스테퍼(Stepper)
1. 스테퍼(Stepper)의 정의
스테퍼는 아이콘 선택으로 입력값을 조절하는 요소입니다.
일반적으로 숫자를 입력하거나 특정 수치를 단계별로
증가 또는 감소시킬 때 사용합니다.

2. 유형
-
좌,우 버튼 스테퍼

-
입력 필드 스테퍼

-
버튼 스테퍼

3. 구성 옵션
-

-
레이블
사용자에게 입력해야 할 작업을 지시하거나 입력 필드에 대한 제목으로 입력할 정보를 이해하도록 제공합니다.
레이블은 좌측 또는 상단에 적용할 수 있습니다. -

-
입력 필드
사용자가 입력 필드에 직접 숫자를 입력할 수 있으며, 아이콘 선택으로 입력된 값도 반영되도록 제공합니다.
-

-
아이콘
입력값을 감소시키는 아이콘(-) 과 입력값을 증가시키는 아이콘(+)을 제공합니다.
-

-
오류 안내 텍스트
오류를 인지하거나 문제를 해결하는 데 도움을 주는 문구를 제공합니다.
4. 사용 규칙
-

-
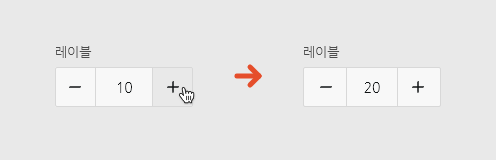
변경되는 숫자 단위는 상황에 따라 적용 가능합니다.
변경되는 숫자 단위는 상황에 따라 적용 가능합니다.
(예: 10의 배수: 10-20-30…) -

-
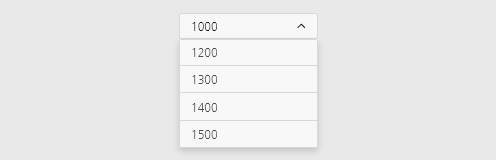
너무 큰 범위에서 사용하지 않는 것을 권장합니다.
스테퍼는 몇 번의 클릭만으로 변경을 수행하는데 적합하기 때문에 숫자값이 작을 때 사용하는 것을 권장합니다.
만약, 스테퍼로 숫자값을 변경하기 적합하지 않다면 (예: 1~1500) 드롭다운 컴포넌트 사용을 권장합니다. -

-
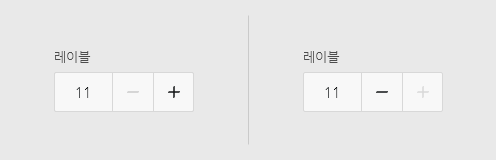
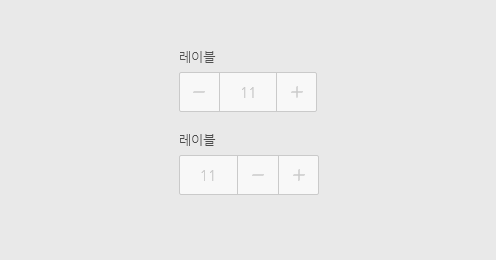
최솟값/최댓값에 도달한 경우 아이콘을 비활성화합니다.
최솟값에 도달한 경우 입력값을 감소시키는 아이콘(-)을 비활성화시키고, 최댓값에 도달한 경우 입력값을 증가시키는 아이콘(+)을 비활성화시킵니다.
-

-
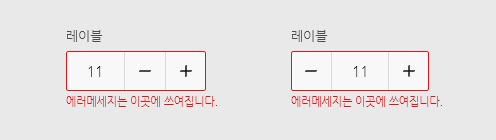
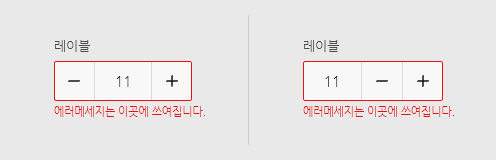
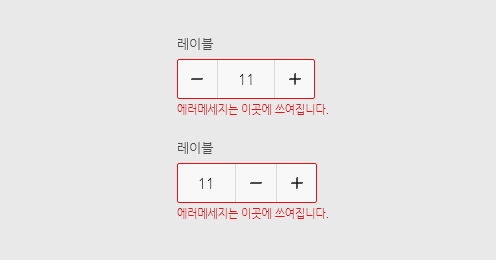
오류는 명확하게 인지되어야 합니다.
입력값에 오류가 있는 경우 사용자가 오류임을 알 수 있도록 인풋박스와 오류 안내 텍스트는 다른 것과 명확하게 구분되어 표시되어야 합니다.
5. 상황에 따른 상태
-
Normal

-
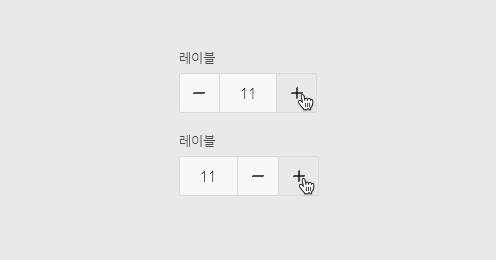
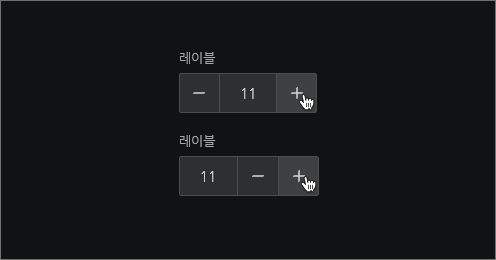
Hover

-
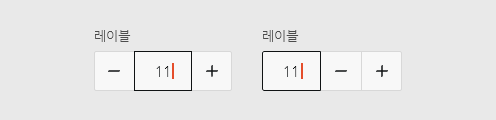
Active

-
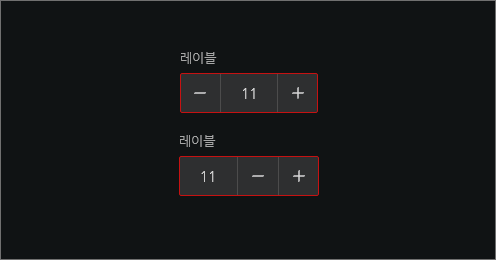
Error

-
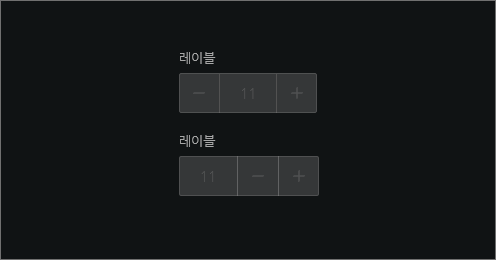
Disabled

6. 배치
관련 항목 근처에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
크기
컴포넌트는 3가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하고, 영역의 중요도에
따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
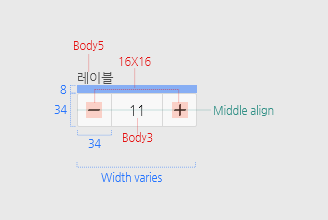
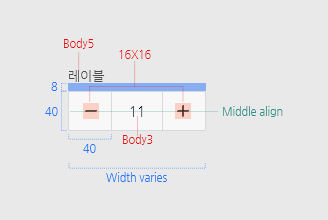
스테퍼의 간격과 크기는 아래 규칙을 참고합니다.
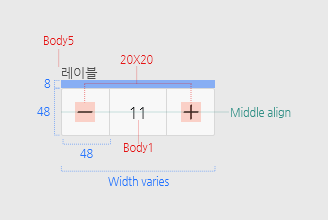
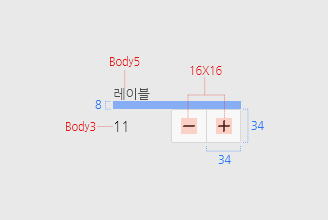
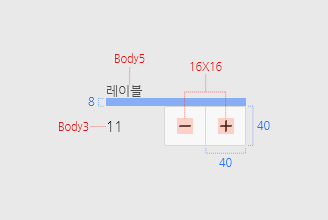
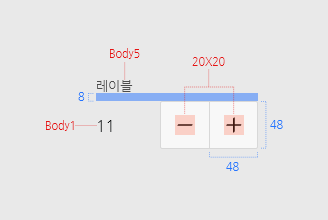
좌, 우 버튼형
-

Height: 34px(라운드: 2)
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

Height: 40px(라운드: 2)
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34, 48) 크기를 활용합니다. -

Height: 48px(라운드: 2)
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
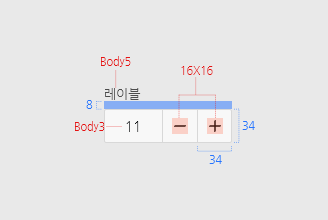
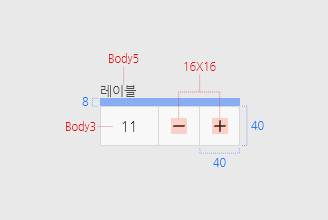
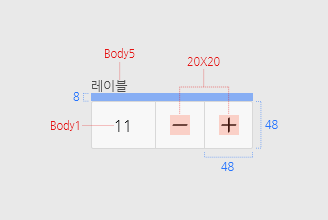
기본형
-

Height: 34px(라운드: 2)
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

Height: 40px(라운드: 2)
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34, 48) 크기를 활용합니다. -

Height: 48px(라운드: 2)
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
버튼형
-

Height: 34px(라운드: 2)
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

Height: 40px(라운드: 2)
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34, 48) 크기를 활용합니다. -

Height: 48px(라운드: 2)
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black08
Container: Black01
Number Text: Black10
Icon: Black10
Line: Black03 -

Hover
Label: Black08
Container: Black01
Number Text: Black10
Icon: Black10
Line: Black03
Hover: Black02 (Opacity 50%) -

Error
Label: Black08
Container: Black01
Number Text: Black10
Icon: Black10
Line: Status Red
Divider: Black03
Error Message: Status Red -

Disabled
Label: Black04
Container: Black04 (Opacity 30%)
Number Text: Black04
Icon: Black04
Line: Black04
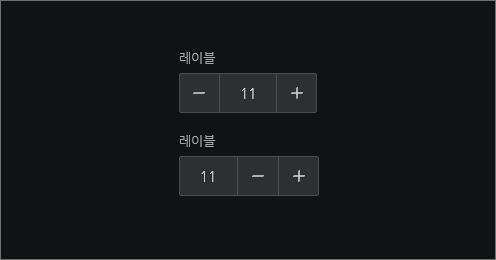
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black05
Container: Black08 (Opacity 50%)
Number Text: Black03
Icon: Black03
Line: Black08 -

Hover
Label: Black05
Container: Black08 (Opacity 50%)
Number Text: Black03
Icon: Black03
Line: Black08
Hover: Black07 (Opacity 50%) -

Error
Label: Black05
Container: Black08 (Opacity 50%)
Number Text: Black03
Icon: Black03
Line: Status Red
Divider: Black08
Error Message: Status Red -

Disabled
Label: Black05
Number Text: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Line: Black06 (Opacity 30%)
Container: Black06 (Opacity 30%)
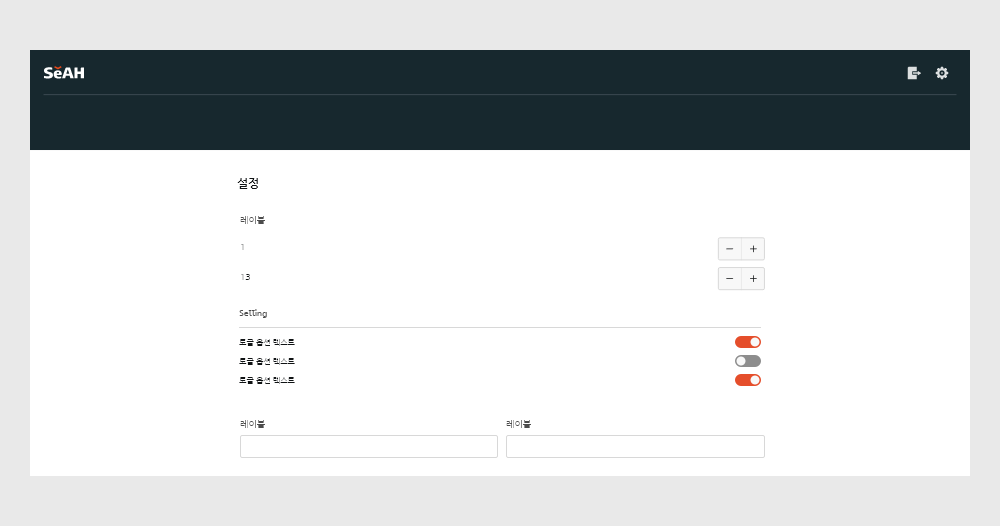
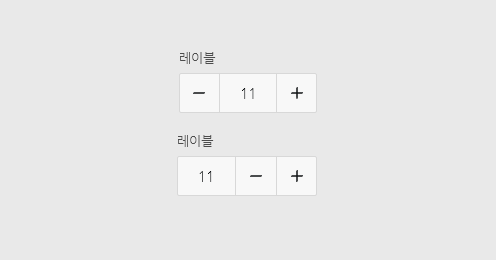
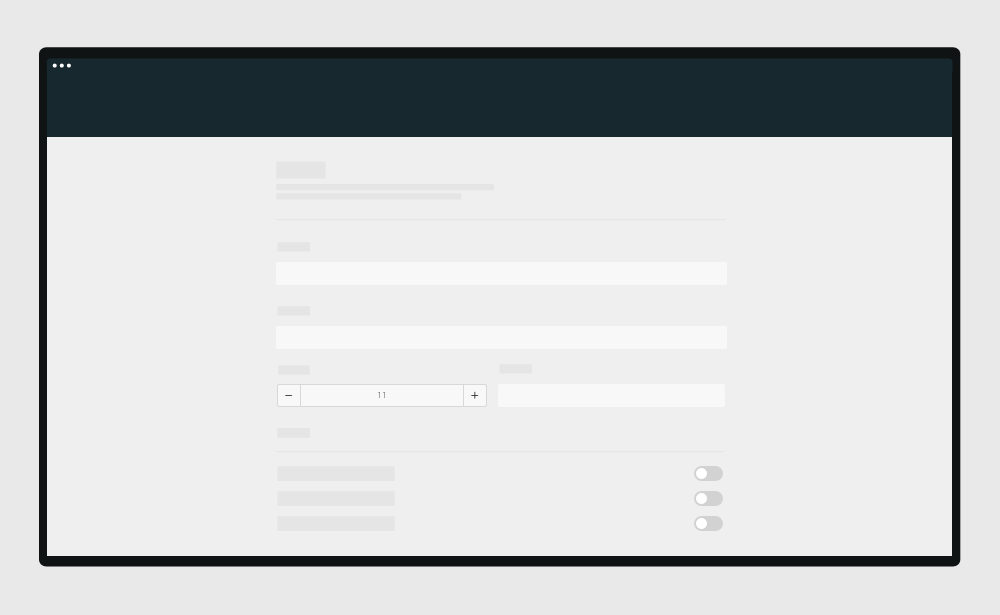
사용 예시
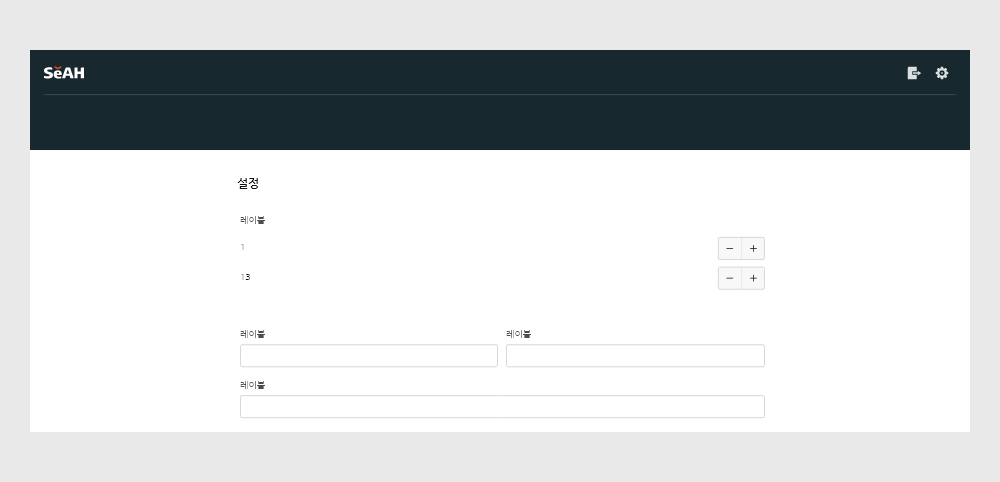
PC에서는 설정 화면 등에서 아래와 같이 활용하도록 합니다.

-
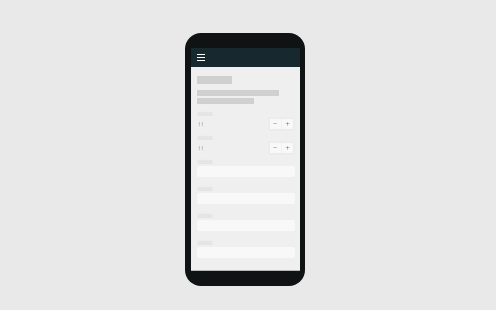
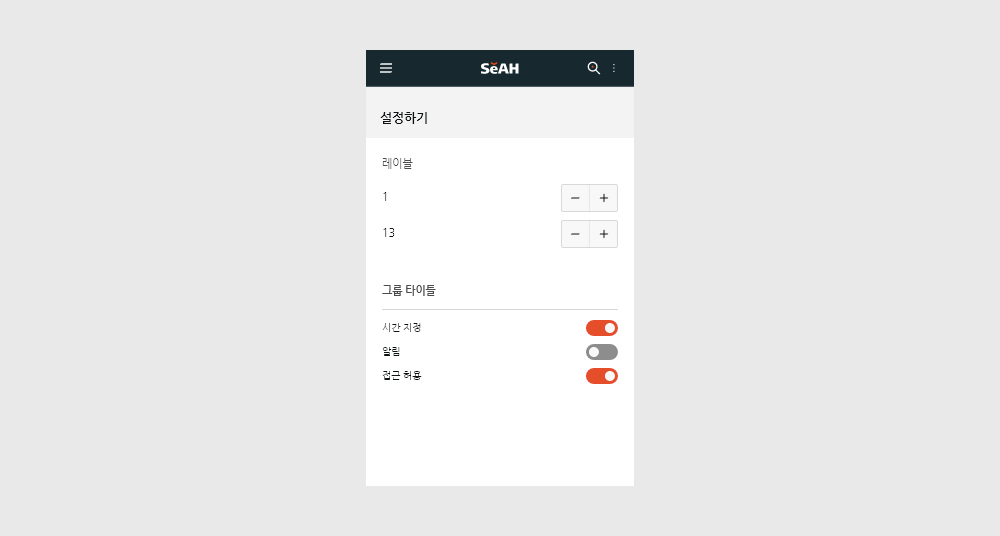
모바일에서는 설정 화면 등에서 아래와 같이 활용하도록 합니다.