핸들러(handler)
1. 핸들러(Handler)의 정의
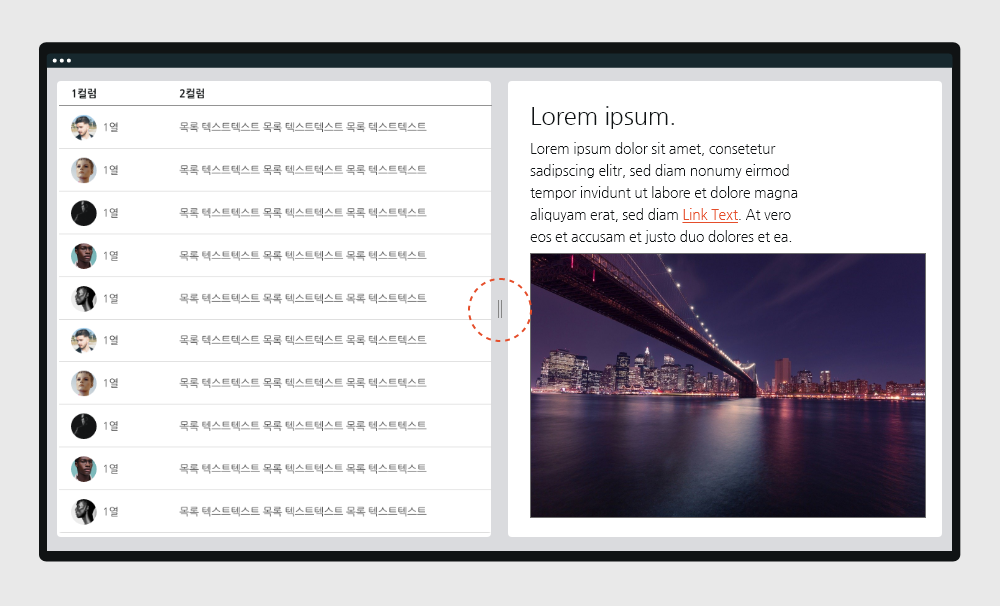
콘텐츠를 감싸고 있는 컨테이너의 크기를 조절할 수 있는 경우 사용되는 구성 요소입니다.

2. 유형
-
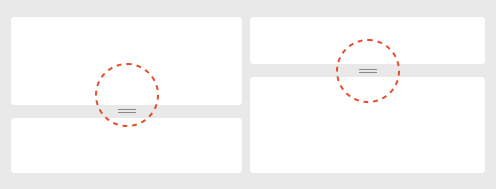
가로형 핸들러

-
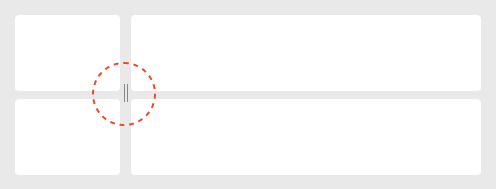
세로형 핸들러

3. 구성 옵션
-

-
핸들러
선 두 개로 구성되어 있으며, 정해진 크기로 제공됩니다.
핸들러를 통해 자유롭게 컨테이너 크기를 조절할 수 있습니다.
4. 사용 규칙
-

-
데스크톱 웹에서만 사용해야 합니다.
화면이 좁은 모바일에서는 해당 기능을 제공하지 않습니다.
데스크톱과 같이 넓은 화면에서 해당 기능을 제공합니다. -

-
세로형은 주변 컨테이너의 영향을 받지 않습니다.
세로형 핸들러는 개별로 컨테이너 크기를 조절할 수 있습니다.
-

-
가로형은 주변 컨테이너의 영향을 받습니다.
가로형 핸들러는 2열에 한 개만 배치할 수 있습니다.
개별로 컨테이너 크기를 조절할 수 없습니다. -

-
핸들러의 개수는 제한하여 사용해야 합니다.
컨테이너를 분할하여 핸들러를 사용할 수 있는
최대 개수는 3X3으로 제한하여 사용하는 것을 권장합니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Selected

6. 배치
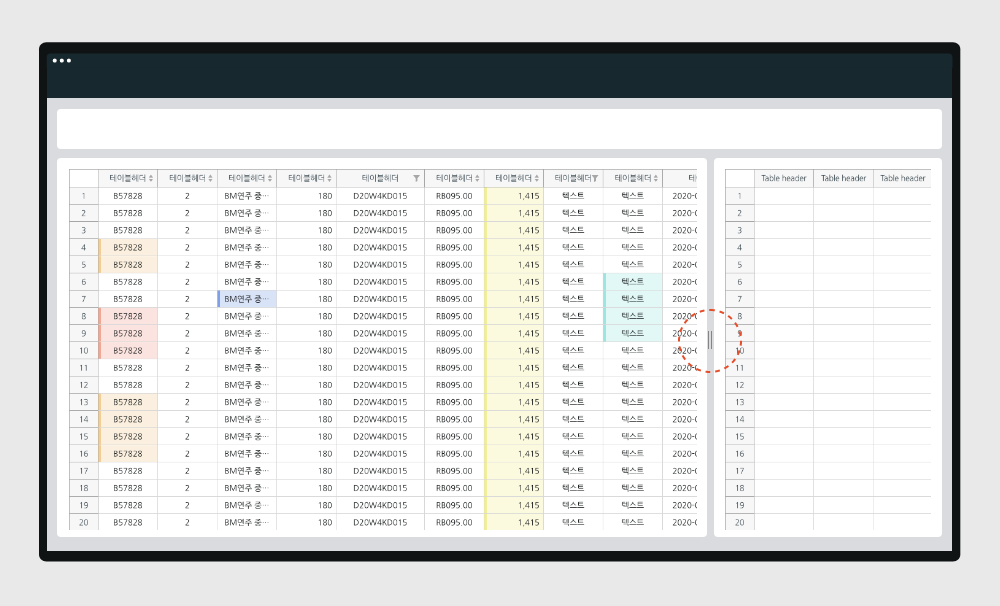
핸들러는 데이터가 많은 곳에서 특정 정보 영역을 확대시키거나 줄여서 사용할 때 배치합니다.

스타일
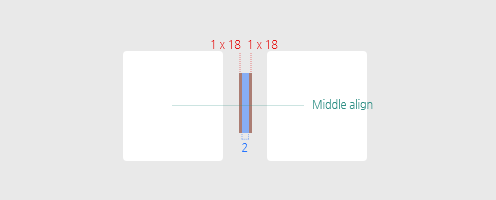
크기
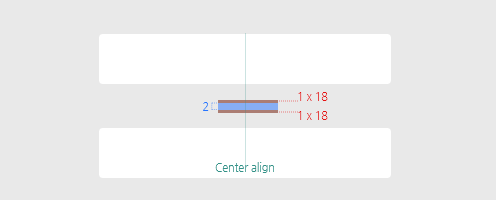
핸들러의 크기는 한 가지 크기만 사용하며 가로형, 세로형에서의 간격 등의 규칙은 아래 구성을 참고하여 활용합니다.
가로형

세로형

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Line: Black07 -

Hover
Line: Black09 -

Selected
Primary Orange06
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Line: Black06 -

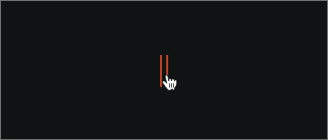
Hover
Line: Black04 -

Selected
Primary Orange06