라디오 버튼 (Radio button)
1. 라디오 버튼(Radio button)의 정의
라디오 버튼은 원형으로 제공되며, 여러 항목 중 하나의 항목을 선택할 때 사용됩니다.

2. 유형
-
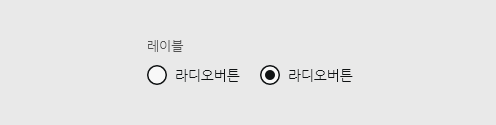
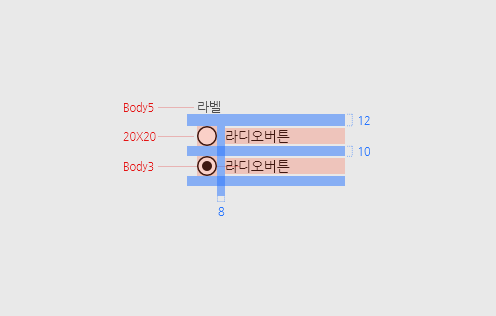
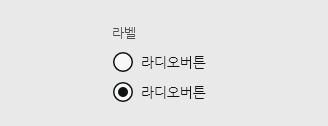
레이블 라디오 버튼

-
라디오 버튼

3. 구성 옵션
-

-
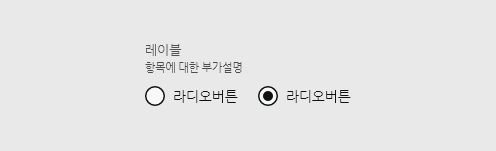
레이블(선택 사항)
선택해야 하는 항목의 그룹명이 필요할 때 사용합니다.
-

-
항목
선택하거나 선택 해제하려는 정보를 설명합니다.
-

-
라디오 버튼
라디오 버튼은 선택한 상태와 선택 해제한 상태를 표시할 수 있습니다.
기본적으로 선택되어 있지 않은 상태로 제공합니다.
단, 기본값(Default)이 존재할 경우 자동으로 선택된 상태로 제공해야 합니다.
4. 사용 규칙
-

-
그룹이 필요한 경우 레이블을 제공합니다.
라디오 버튼 항목들을 그룹화하여 나타내거나 선택할 내용에 대한 설명을 제공할 수 있습니다. 설명이 필요한 경우 레이블 아래에 제공하는 것을 권장합니다.
-

-
항목은 간결하게 사용해야 합니다.
가능한 짧은 단어를 사용하는 것을 권장합니다.
라디오 버튼을 선택하면 결과가 명확하게 표시되어야 합니다. -

-
긴 항목은 두 번째 줄로 줄 바꿈 될 수 있습니다.
긴 항목 내용이 발생하는 경우 두 번째 줄로 줄 바꿈 될 수 있습니다.
단, 라디오 버튼은 레이블 위쪽을 기준으로 정렬되어야 하며, 텍스트가 아래로 줄 바꿈 되어야 합니다. -

-
라디오 버튼 항목이 많은 경우 두 줄로 제공될 수 있습니다.
기본적으로 한 줄로 라디오 버튼 항목을 나열하는 것을 권장하지만, 항목이 많아 공간이 부족한 경우 두 줄로 제공할 수 있습니다.
두 줄 이상으로 제공할 경우 정렬을 맞추도록 해야 합니다. -

-
여러 개의 항목 중 하나의 항목을 선택할 수 있습니다.
이미 선택된 항목이 있는 경우, 다른 항목을 선택했을 때 기존에 선택되었던 항목은 선택 해제되어야 합니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Selected

-
Disabled

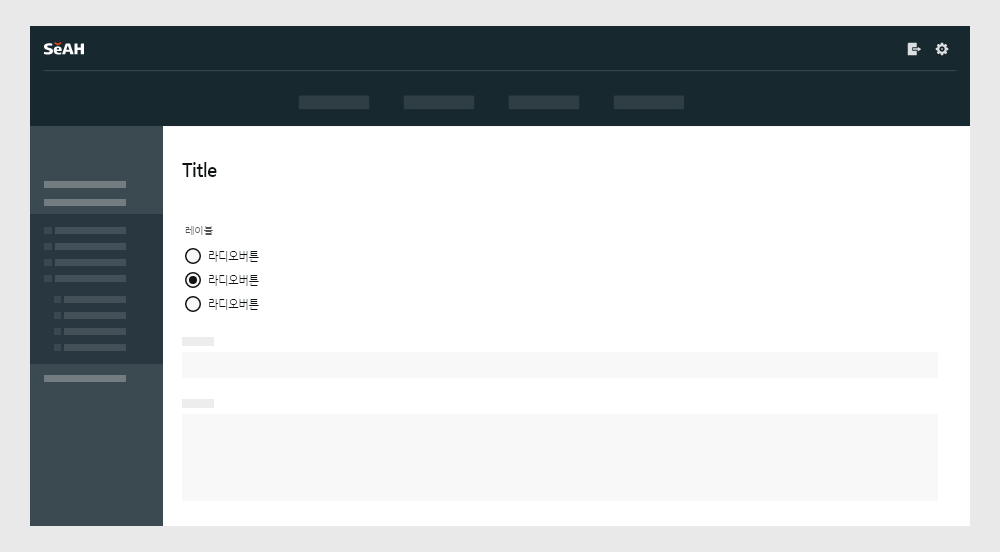
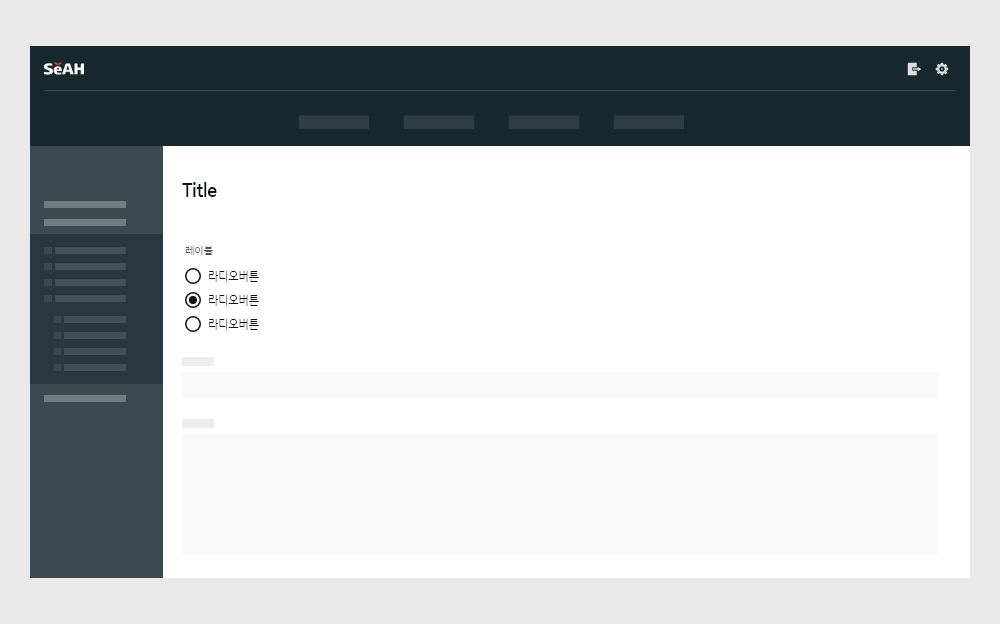
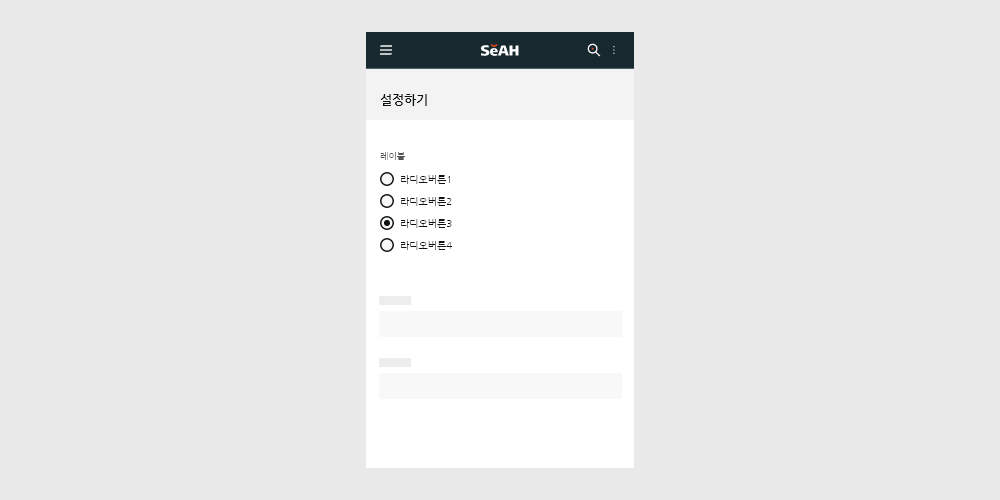
6. 배치
라디오 버튼은 필요한 모든 곳에서 사용할 수 있으며, 콘텐츠 영역에서 그리드 영역에 맞춰 좌측 정렬로 배치할 수 있습니다.


스타일
크기
라디오 버튼은 영역에 따라 2가지 크기로 제공되며, 간격과 크기는 아래 규칙을 참고합니다.
-

20 X 20(일반적인 크기)
가장 기본 크기로 모든 영역에 활용이 가능합니다. -

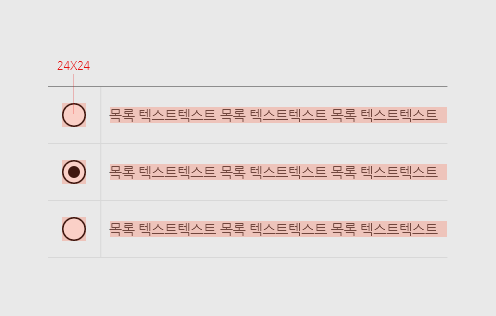
24 X 24(큰 크기)
단독형으로 리스트와 같이 큰 선택 영역에 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black10
Text: Black10 -

Hover
Container: Black02
Line: Black10
Text: Black10 -

Disabled
Container: Black04
Line: Black04
Text: Black04 -

Selected
Container: Black01
Line: none
Circle: Black10
Text: Black10 -

라벨
Text: Black08
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: none Line: Black03 Text: Black03 -

Hover
Container: Black07(Opacity 50%) Line: Black03 Text: Black03 -

Disabled
Container: Black06(Opacity 30%) Line: Black06(Opacity 50%) Text: Black06(Opacity 50%) -

Selected
Container: Black03 Line: Black03 Circle: Black03 Text: Black03 -

라벨
text: Black05
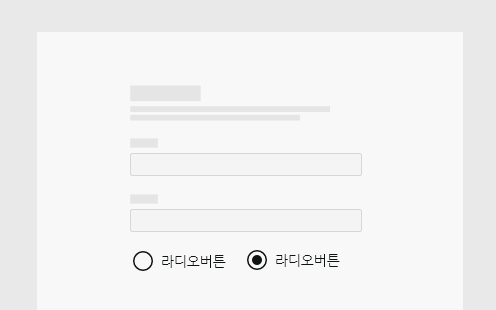
사용 예시
-
필수로 선택해야 되는 폼에 활용합니다.

-
리스트와 같이 큰 선택 영역에는 큰 크기의 라디오 버튼을 활용합니다.
