폼(Forms)
1. 폼(Forms)의 정의
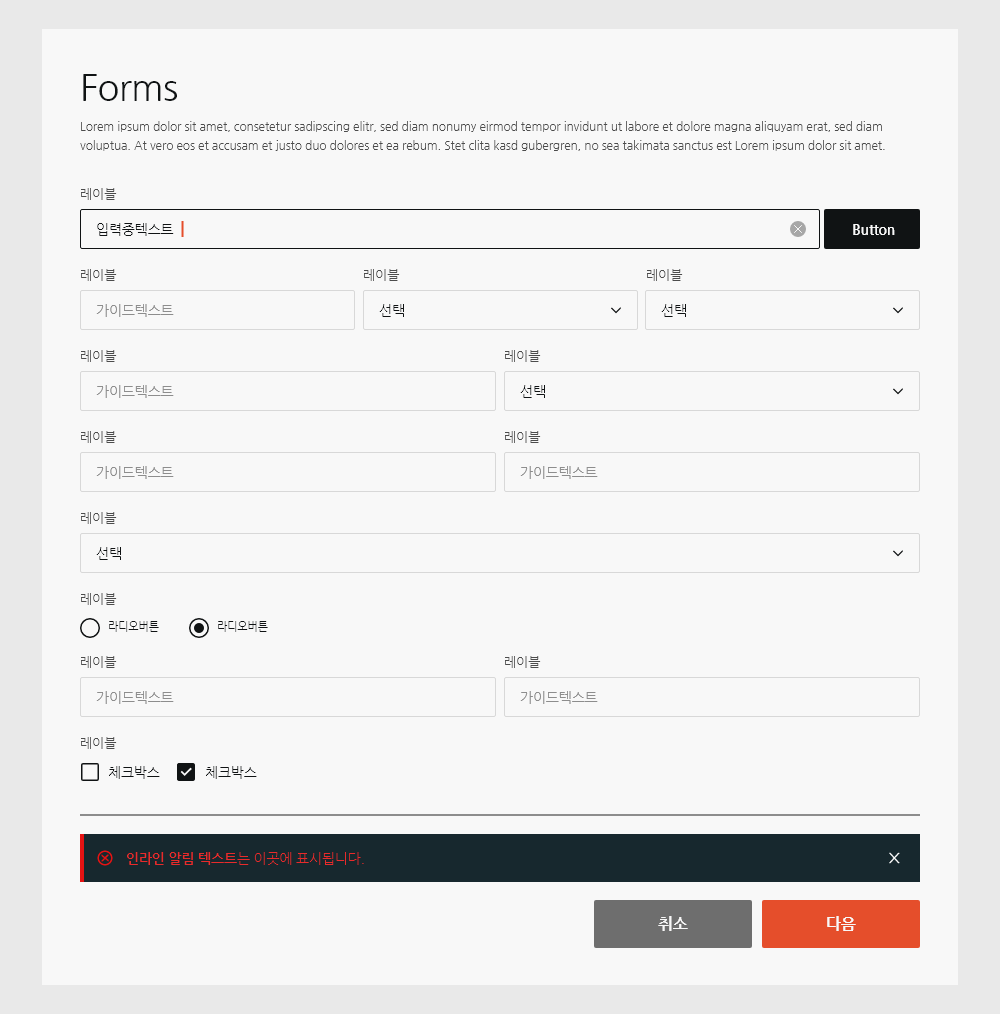
폼은 데이터를 제공하거나 옵션을 구성할 수 있는 구성 요소들을 그룹화하여 제공합니다.
폼은 단순하거나 복잡할
수 있으며, 상황에 따라 자유롭게 제공될 수 있습니다. 단, 폼은 가능한 사용자가 빠르게 인지하고 작성할 수 있도록
제공해야 합니다.

2. 유형
-
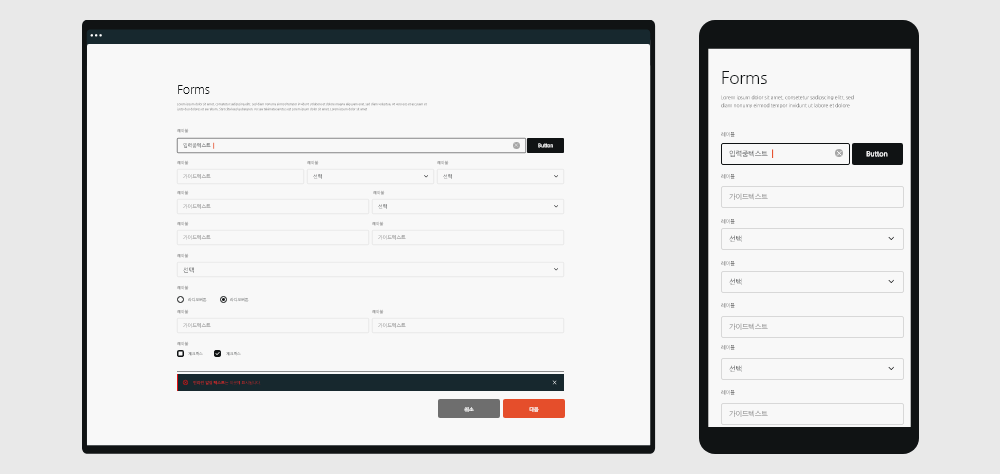
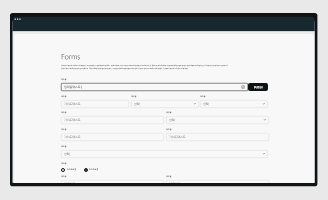
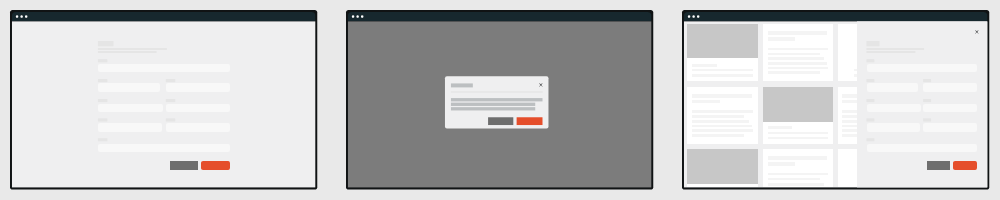
콘텐츠 영역에 제공하는 폼

-
팝업에 제공하는 폼

-
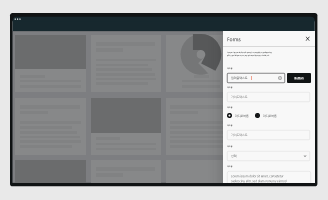
사이드 시트에 제공하는 폼

3. 구성 옵션
-

-
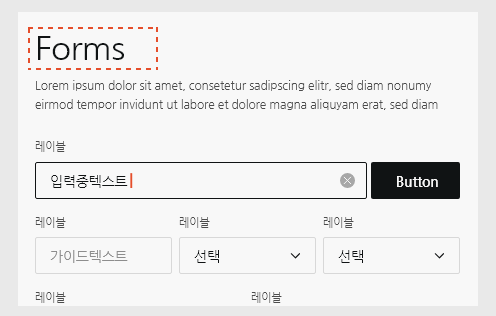
제목
입력 항목들에 대한 제목을 제공하여 간략한 개요를 안내합니다.
사용자가 항목을 입력하는 목적을 명확하게 인지할 수 있도록 제공합니다. -

-
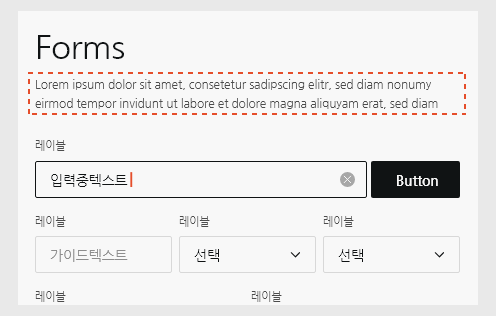
추가 설명(선택 사항)
제목만으로 설명이 부족하거나 추가적인 설명이 필요한 경우 제공합니다.
-

-
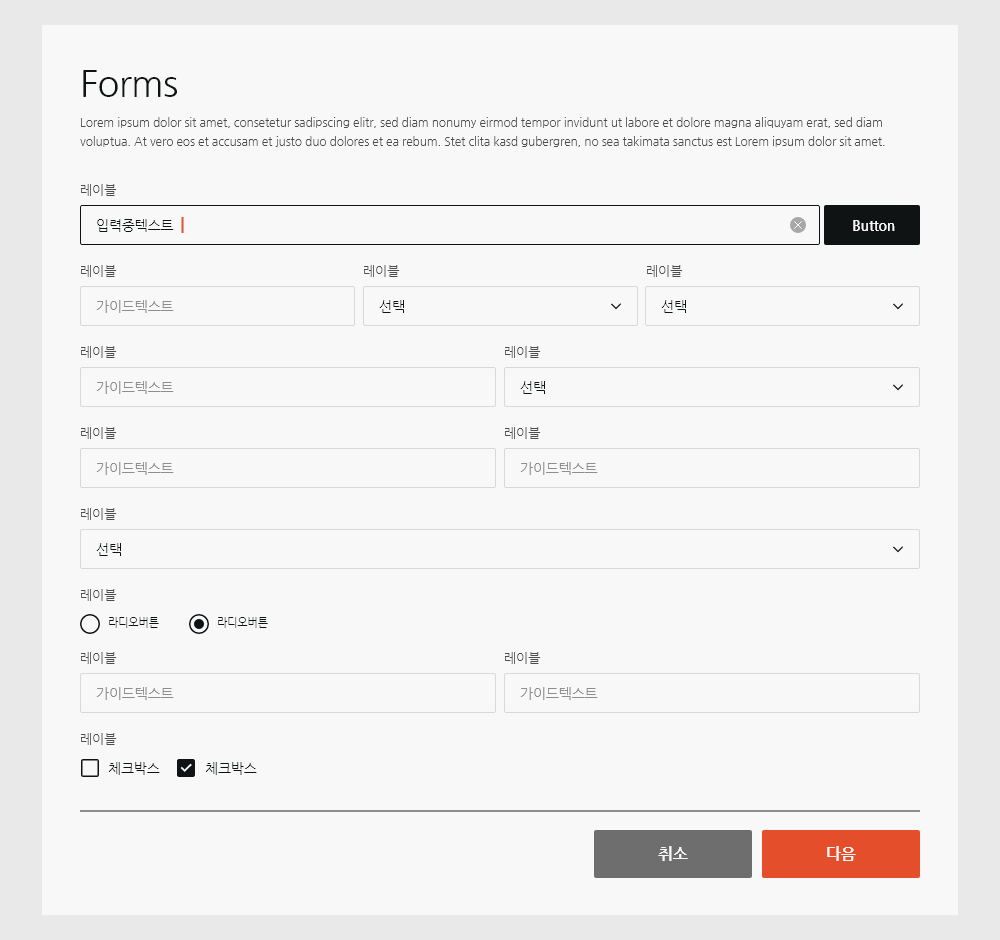
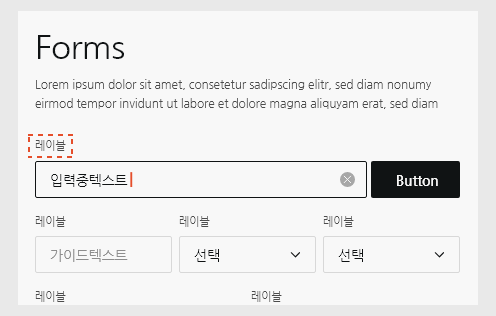
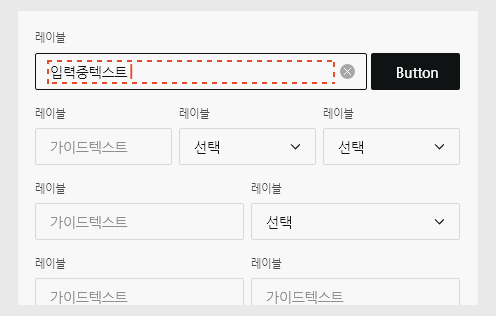
레이블
레이블은 입력 필드에 대한 제목으로 사용자에게 입력해야 할 작업을 지시하거나 사용자가 입력해야 할 정보를 이해하도록 돕습니다.
필수 입력 항목인 경우 레이블 우측에 ‘*’표기를 제공합니다. -

-
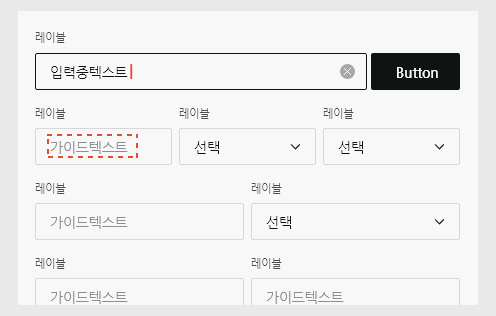
가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다.
사용자가 입력 필드에 입력을 시작하면 가이드 텍스트는 사라지도록 합니다. -

-
입력 필드
사용자가 정보를 입력할 수 있도록 입력 필드를 제공합니다.
입력한 내용은 좌측 상단부터 작성되는 형태로 나타납니다. -

-
다양한 구성 요소
다양한 구성 요소(예: 라디오 버튼, 드롭다운 및 선택, 파일 업로더, 캘린더, 토글 등)를 통해 사용자가 정보를 입력할 수 있도록 제공합니다.
-

-
버튼
정보를 입력하고 제출하는 형태의 폼 사용 시 작성한 내용을 제출하거나 입력 폼을 종료할 수 있는 버튼을 제공해야 합니다. 버튼 선택 시 버튼 명칭에 따라 입력한 내용이 제출되거나 입력 화면을 종료할 수 있습니다.
4. 사용 안내
텍스트 입력
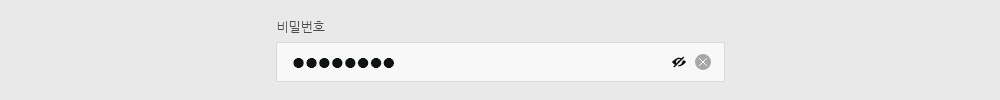
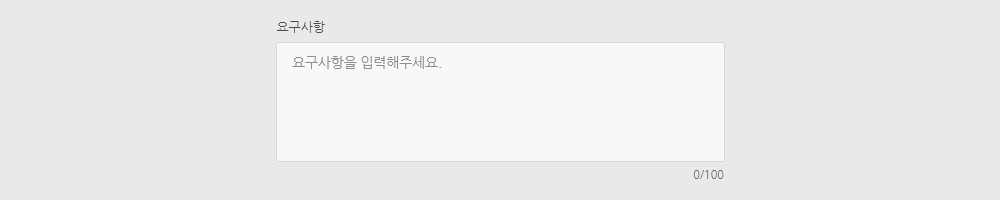
텍스트를 입력할 수 있는 입력 필드는 상황에 따라 다양하게 제공할 수 있습니다. 입력 필드는 기본적인 인풋박스와 비밀번호 인풋박스, 텍스트 에어리어가 있습니다. 사용되는 상황별 구성 요소 사례는 아래와 같습니다.
한 줄의 입력으로 정보를 수집하는 경우에 사용합니다.(인풋박스)

텍스트를 숨겨 개인 정보를 수집하는 경우에 사용합니다.(비밀번호 인풋박스)

여러 줄의 입력으로 정보를 수집하는 경우에 사용합니다.(텍스트 에어리어)

데이터 입력
데이터 입력 방식은 이미 정해져 있는 항목 중 선택하여 입력하는 방식과 정해져 있는 값의 범위에서 선택하여 입력하는 방식으로 제공할 수 있습니다.
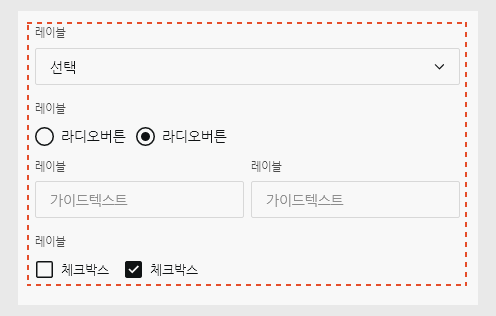
선택 컨트롤
선택 컨트롤은 사용자에게 이미 정해져 있는
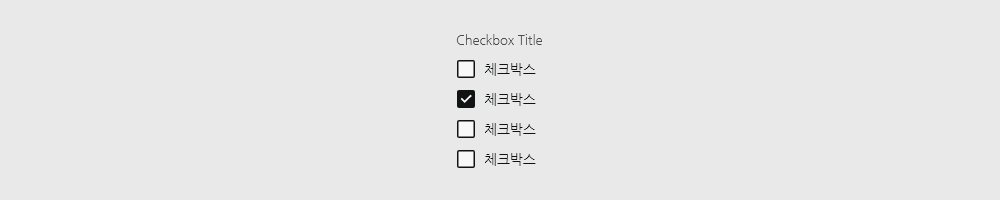
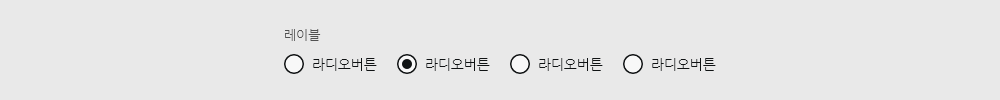
항목 중 선택할 수 있는 구성 요소입니다. 해당 선택 컨트롤은 체크박스와 라디오 버튼, 파일 업로더, 토글, 드롭다운을
포함합니다. 사용되는 상황별 구성 요소 사례는 아래와 같습니다.
하나 이상의 항목을 선택하는 경우에 사용합니다.(체크박스)

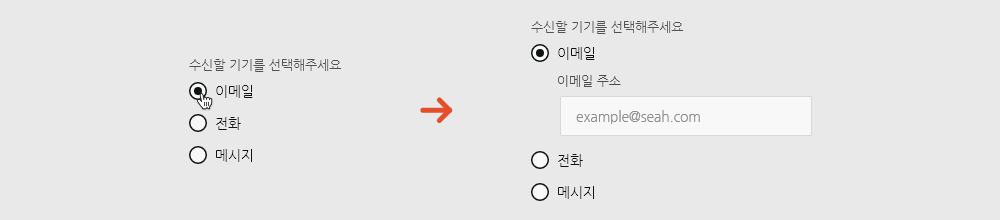
하나의 항목만 선택하는 경우에 사용합니다.(라디오 버튼)

두 가지 상태 중 하나를 선택하는 경우에 사용합니다.(토글)

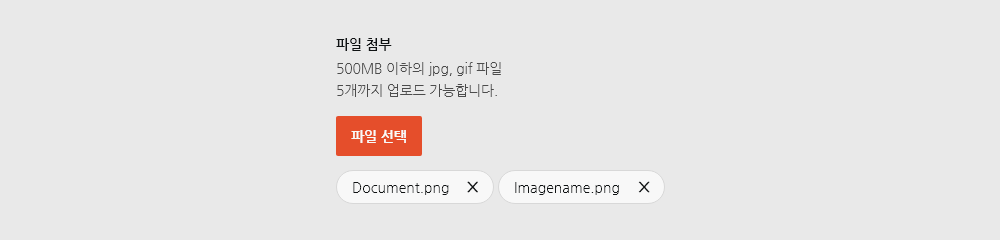
파일을 첨부하는 경우에 사용합니다.(파일 업로더)

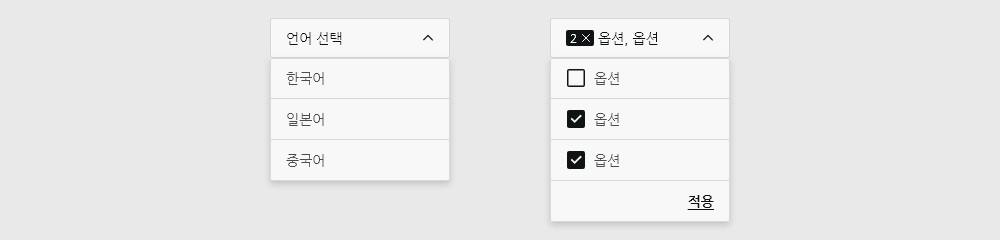
다양한 항목 중 여러 항목 또는 하나의 항목을 선택하는 경우에 사용합니다.(드롭다운)

범위 내 선택 컨트롤
값의 범위에서 선택할 수 있는
구성 요소입니다. 범위 내에서 선택하는 컨트롤은 넘버와 슬라이더, 캘린더를 포함하고 있습니다.
사용되는
상황별 구성 요소 사례는 아래와 같습니다.
값을 늘리거나 줄이는 경우에 사용합니다.(넘버)

범위에서 하나를 선택하는 경우에 사용합니다.(슬라이더)

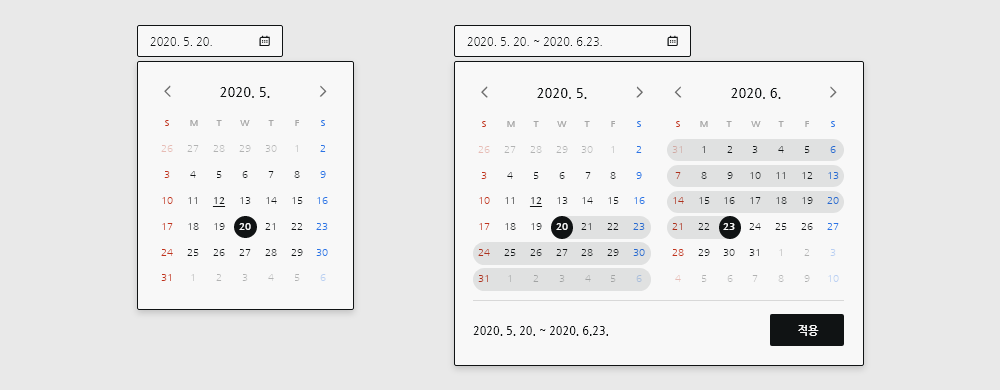
날짜 또는 기간 선택을 하는 경우에 사용합니다.(캘린더)

도움말 제공
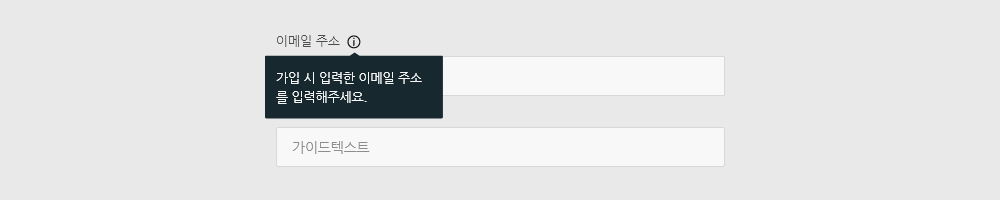
다이얼로그 툴팁
다이얼로그 툴팁은 진입 시 새로운 정보나
기능을 안내하기 위해 제공될 수도 있지만, 상황에 따라 특정 영역에 아이콘을 제공해 아이콘 탭(클릭) 시 다이얼로그
툴팁을 제공할 수 있습니다. 다이얼로그 툴팁은 필수 항목이 아니므로 필요한 경우에만 사용하는 것을 권장합니다.

가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트
또는 예제를 제공합니다. 사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다.
가이드
텍스트는 입력 필드 안, 입력 필드 아래에 배치할 수 있으며, 간결하고 명확하게 제공해야 합니다. 또한 입력 필드
영역보다 길지 않게 제공해야 합니다.

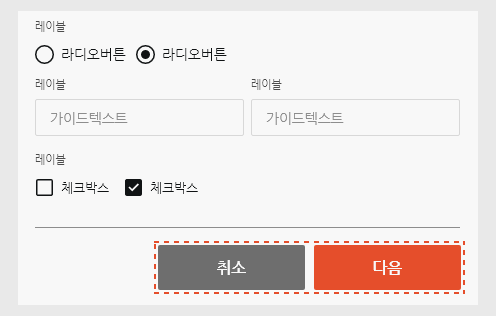
버튼 제공
버튼
버튼은 클릭할 수 있는 요소를 제공하며, 작업을
완료하거나 취소할 때, 양식을 제출할 때 주로 사용됩니다.
버튼은 화면의 우측 하단에 표시하는 것을
권장하며, 핵심 기능 버튼과 기능을 부정(취소 등) 하는 버튼이 함께 사용되는 경우 부정하는 버튼은 좌측에, 핵심 기능
버튼은 우측에 배치합니다. 버튼은 우선순위가 높은 순서로 우측에서 좌측으로 제공합니다.
또한 버튼은 입력
항목 중 필수 항목을 입력하지 않은 경우 비활성화 처리하며, 필수 항목 입력 시 활성화 처리합니다. 해당 내용을 이미
제출한 경험이 있는 경우 중복 제출을 방지하기 위해 버튼을 비활성화할 수 있습니다.

입력 사항이 많은 경우
입력 사항이 많은 경우 아코디언과 스텝을 제공하여 사용자의 혼란을 방지할 수 있습니다.
아코디언
아코디언은 선택 시 아래로 펼쳐지며 선택한
항목에 대한 자세한 정보를 제공할 수 있습니다. 아코디언을 통해 좁은 공간을 효과적으로 사용할 수 있으며, 관련 정보에
대해 집중도를 높일 수 있습니다. 단, 팝업에는 사용하지 않는 것을 권장합니다.

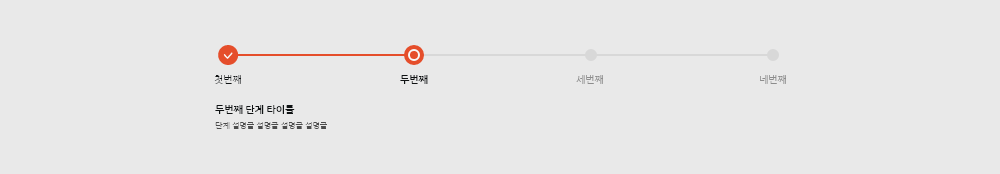
스텝
스텝은 입력 항목을 한 화면이 아닌 여러 화면으로
분산시켜 제공할 수 있으며, 단계별로 입력 사항을 저장하는데 유용하며, 사용자가 이전 단계로 돌아가 입력한 항 목을
검토할 수 있습니다.

5. 오류 안내
사용자에게 발생한 상황을 안내하고 문제를 해결할 수 있는 다음 단계 또는 해결 방법에 대한 내용을 제공할 수 있습니다.
사용자 입력에 따른 오류 발생 시 오류 안내 텍스트를 제공하고 서버로 인한 오류 발생 시 인라인 알림을 제공합니다.
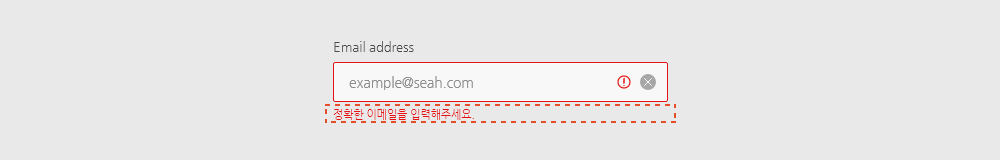
사용자 입력의 오류
입력 사항을 제출하기 전에 사용자
데이터를 최대한 검증해야 합니다. 실시간 유효성 검사는 입력 필드에 유효하지 않은 문자 및 빈 필드와 같은 입력 오류를
검사할 때 발생합니다. 실시간 유효성 검사를 통해 사용자가 입력 사항을 제출하기 전 오류를 인지하고, 문제를 해결할 수
있도록 도움을 줍니다.

서버의 오류
사용자가 입력 사항을 제출할 때 서버에
오류가 있는 경우, 오류가 발생한 해당 페이지를 다시 제공합니다. 제공 시 인라인 알림을 사용하여 오류를 표시하고, 사용
자에게 문제를 해결하는 방법에 대한 명확한 지침을 제공해야 합니다. 서버 오류가 여러 개인 경우 인라인 알림을 오류
순서대로 나열하여 제공하며, 사용자가 입력 기준에 충족되면 인라인 알림이 사라집니다.

6. 배치
콘텐츠 영역에 그리드 영역에 맞춰 배치할 수 있습니다.