미디어(MEDIA)
1. 미디어(Media)의 정의
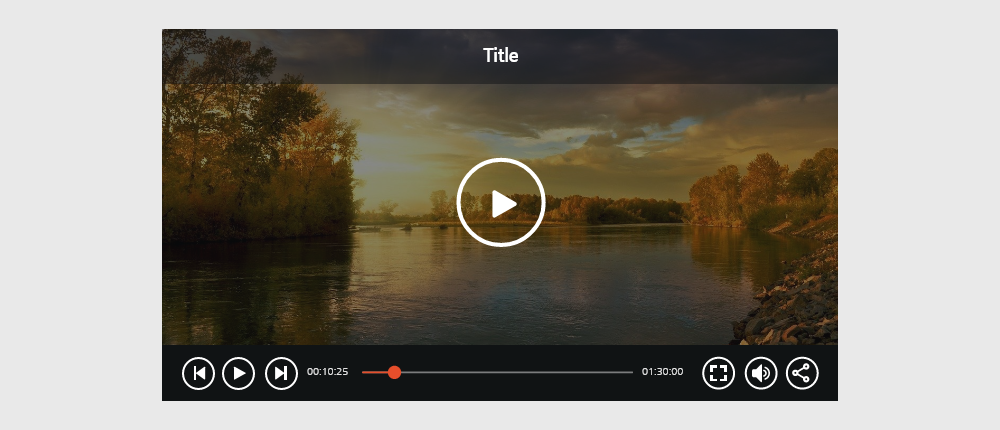
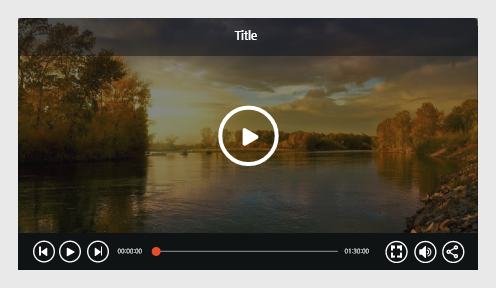
비디오, 오디오 형태의 파일을 재생할 수 있는 컨트롤입니다.
HTML5에서 제공하며 Multimedia
Player Control의 기본적인 Interaction은 Browser나 솔루션의 기준에 따르며, 본 표준에서는 이와
관련한 원칙이나 지침을 제공하지 않습니다.

2. 구성 옵션
-

-
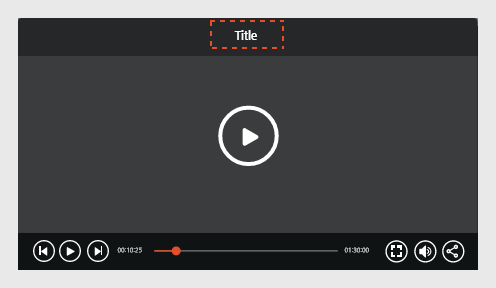
레이블
영상의 제목이나 설명을 제공할 수 있습니다.
레이블은 짧고 명확하게 한 줄의 텍스트로 나타내야 하며, 영상 가로 크기보다 텍스트 레이블 길이가 길었을 때 말줄임 표시(…)를 권장합니다. -

-
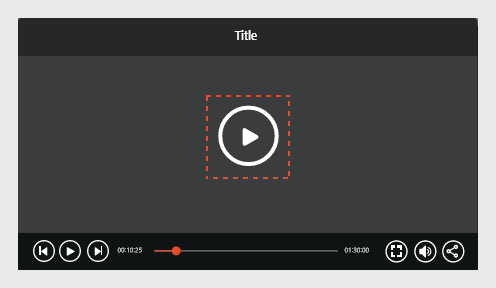
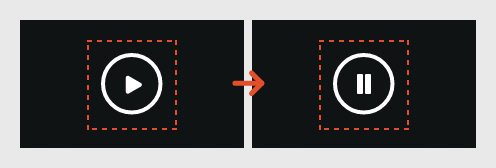
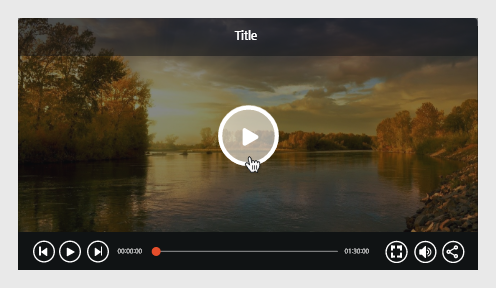
재생 아이콘
영상 재생 아이콘을 제공합니다.
재생 아이콘 선택 시 영상이 재생되며, 일시정지할 경우 재생 아이콘 재선택 시 일시정지된 부분부터 다시 재생됩니다. -

-
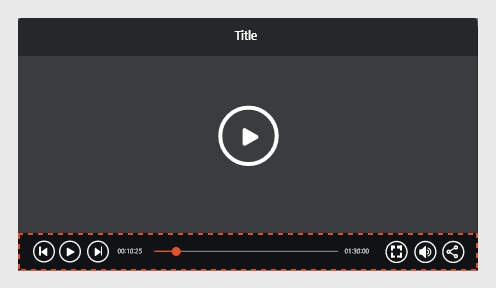
영상 컨트롤
컨트롤은 영상을 효율적으로 탐색하기 위해 사용됩니다.
각 아이콘 선택 시 아이콘에 맞는 기능을 제공합니다. -

-
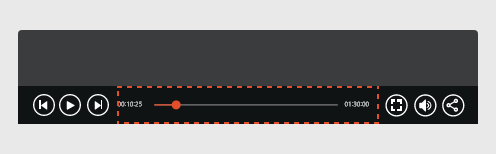
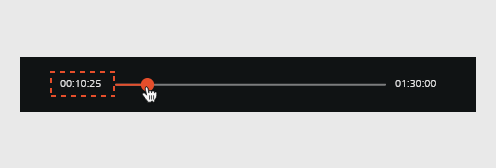
영상 슬라이더
영상의 진행 상황을 슬라이더를 통해 제공합니다.
슬라이더는 마우스를 이용해 좌우로 이동하여 영상 재생 시작점을 변경합니다.
재생 시간을 텍스트로 제공하여 현재 재생 시점을 제공합니다. -

-
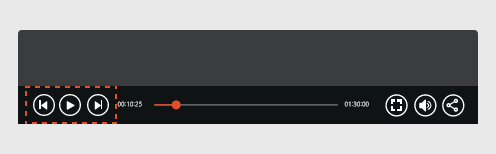
재생 버튼
영상을 실행시키는 버튼과( ▶) 15초 이전과 15초 이후로 이동하는 버튼( |◀, ▶| )을 제공합니다.
실행시키는 버튼( ▶) 선택 시 해당 버튼은 일시정지하는 버튼( || )으로 변경되며, ( |◀, ▶| ) 버튼을 길게 선택하는 경우 선택이 종료될 때까지 15초씩 이동합니다. -

-
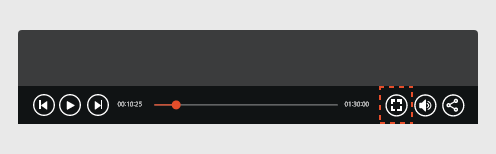
전체 화면 전환 버튼
전체 화면으로 전환되는 버튼을 제공합니다.
버튼 선택 시 전체 화면으로 전환되며, 해당 버튼은 다시 이전 화면 크기로 전환하는 버튼으로 변경되어 제공합니다. -

-
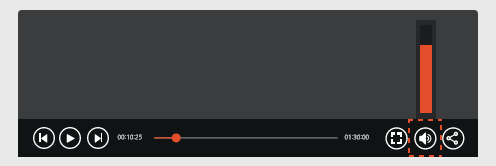
볼륨 버튼
영상의 소리를 조절하도록 제공합니다.
버튼 선택 시 소리 조절이 가능한 편집 영역을 제공하며, 마우스를 이용해 위, 아래로 이동하여 값을 조절하도록 제공합니다. -

-
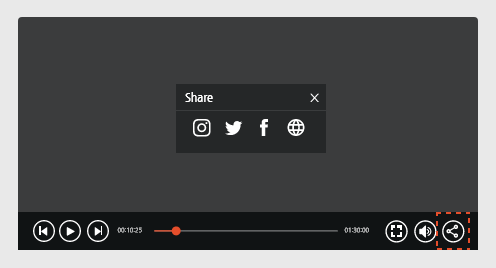
공유 버튼
영상을 공유 가능하도록 제공합니다.
공유 버튼 선택 시 공유 유형을 선택하도록 제공합니다.
3. 사용 규칙
-

-
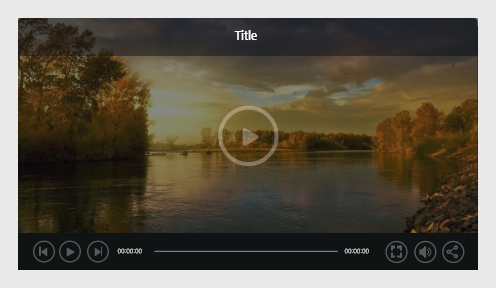
영상 시간 레이블을 제공합니다.
영상의 슬라이더는 마우스를 이용해 재생 시작점을 변경하며, 변경 시 좌측에 있는 재생 시각을 안내하는 레이블이 자동 업데이트되어 제공합니다.
(좌측 레이블: 지금까지 재생한 시간 / 우측 레이블: 총 영상 시간) -

-
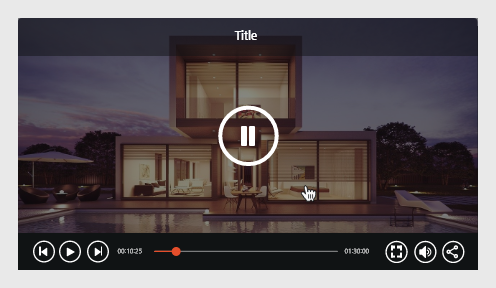
재생/일시정지 아이콘을 제공합니다.
재생 아이콘 선택 시 영상이 재생되며, 해당 아이콘 위치에 일시정지 아이콘으로 전환되어 제공합니다.
또한, 일시정지 아이콘 선택 시 영상이 일시정지되며, 해당 아이콘 위치에 재생 아이콘으로 전환되어 제공합니다.
4. 상황에 따른 상태
-
Normal

-
Hover

-
Active

-
Disabled

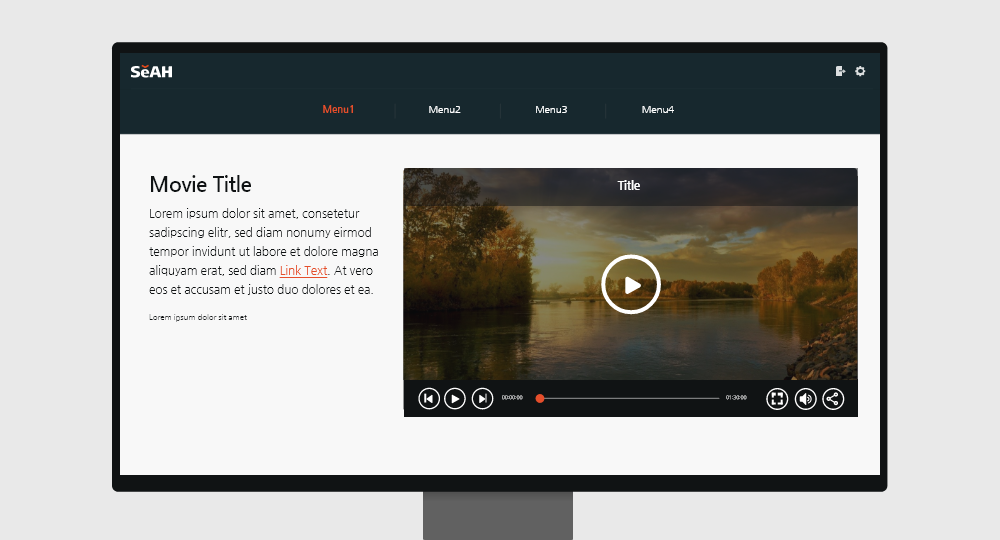
5. 배치
영상이 필요한 경우 어디든 배치할 수 있으며, 그리드 영역에 맞춰 배치할 수 있습니다.

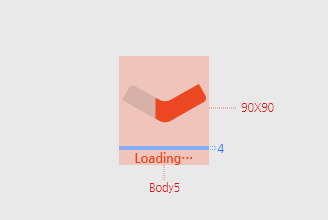
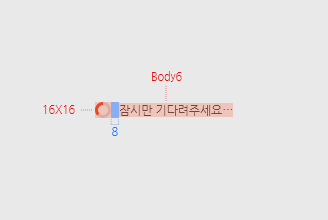
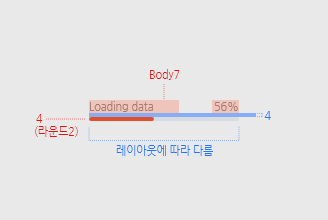
스타일
크기
로딩 크기는 상황에 따라 아래 형태 또는 크기에서 선택하여 활용하고 Gif 또는 이미지 시퀀스를 활용합니다.
상세 간격과 크기는 아래 규칙을 참고합니다.
컬러
화이트 테마
-

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Primary Orange06 -

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Black08 -

Loading Blank: Primary Gray05 (Opacity 20%)
Loading Gage: Primary Orange06
Text: Black07
다크 테마
-

Loading Blank: Primary Gray05 (Opacity 30%)
Loading Gage: Primary Orange06
Text: Primary Orange06 -

Loading Blank: Primary Gray05 (Opacity 30%)
Loading Gage: Primary Orange06
Text: Black05 -

Loading Blank: Primary Gray05 (Opacity 50%)
Loading Gage: Primary Orange06
Text: Black06
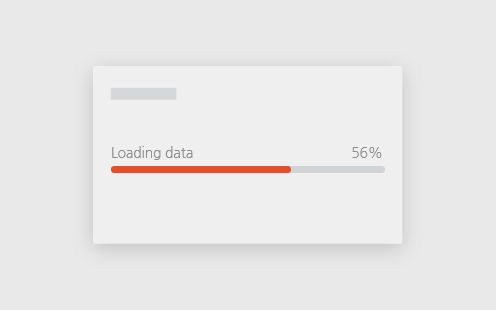
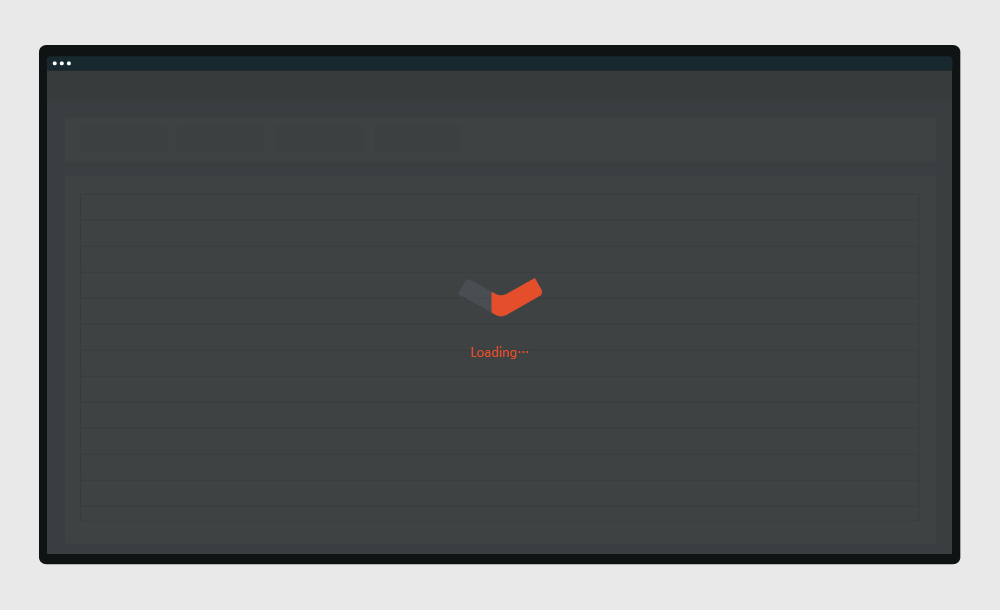
사용 예시
전체 영역에서 데이터를 읽어 오는 경우에 활용하도록 합니다.

-
파일을 업로드할 때 다른 컴포넌트에 포함되어 활용합니다.

-