디바이더(Dividers)
1. 디바이더(Dividers)의 정의
그룹화된 각 항목을 구분하는 가는 선입니다. 사용자가 각 항목을 명확하게 그룹으로 인지할 수 있도록 사용됩니다.

2. 구성 옵션
-

-
선
선을 이용하여 섹션을 분리하는 효과를 제공합니다.
주변 콘텐츠의 너비와 일치하도록 선의 너비를 조정하여 제공합니다.
3. 사용 규칙
-

-
애매하지 않아야 합니다.
디바이더는 눈에 띄어야 하지만 지나치게 부각되거나, 희미하여 보이지 않아선 안 됩니다.
-

-
요소를 분리할 수 없는 경우에만 사용해야 합니다.
공백을 사용하여 요소를 분리할 수 없는 경우에만 사용해야 합니다.
디바이더를 따로 따로 사용하여 별도의 항목이 아닌 그룹을 만듭니다. -

-
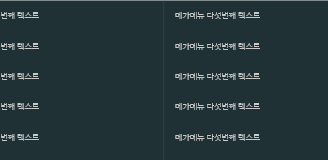
디바이더는 텍스트 사이에 구분자로 사용할 수 있습니다.
텍스트 사이에 구분이 필요한 경우 디바이더를 통해 구분자로 사용할 수 있습니다.
4. 배치
디바이더는 요소 분리가 필요한 경우 모든 곳에서 사용할 수 있습니다.


스타일
크기
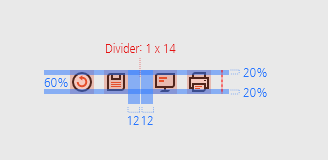
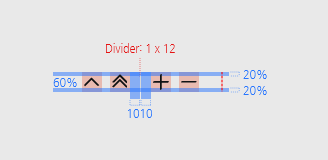
Divider의 굵기는 1px만을 사용하며 1줄로 배치되는 경우는 상/하, 좌/우에 있는 아이콘 또는 텍스트 크기 기준으로 60% 크기 사용을 권장합니다.
-
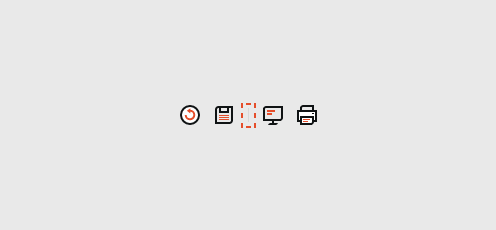
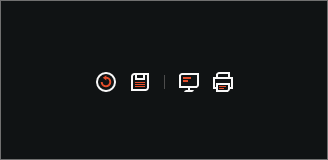
24x24 아이콘 사이에 활용하는 Divider

-
20x20 아이콘 사이에 활용하는 Divider

-
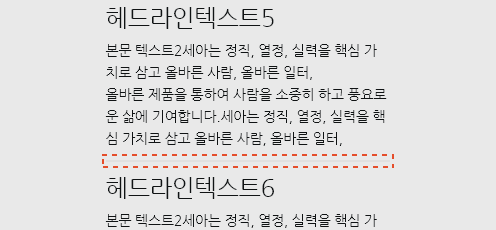
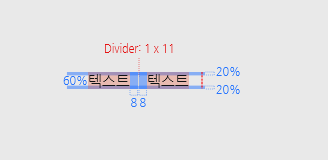
텍스트 사이에 활용하는 Divider

-
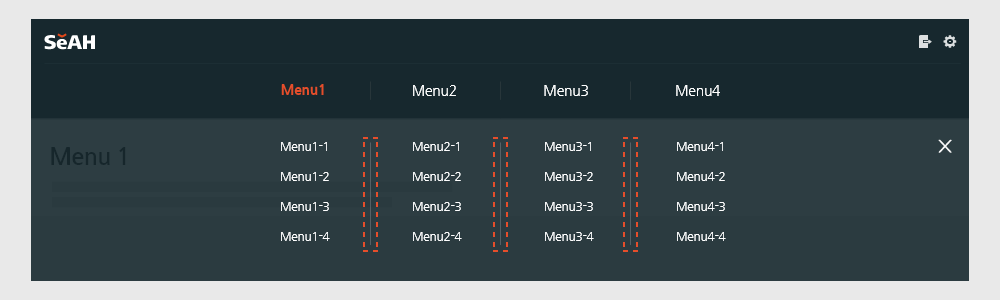
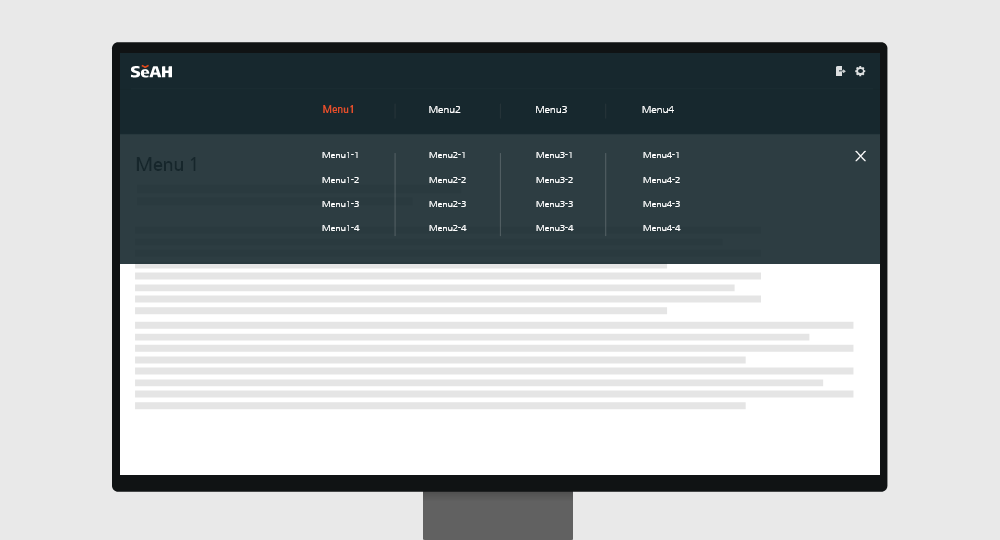
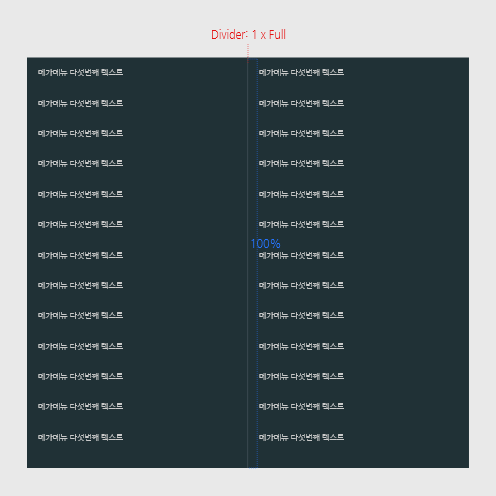
메뉴 그룹에 사용된 Divider
메뉴에 사용된 Divder의 굵기는 1px만을 사용하며 전체 크기만큼 사용하는 것을 권장합니다.

-
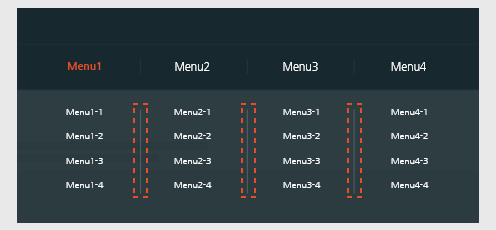
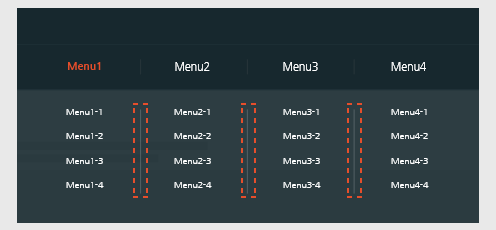
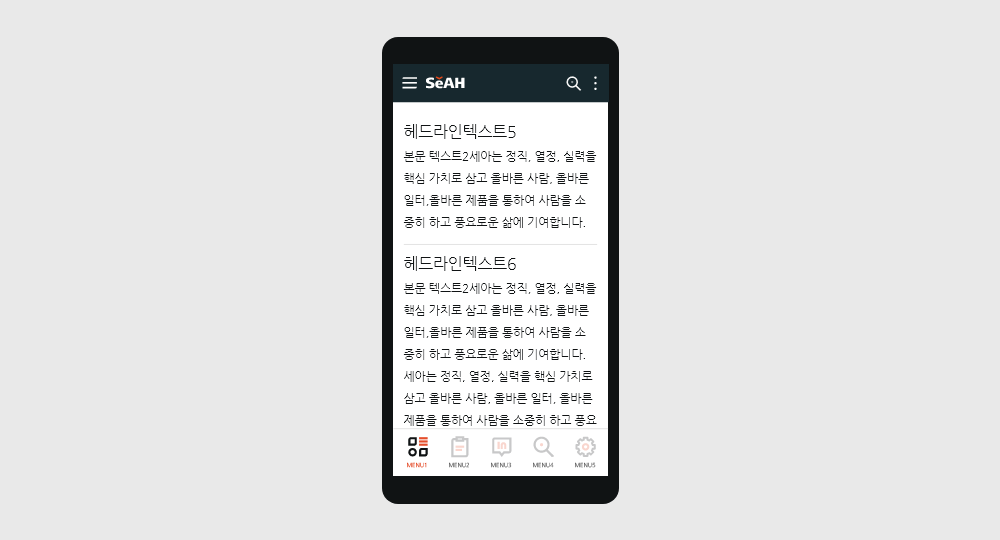
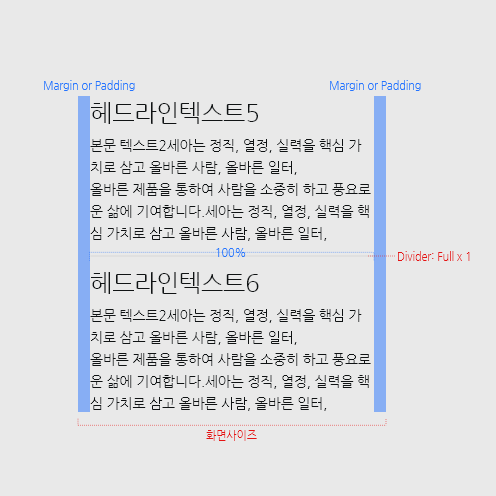
화면에 전체 그룹에 사용된 Divider
화면 전체에 사용된 Divider의 굵기는 1px만을 사용하며 여백 또는 패딩값을 제외하고 전체 크기만큼 사용하는 것을 권장합니다.

컬러
화이트 테마
Divder는 메뉴를 제외한 일반적인 화면 구성에 사용될 경우 동일한 컬러를 사용하도록 합니다.
-

Divider: Black03 -

Divider: Black03 -

Divider: Black08 (Opacity 50%)
다크 테마
Divder는 메뉴를 제외한 일반적인 화면 구성에 사용될 경우 동일한 컬러를 사용하도록 합니다.
-

Divider: Black08 -

Divider: Black08 -

Divider: Black03