데이터 테이블 (DATA TABLE)
1. 데이터 테이블(Data Table)의 정의
데이터 테이블은 다양한 데이터를 나열하여 표시하며, 사용자 개인에 맞게 한 화면에서 여러 테이블을 열람해 사용할 수 있습니다.

2. 유형
-
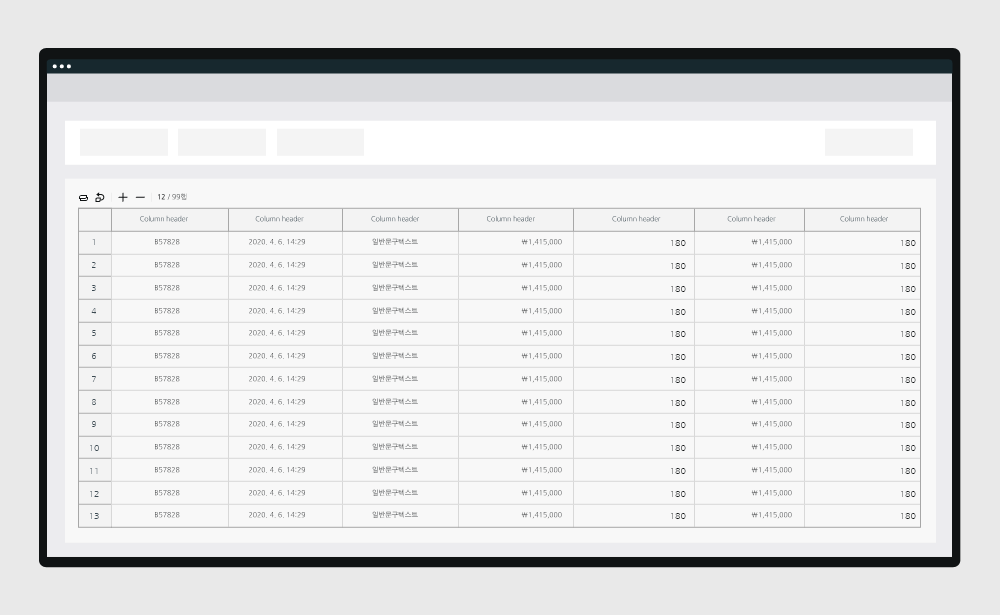
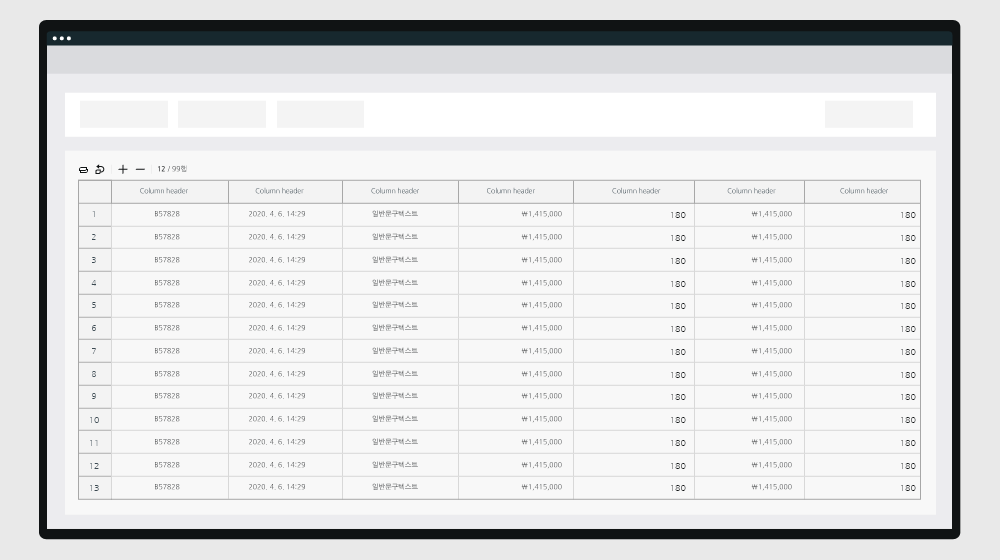
1행 리스트 데이터 테이블

-
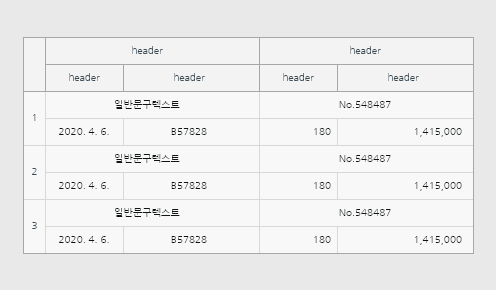
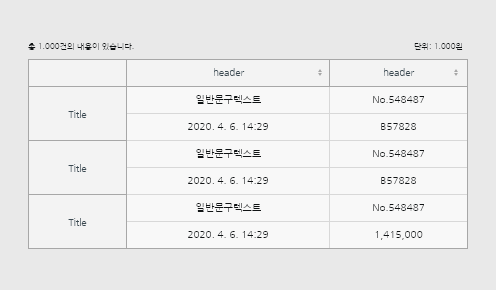
2행 리스트 데이터 테이블

-
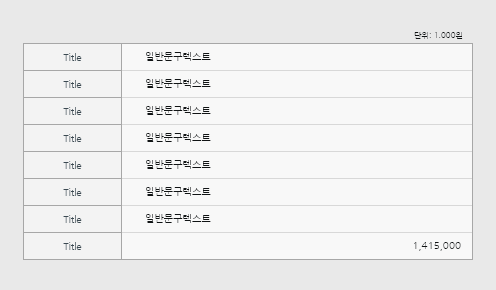
1열 디테일 데이터 테이블

-
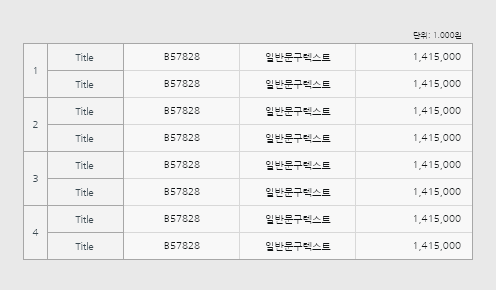
2열 디테일 데이터 테이블

-
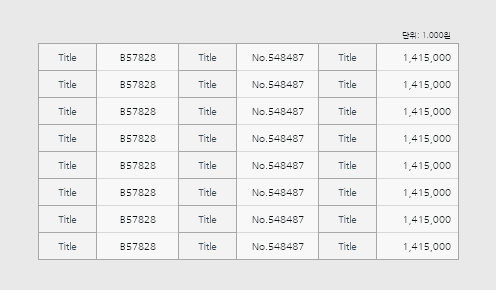
다열 디테일 데이터 테이블

-
행렬 복합 디테일 데이터 테이블

-
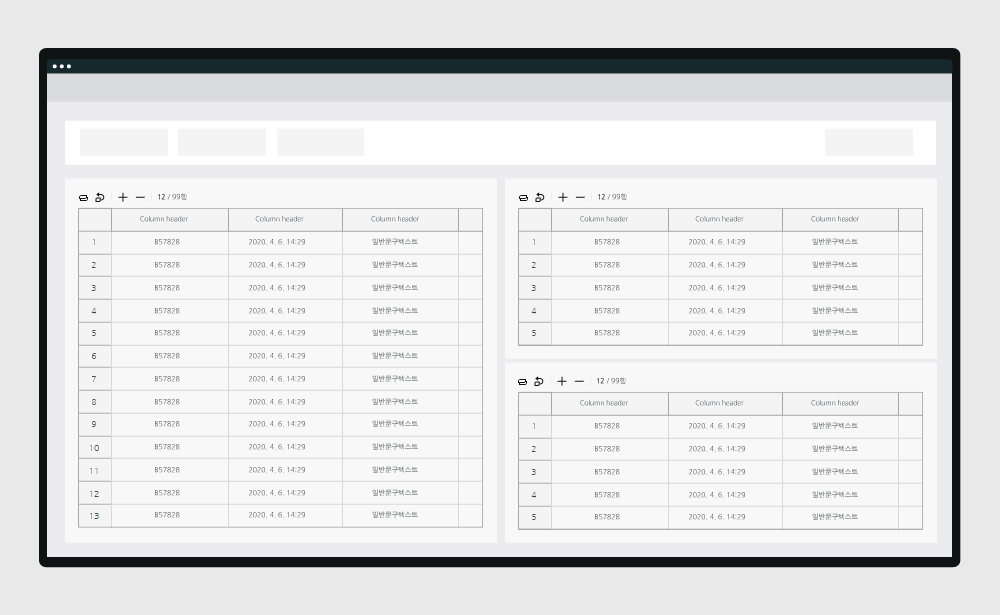
세로형 멀티 데이터 테이블

-
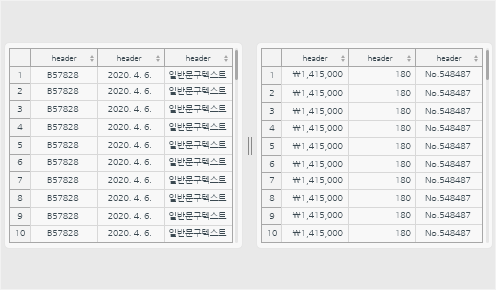
가로형 멀티 데이터 테이블

-
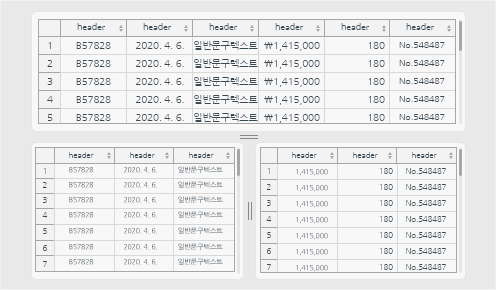
가로, 세로형 멀티 데이터 테이블

-
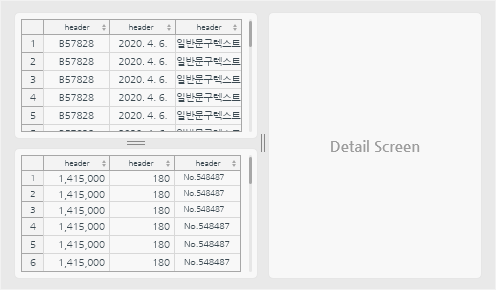
세로형 디테일 화면 데이터 테이블

-
가로형 디테일 화면 데이터 테이블

3. 구성 옵션
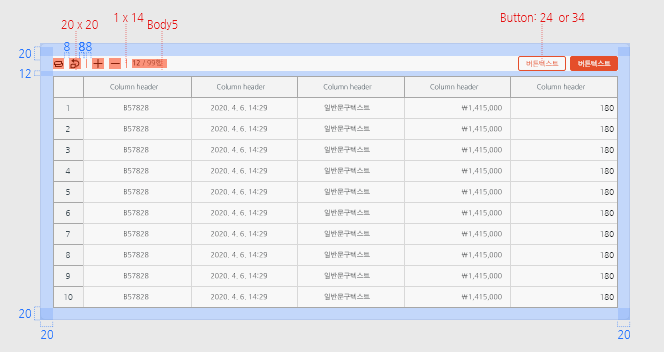
-

-
데이터 컨트롤
데이터 컨트롤은 데이터를 효율적으로 탐색 및 편집하기 위해 사용됩니다.
-

-
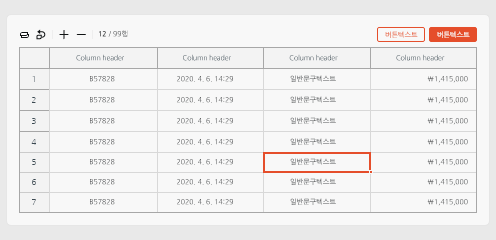
데이터 그리드 컨트롤 버튼
데이터를 복사하는 버튼을 제공합니다.
행 복사, 입력 취소, 데이터 추가/삭제 버튼 등의 버튼을 제공할 수 있습니다. -

-
데이터 테이블 위치
(현재 위치 행/전체 행) 형태로 제공하여 현재 위치하고 있는 행을 파악할 수 있도록 제공합니다.
-

-
주요 기능 버튼
데이터 전체에 대한 기능을 버튼 형태로 제공할 수 있습니다.
긍정적인 버튼
(예: 저장, 삭제 등) -

-
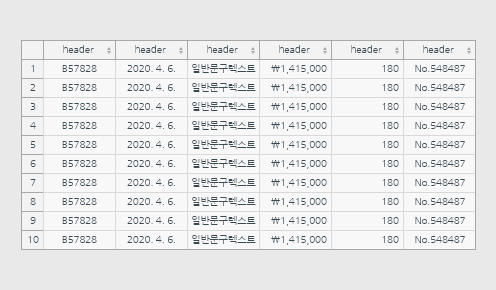
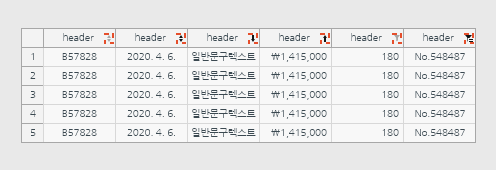
테이블 헤더
상황에 따라 테이블 헤더는 좌측 또는 상단에 적용할 수 있습니다.
-

-
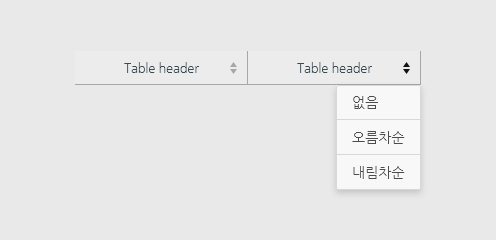
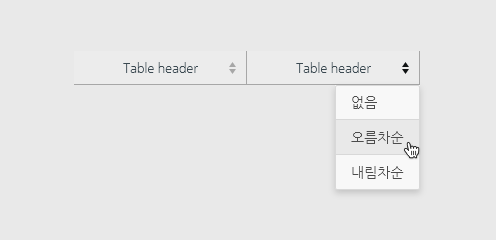
컨트롤 아이콘
정렬(오름차순, 내림차순) 또는 필터 기능을 위해 컨트롤 아이콘 버튼을 제공할 수 있습니다.
-

-
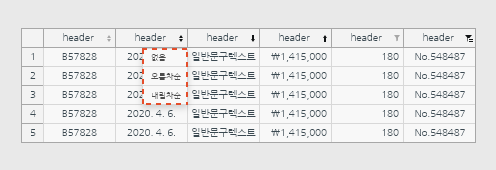
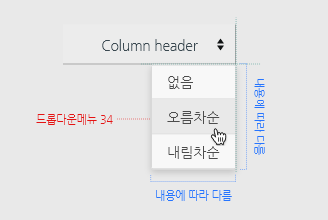
컨트롤 항목
기본적으로 항목이 접힌 상태로 제공되며, 정렬 또는 필터 아이콘 선택 시 선택할 수 있는 항목을 제공합니다.
항목 선택 시 항목이 접히며 적용한 항목에 맞는 아이콘으로 변경됩니다. -

-
데이터 영역
데이터 영역에는 단순한 텍스트, 버튼, 체크박스, 드롭다운, 인풋박스 등을 포함하여 다양하게 구성할 수 있습니다.
-

-
테이블 정보영역
정보의 양이 많아 한 화면에 보여지는 항목의 개수를 조절할 필요가 있는 경우 한 페이지에 노출할 수 있는 항목 개수를 선택할 수 있도록 제공합니다.
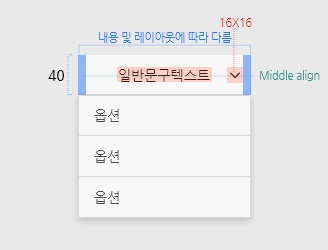
‘∨’을 선택 시 개수 목록을 제공합니다.
전체 항목의 수, 단위 정보, 범례와 같은 테이블 관련 정보를 제공할 수 있습니다. -

-
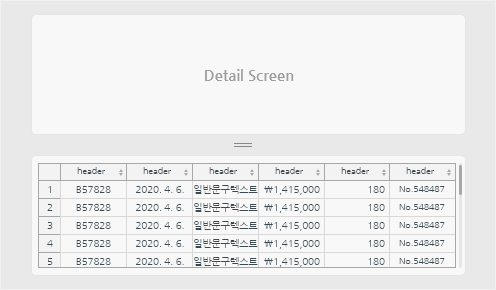
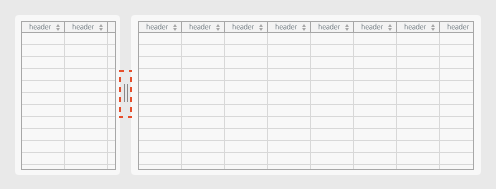
핸들러
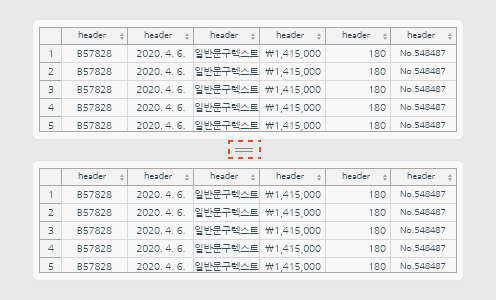
핸들러는 마우스를 이용해 상, 하 또는 좌, 우로 이동하여 데이터 테이블의 상, 하, 좌, 우 너비를 조절하도록 제공합니다. 단, 핸들러가 위치하고 있는 테이터 테이블 간의 간격은 동일하게 유지됩니다.
4. 사용 규칙
-

-
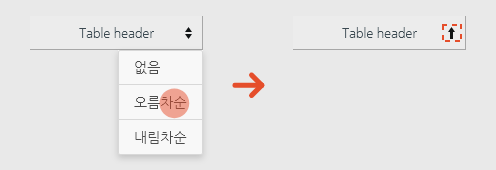
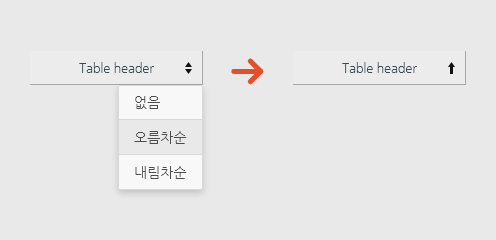
컨트롤 적용 상태를 명확하게 표기합니다.
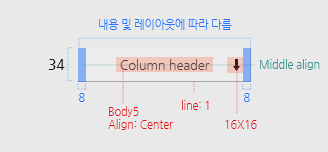
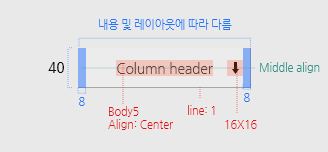
오름차순 선택 시 ‘↑’ 아이콘으로 변경되고, 내림차순 선택 시 ‘↓’ 아이콘으로 변경되어 컨트롤이 적용되었다는 것을 사용자가 인지하도록 명확하게 표기해야 합니다. (컨트롤 아이콘의 기본값은 ‘없음’으로 제공합니다.)
-

-
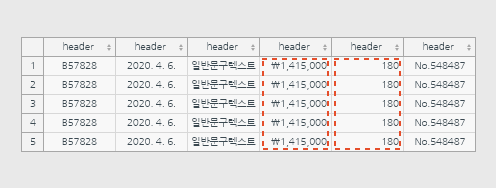
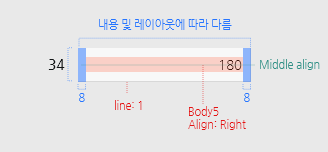
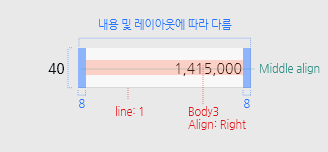
숫자는 우측 정렬을 권장합니다.
데이터 테이블에 제공되는 숫자(예: 금액, 수량 등)는 우측 정렬로 제공합니다.
버튼, 체크박스와 같은 요소들은 모두 가운데 정렬로 배치하는 것이 좋습니다. -

-
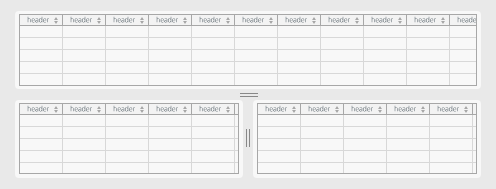
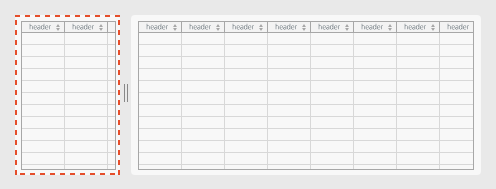
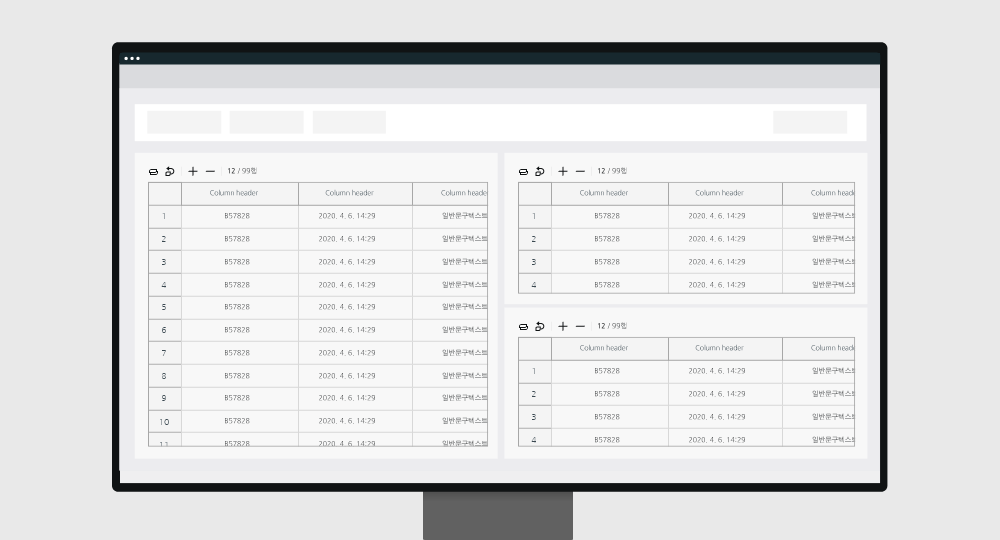
테이블 여러 개를 한 화면에 제공할 수 있습니다.
필요에 따라 콘텐츠 영역에서 어려 개의 데이터 테이블을 한 화면에 제공할 수 있습니다. 또한 테이블 크기는 사용자 개인에 맞게 조절할 수 있습니다.
-

-
기본 너비를 제공해야 합니다.
처음 여러 개의 테이블 사용 시 브라우저에 맞는 동일한 너비의 그리드를 제공하고, 구성되는 데이터 테이블 내의 텍스트 길이에 따라 최소를 줄일 수 있는 너비를 지정하여 제공해야 합니다.
-

-
핸들러로 테이블의 너비값을 조절할 수 있습니다.
핸들러를 통해 데이터 테이블의 너비값을 자유롭게 조절할 수 있습니다.
단, 기본 너비 이하로는 조절이 불가하며, 화면에 보여지는 데이터 테이블 전체 영역 너비 값 내에서 조절할 수 있습니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
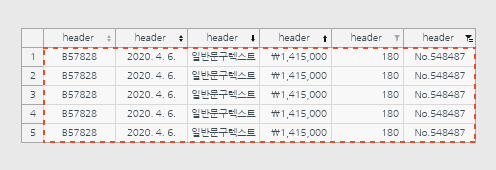
Selected

-
Active(Control)

-
Open/hover(Control)

-
Open/Active(Control)

6. 배치
데이터 테이블은 콘텐츠 영역에서 필요한 곳에 사용할 수 있으며, 그리드 영역에 맞춰 배치할 수 있습니다.
콘텐츠 영역의 좌측 정렬을 권장합니다.

스타일
크기
데이터 테이블 컴포넌트는 2가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하여 사용합니다.

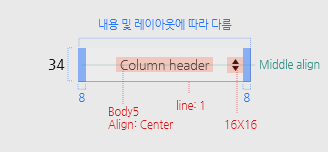
테이블 헤더: 34
-
2옵션1(정렬 옵션)

-
옵션2(오름차순/내림차순)

-
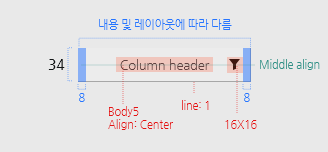
옵션3(필터)

-
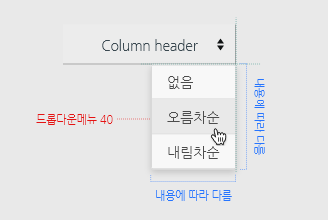
정렬 메뉴

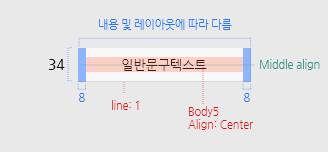
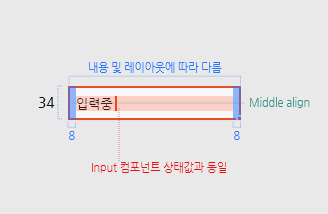
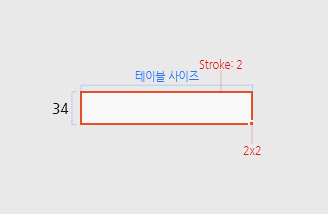
테이블: 34
-
일반문구

-
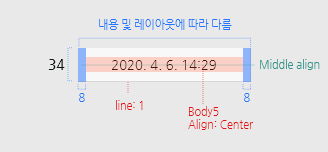
날짜

-
숫자, 금액

-
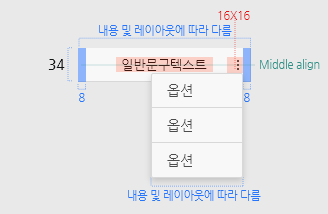
컴포넌트1-옵션

-
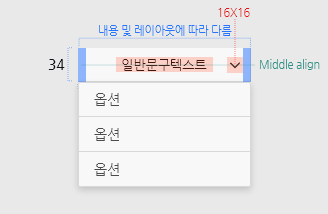
컴포넌트2-드롭다운

-
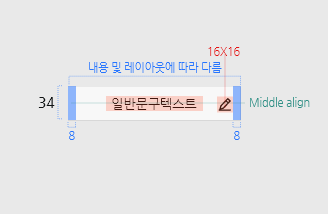
컴포넌트3-편집

-
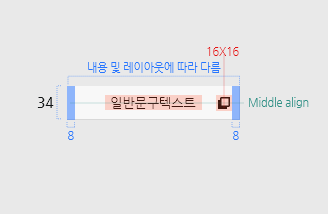
컴포넌트4-팝업

-
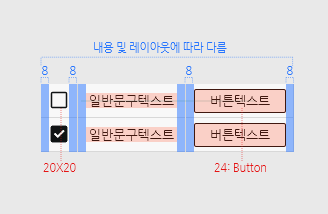
컴포넌트5-체크박스/라디오/버튼

-
컴포넌트6-인풋

-
테이블 선택

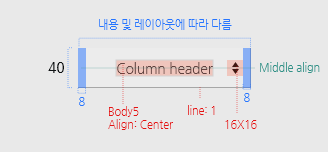
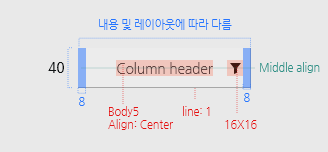
테이블 헤더: 40
-
옵션1(정렬옵션)

-
옵션2(오름차순/내림차순)

-
옵션2(필터)

-
정렬 메뉴

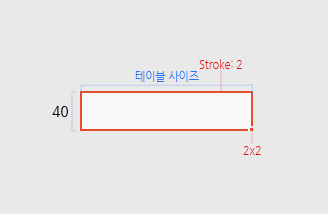
테이블: 40
-
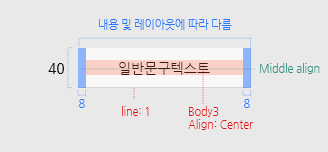
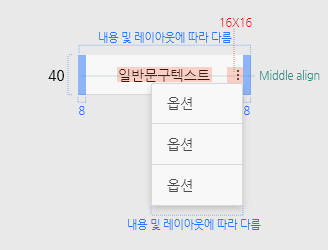
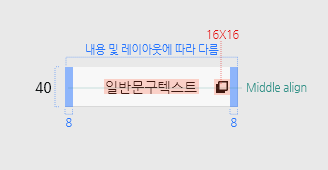
일반 문구(영문,국문)

-
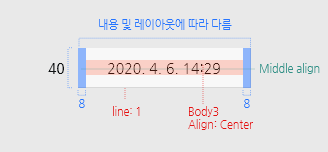
날짜

-
숫자, 금액

-
컴포넌트1-옵션

-
컴포넌트2-드롭다운

-
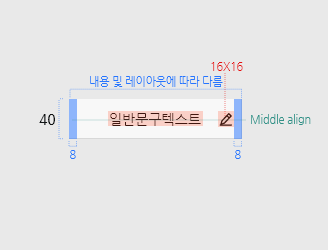
컴포넌트3-편집

-
컴포넌트4-팝업

-
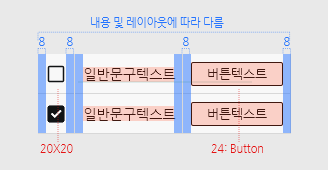
컴포넌트5-체크박스/라디오/버튼

-
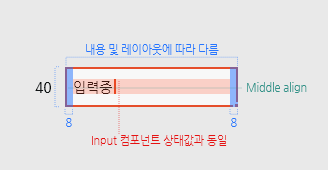
컴포넌트6-인풋

-
테이블 선택

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
테이블 헤더
-

Container: Primary Gray01
Line: Black05
Icon: Black10
Text: Primary Gray01
테이블
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black03
Icon: Black10
Text: Black10 -

Hover
Container: Black01
Line: Black03
Icon: Black10
Text: Black10 -

Select
Container: Black01
Line: Primary Orange06
Icon: Black10
Text: Black10 -

Disabled
Container: Black04 (Opacity 30%)
Line: Black03
Icon: Black04
Text: Black04 -

범례
Container: (Opacity 30%)
긍정적인 범례: Remarks Positive01~10
부정적인 범례: Remarks Negative01~10
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
테이블 헤더
-

Container: Black08 (Opacity 30%)
Line: Black05
Icon: Black05
Text: Black08
테이블
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black09 (Opacity 50%)
Line: Black08 (Opacity 50%)
Icon: Black03
Text: Black03 -

Hover
Container: Black08 (Opacity 50%)
Line: Black08 (Opacity 50%)
Icon: Black03
Text: Black03 -

Select
Container: Black09 (Opacity 50%)
Line: Primary Orange06
Icon: Black03
Text: Black03 -

Disabled
Container: Black06 (Opacity 30%)
Line: Black08 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%) -

범례
Container: (Opacity 20%)
긍정적인 범례: Remarks Positive01 ~ 10
부정적인 범례: Remarks Negative01 ~ 10
사용 예시
현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 사용하여, 전체 화면에 배치되며 그리드 규칙에 따라 6개까지 배치가 가능합니다.