파일 업로더 (File uploader)
1. 파일 업로더(File uploader)의 정의
파일 업로더는 파일을 전송하거나 콘텐츠를 제출할 수 있는 기능 요소입니다.
게시판과 공지사항, 메일 같은
파일 업로더가 필요한 경우 제공됩니다.


2. 유형
-
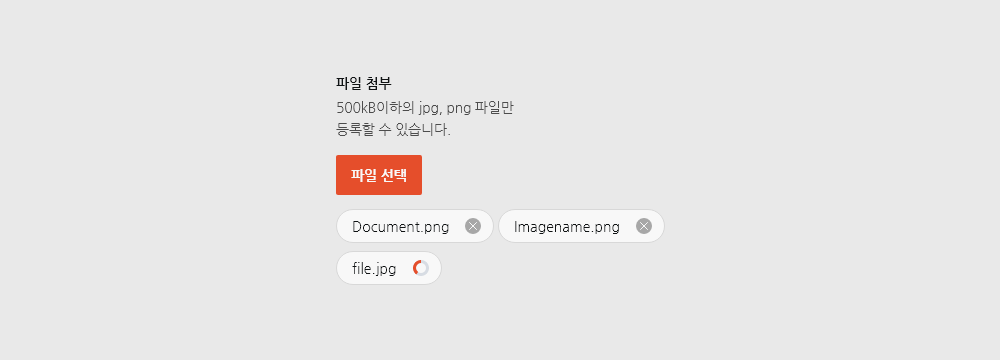
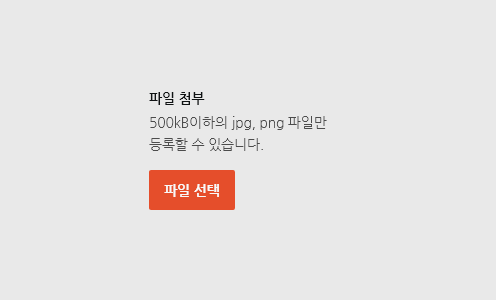
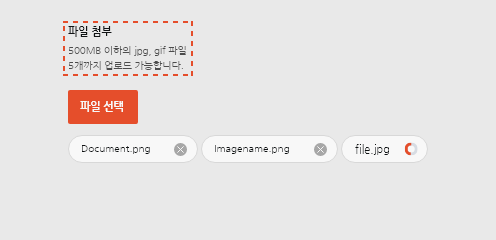
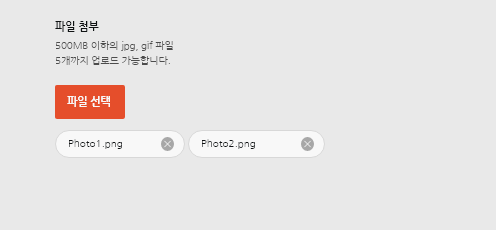
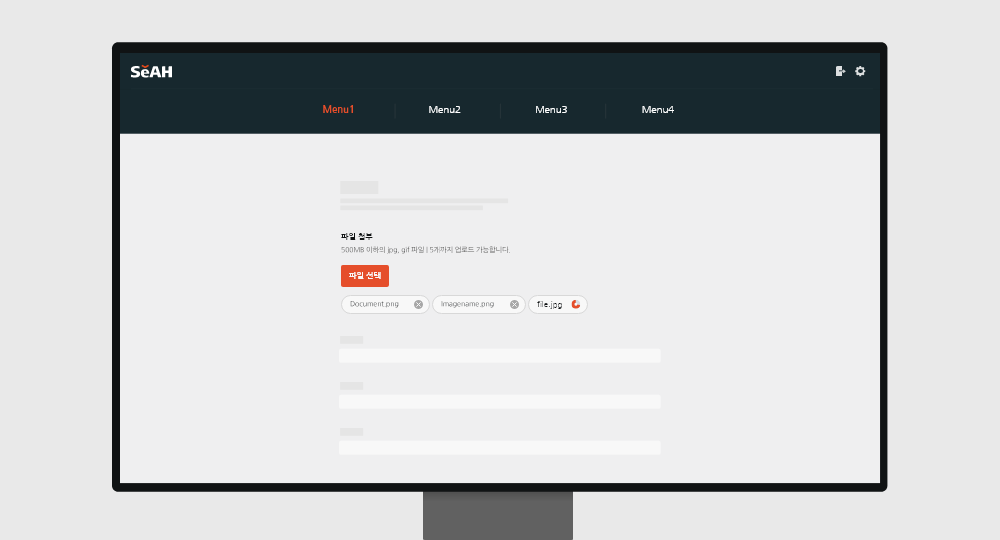
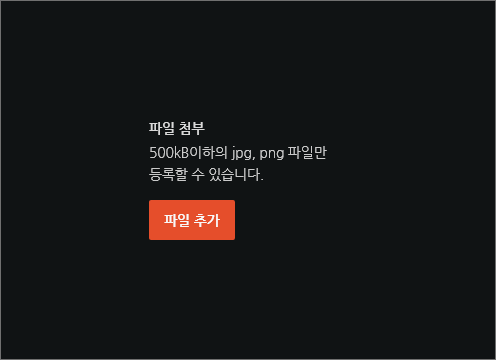
파일 선택 업로더

-
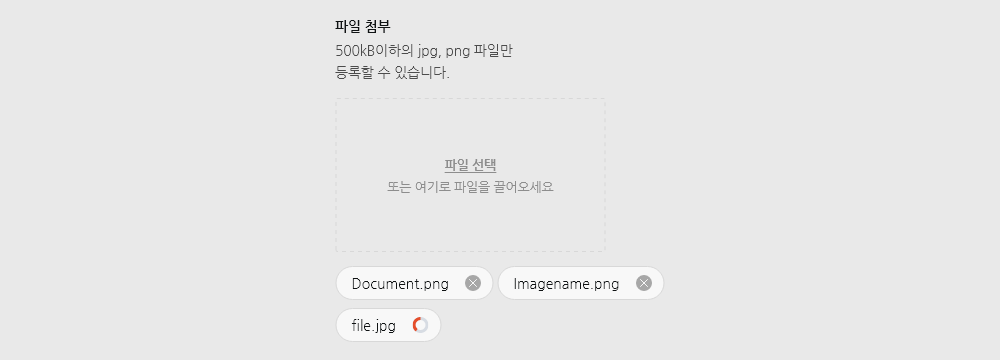
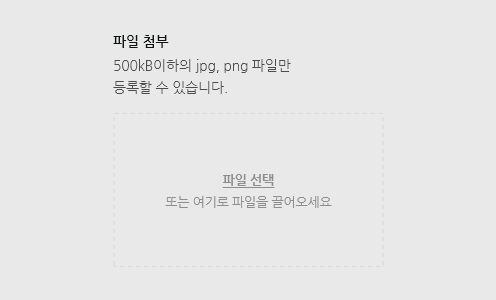
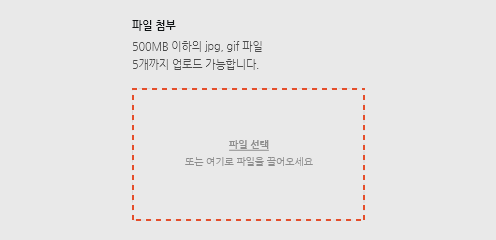
드롭다운 파일 업로더

3. 구성 옵션
-

-
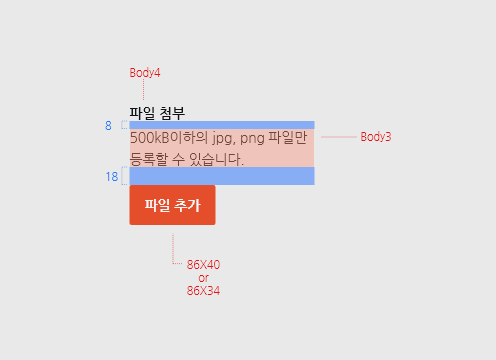
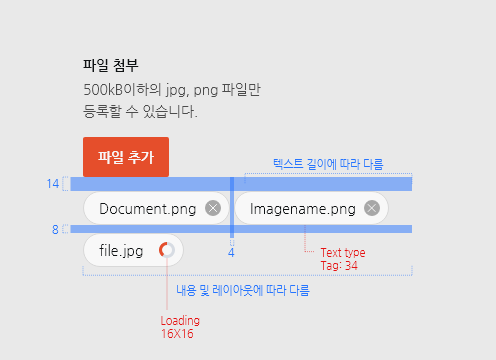
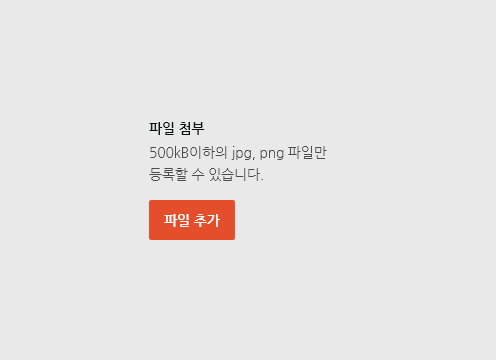
레이블 및 가이드 문구
파일 업로드 용량에 대한 안내를 제공합니다.
-

-
파일 선택 버튼
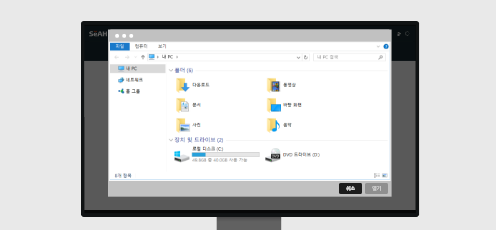
파일 선택 버튼 선택 시 브라우저 업로드 창을 제공합니다.
-

-
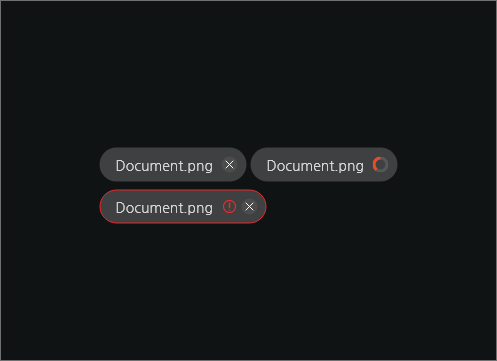
파일 태그
업로드된 파일을 태그로 제공합니다. 태그에 대한 규칙은 "구성 요소>태그"를 참고해 주세요.
-

-
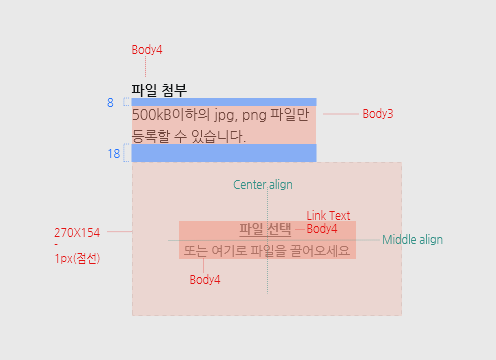
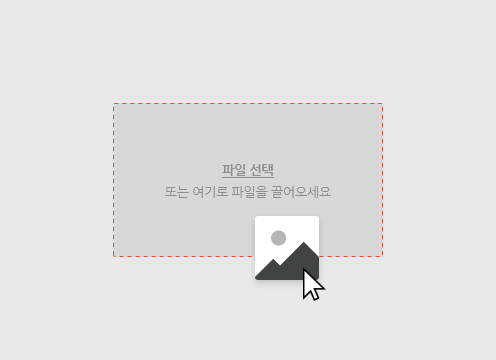
파일 선택 영역
파일 선택 버튼과 동일한 기능을 제공하며, 추가적으로 파일을 드래그하여 선택할 수 있도록 제공합니다.
4. 사용 규칙
-

-
파일 선택 버튼 선택 시 브라우저 업로드 창을 제공합니다.
파일 선택 또는 파일 추가 선택 시
브라우저 업로드 창이 트리거 되어 제공합니다.
사용자는 한 번에 하나 이상의 파일을 업로드할 수 있으며,
모든 파일 형식이 허용되지만 특정 파일 형식만 허용되는 경우
유효성 검사를 제공합니다. -

-
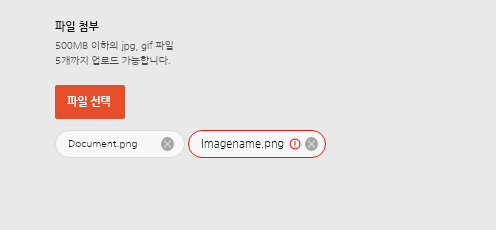
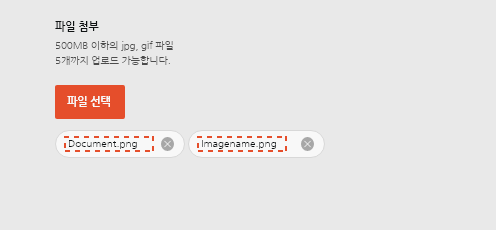
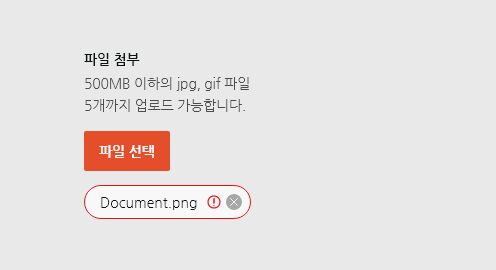
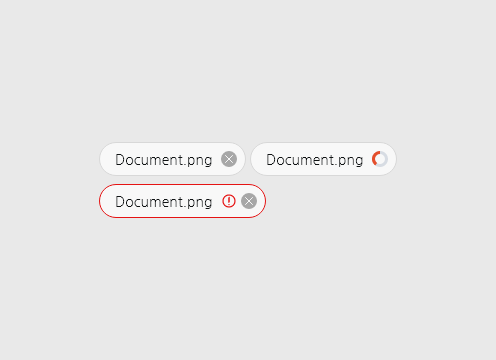
오류 발생 시 유효성 검사를 제공합니다.
업로드 중 파일 오류 발생 또는 파일로 인한 오류 발생 시 유효성 검사를 제공합니다.
태그에 대한 규칙은 "구성 요소>태그"를 참고해 주세요. -

-
파일은 최근 업로드 순으로 배치합니다.
업로드한 파일은 최근 업로드 순으로 좌측에서 우측에 배치하며,
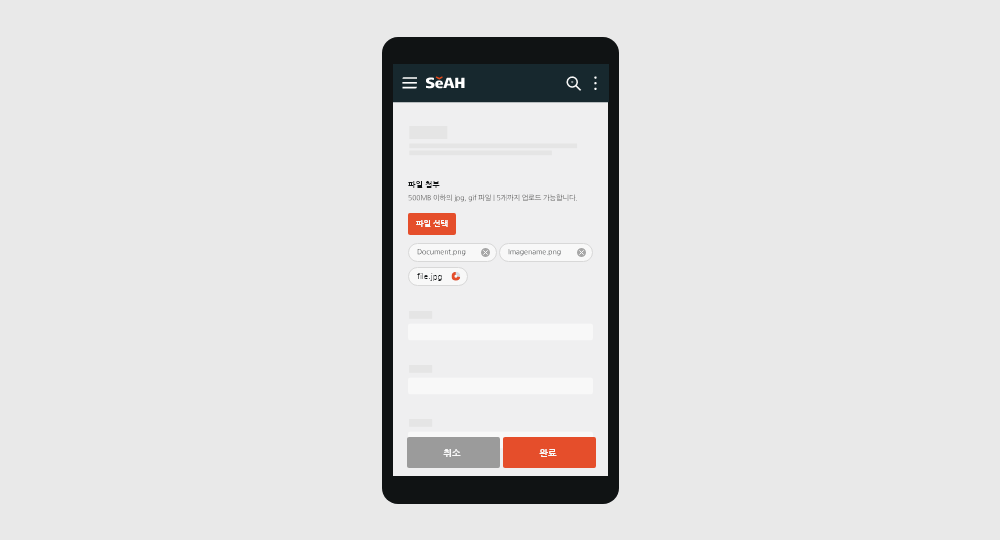
브라우저 공간 제약 시 하단으로 배치합니다. -

-
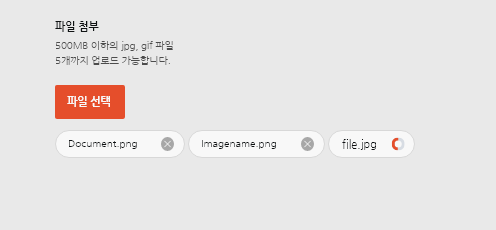
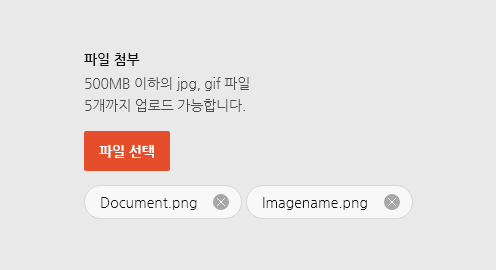
파일 삭제 기능, 로딩 중 표시를 제공합니다.
업로드된 파일을 삭제 가능하도록 파일 삭제(제거) 버튼을 제공해야 합니다.
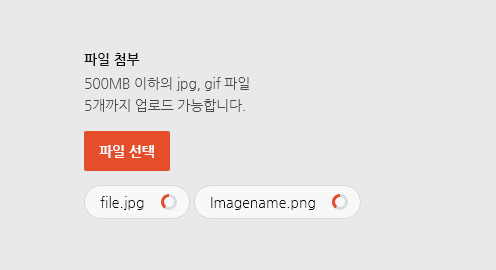
파일이 업로드 중인 경우 업로드 아이콘을 제공합니다.
태그에 대한 규칙은 "구성 요소>태그"를 참고해 주세요. -

-
제출 또는 업로드 기능 버튼을 제공합니다.
업로드한 파일을 제출 또는 업로드 가능하도록 버튼을 제공해야 합니다.
버튼은 파일이 있는 경우에 활성화됩니다. -

-
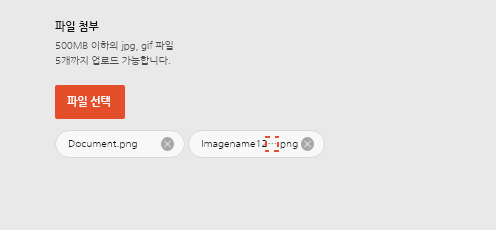
파일 텍스트 공간 제약 시 말줄임표를 사용합니다.
공간 제약 시 파일 명의 마지막 부분을 말줄임표로 표시합니다.
(파일 형식 명(예: jpg,png 등)은 말줄임표로 표시하지 않습니다.) -

-
업로드한 파일은 동작하지 않습니다.
업로드한 파일은 선택 시 동작하지 않으며, 삭제 버튼만 동작합니다.
5. 상황에 따른 상태
-
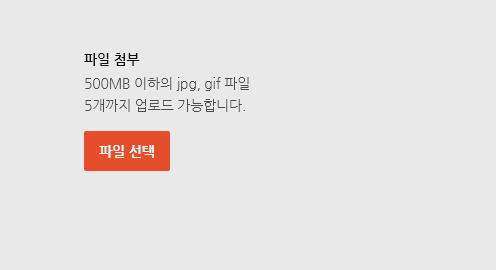
Normal

-
파일 업로드 진행중

-
파일 업로드

-
파일 업로드 오류

-
Disabled

-
Drag/Normal

-
Drag/Hover

-
Drag/Disabled

6. 배치
파일 업로더는 콘텐츠 영역에서 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
크기
버튼 크기는 레이아웃 구성상 기본 크기(34 or 40)가 되는 버튼을 활용합니다
파일 선택 업로드 지원하는 경우

파일 끌어서 업로드 지원하는 경우

첨부파일이 있는 경우

컬러
화이트 테마
업로드 구성 요소 중 버튼과 태그의 상태값은 해당 컴포넌트 규칙에 따르도록 합니다.
-
파일 선택 업로드 지원하는 경우

Title Text: Black10
Body Text: Black08
Button: Primary Button -
업로드 파일

태그 상태값과 로딩 상태값 컬러를 활용 -
파일 끌어서 업로드 지원하는 경우

Normal
Container: Black02
Line: Black03
Guidetext: Black06 -

Active
Container: Black03
Line: Primary Orange06
Guidetext: Black06
다크 테마
업로드 구성 요소 중 버튼과 태그는 해당 컴포넌트 규칙에 따르도록 합니다.
-
파일 선택 업로드 지원하는 경우

Title Text: Black03
Body Text: Black04
Button: Primary Button -
업로드 중 파일

태그 상태값과 로딩 상태값 컬러를 활용 -
파일 끌어서 업로드 지원하는 경우

Normal
Container: Black08 (Opacity 50%)
Line: Black08
Guidetext: Black07 -

Active
Container: Black07 (Opacity 50%)
Line: Primary Orange06
Guidetext: Black07