텍스트 에어리어 (Text area)
1. 텍스트 에어리어(Text area)의 정의
텍스트를 여러 줄로 입력할 때 사용하는 요소입니다. 주로 긴 문장을 입력하거나 단어를 나열할 때 사용됩니다.

2. 구성 옵션
-

-
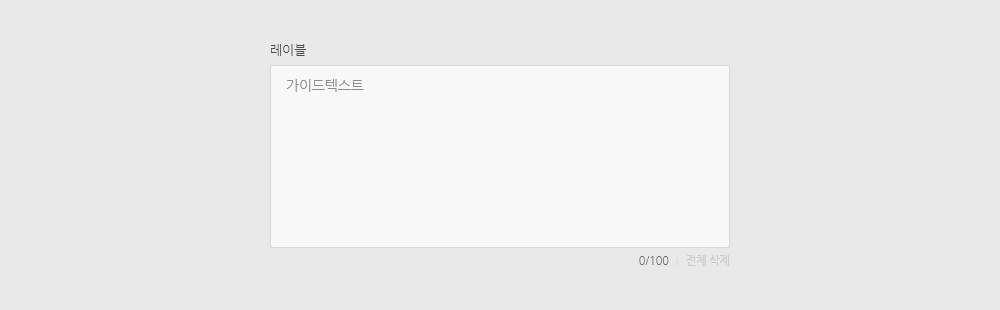
레이블
사용자에게 입력해야 할 작업을 지시하거나 입력 필드에 대한 제목으로 입력할 정보를 이해하도록 제공합니다.
-

-
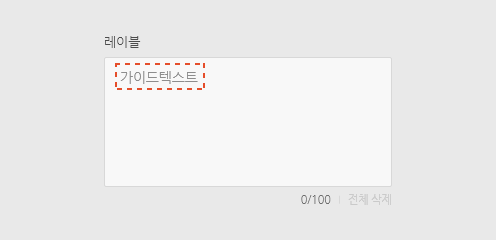
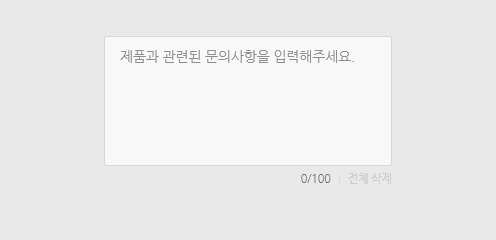
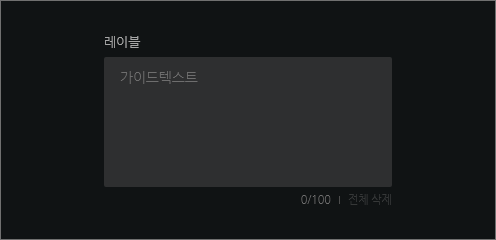
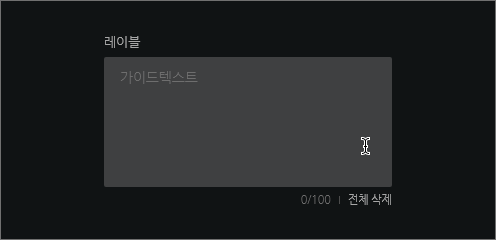
가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다.
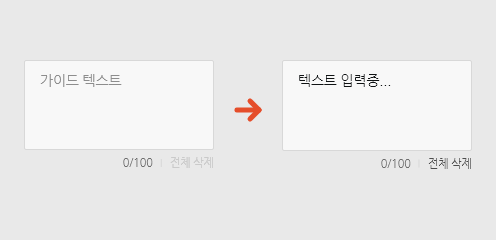
사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다.
가이드 텍스트는 입력 필드 안, 입력 필드 아래에 배치할 수 있습니다. -

-
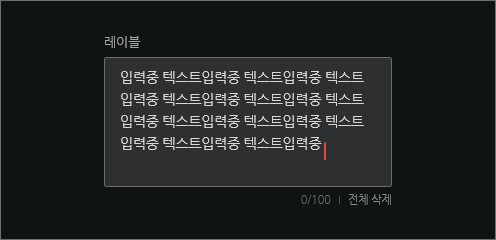
입력 필드
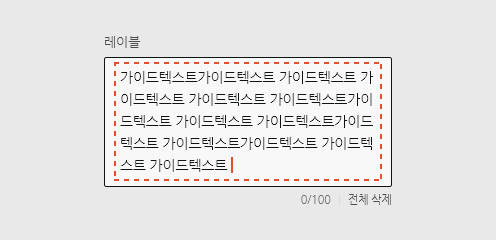
사용자가 정보를 입력하도록 입력 필드를 제공합니다.
입력한 내용은 좌측 상단부터 작성되는 형태로 나타납니다. -

-
필수 항목 표시
필수 항목에만 표시할 수 있으며, 필수적으로 입력해야 하는 항목이라는 정보를 시각적으로 제공합니다.
-

-
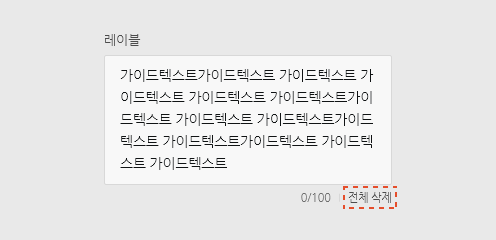
삭제 아이콘
입력 필드에 작성된 내용을 한 번에 삭제 가능하도록 제공합니다.
(필드에 문자를 입력한 경우에만 제공합니다.) -

-
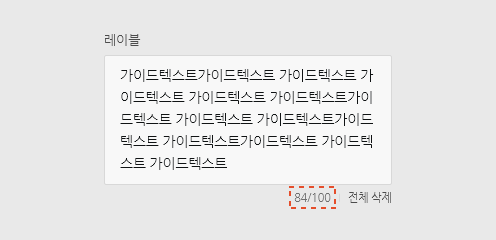
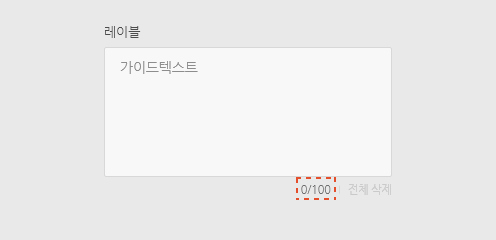
입력 문자 수 카운터
입력 필드에 작성 가능한 문자 수가 제한되어 있는 경우 문자 수 카운터(counter)를 제공합니다.
(카운터는 공백을 포함하여 제공합니다.) -

-
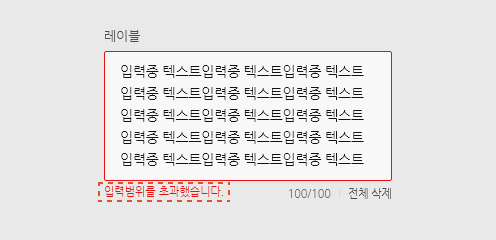
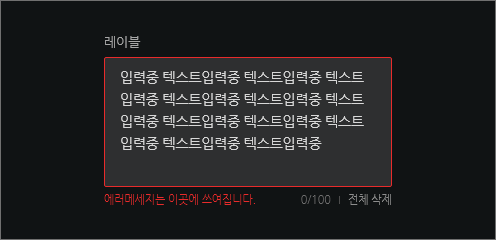
오류 안내 텍스트
오류를 인지하거나 문제를 해결하는 데 도움을 주는 문구를 제공합니다.
3. 사용 규칙
-

-
가이드 텍스트는 완전한 문장으로 작성해야 합니다.
가이드 텍스트는 사용자가 필드를 완성하는 데 도움을 주는 정보입니다.
문장형을 사용하고 대부분의 경우 마침표가 포함된 완전한 문장으로 작성해야 합니다.
예: “제품과 관련된 문의사항을 입력해주세요.” -

-
입력할 때 가이드 텍스트는 사라지도록 합니다.
내용을 입력할 때 기존에 나타났던 가이드 텍스트는 사라지도록 합니다.
입력한 내용을 모두 삭제한 경우 다시 가이드 텍스트를 제공합니다. -

-
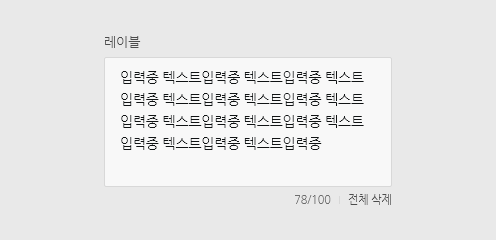
입력 가능한 문자 수가 제한된 경우 카운터를 제공합니다.
입력할 수 있는 텍스트의 개수가 한정되어 있는 경우 ‘현재 입력된 개수/최대 입력 가능 개수’를 카운터하여 제공합니다.
-

-
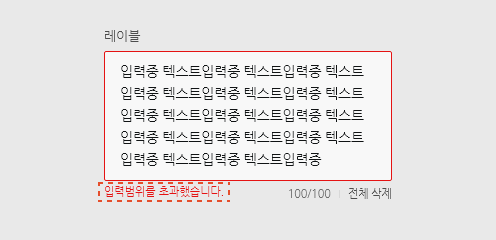
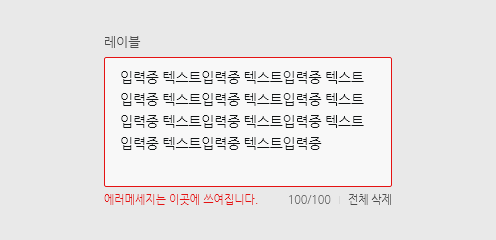
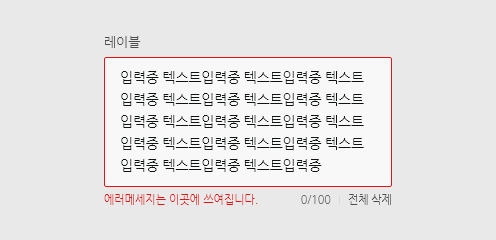
오류는 명확하게 인지되어야 합니다.
입력값에 오류가 있는 경우 사용자가 오류임을 알 수 있도록 텍스트 에어리어와, 오류 안내 텍스트는 다른 것과 명확하게 구분되어 표시되어야 합니다.
입력이 초과된 경우에는 카운터도 구분되는 것이 좋습니다.
4. 상황에 따른 상태
-
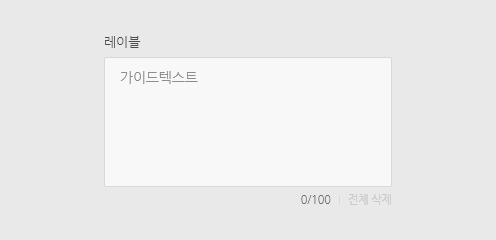
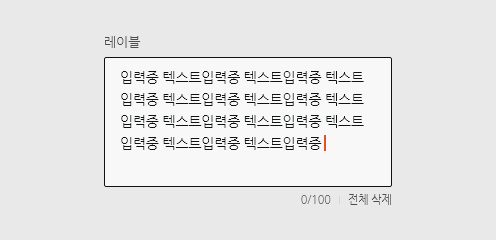
Normal

-
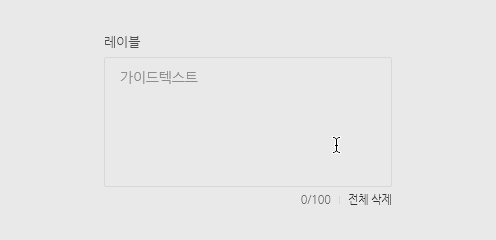
Hover

-
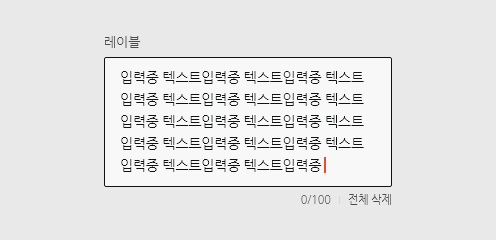
Active

-
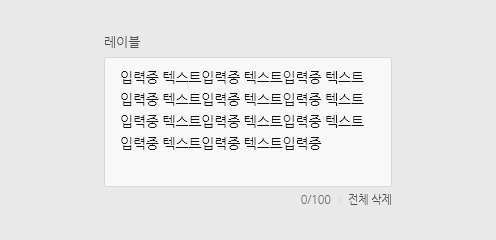
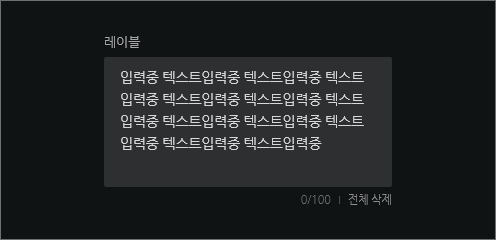
Complete

-
Error

-
Disabled

5. 배치
텍스트 에어리어는 여러 줄의 정보 입력이 필요한 모든 곳에서 사용할 수 있으며, 그리드 영역에 맞춰 배치할 수 있습니다.
콘텐츠 영역에서 사용하는 경우 해당 영역에 상/하/좌/우 여백을 일정하게 하여 크기를 조절하여 배치합니다.


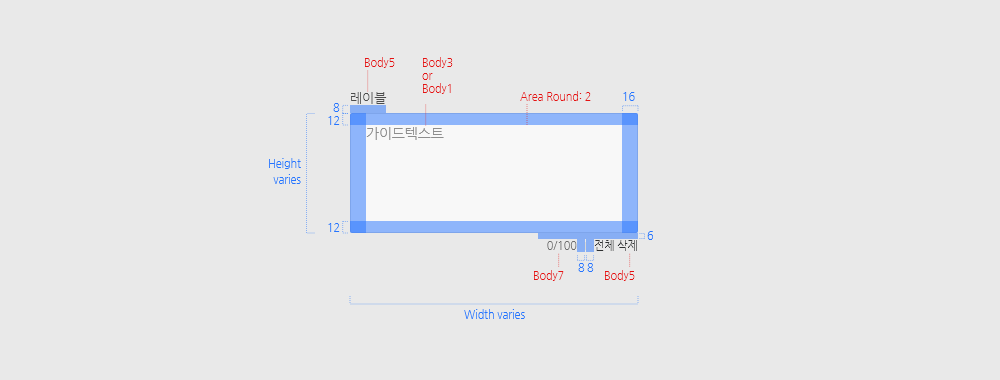
스타일
크기
텍스트 영역의 크기는 그리드 규칙 중 컬럼 변화에 따라 크기 조절이 가능합니다. 간격과 크기는 아래 규칙을 참고합니다.

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black08
Container: Black01
Line: Black03
Text: Black06
Text Counter: Black04
Divider: Black03
Delete Button: Black04 -

Hover
Label: Black08
Container: Black02
Line: Black03
Text: Black06
Text Counter: Black07
Divider: Black03
Delete Button: Black09 -

Active
Label: Black08
Container: Black01
Line: Black10
Text: Black10
Text Counter: Black07
Divider: Black03
Delete Button: Black08 -

Complete
Label: Black08
Container: Black01
Line: Black03
Text: Black10
Text Counter: Black07
Divider: Black03
Delete Button: Black08 -

Error
Label: Black08
Container: Black01
Line: Status Red
Text: Black10
Text Counter: Black07
Error Message: Status Red
Divider: Black03
Delete Button: Black08 -

Disabled
Label: Black04
Container: Black04 (Opacity 30%)
Text: Black04
Text Counter: Black04
Divider: Black04
Delete Button: Black04
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

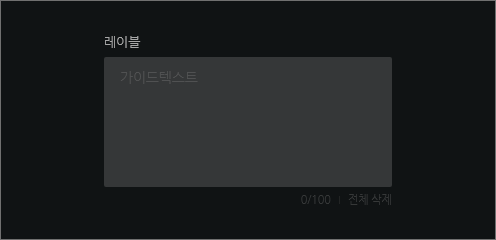
Normal
Label: Black05
Container: Black08 (Opacity 50%)
Text: Black07
Text Counter: Black07
Divider: Black08
Delete Button: Black06 (Opacity 30%) -

Hover
Label: Black05
Container: Black07 (Opacity 50%)
Text: Black07
Text Counter: Black07
Divider: Black08
Delete Button: Black05 -

Active
Label: Black05
Container: Black08 (Opacity 50%)
Line: Black07
Text: Black03
Text Counter: Black07
Divider: Black08
Delete Button: Black06 -

Complete
Label: Black05
Container: Black08 (Opacity 50%)
Text: Black03
Text Counter: Black07
Divider: Black08
Delete Button: Black06 -

Error
Label: Black05
Container: Black08 (Opacity 50%)
Line: Status Red
Text: Black03
Text Counter: Black07
Error Message: Status Red
Divider: Black08
Delete Button: Black06 -

Disabled
Label: Black05
Container: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%)
Divider: Black08
Delete Button: Black06 (Opacity 30%)
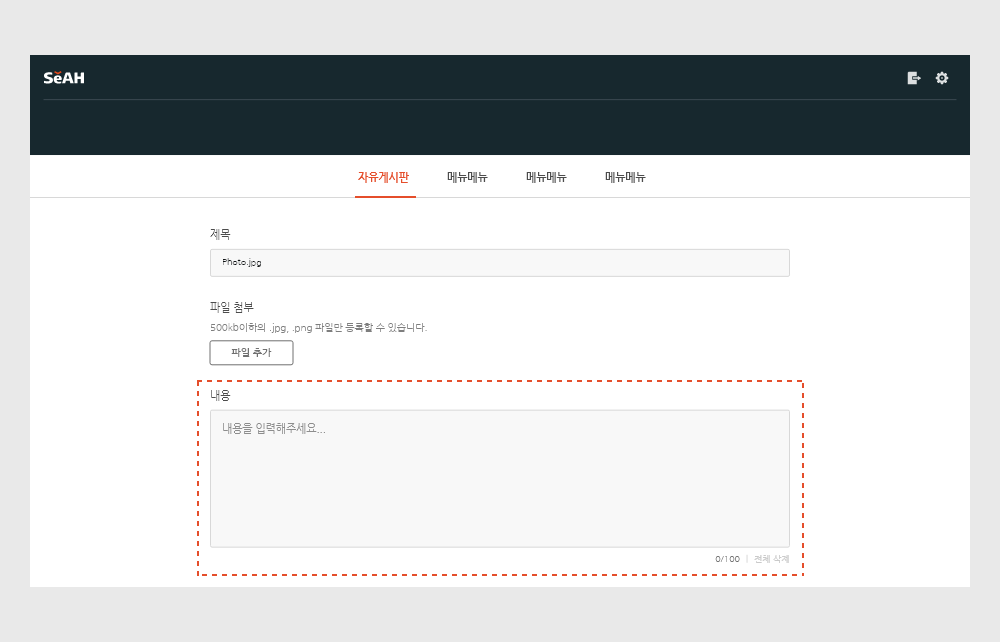
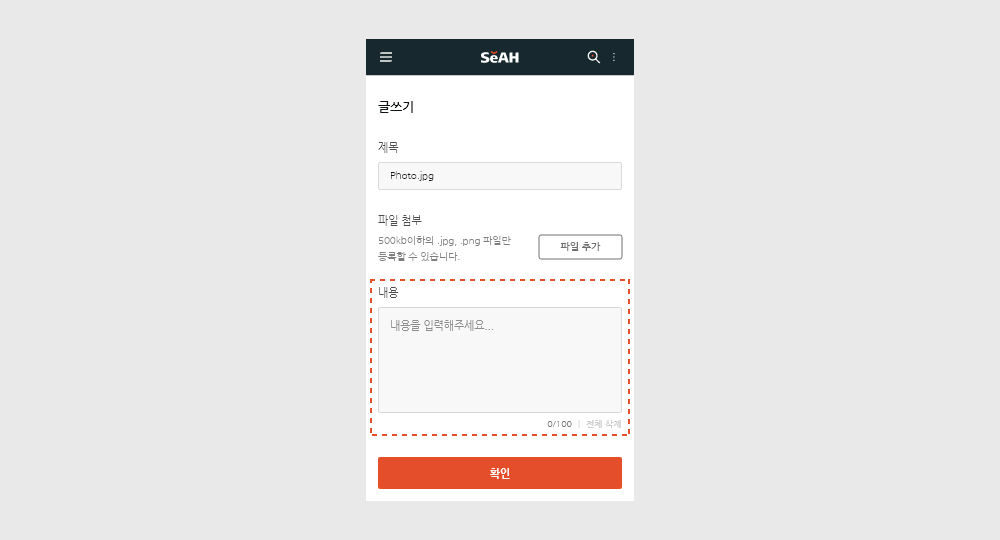
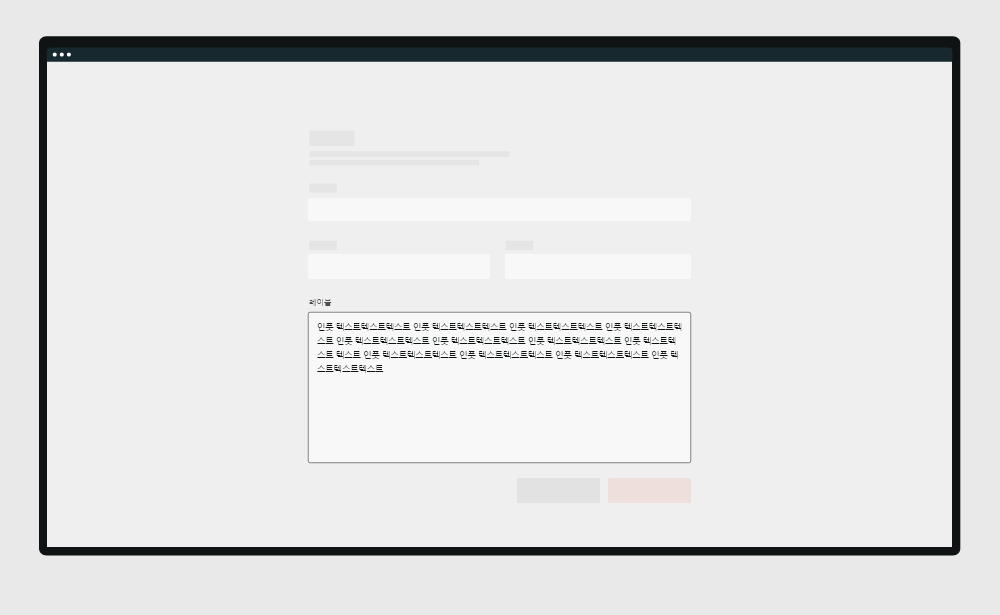
사용 예시
PC에서는 폼이나 게시글 작성 등 입력하는 곳 또는 검색 영역에서 아래와 같이 활용하도록 합니다.

-
모바일에서는 가로 전체 영역을 활용하도록 합니다.
