탭: 브라우저 타입 (Tab: browser type)
1. 탭: 브라우저 타입(Tab: Browser type)의 정의
많은 콘텐츠의 내용을 한 화면에서 항목 별로 구분하여 표현할 때 사용하는 요소입니다.

2. 구성 옵션
-

-
컨테이너
탭의 레이블을 감싸주는 역할을 합니다.
-

-
탭 레이블
각 탭 레이블은 그 안에 포함된 내용을 설명하며, 탭 간에 전환을 위해 간결하고 명확하게 제공해야 합니다.
탭 추가로 레이블 공간이 줄어드는 경우 말줄임표를 제공합니다. -

-
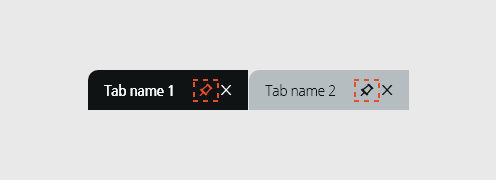
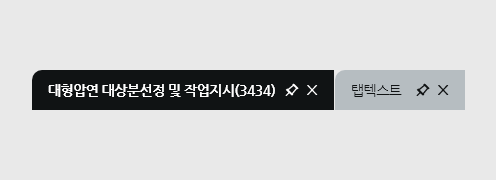
핀 버튼
핀 버튼 선택 시 해당되는 탭은 고정됩니다.
탭 고정 시 고정된 탭이 우선순위가 높아지며 가장 앞쪽으로 이동되며, 고정한 순서대로 배치됩니다. -

-
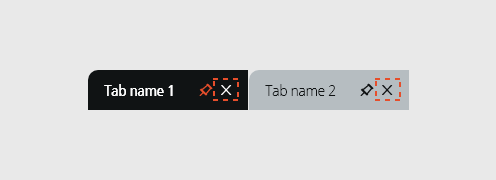
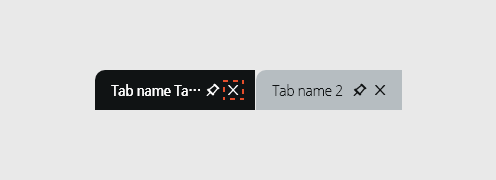
닫기 버튼
닫기 버튼 선택 시 해당되는 탭은 삭제됩니다.
탭 진입 상태에서 해당 탭의 닫기 버튼 선택 시 해당 탭은 닫히며 앞에 위치한 탭으로 이동되며 화면이 전환됩니다.
(예: ‘Tab name 2’ 진입 상태에서 닫기 버튼 선택 시 ‘Tab name 2’탭은 닫히며 ‘Tab name 1’로 탭 이동하며 화면이 전환됩니다.) -

-
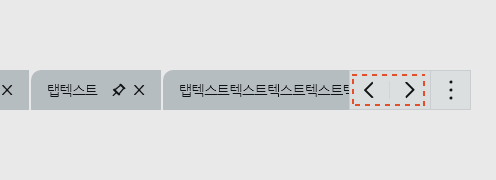
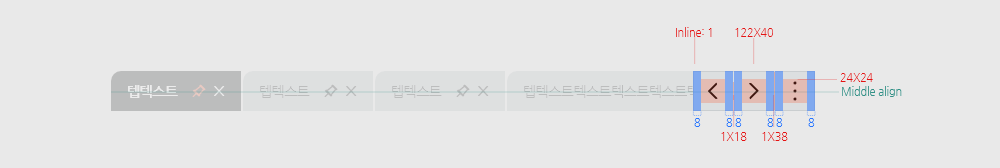
이동 아이콘(선택 사항)
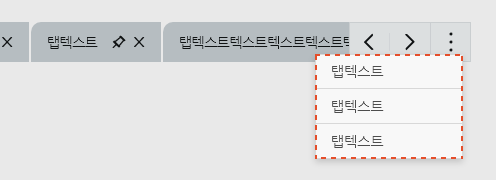
브라우저 탭을 제공하는 공간이 부족하여 탭을 전부 노출할 수 없는 경우 아이콘 선택을 통해 이동할 수 있도록 제공합니다.
아이콘 선택 시 현재 선택되어 있는 탭 기준으로 하나의 탭이 이동되며, 이동이 불가한 경우 아이콘을 비활성화 처리합니다. -

-
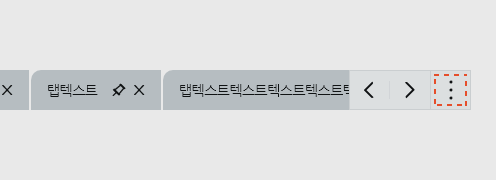
항목 아이콘
브라우저 탭을 제공하는 공간이 부족하여 탭을 전부 노출할 수 없는 경우를 위해 아이콘을 제공하여 아이콘 선택 시 모든 탭 항목들을 순서대로 제공합니다.
-

-
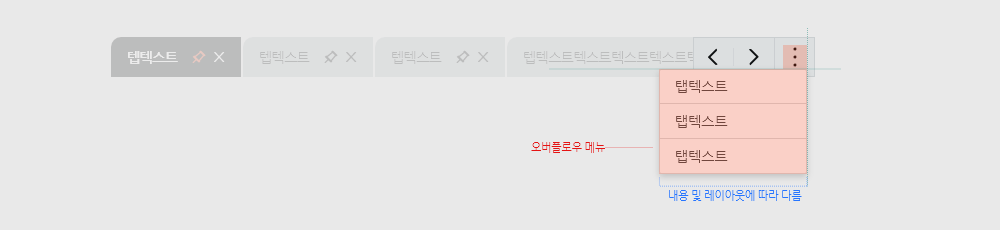
탭 목록
아이콘 선택 시 제공되며 선택할 수 있는 모든 탭 목록을 제공합니다.
-

-
탭 항목명
메뉴 선택 시 선택한 메뉴가 해당되는 페이지로 전환되어 제공합니다.
3. 사용 규칙
-

-
짧은 텍스트 사용을 권장합니다.
사용자가 쉽게 인지할 수 있도록 짧은 문구 사용을 권장합니다.
단, 상황에 따라 길게 사용할 수도 있습니다.
텍스트의 길이에 따라 탭의 너비는 동적으로 구성합니다. -

-
탭 공간 제약 시 말줄임표를 사용합니다.
공간 제약 시 표현할 수 있는 레이블을 표기하고, 마지막 부분에 말줄임표(…)를 표기합니다.
표현할 수 있는 레이블은 최소 7자까지 표기할 수 있습니다. -

-
말줄임표 사용 후 공간 제약 시 이동 아이콘이 탭 위로 레이어되어 나타납니다.
말줄임표를 사용하여 표기한 후에 탭이 많아 탭 공간이 제약되는 경우 아이콘이 탭 위로 레이어되어 제공합니다.
-

-
핀 버튼으로 탭 고정 시 우선순위가 높아지도록 합니다.
고정된 탭은 우선순위가 높아지며 가장 앞쪽으로 이동됩니다.
고정된 탭 배치는 고정한 순서대로 배치됩니다. -

-
드래그 앤 드롭으로 탭 순서 변경이 가능합니다.
드래그 앤 드롭(Drag & Drop)으로 순서 변경이 가능합니다.
단, 고정된 탭은 고정된 탭 안에서 순서 변경이 가능합니다.
(고정하지 않은 탭과의 순서 변경은 불가합니다.)
4. 상황에 따른 상태
-
Normal

-
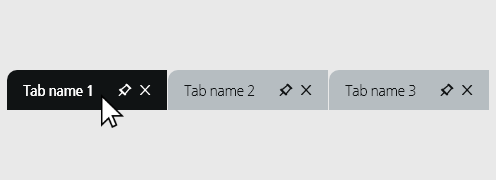
Hover

-
Selected

-
Disabled

-
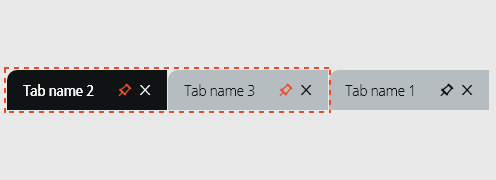
Pin Icon ON

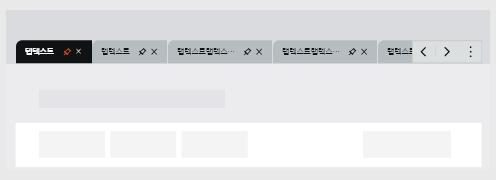
5. 배치
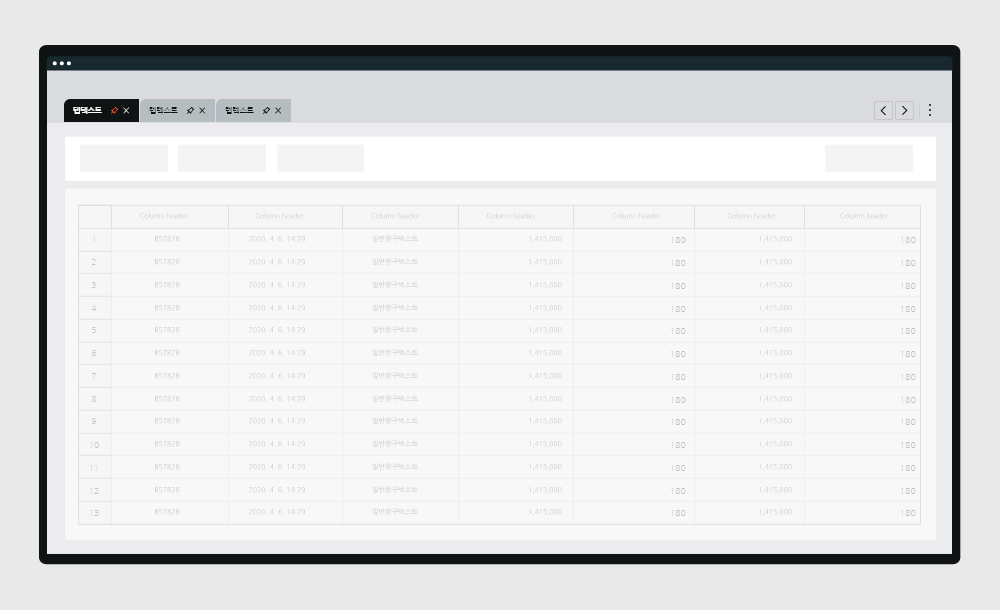
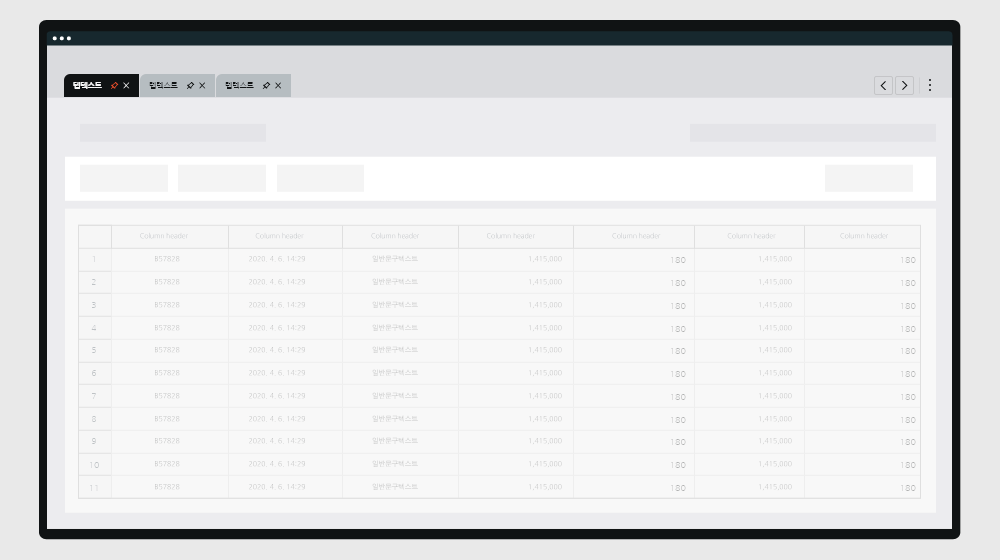
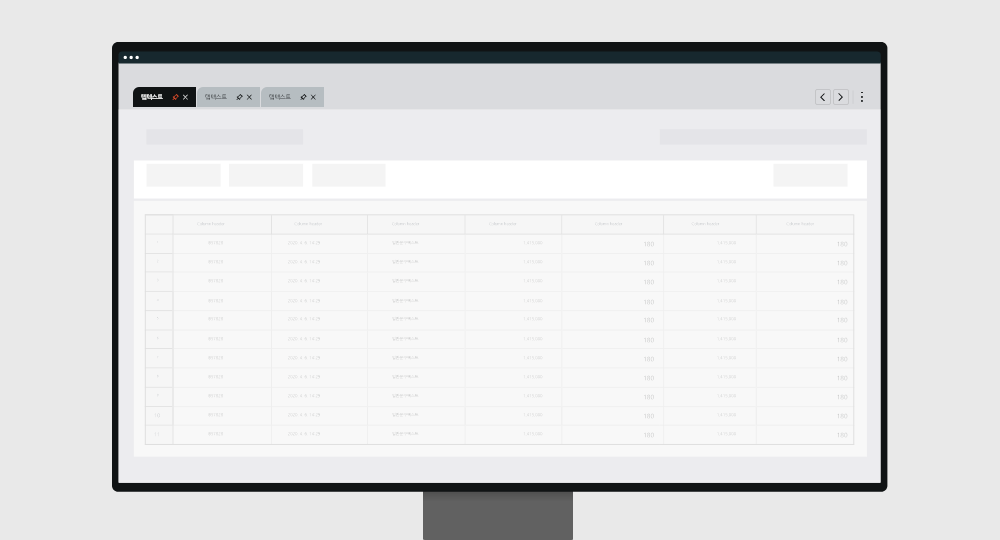
브라우저 탭 선택으로 전환되는 콘텐츠 영역의 상단에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.

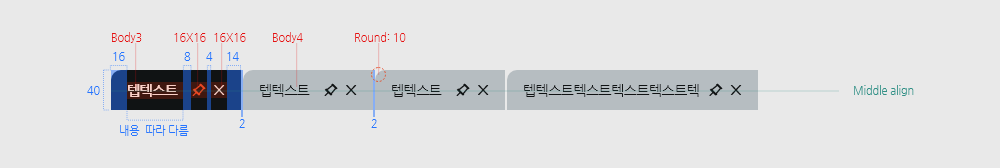
스타일
크기
MES와 같이 여러 창을 열어놓고 사용할 때 사용하는 웹브라우저 탭의 경우는 한 가지 종류만 제공되며 브라우저 탭의 간격과 크기는 아래 규칙을 참고합니다.
Height: 40px



컬러
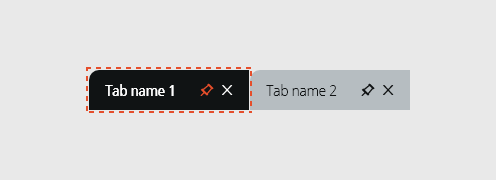
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Selected
Container: Primary Gray10
Text & Icon: Black01 -

Normal
Container: Primary Gray03
Text & Icon: Black10 -

Hover
Container: Primary Gray04
Text & Icon: Black10 -

Disabled
Container: Black04 (Opacity 30%)
Text & Icon: Black04 -

Pin Icon
Normal: Black01
Select: Primary Orange06 -

Pin Icon
Normal: Black10
Select: Primary Orange06
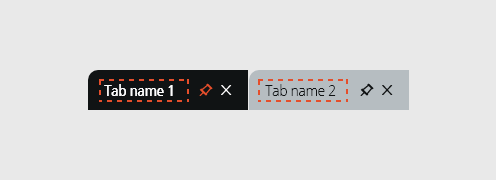
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Selected
Container: Primary Gray01
Text & Icon: Black10 -

Normal
Container: Primary Gray09
Text & Icon: Black03 -

Hover
Container: Primary Gray08
Text & Icon: Black03 -

Disabled
Container: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%) -

Pin Icon
Normal: Black10
Select: Primary Orange06 -

Pin Icon
Normal: Black03
Select: Primary Orange06
사용 예시
브라우저 탭의 경우 PC에서만 활용합니다.