툴팁(Tooltip)
1. 툴팁(Tooltip)의 정의
툴팁은 클릭 또는 마우스를 특정 구성 요소에 가져갔을 때(hover) 상황에 맞는 도움말이나 정보를 표시합니다.
화면에 새로운 기능이나 특정 요소에 대한 안내가 필요한 경우 화면을 Dimmed 처리하고 도움말이나 정보를 표시할 수
있습니다.

2. 유형
-
설명 툴팁
메뉴명 아이콘명 등과 같이 간단한 이름 또는 설명이 필요할 때 활용합니다.

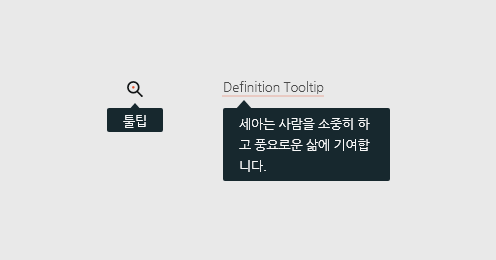
-
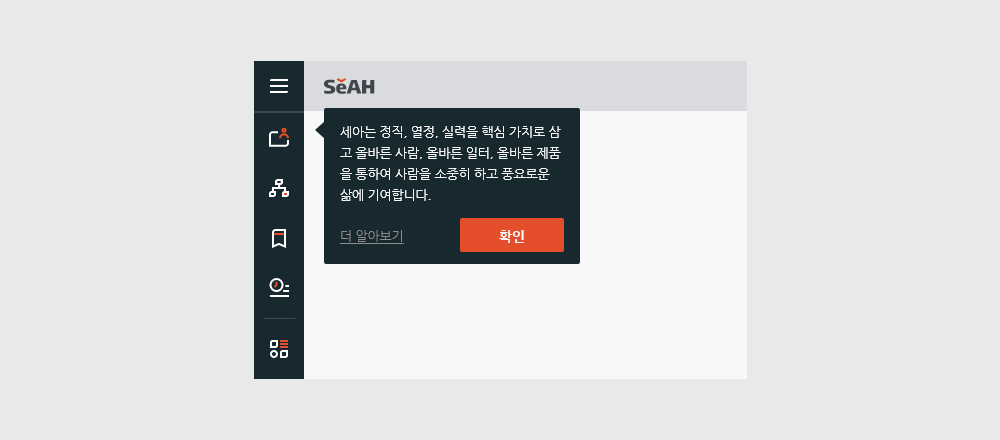
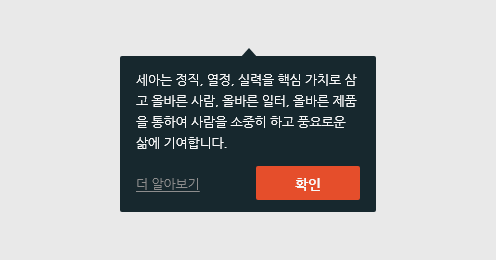
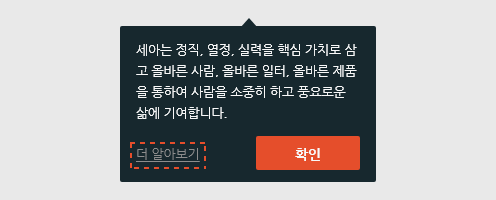
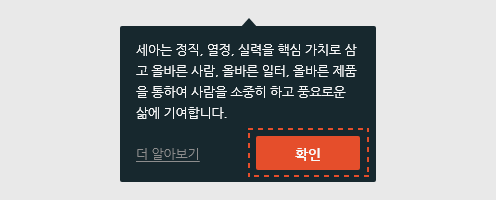
다이얼로그 툴팁
툴팁에서 버튼이 필요하거나 더 많은 정보를 보기 위해 더 보기 기능이 필요한 경우 다이얼로그 툴팁을 활용합니다.

3. 구성 옵션
-

-
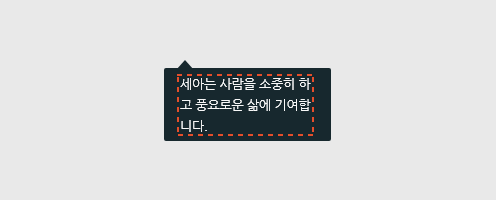
컨테이너
텍스트는 컨테이너의 좌측, 중앙, 우측에 자유롭게 정렬할 수 있습니다.
가능한 한 중앙 정렬을 권장합니다. -

-
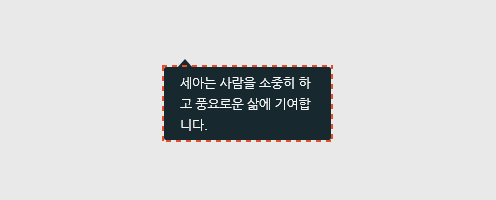
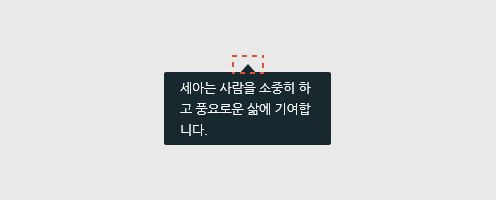
팁
팁은 상황에 따라 컨테이너의 상, 하, 좌, 우측 면에 제공할 수 있습니다.
가능한 한 각 면의 중앙에 정렬하는 것을 권장합니다. -

-
텍스트
마우스를 가져가거나 초점을 맞출 때 특정 항목에 대한 상황에 맞는 도움말이나 정보를 제공합니다.
-

-
링크(선택 사항)
새로운 정보나 기능을 지원하는 경우 링크가 포함될 수 있습니다.
링크 선택 시 링크 내용에 따라 처리됩니다.
(예: ‘더 알아보기’인 경우 도움말이나 정보에 맞는 상세 페이지로 이동합니다.) -

-
버튼(선택 사항)
새로운 정보나 기능을 지원하는 경우 버튼이 포함될 수 있습니다.
버튼 선택 시 버튼 내용에 따라 처리됩니다.
4. 사용 규칙
-

-
커서가 타깃 내에서 이동 시 툴팁은 그대로 유지됩니다.
커서가 타깃 밖으로 이동하면 툴팁이 사라지며, 타깃 내에서 커서가 이동하는 경우 툴팁이 유지됩니다.
-

-
상황에 따라 툴팁이 제공되는 위치는 변경될 수 있습니다.
툴팁은 상황에 따라 항목의 상단, 하단, 좌측 또는 우측에 제공할 수 있습니다.
단, 특정 요소의 정의나 기능, 새로운 정보를 안내하는 경우 텍스트의 양이 많아서 우측과 좌측에 있는 정보를 방해할 수 있기 때문에 우측, 좌측에 배치하지 않는 것이 좋습니다. -

-
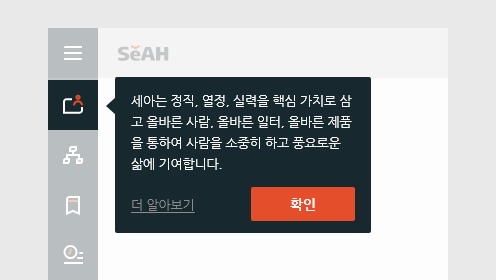
Dimmed 처리는 필요할 경우에만 제공하세요.
새로운 정보나 기능을 안내하기 위해 화면 진입 시 툴팁을 제공하는 경우, 필요시 배경을 Dimmed 처리할 수 있습니다.
다만 잦은 Dimmed 처리는 사용상 문제를 발생하므로 가능한 한 사용하지 않는 것이 좋습니다.
Dimmed 컬러는 Black10 (Opacity 50%)을 적용합니다. -

-
다이얼로그 툴팁은 탭(클릭)으로 제공될 수 있습니다.
다이얼로그 툴팁은 진입 시 새로운 정보나 기능을 안내하기 위해 제공될 수도 있지만, 상황에 따라 특정 영역에 아이콘을 제공해 아이콘 탭(클릭) 시 다이얼로그 툴팁을 제공할 수 있습니다.
5. 상황에 따른 상태
-
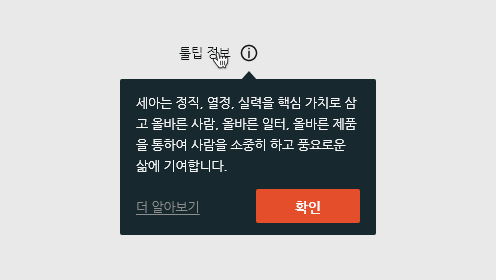
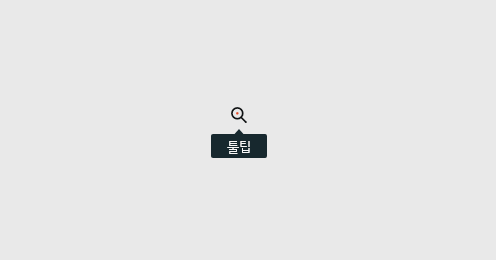
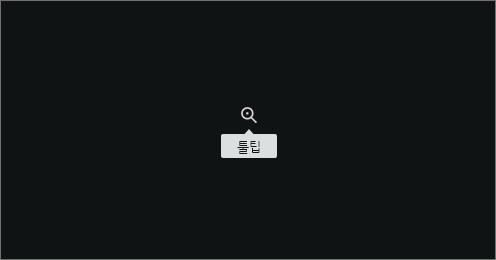
Open(Icon Tooltip)

-
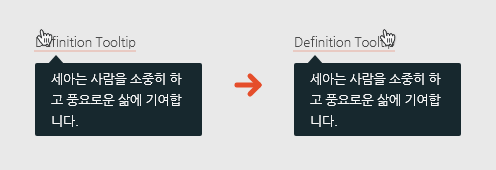
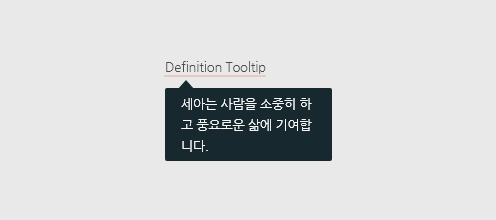
Normal(Definition Tooltip)

-
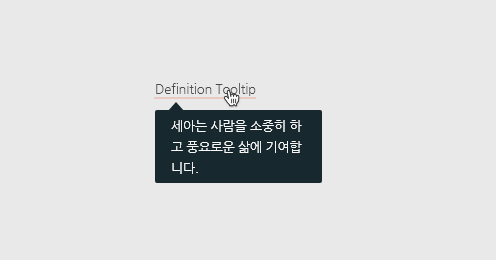
Open(Definition Tooltip)

-
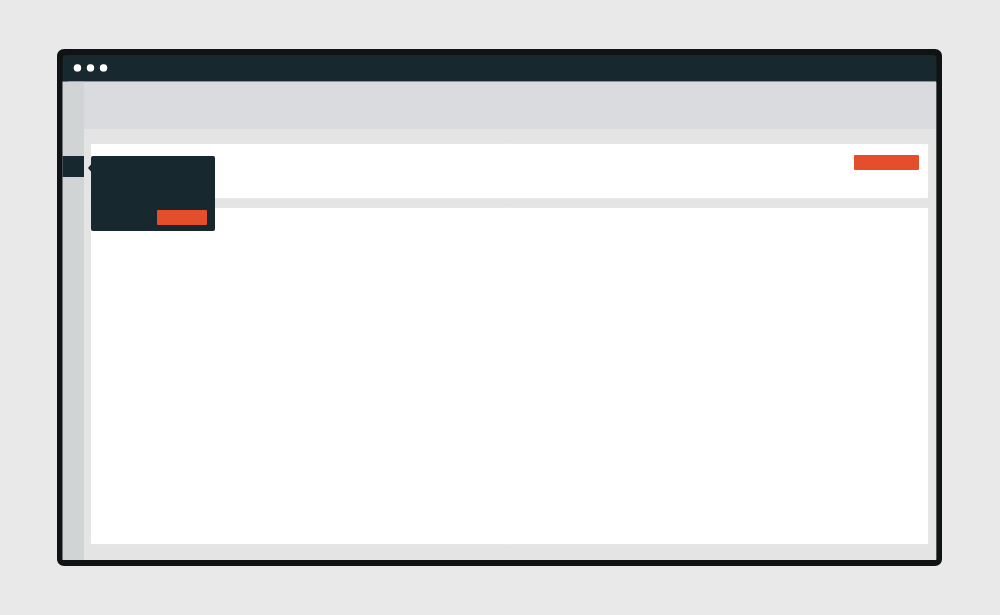
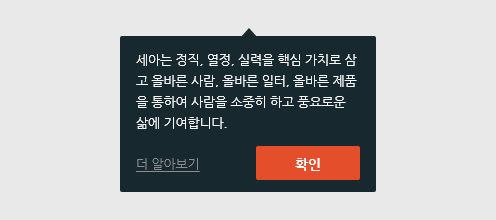
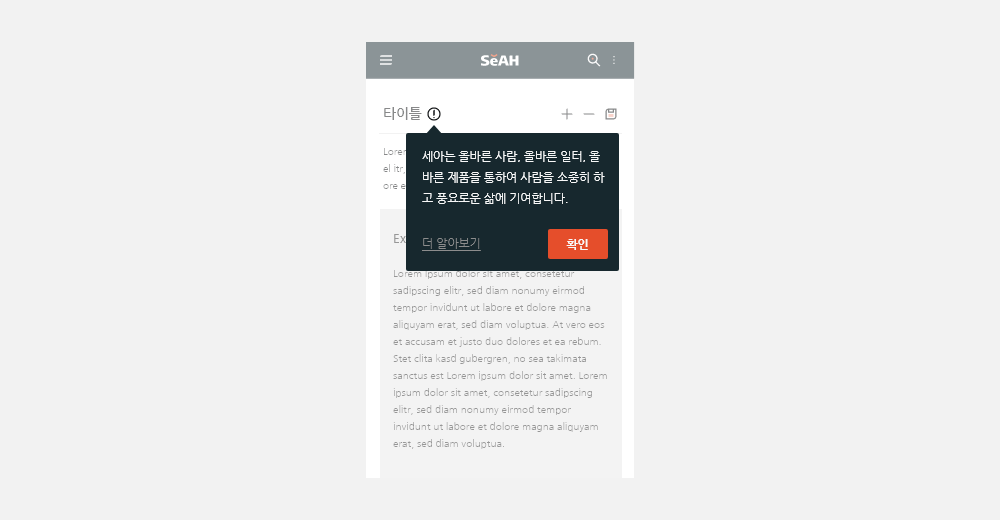
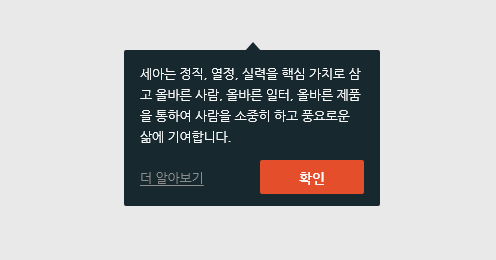
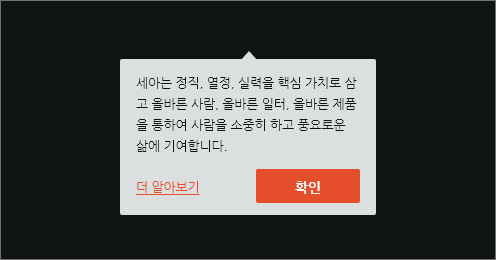
Open(Interactive Tooltip)

6. 배치
관련 항목 근처에 배치하며, 화면 위로 레이어되어 나타납니다.
툴팁은 상황에 따라 항목의 상단, 하단, 좌측
또는 우측에 제공할 수 있습니다.
단, 특정 요소의 정의나 기능, 새로운 정보를 안내하는 경우 텍스트의 양이
많아서 우측과 좌측에 있는 정보를 방해할 수 있기 때문에 우측, 좌측에 배치하지 않는 것이 좋습니다.

모바일의 경우 탭(클릭)으로만 툴팁 확인이 가능하므로 아이콘이나 특정 요소의 정의를 안내하는 툴팁은 제공할 수 없습니다.
새로운 정보나 기능을 안내하는 경우에는 배경을 Dimmed 처리하여 사용이 가능합니다.

스타일
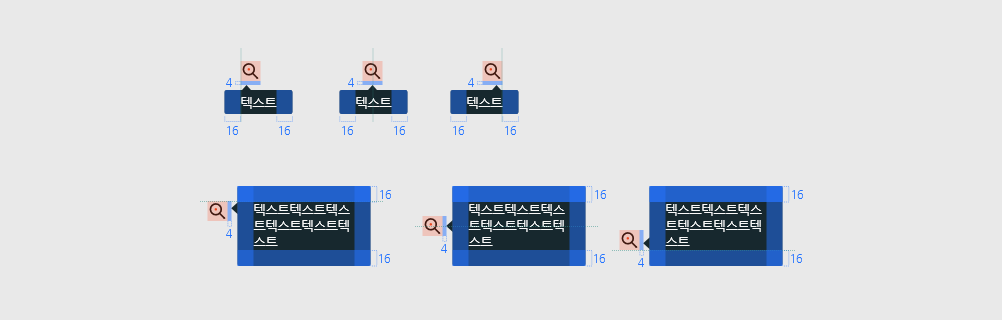
크기
툴팁의 크기는 글자 수에 따라 크기 조절이 가능합니다. 간격과 크기는 아래 규칙을 참고합니다.

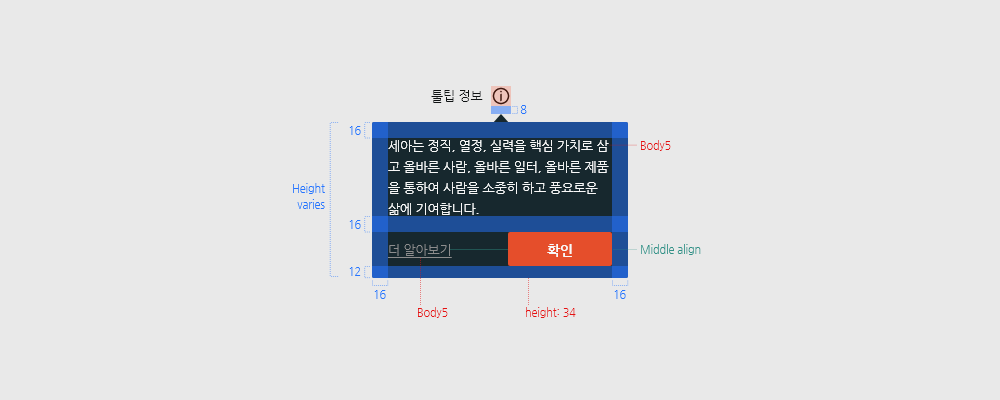
Interactive Tooltip
-

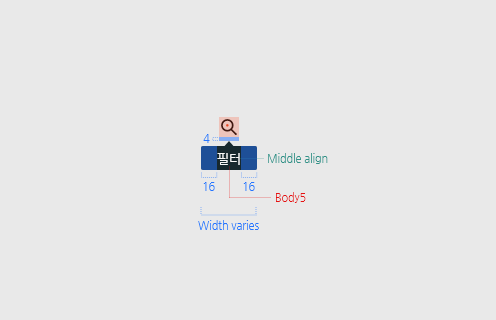
Icon Tooltip
-

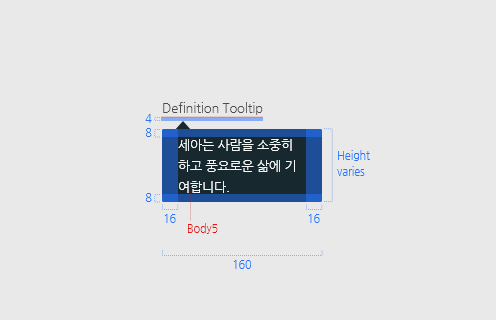
Definition Tooltip

Align - 화면 레이아웃에 따라 툴팁이 화면에서 벗어나지 않도록 정렬을 바꿔서 노출할 수 있습니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Interactive Tooltip: Open
Tooltip Container: Primary Gray08
Text: Black01
Text Button: Black06
Button: Primary Button -

Icon Tooltip: Open
Tooltip Container: Primary Gray08
Text: Black01 -

Definition Tooltip: Normal
Tooltip Label: Black08
Tooltip Underline: Black08 -

Definition Tooltip: Open
Tooltip Label: Black08
Tooltip Underline: Primary Orange06
Tooltip Container: Primary Gray08
Text: Black01
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Interactive Tooltip: Open
Tooltip Container: Primary Gray02
Text: Black10
Text Button: Primary Orange06
Button: Primary Button -

Icon Tooltip: Open
Tooltip Container: Primary Gray02
Text: Black10 -

Definition Tooltip: Normal
Tooltip Label: Black03
Tooltip Underline: Black08 -

Definition Tooltip: Open
Tooltip Label: Black03
Tooltip Underline: Primary Orange06
Tooltip Background: Primary Gray02
Text: Black10
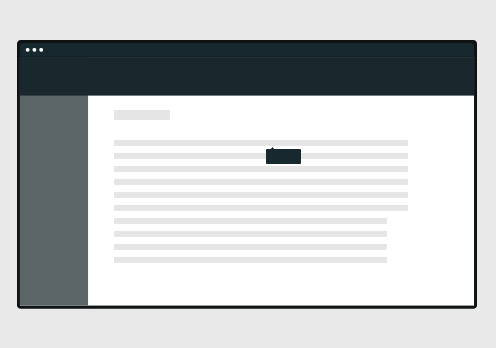
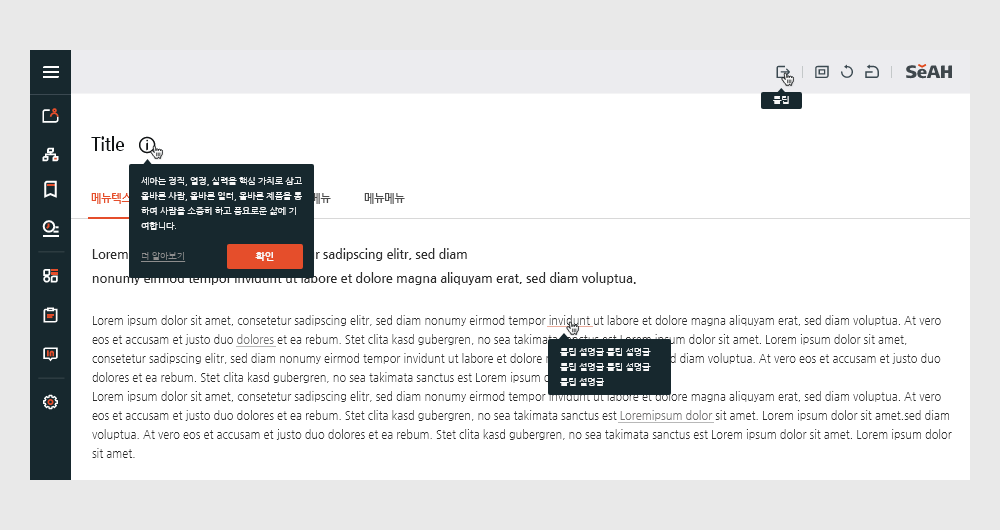
사용 예시
PC에서는 아래와 같이 상황에 맞는 컴포넌트를 활용하도록 합니다.