범례(Legend)
1. 범례(legend)의 정의
범례는 사용자가 내용을 인지하기 쉽도록 본보기로 표시하는 데 사용합니다.
일반적으로 데이터 테이블과 같이
내용이 많이 나열된 경우 사용하며, 데이터 테이블 화면 상단 우측에 배치합니다.

2. 유형
-
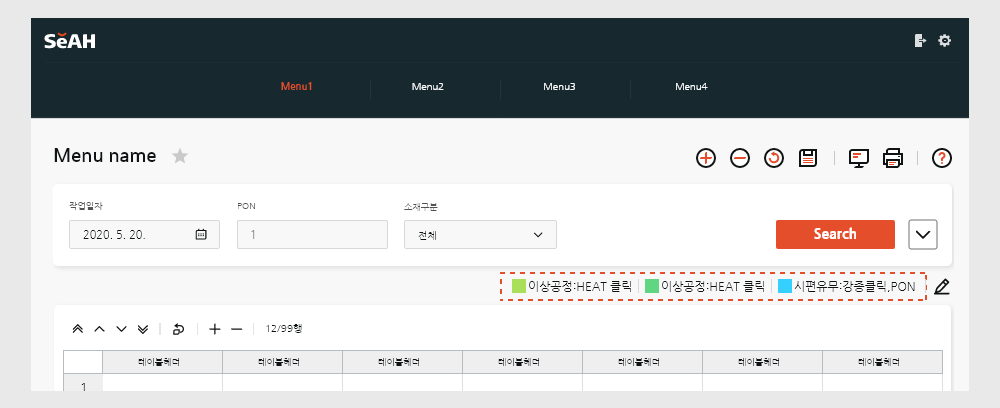
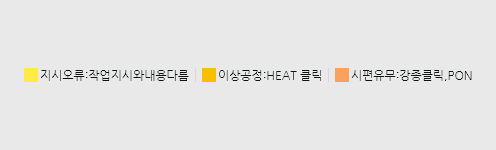
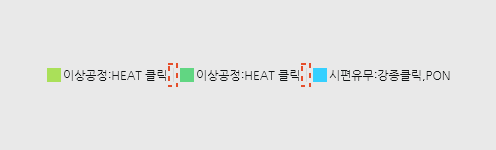
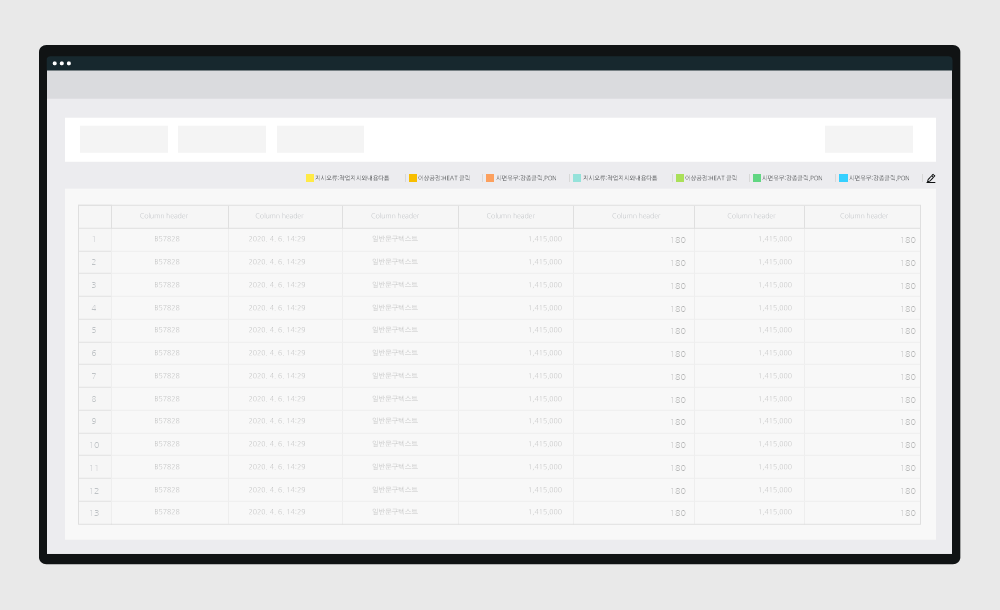
가로형 범례

-
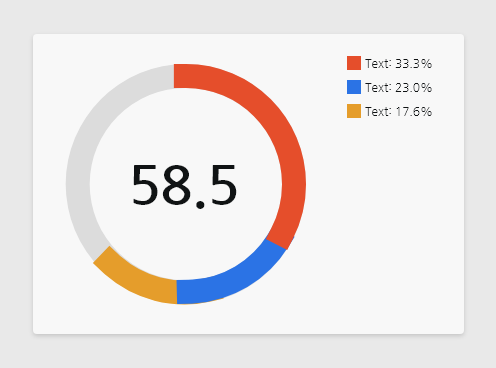
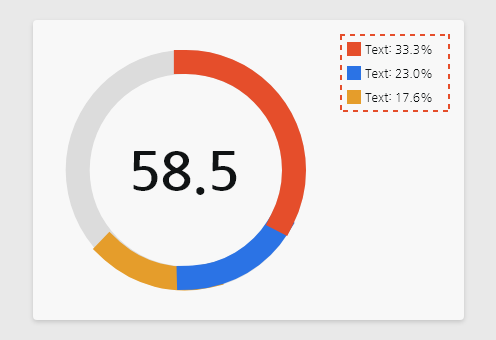
세로형 범례

3. 구성 옵션
-

-
색상 표기
일반 텍스트와 구분될 수 있도록 범례로 표기하는 색상을 제공합니다.
-

-
레이블
범례로 표시한 내용에 대해 사용자가 인지할 수 있도록 제공합니다.
4. 사용 규칙
-

-
짧은 텍스트 사용을 권장합니다.
사용자가 쉽게 인지할 수 있도록 짧은 문구 사용을 권장합니다.
단, 시스템의 범례를 사용자가 이해할 수 있도록 명칭의 길이를 길게 사용할 수도 있습니다. -

-
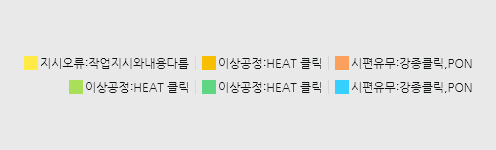
개수가 많은 경우 줄을 바꿔 표시합니다.
화면에서 한 줄로 배열이 불가능한 경우처럼 범례 개수가 많아 영역의 공간이 부족한 경우 두 번째 줄로 줄 바꿈 되어 제공될 수 있습니다.
-

-
디바이더를 사용하여 구분합니다.
두 개 이상의 범례가 있는 경우 각 범례 사이에 디바이더를 제공하여 구분을 명확히 할 수 있도록 할 수 있습니다.
-

-
상황에 따라 세로로 나열하여 제공할 수 있습니다.
가로로 범례를 제공할 수 없는 경우, 차트에 사용하는 경우와 같이 상황에 따라 범례를 세로로 나열하여 제공할 수 있습니다.
5. 배치
범례가 필요한 모든 곳에서 사용 가능하며, 콘텐츠 영역의 그리드 영역에 맞춰 배치할 수 있습니다.
단, 2개
이상의 범례를 배열할 경우 일정한 간격으로 배치해야 합니다. 데이터 테이블에 사용하는 경우, 데이터 테이블 화면 상단
우측에 배치합니다.

스타일
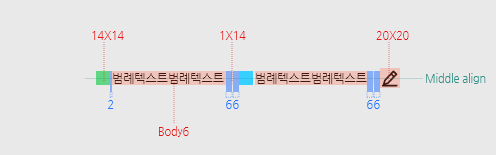
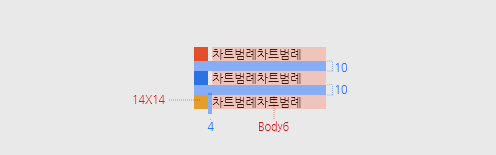
크기
범례의 크기는 글자 수에 따라 크기 조절이 가능합니다. 간격과 크기는 아래 규칙을 참고합니다.
-

가로배열
데이터 테이블과 같이 정보가 많을 때 데이터 테이블 화면 상단에 위치하여 활용합니다. -

세로배열
대시보드에서 차트와 같이 일부분에 사용되는 경우 세로 배열을 권장합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.(03-07. 컬러(Color) 범례 컬러 참고)
-

Color Chip:
긍정적인 범례: Remarks Positive01~10
부정적인 범례: Remarks Negative01~10
Text: Black10
Divider: Black03
Edit Icon: Black10 -

Color Chip:
Chart01~Chart16
Text: Black10
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Color Chip
긍정적인 범례: Remarks Positive01~10
부정적인 범례: Remarks Negative01~10
Text: Black03
Divider: Black08(Opacity 30%)
Edit Icon: Black03 -

Color Chip:
Chart01~Chart16
Text: Black03
사용 예시
데이터 테이블 범례로 상단에 위치하여 활용하고 편집할 수 있습니다.

-
모듈화된 곳에 차트의 범례로 활용될 수 있습니다.