드롭다운(Drop-down)
1. 드롭다운(Drop-down)의 정의
드롭다운은 사용자에게 허용된 선택 옵션만 제공하여 사용자가 데이터를 잘못 입력하는 것을 방지해 주는 요소입니다.
선택 시 사용자가 하나의 옵션 또는 여러 옵션을 선택할 수 있는 목록을 제공합니다.

2. 유형
-
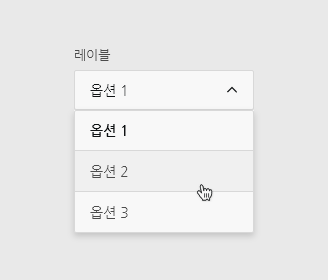
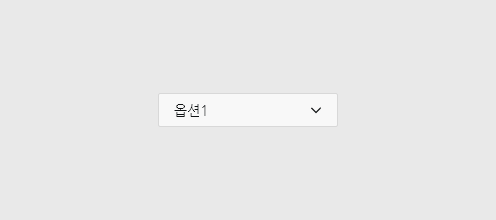
단일 선택 드롭다운

-
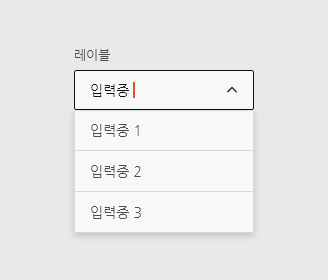
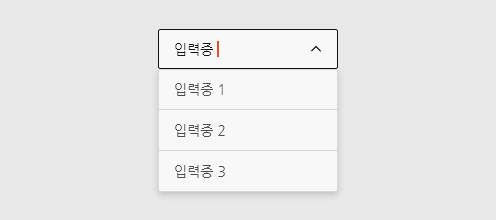
입력 필드 드롭다운

-
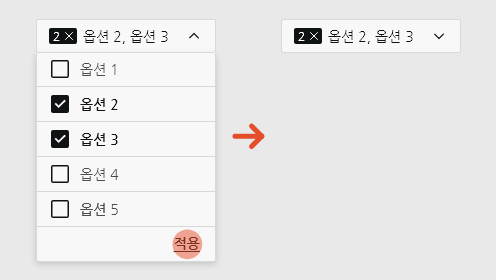
복수 선택 드롭다운

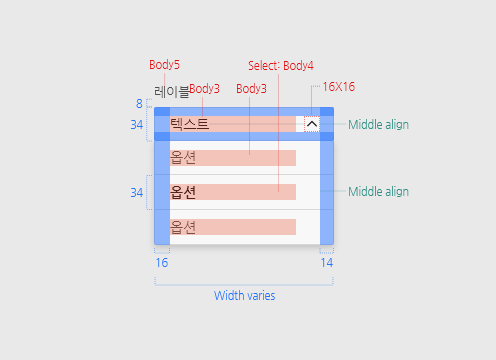
3. 구성 옵션
-

-
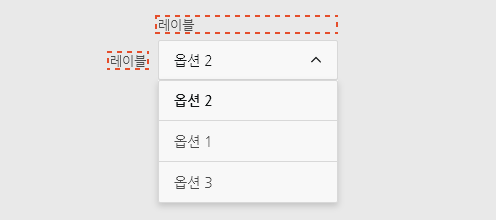
레이블(선택 사항)
짧고 간결한 레이블을 제공하여 옵션 목록으로 예상되는 내용을 제공합니다.
레이블은 드롭다운의 위 혹은 좌측에 배치할 수 있습니다. -

-
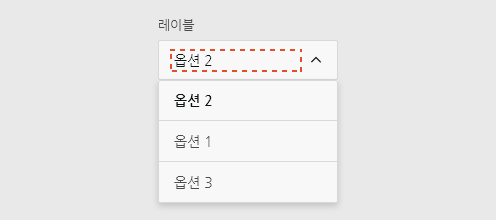
필드
선택한 항목을 제공하며, 옵션 목록이 열려 있거나 닫혀 있을 때 유지됩니다.
(복수 선택한 경우 선택한 순으로 제공합니다.)
필드 위로 마우스를 가져가면 커서가 나타나 옵션이 많은 경우 입력을 통해 빠르게 선택 가능하도록 제공합니다. -

-
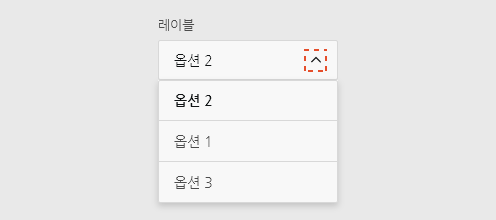
아이콘
옵션 목록이 열려 있는지 닫혀 있는지 표시할 수 있습니다.
아이콘은 사용자에게 선택 가능한 옵션이 더 있다는 힌트를 제공합니다. -

-
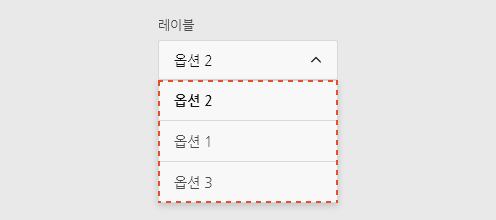
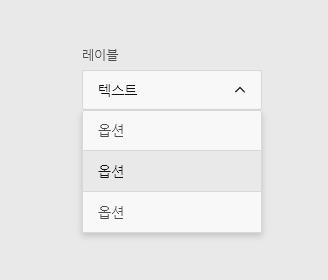
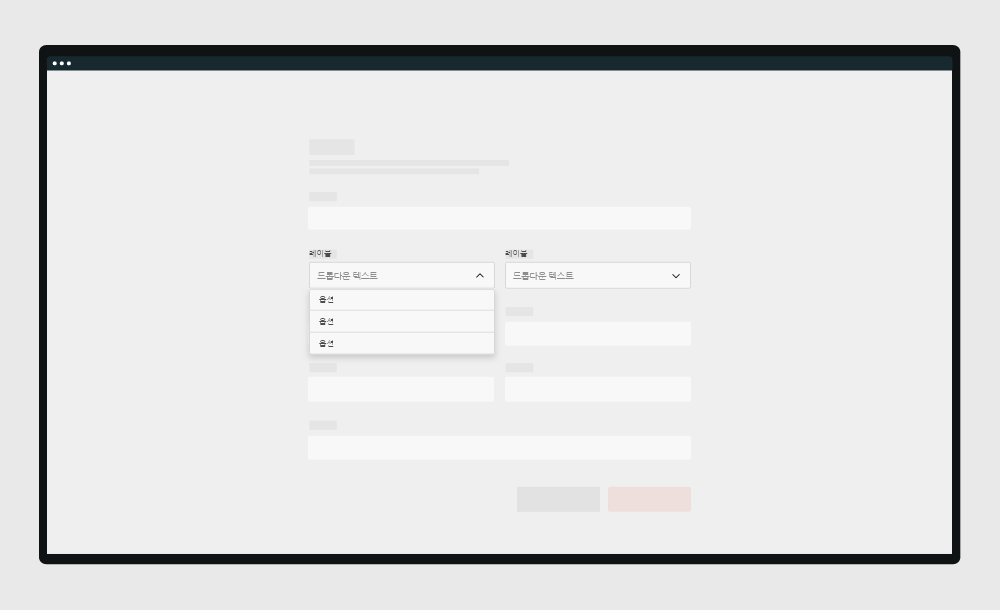
옵션 목록
기본적으로 목록이 접힌 상태로 제공되며,
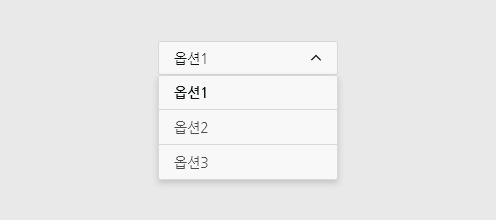
목록을 펼친 경우 선택할 수 있는 옵션 목록을 제공합니다.
목록이 많은 경우 스크롤이 발생할 수 있습니다. -

-
옵션
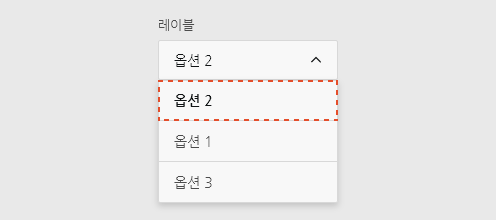
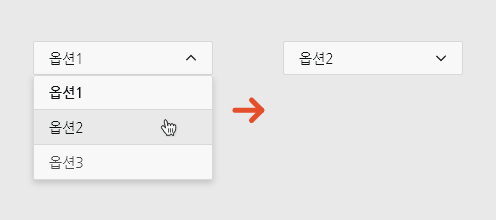
선택되어 있는 옵션을 표시하며, 선택된 옵션은 상단으로 이동합니다.
(예: ‘옵션 1, 옵션 2, 옵션 3’인 상태에서 ‘옵션 2’를 선택한 경우 ‘옵션 2, 옵션 1, 옵션 3’순서로 변경)
다른 옵션 선택 시 상단 필드 영역에 선택한 옵션명으로 전환됩니다.
단, 옵션을 복수 선택하는 경우, 선택한 항목이 상단으로 이동하지 않습니다. -

-
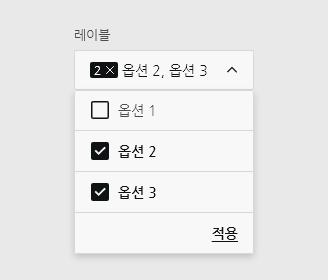
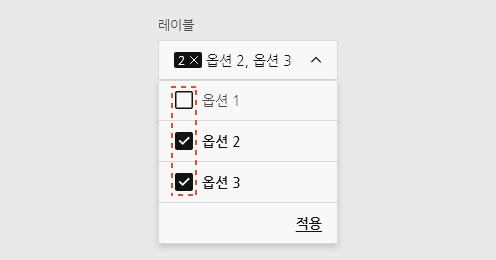
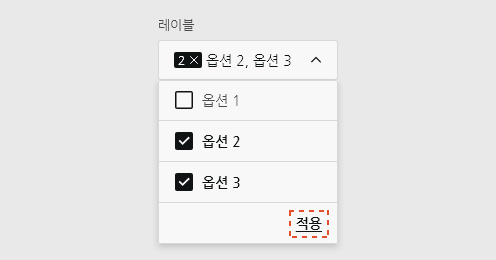
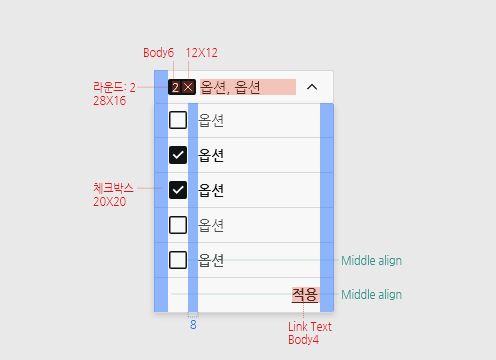
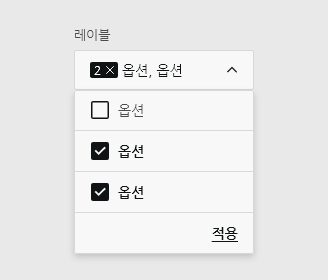
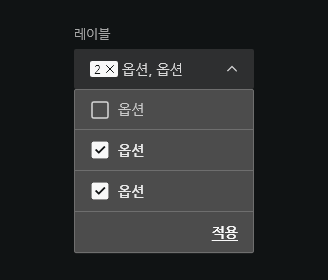
체크박스
옵션을 복수로 선택 가능한 경우 제공합니다.
체크박스는 옵션 선택 시 채워지며, 선택한 옵션과 선택하지 않은 옵션을 명확하게 구분할 수 있도록 제공합니다.
-

-
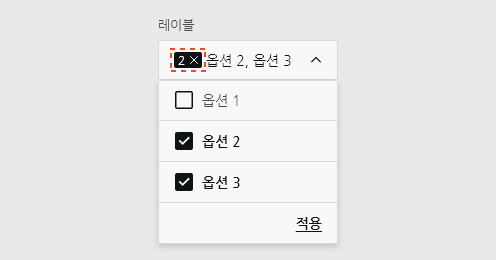
선택 옵션 수
옵션을 복수로 선택 가능한 경우 제공되며,
선택한 총 옵션 수를 제공합니다.
‘X’ 버튼 선택 시 선택한 모든 옵션이 선택 해제됩니다. -

-
버튼
옵션을 복수로 선택 가능한 경우 제공합니다.
‘적용’ 버튼 선택 시 옵션 목록이 접히고,
다시 아이콘을 선택한 경우 옵션 목록이 다시 제공됩니다.
4. 사용 규칙
-

-
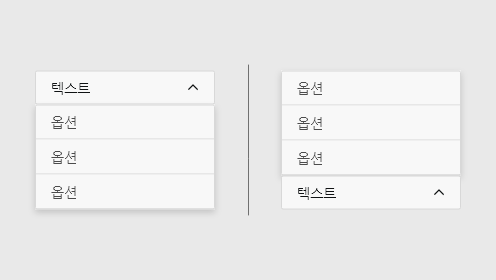
화면 위치에 따라 드롭다운 되는 위치가 변경됩니다.
기본적으로 드롭다운은 아래쪽으로 제공합니다.
단, 스크롤 되어 드롭다운이 인터페이스의 맨 아래에 나타나거나, 인터페이스 가장자리에 가까우면 메뉴가 잘리지 않도록 위로 확장되어 제공합니다. -

-
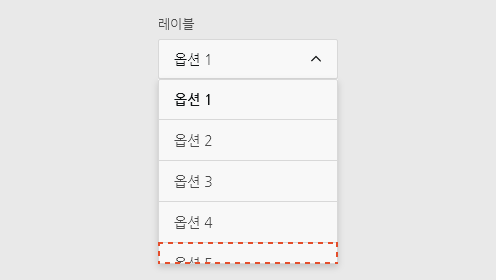
스크롤 될 옵션이 있는 경우 표시할 것을 권장합니다.
마지막 옵션 항목을 반만 노출하여 메뉴가 더 있다는 것을
표시할 것을 권장합니다.
옵션 목록의 다섯 번째 옵션에서 스크롤을 시작하는 것이 좋지만
사용 사례에 따라 다를 수 있습니다. -

-
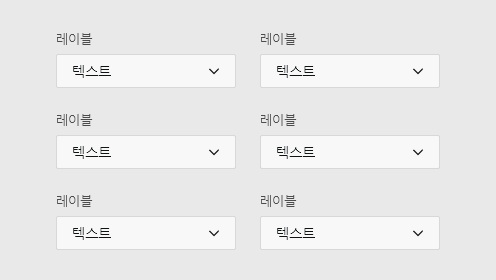
일관성 있는 배치를 제공해야 합니다.
드롭다운과 레이블의 정렬과 배치를 일관성 있게 제공해야 합니다.
특히 여러 개의 드롭다운이 함께 사용되는 경우 사용성과 가독성을 위해
일관성 있는 정렬이 중요합니다. -

-
복수 선택 드롭다운은 옵션 선택 시 목록이 유지됩니다.
단일 선택 드롭다운은 하나의 옵션 선택 시 옵션 목록이 접히며,
복수 선택 드롭다운은 옵션 선택 시 옵션 목록이 유지되고, 하단에 ‘적용’ 버튼을 제공해 버튼 선택 시 드롭다운이 접히도록 합니다.
5. 상황에 따른 상태
-
Normal

-
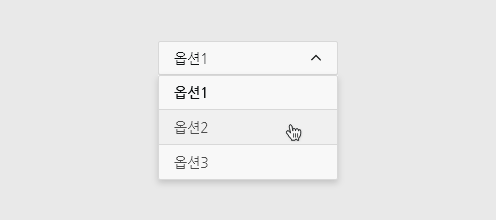
Hover

-
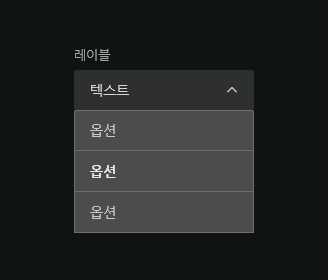
Open

-
Disabled

-
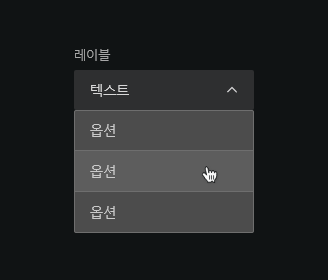
Open/hover

-
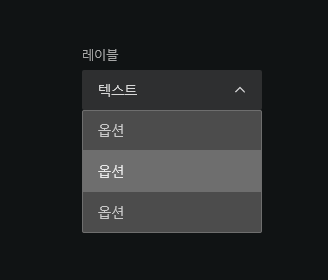
Open/Active

6. 배치
드롭다운은 콘텐츠 영역, 헤더 영역에 그리드에 맞춰 배치할 수 있습니다.


스타일
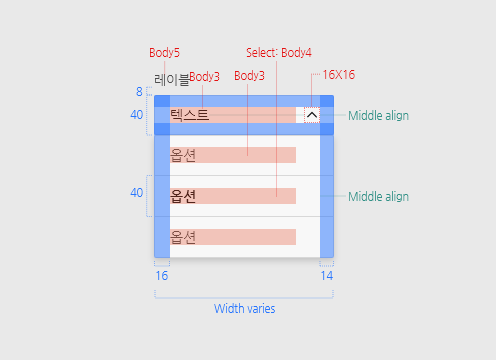
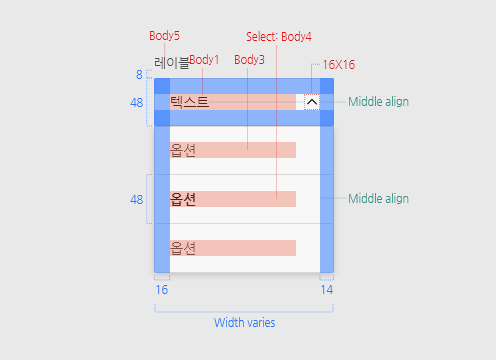
크기
드롭다운은 3가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하고,
영역의 중요도에 따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
-

height: 34px
가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다. -

height: 40px
중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다. -

height: 48px
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다. -

다중 선택인 경우
좌측에 체크박스를 활용, 하단에 텍스트 링크를 활용합니다. -

인풋
인풋 컴포넌트 규칙과 동일합니다
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black08
Text: Black10
Icon: Black10
Line: Black03
Container: Black01 -

Hover
Label: Black08
Text: Black10
Icon: Black10
Line: Black03
Container: Black02 (Opacity 50%) -

Disabled
Label: Black04
Text: Black04
Icon: Black04
Container: Black04 (Opacity 30%) -

Open
Label: Black08
Text: Black10
Icon: Black10
Line: Black03
Container: Black01
Overflow Background: Black01
Overflow Text: Black08 -

Open/Item Hover
Label: Black08
Text: Black10
Icon: Black10
Line: Black03
Container: Black01
Overflow Background: Black01
Overflow Text: Black08
Overflow Hover: Black02 (Opacity 50%) -

Open/On Click
Label: Black08
Text: Black10
Icon: Black10
Line: Black03
Container: Black01
Overflow Background: Black01
Overflow Text: Black08
Overflow On-Click: Black02 -

다중선택
선택박스: Black10
선택숫자 & 아이콘: Black01
Link Text: Black10
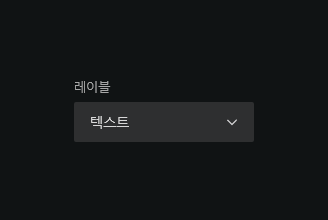
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Label: Black05
Text: Black03
Icon: Black03
Container: Black08 (Opacity 50%) -

Hover
Label: Black05
Text: Black03
Icon: Black03
Container: Black07 (Opacity 50%) -

Disabled
Label: Black04
Text: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Container: Black06 (Opacity 30%) -

Open
Label: Black05
Text: Black03
Icon: Black03
Container: Black08 (Opacity 50%)
Overflow Background: Black08
Overflow Line: Black07
Overflow Text: Black04 -

Open/Item Hover
Label: Black05
Text: Black03
Icon: Black03
Container: Black08 (Opacity 50%)
Overflow Background: Black08
Overflow Line: Black07
Overflow Text: Black04
Overflow Hover: Black07 (Opacity 50%) -

Open/On Click
Label: Black05
Text: Black03
Icon: Black03
Container: Black08 (Opacity 50%)
Overflow Background: Black08
Overflow Line: Black07
Overflow Text: Black04
Overflow On-Click: Black07 -

다중선택
선택박스: Black01
선택숫자 & 아이콘: Black10
Link Text: Black01
사용 예시
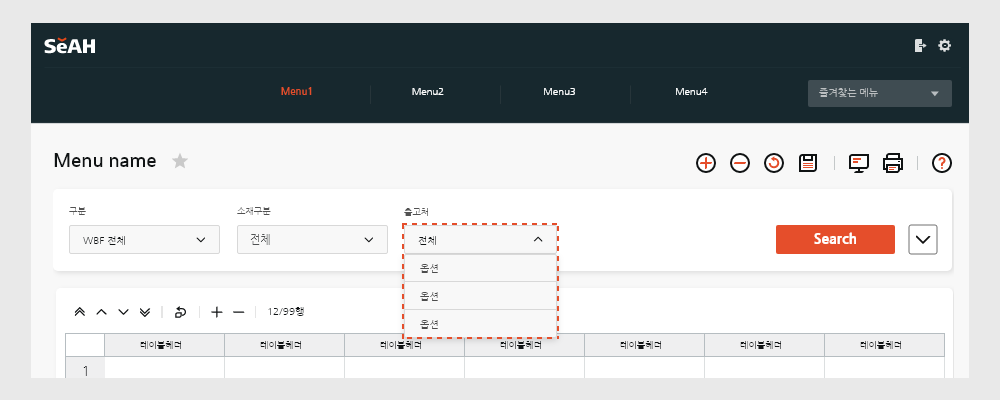
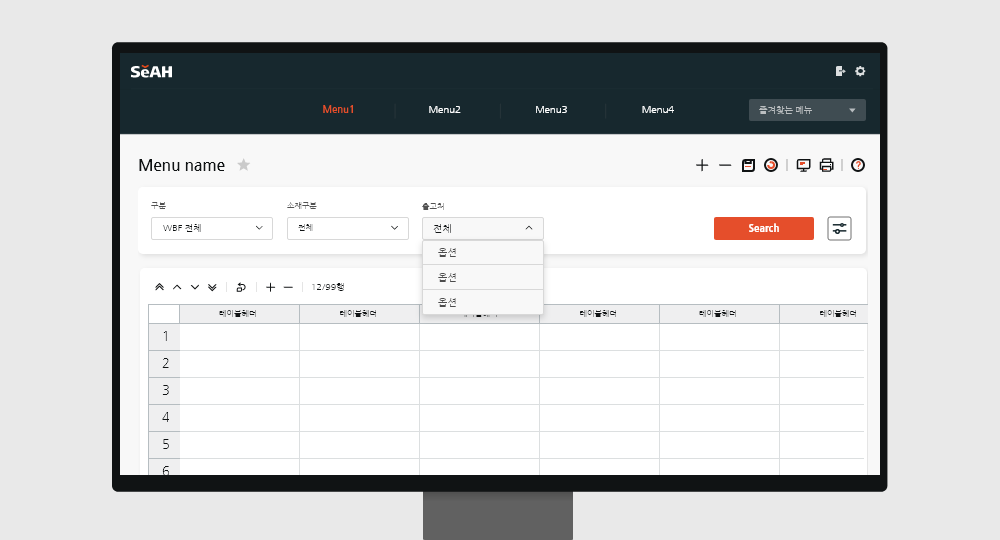
PC에서는 회원가입과 같이 선택하는 정보 또는 검색 영역에서 기본 크기(34 or 40)로 아래와 같이 활용하도록 합니다.

-
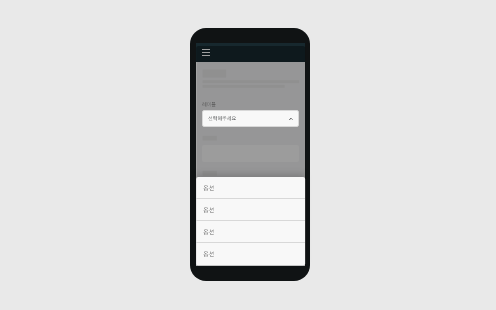
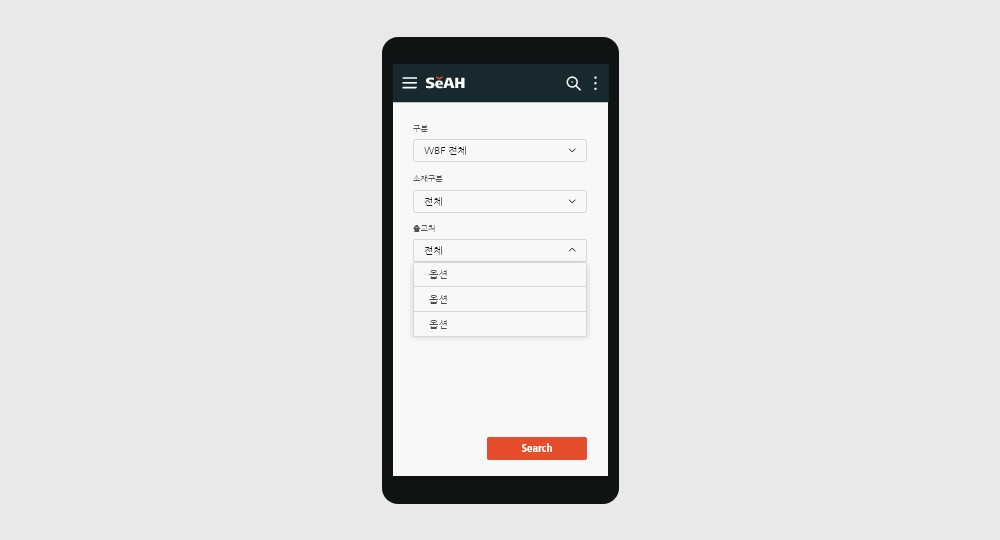
모바일에서는 선택 시 Bottom sheet를 활용합니다.