리스트: 갤러리 (List: Gallery)
1. 리스트: 갤러리(List: Gallery)의 정의
이미지를 한 장씩 순서대로 볼 때 사용하는 형태로 화면 전환 없이 여러 이미지를 자세히 볼 필요가 있을 때 사용합니다.

2. 유형
-
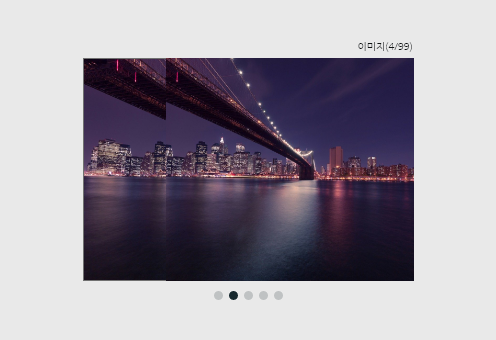
베이직 갤러리

-
캐러셀 갤러리

3. 구성 옵션
-

-
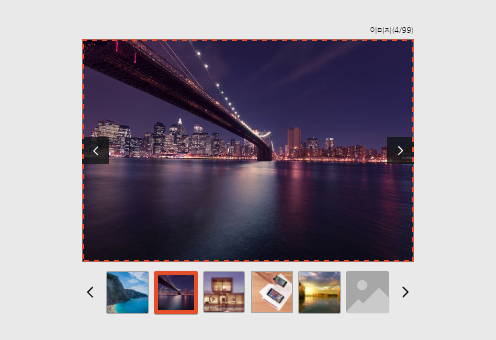
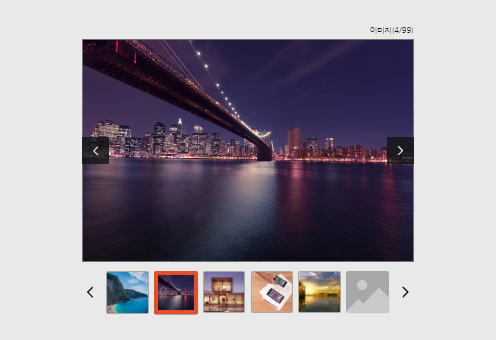
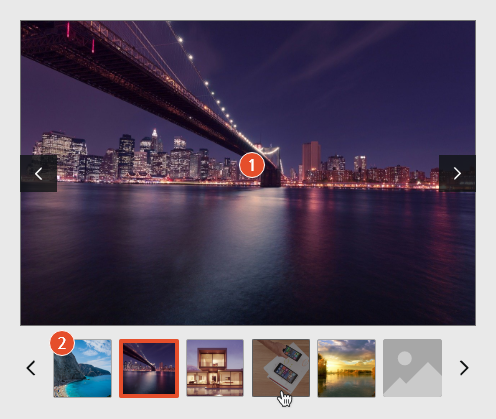
이미지
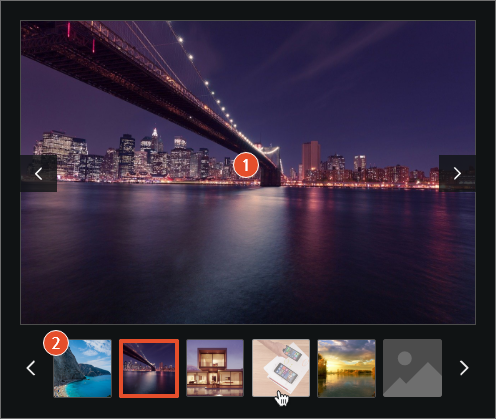
이미지 항목 중 선택된 이미지를 제공합니다.
이미지는 가운데 정렬로 제공합니다. -

-
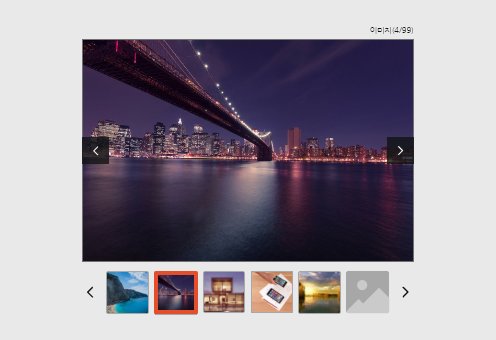
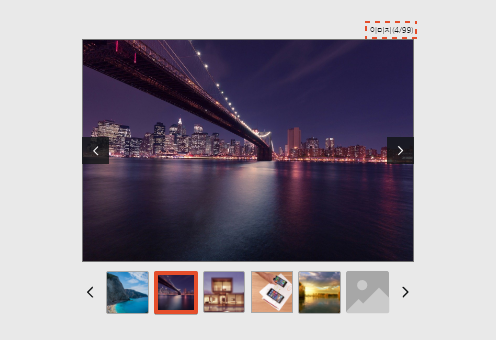
이미지 개수(선택 사항)
현재 확인 중인 이미지 기준으로 이미지의 위치와 이미지의 전체 개수를 제공할 수 있습니다.
-

-
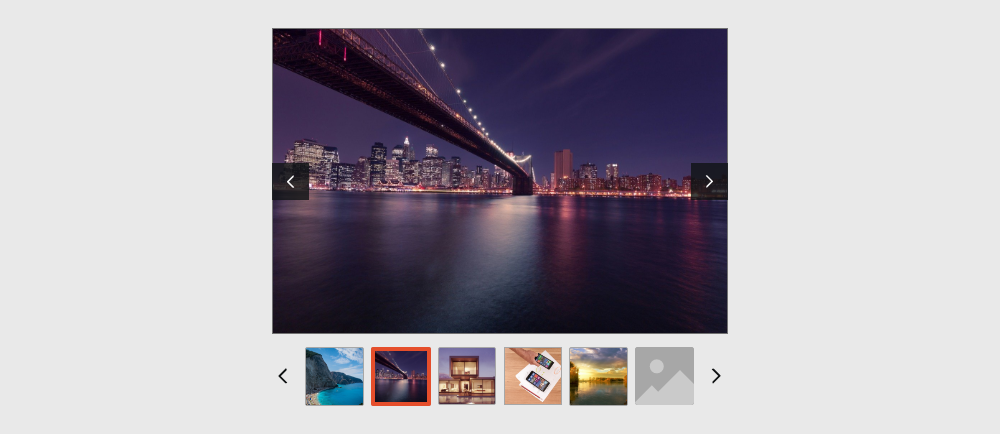
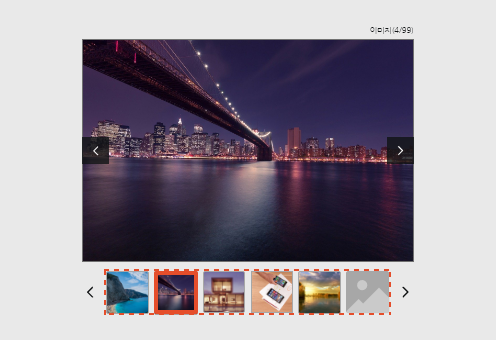
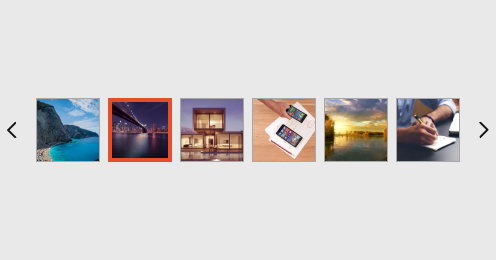
섬네일 이미지 리스트
현재 노출되는 이미지 하단에 섬네일 이미지 리스트를 제공할 수 있습니다.
섬네일 이미지 리스트는 이미지의 가로 넓이를 고려하여 노출 개수를 정해야 합니다. -

-
아이콘
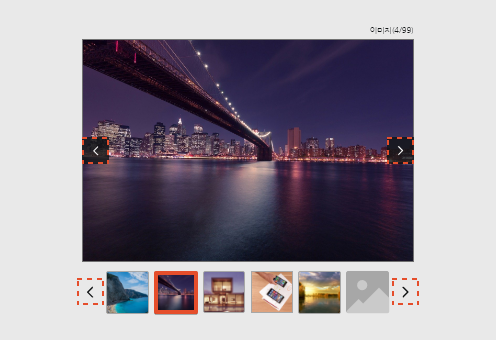
이미지의 좌/우측에 한 이미지씩 이동하는 버튼(<, >)을 제공할 수 있습니다.
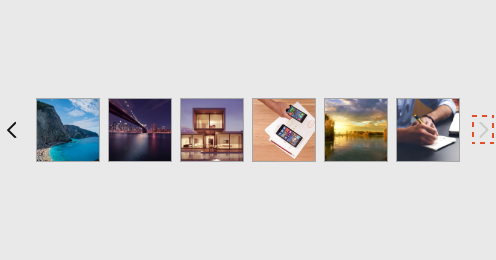
섬네일 이미지 리스트를 제공하는 경우 이전과 다음 이미지 리스트로 이동하는 버튼(<, >)을 제공할 수 있습니다.
4. 사용 규칙
-

-
더 이상 이동이 불가한 경우 버튼을 비활성화합니다.
좌/우측에 한 이미지씩 이동(<, >), 이전과 다음 이미지 리스트로 이동(≪ , ≫)하는 버튼을 배치합니다.
단, 첫 이미지에서는 좌측 <,≪ 버튼을 비활성화시키고, 마지막 이미지에서는 우측 >, ≫ 버튼을 비활성화시킵니다.
더 이상 이동할 페이지가 없는 경우에도 버튼을 비활성화시킵니다. -

-
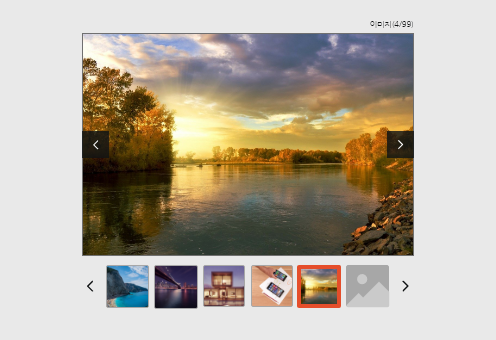
선택된 이미지를 명확히 구분합니다.
섬네일 이미지 리스트로 제공하는 경우 선택한 이미지를 분명히 표시하여 선택하지 않은 이미지와 명확히 구분할 수 있도록 합니다.
-

-
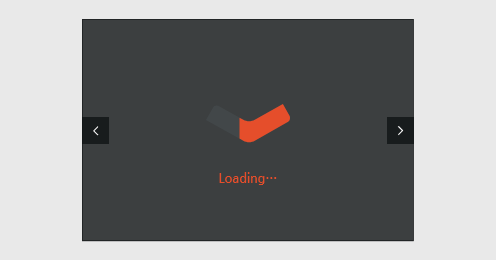
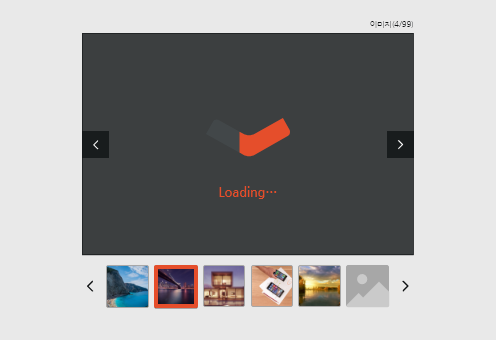
로딩이 길어지는 경우 로딩을 제공해야 합니다.
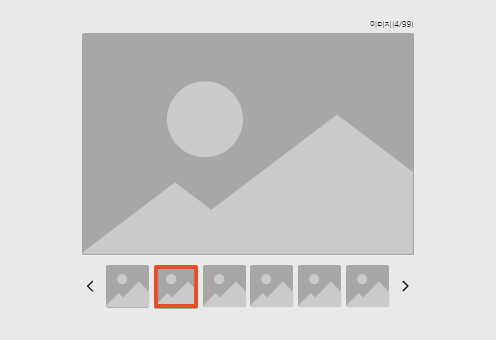
로딩이 길어지는 경우 이미지 로딩이 완료되기 전에 사용자에게 처리 중임을 알려주는 로딩 인디케이터를 제공하거나 기본 이미지를 제공해야 합니다.
5. 상황에 따른 상태
-
Normal

-
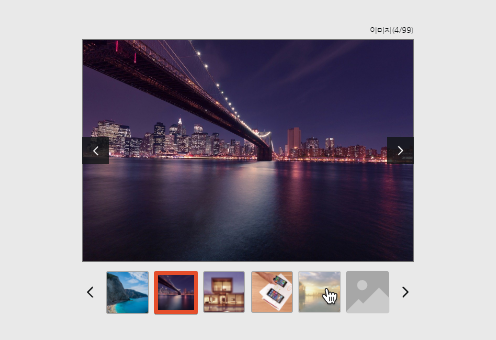
Hover

-
Selected

-
Loading

-
Error

6. 배치
갤러리는 콘텐츠 영역에서 그리드 영역에 맞춰 배치할 수 있습니다.
이미지는 항상 가운데 정렬로 제공하며,
섬네일 이미지 리스트를 제공하는 경우 섬네일 이미지 노출 개수는 이미지를 노출하는 영역의 가로 넓이를 고려하여 정해야
합니다.


스타일
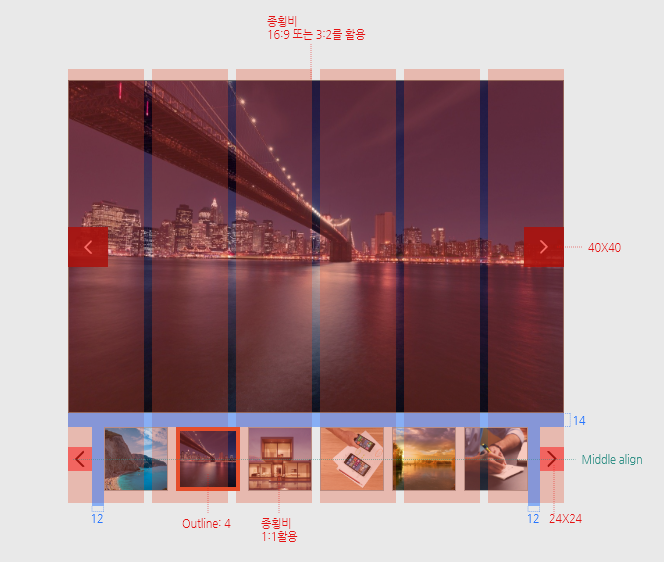
크기
갤러리 이미지는 전체 컬럼에 맞춰서 크기를 정하도록 합니다.
간격과 크기는 아래 규칙을 참고합니다.
-
6Columns 사용 예시

컬러
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-
화이트 테마

1. Image
Container: Black05 (Image)
Outline: Black07
Button: Black10 (Opacity 80%), Icon Black012. Thumbnail (라운드: 2)
Container: Black05 (Image)
Outline: Black05
Select Outline: Primary Orange06
Hover: Black10 (Opacity 50%)
Icon: Black10 -
다크 테마

1. Image
Container: Black08 (Image)
Outline: Black08
Button: Black10 (Opacity 80%), Icon Black012. Thumbnail (라운드: 2)
Container: Black08 (Image)
Outline: Black08
Select Outline: Primary Orange06
Hover: Black02 (Opacity 50%)
Icon: Black02
사용 예시
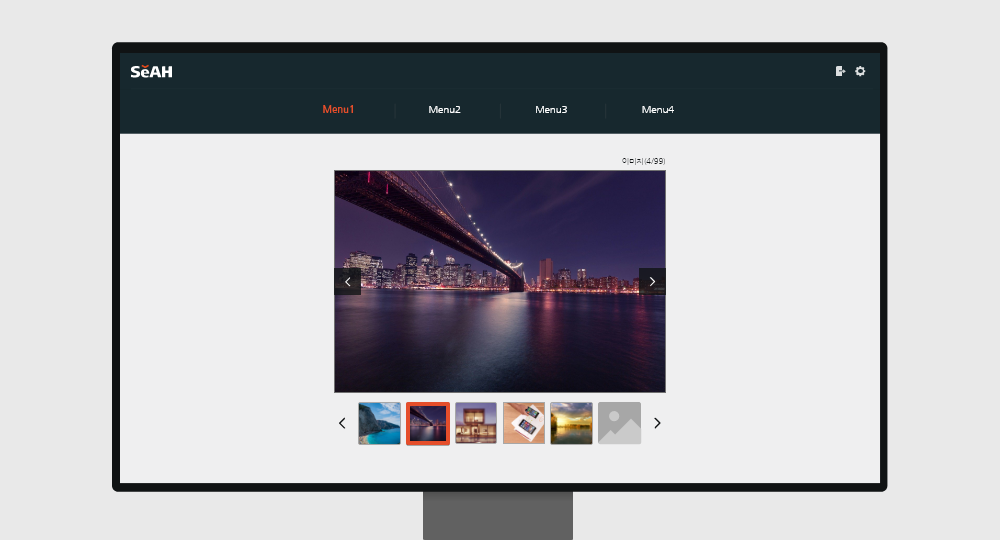
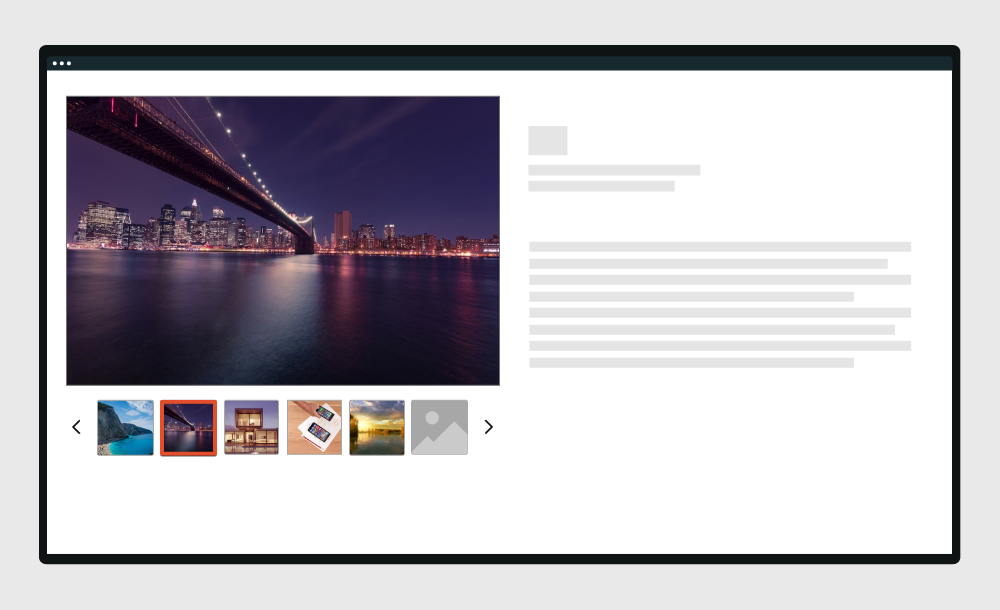
PC 화면에서는 전체 화면에서 절반 정도의 크기로 활용합니다.

-
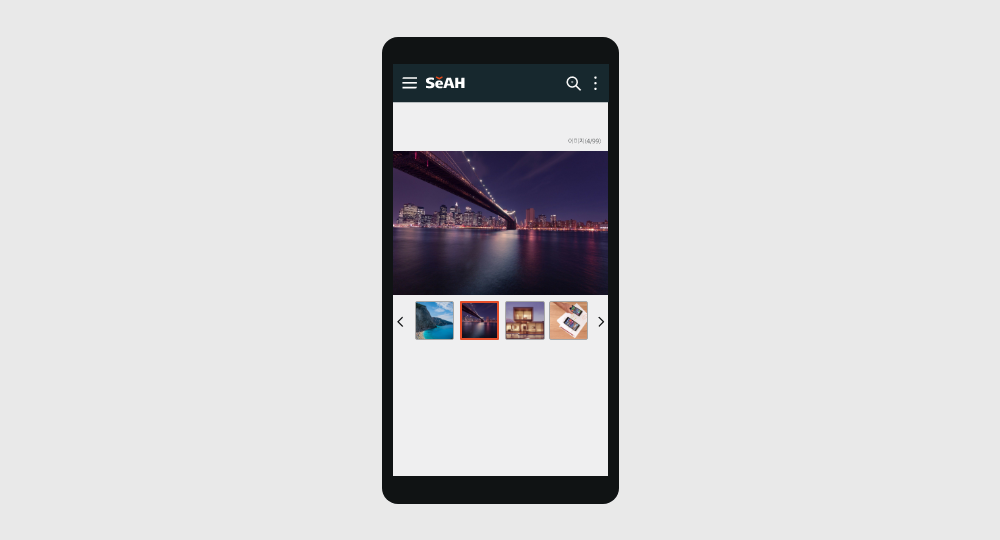
모바일에서는 가로 전체 영역을 활용합니다.