스텝(Step)
1. 스텝(Step)의 정의
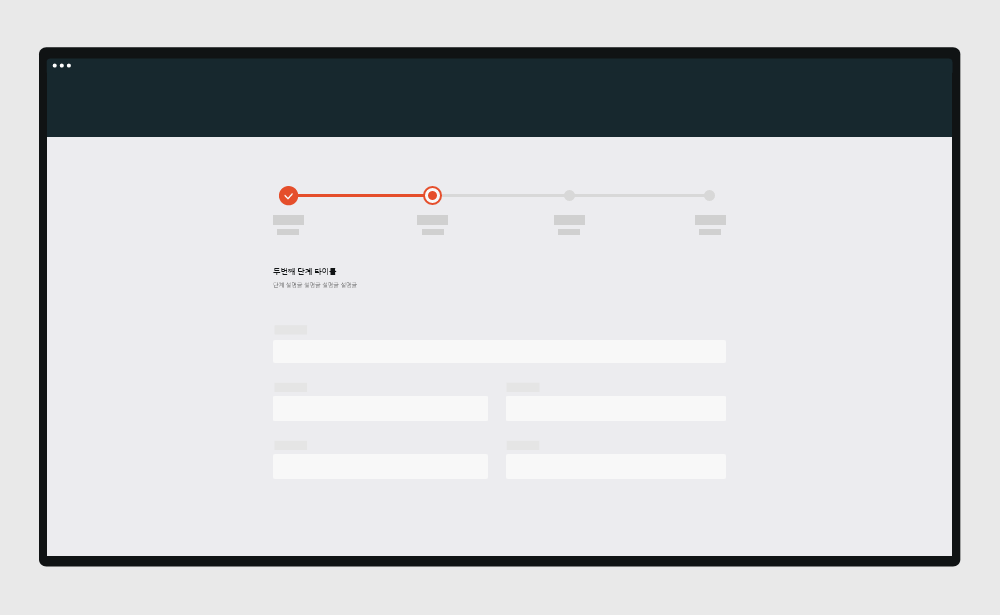
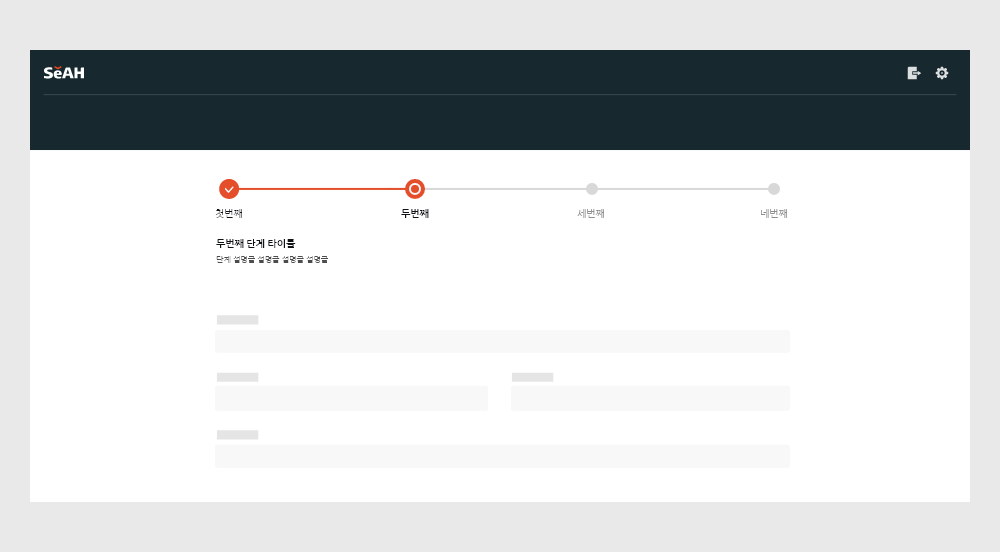
스텝은 지정된 프로세스의 완료를 안내하며, 사용자에게 단계별 진행 상황을 시각적으로 표현합니다.
회원 가입과
같은 단계별로 절차가 필요한 경우 사용합니다.

2. 구성 옵션
-

-
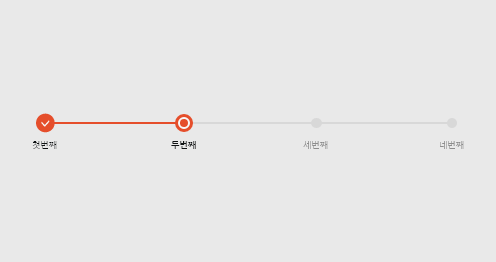
진행률 표시
진행 상태를 시각적으로 제공합니다.
좌측에서 우측으로 채워지는 형태로 표시하며, 진행 상태에 대해 명확하게 제공합니다. -

-
레이블
단계별로 수행해야 할 작업에 대한 레이블을 제공합니다.
단, 레이블은 간결하고 명확하게 최대한 짧은 단어로 제공하는 것이 좋습니다.
(예: 약관동의-> 정보입력-> 정보인증-> 완료) -

-
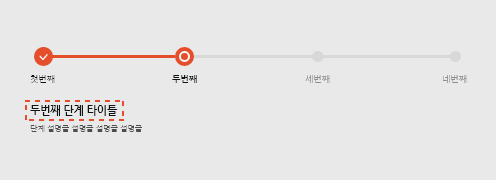
각 단계의 상세 타이틀
단계별로 수행해야 할 작업에 대한 타이틀을 제공하여 사용자가 해당 단계를 명확하게 인지할 수 있도록 합니다.
-

-
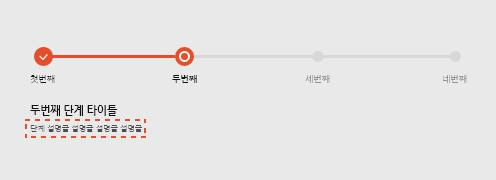
추가 설명(선택 사항)
단계별로 수행해야 할 작업에 대한 추가적인 설명이 필요한 경우 제공합니다.
(예: 오류 시 오류 사항에 대한 안내) -

-
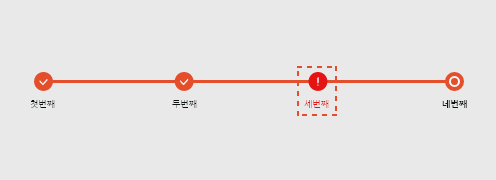
유효성 검사 아이콘
유효성 검사 아이콘은 사용자가 특정 단계에 제출해야 될 서식의 일부가 누락되었거나 오류가 발생한 경우 표시할 수 있습니다.
3. 사용 규칙
-

-
현재 단계를 명확하게 표시해야 합니다.
수행하고 있는 단계를 명확하게 표시하고, 이동 방향을 표시해야 합니다.
또한, 사용자가 이전 단계로 돌아가 데이터 제출을 검토할 수 있도록 제공해야 합니다. -

-
사용자가 각 단계의 상태를 확인할 수 있도록 정보를 제공해야 합니다.
각 단계의 완료, 오류에 대한 상태 확인이 가능하도록 합니다.
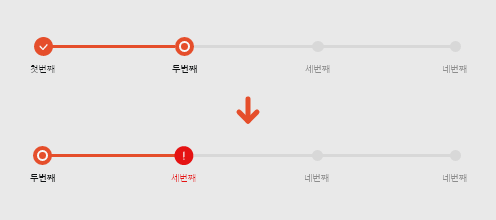
만약 사용자가 작업을 완료하지 않고 다음 단계로 진입하려는 경우 팝업을 통해 작업을 완료하도록 유도할 수 있습니다. -

-
이전 단계로 이동 시 작성 중인 내용이 저장되어야 합니다.
작성 도중 이전 단계로 이동 시 작성 중인 내용은 저장되며, 다시 다음 단계로 이동한 경우 작성한 내용이 유지되어 제공되어야 합니다.
4. 상황에 따른 상태
-
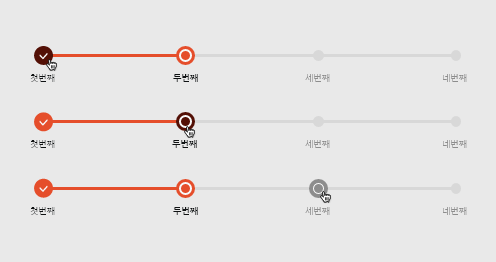
Normal

-
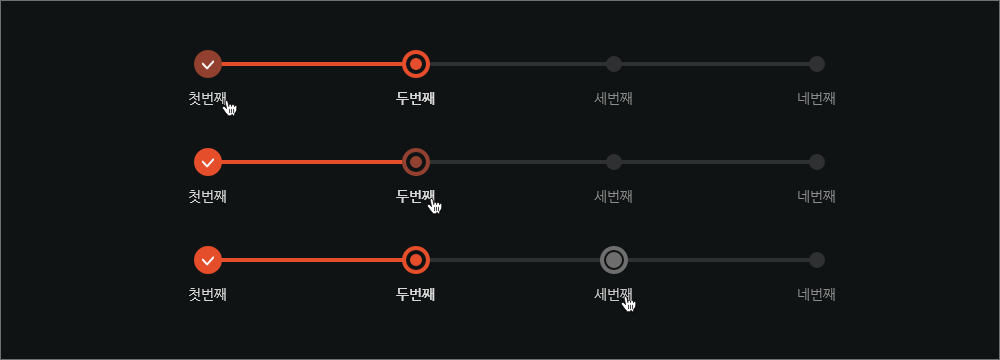
Hover

-
Active

-
Disabled

-
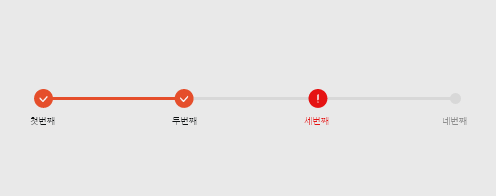
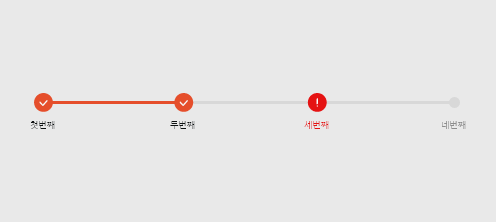
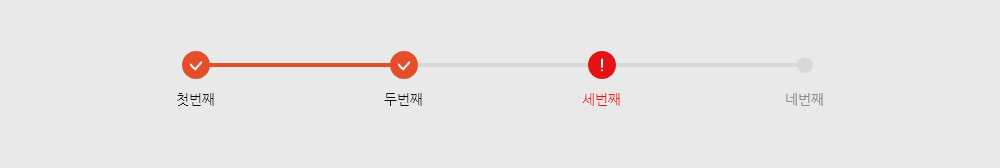
Error

5. 배치
관련 항목 근처에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.
기본적으로 상단에 배치합니다.


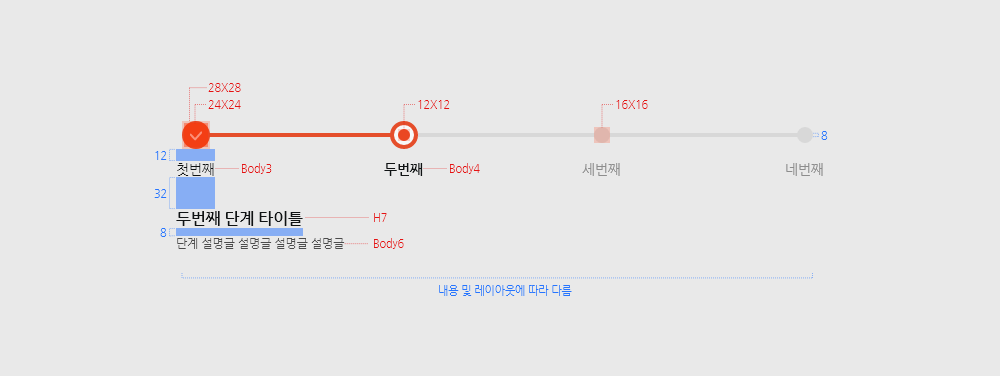
스타일
크기
스텝의 간격과 크기는 아래 규칙을 참고합니다.

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Step-Complete Label: Black10Step-Standby Label: Black06
Step-Complete: Primary Orange06/Black01
Step-Ongoing: Primary Orange06/Black01
Step-Standby: Black03
Complete Line: Primary Orange06
Line: Black03
Title: Black10
Subtitle: Black08

Hover
Step-Complete Label: Black10Step-Standby Label: Black06
Step-Complete: Primary Orange08/Black01
Step-Ongoing: Primary Orange08/Black01
Step-Standby: Black05
Complete Line: Primary Orange06
Line: Primary Orange06
Background Line: Black03

Active
Step-Complete Label: Black10Step-Standby Label: Black06
Step-Complete: Primary Orange09/Black01
Step-Ongoing: Primary Orange09/Black01
Step-Standby: Black06
Complete Line: Primary Orange06
Line: Black03

Disabled
Label: Black04Optional Text: Black04
Step: Black04 (Opacity 30%)
Line: Black04 (Opacity 30%)
Title: Black04
Subtitle: Black04

Error
Step-Complete Label: Black10Step-Standby Label: Black06
Optional Text: Black06
Step-Complete: Primary Orange09/Black01
Step-Error: Status Red/Black01
Step-Standby: Black06
Complete Line: Primary Orange06
Line: Black03
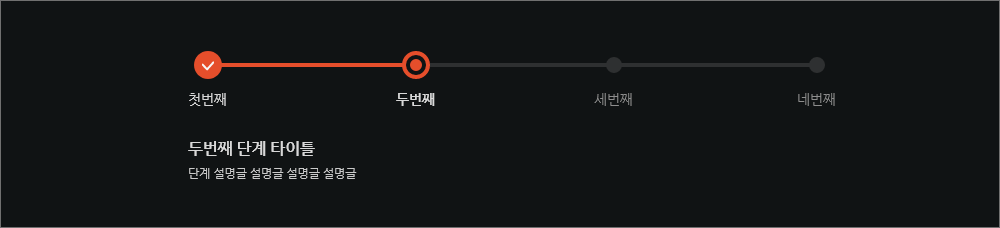
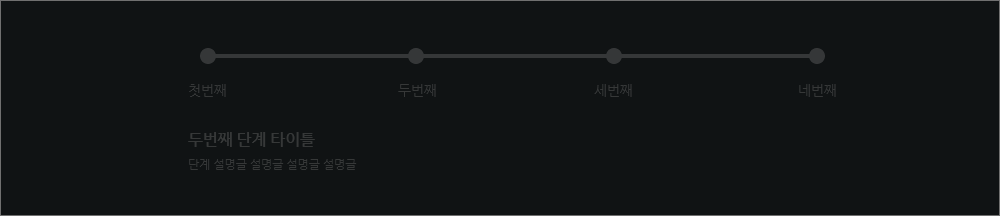
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Step-Complete Label: Black03Step-Standby Label: Black06
Step-Complete: Primary Orange06/Black01
Step-Ongoing: Primary Orange06
Step-Standby: Black09
Complete Line: Primary Orange06
Line: Black09
Title: Black03
Subtitle: Black04

Hover
Step-Complete Label: Black03Step-Standby Label: Black06
Step-Complete: Primary Orange08/Black01
Step-Ongoing: Primary Orange08
Step-Standby: Black07
Complete Line: Primary Orange06
Line: Black09
Title: Black03
Subtitle: Black04

Active
Step-Complete Label: Black13Step-Standby Label: Black06
Step-Complete: Primary Orange09/Black01
Step-Ongoing: Primary Orange09
Step-Standby: Black06
Complete Line: Primary Orange06
Line: Black09

Disabled
Label: Black06 (Opacity 30%)Step: Black06 (Opacity 30%)
Line: Black06 (Opacity 30%)
Title: Black06 (Opacity 30%)
Subtitle: Black06 (Opacity 30%)

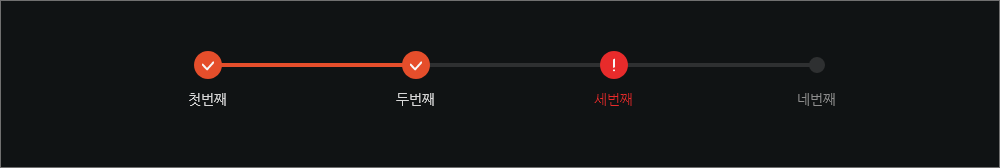
Error
Label: Black03Optional Text: Black06
Step-Complete: Primary Orange06/Black01
Step-Error: Status Red/Black01
Step-Standby: Black06
Complete Line: Primary Orange06
Line: Black09
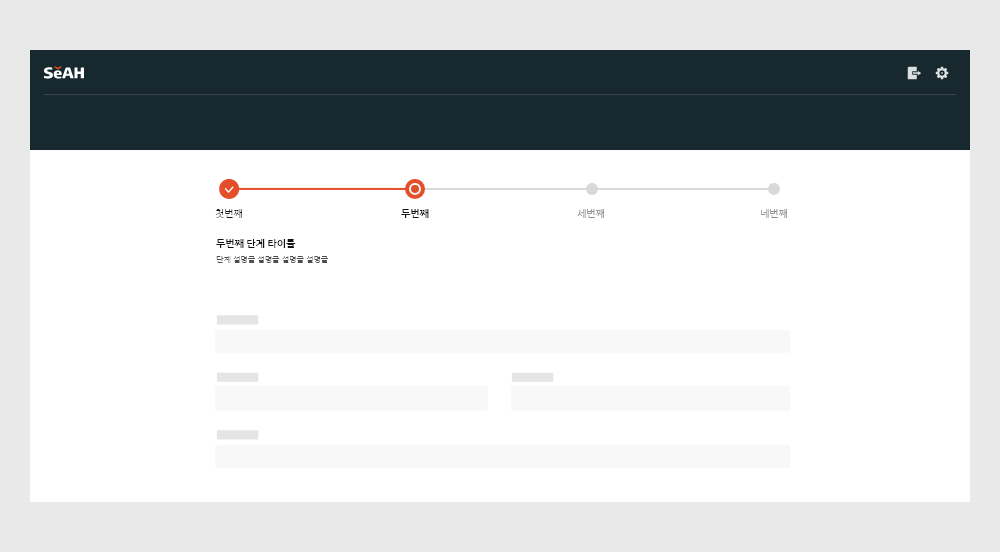
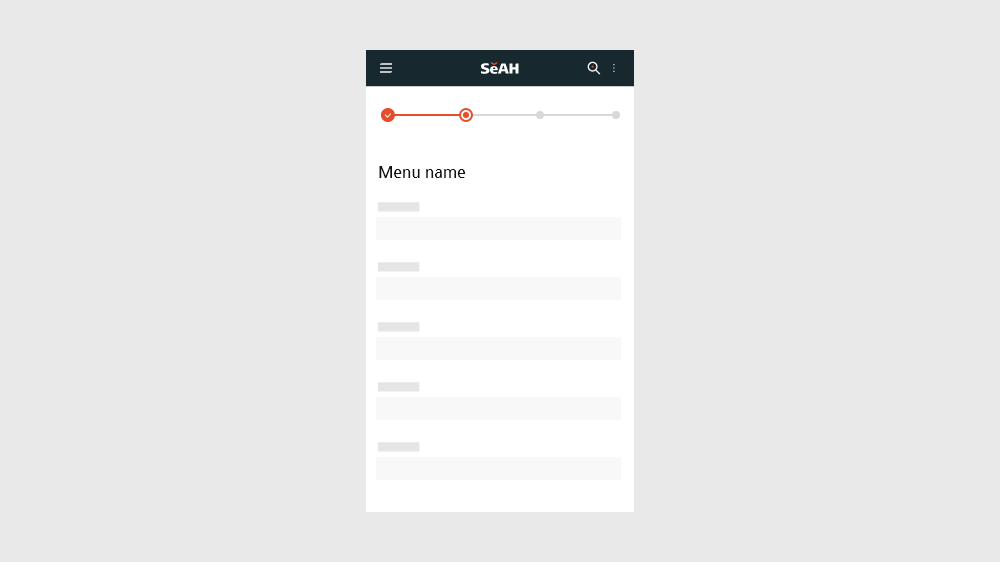
사용 예시
PC에서는 회원가입 등 단계가 필요한 과정에서 가로 형태를 주로 아래와 같이 사용하도록 합니다.