로딩(Loading)
1. 로딩(Loading)의 정의
로딩은 데이터를 검색하거나 불러오는 등 사용자의 요청사항이 처리 중임을 알려주는 요소입니다.

2. 유형
-
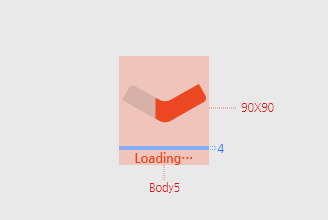
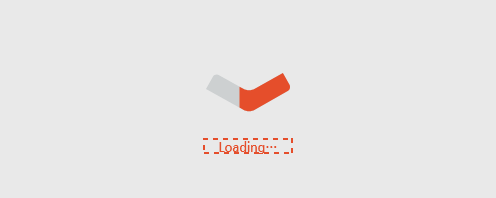
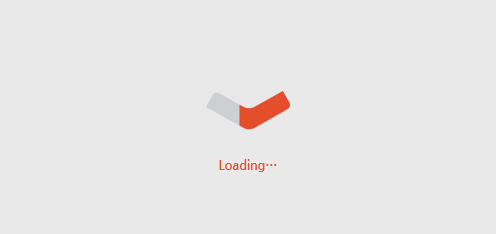
베이직 로딩

-
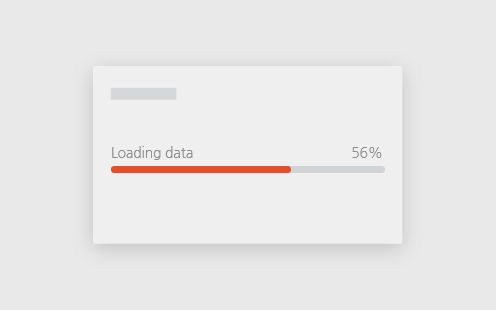
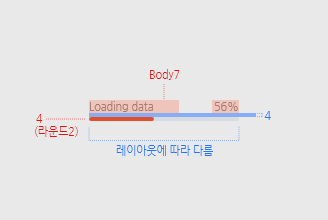
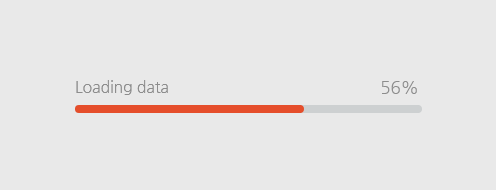
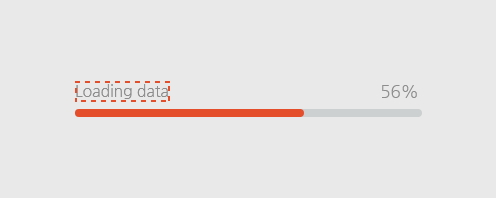
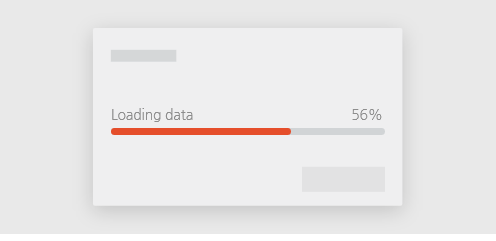
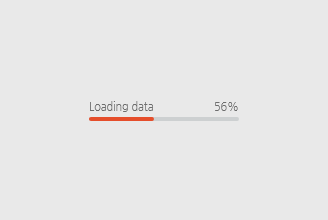
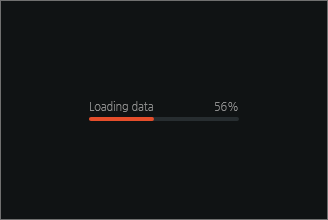
로딩 바

3. 구성 옵션
-

-
인디케이터
인디케이터를 통해 대기 중임을 시각적으로 제공합니다.
로딩이 완료될 때까지 반복적인 행동을 하며, 로딩 완료 시 사라집니다. -

-
레이블
인디케이터의 하단에 대기 중임을 표시하는 문구를 제공합니다.
(예: ‘로딩 중’, ‘잠시만 기다리세요’) -

-
로딩 바 레이블(선택 사항)
바 형태의 로더는 필요한 경우 레이블을 포함할 수 있습니다.
이 레이블은 수행 중인 작업에 대한 문구를 제공합니다. -

-
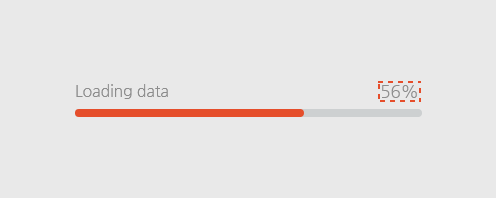
진행률
진행률에 대한 자세한 정보를 제공할 수 있습니다.(예: “60 %”또는 “2 of 8”) 단, 진행률이 불확실한 경우에는 표시되지 않아야 합니다.
-

-
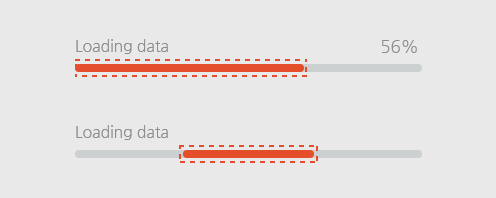
진행률 표시 줄
진행 상태를 시각적으로 제공합니다.
단, 특정 목표에 대해 진행률을 계산할 수 있는 경우 (예: 알려진 크기의 파일 다운로드)에는 좌측에서 우측으로 채워지는 형태의 진행률을 표시하고, 진행 중이지만 완료 시간을 알 수 없는 경우(예: 서버에 다시 연결하려는 경우) 좌측에서 우측으로 일정 크기의 표시 줄이 반복해서 지나가는 형태로 제공합니다.
4. 사용 규칙
-

-
주어진 영역 상황에 맞게 제공합니다.
바 로더는 세로 영역이 좁은 경우(예: 테이블, 카드 등)에 적합합니다.
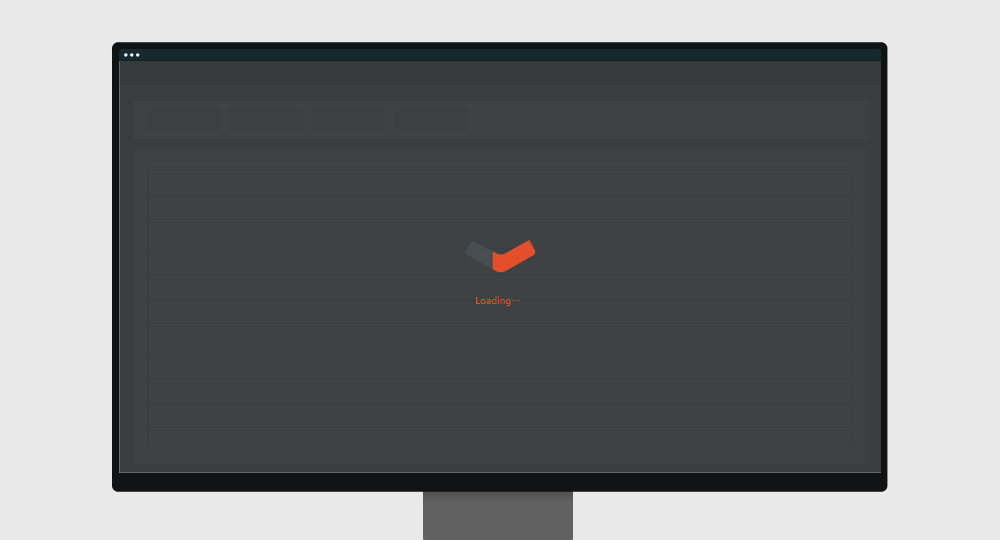
전체 페이지 또는 매우 작은 영역에서는 원형 로더를 권장합니다.
특히 진행률 정보를 알 수 없는 경우에는 원형 로더 사용을 권장합니다. -

-
로딩 완료 시 자동으로 사라집니다.
로딩이 완료되면 로딩 인디케이터는 자동으로 사라지도록 합니다.
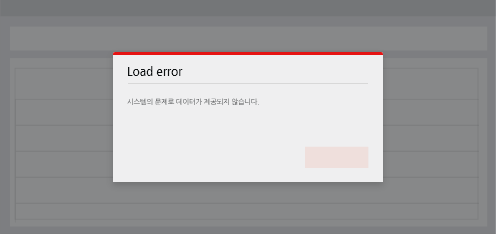
로딩이 실패했을 때에는 로딩 실패에 대한 원인을 사용자에게 알려주는 메시지 또는 팝업을 노출해야 합니다. -

-
문구와 함께 표현할 수 있습니다.
인디케이터의 하단에 대기 중임을 표시하는 문구를 함께 표현할 수 있습니다. (예: ‘로딩 중’, ‘잠시만 기다리세요’)
-

-
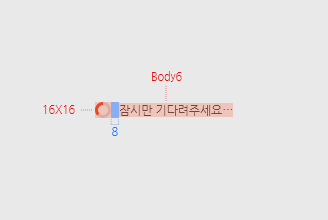
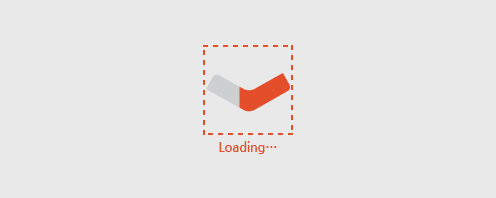
특정 항목에 사용하는 경우 축소하여 사용할 수 있습니다.
페이지의 특정 항목에 로딩이 필요한 경우 로딩 인디케이터를 축소하여 사용할 수 있습니다.
예를 들면 리스트에서 이미지를 로딩하는 경우 이미지 영역에 사용할 수 있습니다.
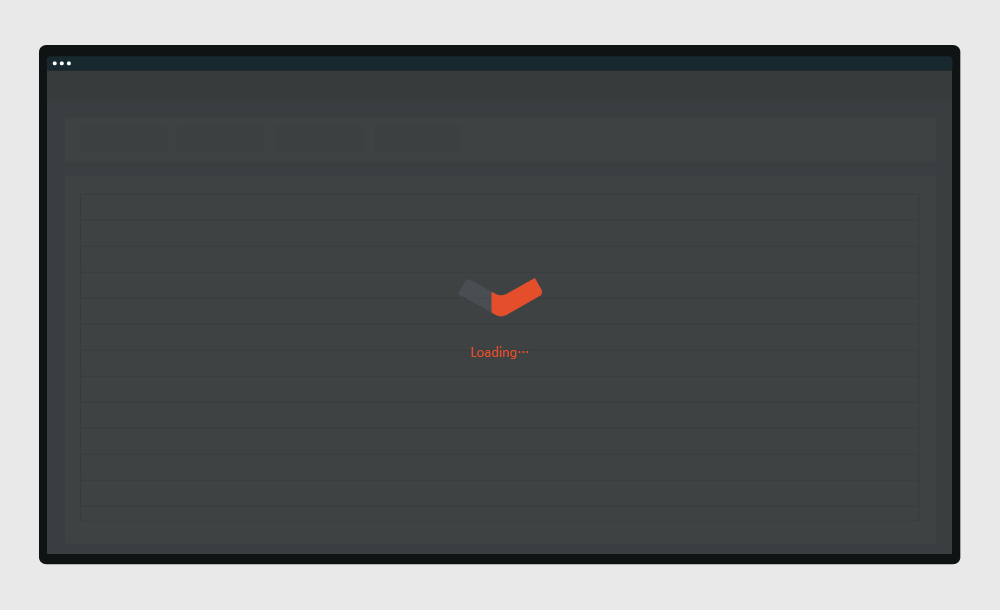
5. 배치
로딩은 페이지 전체에 배치하는 경우 가운데에 배치할 수 있으며, 축소하여 사용하는 경우 해당되는 항목의 좌측에 배치할 수 있습니다.


스타일
크기
로딩 크기는 상황에 따라 아래 형태 또는 크기에서 선택하여 활용하고 Gif 또는 이미지 시퀀스를 활용합니다.
상세 간격과 크기는 아래 규칙을 참고합니다.
컬러
화이트 테마
-

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Primary Orange06 -

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Black08 -

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Black07
다크 테마
-

Loading Blank: Primary Gray05 (Opacity 30%)
Loading Gage: Primary Orange06
Text: Primary Orange06 -

Loading Blank: Primary Gray05 (Opacity 30%)
Loading Gage: Primary Orange06
Text: Black05 -

Loading Blank: Primary Gray05 (Opacity 50%)
Loading Gage: Primary Orange06
Text: Black06
사용 예시
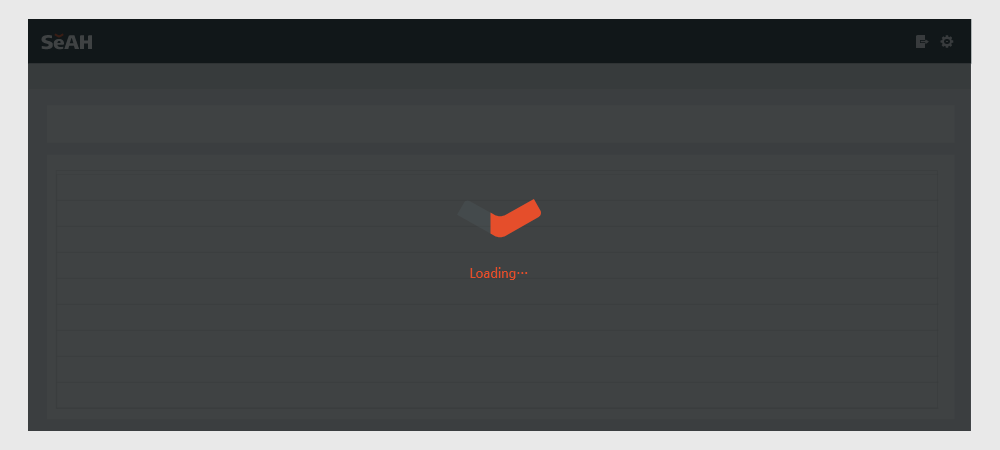
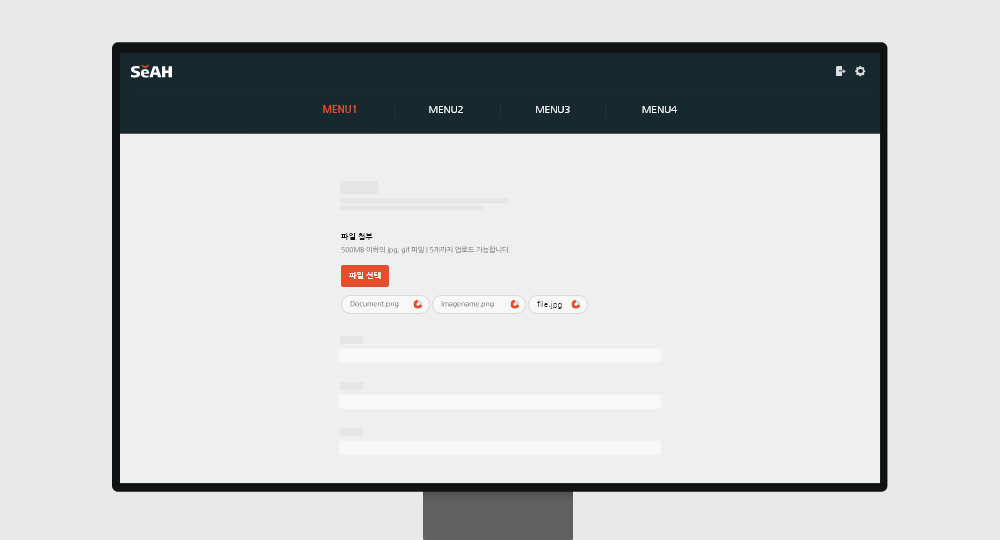
전체 영역에서 데이터를 읽어 오는 경우에 활용하도록 합니다.

-
파일을 업로드할 때 다른 컴포넌트에 포함되어 활용합니다.

-