퀵 메뉴 (Quick Menu)
1. 퀵 메뉴(Quick Menu)의 정의
퀵 메뉴는 사용 빈도가 매우 높은 기능을 배치하여 주요 업무를 빠르게 접근할 수 있도록 링크를 제공하는 요소입니다.
시스템에서 기본값으로 제공하거나 사용자가 직접 구성하여 사용할 수 있습니다.

2. 구성 옵션
-

-
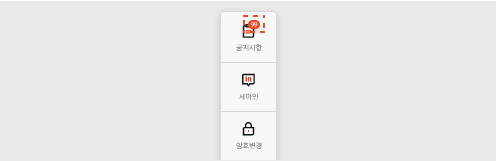
퀵 메뉴명
각 메뉴명을 제공합니다.
메뉴명은 가능한 5글자 이내로 사용하는 것을 권장합니다.
이름이 길어질 경우에는 말줄임표(…) 사용할 수 있습니다. -

-
메뉴 아이콘
메뉴 아이콘은 명확해야 하며, 메뉴와 관련 있는 형태의 아이콘을 제공해야 합니다.
-

-
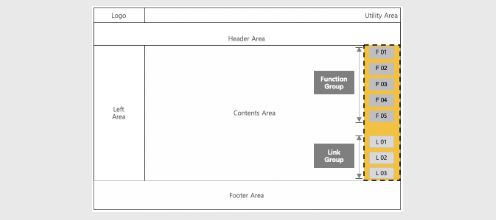
디바이더
디바이더를 활용해 메뉴를 명확한 그룹으로 구분 가능하도록 사용합니다.
-

-
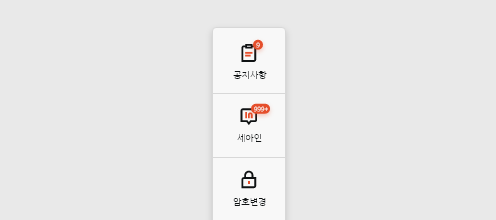
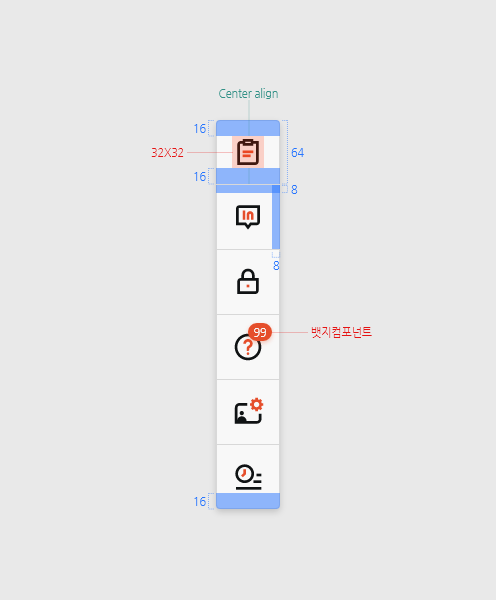
배지
해당 배지가 속한 항목과 관련된 새 정보가 있음을 나타낼 수 있습니다.
새 정보의 개수를 표시할 수 있는 숫자 또는 점으로 표기할 수 있습니다.
3. 사용 규칙
-

-
시스템 내 모든 화면에 동일한 퀵 메뉴를 적용해야 합니다.
퀵 메뉴 적용 시 홈 화면을 제외한 시스템 내 모든 화면에 동일한 기능과 형태의 퀵 메뉴를 적용해야 합니다.
메뉴의 배열은 위에서 아래로 우선순위가 높은 기능 순서로 배치해야 합니다.
(예: 링크 적용 시 내부 링크 > 외부 링크 순으로 배열해야 합니다.) -

-
배지를 활용할 수 있습니다.
확인해야 할 중요 정보 내용이 존재할 경우 배지를 활용할 수 있습니다.
배지는 숫자 또는 점으로 표기할 수 있습니다.
단, 숫자는 최대 3자리 숫자까지 표기하며, 999개를 초과한 경우 999+로 표기합니다. -

-
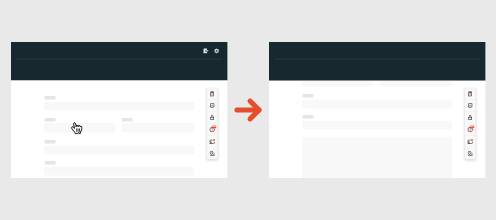
스크롤 시 퀵 메뉴의 위치는 유지되어야 합니다.
퀵 메뉴는 전체 화면에서 스크롤로 이동되어도 항상 화면의 우측 상단에 유지된 상태로 제공되어야 합니다.
4. 상황에 따른 상태
-
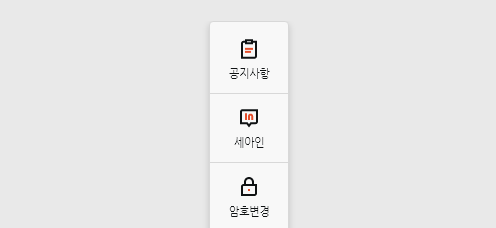
Normal

-
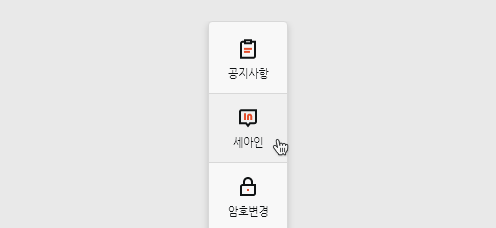
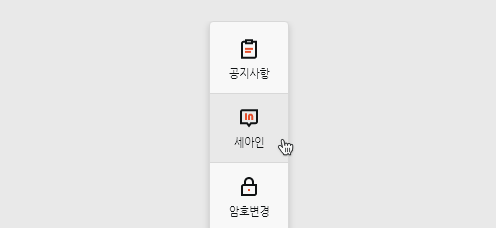
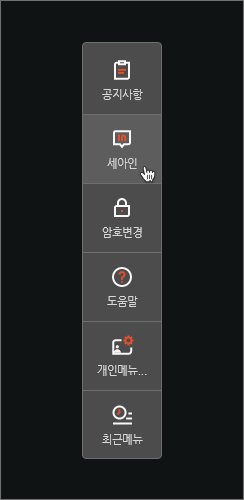
Hover

-
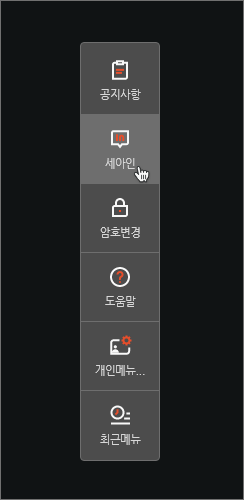
Active

-
Disabled

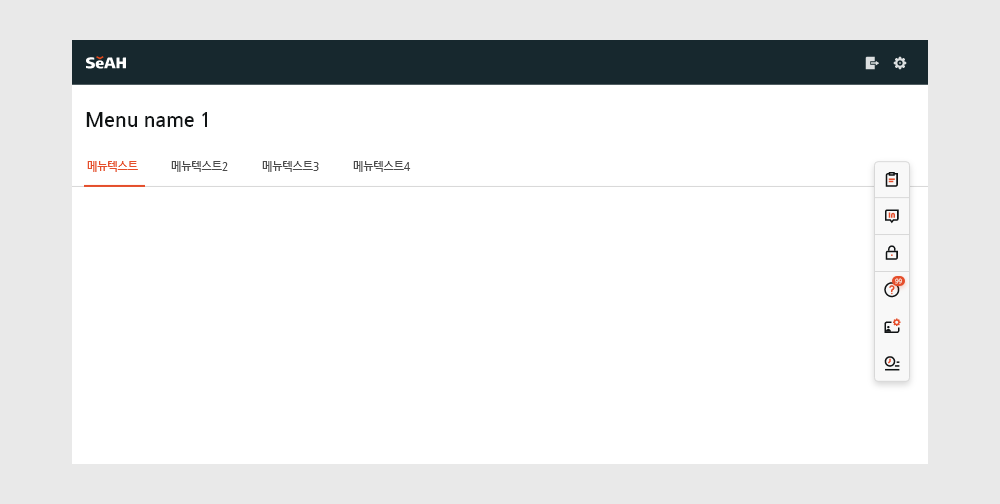
5. 배치
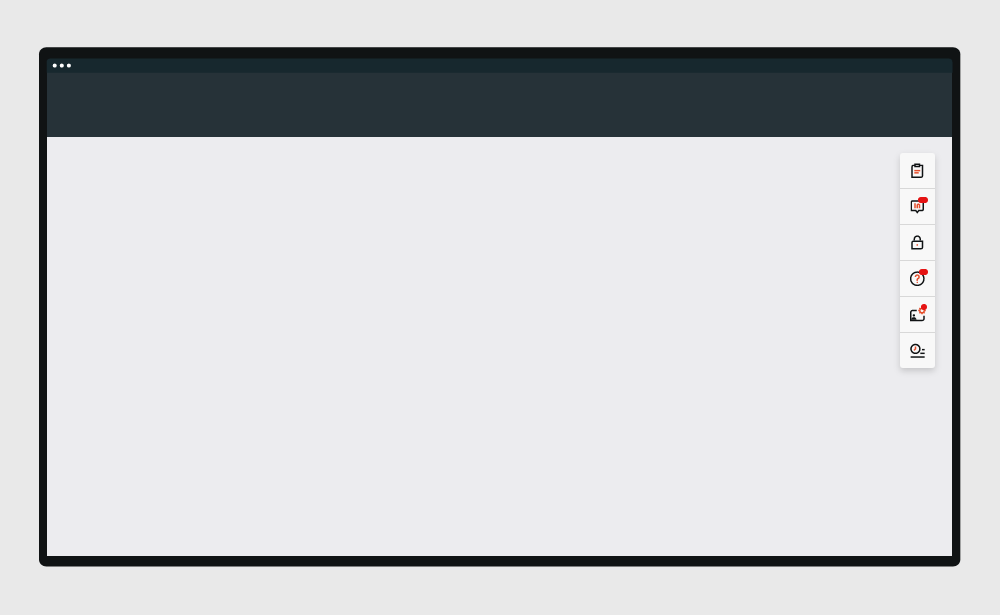
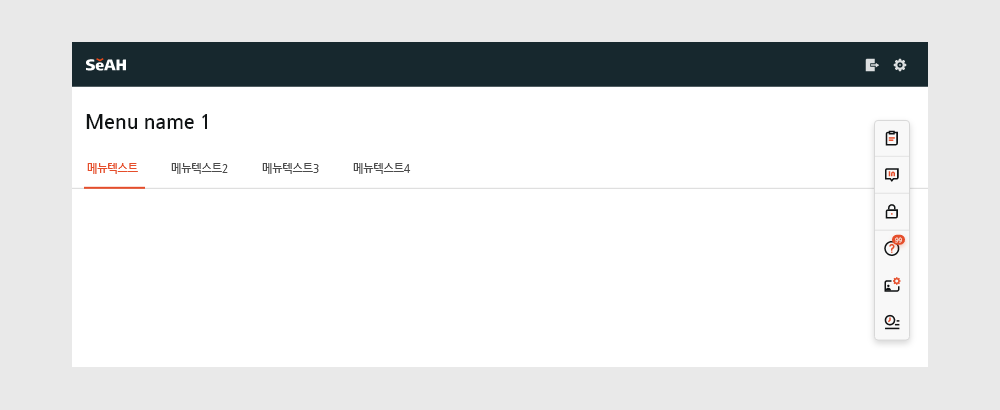
콘텐츠 영역 우측 상단에 배치하며, 그리드 열에 정렬되어야 합니다.
전체 화면이 스크롤로 이동되어도 항상
화면의 우측 상단에 존재하여 주요 기능에 빠르게 접근할 수 있도록 배치합니다.

스타일
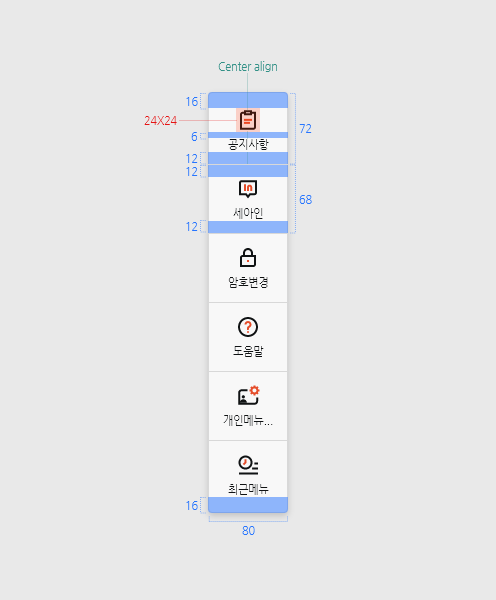
크기
퀵 메뉴의 간격과 크기는 아래 규칙을 참고합니다.
-

아이콘형(라운드: 4)
아이콘만 넣어서 제공하는 형태입니다. -

텍스트+아이콘형(라운드: 4)
아이콘과 텍스트를 같이 제공하는 경우입니다.
컬러
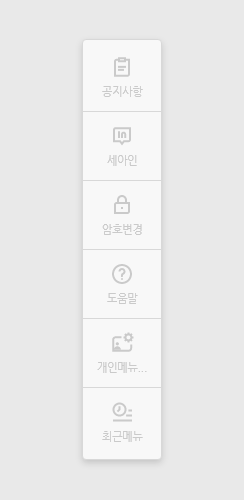
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Icon: Primary Orange06/Black10
Text: Black10
Divider: Black03 -

Hover
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Hover: Black02 (Opacity 50%)
Icon: Primary Orange06/Black10
Text: Black10
Divider: Black03 -

Active
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Active: Black02
Icon: Primary Orange06/Black10
Text: Black10
Divider: Black03 -

Disabled
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Icon: Black04
Text: Black04
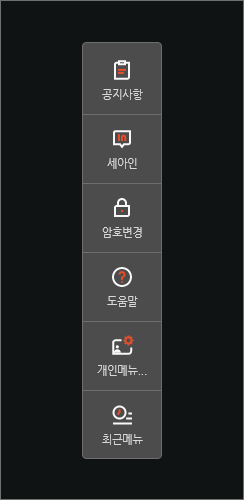
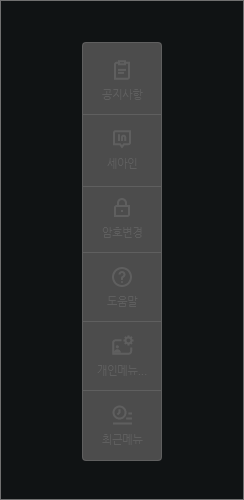
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Icon: Primary Orange06/Black01
Text: Black03
Divider: Black07 -

Hover
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Hover: Black07 (Opacity 50%)
Icon: Primary Orange06/Black01
Text: Black03
Divider: Black07 -

Active
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Active: Black07
Icon: Primary Orange06/Black01
Text: Black03
Divider: Black07 -

Disabled
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Icon: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%)
Divider: Black06 (Opacity 30%)
사용 예시
PC에서는 아래와 같이 활용하도록 합니다.