셀렉트(Select)
1. 셀렉트(Select)의 정의
셀렉트는 여러 항목 중 하나의 항목을 선택할 수 있도록 제공하는 요소입니다.
선택해야 할 항목이 많은
경우에 효과적으로 공간을 활용할 수 있습니다.

2. 유형
-
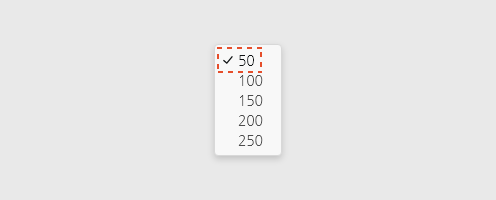
셀렉트

-
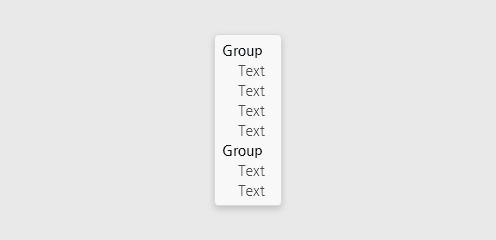
그룹 셀렉트

3. 구성 옵션
-

-
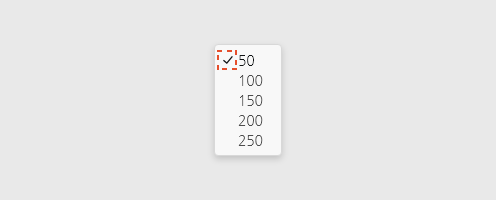
아이콘
아이콘은 사용자에게 선택 가능한 항목이 더 있다는 힌트를 제공합니다.
-

-
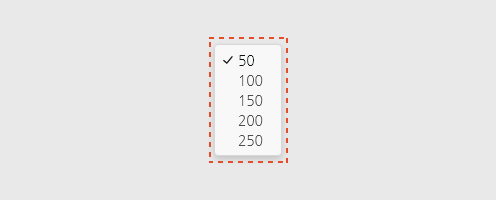
항목
기본적으로 항목이 접힌 상태로 제공되며, 펼친 경우 선택할 수 있는 항목을 제공합니다.
또한 여러 선택 항목을 그룹화하여 제공할 수 있습니다. -

-
항목
기본적으로 항목이 접힌 상태로 제공되며, 펼친 경우 선택할 수 있는 항목을 제공합니다.
또한 여러 선택 항목을 그룹화하여 제공할 수 있습니다.
4. 사용 규칙
-

-
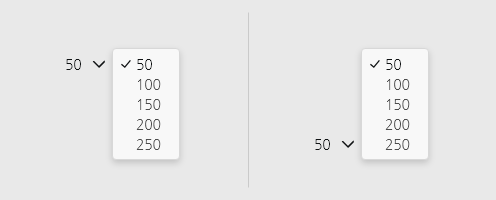
화면의 위치에 따라 드롭다운되는 위치가 변경됩니다.
기본적으로 드롭다운은 아래쪽으로 제공합니다.
단, 스크롤되어 드롭다운이 인터페이스의 맨 아래에 나타나거나, 인터페이스 가장자리에 가까우면 메뉴가 잘리지 않도록 위로 확장되어 제공합니다. -

-
기본값을 제공합니다.
선택되는 항목에 대한 기본값(Default)으로 설정하여 제공합니다.
-

-
선택한 항목을 명확하게 표시합니다.
선택한 항목과 선택하지 않은 항목을 명확하게 표시하여, 사용자가 인지하기 쉽도록 제공해야 합니다.
5. 상황에 따른 상태
-
Normal

-
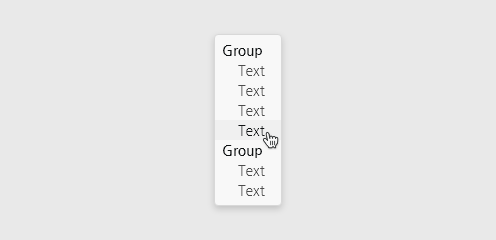
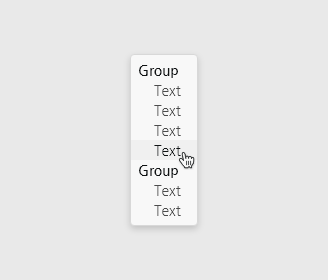
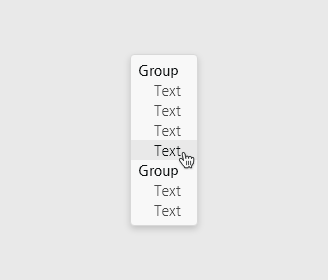
Hover

-
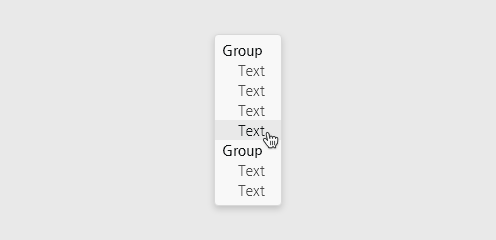
Active

-
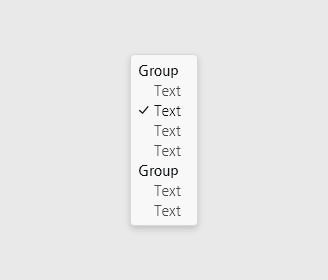
Selected

-
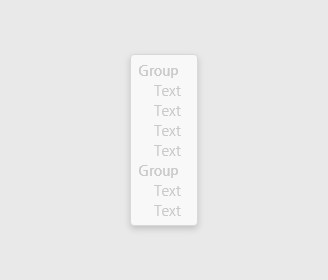
Disabled

스타일
크기
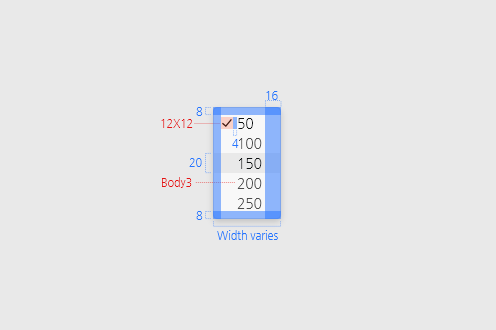
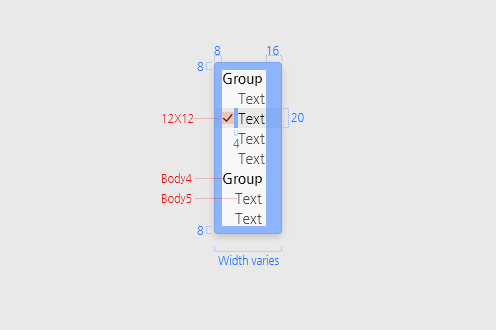
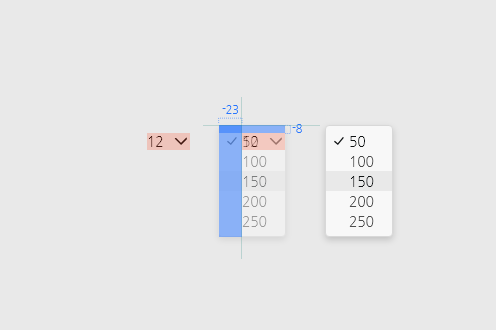
셀렉트의 간격과 크기는 아래 규칙을 참고합니다.
-

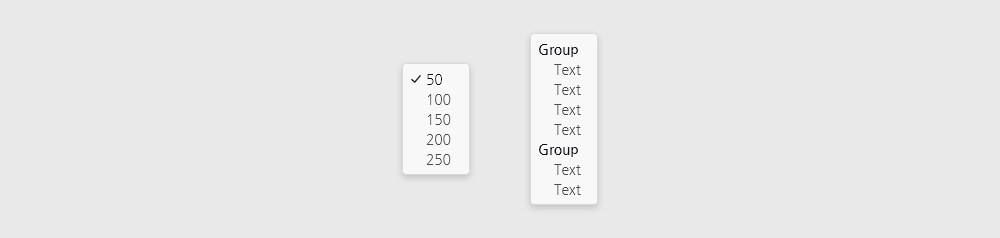
일반형
기본 형태로 제공하는 경우입니다. -

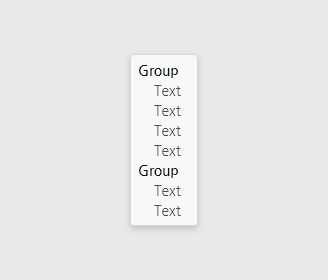
그룹형
그룹으로 나뉘어 메뉴를 제공하는 경우입니다. -

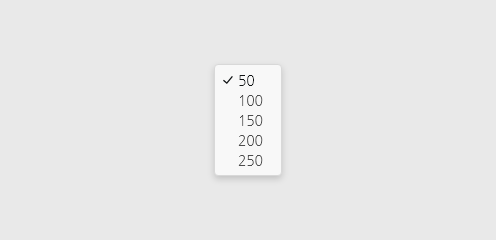
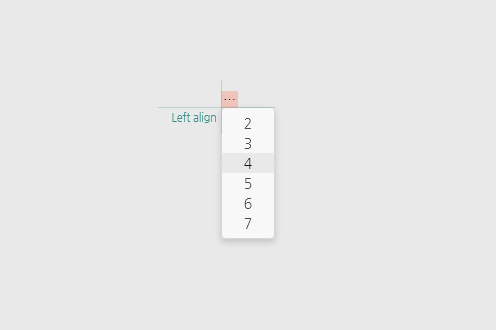
숨겨져있는 정보를 선택할 때
… 등으로 숨겨진 정보를 선택할 때 위 배치를 활용합니다. -

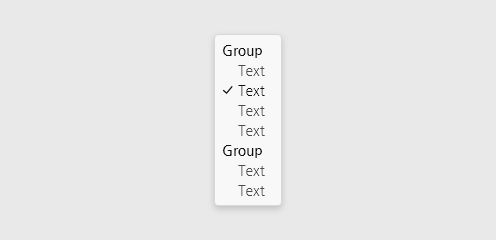
옵션으로 선택하는 정보일 때
드롭다운과 유사한 구성을 가지지만 컨테이너가 없이 텍스트와 아이콘 구성의 형태로 옵션 정보를 선택할 때 해당 컴포넌트 위에 배치하여 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Line: Black03
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Group Text: Black10
Menu Text: Black08 -

Hover
Line: Black03
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Group Text: Black10
Menu Text: Black08
Menu Hover Text: Black10
Hover: Black02 (Opacity 50%) -

Active
Line: Black03
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Group Text: Black10
Menu Text: Black08
Menu Active Text: Black10
Active: Black02 -

Selected
Line: Black03
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Group Text: Black10
Menu Text: Black08
Menu Selected Text: Black10
Icon: Black10 -

Disabled
Line: Black03
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Group Text: Black04
Menu Text: Black04
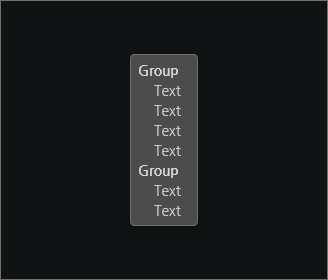
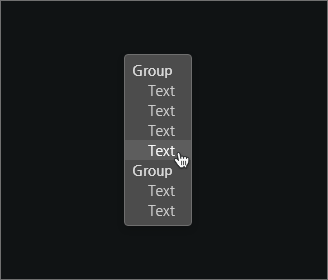
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Line: Black07
Container: Black08
Group Text: Black03
Menu Text: Black04 -

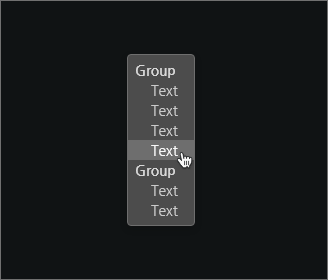
Hover
Line: Black07
Container: Black08
Group Text: Black03
Menu Text: Black04
Menu Hover Text: Black01
Hover: Black07 (Opacity 50%) -

Active
Line: Black07
Container: Black08
Group Text: Black03
Menu Text: Black04
Menu Active Text: Black01
Active: Black07 -

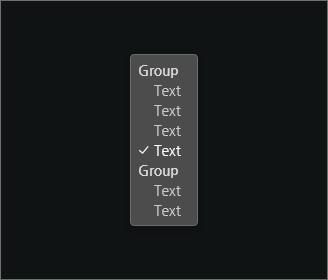
Selected
Line: Black07
Container: Black08
Group Text: Black03
Menu Text: Black04
Menu Selected Text: Black01
Icon: Black01 -

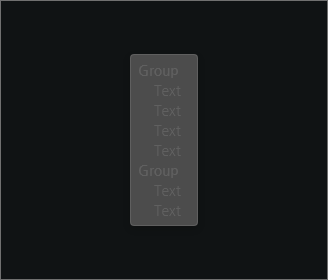
Disabled
Line: Black06 (Opacity 30%)
Container: Black08
Group Text: Black06 (Opacity 50%)
Menu Text: Black06 (Opacity 50%)
사용 예시
PC에서는 아래와 같이 상황에 따라 활용하도록 합니다.

-
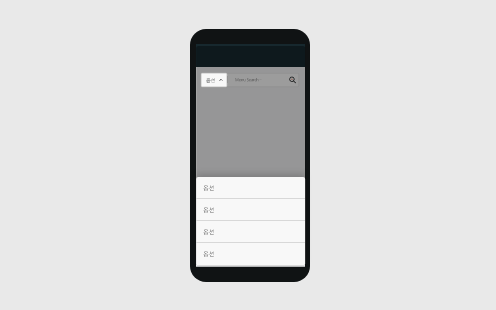
모바일에서는 선택 시 Bottom sheet를 활용합니다.