카드(Cards)
1. 카드(Cards)의 정의
이미지와 텍스트, 일부 기능 버튼을 포함한 사각 형태의 컨테이너로 콘텐츠를 표현하는 요소입니다.
주로
콘텐츠의 리스트, 상품 등을 보여주고 상세 화면으로 이동할 수 있는 경로를 제공합니다.

2. 유형
-
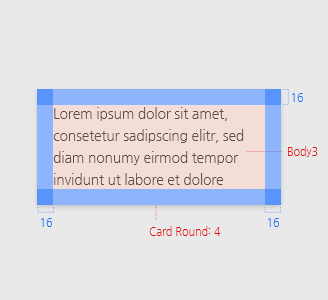
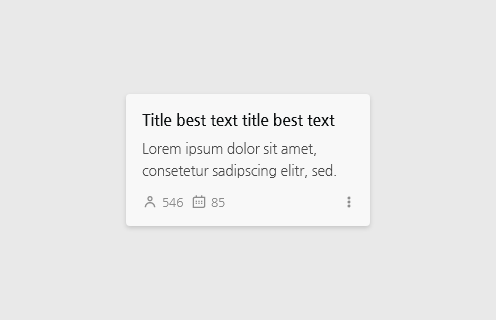
텍스트 카드

-
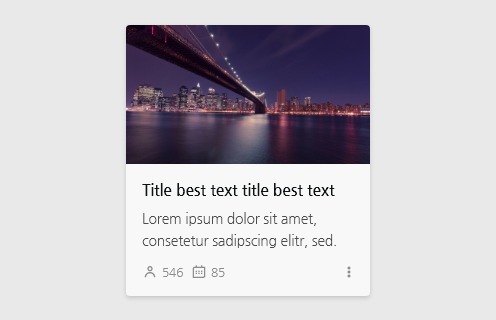
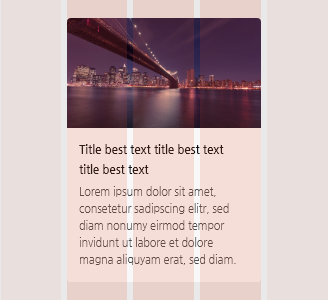
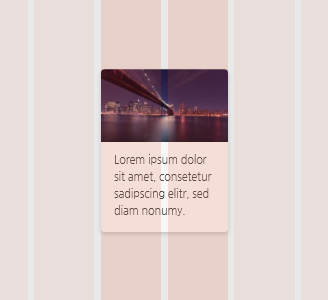
이미지와 텍스트 카드

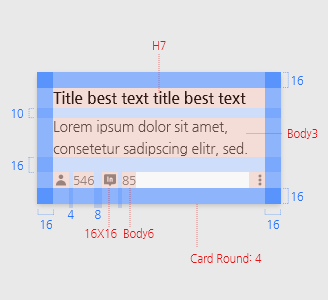
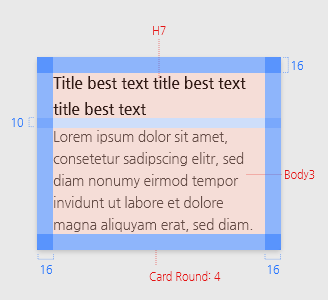
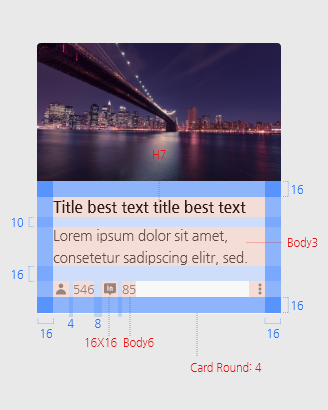
3. 구성 옵션
-

-
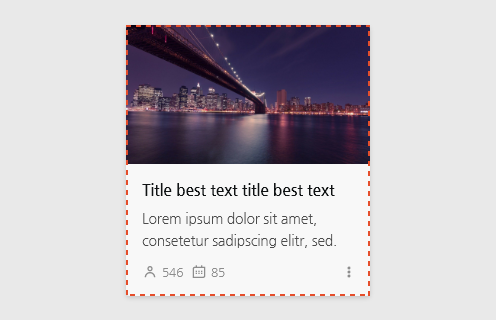
컨테이너
이미지 뿐만 아니라 아이콘, 텍스트 등의 다양한 요소가 들어갈 수 있습니다.
크기는 해당 요소가 차지하는 공간에 따라 영역이 늘어날 수 있습니다. -

-
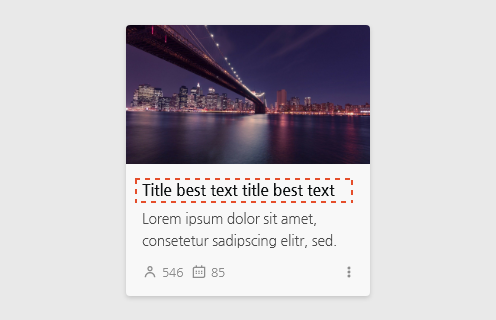
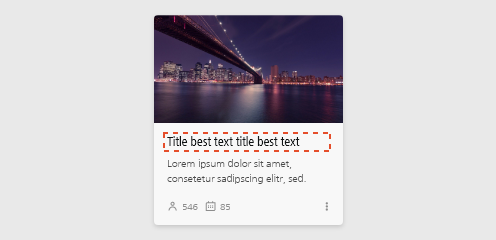
타이틀 텍스트
내용에 대해 짧고 명확하게 한 줄의 텍스트로 나타내야 합니다.
-

-
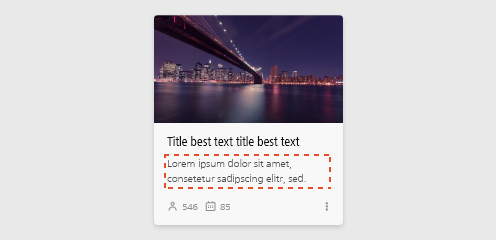
패널
본문이 들어가는 영역입니다.
길어질 경우 ‘…’말줄임 표시가 가능합니다. -

-
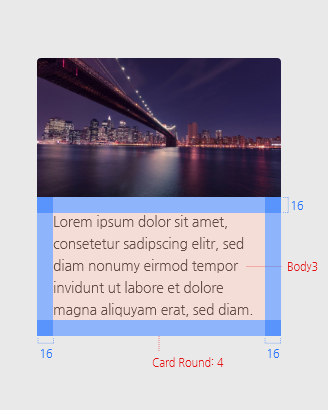
이미지(선택 사항)
카드에서 제공하는 내용과 연관된 이미지를 나타내야 합니다.
이미지는 선택 사항으로 반드시 제공하지 않아도 됩니다. -

-
커뮤니케이션 요소(선택 사항)
좋아요, 댓글 등 커뮤니케이션 기능을 제공하는 경우 해당 정보를 카드 하단에 표시할 수 있습니다.
커뮤니케이션 요소는 아이콘과 숫자로 구성됩니다. -

-
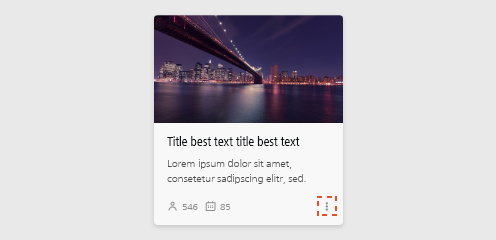
오버플로우(선택 사항)
카드 내용을 공유하거나 저장하는 등의 부가적인 기능이 필요한 경우 오버플로우를 사용하여 기능을 제공할 수 있습니다.
4. 사용 규칙
-

-
큰 사이즈의 스크린을 고려해야 합니다.
큰 사이즈의 스크린에서 제공하는 카드 형식의 정보는 읽는 속도나 이해도가 떨어지며, 읽기 힘든 상태로 보여질 확률이 높아지기 때문에 카드 형식의 사용에 대해 고려해야 합니다.
-

-
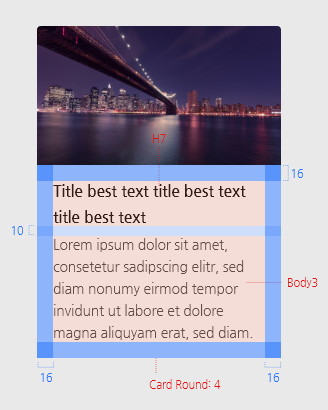
타이틀은 가능한 한 줄로 표시하는 것이 좋습니다.
카드의 UI 적인 일관성을 유지하기 위하여 타이틀은 가능한 한 줄로 표시하고 길어질 경우 말줄임 표시 사용을 권장합니다.
-

-
정렬과 영역은 일관성있게 적용하는 것이 좋습니다.
내용은 여러 행으로 표시할 수 있습니다.
다만 내용의 전체를 보여주는 것이 아니라면 규칙적으로 두 줄, 혹은 세 줄까지 표시하는 것을 일관적인 규칙으로 제공하는 것을 권장합니다. -

-
오버플로우를 사용할 수 있습니다.
콘텐츠에 대한 기능이 많은 경우 오버플로우 사용을 권장합니다.
예를 들면 댓글 달기, 공유, 수정, 삭제 등의 기능이 필요한 경우 오버플로우를 통해 제공하는 것을 권장합니다. -

-
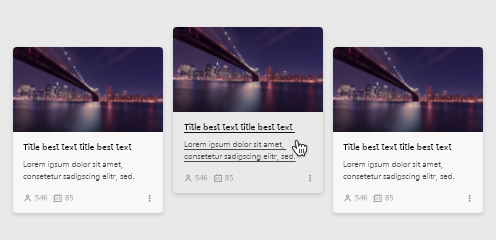
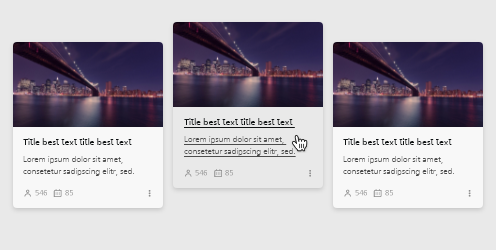
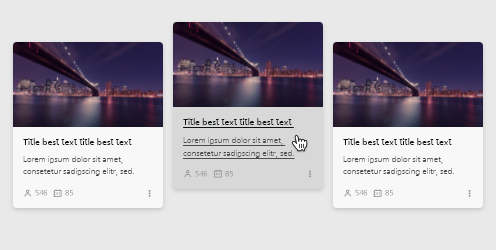
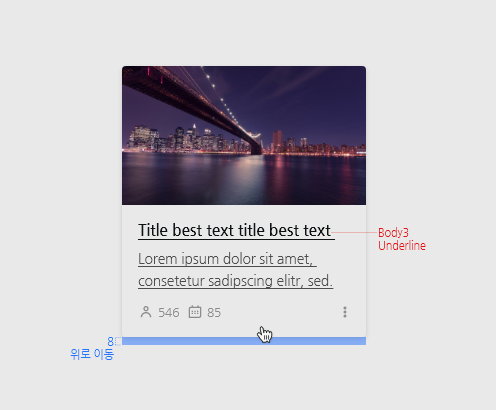
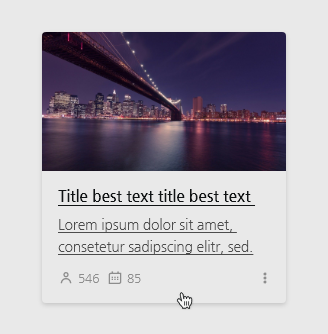
호버(Hover)는 카드 전체에 적용합니다.
카드에 마우스 포인터가 올라가면 호버 기능을 제공합니다.
호버 제공 시 카드 전체가 약간 위로 움직이며, 텍스트에 밑줄이 발생합니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Active

-
Disabled

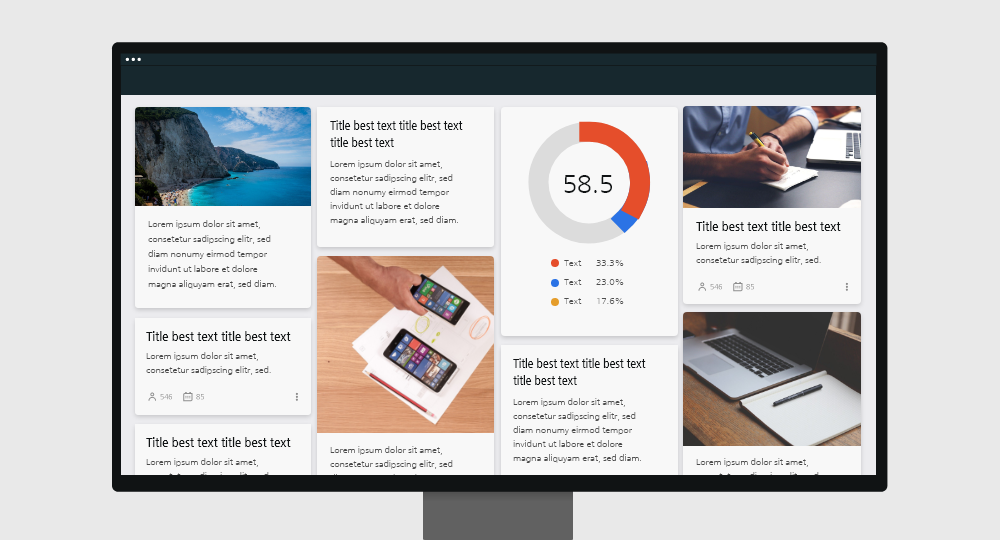
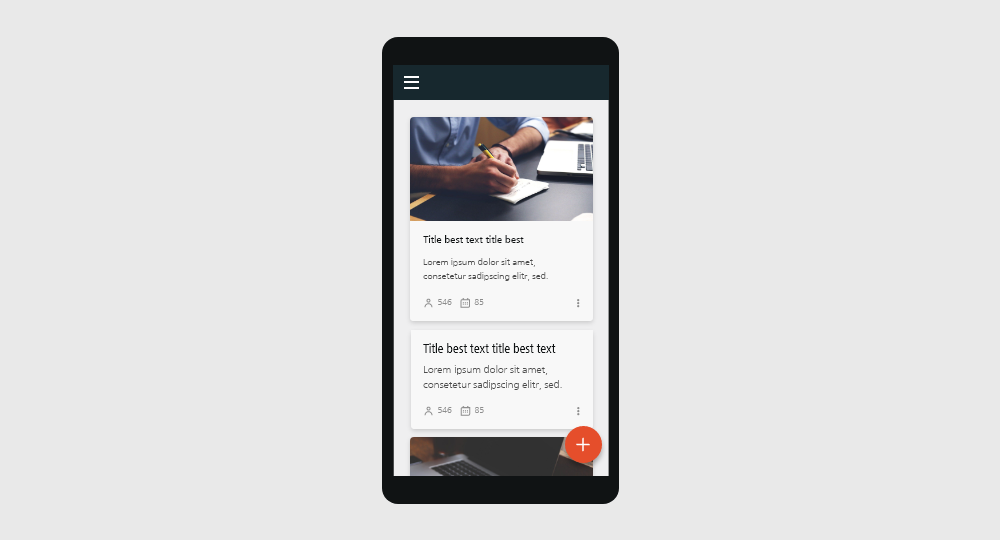
6. 배치
카드는 콘텐츠 영역에서 그리드 영역에 맞춰 배치할 수 있습니다.


스타일
크기
전체 카드 크기는 그리드 규칙증 컬럼 변화에 따라 크기 조절이 가능합니다.
간격과 크기는 아래 규칙을
참고합니다.
-
4Columns

-
3Columns

-
2Columns

텍스트로 표기하는 경우
이미지(영상)+텍스트로 표기하는 경우
이미지 크기
그리드 규칙에서 정의한 것처럼 정의된 비율만 사용할 것을 권장합니다.
-
16:9

-
1:1

-
3:2

-
4:3

-
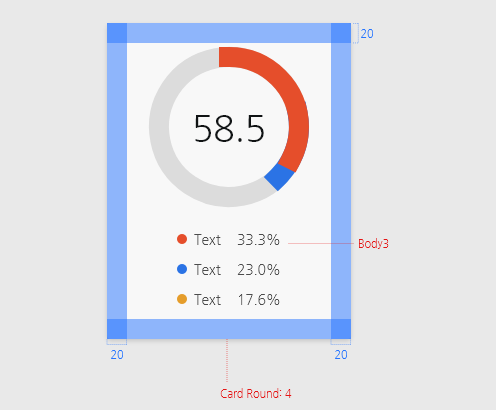
그래프 등 다른 플랫폼 내용을 카드에 노출하는 경우

-
마우스 호버

컬러
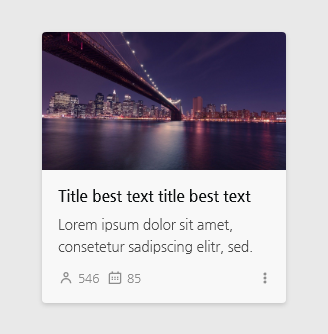
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black10
Text: Black07
Icon Text: Black06
Icon: Black06 -

Hover
Container: Black03
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black10
Text: Black07
Icon Text: Black06
Icon: Black06 -

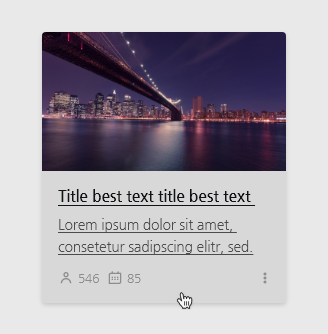
Active
Container: Black04
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black10
Text: Black07
Icon Text: Black06
Icon: Black06
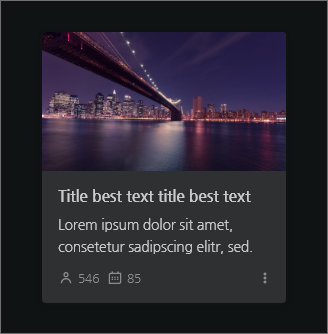
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black09
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black04
Text: Black04
Icon Text: Black05
Icon: Black05 -

Hover
Container: Black08
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black04
Text: Black04
Icon Text: Black05
Icon: Black05 -

Active
Container: Black09 (Opacity 50%)
(Dropshadow: Black10, Y: 2, Blur: 4)
Title: Black04
Text: Black04
Icon Text: Black05
Icon: Black05
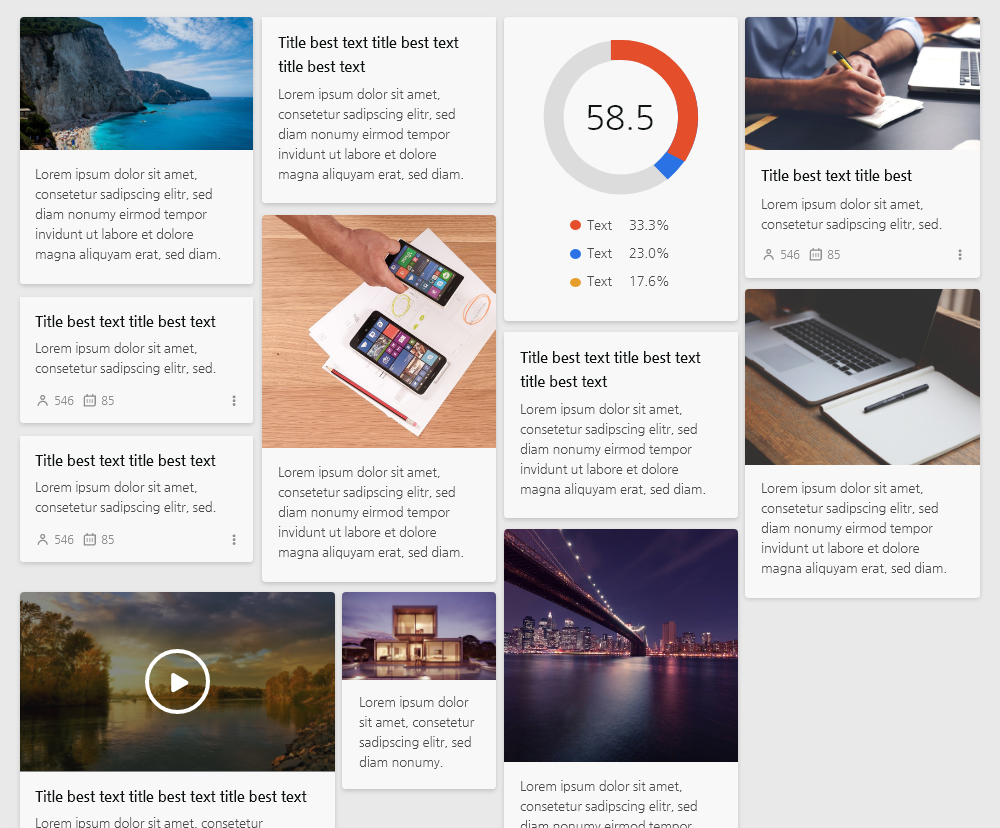
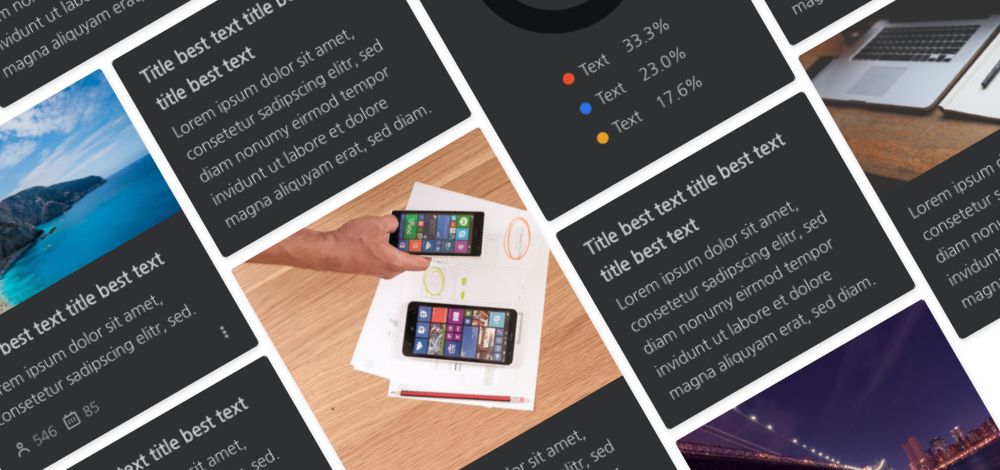
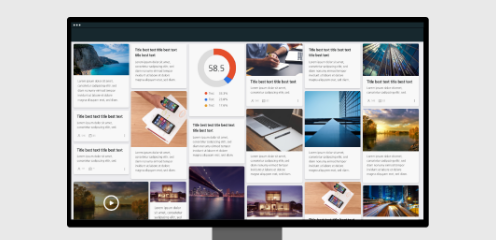
사용 예시
텍스트, 이미지, 그래프 등 정보에 따라 아래와 같이 활용될 수 있습니다.