팝업(Popup)
1. 팝업(Popup)의 정의
팝업은 내용을 표시하기 위해 갑자기 생성되는 요소입니다.
일반적으로 화면 위로 레이어되어 나타납니다.

2. 유형
-
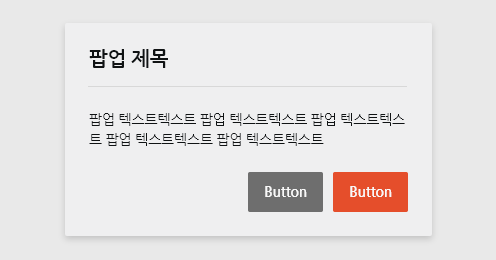
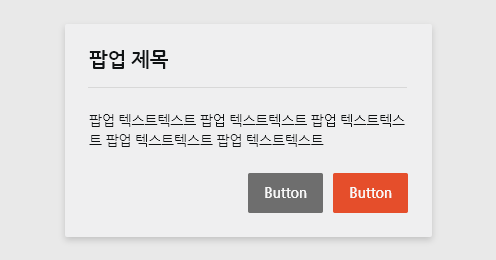
버튼 팝업

-
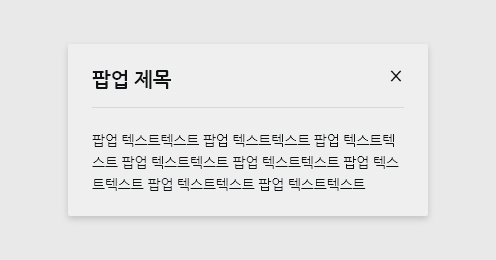
텍스트 팝업

3. 구성 옵션
-

-
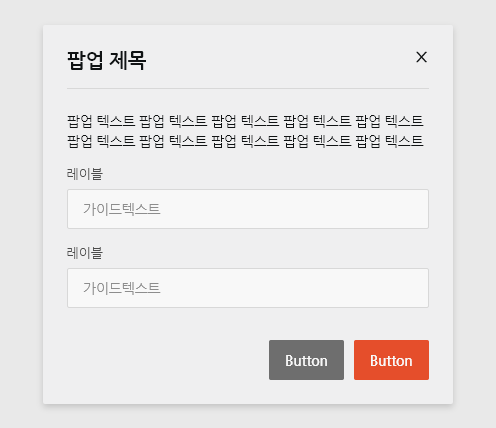
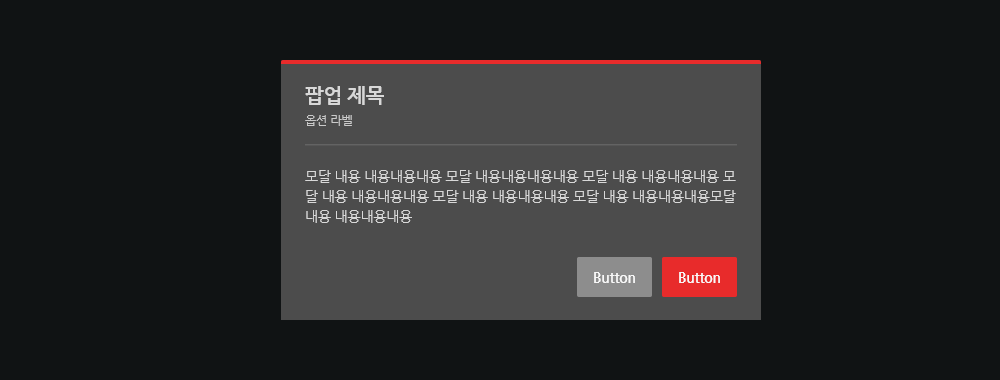
타이틀
사용자에게 팝업에 대한 간략한 개요를 제공합니다.
-

-
패널
타이틀과 관련된 사용자가 수행할 수 있는 상세 내용을 제공합니다.
팝업의 크기는 내용을 기준으로 확장되어 제공합니다.
내용에는 단순한 메시지, 인풋박스, 체크박스 등을 포함하여 다양하게 구성할 수 있습니다. -

-
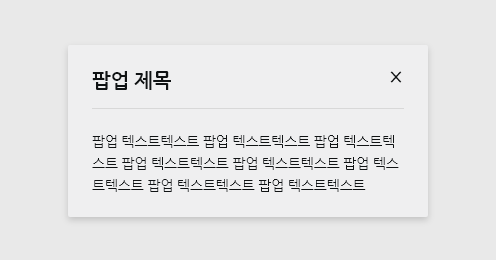
닫기 버튼
선택 시 팝업을 닫습니다.
입력된 값을 제출해야 하는 경우 팝업이 종료되며 취소 역할을 합니다. -

-
버튼 (선택 사항)
팝업 내용에 대해 처리하도록 제공합니다.
선택 시 버튼 내용에 따라 처리가 되며, 팝업이 닫힙니다.
핵심 기능 버튼과 기능을 부정(취소 등) 하는 버튼이 함께 사용되는 경우 부정하는 버튼은 좌측에, 핵심 기능 버튼은 우측에 배치합니다.
4. 사용 규칙
-

-
메시지는 간결하고 중요한 정보를 설명해야 합니다.
메시지는 짧고 간결해야 합니다.
사용자가 팝업 내용을 신속하게 파악하고, 다음에 수행할 작업을 알 수 있도록 제공해야 합니다. -

-
팝업의 크기는 내용에 따라 확장될 수 있습니다.
메시지 내용이 길어지거나 추가 기타 요소가(예: 입력 필드 등) 제공되는 경우 팝업의 크기는 확장되어 제공될 수 있습니다.
5. 배치
그리드 영역에 맞춰 배치할 수 있습니다.
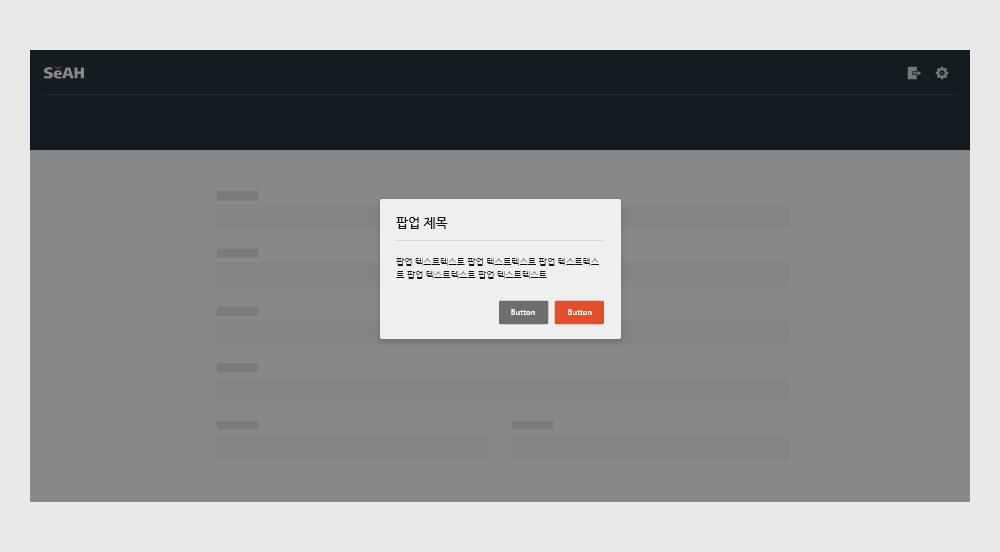
기본적으로 전체 화면을 Dimmed 처리와 함께 중앙에 배치합니다.


스타일
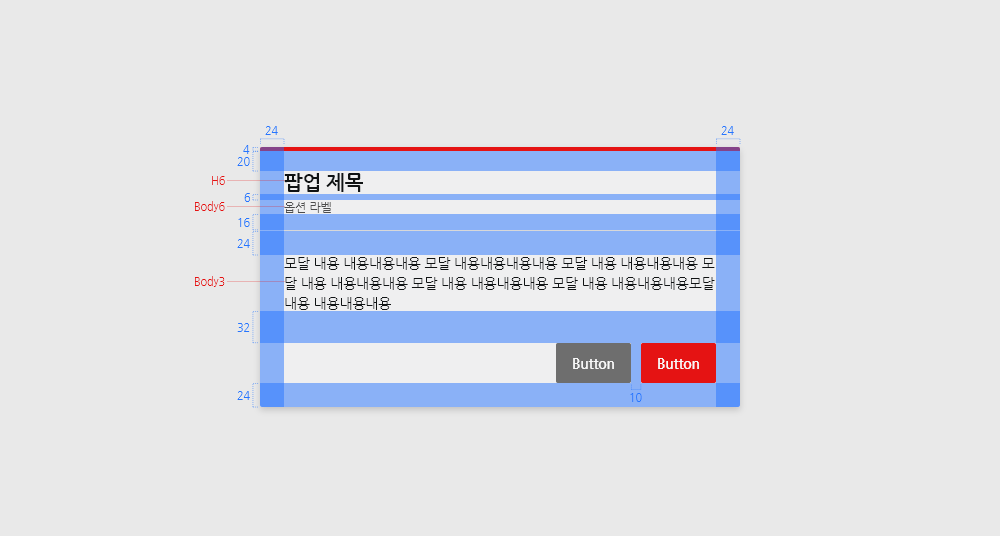
크기
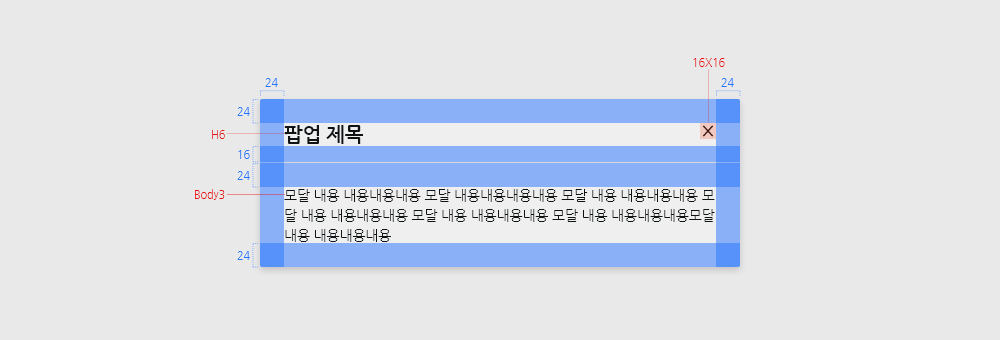
팝업의 간격과 크기는 아래 규칙을 참고합니다.

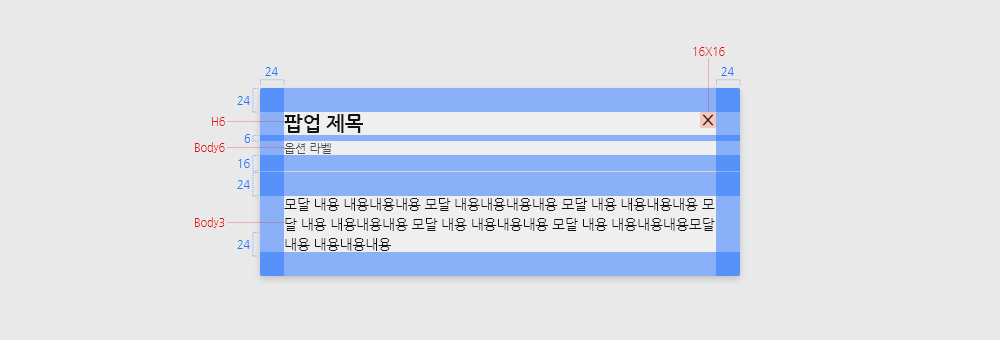
기본 팝업
타이틀과 내용만 있는 형태입니다.

타이틀+서브타이틀 팝업
서브타이틀이 있는 경우의
팝업입니다.

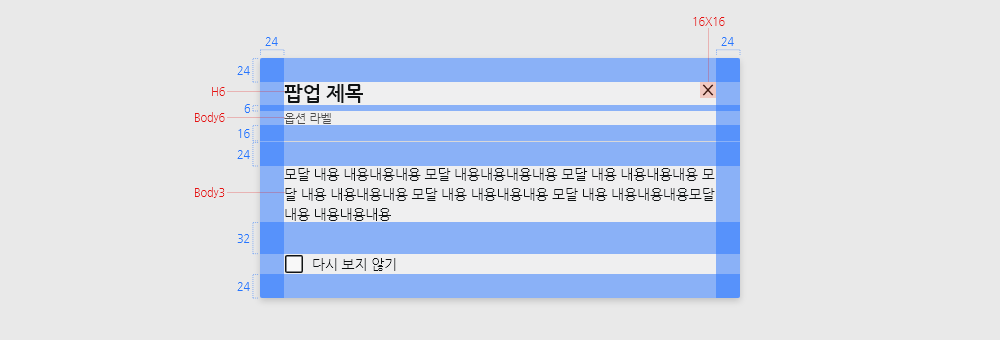
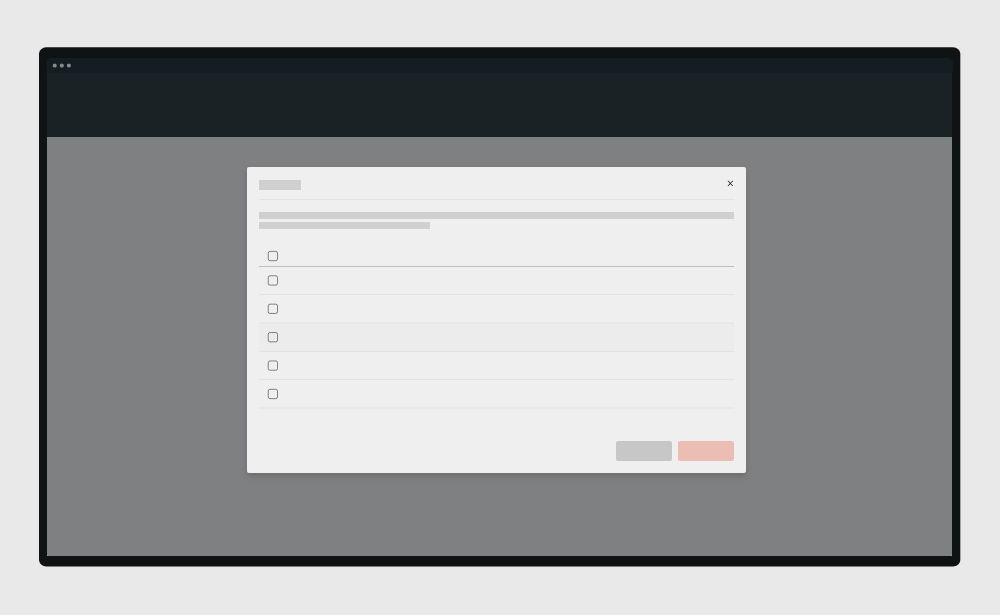
체크박스 팝업
체크박스가 있는 경우의 팝업입니다.

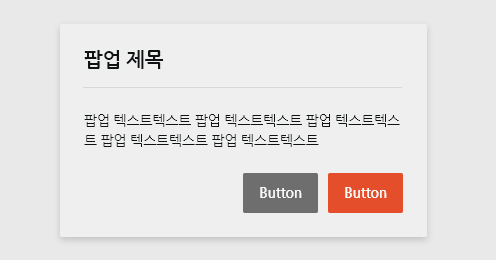
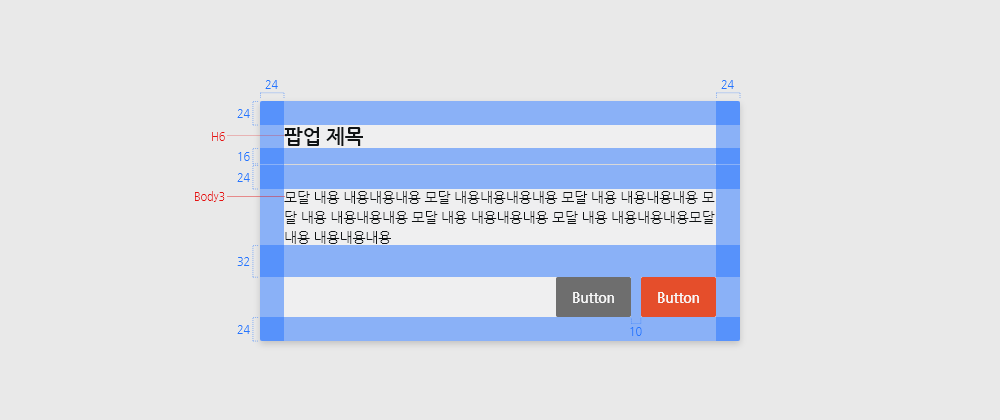
기본 버튼 팝업
하단 버튼이 있는 경우의 팝업입니다.

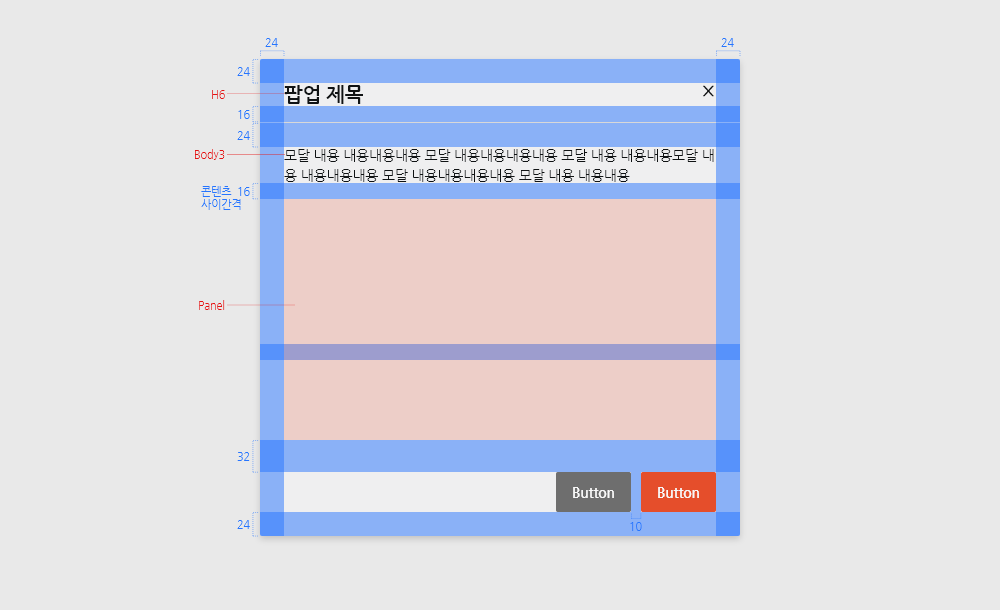
컴포넌트 조합 팝업
팝업 내에 컴포넌트가 있는 경우의
팝업입니다.

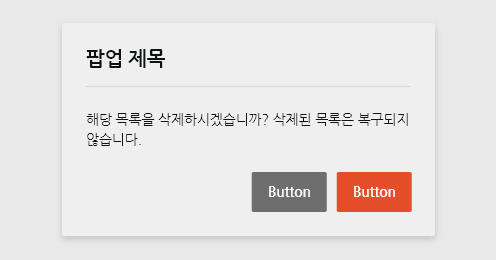
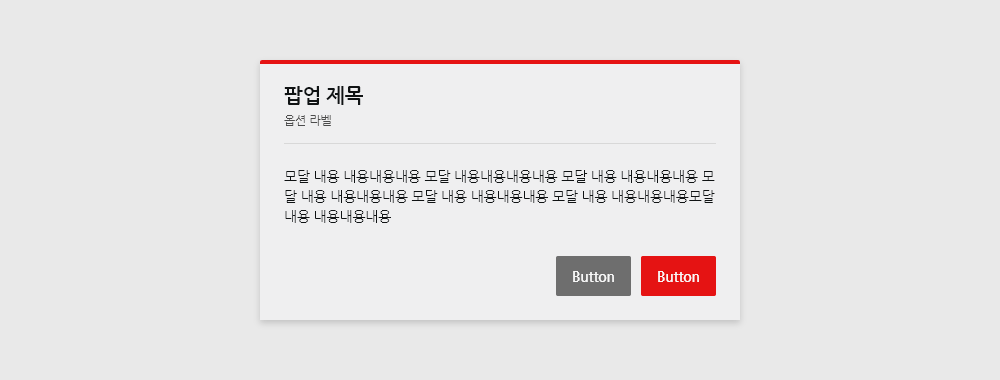
경고 팝업
경고성 메시지와 하단 버튼이 있는 경우의
팝업입니다.

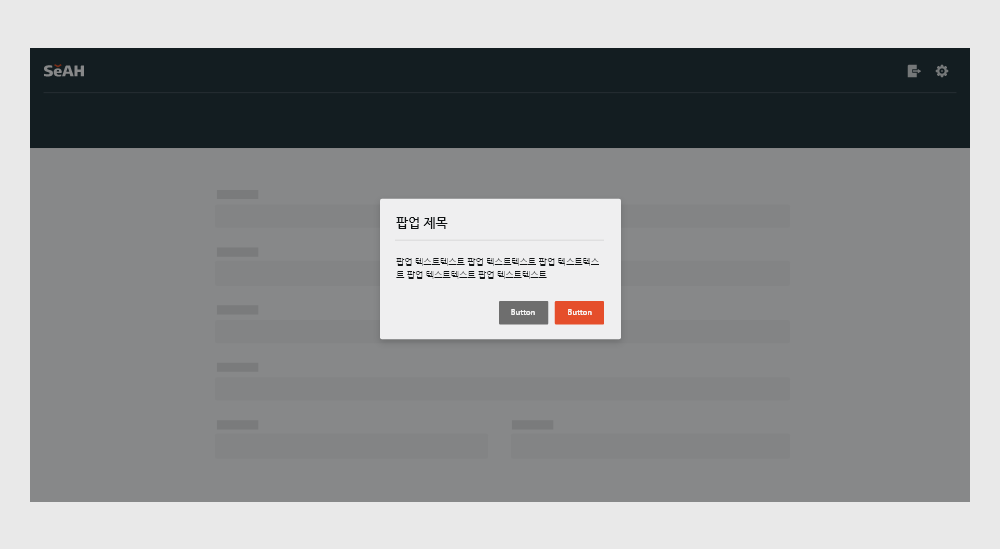
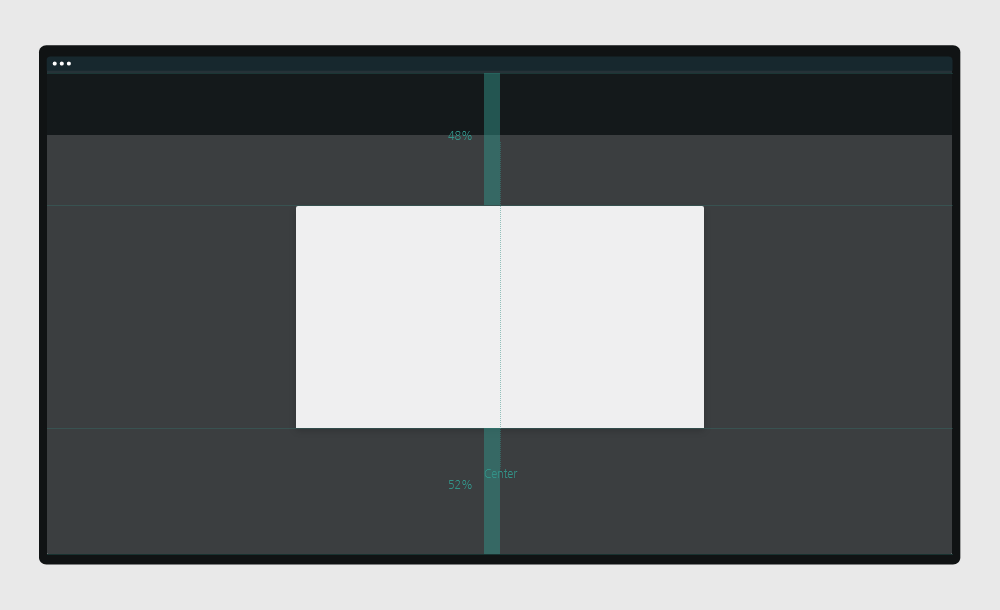
PC 팝업 위치
-

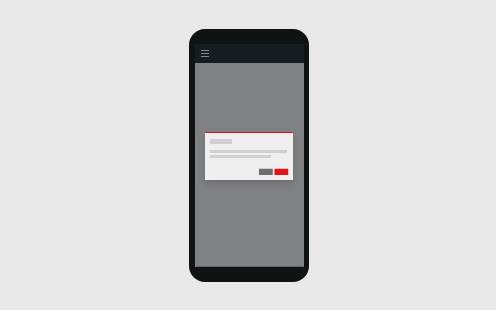
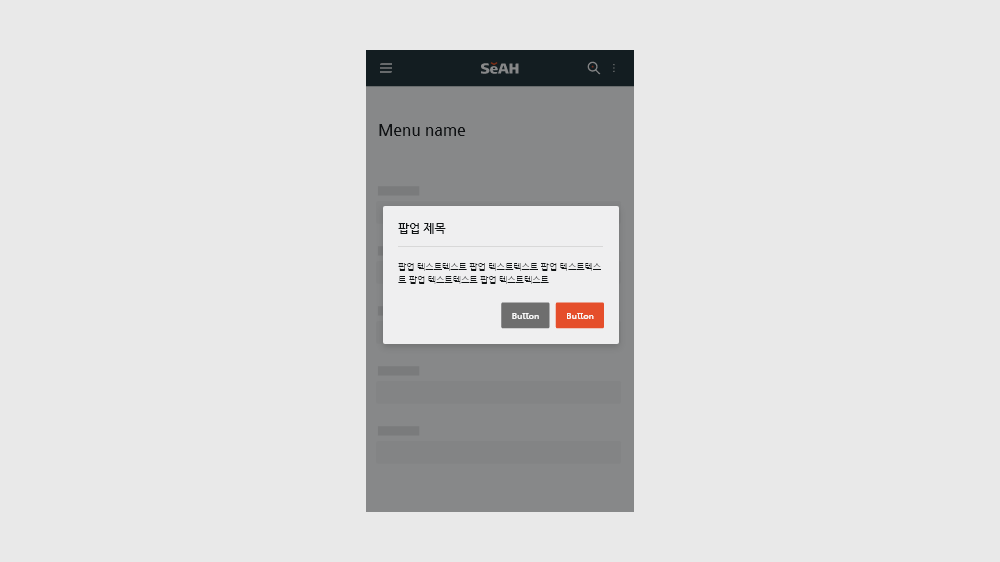
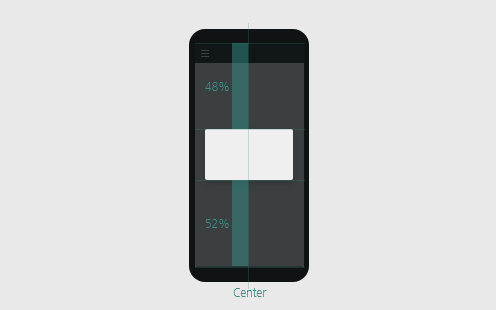
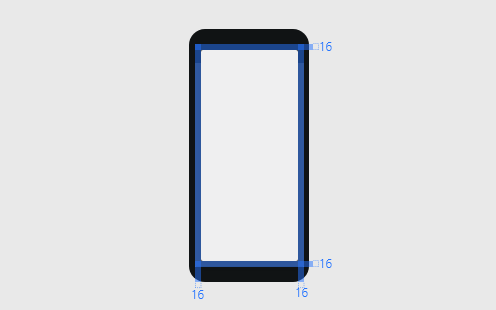
Mobile 팝업 위치

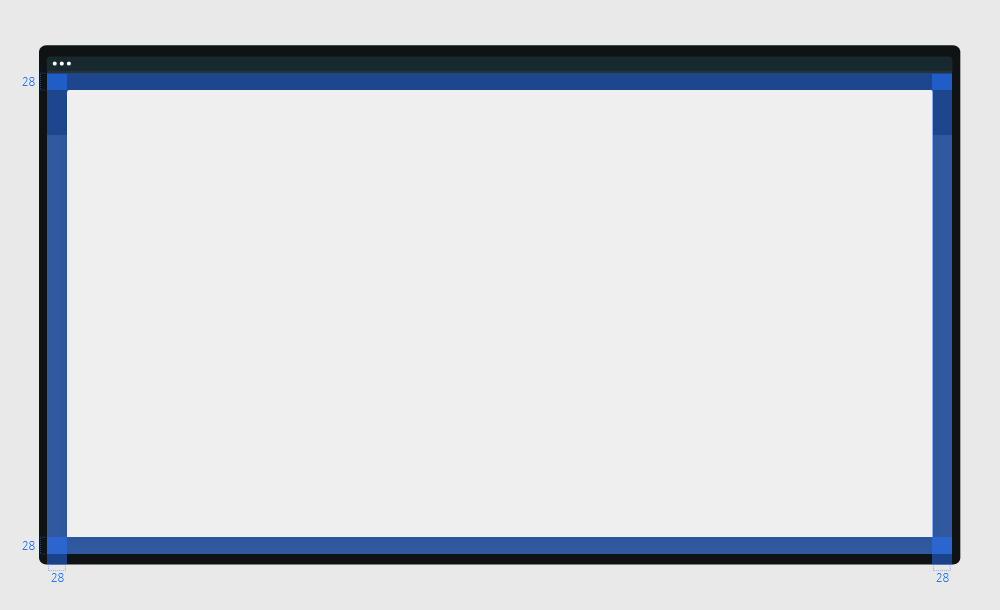
PC 팝업 최대크기
초과시 세로 스크롤 생성
-

Mobile 팝업 위치
컬러
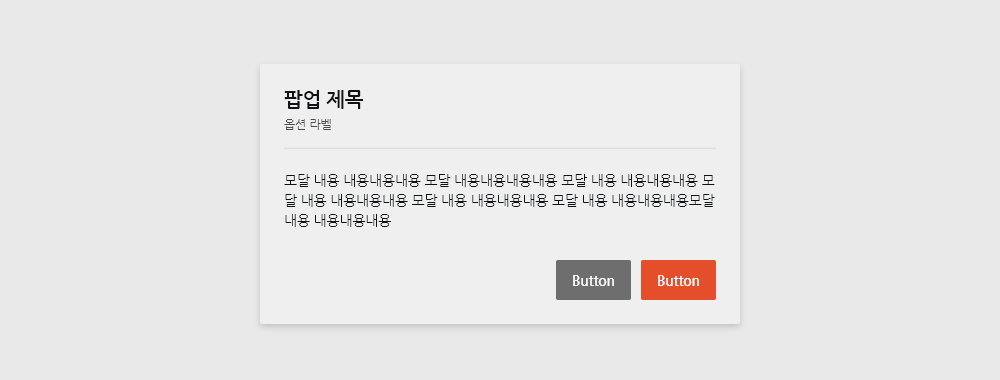
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Popup: Primary Gray01(Dropshadow: Black10, Y: 3, Blur: 6)
Title: Black10
Subtitle: Black08
Text: Black10
Button: Primary Button/Gray Button
Divider: Black03
Dimmed: Black10 (Opacity 50%)

Warning Popup: Normal
Popup: Primary Gray01(Dropshadow: Black10, Y: 3, Blur: 6)
Title: Black10
Subtitle: Black08
Text: Black10
Button: Primary Button/Gray Button
Divider: Black03
Warning Line: Status Red
Dimmed: Black10 (Opacity 50%)
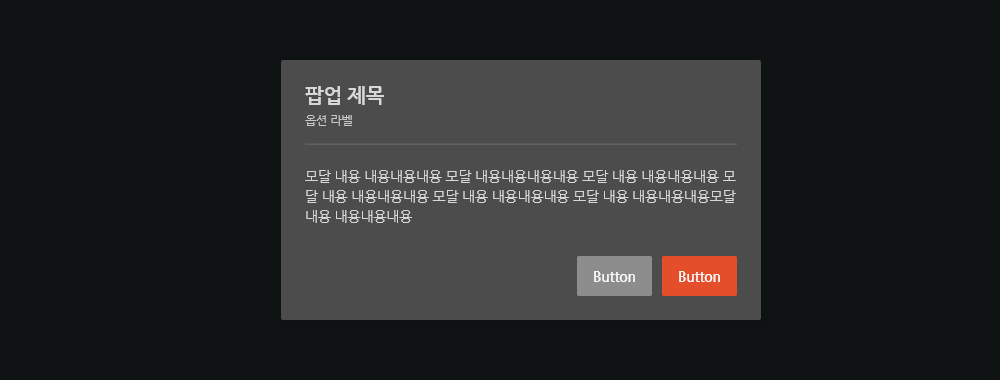
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Popup Container: Black08(Dropshadow: Black10, Y: 3, Blur: 6)
Title: Black03
Subtitle: Black04
Text: Black03
Button: Primary Button/Gray Button
Divider: Black07
Dimmed: Black10 (Opacity 50%)

Warning Popup: Normal
Popup Container: Black08(Dropshadow: Black10, Y: 3, Blur: 6)
Title: Black03
Subtitle: Black04
Text: Black03
Button: Primary Button/Gray Button
Divider: Black07
Warning Line: Status Red
Dimmed: Black10 (Opacity 50%)
사용 예시
PC에서는 아래와 같이 상황에 따라 활용하도록 합니다.

-
팝업 안에는 같은 사이즈의 컴포넌트를 조합하여 활용하도록 합니다.

-
모바일에서는 아래와 같이 상황에 따라 활용하도록 합니다.