태그(Tag)
1. 태그(Tag)의 정의
태그는 키워드를 통해 항목을 분류하여 사용할 수 있는 요소입니다.
여러 개 또는 단일 태그를 사용하여
사용자가 콘텐츠를 분류할 수 있습니다.

2. 유형
-
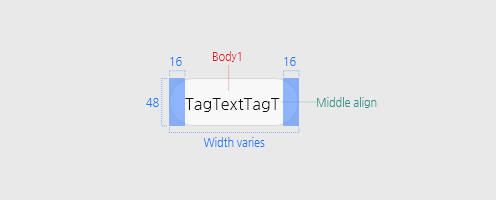
텍스트 태그

-
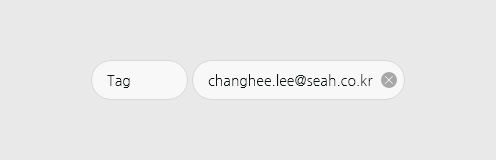
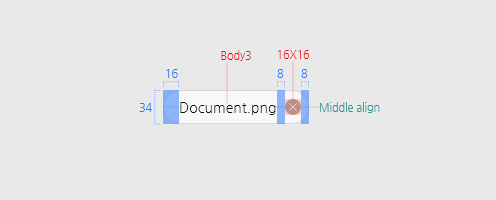
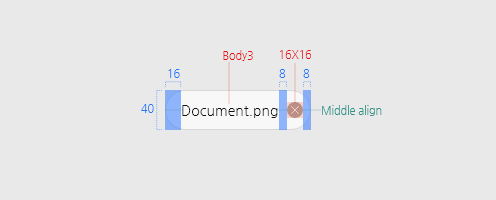
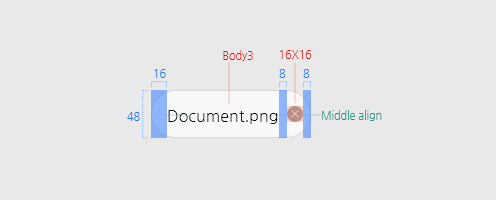
삭제 가능 태그

-
아이콘과 텍스트 태그

-
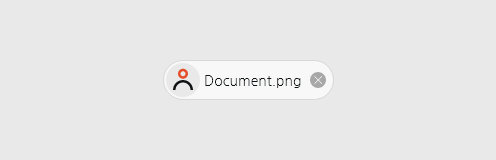
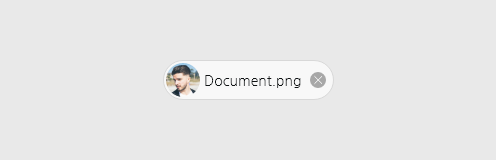
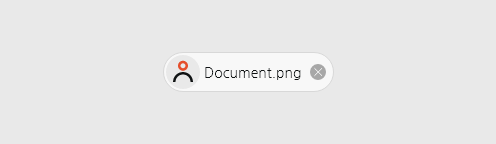
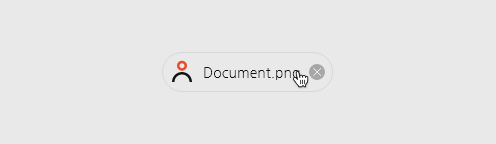
이미지와 텍스트 태그

-
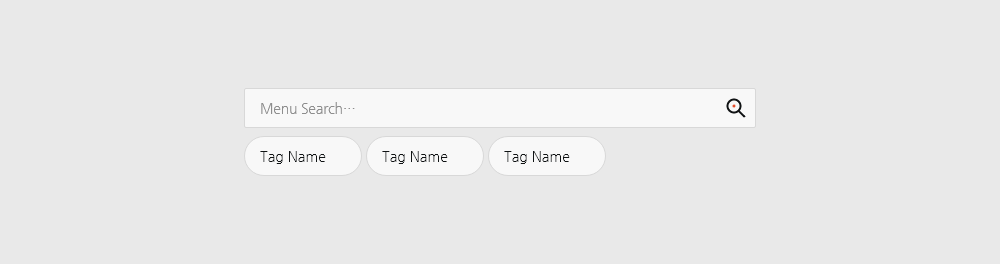
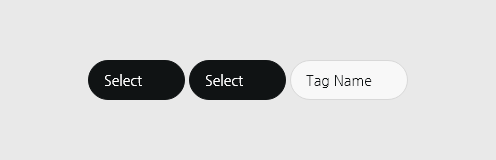
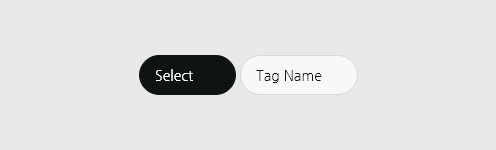
필터 태그

3. 구성 옵션
-

-
컨테이너
일반 텍스트와 구분될 수 있도록 태그를 감싸주는 역할을 합니다.
-

-
텍스트
검색어, 필터, 키워드, 사람을 나타낼 수 있습니다.
삭제 기능을 지원하지 않는 경우 레이블을 가운데 정렬로 제공하며, 삭제 기능을 지원하는 경우 레이블을 좌측으로 정렬하는 것이 좋습니다. -

-
삭제 버튼(선택 사항)
삭제 버튼 선택 시 해당되는 태그를 삭제합니다.
여러 개의 태그가 있는 경우 다음에 있는 태그가 앞으로 당겨집니다. -

-
이미지 및 아이콘(선택 사항)
필요에 따라 프로필 이미지 및 아이콘을 사용할 수 있습니다.
-

-
선택된 태그 컨테이너
주로 설정이나 필터에서 여러 개의 태그 항목을 선택해야 하는 경우 적용합니다.
선택된 태그는 선택되지 않은 태그와 명확하게 구분되어야 합니다.
4. 사용 규칙
-

-
짧은 텍스트 사용을 권장합니다.
사용자가 쉽게 인지할 수 있도록 짧은 문구 사용을 권장합니다.
단, 상황에 따라 길게 사용할 수도 있습니다.
텍스트의 길이에 따라 컨테이너는 동적으로 구성합니다. -

-
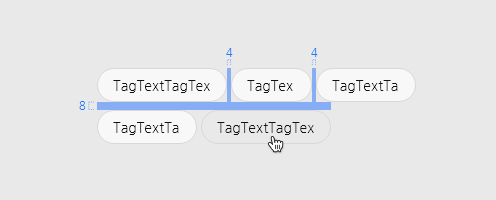
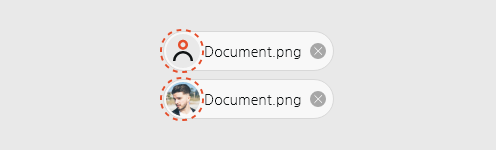
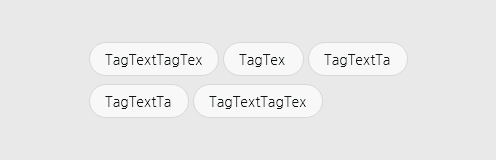
개수가 많은 경우 줄을 바꿔 표시합니다.
태그 개수가 많아 영역의 공간이 부족한 경우 두 번째 줄로 줄 바뀌어 제공될 수 있습니다.
5. 상황에 따른 상태
-
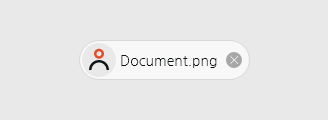
Normal

-
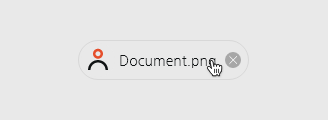
Hover

-
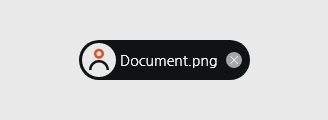
Selected

-
Disabled

6. 배치
태그가 필요한 모든 곳에서 사용 가능합니다.
예를 들면, 여러 사용자를 선택하여 메시지를 보내거나, 필터
기능에서 여러 개의 태그를 선택해야 하거나, 콘텐츠에 해당하는 태그를 보여주거나, 검색과 관련된 정보를 표시할 때 사용할
수 있습니다.

스타일
크기
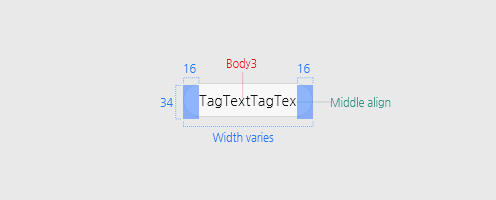
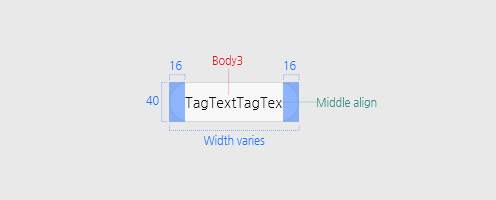
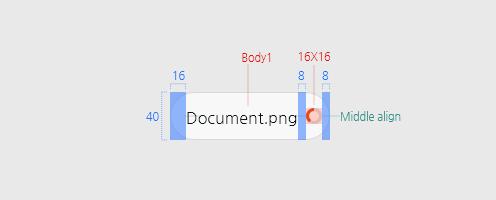
태그는 3가지 크기로 구분되며, 간격과 크기는 아래 규칙을 참고합니다.
기본형
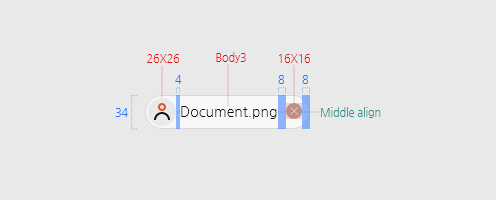
Height: 34px(라운드: 17)

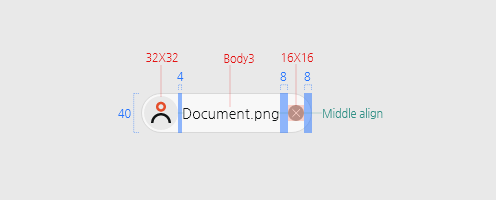
Height: 40px(라운드: 20)

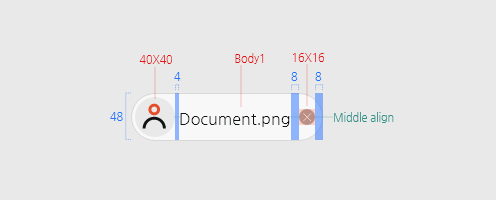
Height: 48px(라운드: 24)

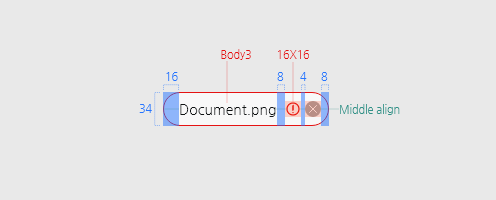
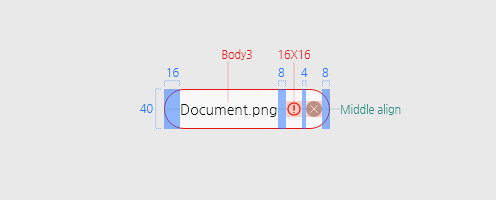
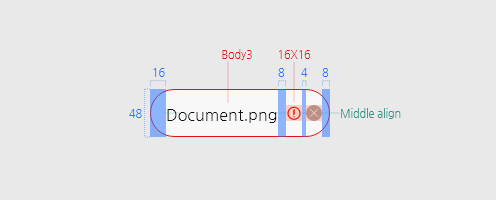
삭제가 있는 경우
Height: 34px(라운드: 17)

Height: 40px(라운드: 20)

Height: 48px(라운드: 24)

아이콘이 있는 경우
Height: 34px(라운드: 17)

Height: 40px(라운드: 20)

Height: 48px(라운드: 24)

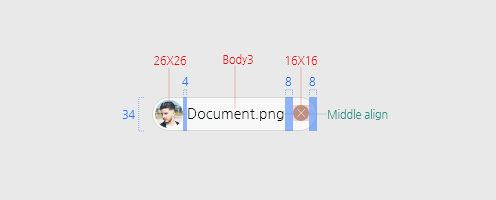
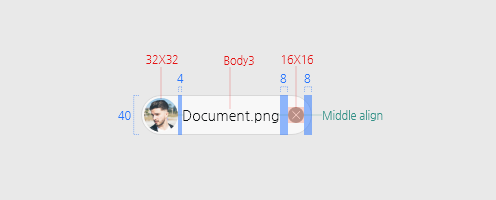
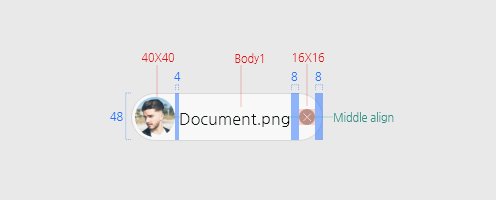
사진이 있는 경우
Height: 34px(라운드: 17)

Height: 40px(라운드: 20)

Height: 48px(라운드: 24)

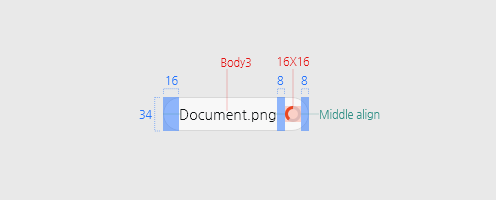
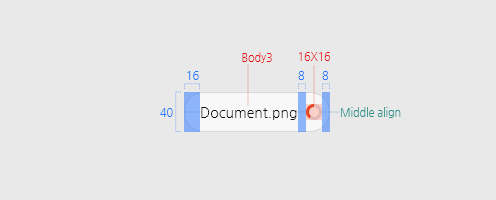
로딩중
Height: 34px(라운드: 17)

Height: 40px(라운드: 20)

Height: 48px(라운드: 20)

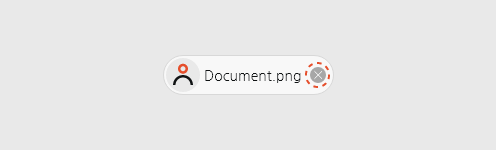
에러
Height: 34px(라운드: 17)

Height: 40px(라운드: 20)

Height: 48px(라운드: 20)

2개 이상일 때
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black03
Text: Black10
Icon Background: Black02
X Button Icon: Black05/Black01 -

Hover
Container: Black02 (Opacity 50%)
Line: Black03
Text: Black10
Icon Background: Black02
X Button Icon: Black05/Black01 -

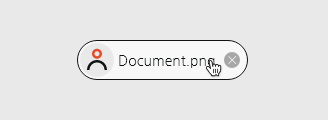
Active
Container: Black01
Line: Black10
Text: Black10
Icon Background: Black02
X Button Icon: Black05/Black01 -

Select
Container: Black10
Text: Black01
Icon Background: Black02
X Button Icon: Black05/Black01 -

Disabled
Container: Black04 (Opacity 30%)
Text: Black04
Icon Background: Black02
X Button Icon: Black04/Black01 -

Loading
Container: Black01
Line: Black03
Text: Black10 -

Error
Container: Black01
Line: Status Red
Text: Black10
Error Icon: Status Red
X Icon: Black05/Black01
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black08 (Opacity 50%)
Line: Black08
Text: Black03
Icon Background: Black09
X Button Icon: Black08/Black01 -

Hover
Container: Black07 (Opacity 50%)
Line: Black07 (Opacity 50%)
Text: Black03
Icon Background: Black09
X Button Icon Hover: Black08/Black01 -

Active
Container: Black07
Line: Black07
Text: Black03
Icon Background: Black09
X Button Icon: Black08/Black01 -

Select
Container: Black02
Text: Black10
Icon Background: Black09
X Button Icon: Black08/Black01 -

X Button Icon: Hover
Container: Black08 (Opacity 50%)
Line: Black08
Text: Black03
Icon Background: Black09
X Button Icon: Black07/Black01 -

X Button Icon: Active
Container: Black08 (Opacity 50%)
Line: Black08
Text: Black03
Icon Background: Black09
X Button Icon: Black06 / Black01 -

Disabled
Container: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%)
Icon Background: Black06 (Opacity 30%)
X Button Icon: Black06 (Opacity 30%) -

Loading
Container: Black08 (Opacity 50%)
Line: Black07 (Opacity 50%)
Text: Black03 -

Error
Container: Black08 (Opacity 50%)
Line: Status_Red
Text: Black03
Error Icon: Status Red
X Icon: Black08/Black01
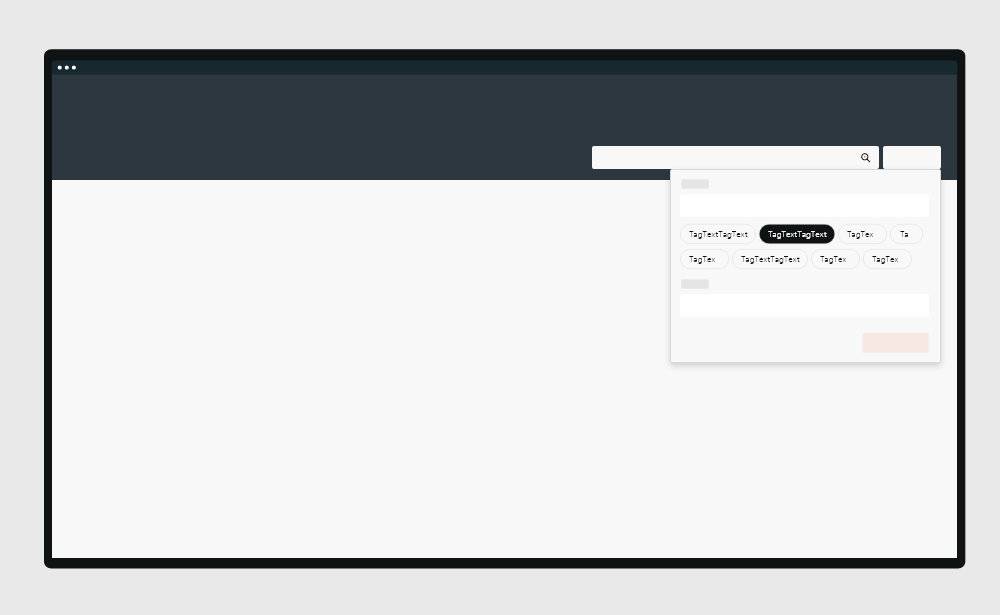
사용 예시
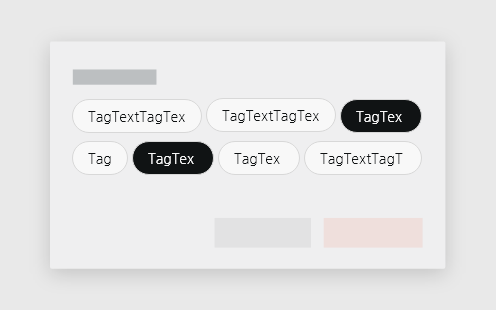
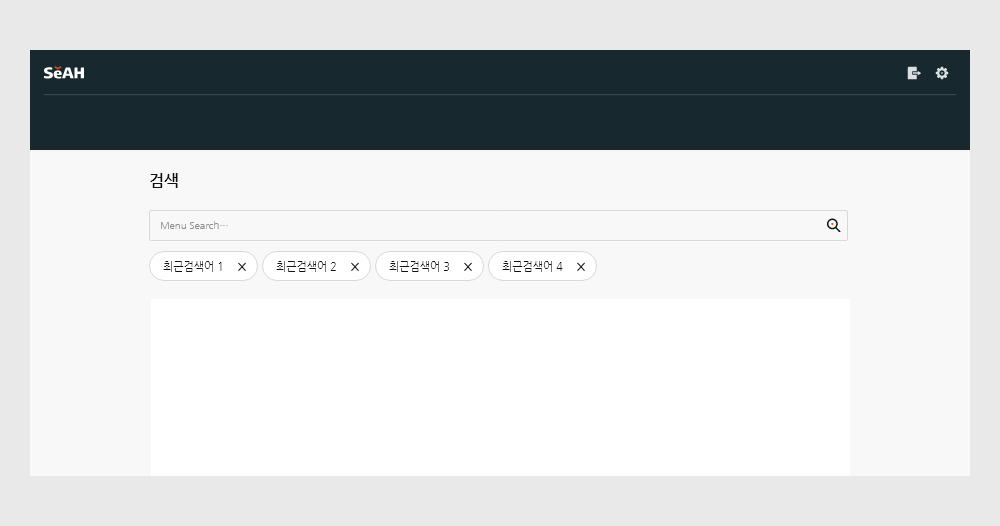
PC에서는 상세검색 영역 등에서 아래와 같이 활용하도록 합니다.

-
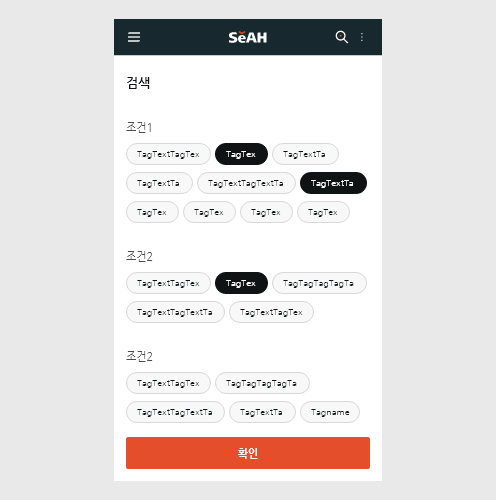
모바일에서는 주로 48사이즈를 활용하도록 합니다.

-
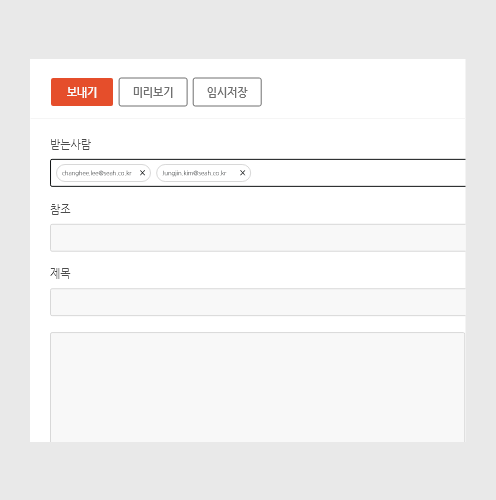
팝업창에서는 아래와 같이 활용하도록 합니다.