콘텐츠 스위처 (Content switcher)
1. 콘텐츠 스위처(Content switcher)의 정의
화면의 동일한 공간에 둘 이상의 콘텐츠 섹션(예: 콘텐츠 리스트가 유료와 무료로 분류된 경우)을 전환하는데 사용됩니다.
선택 시 선택된 하나의 섹션만 제공할 수 있습니다.

2. 유형
-
토글 콘텐츠 스위처

-
콘텐츠 스위처

3. 구성 옵션
-

-
레이블
섹션을 설명하는 레이블을 제공합니다.
-

-
컨테이너
선택된 컨테이너와 선택되지 않은 컨테이너를 제공합니다.
4. 사용 규칙
-

-
기본 선택을 제공해야 합니다.
사용법에 따라 기본 선택이 있어야 합니다.
기본 선택은 항상 스위처의 첫 번째 섹션으로 제공합니다. -

-
간결하고 명확한 레이블 제공해야 합니다.
섹션을 설명하는 레이블은 간결하고 명확하게 사용하는 것이 좋습니다.
-

-
선택된 상태를 명확히 구분해야 합니다.
선택된 컨테이너와 선택되지 않은 컨테이너의 차이를 명확히 두어 사용자가 쉽게 인지할 수 있도록 해야 합니다.
-

-
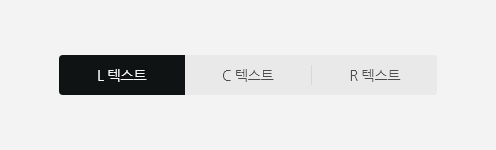
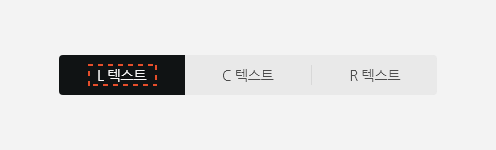
디바이더를 사용하여 구분합니다.
두 개 이상의 섹션이 있는 경우 선택되지 않은 각 컨테이너 사이에 디바이더를 제공하여 구분을 명확히 해야 합니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Selected

-
Disabled

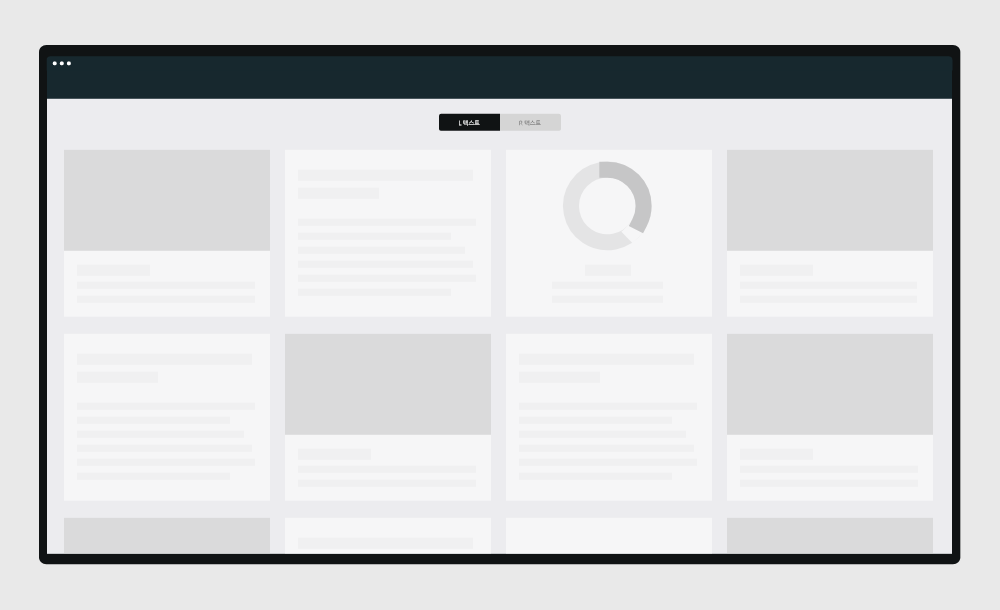
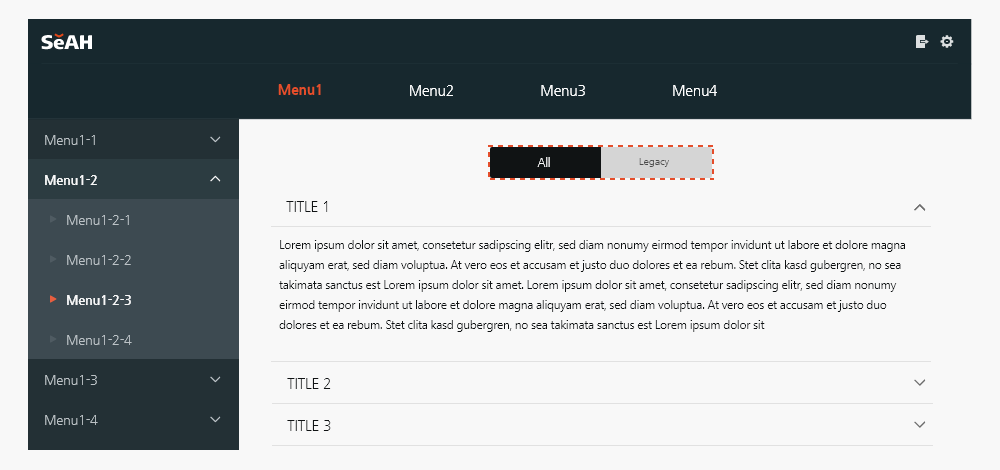
6. 배치
콘텐츠 영역에 그리드 영역에 맞춰 배치할 수 있습니다. 콘텐츠 영역의 중앙 정렬을 권장합니다.

스타일
크기
콘텐츠 스위처 컴포넌트는 3가지 크기로 구분됩니다.
현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를
지정하고, 업무환경에 따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
-
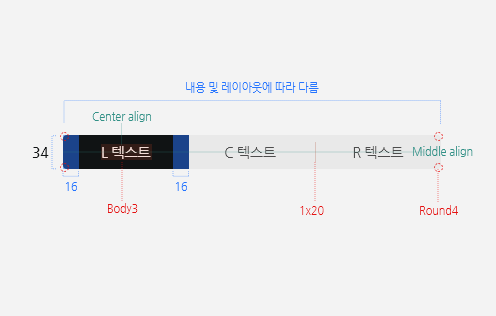
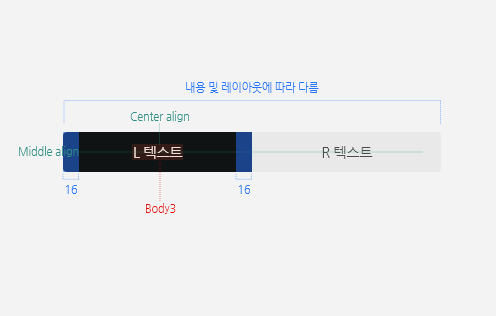
34(라운드: 4)

가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다.
-
40(라운드: 4)

중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다.
해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다. -
48(라운드: 4)

가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
-
2개일 때

-
4개일 때

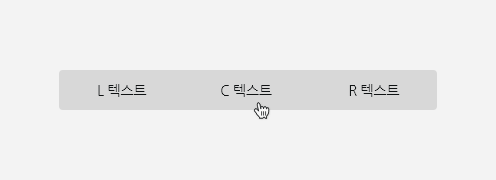
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black02
Divider: Black03
Text: Black08 -

Hover
Container: Black03
Divider: Black03
Text: Black10 -

Selected
Container: Black10
Divider: None
Text: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Divider: Black03
Text: Black04
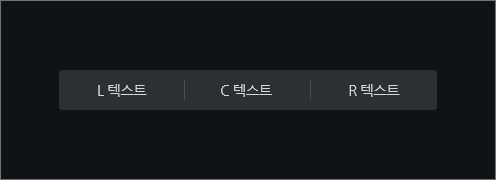
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black08 (Opacity 50%)
Divider: Black08
Text: Black03 -

Hover
Container: Black07 (Opacity 50%)
Divider: Black08
Text: Black01 -

Selected
Container: Black02
Divider: None
Text: Black10 -

Disabled
Container: Black06 (Opacity 30%)
Divider: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%)
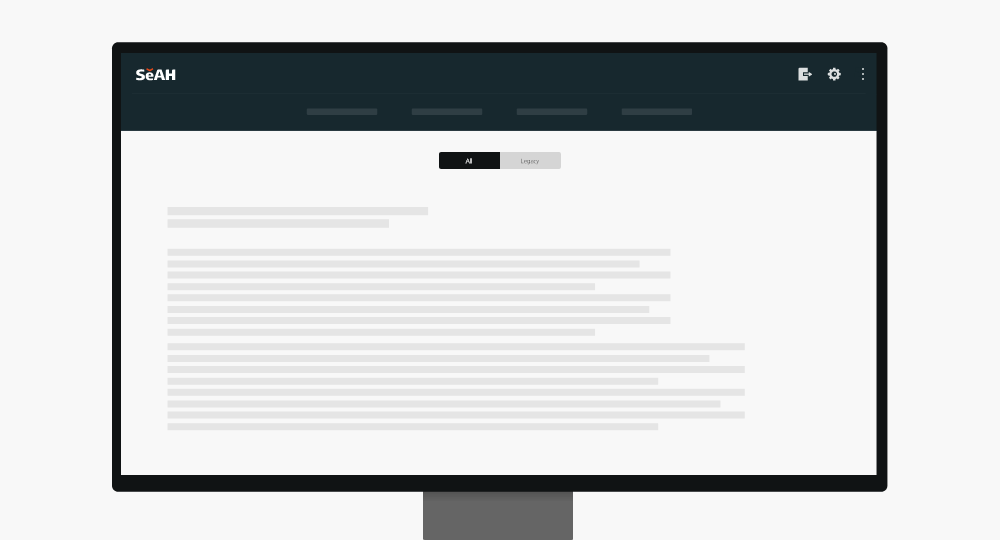
사용 예시
화면 상단에 보통 배치하고, 아래 정보를 분류하여 볼 때 사용됩니다.