팝업(Popup)
1. 팝업(Popup)의 정의
팝업은 작업과 관련된 정보 또는 경고를 나타내거나, 추가 작업이 필요한 경우에 사용할 수 있습니다.
단,
사용 시 사용자에게 혼란스럽고 작업에 방해될 수 있으므로 필요한 경우에만 사용하는 것을 권장하며, 팝업을 제공한 목적이
명확하고 즉시 인지할 수 있도록 제공해야 합니다.

2. 유형
-
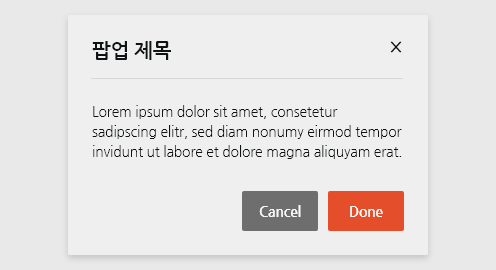
정보 전달형 팝업

-
정보 제출형 팝업

-
승인형 팝업

-
단계 진행형 팝업

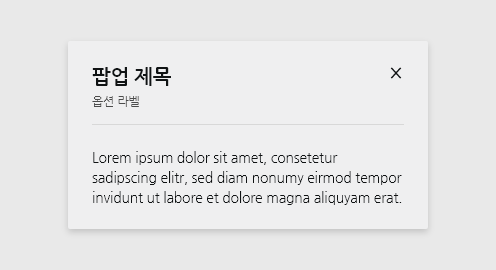
3. 정보 전달형 팝업 구성 옵션
-

-
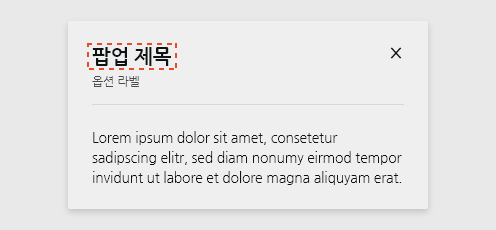
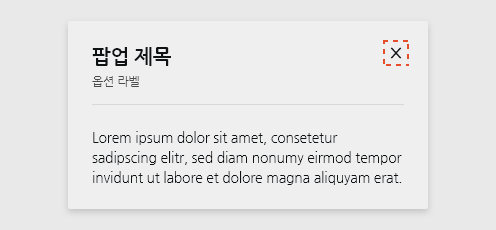
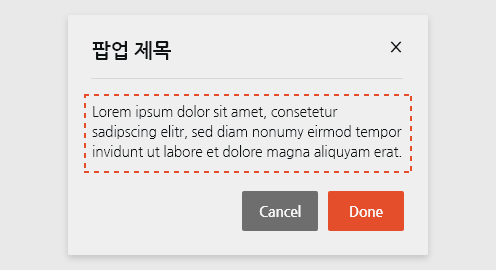
제목
팝업에 대한 제목을 제공하여 간략한 개요를 안내합니다.
사용자에게 팝업에 대한 목적을 명확하게 인지할 수 있도록 제공합니다. -

-
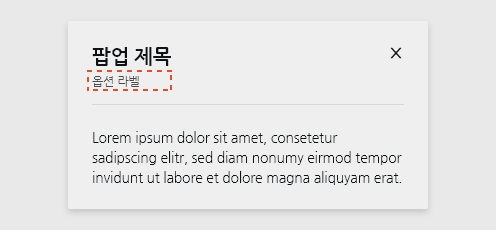
추가 설명(선택 사항)
제목만으로는 설명이 어렵거나 추가적인 설명이 필요한 경우 제공합니다.
제목만으로 설명이 가능한 경우 제공할 필요가 없습니다. -

-
닫기 버튼
닫기 선택 시 팝업이 닫히며, 키보드에서 ’Esc’키를 누른 경우에도 팝업이 닫힙니다.
-

-
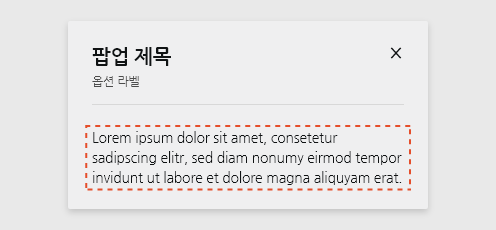
패널
현재 화면에서 사용자가 알아야 하는 정보를 제공합니다.
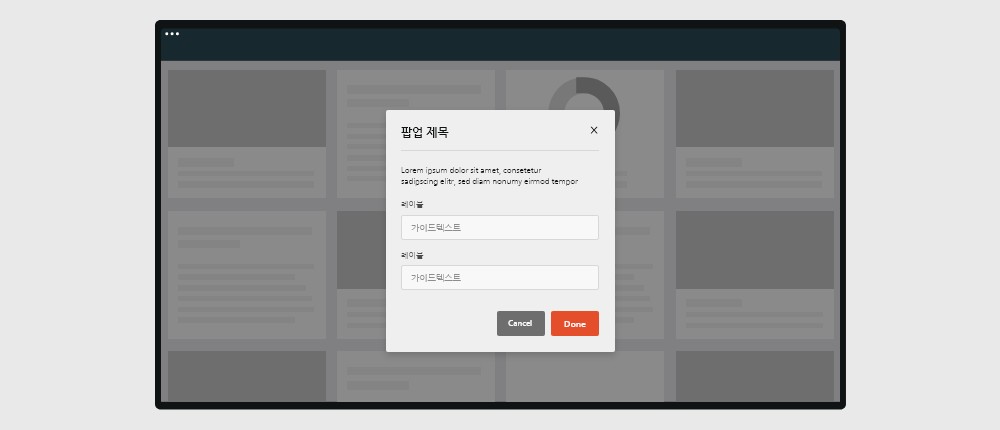
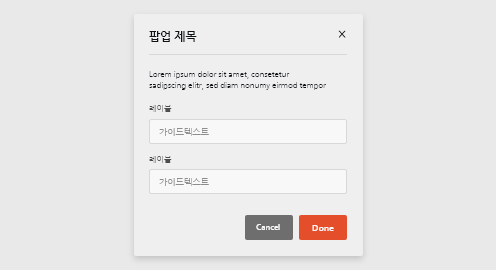
4. 정보 제출형 팝업 구성 옵션
-

-
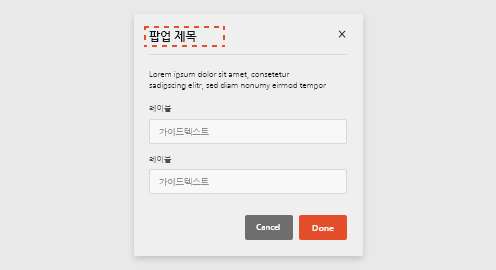
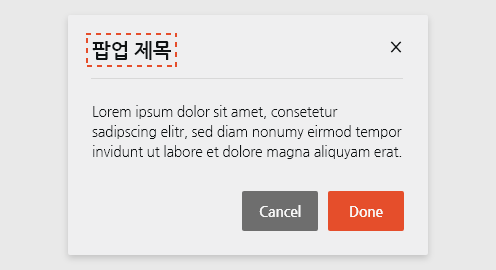
제목
팝업에 대한 제목을 제공하여 간략한 개요를 안내합니다.
사용자에게 팝업에 대한 목적을 명확하게 인지할 수 있도록 제공합니다.
제목 하단에 추가 설명을 필요에 따라 추가할 수 있습니다. -

-
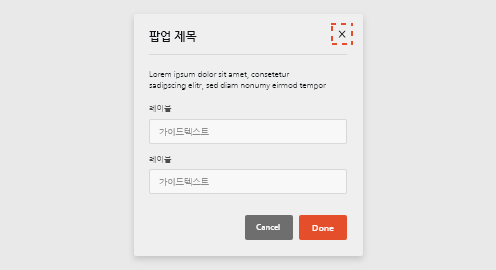
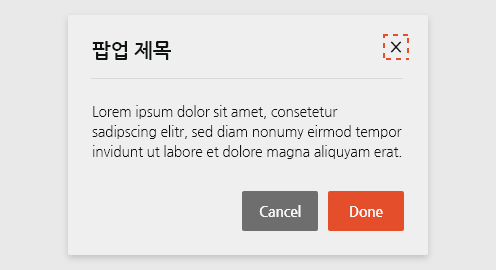
닫기 버튼
닫기 선택 시 팝업이 닫히며, 만약 입력한 값이 있다면 해당 내용을 사라집니다.(취소 버튼과 동일한 역할)
키보드에서 ’Esc’키를 누른 경우에도 팝업이 닫힙니다. -

-
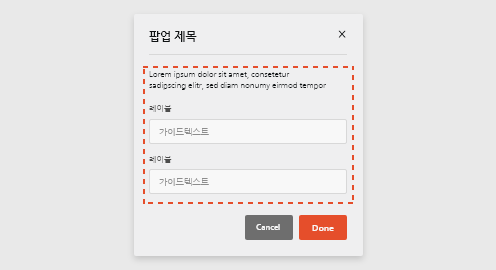
패널
제목과 관련된 사용자가 수행할 수 있는 상세 내용을 제공합니다.
팝업의 크기는 내용을 기준으로 확장되어 제공합니다.
내용에는 단순한 메시지, 인풋박스, 체크박스 등을 포함하여 다양한 구성 요소가 포함될 수 있습니다. -

-
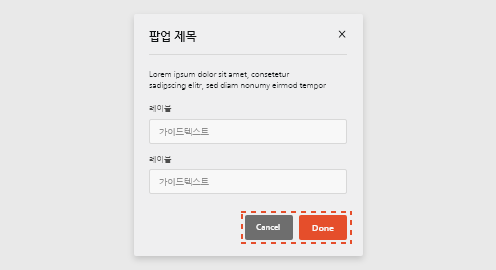
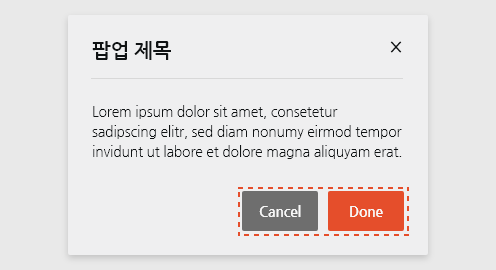
버튼 (선택 사항)
정보를 입력하고 제출하는 형태의 팝업 사용 시 해당 팝업을 닫을 수 있는 취소 버튼과 작성한 내용을 제출할 수 있는 작업 버튼을 제공해야 합니다. 작업 버튼의 명칭은 ‘저장’과 같은 선택 후의 행동에 대해 명확하게 이해할 수 있도록 제공해야 합니다.
취소 버튼 선택 시 팝업이 닫히며, 작성한 내용이 사라집니다.
작업 버튼 선택 시 사용자가 작성한 내용이 제출되며 팝업이 닫힙니다.
5. 승인형 팝업 구성 옵션
-

-
제목
팝업에 대한 제목을 제공하여 간략한 개요를 안내합니다.
사용자에게 팝업에 대한 목적을 명확하게 인지할 수 있도록 제공합니다.
제목 하단에 추가 설명을 필요에 따라 추가할 수 있습니다. -

-
닫기 버튼
닫기 선택 시 팝업이 닫히며, 키보드에서 ’Esc’키를 누른 경우에도 팝업이 닫힙니다.
-

-
패널
현재 화면에서 사용자가 승인해야 할 내용의 정보를 제공합니다.
-

-
버튼
승인형 팝업 사용 시에는 승인을 위한 버튼을 제공해야 합니다.
취소 버튼 선택 시 정보에 대한 승인 처리가 되지 않으며, 팝업이 닫힙니다.
확인 버튼 선택 시 팝업에서 제공하는 정보에 대해 승인 처리가 되며, 팝업이 닫힙니다.
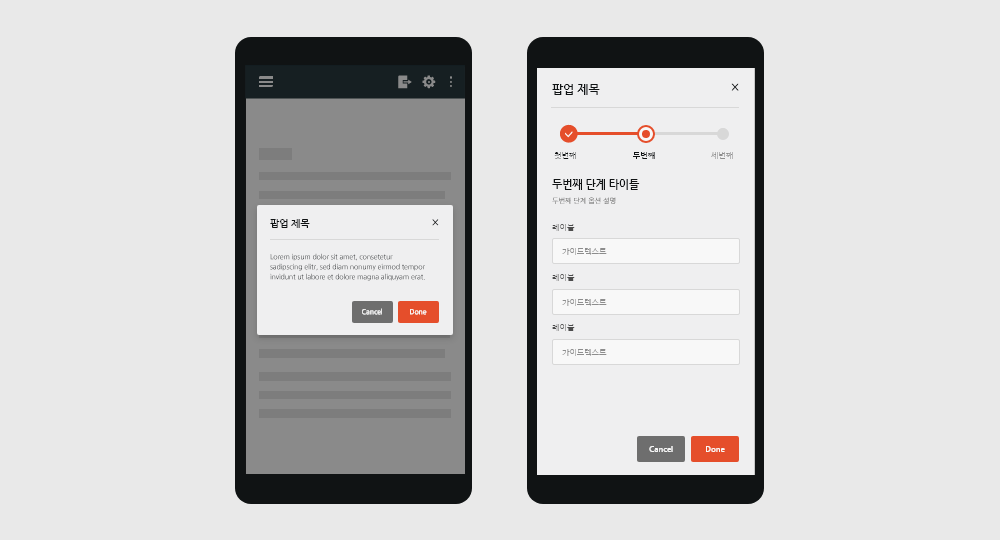
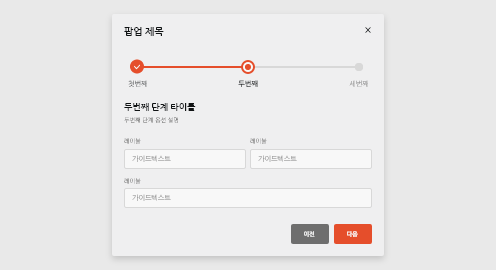
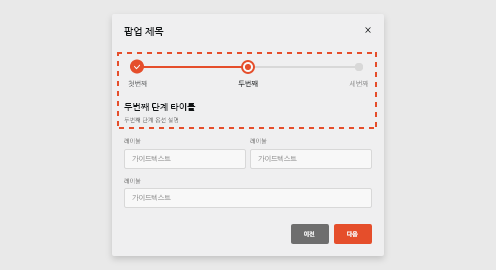
6. 단계별 진행형 팝업 구성 옵션
-

-
제목
팝업에 대한 제목을 제공하여 간략한 개요를 안내합니다.
사용자에게 팝업에 대한 목적을 명확하게 인지할 수 있도록 제공합니다.
제목 하단에 추가 설명을 필요에 따라 추가할 수 있습니다. -

-
닫기 버튼
닫기 선택 시 팝업이 닫히며, 만약 입력한 값이 있다면 해당 내용을 사라집니다.(취소 버튼과 동일한 역할)
-

-
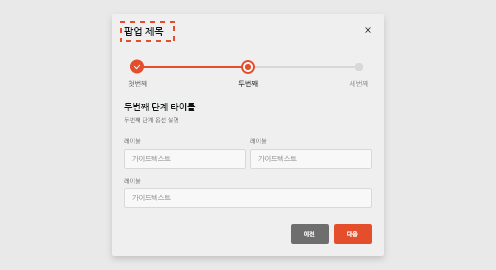
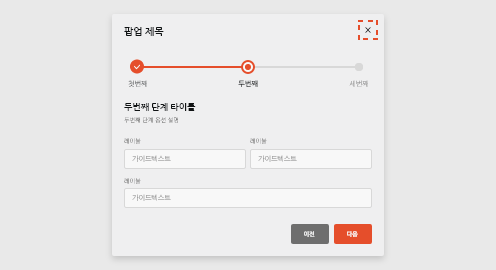
패널 영역의 스텝
단계별로 진행이 필요한 경우 스텝을 통해 진행 단계를 시각적으로 제공할 수 있습니다.
-

-
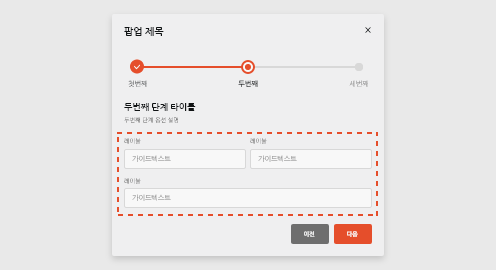
스텝에 속한 패널
스텝과 관련된 사용자가 수행할 수 있는 상세 내용을 제공합니다.
내용이 많을 경우 팝업의 크기는 내용을 기준으로 확장하여 제공합니다.
내용에는 단순한 메시지, 인풋박스, 체크박스 등을 포함하여 다양한 구성 요소가 포함될 수 있습니다. -

-
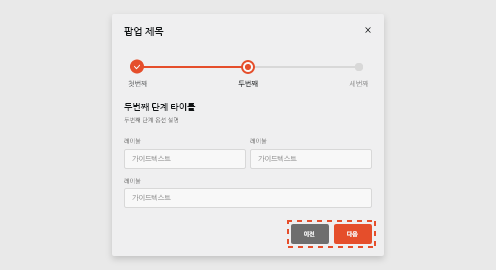
단계 이동 버튼 (선택 사항)
이전 단계와 다음 단계로 이동할 수 있는 버튼을 제공할 수 있습니다.
이전 단계로 이동할 수 없는 경우에는 ‘이전’ 버튼을 비활성화 처리하며, 이전 단계로 이동할 수 있는 상태가 되면 활성화 상태로 변경됩니다.
필수 입력 사항을 입력하지 않은 경우 ‘다음’ 버튼을 비활성화 처리하며, 필수 입력 사항을 입력한 경우 활성화 상태로 변경됩니다.
또한 마지막 단계에 도착하여 필수 항목을 다 입력한 경우 다음 버튼은 ‘완료’같은 작업 버튼으로 변경되어 제공해야 합니다.
작업 버튼 선택 시 사용자가 작성한 내용이 제출되며 팝업이 닫힙니다.
7. 사용 안내
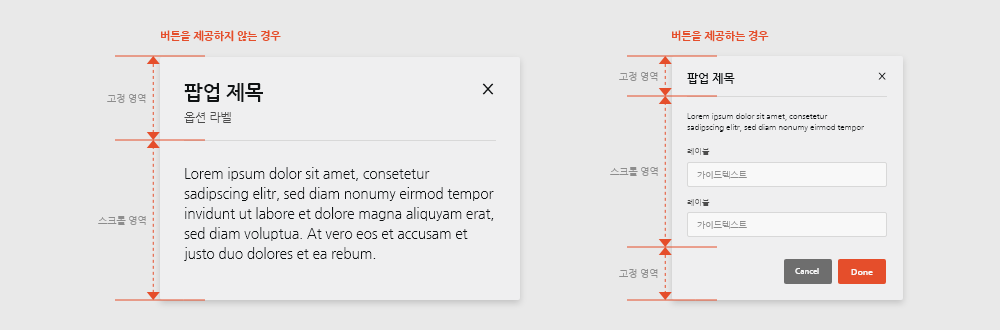
스크롤 안내
팝업의 크기는 내용을 기준으로 확장하여
제공합니다. 제목 영역과 버튼 영역을 고정하여 제공하는 것을 권장합니다.

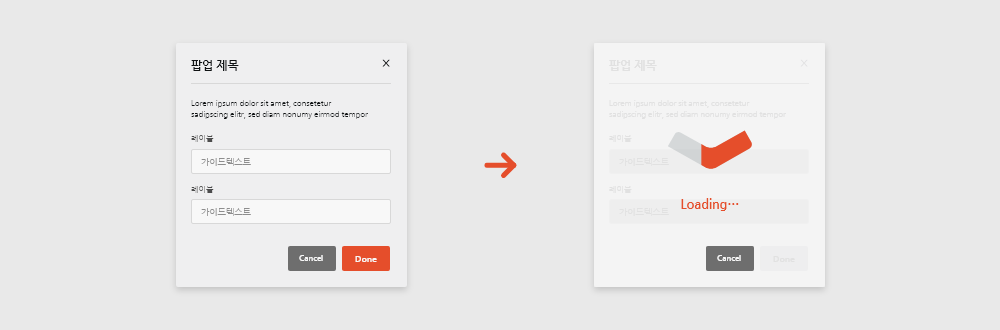
로딩 안내
작업 완료 버튼 선택 시 저장 또는 제출하는
중이라는 로딩 화면을 제공할 수 있습니다. 작업이 완료 시점을 알 수 있는 경우에는 디자인 시스템의 구성 요소 중 로딩
바를 제공할 수 있습니다.

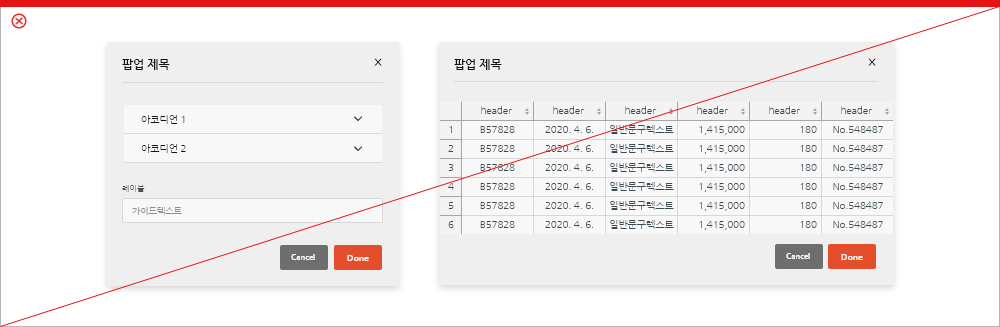
패널 안내
팝업의 패널은 단순한 메시지, 인풋박스,
체크박스 등 다양한 구성 요소가 포함될 수 있습니다.
단, 아코디언 또는 탭과 같이 정보를 숨기는 구성
요소와 데이터 테이블과 같은 복잡한 구성 요소는 가능한 사용하지 않는 것을 권장합니다.
정보가 너무 많은
경우에는 팝업으로 제공하지 않는 것이 좋습니다.

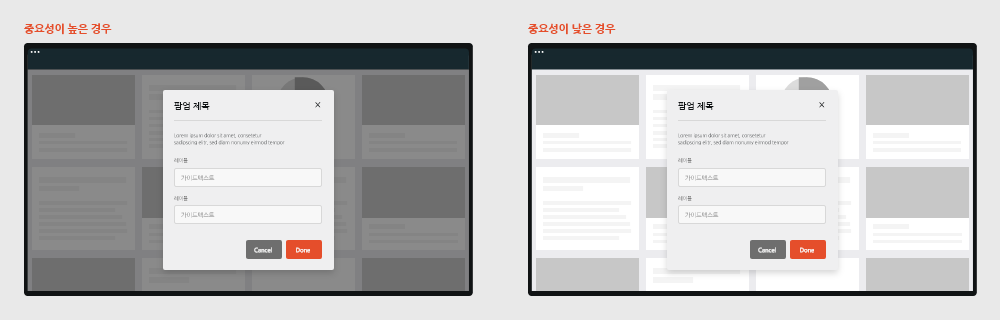
8. 배치
팝업은 기본적으로 중앙에 배치하는 것을 권장합니다.
만약 팝업의 내용이 중요하다면, 전체 화면을 Dimmed
처리와 함께 중앙에 배치하는 것을 권장합니다.

모바일의 경우 팝업 내용이 적은 경우 전체 화면을 Dimmed 처리와 함께 중앙에 배치합니다.
만약 입력
항목이 많거나 제공하는 내용이 많은 경우 전체 화면으로 제공합니다.