로그인(Login)
1. 로그인(Login)의 정의
사용자는 로그인 페이지를 통해 ID와 비밀번호를 입력 시 서비스에 진입할 수 있습니다.
사용자가 자발적으로
로그아웃하거나 활동하지 않은 시간이 길어 로그아웃 되는 경우 다시 로그인 화면을 제공할 수 있습니다.

2. 유형
-
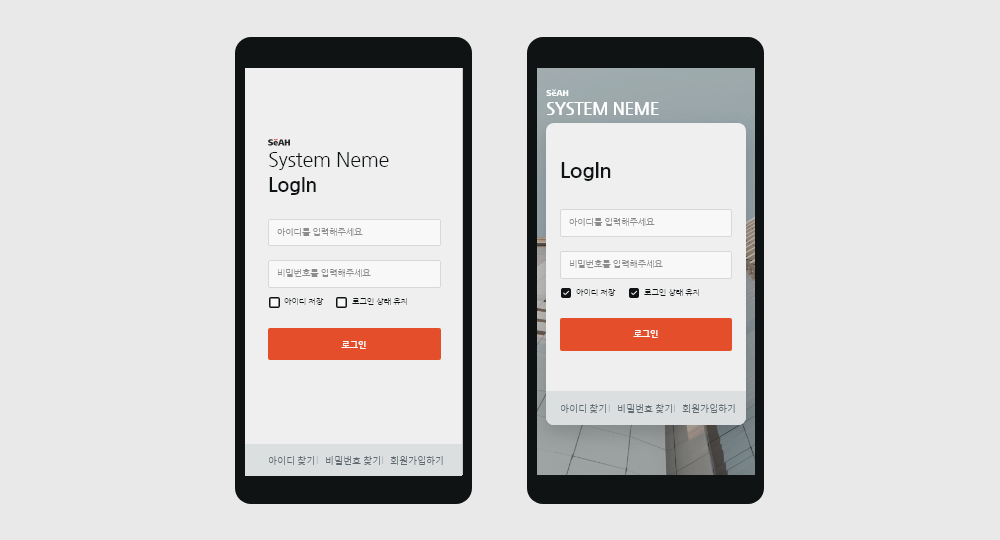
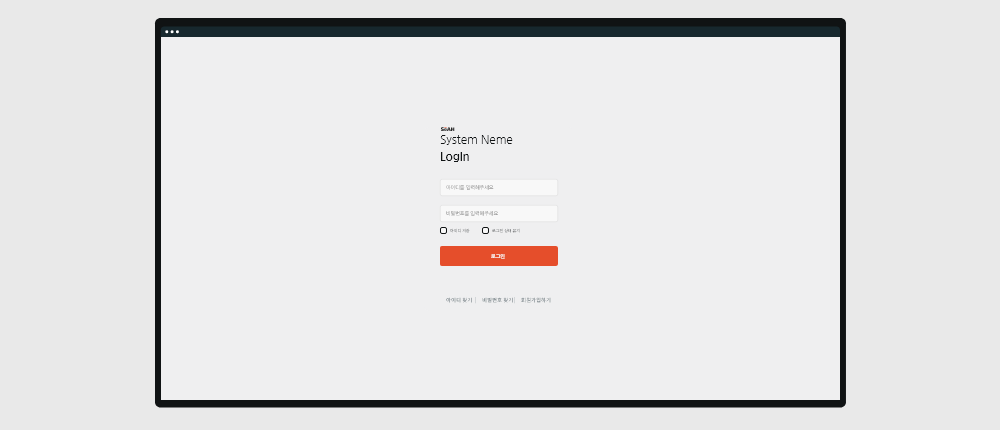
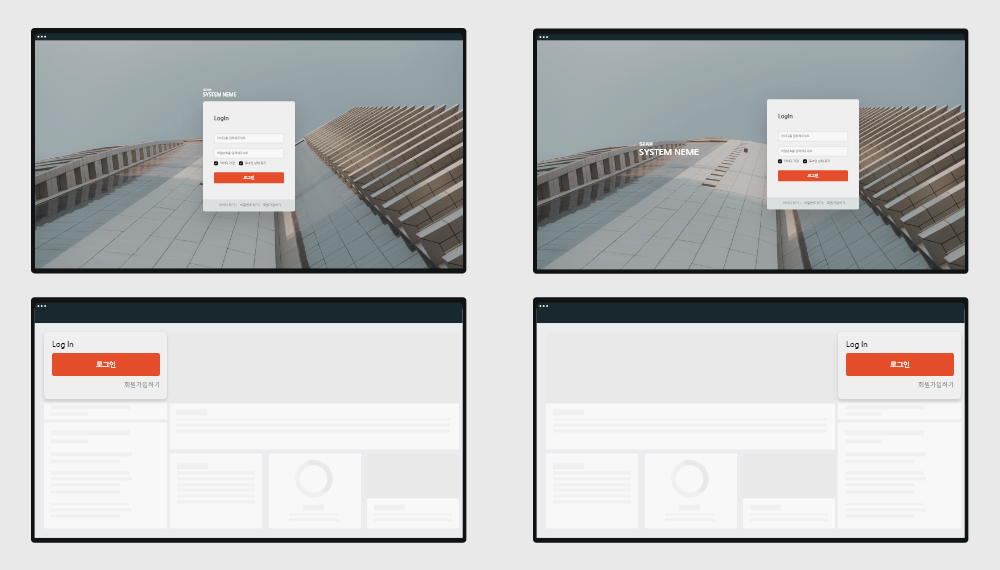
Contents 영역 로그인

-
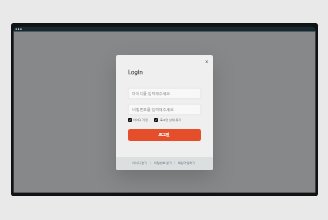
Popup 로그인

-
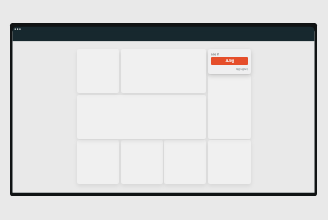
고정 영역 로그인

3. Contents 영역 로그인 구성 옵션
-

-
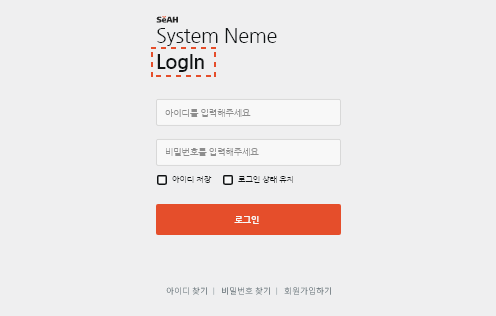
제목
로그인 영역(패널)에 대한 제목을 제공합니다.
-

-
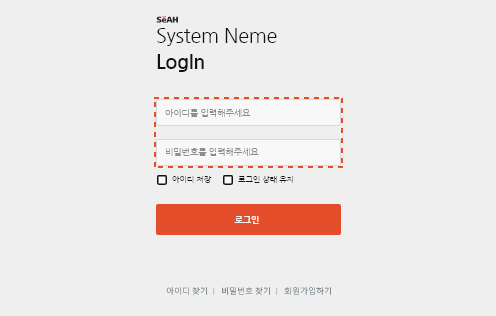
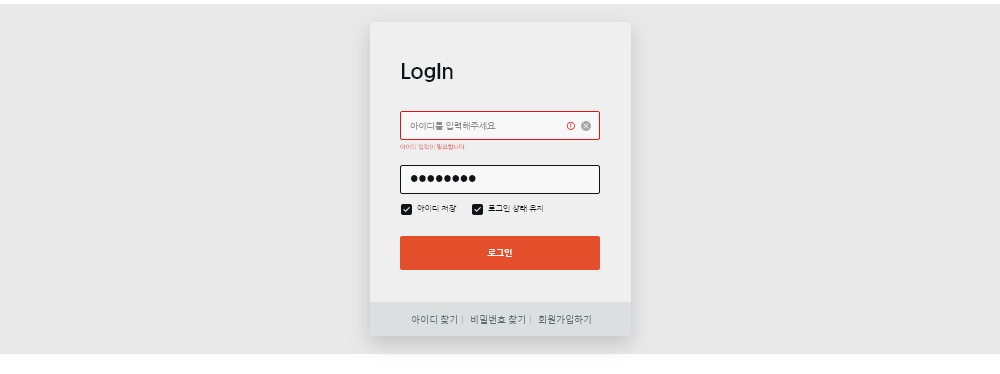
아이디/비밀번호 입력 필드
아이디 및 비밀번호 입력 필드는 모두 필수 입력 사항입니다.
입력 필드에 제공되는 가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다. 사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다. -

-
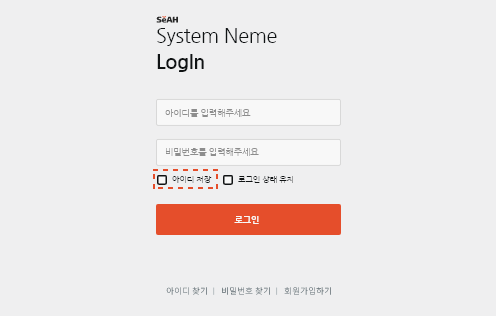
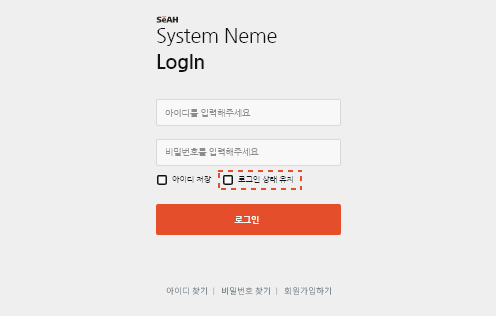
아이디 저장 체크박스(선택 사항)
기본적으로 선택되어 있지 않은 상태로 제공합니다.
체크박스를 선택하면 아이디 입력 필드에 입력한 내용이 저장되어 재진입 시 아이디 입력 필드에 입력된 값이 유지되어 제공됩니다. -

-
로그인 상태 유지 체크박스(선택 사항)
기본적으로 선택되어 있지 않은 상태로 제공합니다.
체크박스 선택 시 아이디와 비밀번호 입력 필드에 입력한 내용이 저장되어 재진입 시 바로 서비스를 사용할 수 있도록 제공됩니다. -

-
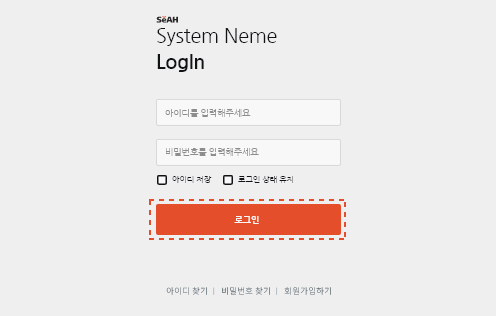
버튼
로그인 버튼 선택 시 해당 서비스의 메인 화면으로 진입됩니다.
단, 아무것도 입력하지 않고 로그인 버튼 선택 시 오류 안내 텍스트를 제공합니다. -

-
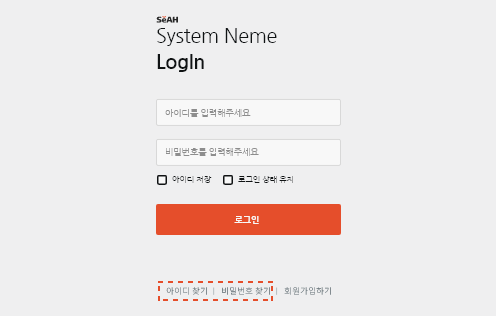
아이디/비밀번호 찾기
사용자가 아이디 또는 비밀번호를 잊어버린 경우 찾을 수 있도록 제공됩니다.
아이디 찾기 선택 시 아이디를 찾을 수 있는 페이지로 이동하며, 비밀번호 찾기 선택 시 비밀번호를 찾을 수 있는 페이지로 이동합니다. -

-
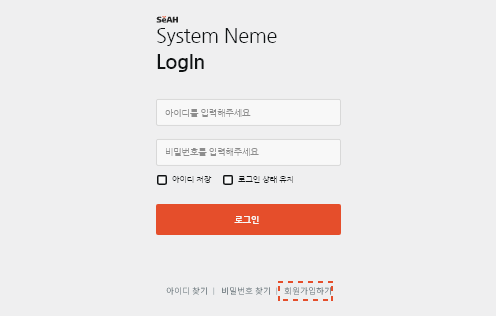
회원가입하기
처음 해당 서비스에 진입하여 계정 생성이 필요한 경우를 위해 제공됩니다.
회원가입하기 선택 시 회원가입 페이지로 이동합니다.
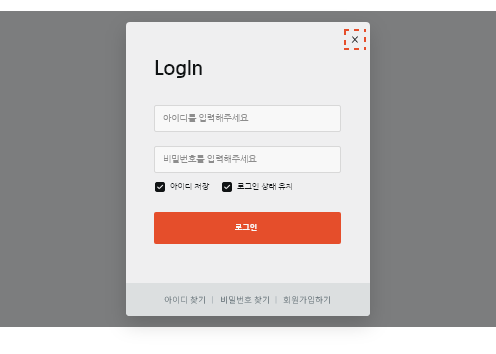
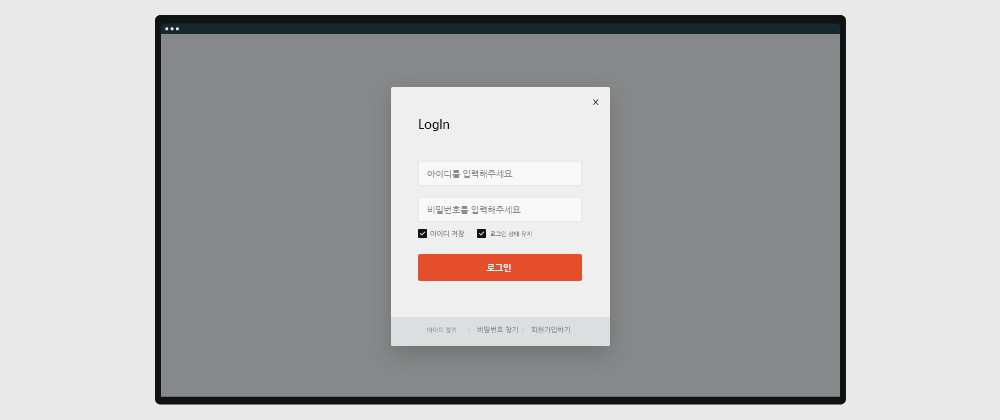
4. Popup 로그인 구성 옵션
닫기 버튼을 제외한 나머지의 구성 옵션은 Contents 영역 로그인과 동일합니다.
-

-
닫기 버튼
팝업으로 로그인을 제공하는 경우 필수적으로 닫기 버튼을 제공해야 합니다.
닫기 버튼 선택 시 기본 페이지로 이동되며, 팝업 제공 시 PC Web 전체 화면을 Dimmed 처리하여 제공해야 합니다.
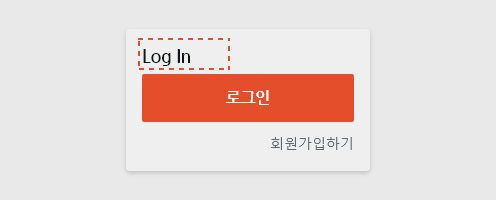
5. 고정 영역 로그인 구성 옵션
-

-
제목
로그인 영역(패널)에 대한 제목을 제공합니다.
-

-
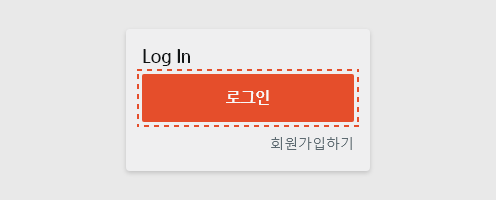
버튼
로그인 버튼 선택 시 해당 서비스의 로그인 화면으로 이동합니다.
-

-
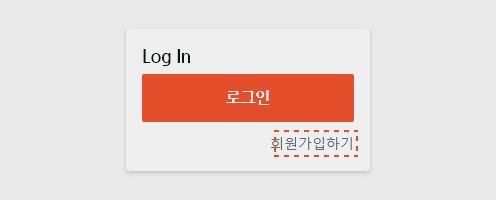
회원가입하기
처음 해당 서비스에 진입하여 계정 생성이 필요한 경우를 위해 제공됩니다.
회원가입하기 선택 시 회원가입 페이지로 이동합니다.
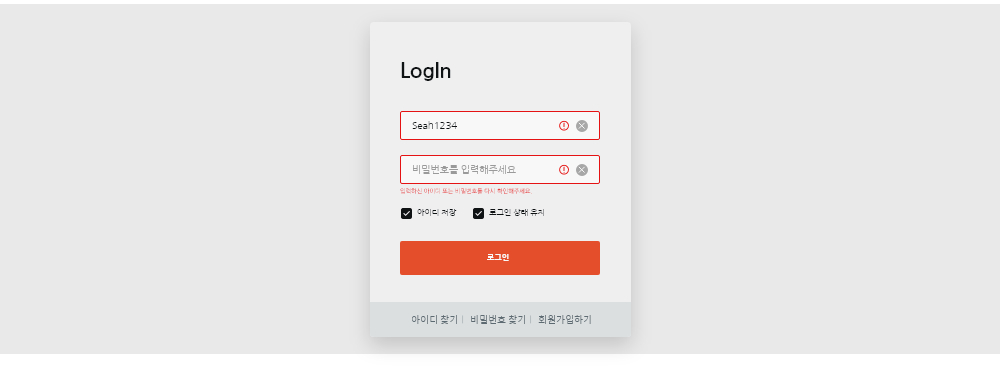
6. 오류 안내
오류를 인지하거나 문제를 해결하는 데 도움을 주는 문구를 제공합니다.
노출되는 오류 안내 텍스트 아래의 구성
요소들은 오류 안내 텍스트 영역만큼 아래로 밀려납니다.
아이디만 입력된 상태에서 오류 안내 텍스트가 제공되면
사용자의 아이디가 노출되는 것을 방지하지 못하며, 서비스를 안전하게 유지하기 어렵기 때문에 오류 안내 텍스트는 아이디와
비밀번호의 유효성 검사가 완료된 후에 제공하는 것을 권장합니다.
사용자 입력의 오류
제출하기 전에 사용자 데이터를
최대한 검증해야 합니다. 실시간 유효성 검사는 입력 필드에 유효하지 않은 문자 및 빈 필드와 같은 입력 오류를 검사할 때
발생합니다. 실시간 유효성 검사를 통해 사용자가 로그인 양식을 제출하기 전 오류를 인지하고, 문제를 해결할 수 있도록
도움을 줍니다.

시스템에 사용되는 상황별 문장 사례는 아래와 같습니다.
아이디 입력 필드가 빈 경우에 사용합니다.

비밀번호 입력 필드가 빈 경우에 사용합니다.

잘못된 입력값을 작성한 경우에 사용합니다.

서버의 오류
사용자가 로그인 양식을 제출할 때 서버의
오류가 있는 경우, 비밀번호 입력 필드가 지워진 상태로 사용자에게 다시 제공합니다.
오류 안내 텍스트를 통해
사용자가 오류를 인지하고, 문제를 해결할 수 있도록 도움을 줍니다.

시스템에 사용되는 상황별 문장 사례는 아래와 같습니다.
잘못된 아이디를 입력한 경우에 사용합니다.

잘못된 비밀번호를 입력한 경우에 사용합니다.

7. 배치
중심에 배치
화면 중앙에 로그인 양식을 배치하는 경우
페이지를 방해하지 않으며, 사용자가 로그인에 집중할 수 있습니다.
이 유형의 로그인은 단색 배경 또는
기본값의 배경과 함께 제공하기도 하며, 팝업 형태로 제공하는 경우 기본적으로 전체 화면을 Dimmed 처리와 함께 중앙에
배치합니다.

분할하여 배치
분할하여 로그인 양식을 제공하는 경우
제품과 관련된 일부 마케팅 콘텐츠 또는 기타 시각적인 정보를 포함하여 제공할 수 있습니다.
이 유형의 경우
콘텐츠를 최소화하여 전체를 스캔하기 쉽도록 제공해야 하며, 로그인 양식을 방해해서는 안 됩니다.(시각적인 요소가 강조되면
안 됩니다.) 마케팅 콘텐츠 또는 이미지를 위한 공간을 만들기 위해 로그인 양식은 측면에 정렬될 수도 있습니다.

모바일의 경우 전체 화면 그리드 영역에 맞춰 배치할 수 있습니다.