체크박스(Checkbox)
1. 체크박스(Checkbox)의 정의
체크박스는 사각형 모양의 상자로 어떤 항목의 체크 여부를 표시하는 요소입니다.
일반적으로 수많은 선택
사항에서 여러 개를 선택할 때, 또는 사용자에게 동의 여부를 확인하기 위한 요소로 사용합니다.

2. 유형
-
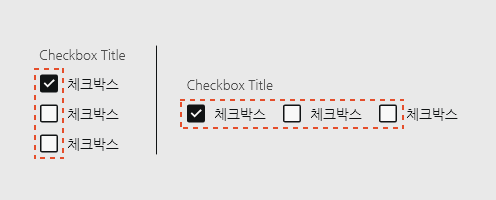
그룹 체크박스

-
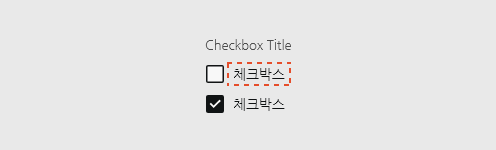
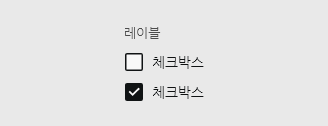
레이블과 체크박스

-
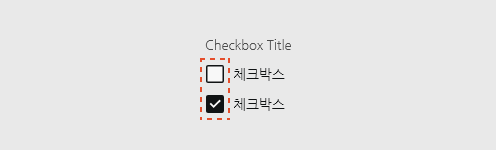
체크박스

3. 구성 옵션
-

-
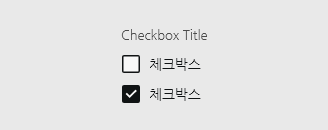
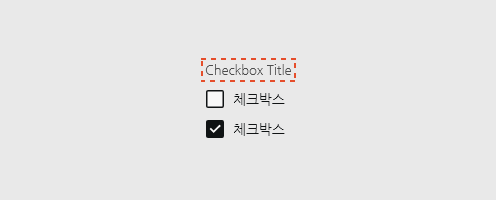
체크박스 항목 타이틀(선택 사항)
선택항목을 그룹으로 묶어야 할 경우 제공합니다.
-

-
레이블
체크 항목에 대한 정보를 설명합니다.
-

-
체크박스
체크박스는 선택한 상태와 선택 해제한 상태를 표시할 수 있습니다.
기본적으로 선택되어 있지 않은 상태로 제공합니다.
4. 사용 규칙
-

-
필요한 경우에는 타이틀이 제공될 수 있습니다.
필요한 경우 명확성을 제공하기 위해 제목과 체크 항목을 함께 제공할 수 있으며, 제목은 체크박스 항목들을 그룹화하여 나타내거나 선택할 내용에 대한 설명을 제공할 수 있습니다.
-

-
레이블은 간결하게 사용합니다.
레이블은 간결해야 합니다. 가능한 짧은 단어를 사용하는 것을 권장합니다.
체크박스를 선택하면 결과가 명확하게 표시되어야 합니다. -

-
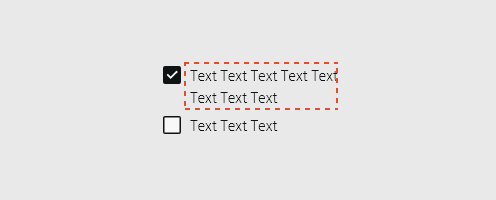
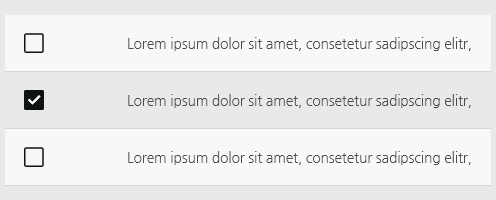
긴 레이블은 두 번째 줄로 줄 바꿈 될 수 있습니다.
긴 레이블이 발생하는 경우 두 번째 줄로 줄 바꿈 될 수 있습니다.
단, 체크박스는 레이블 위쪽을 기준으로 정렬되어야 하며, 텍스트가 아래에 줄 바꿈 되어야 합니다. -

-
그룹화하여 세로 또는 가로로 배치할 수 있습니다.
체크박스 항목을 그룹화하여 사용 사례와 UI 구조에 따라 세로 또는 가로로 배치할 수 있습니다.
레이블은 체크박스의 우측에 배치합니다. -

-
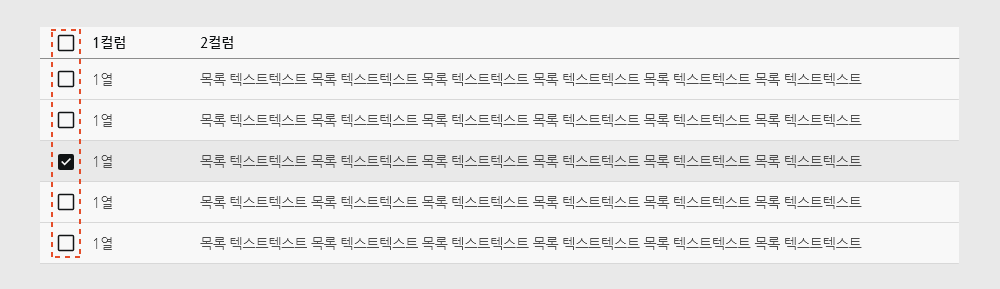
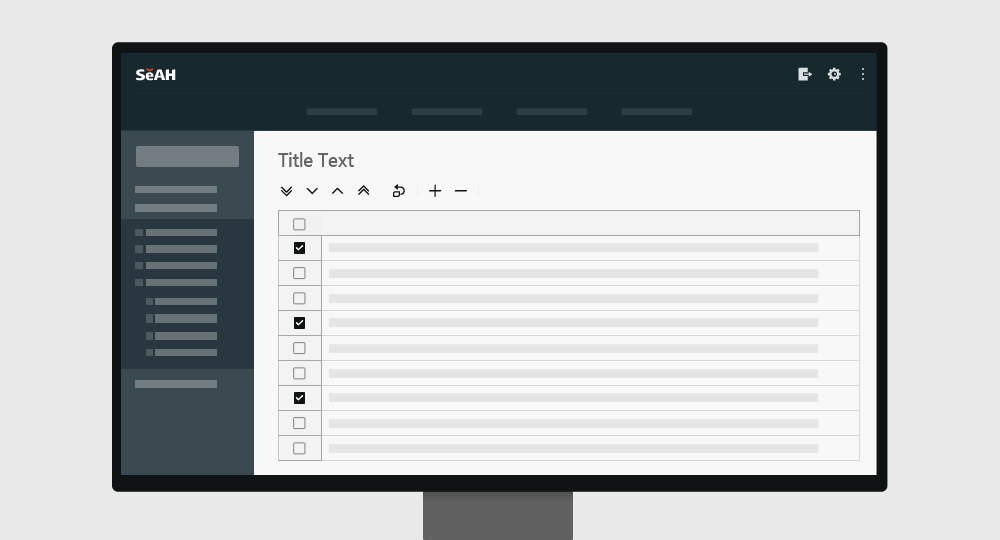
선택된 리스트를 명확히 구분합니다.
체크박스가 리스트의 선택 기능을 하는 경우 선택된 리스트를 분명히 표시하여 선택되지 않은 리스트와 명확히 구분할 수 있도록 합니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Selected

-
Disabled

6. 배치
체크박스는 필요한 모든 곳에서 사용할 수 있으며, 콘텐츠 영역에서 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
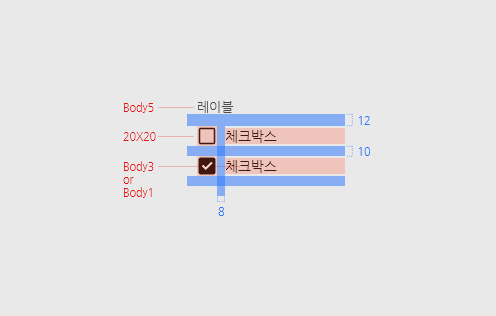
크기
체크박스는 영역에 따라 2가지 크기로 제공되며, 간격과 크기는 아래 규칙을 참고합니다.
-

20X20(일반적인 크기)
가장 기본 크기로 모든 영역에 활용이 가능합니다. -

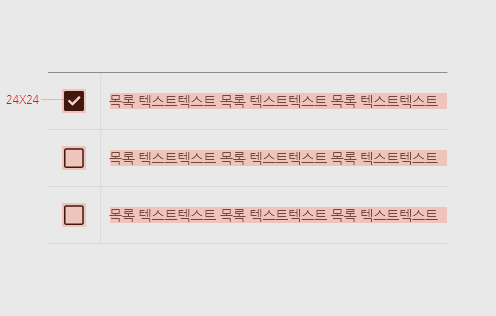
24X24(큰 크기)
단독형으로 리스트와 같이 큰 선택 영역에 활용합니다.
컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black10
Text: Black10 -

Hover
Container: Black02
Line: Black10
Text: Black10 -

Disabled
Container: Black04
Line: Black04
Text: Black04 -

Selected
Container: Black10
Line: None
Text: Black10 -

레이블
Text: Black08
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: None
Line: Black03
Text: Black03 -

Hover
Container: Black07 (Opacity 50%)
Line: Black03
Text: Black03 -

Disabled
Container: Black06 (Opacity 30%)
Line: Black06 (Opacity 30%)
Text: Black06 (Opacity 30%) -

Selected
Container: Black03
Line: None
Text: Black03 -

레이블
Text: Black05
사용 예시
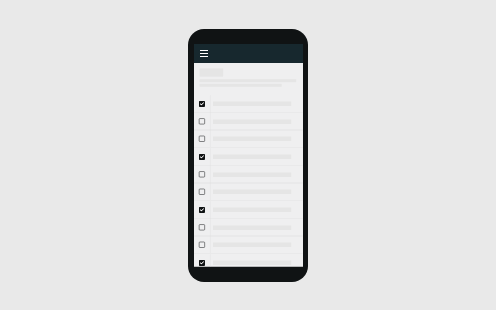
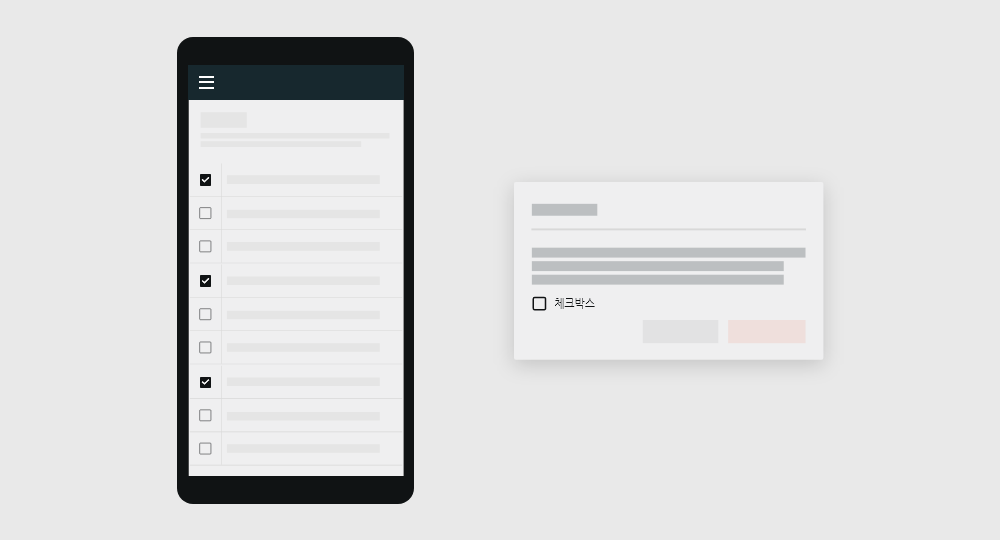
팝업과 같이 선택 옵션에 일반적인 크기의 체크박스를 활용하도록 합니다.

리스트와 같이 큰 선택 영역에는 큰 크기의 체크박스를 활용합니다.