토글(Toggle)
1. 토글(Toggle)의 정의
토글은 두 가지의 상태를 전환하는 데 사용되는 요소입니다.
일반적으로 “켜기 / 끄기”스위치에 사용됩니다.

2. 유형
-
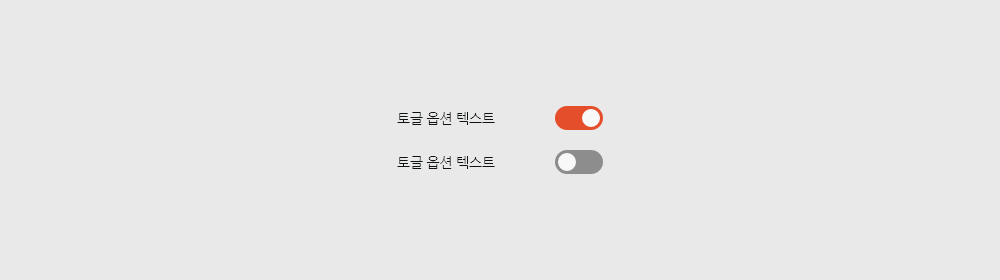
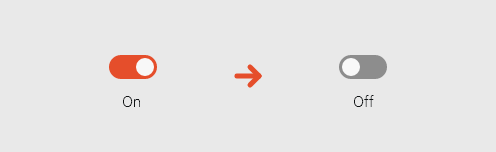
토글

-
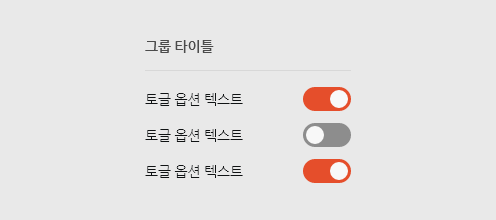
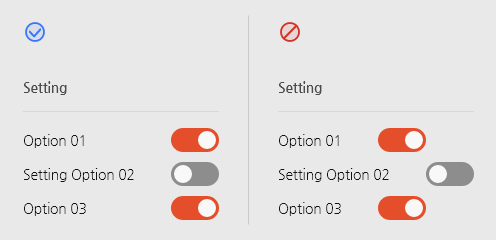
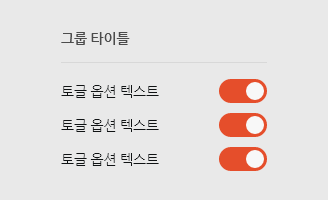
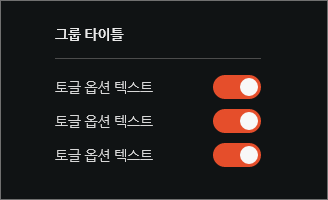
그룹 토글

3. 구성 옵션
-

-
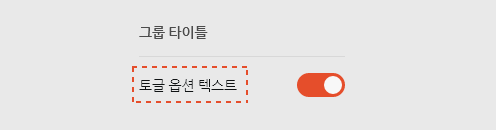
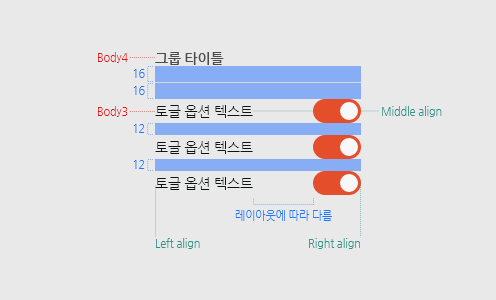
그룹 타이틀과 디바이더
수행할 동작을 더 명확하게 하기 위해 토글 항목 타이틀을 제공합니다.
그룹을 보다 명확하게 인지할 수 있도록 디바이더를 활용합니다. -

-
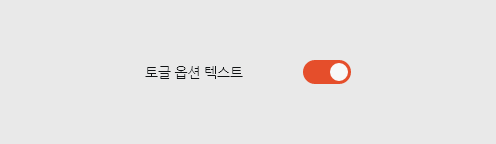
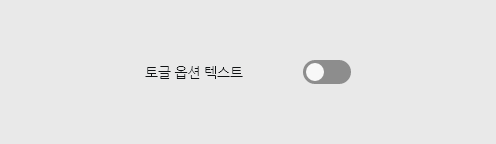
레이블
토글할 항목의 레이블을 간결하고 명확하게 제공합니다.
-

-
토글
‘켜기/끄기’ 스위치로 제공하며, 켜져 있는 것과 꺼져 있는 것을 명확하게 구분하여 표현해야 합니다.
4. 사용 규칙
-

-
선택된 상태를 명확하게 구분하여 표현해야 합니다.
‘켜기/끄기’ 스위치로 제공하며, 켜져 있는 것과 꺼져 있는 것을 명확하게 구분하여 표현해야 합니다.
-

-
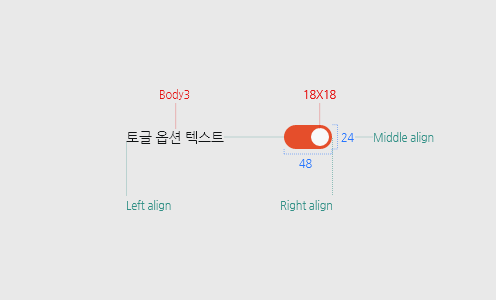
일관성 있게 정렬해야 합니다.
레이블과 토글 버튼은 레이아웃을 일관성 있게 유지하는 것이 좋습니다.
레이블은 좌측 정렬로 제공하고, 토글은 우측 정렬로 제공하는 것을 권장합니다. -

-
레이블의 내용은 변경될 수 있습니다.
레이블은 토글의 상태에 따라 사용자가 인지하기 쉽도록 변경되어 제공할 수 있습니다.
5. 상황에 따른 상태
-
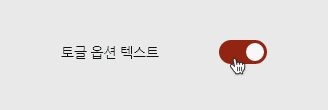
Normal(On)

-
Normal(Off)

-
Hover

-
Disabled

6. 배치
관련 항목 근처에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
크기
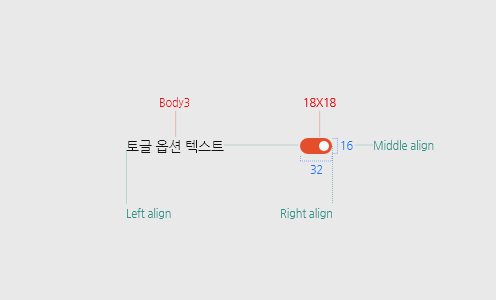
토글은 영역에 따라 2가지 크기로 제공되며, 간격과 크기는 아래 규칙을 참고합니다.
Height: 24(라운드: 12)
-

With Label
일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. -

List Toggle
리스트에 사용될 때 사용할 때 위 간격과 크기를 참고합니다.
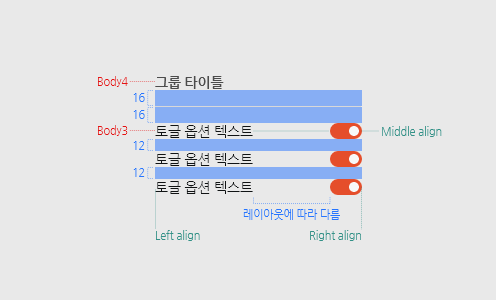
Height: 16(라운드: 8)
-

With label (mini)
MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

list toggle
리스트에 사용될 때 사용할 때 위 간격과 크기를 참고합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

On State: Normal
Label: Black10
Toggle Background: Primary Orange06
Toggle Button: Black01 -

On State: Hover
Label: Black10
Toggle Background: Primary Orange08
Toggle Button: Black01 -

On State: Disabled
Label: Black04
Toggle Background: Black04 (Opacity 30%)
Toggle Button: Black04 -

Off State: Normal
Label: Black10
Toggle Background: Black06
Toggle Button: Black01 -

Off State: Hover
Label: Black10
Toggle Background: Black07
Toggle Button: Black01 -

Off State: Disabled
Label: Black04
Toggle Background: Black04 (Opacity 30%)
Toggle Button: Black04 -

Group
Title: Black08
Divider: Black03
Label: Black10
Toggle Background: Black06
Toggle Button: Black01
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

On State: Normal
Label: Black03
Toggle Container: Primary Orange06
Toggle Button: Black01 -

On State: Hover
Label: Black03
Toggle Container: Primary Orange08
Toggle Button: Black01 -

On State: Disabled
Label: Black06 (Opacity 30%)
Toggle Container: Black06 (Opacity 30%)
Toggle Button: Black06 (Opacity 30%) -

Off State: Normal
Label: Black03
Toggle Container: Black08
Toggle Button: Black01 -

Off State: Hover
Label: Black03
Toggle Container: Black07
Toggle Button: Black01 -

Off State: Disabled
Label: Black06 (Opacity 30%)
Toggle Container: Black06 (Opacity 30%)
Toggle Button: Black06 (Opacity 30%) -

Group
Title: Black02
Divider: Black08
Label: Black03
Toggle Container: Black08/Primary Orange06
Toggle Button: Black01
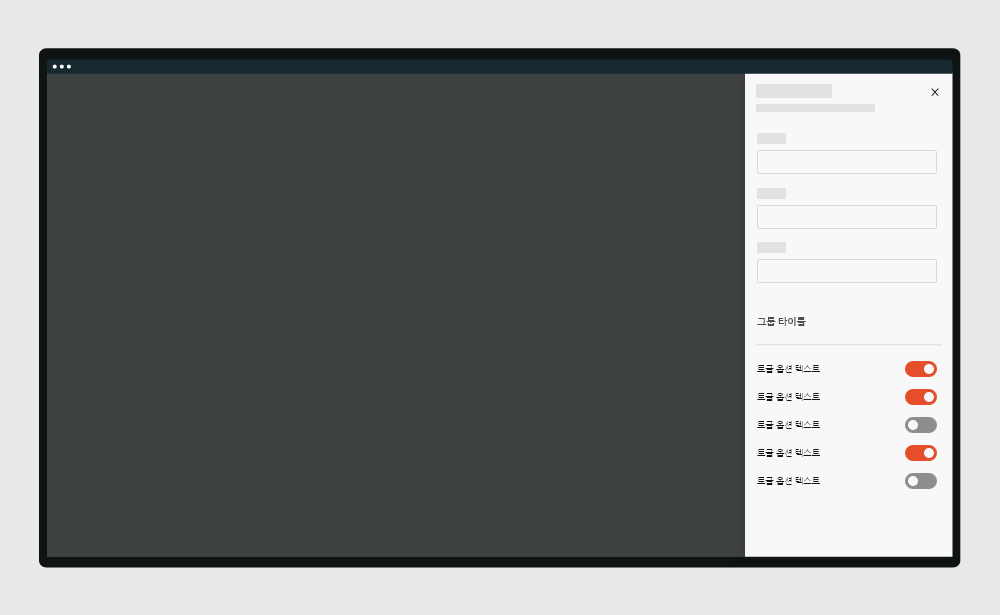
사용 예시
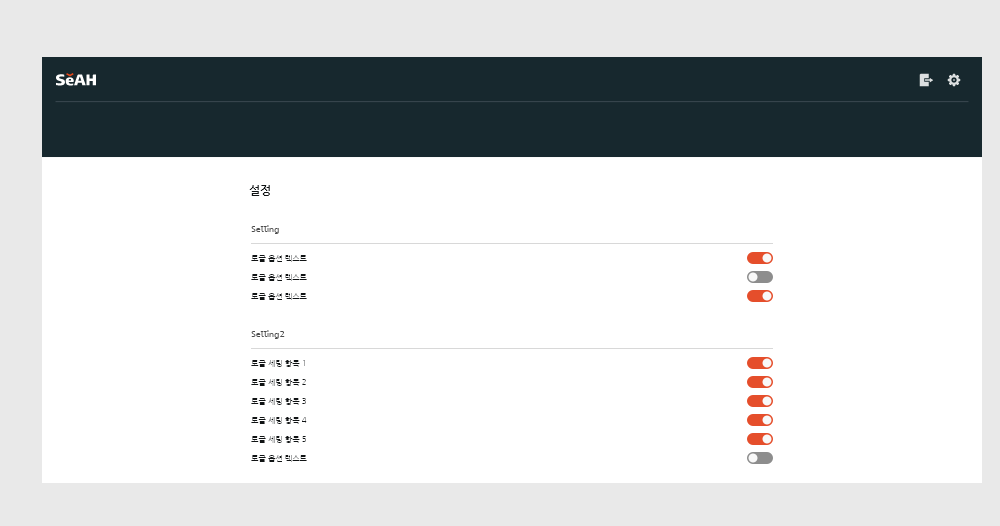
PC에서는 폼이나 게시글 작성 등의 영역 또는 검색 영역에서 아래와 같이 활용하도록 합니다.

-
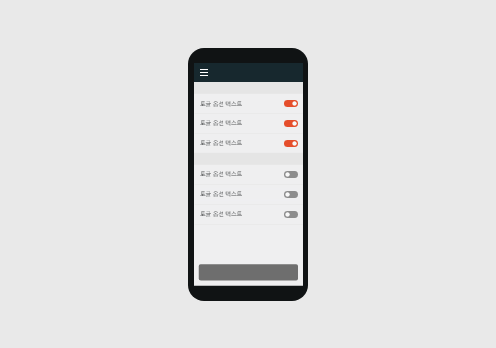
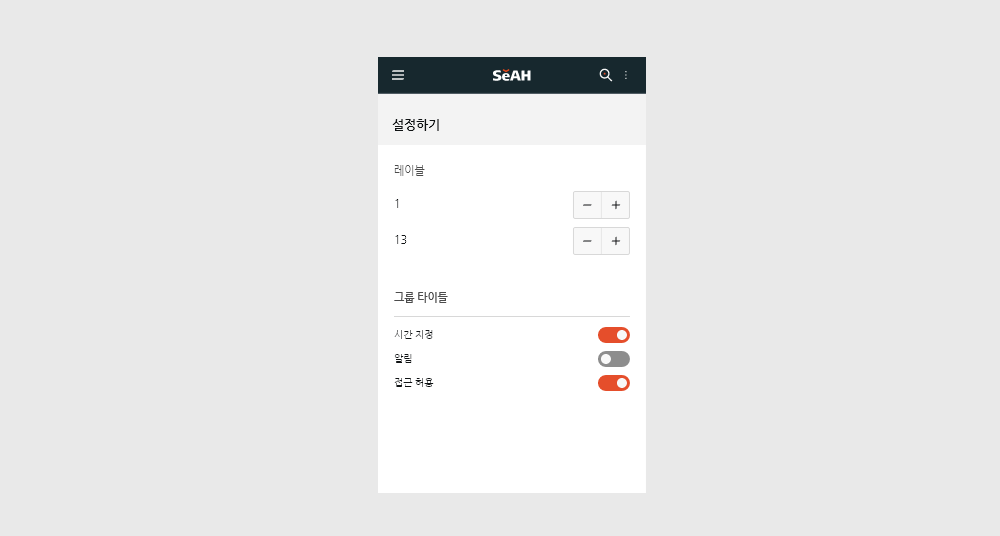
모바일에서는 큰 사이즈의 토글을 활용합니다.