시트: 보텀 (Sheets: bottom)
1. 시트: 보텀(Sheets: Bottom)의 정의
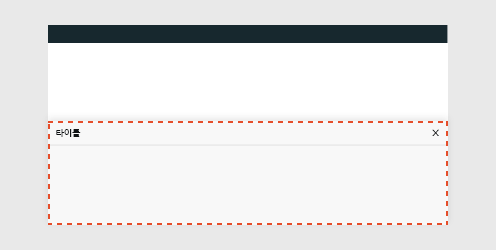
보텀 시트는 화면의 하단에 배치되고, 스크롤 시 위치를 유지하며 보충 내용을 제공하는 요소입니다.
시트는
다양한 레이아웃으로 사용 가능합니다.

2. 유형
-
보텀 시트

-
요약정보 보텀 시트

3. 구성 옵션
-

-
컨테이너
컨테이너는 화면의 하단 가장자리에 배치되며 스크롤 시에도 위치를 유지합니다. 시트가 나타날 때는 하단에서 슬라이드 되며 올라오는 형태로 제공합니다.
-

-
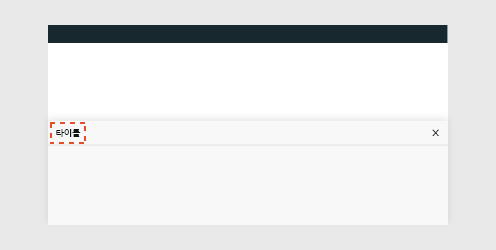
타이틀
시트에 제공하는 내용에 대한 타이틀을 제공합니다.
보텀 시트는 다양한 내용과 레이아웃을 제공할 수 있습니다. -

-
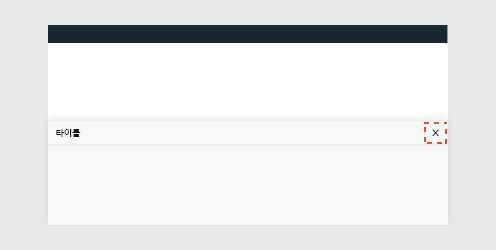
닫기 버튼
시트를 접을 수 있도록 제공하며, 닫기 버튼 선택 시 시트가 접혀지며 사라집니다.
-

-
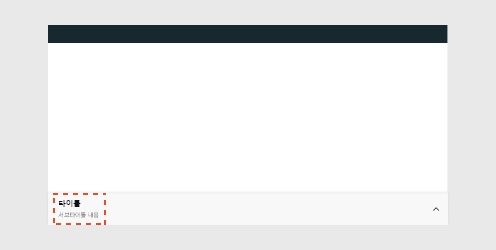
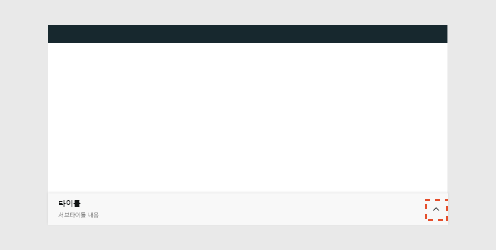
요약 정보
요약된 정보를 제공하는 경우 타이틀과 요약된 정보를 제공합니다.
요약 정보는 시트를 펼쳤을 때 어떤 내용이 나올지 예상 가능하도록 제공해야 합니다. -

-
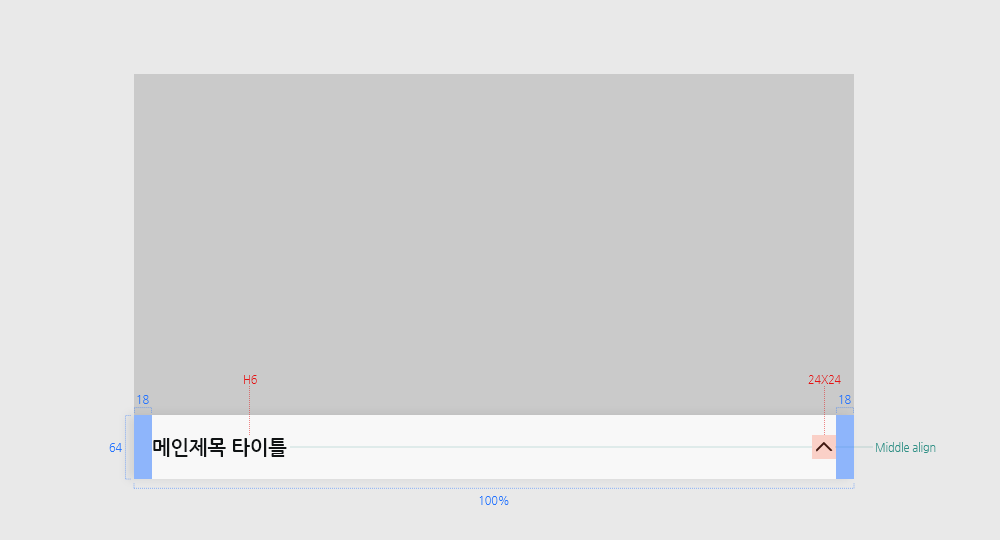
열기 버튼
요약된 정보를 제공하는 경우 시트를 펼칠 수 있도록 제공하며, 열기 버튼 선택 시 시트가 하단에서 슬라이드 되며 올라오는 형태로 제공합니다.
단, 다시 시트를 접을 수 있도록 버튼을 제공해야 합니다.
(예: ‘∧’ 버튼 선택 시 시트가 펼쳐지며, ‘∨’ 버튼 선택 시 시트가 접히도록 합니다.)
4. 사용 규칙
-

-
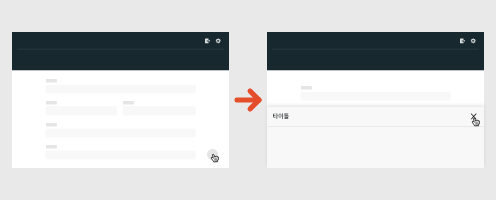
시트를 열고 닫는 기능을 제공해야 합니다.
시트는 타이틀과 닫기 버튼을 제공해야 합니다.
닫기 버튼 선택 시 시트가 사라지며, 닫기 버튼 제공 시 시트를 다시 펼칠 수 있는 버튼을 제공해야 합니다. -

-
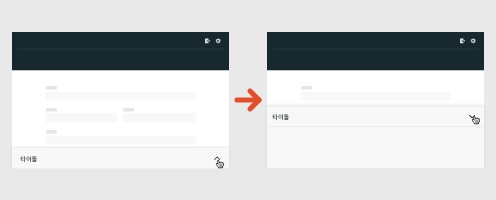
요약된 정보를 제공하는 경우 시트를 펼칠 수 있는 기능을 제공해야 합니다.
하단에 요약된 정보를 제공하는 경우 시트를 펼칠 수 있는 버튼과 다시 접을 수 있는 버튼을 반드시 제공해야 합니다.
5. 배치
보텀 시트는 하단에 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.

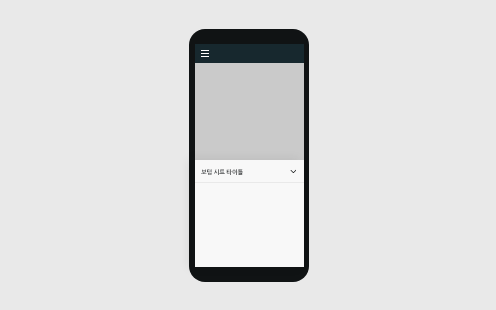
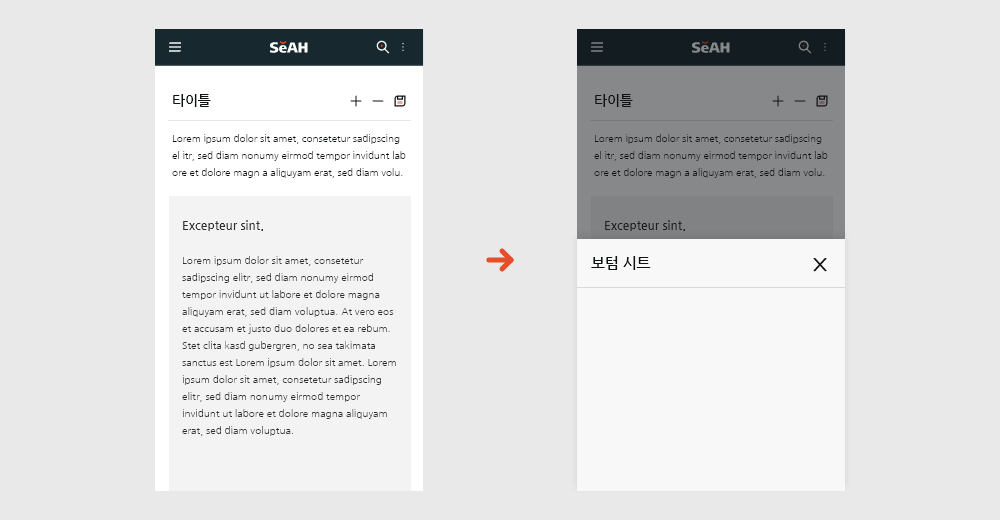
모바일의 경우 보텀 시트 제공 시 전체 화면을 Dimmed 처리와 함께 하단에 배치합니다.

스타일
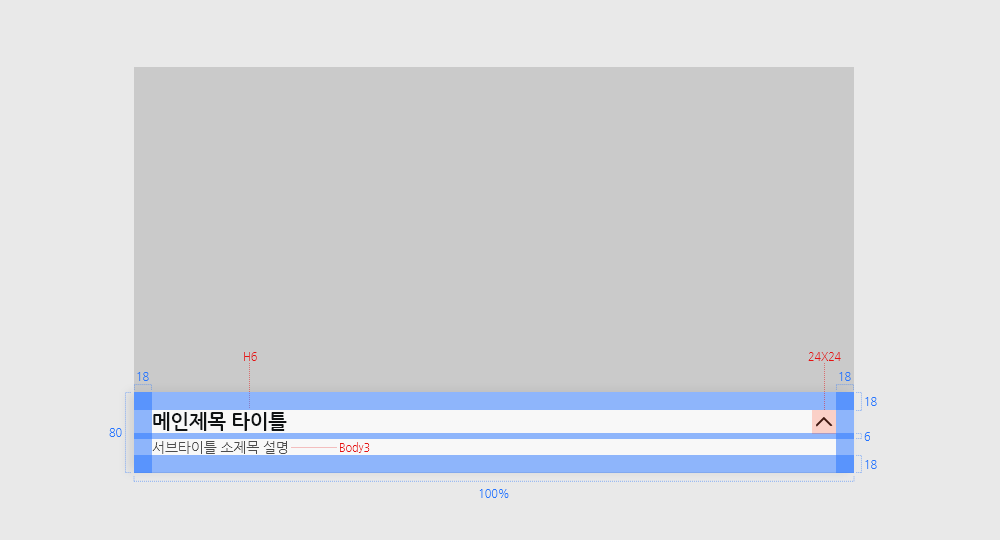
크기
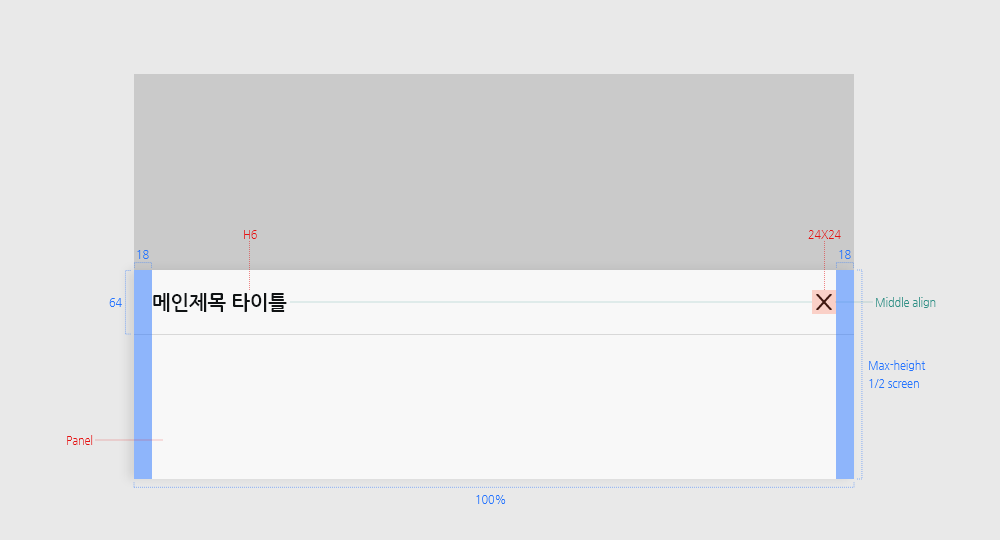
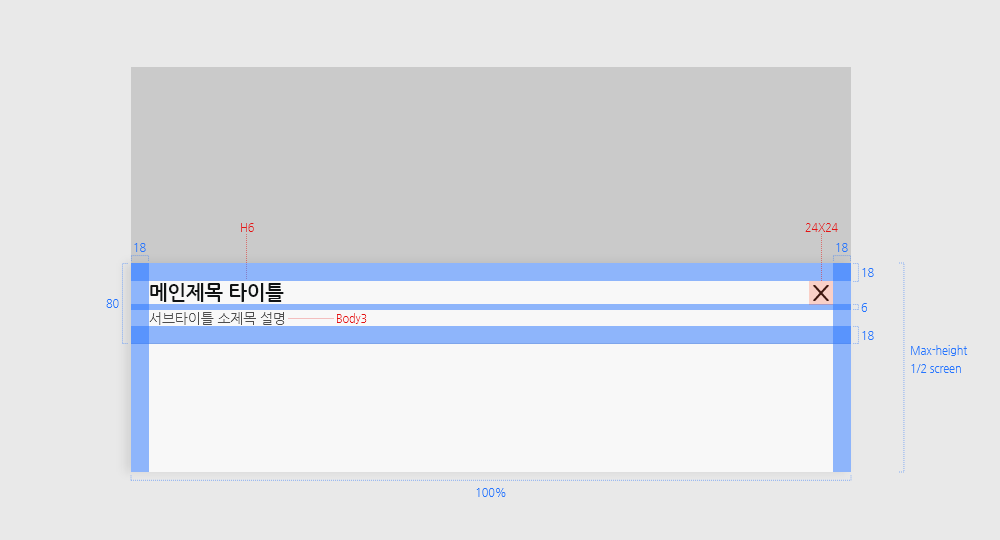
보텀 시트의 간격과 크기는 아래 규칙을 참고합니다.

기본 보텀 시트
기본 형태로 제공하는 경우입니다.

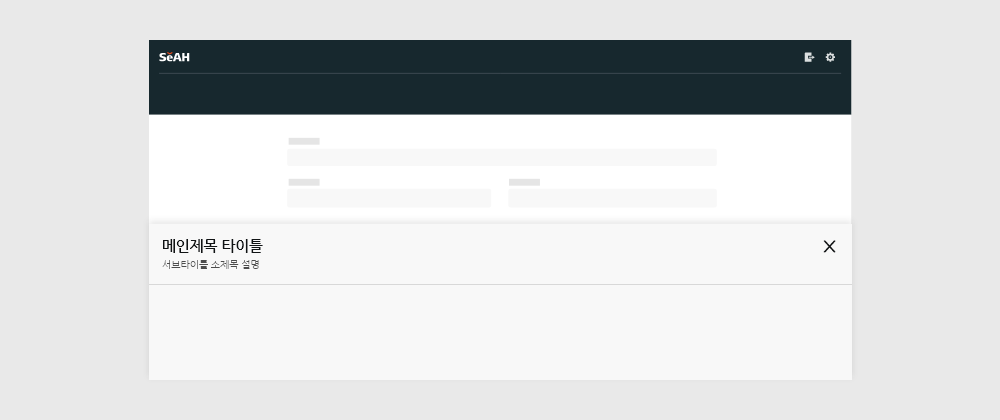
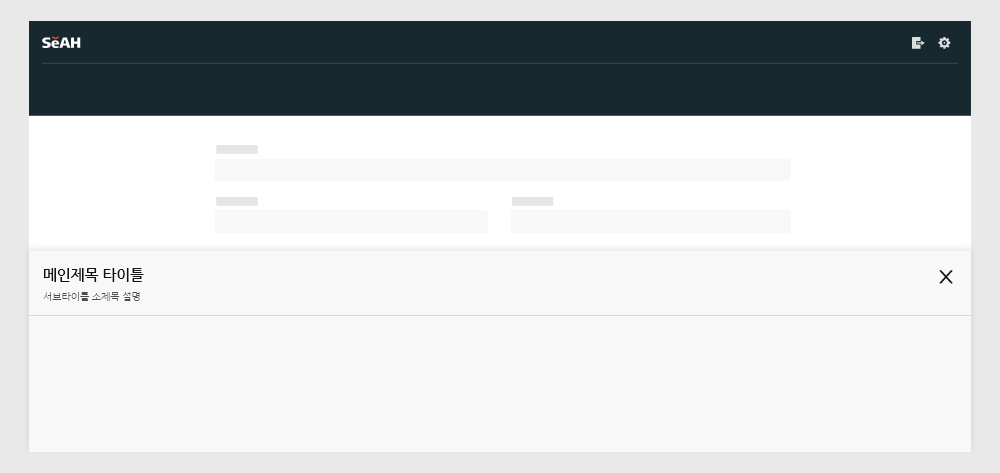
기본 상세 보텀 시트
기본 형태에 서브타이틀이 제공되는
형태입니다.

요약정보 보텀 시트
타이틀만 제공하는 경우입니다.

요약정보 상세 보텀 시트
타이틀 및 요약정보를 같이
제공하는 경우입니다.
컬러
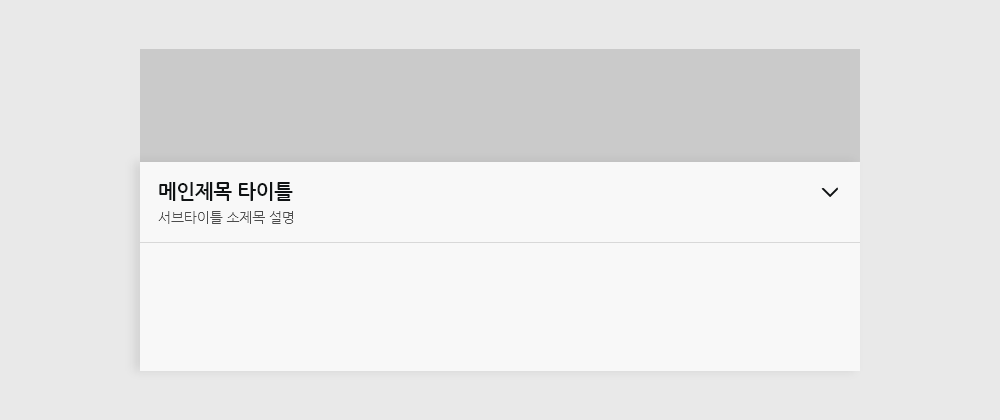
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Sheet: Black01 (Dropshadow: Black10, X: -6, Blur: 10)Title: Black10
Subtitle: Black08
Icon: Black10
Line: Black03
Dimmed: Black10 (Opacity 50%)
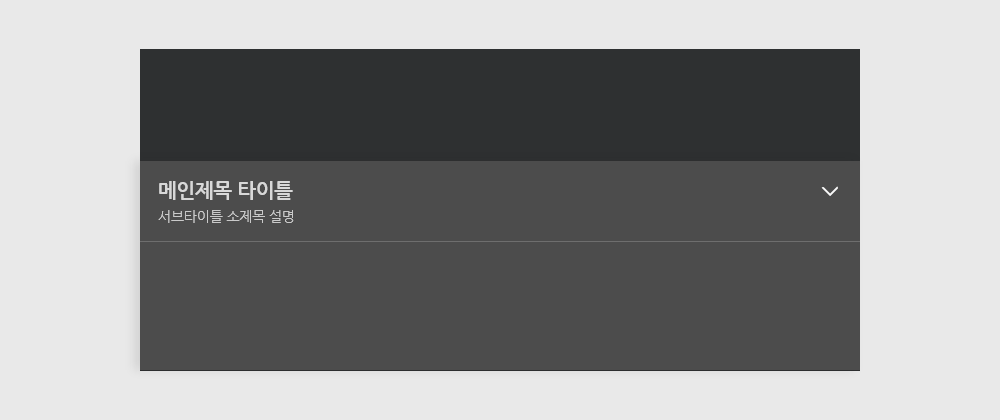
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Sheet: Black08(Dropshadow: Black10, X: -6, Blur: 10)
Title: Black03
Subtitle: Black04
Icon: Black01
Line: Black07
Dimmed: Black10 (Opacity 50%)
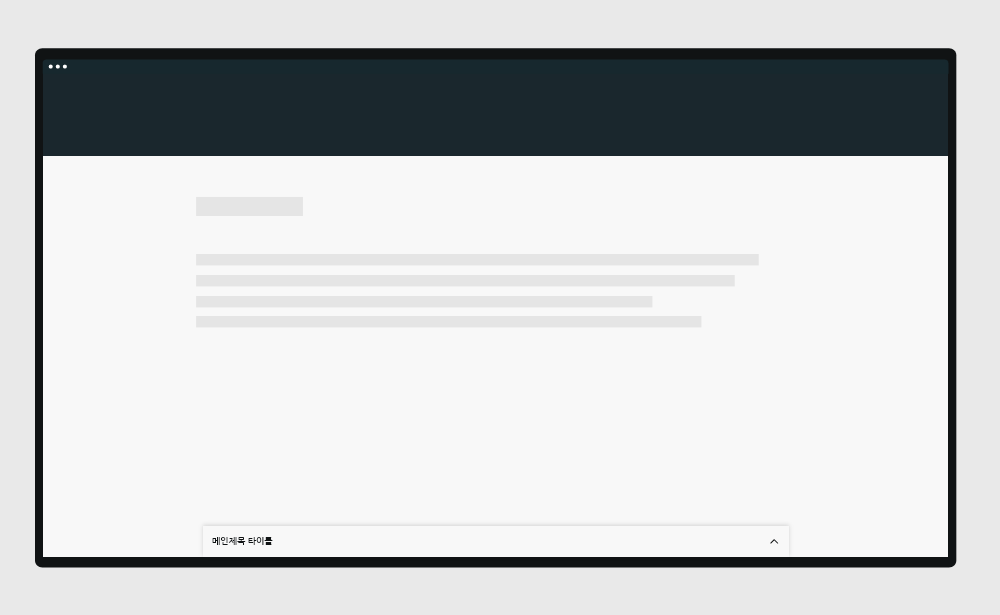
사용 예시
PC에서는 아래와 같이 상황에 따라 활용하도록 합니다.

-
모바일 화면의 경우 화면에 꽉 차는 형태로 활용하도록 합니다.