탭(Tab)
1. 탭(Tab)의 정의
많은 콘텐츠의 내용을 한 화면에서 항목 별로 구분하여 보여주거나, 해당 화면의 하위 메뉴가 있는 경우 사용하는 요소입니다.

2. 구성 옵션
-

-
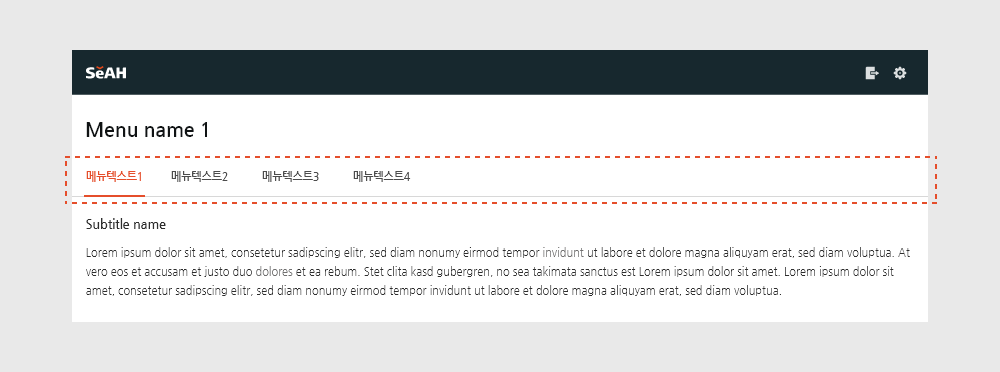
컨테이너
메뉴명이나 항목의 레이블을 감싸주는 역할을 합니다.
-

-
레이블
각 탭 레이블은 그 안에 포함된 내용을 사용자가 인지할 수 있도록 간결하고 명확하게 제공해야 합니다.
3. 사용 규칙
-

-
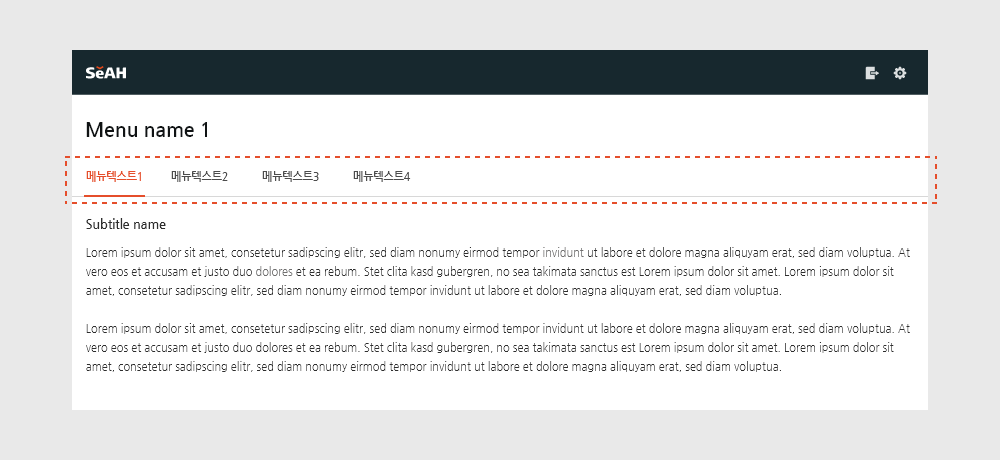
탭은 가능한 한 줄로 제공하는 것을 권장합니다.
탭은 가능한 한 줄로 제공하는 것을 권장합니다.
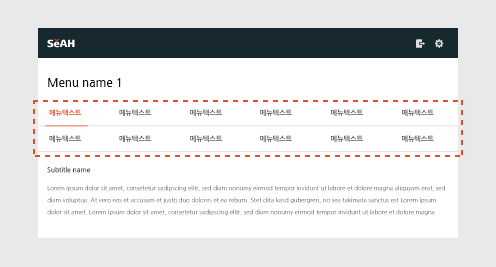
다만, 하위분류 항목이 많은 경우에는 여러 줄로 표시할 수 있으며 이러한 경우 각 항목의 컨테이너 크기를 동일하게 제공하는 것이 좋습니다. -

-
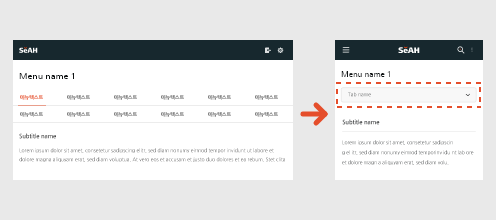
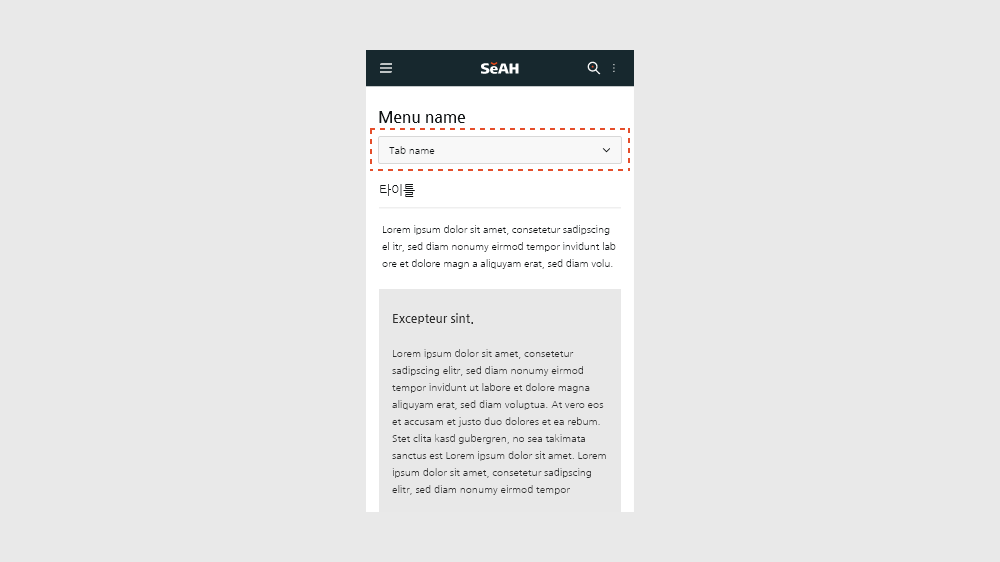
탭은 공간이 부족할 경우 드롭다운 형태로 대체할 수 있습니다.(반응형)
브라우저 공간이 줄어드는 경우 드롭다운 형태로 변경되어 제공될 수 있습니다.
-

-
탭 안의 탭은 사용하지 않는 것을 권장합니다.
탭이 하나인 경우에는 사용하지 않으며, 탭 안의 탭은 사용하지 않는 것을 권장합니다.
어쩔 수 없이 사용해야 하는 경우 탭의 형태를 다르게 제공해야 하며 가능한 탭 안의 항목 구분은 텍스트로만 표기하는 것을 권장합니다.
4. 상황에 따른 상태
-
Normal

-
Hover

-
Selected

-
Disabled

5. 배치
탭 선택으로 전환되는 콘텐츠 영역의 상단에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
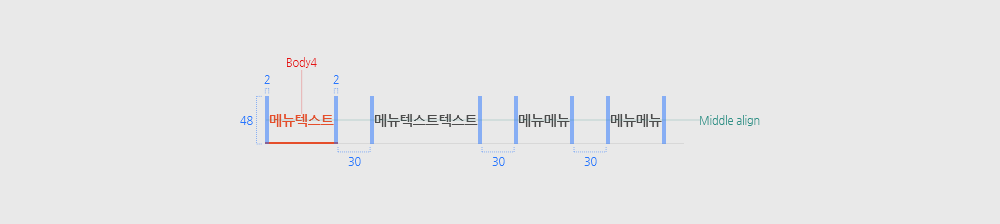
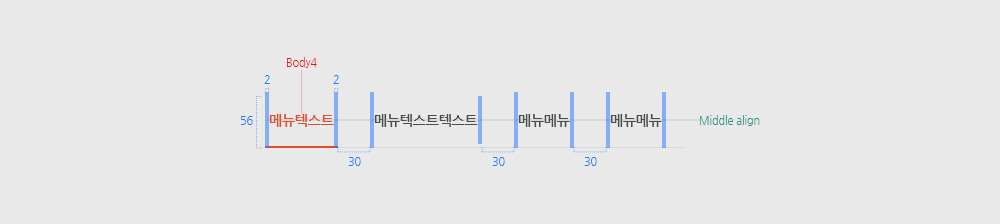
크기
탭은 2가지 크기로 구분되며, 간격과 크기는 아래 규칙을 참고합니다.
Height: 48px

Height: 56px

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Selected
Label: Primary Orange06
Line: Primary Orange06 -

Normal
Label: Black08
Line: Black03 -

Hover
Label: Black10
Line: Black03 -

Disabled
Label: Black04
Line: Black03
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Selected
Label: Black03
Line: Primary Orange06 -

Normal
Label: Black05
Line: Black08 -

Hover
Label: Black04
Line: Black08 -

Disabled
Label: Black06 (Opacity 30%)
Line: Black08
사용 예시
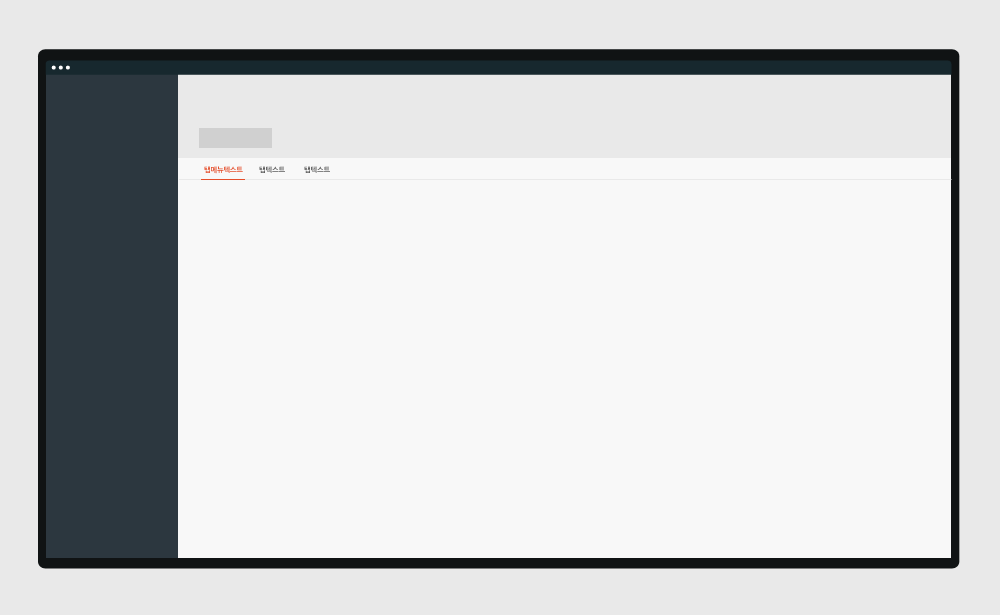
PC에서는 왼쪽 상단에 배치하여 아래와 같이 사용하도록 합니다.

-
모바일에서는 아래와 같이 사용하도록 합니다.