인풋박스(INPUTBOX)
1. 인풋박스(Inputbox)의 정의
인풋박스는 한 줄의 텍스트를 입력하고 편집할 수 있는 요소입니다.
주로 단어나 간단한 문장을 입력할 때
사용할 수 있습니다. 인풋박스는 한 줄의 텍스트를 입력해야 하는 경우 어디든 배치할 수 있습니다.

2. 유형
-
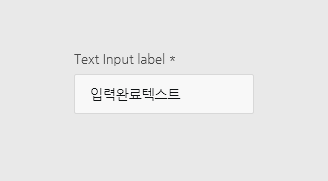
텍스트 인풋박스

-
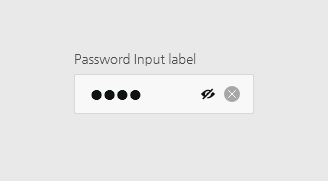
비밀번호 인풋박스

-
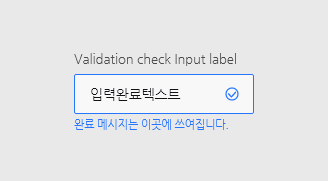
유효성 체크 인풋박스

3. 구성 옵션
-

-
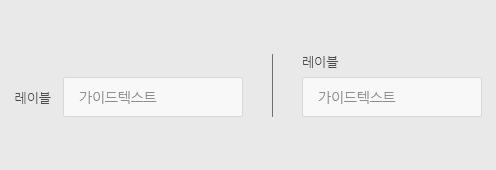
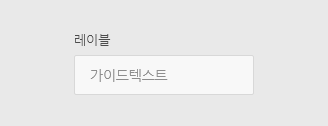
레이블
사용자에게 입력해야 할 작업을 지시하거나
입력 필드에 대한 제목으로 입력할 정보를 이해하도록 제공합니다. -

-
컨테이너
아이콘, 텍스트의 요소가 들어갈 수 있습니다.
컨테이너의 폭은 유동적으로 늘어날 수 있습니다. -

-
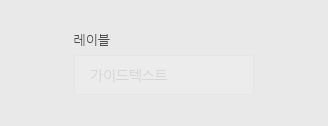
가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다.
사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다. -

-
입력 필드
사용자가 정보를 입력하도록 한 줄의 입력 필드를 제공합니다.
-

-
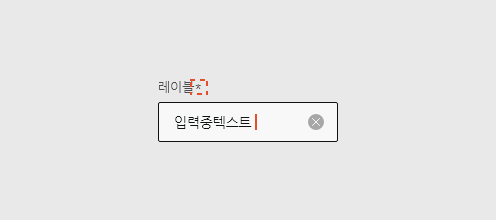
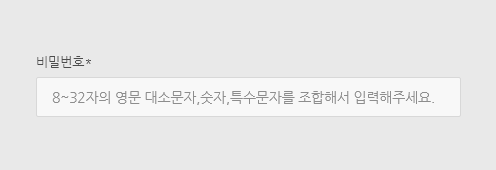
필수 항목 표시
필수 항목에만 표시할 수 있으며,
필수적으로 입력해야 하는 항목이라는 정보를 시각적으로 제공합니다. -

-
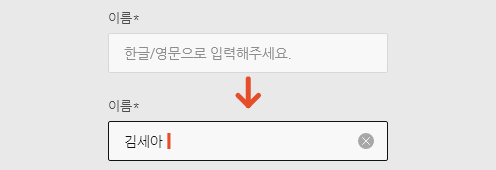
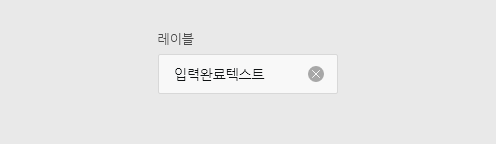
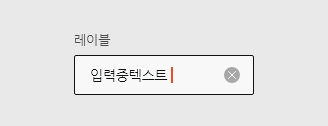
삭제 아이콘
입력 필드에 작성된 내용을 한 번에 삭제 가능하도록 제공합니다.
(필드에 문자를 입력한 경우에만 제공합니다.) -

-
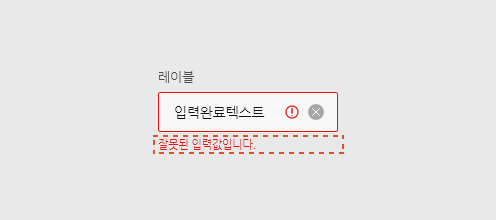
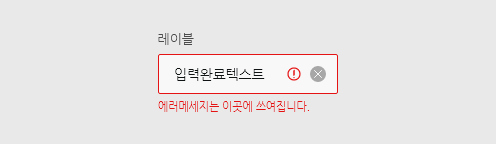
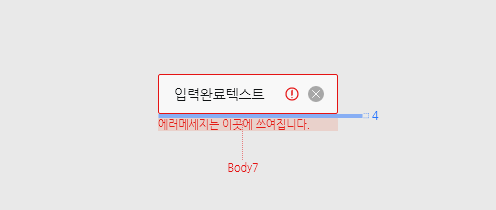
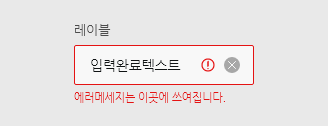
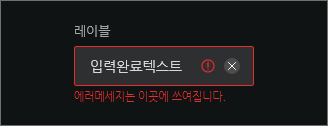
오류 안내 텍스트
오류를 인지하거나 문제를 해결하는 데 도움을 주는 문구를 제공합니다.
-

-
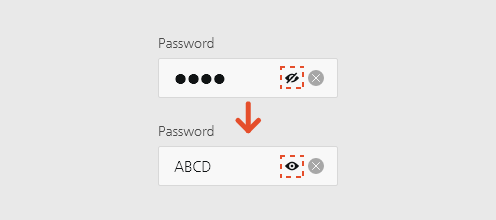
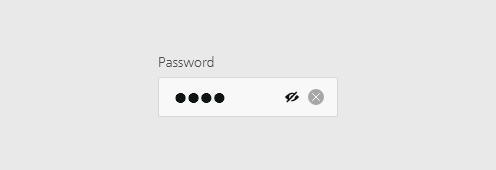
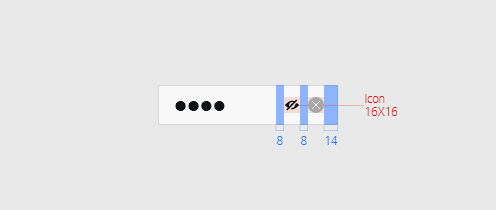
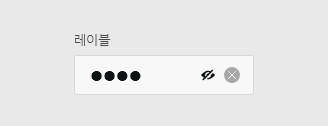
비밀번호 표시 아이콘(선택 사항)
비밀번호 같은 경우 표시 아이콘을 제공하여
입력 필드의 내용을 확인 가능하도록 제공할 수 있습니다.
아이콘 선택 시 입력한 비밀번호값을 읽을 수 있도록 제공하며,
아이콘 재선택 시 비밀번호를 가려 읽지 못하도록 제공합니다. -

-
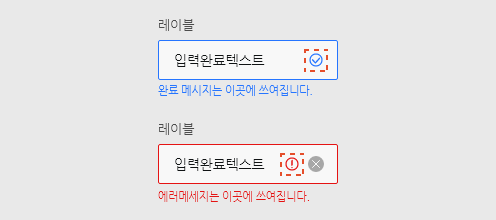
유효성 검사 아이콘
특정 형식 (예 : 이메일 주소, 암호 생성 요구 사항 등)을 입력해야 하는 경우 입력 필드에 유효성 검사 아이콘이 표시될 수 있습니다.
사용자가 입력 필드에 유효한 항목을 입력하자마자 유효성 검사 아이콘이 나타납니다.
4. 사용 규칙
-

-
레이블 사용을 권장합니다.
가능한 모든 입력 필드에 레이블 사용을 권장합니다.
레이블은 입력 필드의 상단에 배치하는 것을 권장합니다. 상황에 따라 좌측에 배치할 수 있습니다.
레이블 배치 시 상단, 좌측을 혼용하여 사용하는 것보다 일관성 있게 사용하는 것이 좋습니다. -

-
가이드 텍스트는 완전한 문장으로 작성해야 합니다.
가이드 텍스트는 사용자가 필드를 완성하는 데 도움을 주는 정보입니다.
문장형을 사용하고 대부분의 경우 마침표가 포함된 완전한 문장으로 작성해야 합니다.
예: “영문, 숫자, 기호를 포함 8자 이상으로 입력해주세요.” -

-
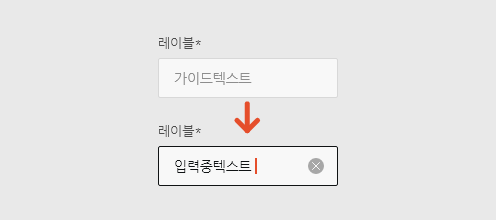
입력할 때 가이드 텍스트는 사라지도록 합니다.
내용을 입력할 때 기존에 나타났던 가이드 텍스트는 사라지도록 합니다.
입력한 내용을 모두 삭제한 경우 또는 ‘X’버튼으로 입력 내용을 삭제한 경우 다시 가이드 텍스트를 제공합니다. -

-
비밀번호 입력 시 ‘●’로 변경되어 표현합니다.
비밀번호 입력 시 문자를 입력하면 ‘●’로 변경되어 표현되어야 합니다.
-

-
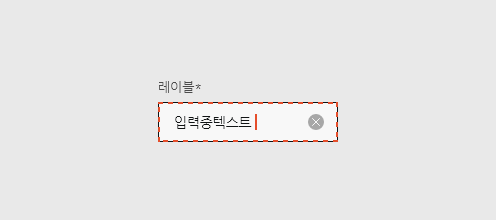
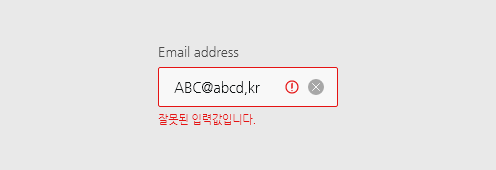
오류는 명확하게 인지되어야 합니다.
입력값에 오류가 있는 경우 사용자가 오류임을 알 수 있도록 인풋박스와, 유효성 검사 아이콘, 오류 안내 텍스트는 다른 것과 명확하게 구분되어 표시되어야 합니다.
5. 상황에 따른 상태
-
Normal

-
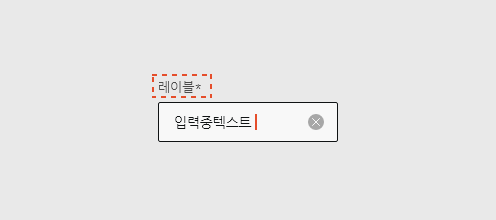
Hover

-
Active

-
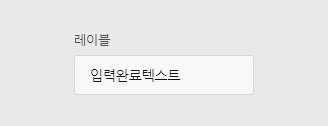
Complete

-
Error

-
Disabled

6. 배치
인풋박스는 정보 입력이 필요한 모든 곳에서 사용할 수 있으며, 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
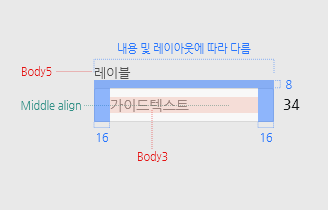
날짜 입력 크기
텍스트인풋 컴포넌트는 3가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하고, 영역의 중요도에 따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
-
height: 34(라운드: 2)

가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다.
-
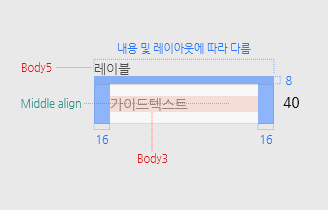
height: 40(라운드: 2)

중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다.
-
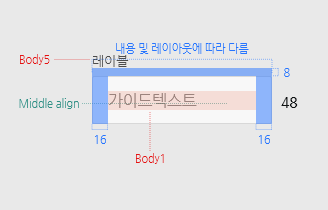
height: 48(라운드: 2)

가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
-
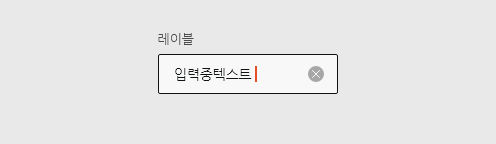
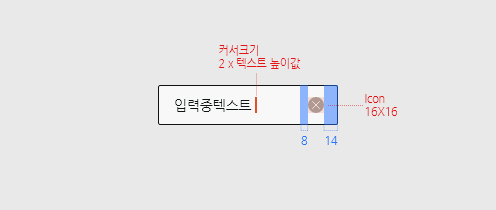
입력중

-
메시지

-
옵션 아이콘 배치

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black03
Text: Black06 -

Hover
Container: Black02 (Opacity 50%)
Line: Black03
Text: Black06 -

Disabled
Container: Black04 (Opacity 30%)
Line: Black04
Text: Black04 -

On Click/Typing
Container: Black01
Line: Black10
Text: Black10
Cursor: Primary Orange06 -

Complete
Container: Black01
Line: Black03
Text: Black10 -

Status Message
Container: Black01
Line: Status Red/Status Blue
Text: Black10
Message: Status Red/Status Blue -

레이블
Text: Black08 -

Icon
Icon: Black05
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

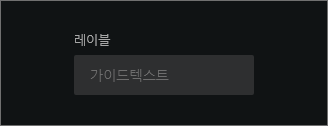
Normal
Container: Black08 (Opacity 50%)
Line: None
Text: Black07 -

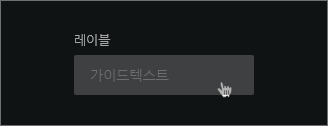
Hover
Container: Black07 (Opacity 50%)
Line: None
Text: Black07 -

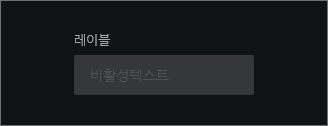
Disabled
Container: Black06 (Opacity 30%)
Line: None
Text: Black06 (Opacity 30%) -

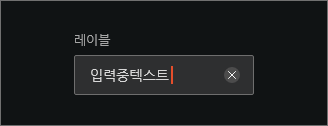
On Click/Typing
Container: Black08 (Opacity 50%)
Line: Black07
Text: Black03
Cursor: Primary Orange06 -

Complete
Container: Black08 (Opacity 50%)
Line: None
Text: Black03 -

Status Message
Container: Black08 (Opacity 50%)
Line: Status Red/Status Blue
Text: Black03
Message: Status Red/Status Blue -

레이블
Text: Black05 -

Icon
Icon: Black03
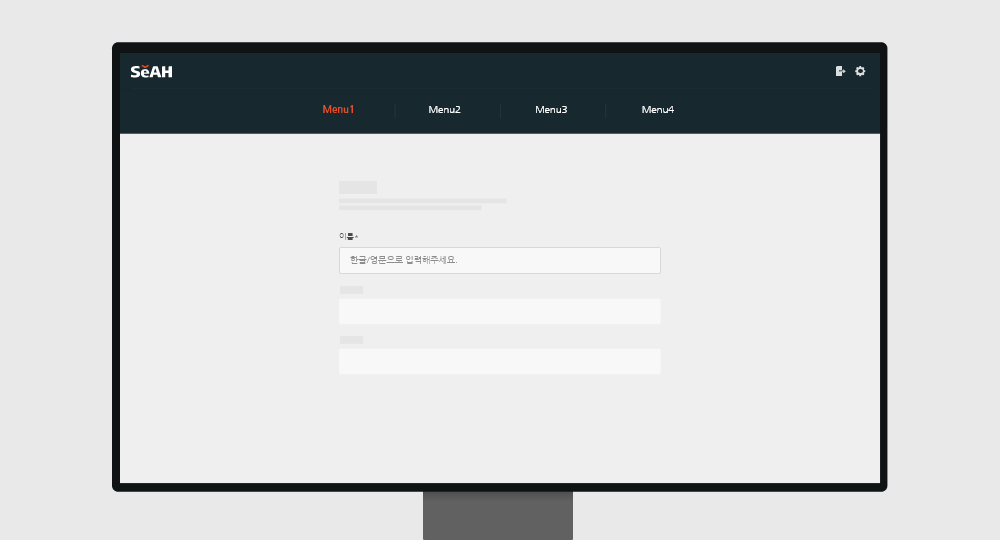
사용 예시
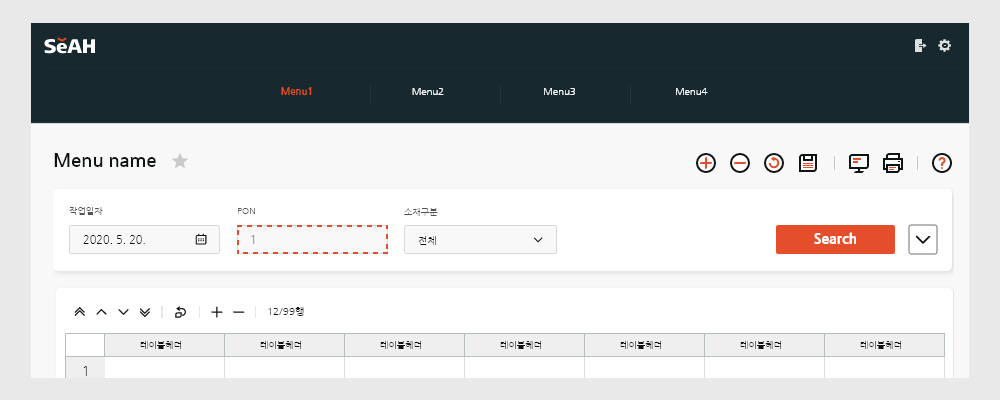
PC에서는 회원가입과 같이 입력하는 곳 또는 검색 영역에서 기본 크기(34 or 40)로 아래와 같이 활용하도록 합니다.

-
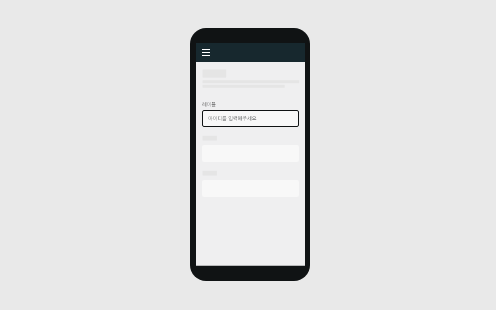
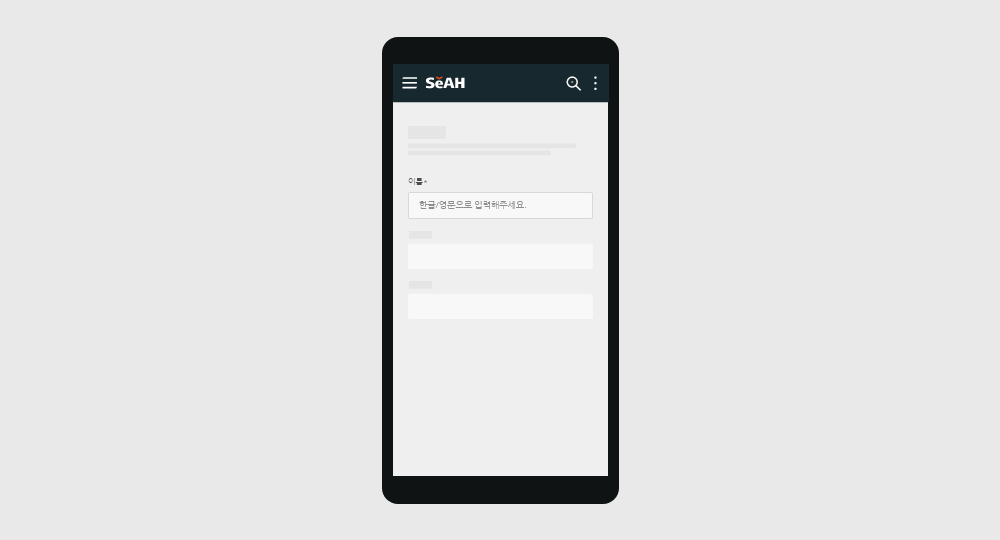
모바일에서는 가로 전체 영역을 활용하며 48을 사이즈를 주로 활용합니다.