링크(Link)
1. 링크(Link)의 정의
링크는 웹사이트 또는 문서들 사이를 서로 이어 주는 요소입니다.
링크는 문장이나 단락 내에서 또는 독립적으로
사용할 수 있습니다.
너무 많은 링크는 페이지를 복잡하게 만들고 사용자가 다음 단계를 식별하기 어렵기 때문에
적은 수를 사용하는 것이 좋습니다.

2. 유형
-
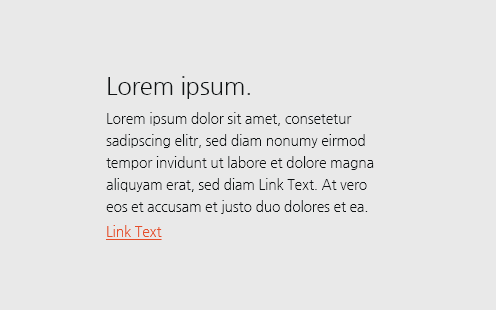
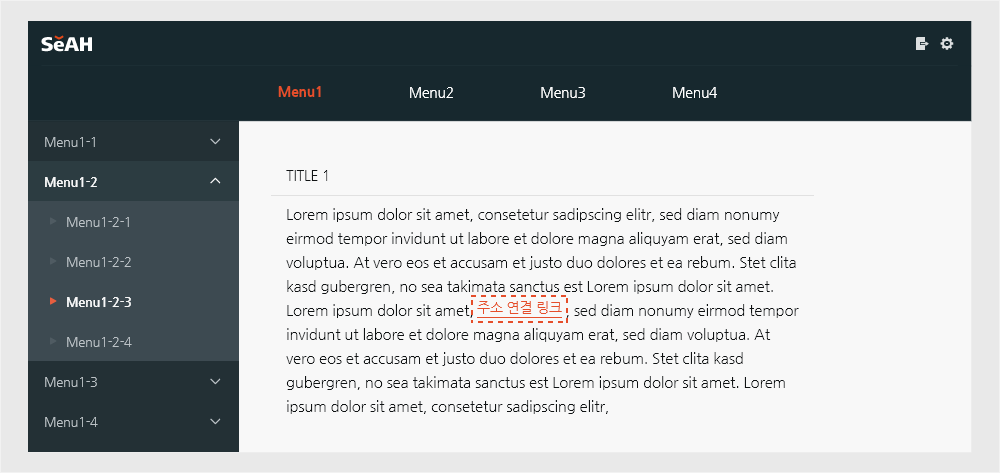
인라인 링크

-
독립형 링크

3. 구성 옵션
-

-
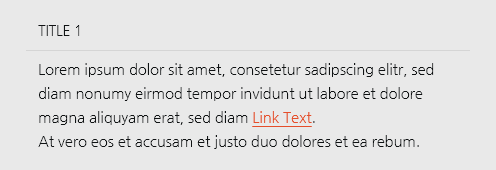
링크
링크 내용을 전달합니다.
링크 선택 시 해당 링크로 화면 이동됩니다.
4. 사용 규칙
-

-
인라인 링크인 경우 아이콘과 함께 사용하지 않습니다.
인라인 링크는 문장이나 단락 내에서 사용되며 밑줄로 제공됩니다.
그러므로 아이콘과 함께 제공해서는 안 됩니다. -

-
사용자가 이해할 수 있을 정도로 명확해야 합니다.
링크는 사용자가 이해할 수 있을 정도로 명확해야 합니다.
또한, 인라인 링크로 제공하는 경우 한 인라인 링크가 줄바꿈이 되어서는 안됩니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Active

-
Disabled

-
Visited

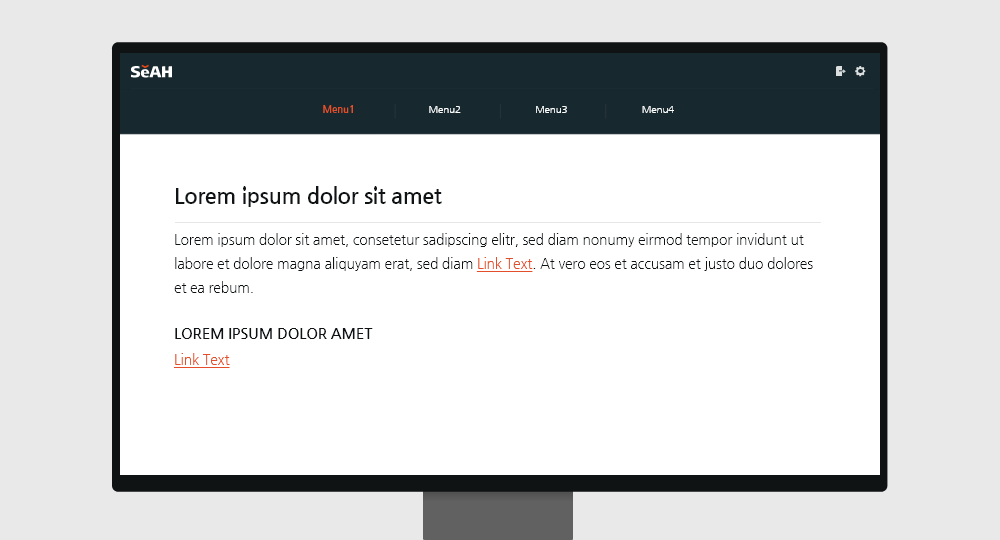
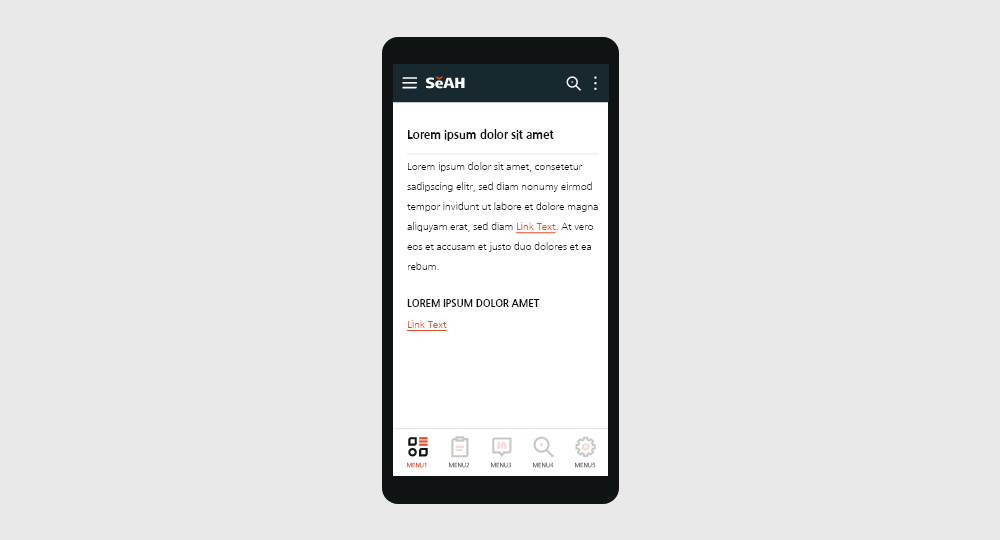
6. 배치
링크는 콘텐츠 영역에서 필요한 모든 곳에서 사용할 수 있습니다.
단, 독립형 링크의 경우 그리드 영역에 맞춰
배치할 수 있습니다.


스타일
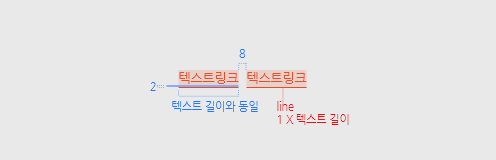
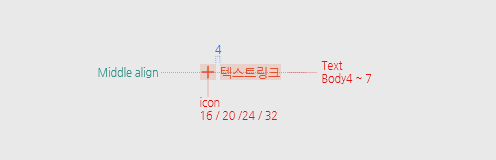
크기
텍스트 링크는 본문에 사용되는 서체 규칙 크기와 동일하게 사용됩니다.
텍스트 간 간격 등의 규칙은 아래
구성을 참고하여 활용합니다.
-
서체 크기 규칙

-
텍스트 라인 크기

아이콘과 사용될 경우
아이콘과 함께 사용될 경우 라인은 사용하지 않으며 아래와 같이 텍스트와 아이콘 크기를 제한적으로 사용해야 합니다.

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Text: Primary Orange06
Underline: Primary Orange06 -

Hover
Text: Primary Orange08
Underline: Primary Orange08 -

Active
Text: Primary Orange09
Underline: Primary Orange09 -

Disabled
Text: Black04
Underline: Black04 -

Visited
Text: Primary Orange09
Underline: Primary Orange09
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Text: Primary Orange06
Underline: Primary Orange06 -

Hover
Text: Primary Orange08
Underline: Primary Orange08 -

Active
Text: Primary Orange09
Underline: Primary Orange09 -

Disabled
Text: Black06 (Opacity 30%)
Underline: Black06 (Opacity 30%) -

Visited
Text: Primary Orange09
Underline: Primary Orange09
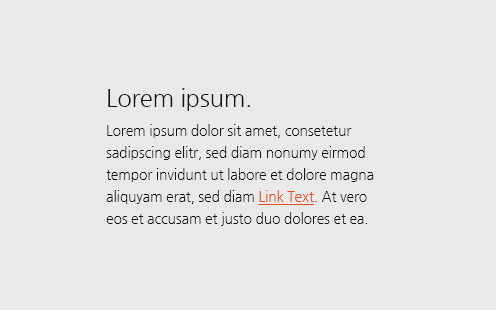
사용 예시
-
본문 텍스트 사이에 설명과 같이 사용될 수 있습니다.

-
분문 텍스트 끝에 더 보기 또는 외부 링크로 사용될 수 있습니다.