페이지네이션 (Pagination)
1. 페이지네이션(Pagination)의 정의
페이지네이션은 콘텐츠를 여러 페이지로 나누어 다음 또는 이전 페이지로 이동하거나 특정 페이지로 이동할 수 있는
요소입니다.
리스트가 많아 한 화면에 과도한 스크롤 발생이 예상되는 경우 적용합니다.

2. 유형
-
숫자 페이지네이션

-
옵션 페이지네이션

3. 구성 옵션
-

-
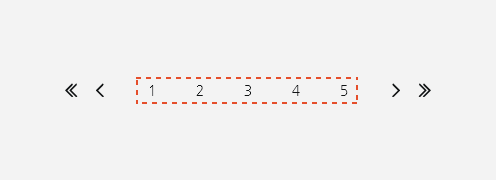
페이지
페이지 번호를 제공합니다.
현재 페이지는 사용자가 명확하게 알 수 있도록 구분하여 표기합니다. -

-
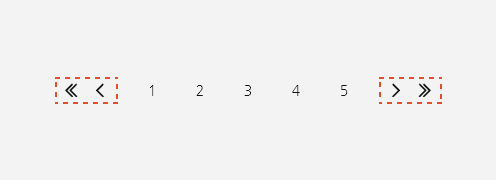
페이지 이동 버튼
좌/우측에 한 페이지씩 이동하는 버튼과(◀, ▶)
처음과 마지막 페이지로 이동하는 버튼( |◀◀ , ▶▶| )을 제공합니다. -

-
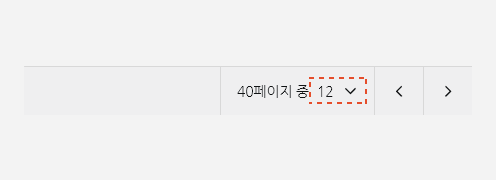
페이지 선택 지원 버튼
특정 페이지를 선택하여 이동할 수 있도록 제공합니다.
‘∨’을 선택 시 페이지 목록을 제공합니다. -

-
페이지 목록
‘∨’ 선택 시 페이지 목록을 제공합니다.
페이지 목록 중 하나를 선택하는 경우 목록이 접히며, 해당 페이지로 이동합니다. -

-
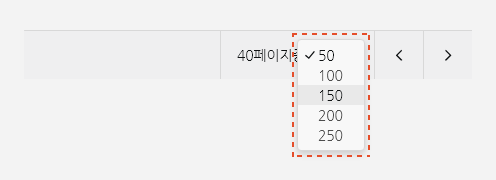
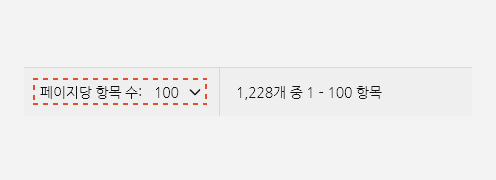
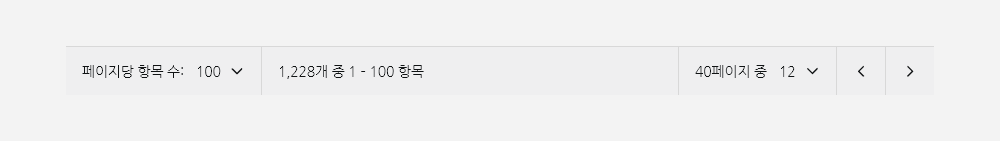
항목 개수 선택 버튼
한 페이지에 노출할 수 있는 항목 개수를 선택할 수 있도록 제공합니다.
‘∨’을 선택 시 개수 목록을 제공합니다. -

-
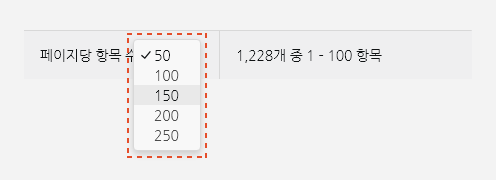
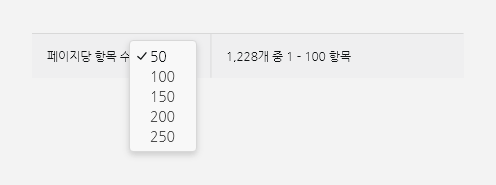
항목 개수 목록
‘∨’ 선택 시 항목 개수 목록을 제공합니다.
항목 개수 목록 중 하나를 선택하는 경우 목록이 접히며, 해당 페이지에 노출되는 항목 개수가 변경됩니다.
4. 사용 규칙
-

-
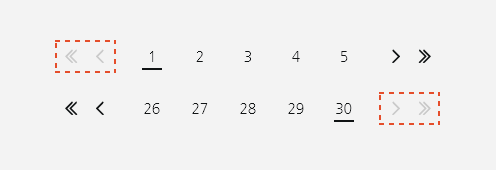
더 이상 이동이 불가한 경우 버튼을 비활성화합니다.
좌/우측에 한 페이지씩 이동(◀, ▶), 처음과 마지막 페이지로 이동( |◀◀ , ▶▶| ) 하는 버튼을 배치합니다.
단, 첫 페이지에서는 좌측 ◀, |◀◀ 버튼을 비활성화시키고, 마지막 페이지에서는 우측 ▶, ▶▶| 버튼을 비활성화시킵니다.
더이상 이동할 페이지가 없는 경우에도 버튼을 비활성화시킵니다. -

-
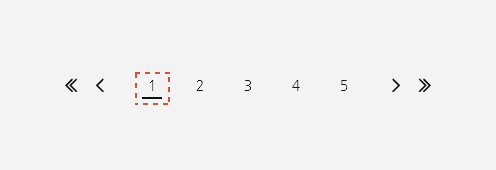
현재 페이지 위치는 차별적으로 표현해야 합니다.
사용자가 현재 자신의 페이지 위치를 인지하기 위해 현재 페이지와 다른 페이지는 반드시 차별적으로 표현해야 합니다.
-

-
10페이지 이하인 경우 이동 버튼은 제공하지 않습니다.
페이지 수가 10개를 초과하지 않을 경우 페이지 이동 버튼을 제공하지 않습니다.
-

-
공간이 부족할 경우 고스트 버튼 형태로 대체할 수 있습니다.(반응형)
브라우저 공간이 줄어드는 경우 고스트 버튼 형태로 변경되어 제공될 수 있습니다.
버튼 선택 시 정해진 리스트가 더 표시됩니다.
5. 상황에 따른 상태
-
Normal(Standalone)

-
Hover(Standalone)

-
Selected(Standalone)

-
Disabled(Standalone)

-
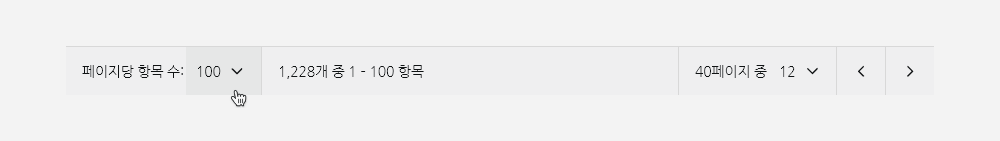
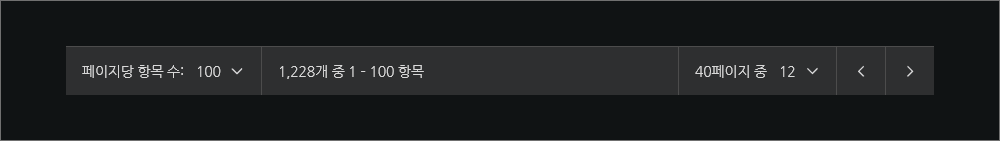
Normal(Advanced)

-
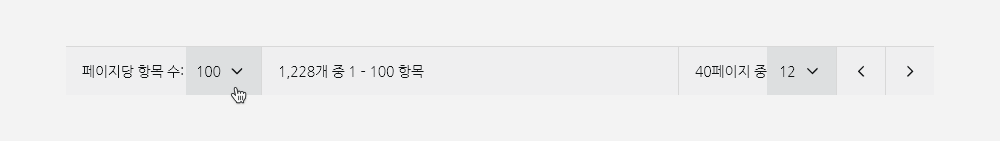
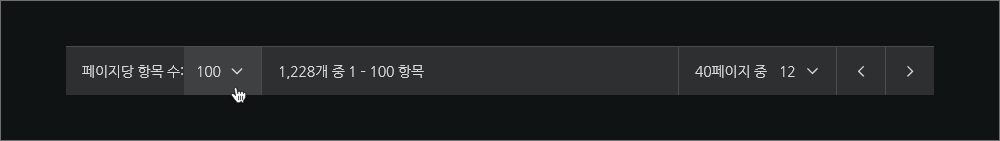
Hover(Advanced)

-
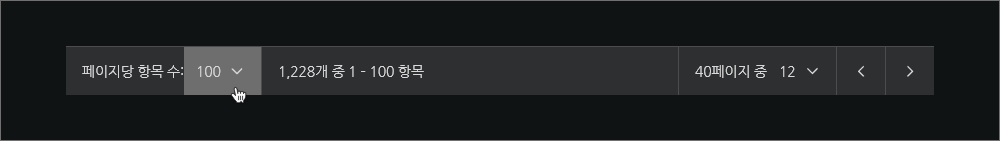
Active(Advanced)

-
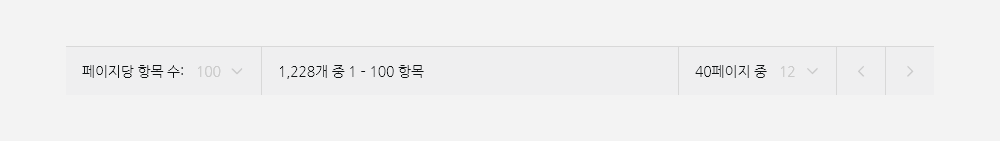
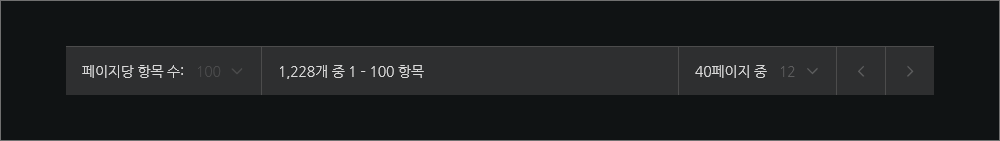
Disabled(Advanced)

6. 배치
한 화면에 과도한 스크롤 발생이 예상되는 경우 배치하며, 그리드 영역에 맞춰 배치할 수 있습니다.
페이지
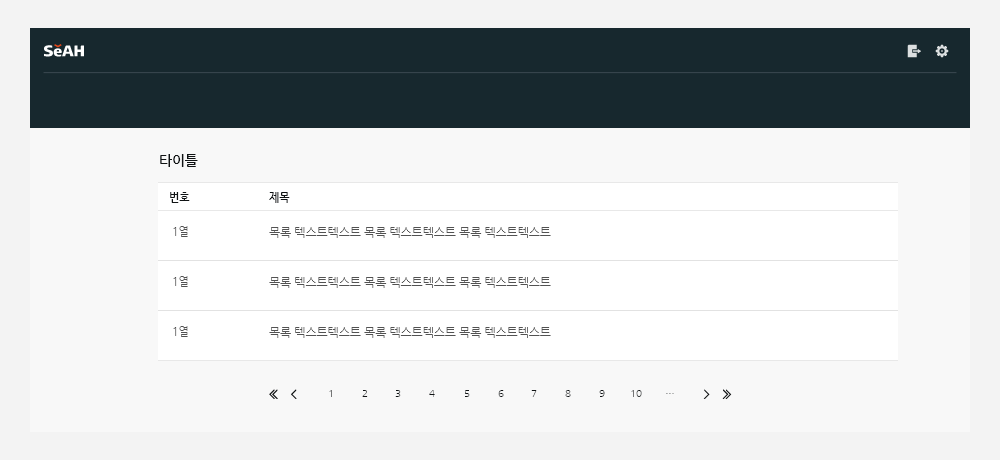
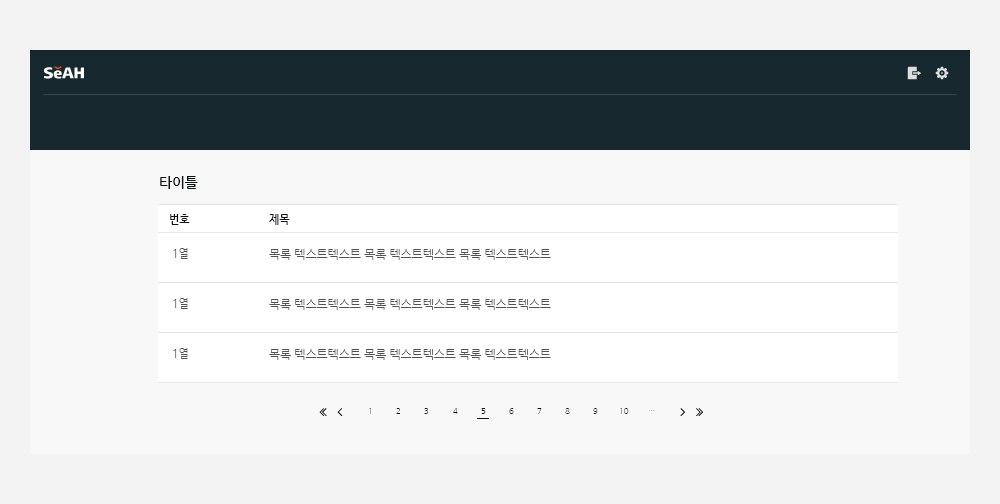
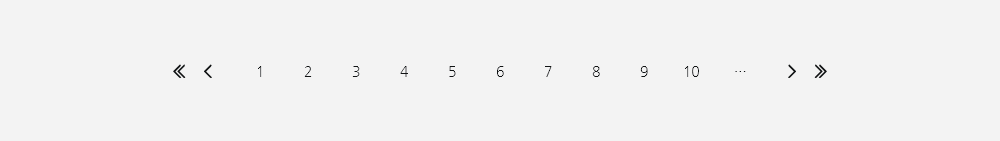
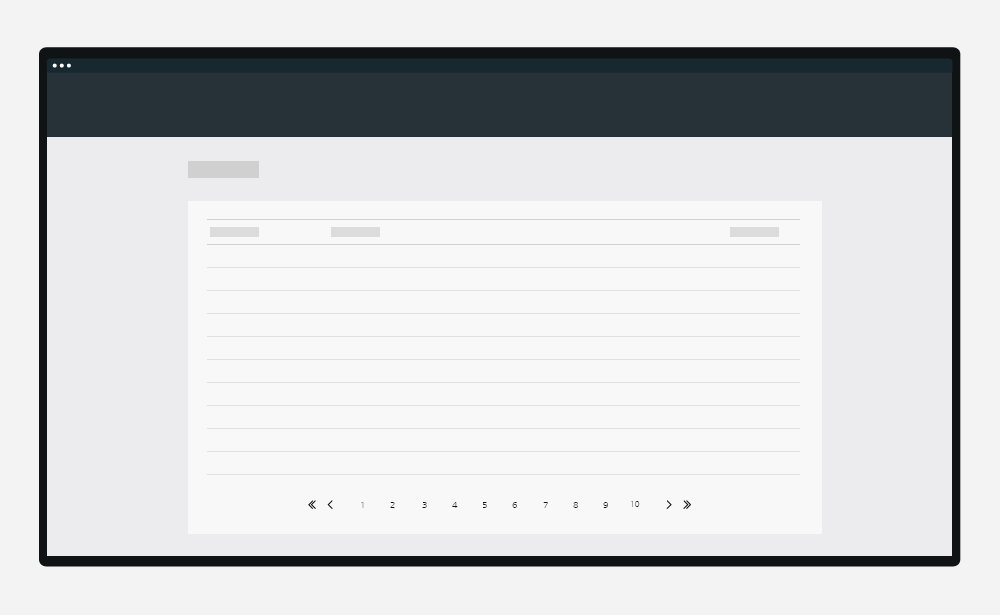
숫자로 제공하는 경우 콘텐츠 영역 하단 부분 가운데 정렬로 배치합니다.

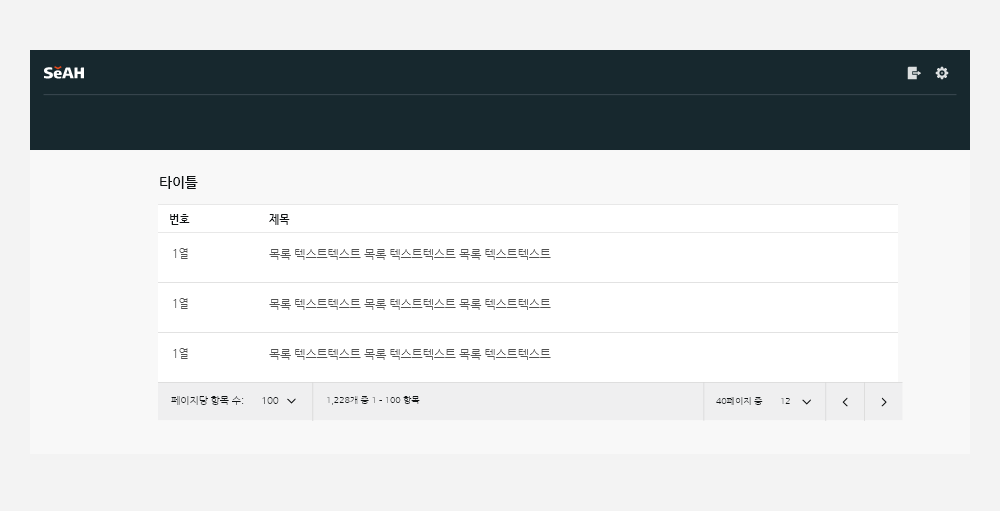
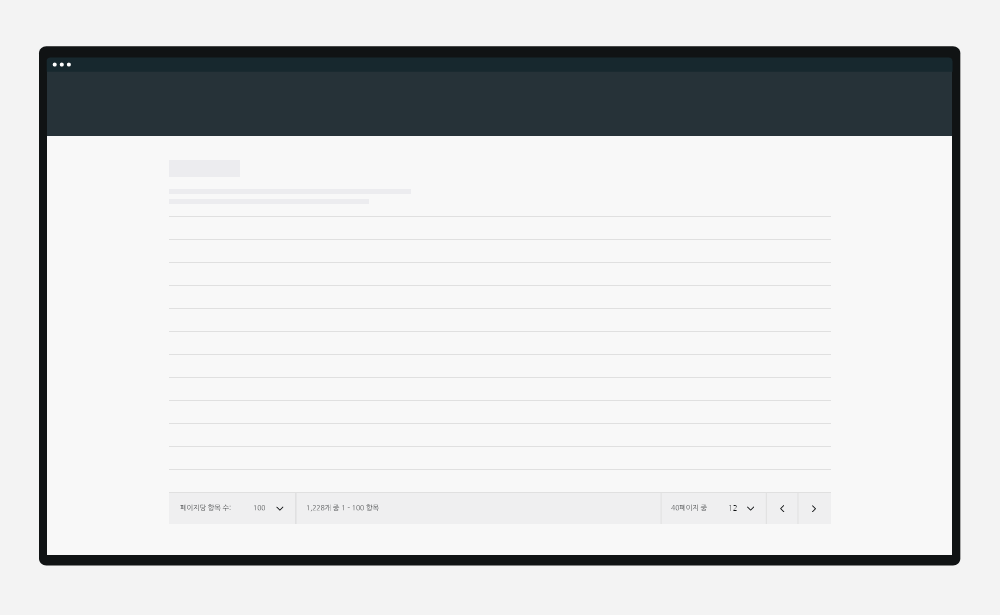
이동 옵션을 지원하는 경우 전체 그리드 영역에 맞춰 배치합니다. 경우에 따라 리스트의 상단과 하단에 배치할 수 있습니다.

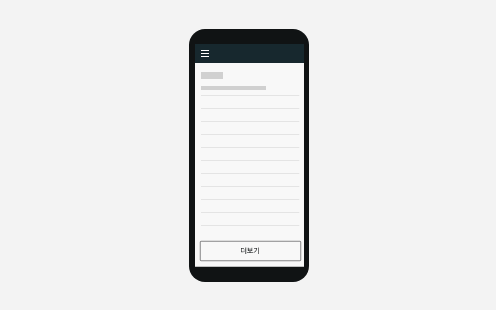
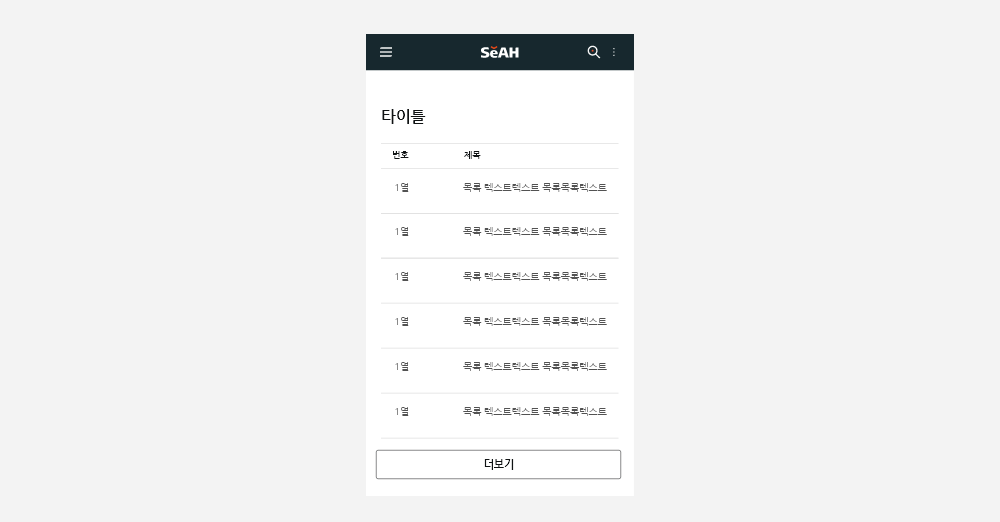
모바일의 경우 더 보기 버튼으로 변경되어 제공하며, 콘텐츠 영역 하단 부분 가운데 정렬로 배치합니다.

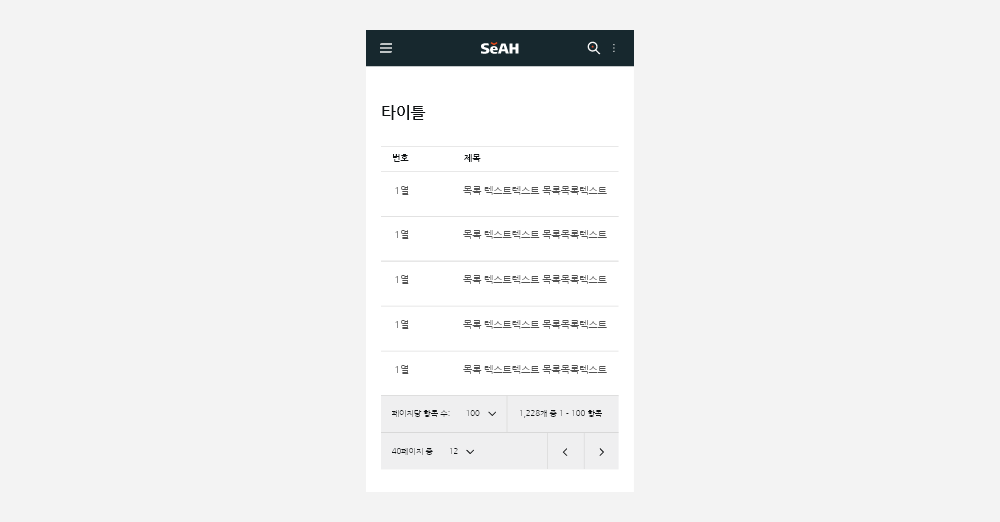
이동 옵션 지원하는 경우 두 줄로 제공합니다.

스타일
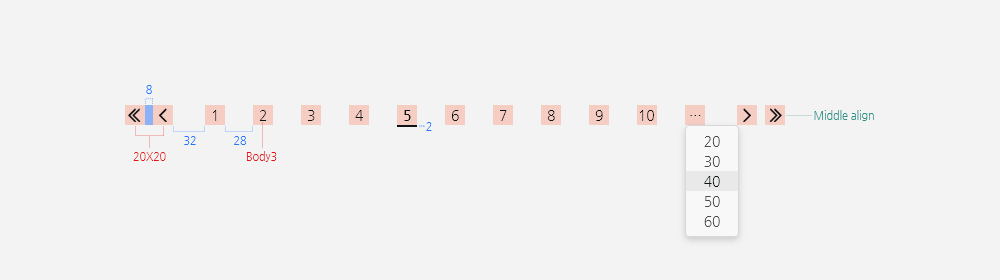
크기
페이지네이션의 종류는 두 가지로 구분됩니다. 영역에 따라 맞는 종류로 활용합니다.
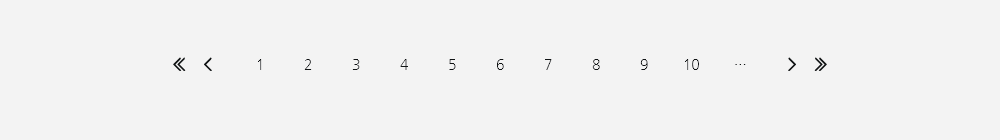
숫자 페이지네이션

Default
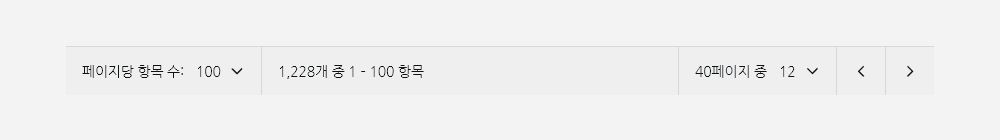
기본 형태로 셀렉트를 같이 제공하는
경우입니다.

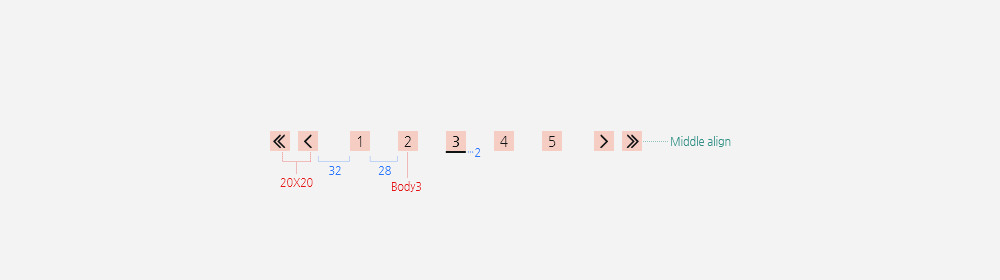
Small
기본 형태로 제공하는 경우입니다.
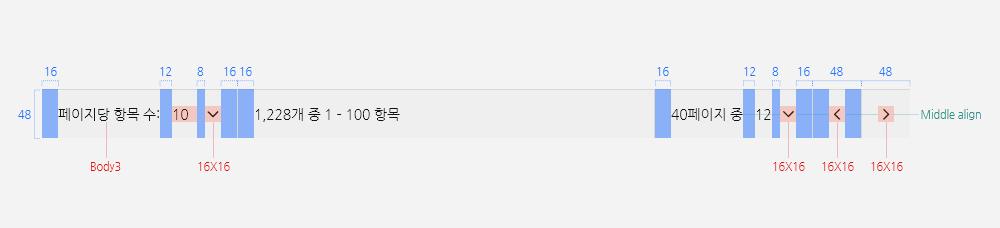
옵션 페이지네이션

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Icon: Black10Text Button: Black10

Hover
Icon: Black10Text Button: Black10
Hover: Black02 (Opacity 50%)

Active
Icon: Black10Text Button: Black10
Hover: Black02

Selected
Icon: Black10Text Button: Black10
Underline: Black10

Disabled
Icon: Black04Text Button: Black04

Normal
Container: Primary Gray01Icon: Black10
Text Button: Black10
Text: Black10
Divider: Black03

Hover
Container: Primary Gray01Icon: Black10
Text Button: Black10
Text: Black10
Divider: Black03
Hover: Primary Gray02 (Opacity 50%)

Active
Container: Primary Gray01Icon: Black10
Text Button: Black10
Text: Black10
Divider: Black03
Hover: Primary Gray02

Disabled
Container: Primary Gray01Icon: Black10
Text Button: Black10
Text: Black10
Disabled: Black04
Divider: Black03
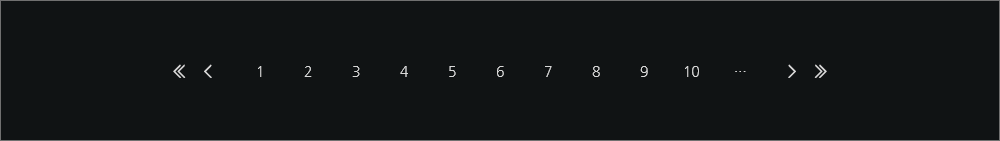
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.

Normal
Icon: Black03Text Button: Black03

Hover
Icon: Black03Text Button: Black03
Hover: Black07 (Opacity 50%)

Active
Icon: Black03Text Button: Black03
Active: Black07

Selected
Icon: Black03Text Button: Black03
Underline: Black03

Disabled
Icon: Black06 (Opacity 30%)Text Button: Black06 (Opacity 30%)

Normal
Container: Black08 (Opacity 50%)Icon: Black03
Text Button: Black03
Text: Black03
Divider: Black08

Hover
Container: Black08 (Opacity 50%)Icon: Black03
Text Button: Black03
Text: Black03
Divider: Black08
Hover: Black07 (Opacity 50%)

Active
Container: Black08 (Opacity 50%)Icon: Black03
Text Button: Black03
Text: Black03
Divider: Black08
Active: Black07

Disabled
Container: Black08 (Opacity 50%)Icon: Black03
Text Button: Black03
Text: Black03
Disabled: Black06 (Opacity : 30%)
Divider: Black08
사용 예시
PC에서는 아래와 같이 상황에 따라 활용하도록 합니다.


-
모바일에서는 하단의 고스트 버튼으로 활용하도록 합니다.