시트: 사이드 (Sheets: side)
1. 시트: 사이드(Sheets: Side)의 정의
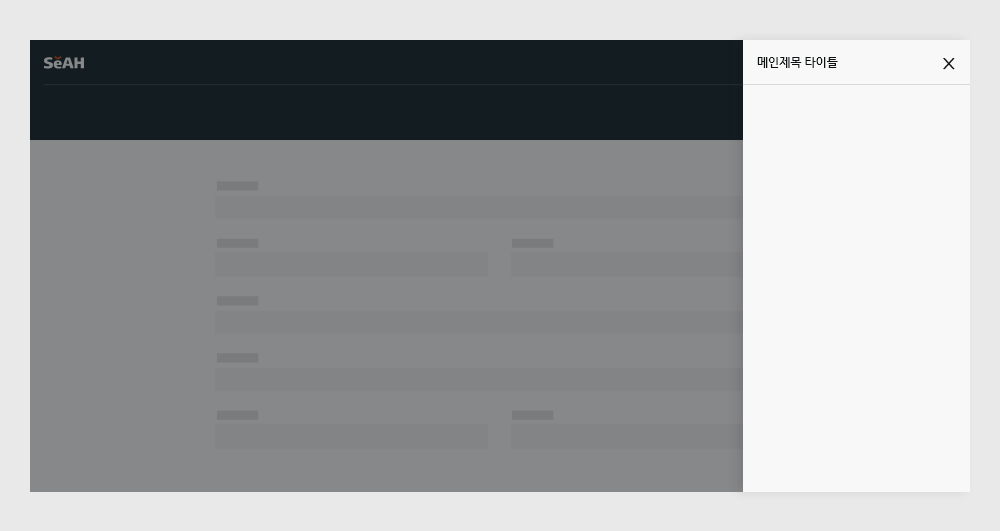
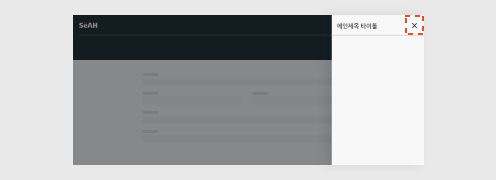
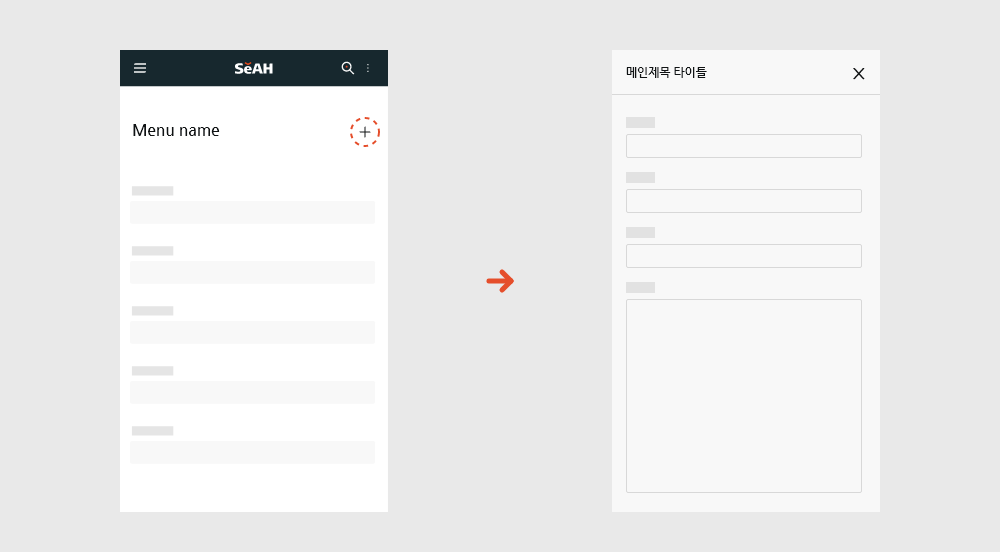
사이드 시트는 화면의 왼쪽 또는 오른쪽 가장자리에 배치되고, 스크롤 시 위치를 유지하며 보충 내용을 제공하는 요소입니다.
시트는 다양한 레이아웃으로 사용 가능합니다.

2. 구성 옵션
-

-
컨테이너
컨테이너는 화면의 왼쪽 또는 오른쪽 가장자리에 고정되어 제공합니다.
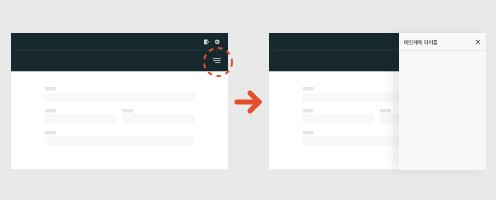
시트가 나타날 때는 왼쪽 또는 오른쪽에서 슬라이드 되며 올라오는 형태로 제공합니다. -

-
타이틀
시트에 제공하는 예상되는 내용에 대한 타이틀을 제공합니다.
사이드 시트는 다양한 내용과 레이아웃을 제공할 수 있습니다. -

-
닫기 버튼
시트를 접을 수 있도록 제공하며, 닫기 버튼 선택 시 시트가 접혀지며 사라집니다.
3. 사용 규칙
-

-
시트를 열고 닫는 기능을 제공해야 합니다.
시트는 타이틀과 닫기 버튼을 제공해야 합니다.
닫기 버튼 선택 시 시트가 사라지며, 닫기 버튼 제공 시 시트를 다시 펼칠 수 있는 버튼을 제공해야 합니다. -

-
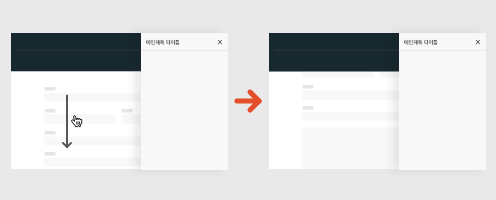
스크롤 시 시트의 위치는 유지되어야 합니다.
사이드 시트를 펼친 상태에서 스크롤 시 사이드 시트는 유지된 상태로 제공됩니다.
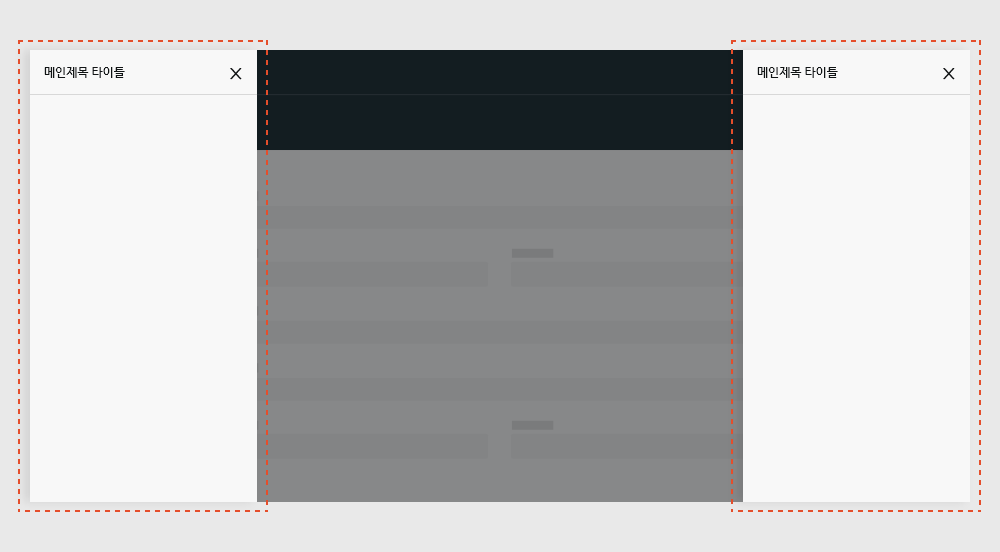
4. 배치
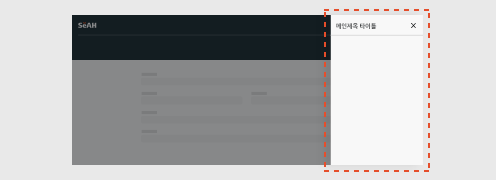
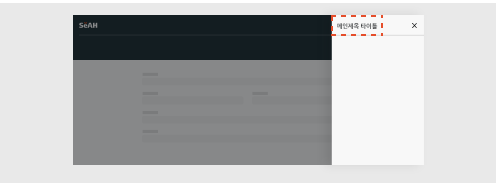
사이드 시트는 화면의 왼쪽 또는 오른쪽 가장자리에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.

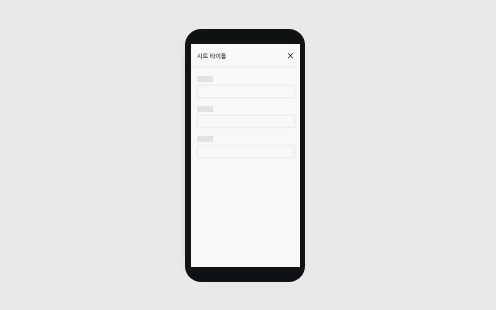
모바일의 경우 사이드 시트 제공 시 왼쪽에서 오른쪽, 혹은 오른쪽에서 왼쪽으로 슬라이드 되어 나타납니다.

스타일
크기
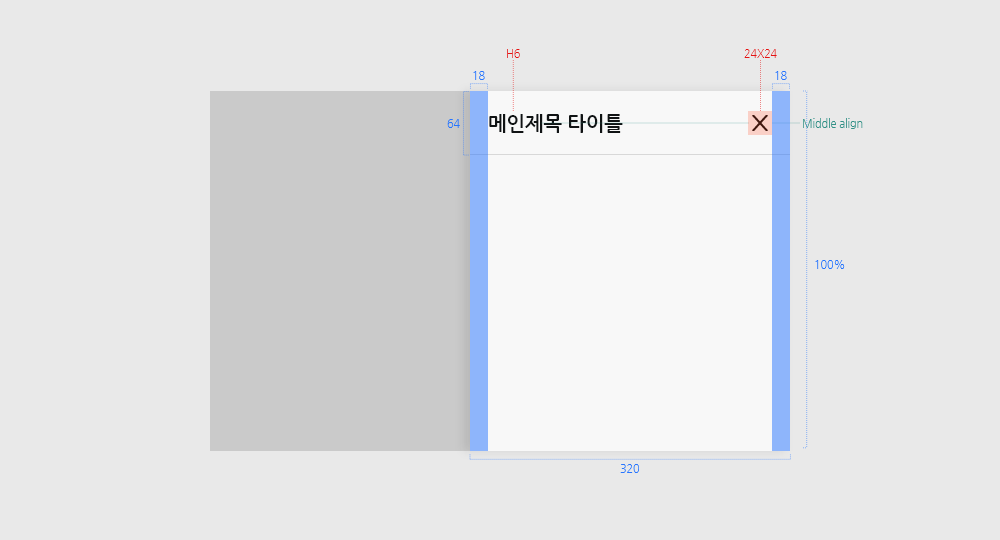
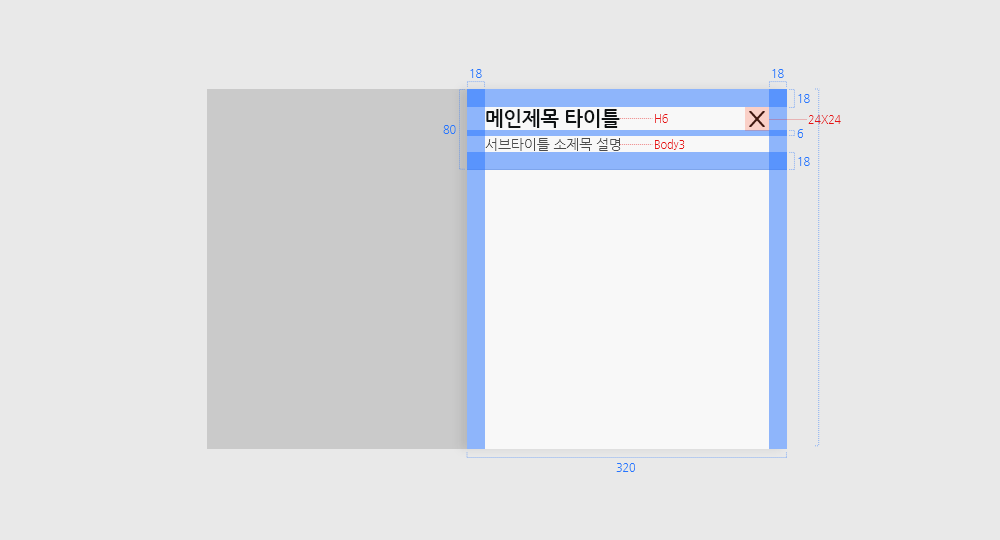
사이드 시트의 간격과 크기는 아래 규칙을 참고합니다.

기본 사이드 시트
기본 형태로 제공하는 경우입니다.

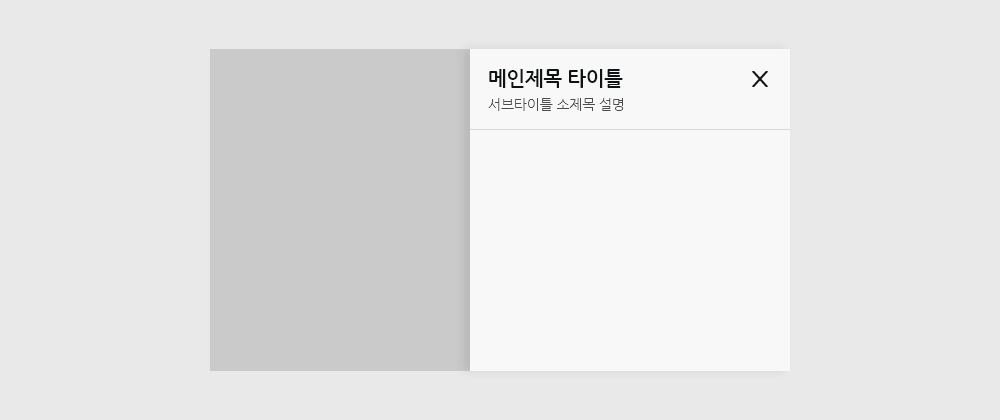
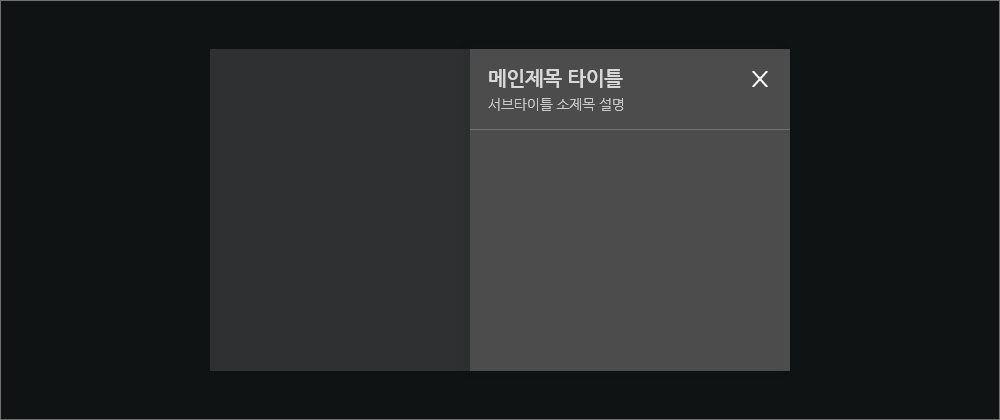
기본 상세 사이드 시트
기본 형태에 서브타이틀이
제공되는 형태입니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Sheet: Black01(Dropshadow: Black10, X: -6, Blur: 10)
Title: Black10
Subtitle: Black08
Icon: Black10
Line: Black03
Dimmed: Black10 (Opacity 50%)
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Sheet: Black08(Dropshadow: Black10, X: -6, Blur: 10)
Title: Black03
Subtitle: Black04
Icon: Black01
Line: Black07
Dimmed: Black10 (Opacity 50%)
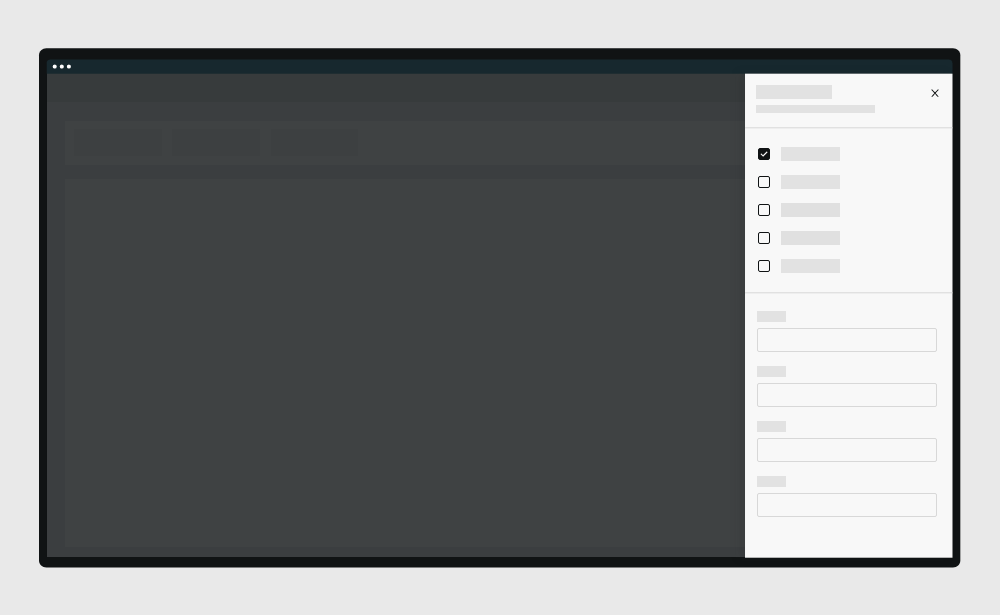
사용 예시
PC에서는 아래와 같이 활용하도록 합니다.

-
모바일에서는 화면에 꽉 차는 형태로 활용하도록 합니다.