오버플로우 (OVERFLOW)
1. 오버플로우(Overflow)의 정의
오버플로우 메뉴는 사용자가 추가 옵션을 사용할 수 있고 공간 제약이 있을 때 사용됩니다.

2. 구성 옵션
-

-
아이콘
Overflow menu가 있다는 것을 시각적으로 제공합니다.
-

-
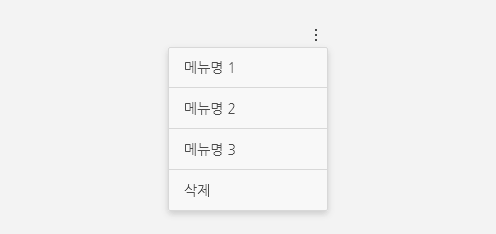
컨테이너
아이콘 선택 시 제공되며 선택할 수 있는 옵션 목록을 제공합니다.
옵션 목록은 아이콘과 함께 구성할 수 있습니다. -

-
메뉴명
메뉴 선택 시 선택한 메뉴가 해당되는 페이지로 전환되어 제공합니다.
3. 사용 규칙
-

-
크게 변경되는 작업은 기본 작업 집합 아래에 배치합니다.
오버플로우 메뉴는 작업을 신속하게 결정할 수 있습니다.
사용자 데이터를 크게 변경시킬 수 있는 작업(예: 삭제)은 기본 작업 집합의 아래에 배치합니다. -

-
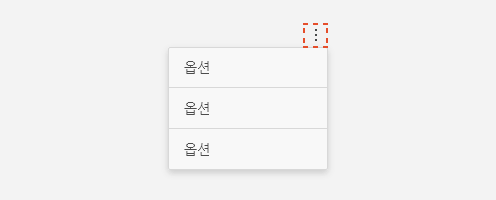
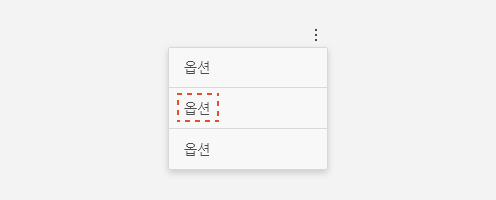
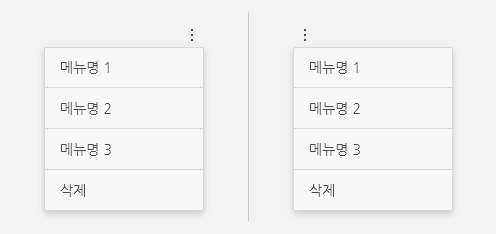
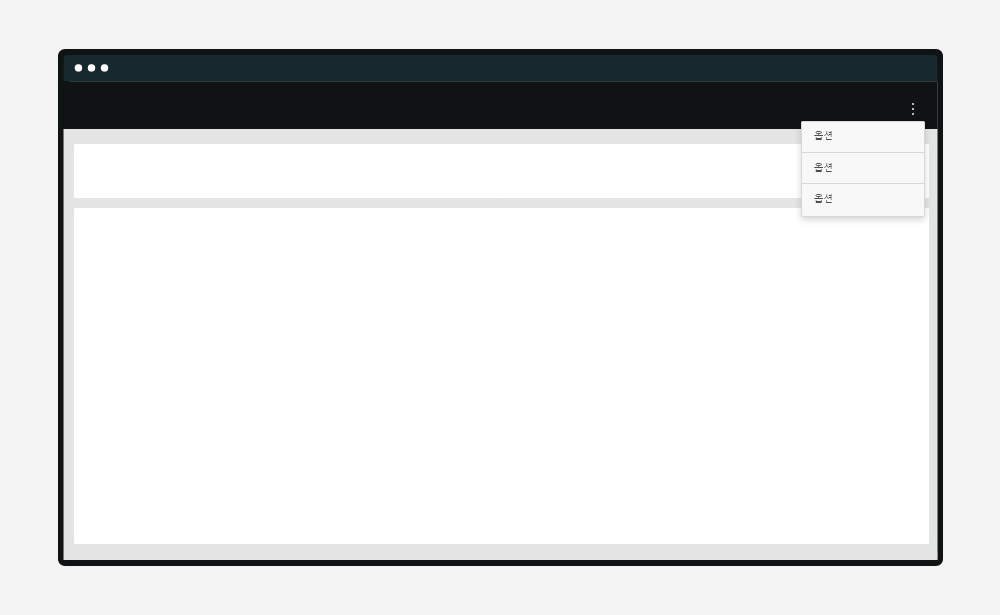
메뉴 위치에 따라 드롭다운 되는 위치가 변경됩니다.
메뉴가 나타나는 위치에 따라 우측 또는 좌측으로 정렬되어 오버플로우 메뉴를 제공합니다.
4. 상황에 따른 상태
-
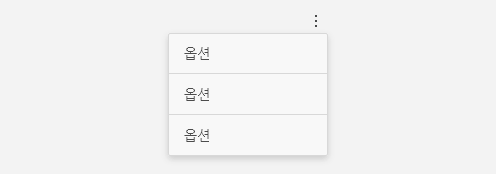
Normal

-
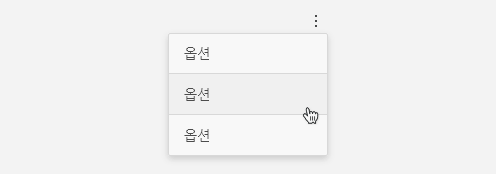
Hover

-
Active

-
Disabled

-
Open/Normal

-
Open/Hover

스타일
크기
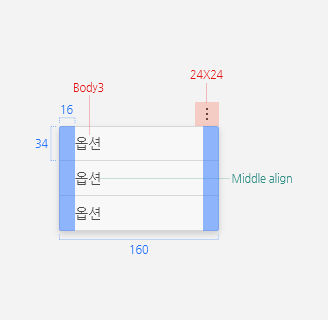
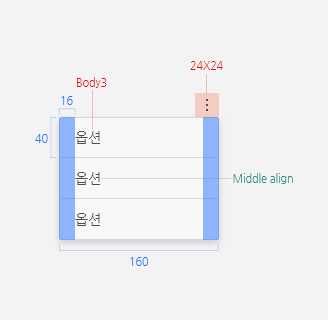
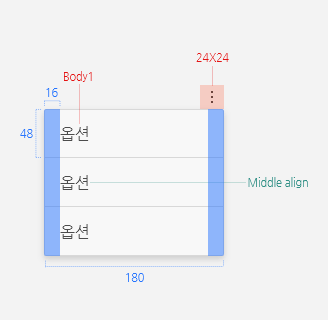
오버플로우의 간격과 크기는 아래 규칙을 참고합니다.
-

Height: 34px(라운드: 2)
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

Height: 40px(라운드: 2)
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다. -

Height: 48px(라운드: 2)
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Closed: Normal
Icon: Black10 -

Closed: Hover
Icon: Black10
Background: Black02 (Opacity 50%) -

Closed: Active
Icon: Black10
Background: Black02 -

Closed: Disabled
Icon: Black04 -

Open: Normal
Icon: Black10
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Text: Black08
Divider: Black03 -

Open: Hover
Icon: Black10
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Hover: Black02 (Opacity 50%)
Text: Black08
Divider: Black03 -

Open: Active
Icon: Black10
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Active: Black02
Text: Black08
Divider: Black03 -

Open: Disabled
Icon: Black01
Container: Black01
(Dropshadow: Black10, Y: 3, Blur: 6)
Text: Black04
Divider: Black03
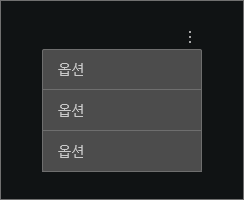
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Closed: Normal
Icon: Black03 -

Closed: Hover
Icon: Black03
Background: Black07 (Opacity: 50%) -

Closed: Active
Icon: Black03
Background: Black07 -

Closed: Disabled
Icon: Black06 (Opacity: 30%) -

Open: Normal
Icon: Black03
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Text: Black04
Divider: Black07 -

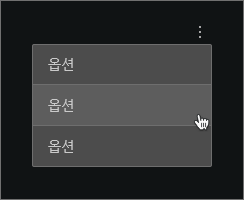
Open: Hover
Icon: Black03
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Hover: Black07 (Opacity: 50%)
Text: Black04
Divider: Black07 -

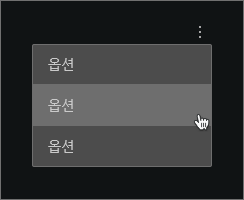
Open: Active
Icon: Black03
Container: Black08
(Dropshadow: Black10, Y: 3, Blur: 6)
Active: Black07
Text: Black04
Divider: Black07 -

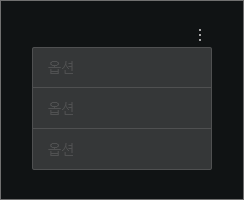
Open: Disabled
Icon: Black03
Container: Black06 (Opacity: 30%)
(Dropshadow: Black10, Y: 3, Blur: 6)
Text: Black06 (Opacity: 30%)
Divider: Black06 (Opacity: 30%)
사용 예시
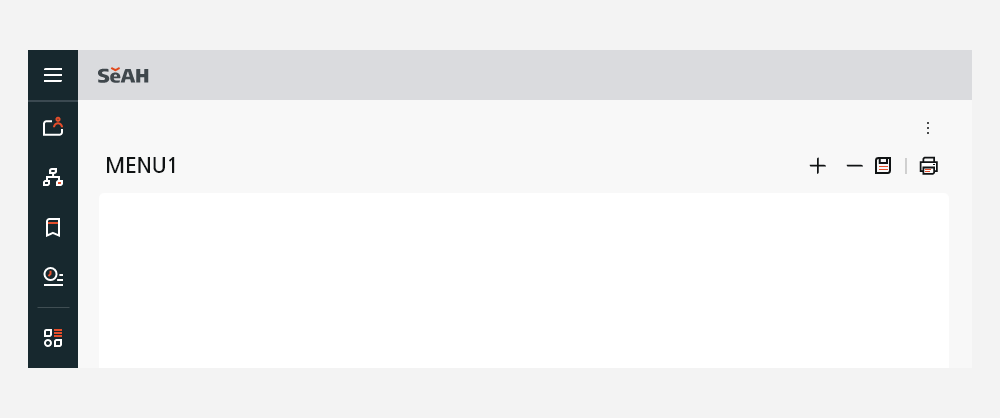
PC에서는 상단 영역에 주로 배치하여 아래와 같이 활용하도록 합니다.

-
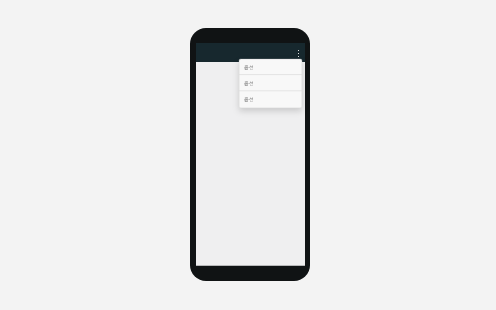
모바일에서는 48사이즈를 주로 활용합니다.