넘버(NUMBER)
1. 넘버(Number)의 정의
숫자를 입력할 때 사용하는 요소입니다.
상황에 따라 필드 우측에 스테퍼(Stepper)를 함께 제공하기도
합니다.

2. 구성 옵션
-

-
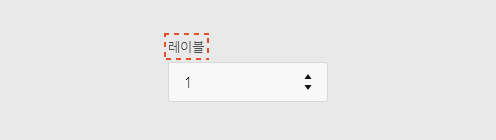
레이블
사용자에게 입력해야 할 작업을 지시하거나 입력 필드에 대한 제목으로 입력할 정보를 사용자가 이해하도록 제공합니다.
-

-
입력 필드
사용자가 숫자를 입력하도록 한 줄의 입력 필드를 제공합니다.
-

-
컨트롤 아이콘
위, 아래 아이콘 선택으로 숫자 조정을 제공합니다.
변경되는 숫자 단위는 상황에 따라 적용 가능합니다.
(예: 10의 배수: 10-20-30…)
3. 사용 규칙
-

-
변경되는 숫자 단위를 상황에 따라 다르게 제공합니다.
컨트롤 아이콘은 몇 번의 클릭만으로 변경을 수행하는 데 적합하기 때문에 값의 입력 범위가 크다면, 컨트롤 아이콘으로 변경되는 숫자의 단위도 따라서 커져야 합니다.
-

-
레이블은 명확하고 간결하게 제공합니다.
숫자 입력값에 대한 명확하고 간결한 레이블을 제공해야 합니다.
가능한 짧은 단어를 사용하는 것을 권장합니다.
4. 상황에 따른 상태
-
Normal

-
Hover

-
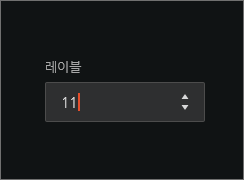
Active

-
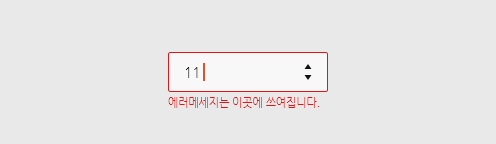
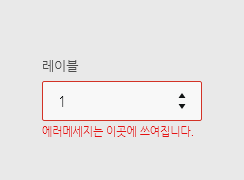
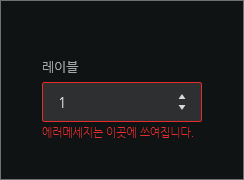
Error

-
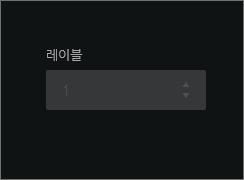
Disabled

5. 배치
숫자 입력이 필요한 모든 곳에서 사용할 수 있으며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
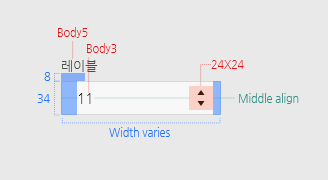
크기
넘버의 간격과 크기는 아래 규칙을 참고합니다.
-

Height: 34px(라운드: 2)
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

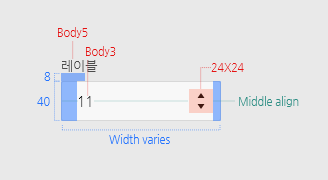
Height: 40px(라운드: 2)
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다. -

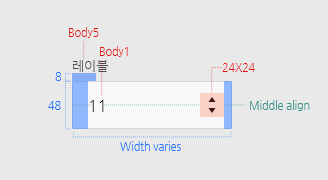
Height: 48px(라운드: 2)
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black08
Line: Black03
Container: Black01
Icon: Black10
Text: Black10 -

Hover
Label: Black08
Line: Black03
Container: Black02 (Opacity 50%)
Icon: Black10
Text: Black10 -

Active
Label: Black08
Line: Black10
Container: Black01
Icon: Black10
Text: Black10
Text Cursor: Primary Orange06 -

Error
Label: Black08
Line: Status Red
Container: Black01
Icon: Black10
Text: Black10
Alert Message: Status Red -

Disabled
Label: Black04
Container: Black04 (Opacity 30%)
Icon: Black04
Text: Black04
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black05
Container: Black08 (Opacity: 50%)
Number Text: Black03
Icon: Black03
Line: Black08 -

Hover
Label: Black05
Container: Black07 (Opacity: 50%)
Number Text: Black03
Icon: Black03
Line: Black08 -

Active
Label: Black05
Container: Black08 (Opacity 50%)
Number Text: Black03
Icon: Black03
Line: Black08
Text Cursor: Primary Orange06 -

Error
Label: Black05
Container: Black08 (Opacity 50%)
Number Text: Black03
Icon: Black03
Line: Status Red
Alert Message: Status Red -

Disabled
Label: Black05
Number Text: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Container: Black06 (Opacity 30%)
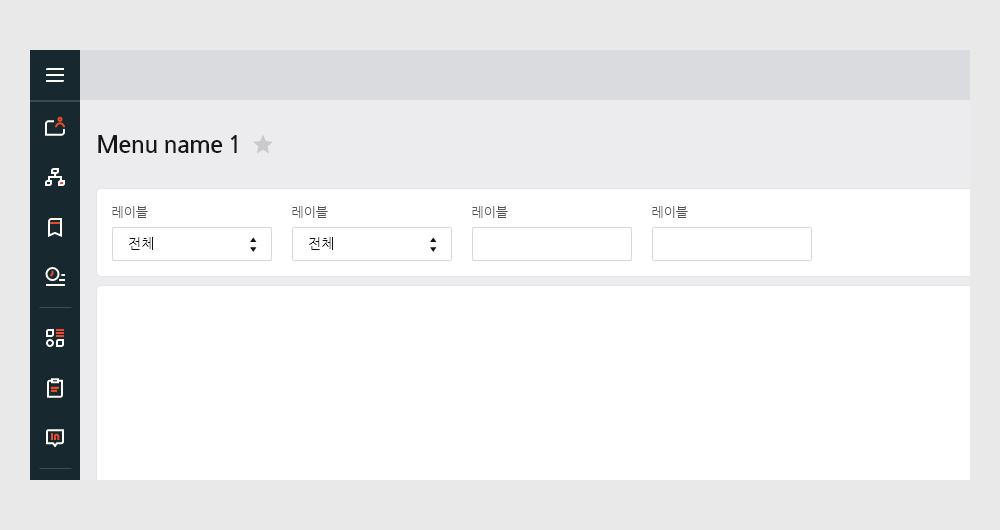
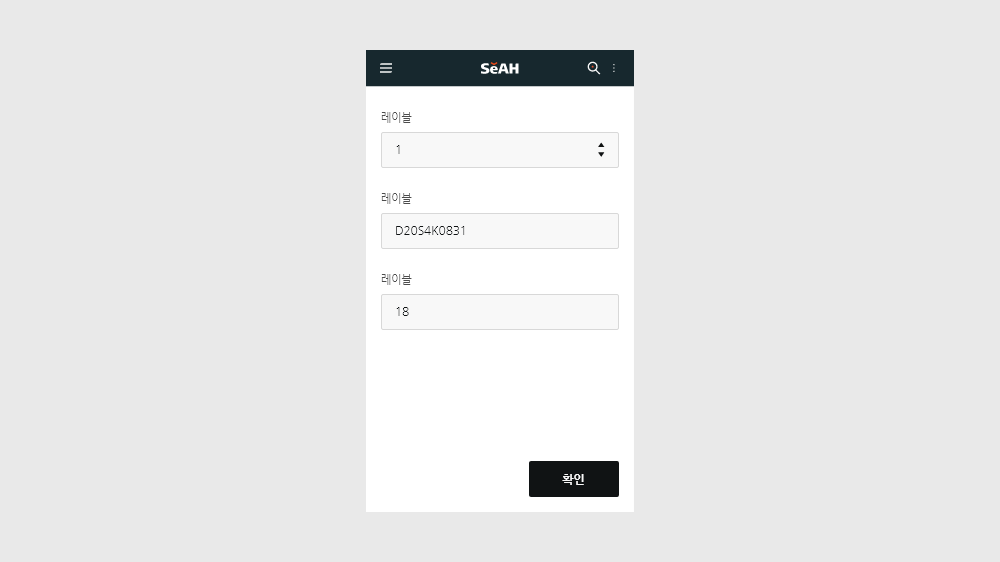
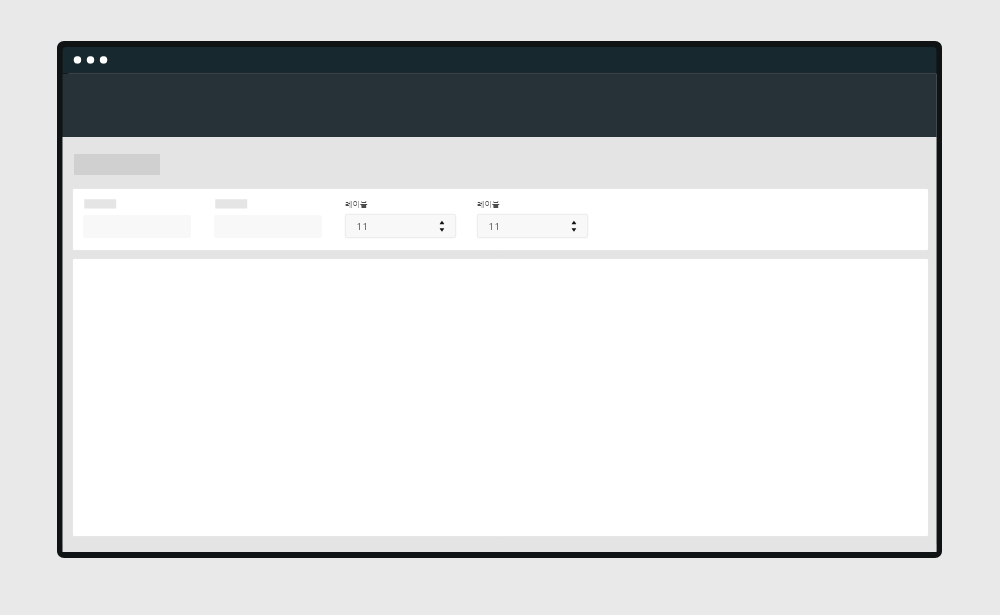
사용 예시
PC에서는 검색 영역이나 설정에서 아래와 같이 활용하도록 합니다.

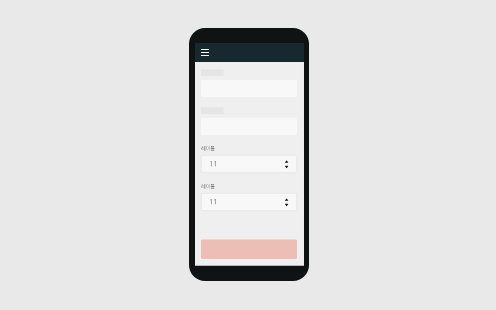
-
모바일에서는 가로 전체 영역을 활용하며 48사이즈를 주로 활용합니다.