서치(Search)
1. 서치(Search)의 정의
검색은 키워드를 사용하여 사용자에게 탐색한 결과를 제공하는 요소입니다.
검색은 콘텐츠를 발견하는 주요 수단
또는 사용자가 콘텐츠를 찾는 데 도움이 되는 필터로 사용될 수 있습니다.

2. 유형
-
기본 서치

-
검색조건 서치

-
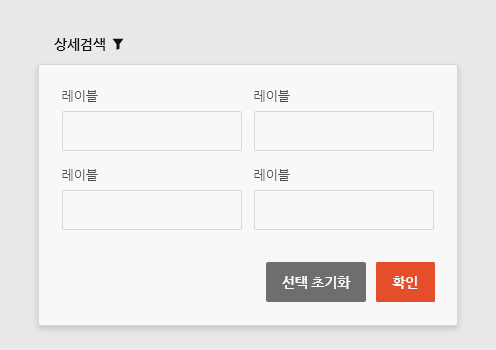
상세검색 서치

-
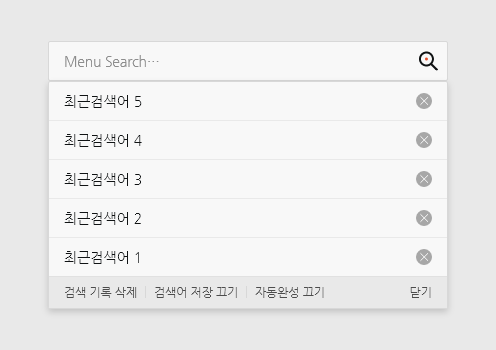
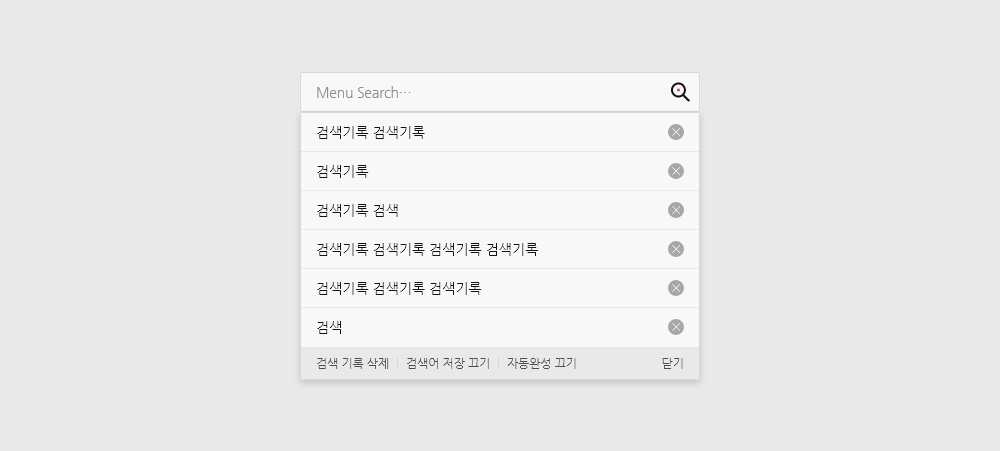
검색 기록, 자동 완성 기능 제공 서치

3. 구성 옵션
-

-
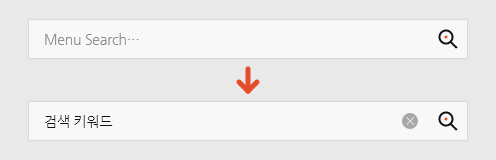
가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다.
사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다. -

-
입력 필드
사용자가 정보를 입력하도록 한 줄의 입력 필드를 제공합니다.
-

-
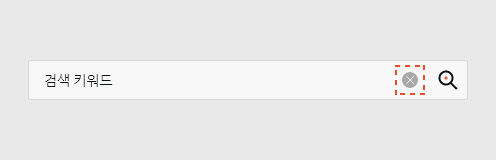
삭제 아이콘
입력 필드에 작성된 내용을 한 번에 삭제 가능하도록 제공합니다.
(필드에 문자를 입력한 경우에만 제공합니다.) -

-
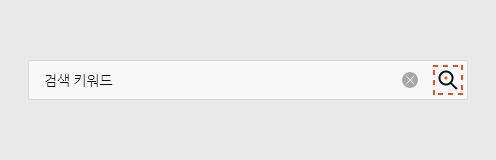
검색 아이콘
아이콘 선택 시 입력 필드에 작성된 내용으로 검색 결과를 제공합니다.
-

-
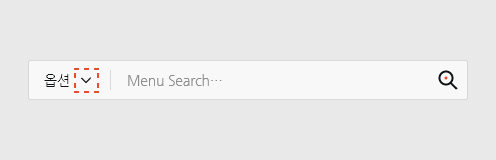
셀렉트 아이콘
아이콘은 사용자에게 선택 가능한 항목이 더 있다는 힌트를 제공합니다.
-

-
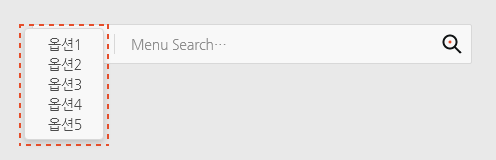
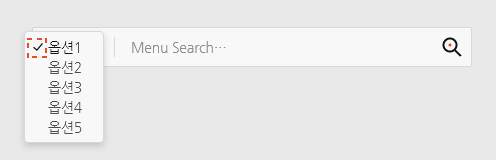
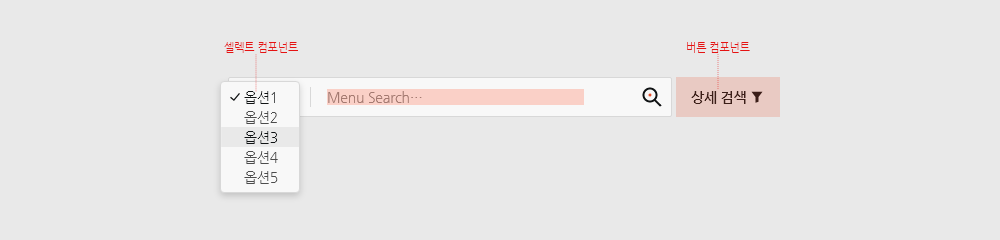
항목
기본적으로 항목이 접힌 상태로 제공되며, 펼친 경우 선택할 수 있는 항목을 제공합니다.
-

-
선택 표시 아이콘
선택되어 있는 항목을 표시합니다.
다른 항목 선택 시 상단 필드 영역이 선택한 항목명으로 전환됩니다. -

-
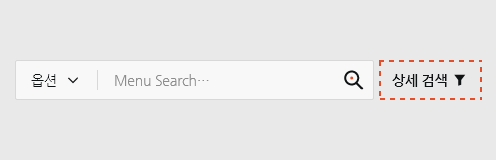
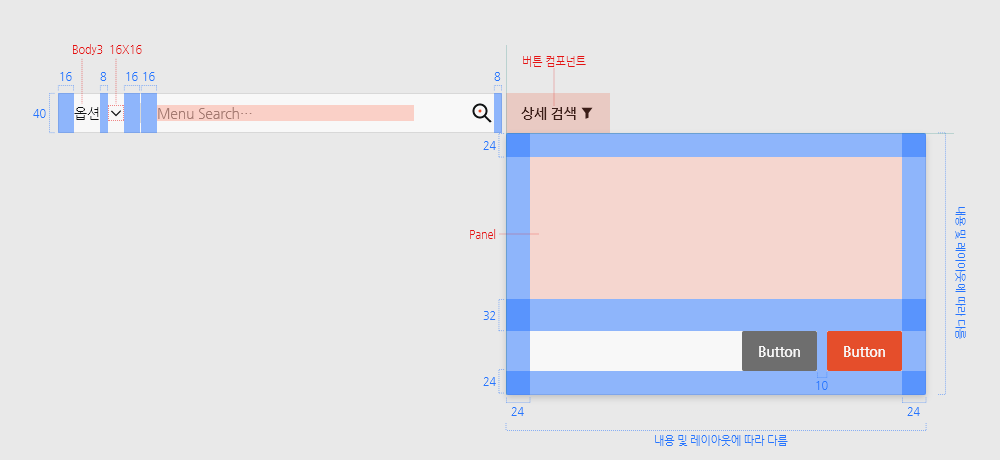
상세 검색 버튼
상세 검색은 재검색이 빈번한 경우에 제공하는 것을 권장합니다.
상세 검색 버튼 선택 시 검색 영역 아래로 상세 검색 항목을 제공합니다. -

-
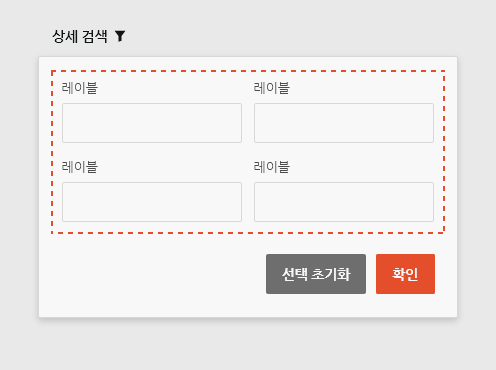
상세 검색 항목
상세 검색은 상세 검색 버튼을 선택할 때 상세 검색 항목들이 노출됩니다.
검색 항목은 자유롭게 구성할 수 있습니다. -

-
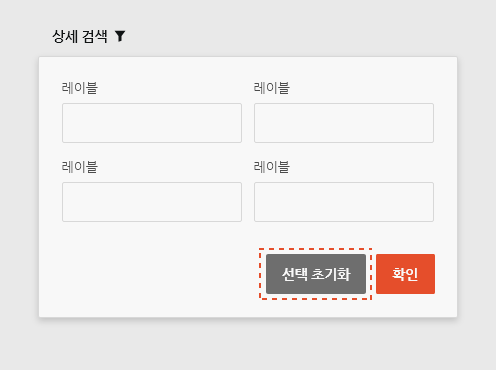
선택 초기화 버튼
상세 검색 항목을 설정한 경우 활성화되면서 제공합니다.
선택 시 상세 검색 설정값이 초기화 처리됩니다. -

-
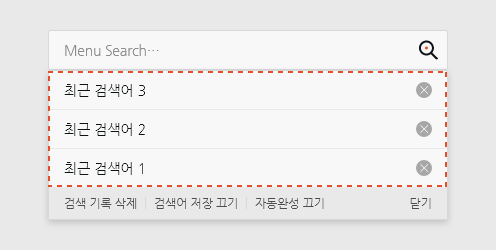
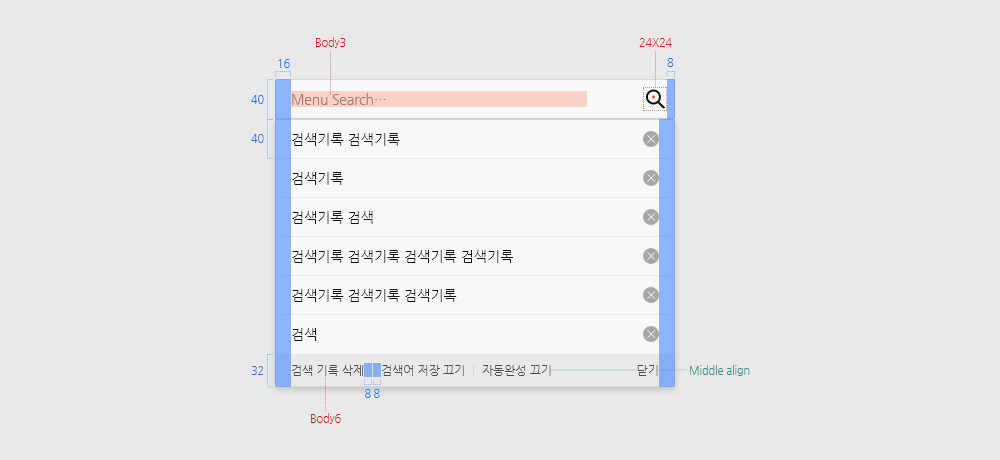
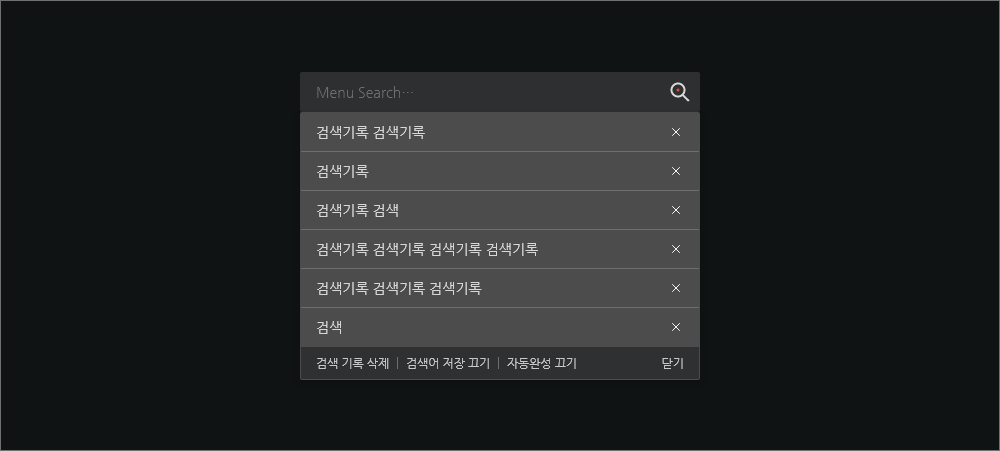
검색 기록, 자동 완성 리스트
입력 필드를 선택했을 때 최근 검색어를 리스트로 제공하며, 가장 최근 검색어가 상단에 위치하도록 합니다.
입력 필드에 검색어 입력 시 최근 검색어 리스트 영역에 연관된 검색어를 제공합니다. -

-
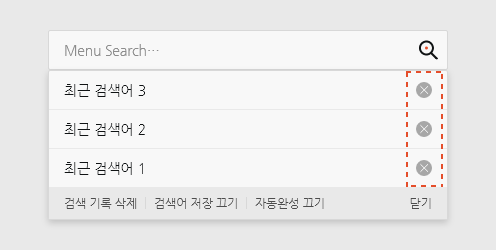
검색 기록 삭제 버튼
검색 기록 삭제 버튼 선택 시 최근 검색어 리스트에서 제공하는 검색 기록 중 해당되는 항목을 삭제합니다.
-

-
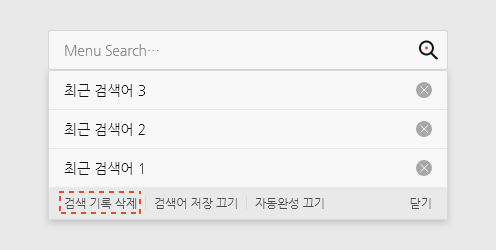
검색 기록 전체 삭제 버튼
검색 기록 전체 삭제 버튼 선택 시 최근 검색어 리스트에서 제공하는 검색 기록을 모두 삭제합니다.
-

-
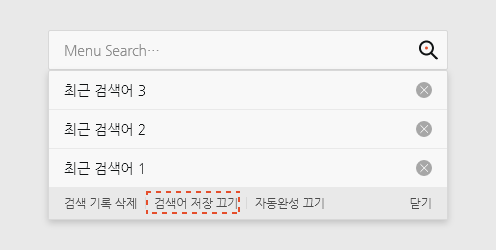
검색어 저장 끄기 버튼
검색어 저장 끄기 버튼 선택 시 선택 이후의 검색 기록을 저장하지 않으며, 해당 버튼 위치에 ‘검색어 저장 켜기’로 버튼명이 변경되어 제공됩니다.
-

-
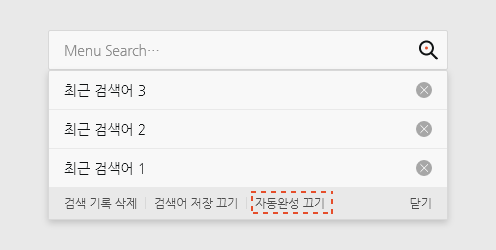
자동 완성 끄기 버튼
자동 완성 끄기 버튼 선택 후 입력 필드에 검색어를 입력하면 연관된 검색어를 제공하지 않으며, 해당 버튼 위치에 ‘자동 완성 켜기’로 버튼명이 변경되어 제공됩니다.
-

-
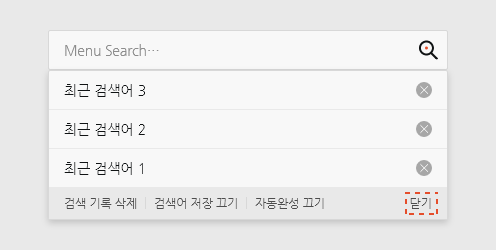
닫기 버튼
닫기 버튼 선택 시 검색 기록, 자동 완성 기능 제공 서치가 닫히며, 입력 필드를 다시 선택하는 경우 검색 기록, 자동 완성 기능 제공 서치를 제공합니다.
4. 사용 규칙
-

-
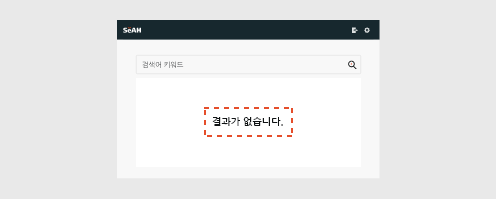
검색 결과를 명확하게 표시합니다.
검색 결과에 대한 명확한 메시지를 제공하며, 결과가 없는 경우 해당 검색어와 유사한 용어를 검색하거나 철자가 틀린 단어로도 검색할 수 있는 스마트 알고리즘 활용으로 검색 결과를 제공하는 것이 좋습니다.
-

-
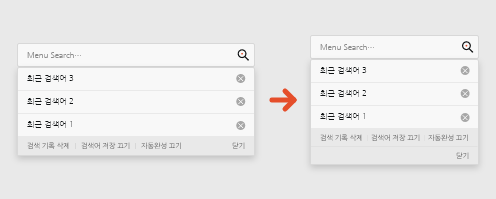
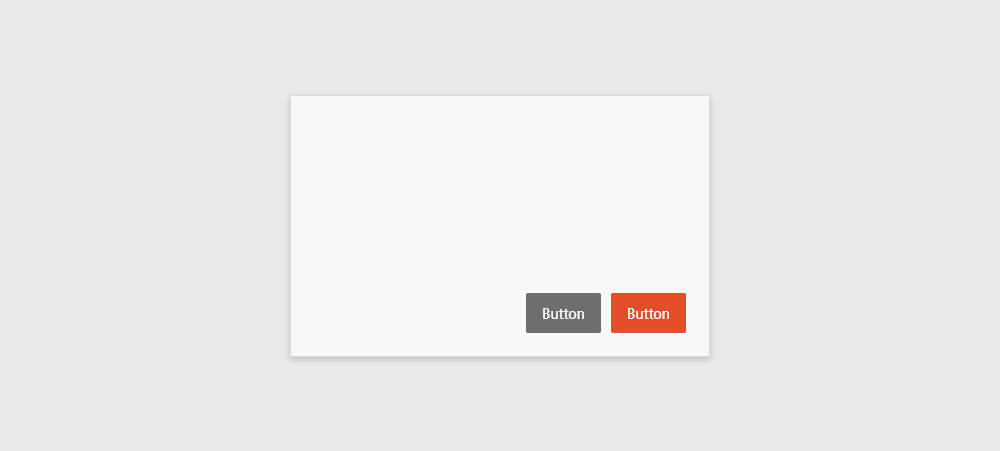
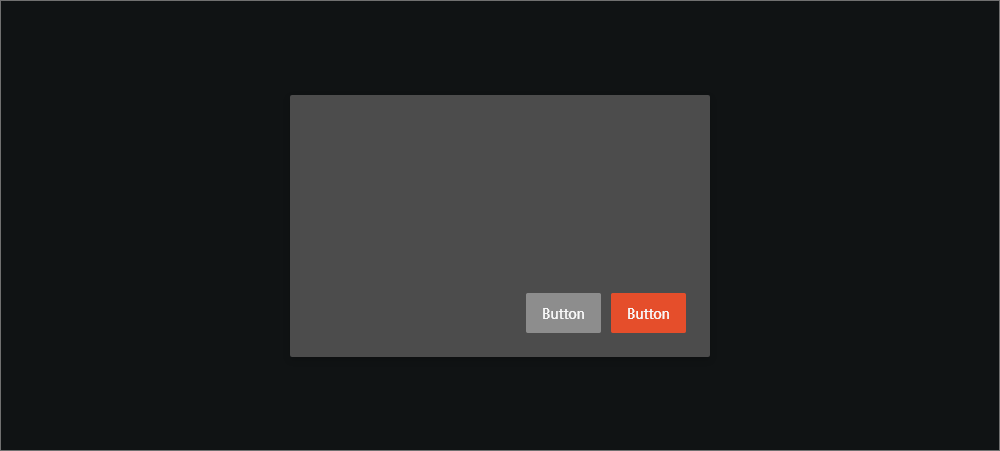
공간이 부족할 경우 버튼을 두 줄로 제공할 수 있습니다.
브라우저 공간이 줄어드는 경우 제공되는 버튼이 두 줄로 변경되어 제공될 수 있습니다. 두 줄로 변경되는 경우 닫기 버튼을 우측 하단에 배치합니다.
-

-
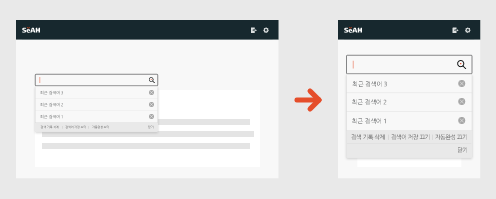
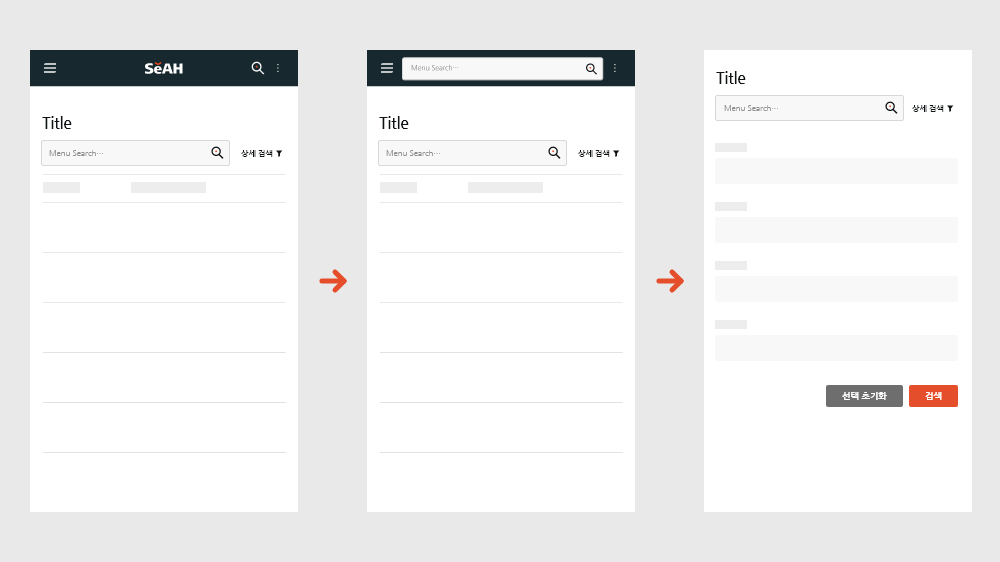
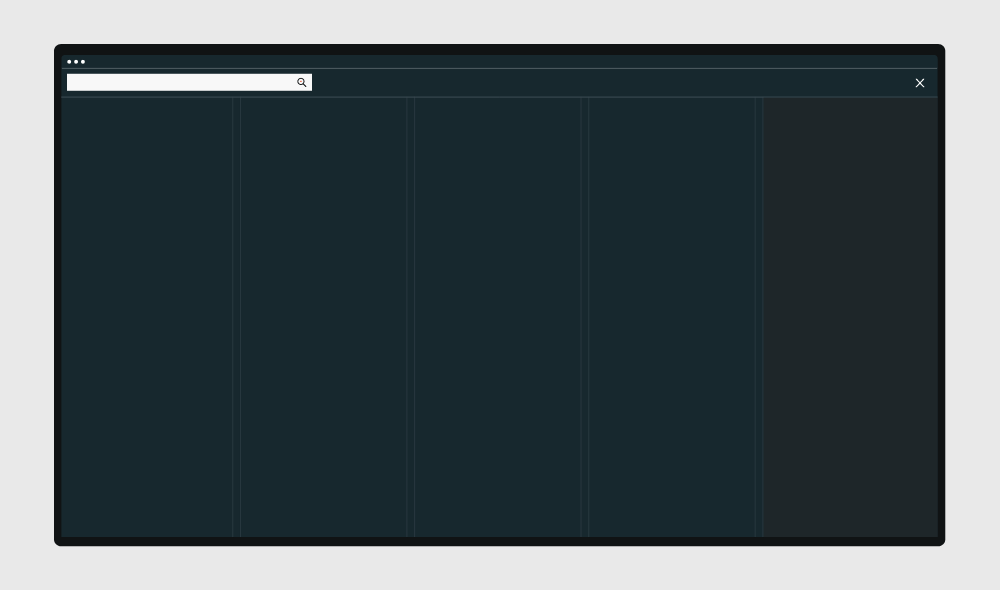
공간이 부족할 경우 전체 화면으로 제공할 수 있습니다.
상세 검색과 검색 기록, 자동 완성 기능 제공 시 브라우저 공간이 줄어드는 경우 전체 화면으로 제공할 수 있습니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Active

-
Finished typing

-
Disabled

-
Hover (X icon)

-
Active (X icon)

-
Hover (Search icon)

-
Active (Search icon)

6. 배치
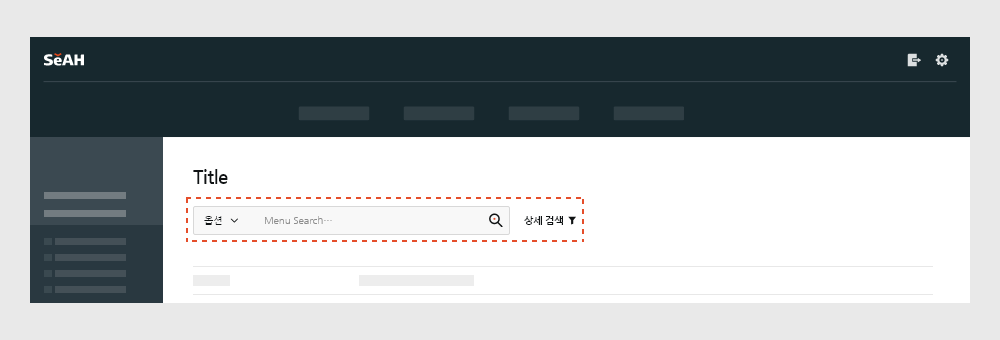
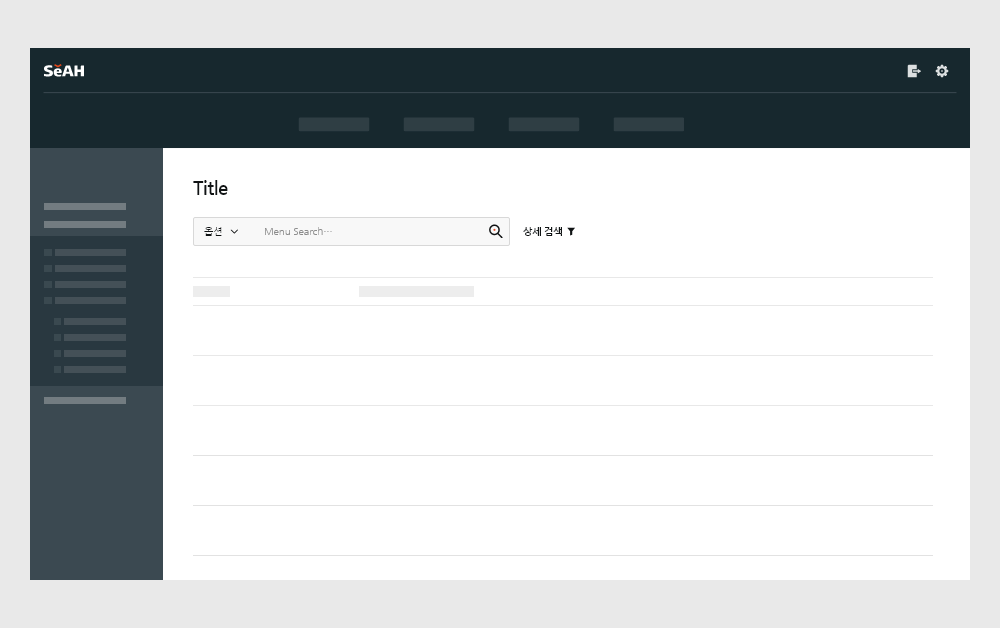
그리드 영역에 맞춰 배치할 수 있습니다.
검색 아이콘은 화면 우측 상단에 배치 가능하며, 상세 선택과 함께
지원하는 경우 검색 결과를 제공하는 콘텐츠 영역 타이틀의 좌측 하단에 배치할 수 있습니다.

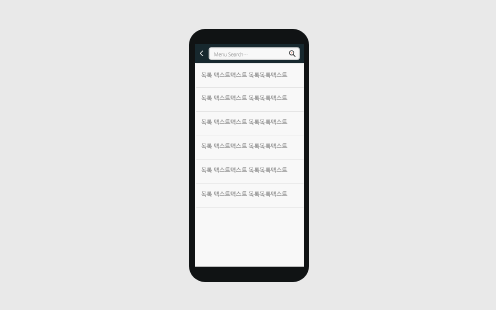
모바일의 경우 상세 검색과 검색 기록, 자동 완성 기능 제공 시 전체 화면으로 제공합니다.

스타일
크기
날짜 입력 컴포넌트는 3가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하고, 영역의 중요도에 따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
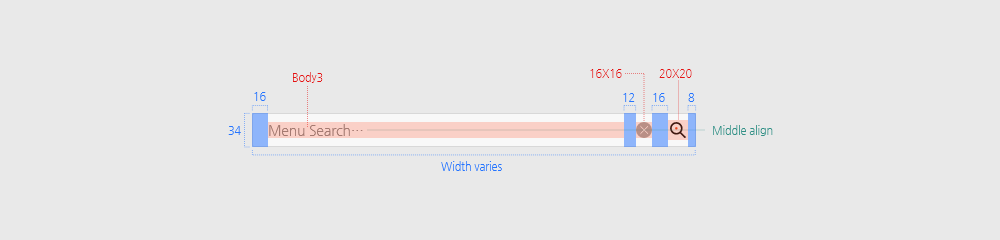
기본검색

Height: 34px(라운드: 2)
가장 작은 크기의
컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다.

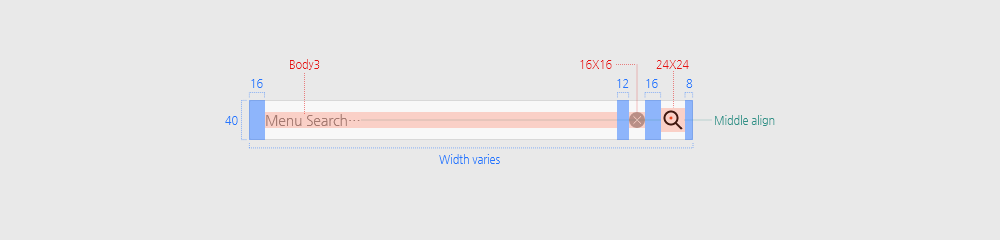
Height: 40px(라운드: 2)
중간크기의
컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다.
해당 크기를
기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다.

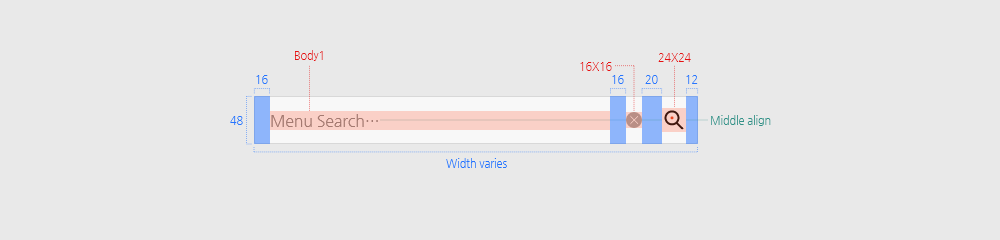
Height: 48px(라운드: 2)
가장 큰 크기의
컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
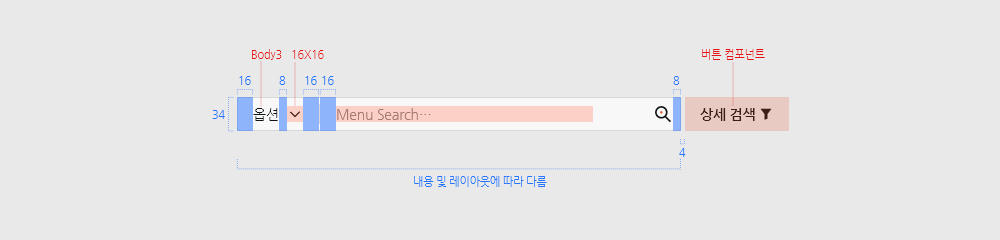
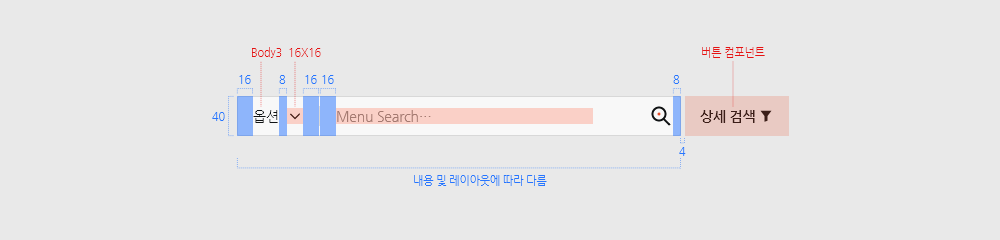
옵션 및 상세 검색

Height: 34px(라운드: 2)
옵션과 상세
검색 요소가 있을때 활용합니다.

Height: 40px(라운드: 2)
옵션과 상세
검색 요소가 있을때 활용합니다.

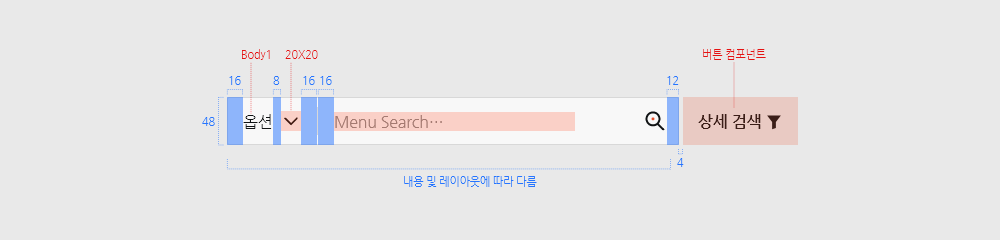
Height: 48px(라운드: 2)
옵션과 상세
검색 요소가 있을때 활용합니다.
옵션 검색창

상세 검색창(라운드: 2)

검색 기록창(라운드: 2)

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Container: Black01Line: Black03
Icon: Black10/Primary Orange06
Text: Black06

Hover
Container: Black02 (Opacity 50%)Line: Black03
Icon: Black10/Primary Orange06
Text: Black06

Active
Container: Black01Line: Black10
Icon: Black10/Primary Orange06
Text Cursor: Primary Orange06

Finished Typing
Container: Black01Line: Black03
Icon: Black10/Primary Orange06
Text: Black10
X Icon: Black05/Black01

Disabled
Container: Black04 (Opacity 30%)Icon: Black04

X Icon: Hover (Icon)
Container: Black01Line: Black03
Search Icon: Black10/Primary Orange06
X Icon: Black06

X Icon: Active (Icon)
Container: Black01Line: Black03
Search Icon: Black10/Primary Orange06
X Icon: Black07

Search Icon: Hover (Icon)
Container: Black01Line: Black03
Icon: Black10/Primary Orange06
Search Icon Hover: Black02 (Opacity 50%)

Search Icon: Active (Icon)
Container: Black01Line: Black03
Icon: Black10/Primary Orange06
X Icon Hover: Black02

Search: Open
Overflow Container: Black01 (Dropshadow: Black10, Y: 3, Blur: 6)Search History Text: Black10
Icon: Black10 / Primary Orange06
Bottom Container: Black02
Text Button: Black08
Divider: Black03

Search Option: Open
Overflow Container: Black01 (Dropshadow: Black10, Y: 3, Blur: 6)다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

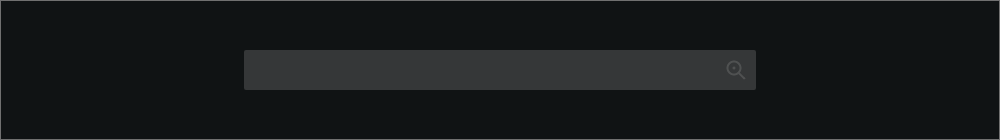
Normal
Container: Black08 (Opacity 50%)Icon: Black03/Primary Orange06
Text: Black07

Hover
Container: Black07 (Opacity 50%)Icon: Black03/Primary Orange06
Text: Black07

Active
Container: Black08 (Opacity 50%)Line: Black07
Icon: Black03/Primary Orange06
Text Cursor: Primary Orange06

Finished Typing
Container: Black08 (Opacity 50%)Icon: Black10/Primary Orange06
Text: Black03
X Icon: Black08

Disabled
Container: Black06 (Opacity 30%)Icon: Black06 (Opacity 30%)

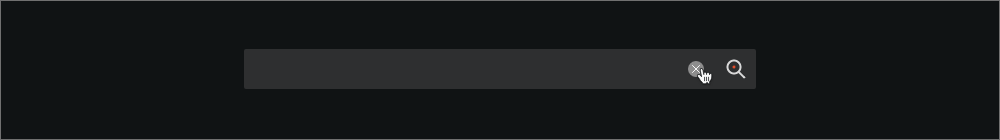
X Icon: Hover (Icon)
Container: Black08 (Opacity 50%)Icon: Black10/Primary Orange06
X Icon: Black01
X Icon Background: Black07

X Icon: Active (Icon)
Container: Black08 (Opacity 50%)Icon: Black10/Primary Orange06
X Icon: Black01
X Icon Background: Black06

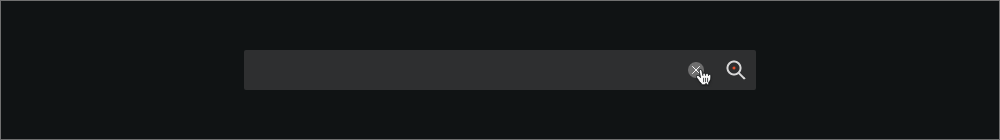
Search Icon: Hover (Icon)
Container: Black08 (Opacity 50%)X Icon: Black01
X Icon Background: Black08
Icon: Black10/Primary Orange06
Search Icon Hover: Black07 (Opacity 50%)

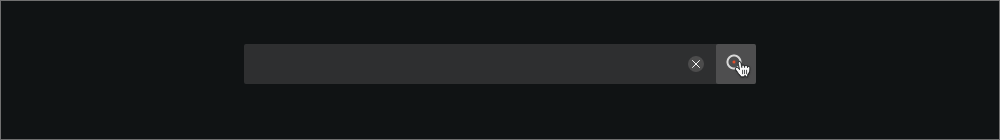
Search Icon: Active (Icon)
Container: Black08 (Opacity 50%)X Icon: Black01
X Icon Background: Black08
Icon: Black10/Primary Orange06
Search Icon Hover: Black07

Search: Open
Overflow Container: Black08 (Dropshadow: Black10, Y: 3, Blur: 6)Search History Text: Black03
Icon: Black01/Primary Orange06
Text Button: Black04
Divider: Black07

Search Option: Open
Overflow Container: Black08 (Dropshadow: Black10, Y: 3, Blur: 6)사용 예시
PC에서는 아래와 같이 상황에 따라 맞는 컴포넌트를 활용하도록 합니다.

-
모바일 화면의 경우 타이틀 영역에 배치되며 전체 화면 화면을 활용하도록 합니다.