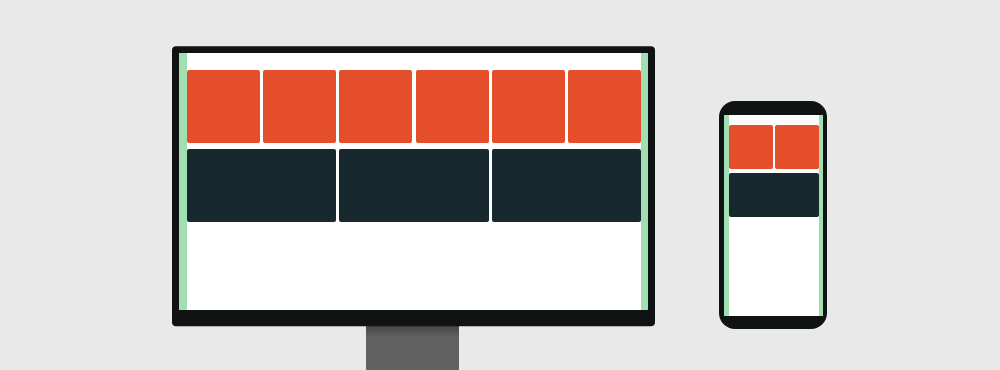
레이아웃은 메뉴, 콘텐츠 영역 및 앱 바와 같은 여러 UI 영역으로 구성됩니다.
이 영역에는 작업, 내용
또는 탐색 대상이 표시될 수 있습니다.
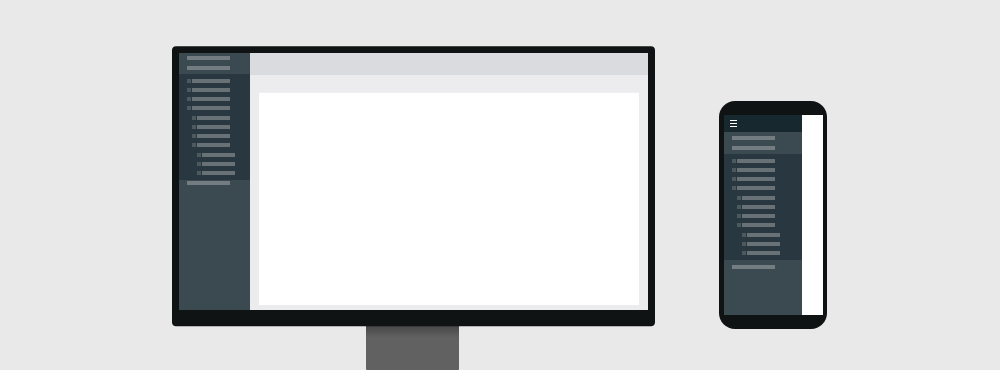
UI 영역은 다양한 화면 크기에 따라 BreakPoint 에
적응하면서 여러 장치에서 일관되게 하는 것이 좋습니다.
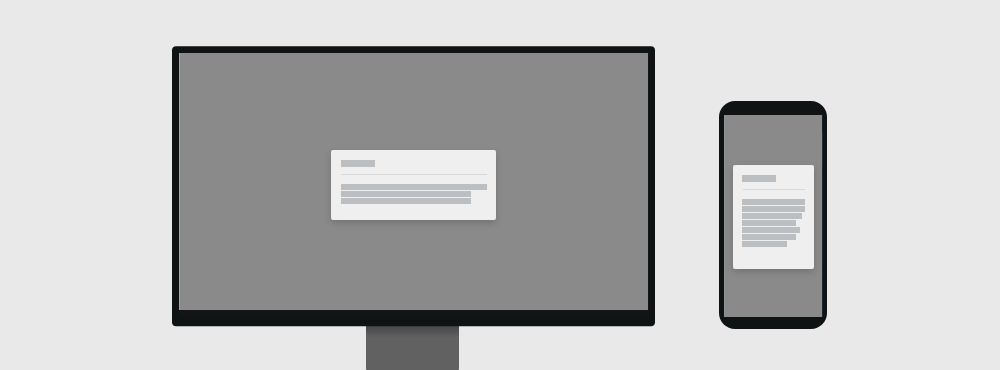
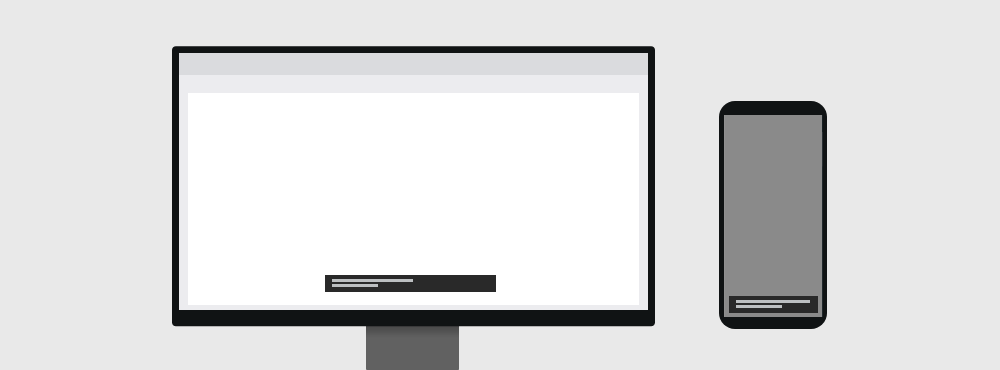
장치 간에 친숙성을 높이려면 PC Web 용으로
설계된 UI 요소를 Mobile UI와 일치하는 방식으로 구성하는 것이 좋습니다.



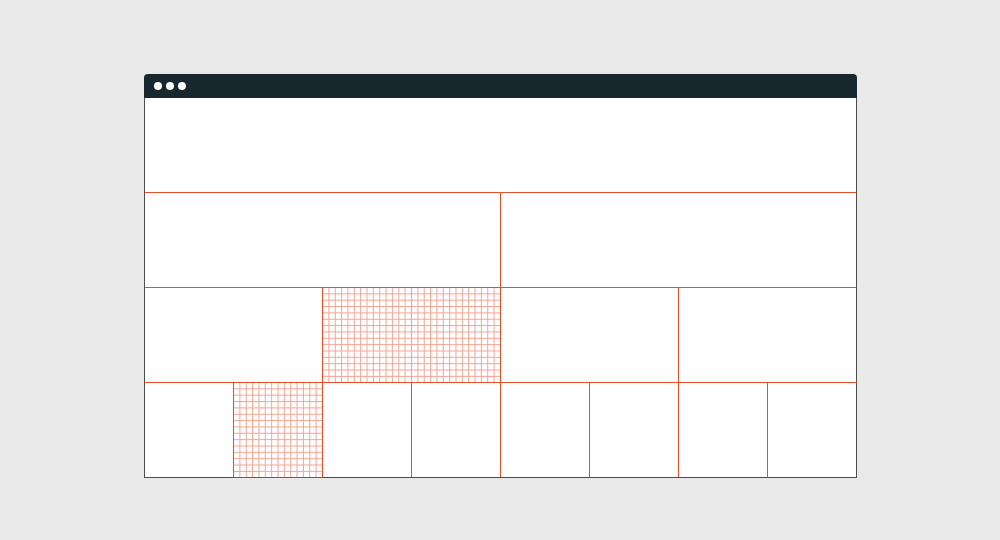
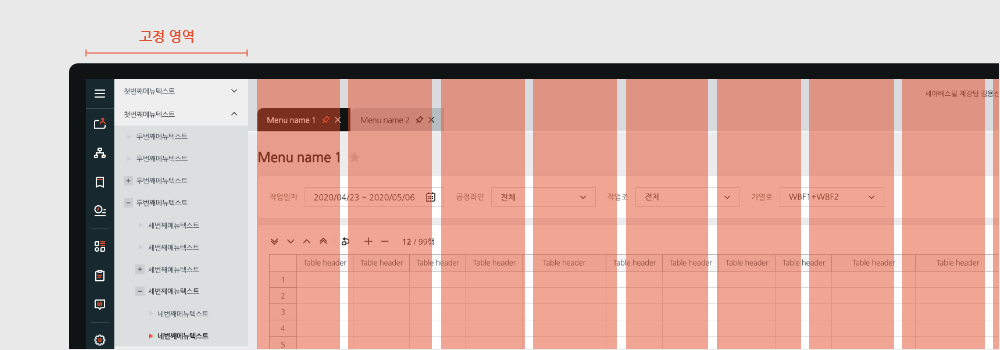
고정 화면 영역
왼쪽 메뉴를 고정 영역으로 제공하는 경우 고정 영역을 제외한 나머지 영역에 제공되며 Columns의 수와 넓이는 고정값으로 제공합니다.

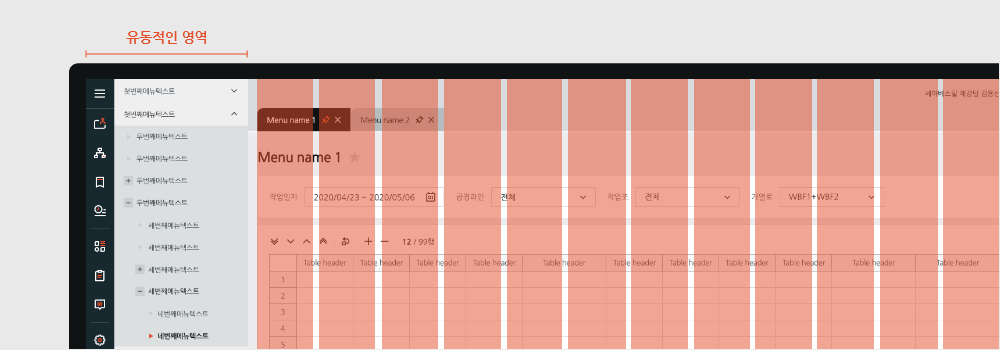
유동적인 화면 영역
왼쪽 메뉴를 유동적으로 제공하는 경우 Columns의 수는 고정값으로 제공하며 Columns의 넓이는 유동적으로 제공합니다.

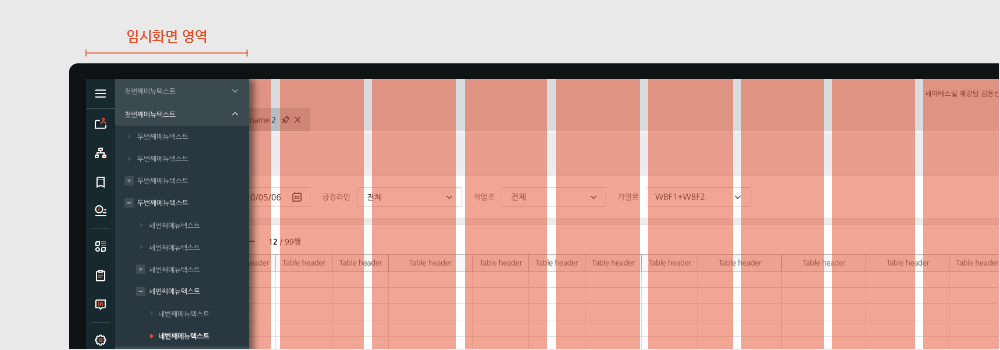
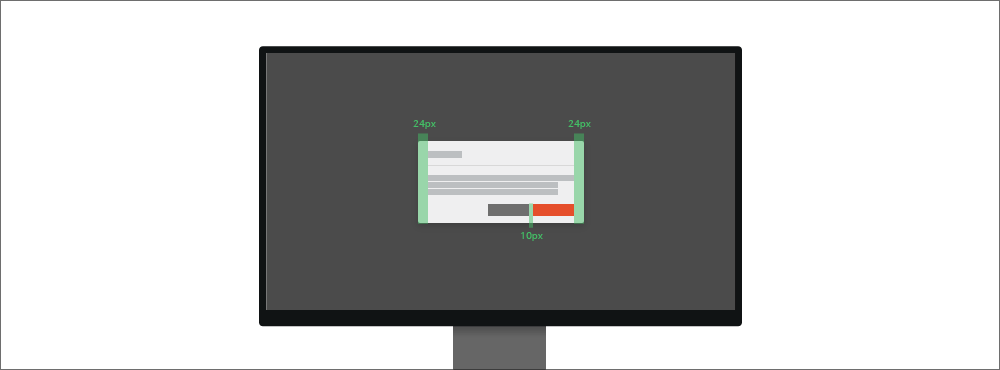
레이어 화면 영역
레이어 화면 영역은 일시적으로 나타나며 그럴 경우 반응형 그리드에 영향을 미치지 않습니다. 레이어 영역은 항목 또는 영역의 외부 공간을 탭 하여 숨길 수 있습니다.

4. Padding
패딩은 기본값을 20px으로 합니다. 패딩은 컨테이너 영역 안에 균일하게 적용해야 합니다.
상황에 따라
8, 16, 20, 24.. 등으로 패딩값을 균일하게 변경할 수 있습니다.


리튬 디자인 시스템은 구성 요소의 좌, 우 패딩값을 제공하며, 텍스트는 상, 하 정렬을 Middle로 제공하고
있습니다.
상, 하는 특별한 경우를 제외하고 패딩값을 제공하지 않습니다. 따라서 구성 요소의 높이값은
자유롭게 조절하여 사용할 수 있습니다.
5. 크기 규칙
레이아웃은 메뉴, 콘텐츠 영역 및 앱 바와 같은 여러 UI 영역으로 구성됩니다. 이 영역에는 여러 가지 구성 요소가
표시될 수 있습니다.
시스템의 목적이나 정보의 양에 따라서 구성 요소를 감싸는 컨테이너와 여러 가지 구성
요소는 중요도에 따른 규칙을 정해 일관된 크기로 적용하는 것이 좋습니다.
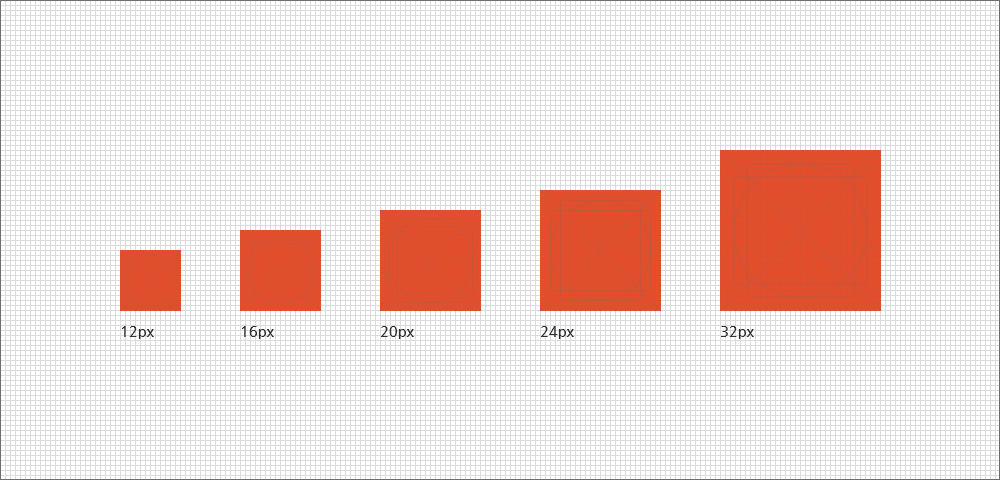
고정 크기
아이콘 크기는 짝수로 구성된 스케일을 사용해야 합니다.

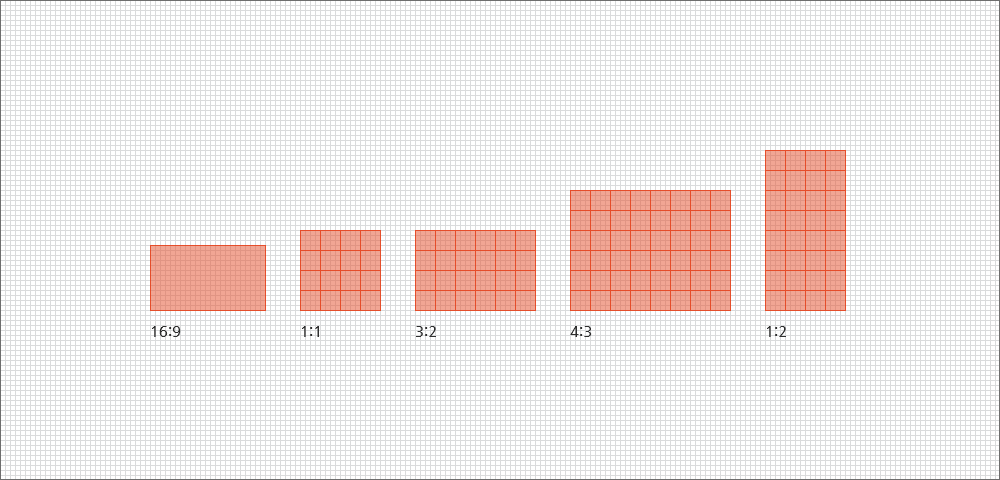
크기 비율
콘텐츠 크기를 조정할 때 가능하면 아래에 표시된 비율 중 하나를 선택하여 사용하는 것이 좋습니다. 그렇게 하면 UI의 일관성이 높아질 것입니다.

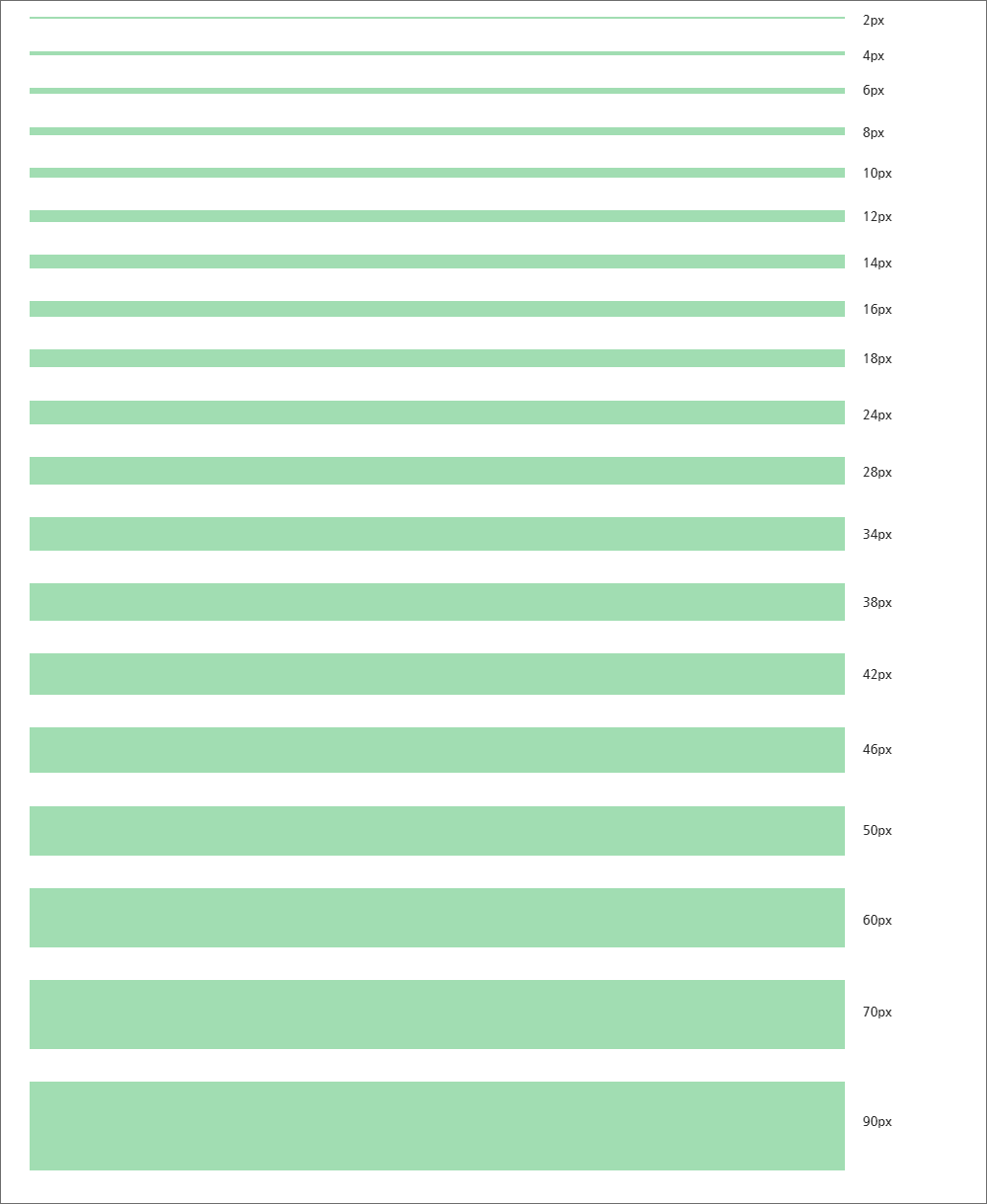
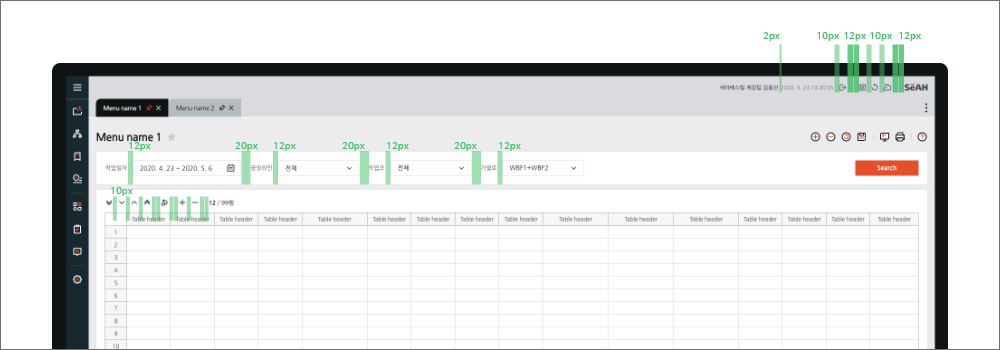
수직 여백 크기
수직 여백 크기는 개별 구성 요소를 배치할 때 구성 요소 간의 수직 간격에 적용하며 아래의 규칙에 따라 사용합니다.
반응형에 유동적이지 않고 아래에 표시된 수치를 고정된 값으로 사용합니다.
짝수값을 사용하며 최솟값은
2px, 최댓값은 90px로 제한하여 사용하는 것이 좋습니다.

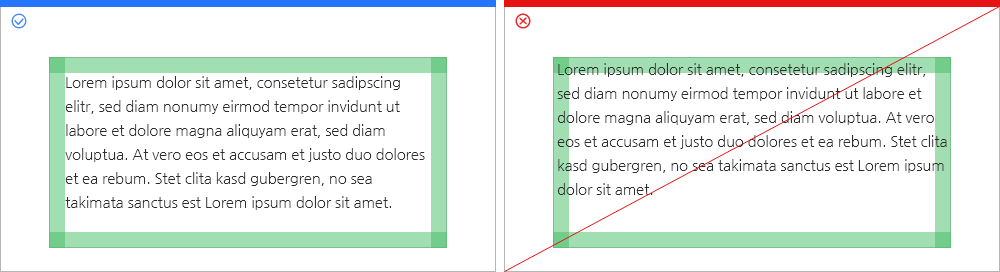
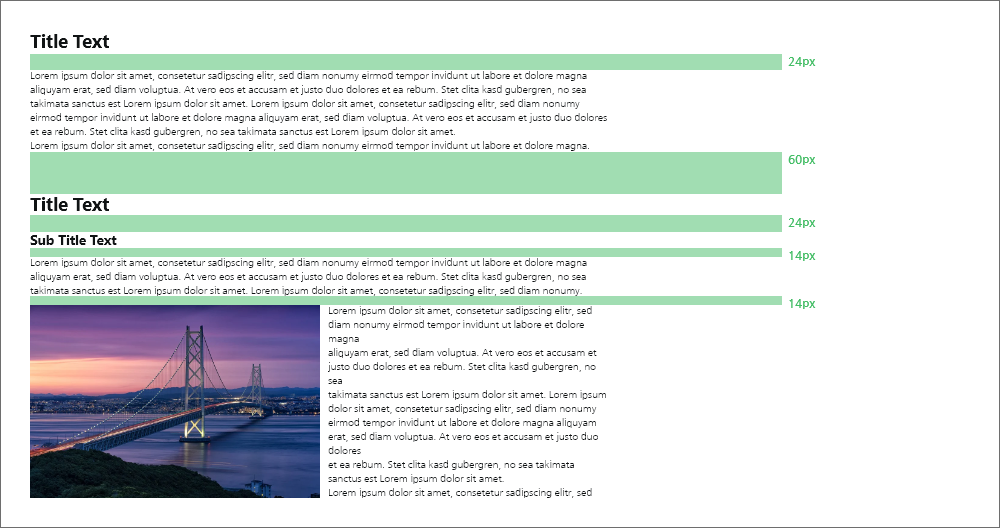
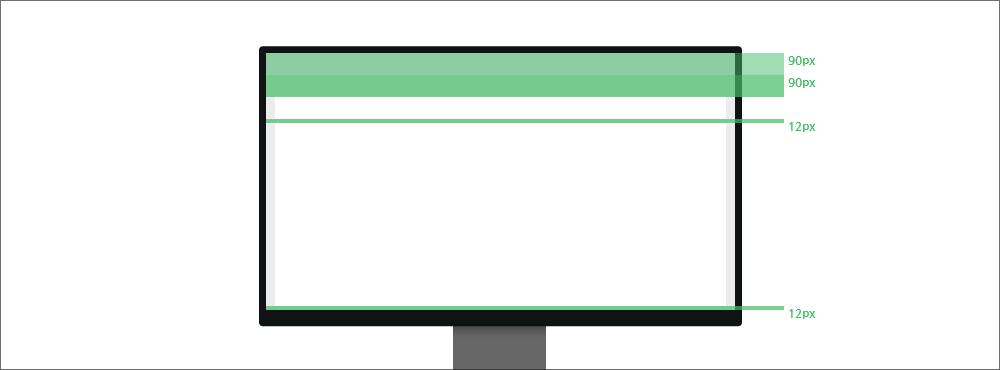
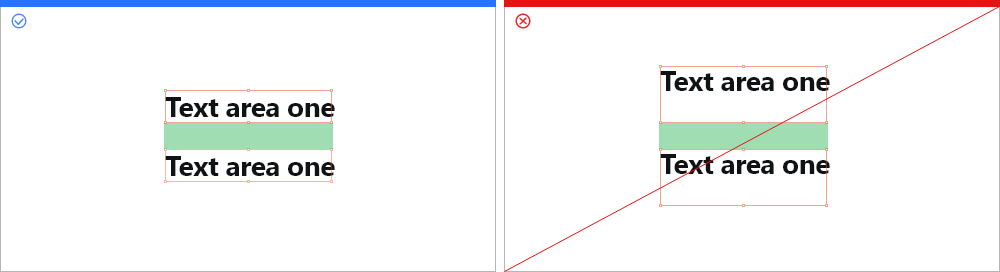
수직 여백 사용 예시



텍스트 영역은 서체 크기 규칙에 맞게 기본 높이값을 적용하고, 임의로 크기를 키우면 여백의 규칙이 깨질 수 있으니 지양합니다.
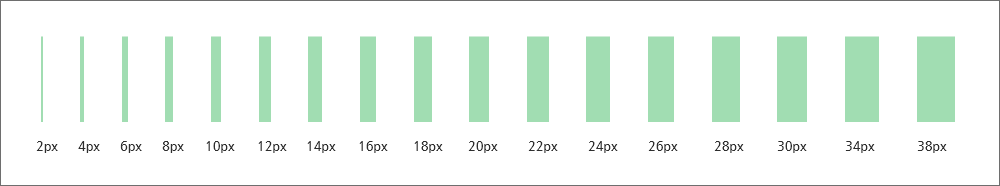
수평 여백 크기
수평 여백 크기는 개별 구성 요소를 배치할 때 구성 요소 간의 수평 간격에 적용하며 아래의 규칙에 따라 사용합니다.
반응형에 유동적이지 않고 아래에 표시된 수치를 고정된 값으로 사용합니다.
짝수 값을 사용하며 최솟값은
2px, 최댓값은 38px로 제한하여 사용하는 것이 좋습니다.

수평 여백 사용 예시


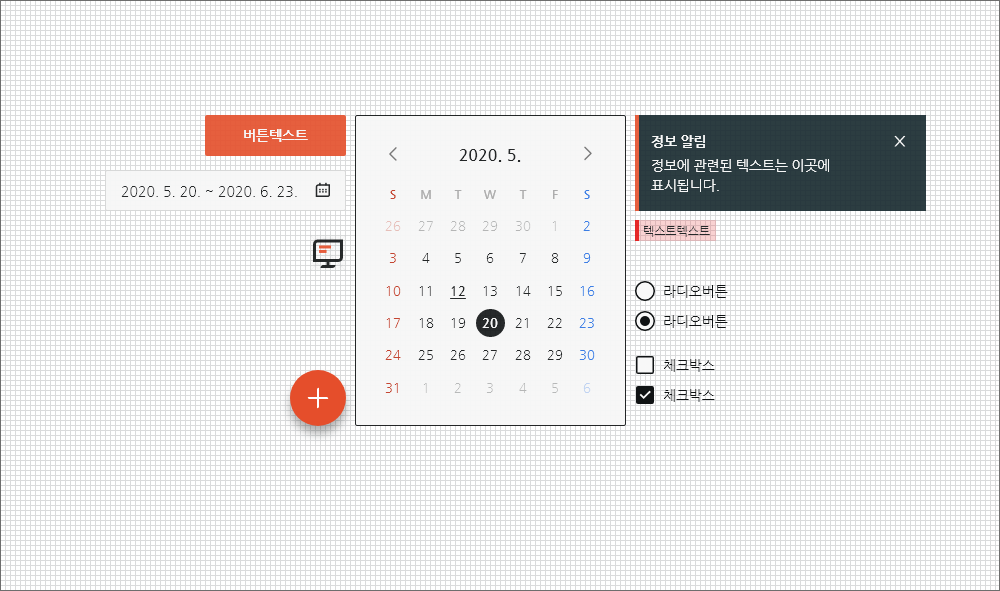
6. 구성 요소의 배치
구성 요소들도 짝수 개념의 그리드 크기값을 적용받습니다.
여러 구성 요소가 동일한 크기의 간격 규칙을
준수하면 그리드 관계가 자연스럽게 나타납니다.
예를 들어, 체크박스 및 라디오 버튼과 같은 구성 요소를
세로로 정렬하면 내부 간격이 일정할 때 격자 효과가 나타납니다.