슬라이더(Slider)
1. 슬라이더(Slider)의 정의
슬라이더는 조절 가능한 콘텐츠를 시각적으로 표현하는 요소입니다.
범위에 대한 최솟값과 최댓값이 변하지 않을
때 사용해야 하며, 슬라이더 사용 시 범위 내에서 값을 빠르게 선택할 수 있습니다.

2. 구성 옵션
-

-
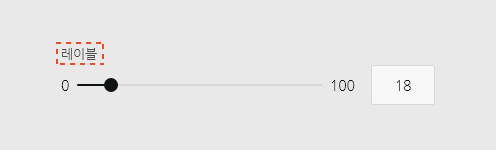
레이블
사용자에게 입력해야 할 작업을 지시하거나 입력 필드에 대한 제목으로 입력할 정보를 이해하도록 제공합니다.
-

-
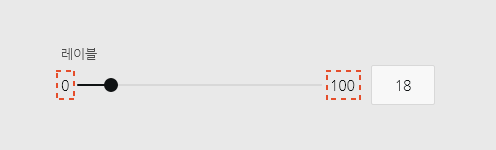
최솟값/최댓값
슬라이더로 변경 가능한 값의 최솟값과 최댓값을 제공합니다.
-

-
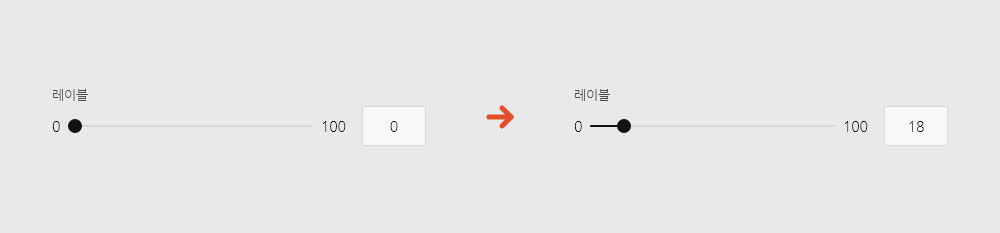
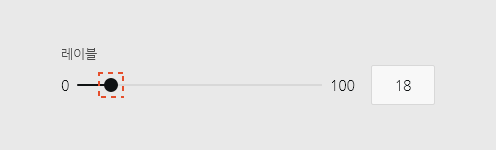
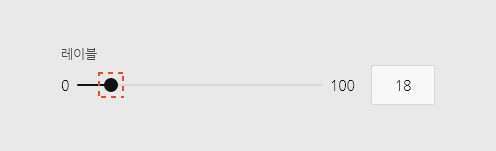
핸들
핸들은 마우스를 이용해 좌우로 이동하여 값을 조절하도록 제공합니다.
-

-
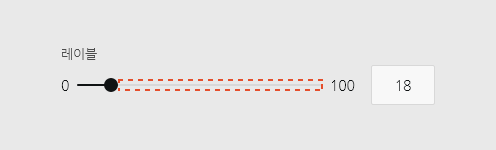
슬라이더
슬라이더는 핸들을 이용해 값을 조절할 수 있도록 영역을 제공합니다.
슬라이더의 채우기는 기본적으로 왼쪽에서 시작됩니다. -

-
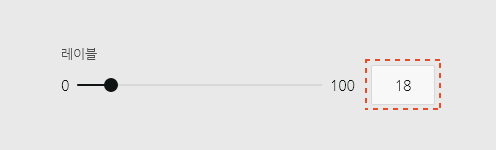
입력 필드
슬라이더 내에 핸들을 좌/우로 움직일 때 입력 필드에 현재값이 반영됩니다.
직접 입력이 가능하여 입력 시 슬라이더가 입력값에 맞게 반영됩니다. -

-
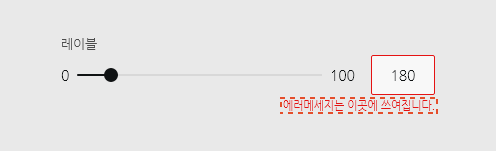
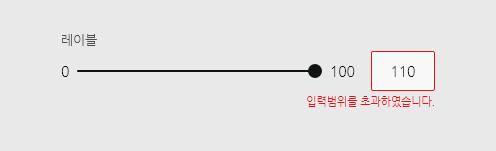
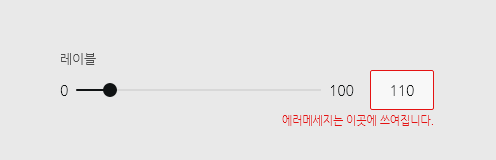
오류 안내 텍스트
오류를 인지하거나 문제를 해결하는 데 도움을 주는 문구를 제공합니다.
3. 사용 규칙
-

-
적절한 크기의 핸들을 제공합니다.
사용자의 모바일에 사용을 고려하여 적절한 핸들의 크기를 제공합니다.
-

-
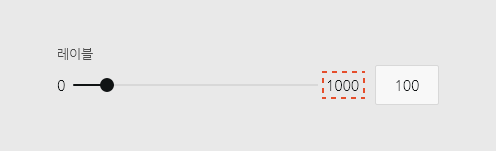
너무 큰 범위에서는 사용하지 않는 것을 권장합니다.
슬라이더는 작은 범위에서 사용하는 것을 권장하며, 1-1000과 같이 매우 큰 범위에는 사용하지 않는 것을 권장합니다.
단위가 큰 경우 변경되는 숫자 단위는 상황에 맞게 적용 가능합니다.
(예: 10의 배수: 10-20-30…) -

-
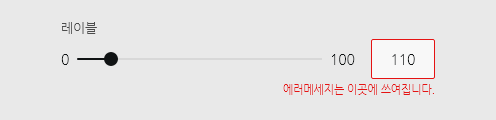
오류는 명확하게 인지되어야 합니다.
입력값에 오류가 있는 경우 사용자가 오류임을 알 수 있도록 인풋박스와 오류 안내 텍스트는 다른 것과 명확하게 구분되어 표시되어야 합니다.
4. 상황에 따른 상태
-
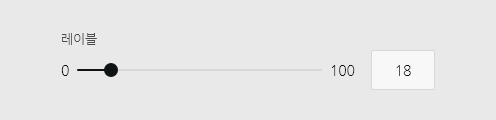
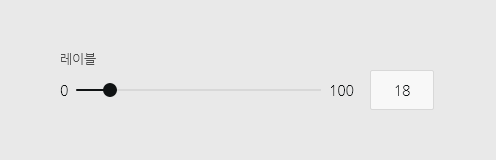
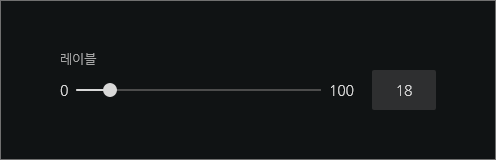
Normal

-
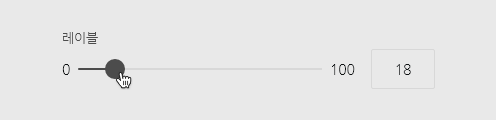
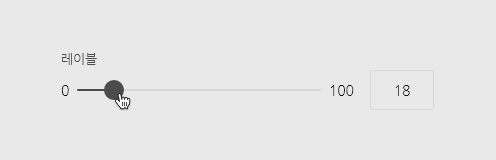
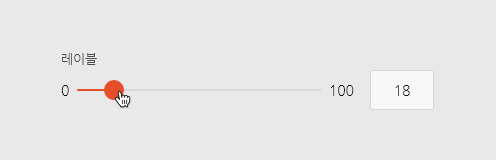
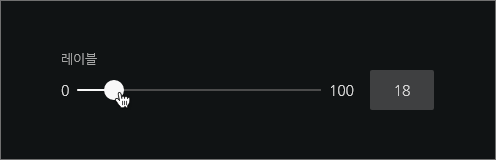
Hover

-
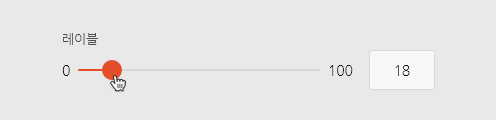
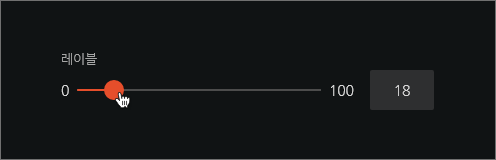
Active

-
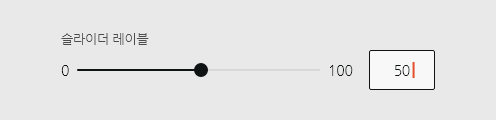
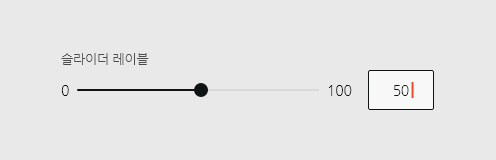
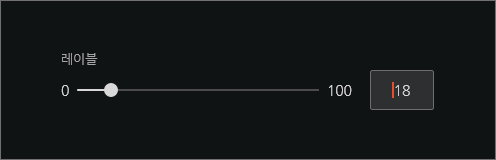
Typing

-
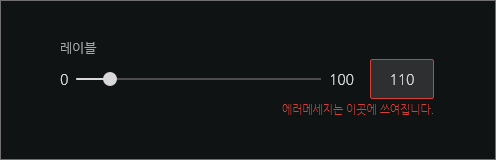
Error

-
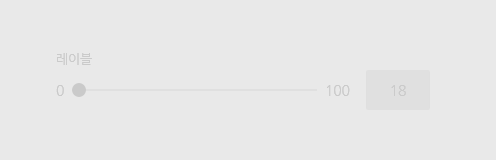
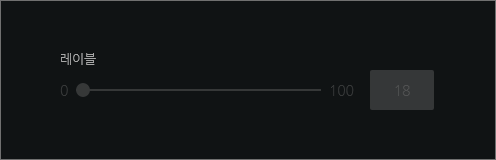
Disabled

5. 배치
관련 항목 근처에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
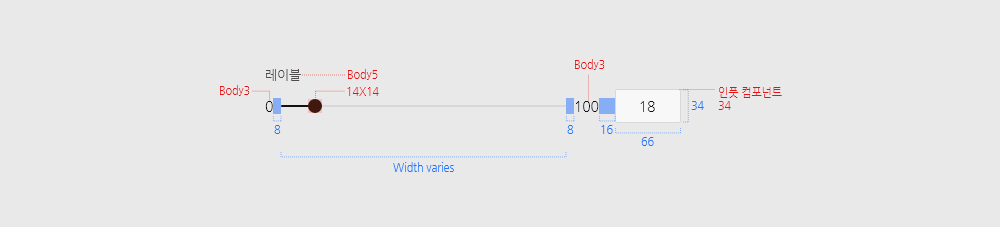
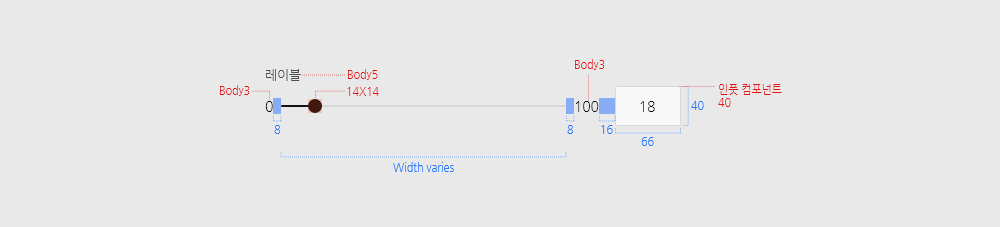
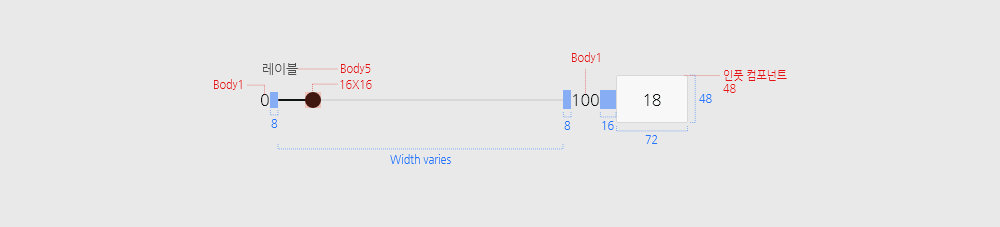
크기
슬라이더는 3가지 크기로 구분됩니다.
현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하여
사용합니다.슬라이더의 간격과 크기는 아래 규칙을 참고합니다.

Height: 34px(라운드: 2)

Height: 40px(라운드: 2)

Height: 48px(라운드: 2)
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black08
Number Text: Black10
Back Line: Black03
Slider: Black10
Handle: Black10
Number Input Container: Black01
Number Input Line: Black03 -

Hover
Label: Black08
Number Text: Black10
Back Line: Black03
Slider: Black08
Handler: Black08
Number Input Container: Black02 (Opacity 50%)
Number Input Line: Black03 -

Active
Label: Black08
Number Text: Black10
Back Line: Black03
Slider: Primary Orange06
Handle: Primary Orange06
Number Input Container: Black01
Number Input Line: Black03 -

On Click/Typing
Label: Black08
Number Text: Black10
Back Line: Black03
Slider: Black10
Handle: Black10
Number Input Container: Black01
Number Input Line: Black01 -

Error
Label: Black08
Number Text: Black10
Back Line: Black03
Slider: Black10
Handle: Black10
Number Input Container: Black01
Number Input Line: Status Red
Alert Message: Status Red -

Disabled
Label: Black04
Number Text: Black04
Slider: Black04 (Opacity 30%)
Handle: Black04
Number Input Container: Black04 (Opacity 30%)
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black05
Number Text: Black03
Back Line: Black08
Slider: Black03
Handle: Black03
Number Input Container: Black08 (Opacity 50%) -

Hover
Label: Black05
Number Text: Black03
Back Line: Black08
Slider: Black01
Handle: Black01
Number Input Container: Black07 (Opacity 50%) -

Active
Label: Black05
Number Text: Black03
Back Line: Black08
Slider: Primary Orange06
Handle: Primary Orange06
Number Input Container: Black08 (Opacity 50%) -

On Click/Typing
Label: Black05
Number Text: Black03
Back Line: Black08
Slider: Black03
Handle: Black03
Number Input Container: Black08 (Opacity 50%)
Number Input Line: Black07 -

Error
Label: Black05
Number Text: Black03
Back Line: Black08
Slider: Black03
Handle: Black03
Number Input Container: Black08 (Opacity 50%)
Number Input Line: Status Red
Alert Message: Status Red -

Disabled
Label: Black05
Number Text: Black06 (Opacity 30%)
Slider: Black06
Handle: Black06
Number Input Container: Black06 (Opacity 30%)
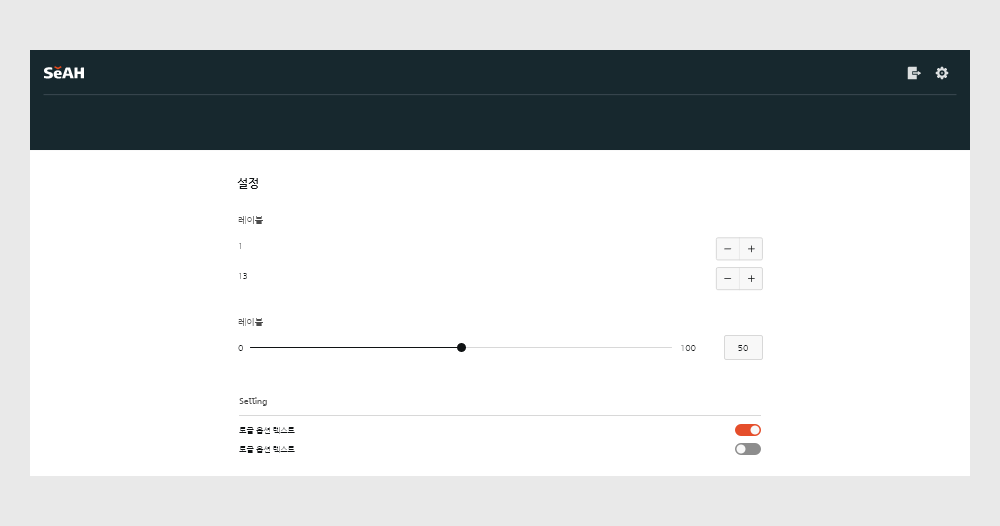
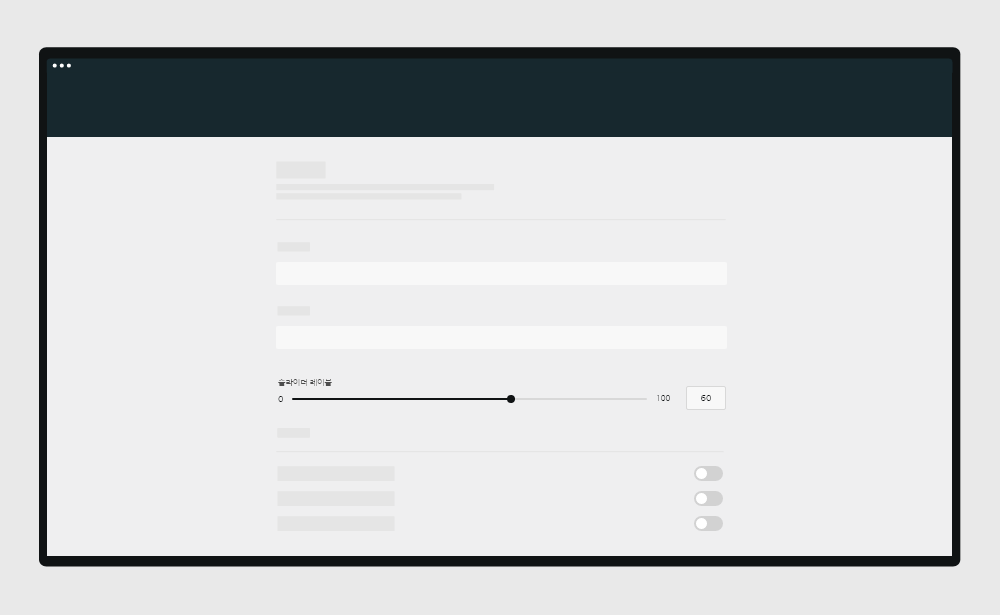
사용 예시
PC에서는 설정 화면 등에서 아래와 같이 활용하도록 합니다.

-
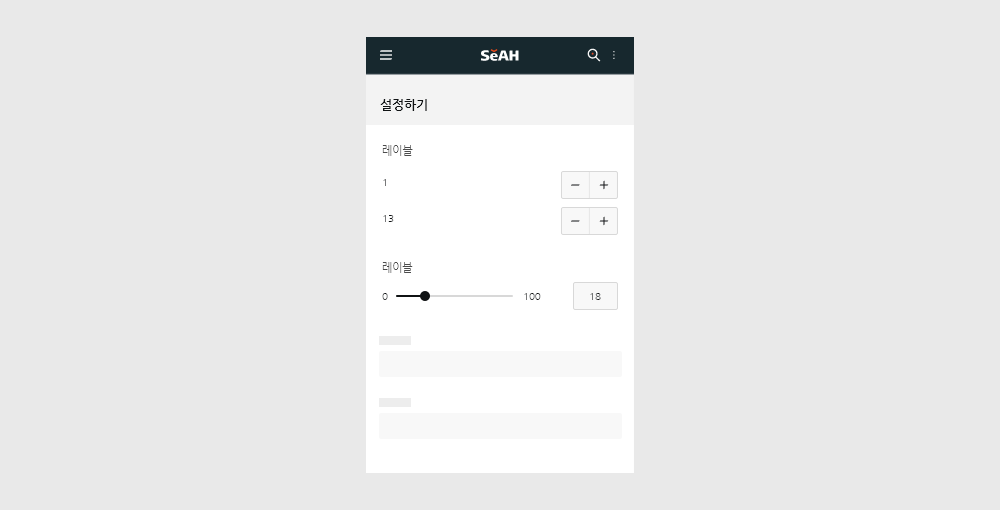
모바일에서는 설정 화면 등에서 아래와 같이 활용하도록 합니다.