캘린더(Calendar)
1. 캘린더(Calendar)의 정의
캘린더는 일, 월, 년을 탐색하여 특정 날짜나 기간을 선택할 수 있습니다.
필요에 따라 각 캘린더의 형식을
지정하여 사용할 수 있으며, 개인 일정관리와 같은 캘린더가 필요한 모든 곳에서 제공할 수 있습니다.

2. 유형
-
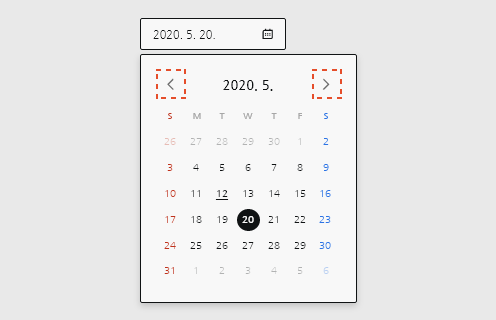
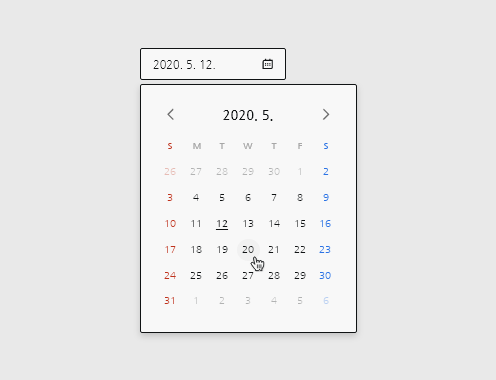
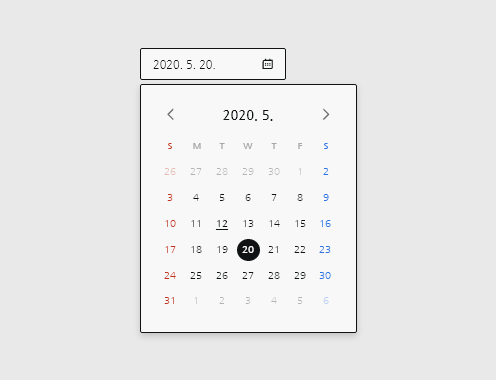
날짜 선택 캘린더

-
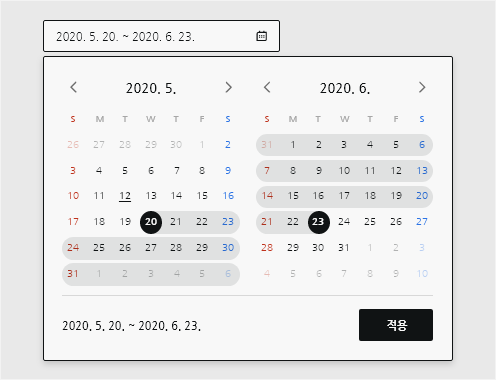
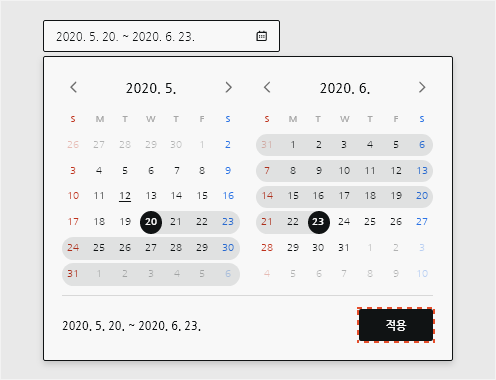
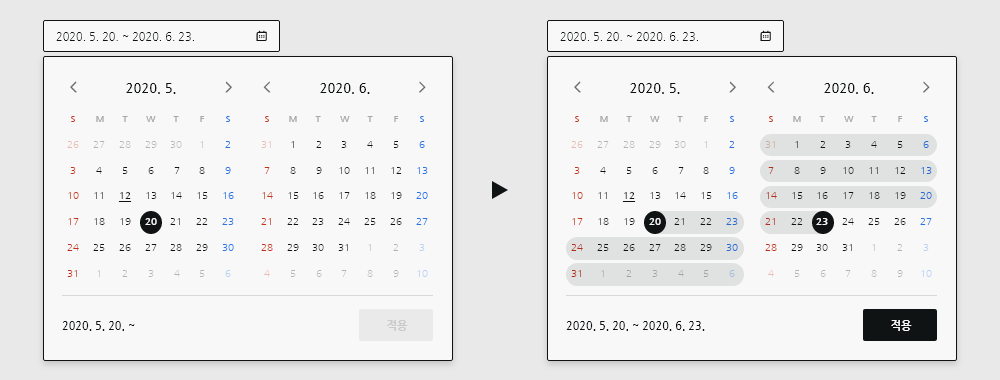
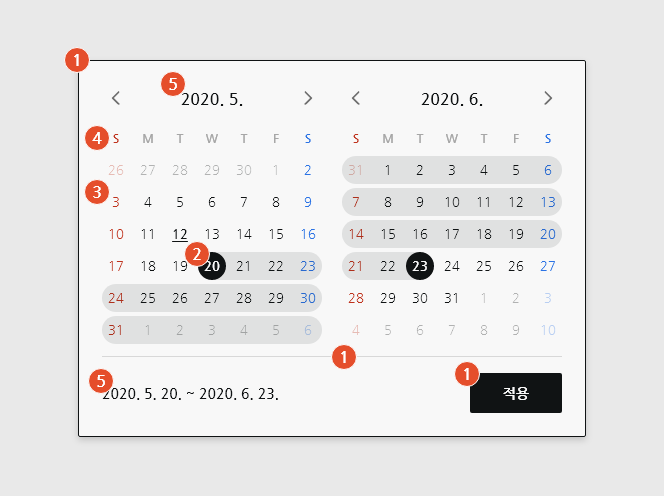
기간 선택 캘린더

3. 구성 옵션
-

-
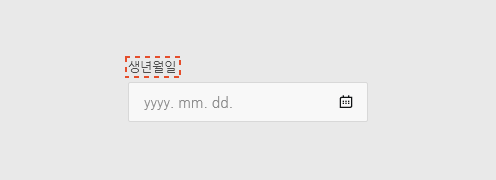
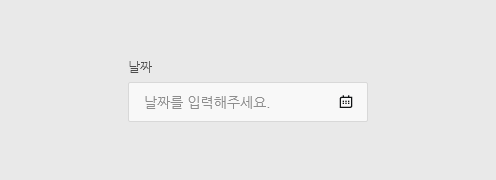
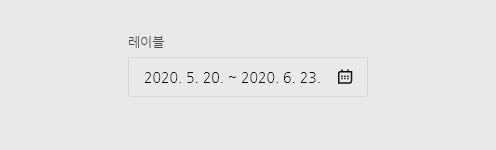
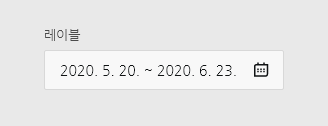
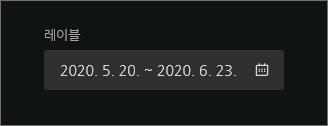
레이블
사용자가 입력해야 할 내용을 알 수 있도록 제공합니다.
-

-
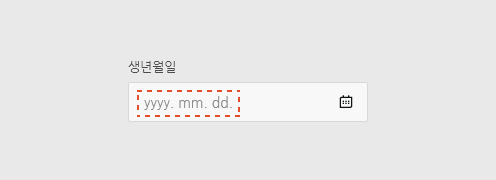
가이드 텍스트
가이드 텍스트는 입력할 내용에 대한 힌트 또는 예제를 제공합니다.
사용자가 입력 필드에 입력하기 시작하면 가이드 텍스트는 사라지도록 합니다. -

-
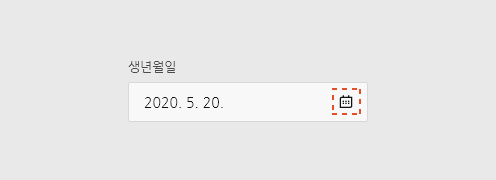
날짜 입력 필드
날짜를 수동으로 입력할 수 있도록 제공하며, 선택한 날짜값을 제공합니다.
( ‘.’을 이용하여 ‘년. 월. 일’을 구분하여 제공합니다.) -

-
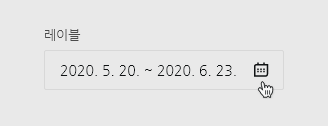
아이콘
달력 메뉴를 사용할 수 있음을 알려주며, 선택 시 달력 메뉴를 제공합니다.
-

-
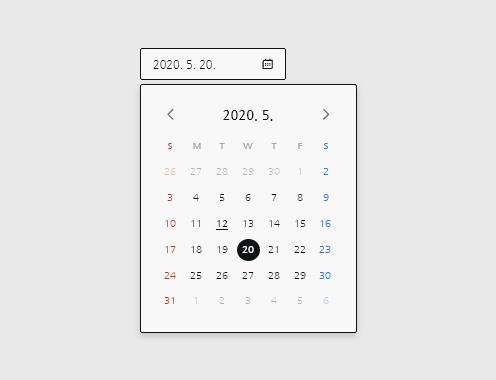
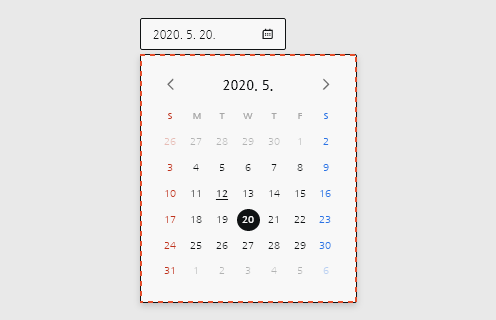
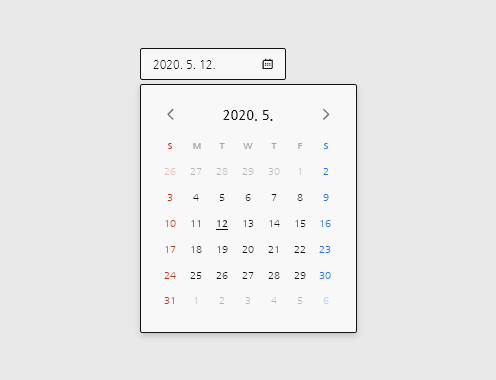
컨테이너
날짜를 직접 선택할 수 있도록 제공하며,
날짜뿐만 아니라 월, 연도를 선택할 수 있도록 제공합니다.선택할 수 없는 날짜의 경우 비활성 처리를 할 수 있습니다.
예를 들면 예약을 할 수 없는 날짜의 경우, 비활성 처리하여 사용자가 예약 가능한 날짜를 인지할 수 있도록 지원합니다. -

-
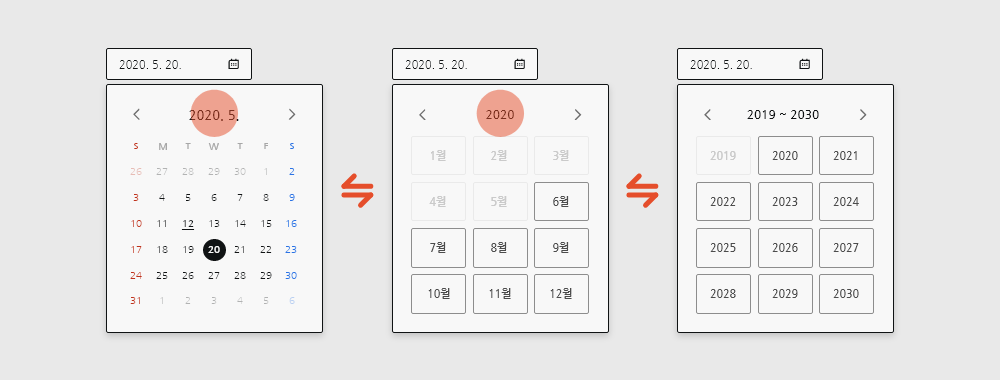
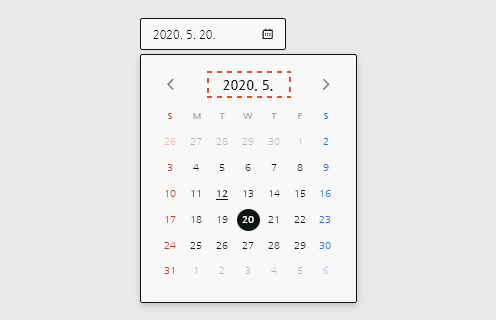
월-연도 표시 및 컨트롤
과거나 미래를 선택할 필요가 있을 때 컨트롤 요소로 제공합니다.
컨트롤 선택 시 월, 연도를 선택 가능한 달력을 제공하여 빠르게 탐색할 수 있도록 제공합니다.과거나 미래를 선택할 필요가 없을 때는 컨트롤 요소가 아닌 날짜만 표기할 수 있습니다.
-

-
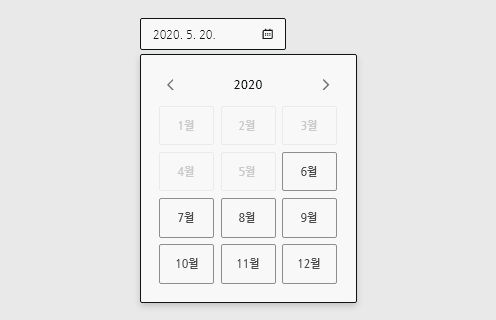
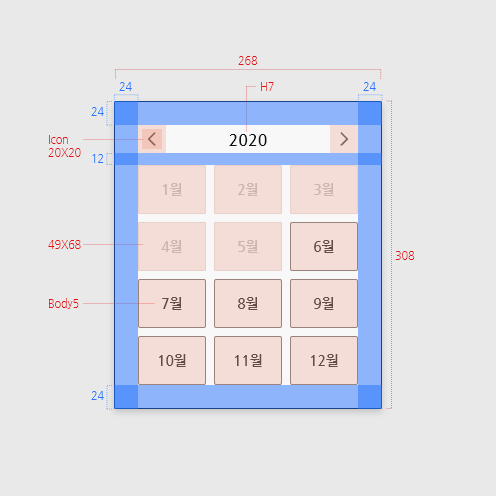
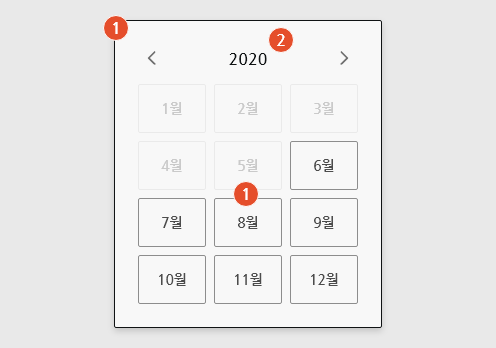
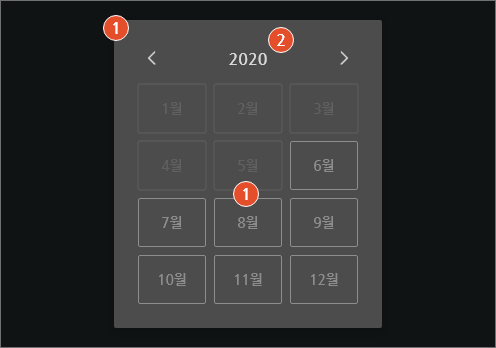
월 선택 달력
- 캘린더의 월 및 연도 컨트롤 선택 시 제공합니다.
- “<,>“버튼 선택 시 1년 단위로 이동할 수 있도록 제공합니다.
- 연도 선택 시 연도 선택 달력을 호출합니다. -

-
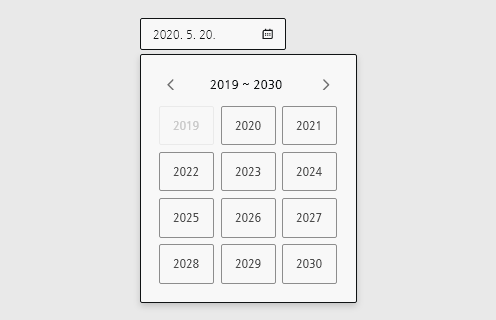
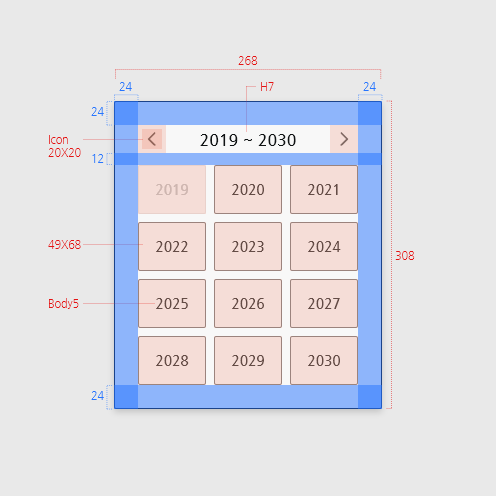
연도 선택 달력
- 월 선택 달력에서 연도 선택 시 제공합니다.
- “<,>“버튼 선택 시 12년 단위로 이동할 수 있도록 제공합니다.
- 연도 선택 시 팝업을 종료하고 월 선택 달력으로 돌아갑니다. -

-
이전, 다음 달 컨트롤
‘<’ 선택 시 한 달씩 앞으로 이동하며,
‘>’ 선택 시 한 달씩 뒤로 이동할 수 있도록 제공합니다. -

-
버튼
선택한 날짜를 확인하도록 제공합니다.
‘적용’ 버튼 선택 시 선택한 날짜로 전환되며 달력이 접히고,
다시 달력 아이콘을 선택한 경우 달력이 다시 제공됩니다. -

-
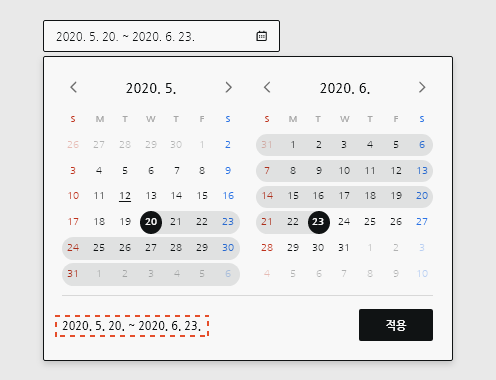
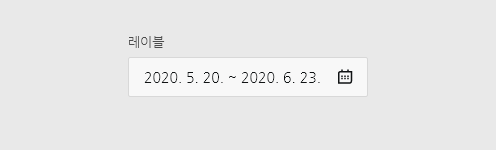
선택기간
선택한 기간을 사용자가 확인할 수 있도록 제공합니다.
사용자가 시작 날짜와 종료 날짜를 선택한 경우에만 표시됩니다.
4. 사용 규칙
-

-
입력 필드에 기본값을 제공합니다.
입력 필드에 입력 형식을 안내하는 가이드 텍스트를 제공하거나,
사용자가 특정 날짜(예:오늘 날짜)를 선택해야 하는 경우, 날짜 입력 필드에 오늘 날짜를 표시합니다. -

-
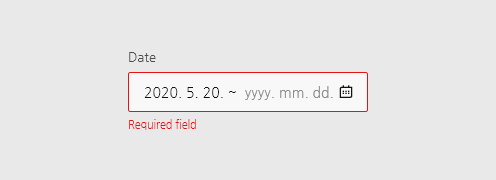
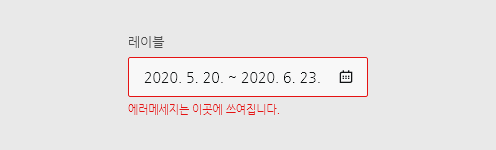
오류가 발생한 필드는 명확하게 표시합니다.
입력값이 필요하거나 잘못된 형식으로 입력한 경우,
수정해야 할 대상을 명확하게 표시하여 사용자가 이해할 수 있도록 제공합니다. -

-
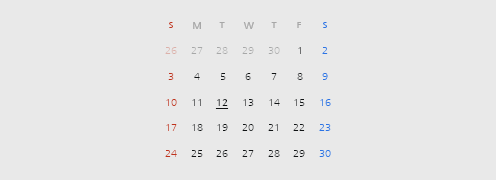
명확한 날짜 표기로 오류를 방지합니다.
현재 달의 일부가 아닌 날짜(예: 밝은 회색)와
오늘 날짜(예:볼드 처리와 밑줄)를 나타내는 것과 같은
동일한 규칙의 날짜 표기로 오류를 방지하도록 합니다. -

-
필드는 필요에 따라 너비를 늘리거나 줄일 수 있습니다.
다른 입력 필드와 배치하는 경우 다른 입력 필드와 일치하도록 너비를 조정할 수 있습니다.
단, 날짜 입력값이 가로로 스크롤 되거나 넘치지 않아야 합니다.
5. 상황에 따른 상태
-
Normal

-
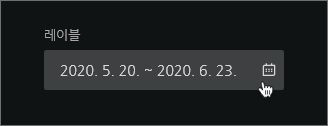
Hover

-
Invalid

-
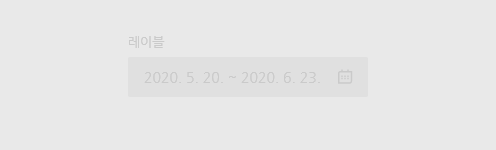
Disabled

-
Open

-
Open/Item hover

-
Open/On click

컨테이너 아코디언

6. 배치
캘린더는 날짜 입력이 필요한 모든 곳에서 사용할 수 있습니다.
컨테이너는 입력 필드 하단에 배치합니다.
(단, 스크롤 되어 아래로 이동하여 인터페이스 가장자리에 가까워지는 경우 컨테이너가 잘리지 않도록 위로 배치합니다.)

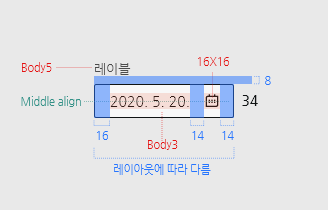
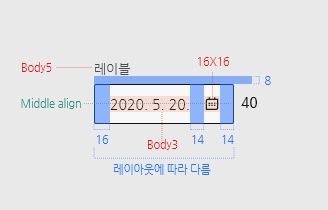
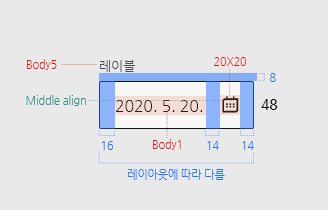
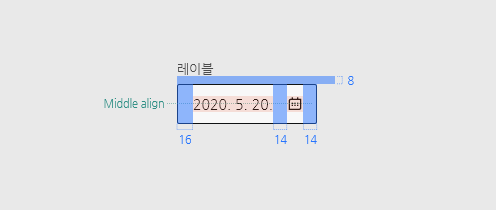
스타일
날짜 입력 크기
날짜 입력 컴포넌트는 3가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하고, 영역의 중요도에 따라 작은 크기부터 큰 크기의 컴포넌트를 활용합니다.
-
height: 34(라운드: 2)

가장 작은 크기의 컴포넌트로 MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 컴포넌트 크기입니다.
-
height: 40(라운드: 2)

중간크기의 컴포넌트로 일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 컴포넌트 크기입니다. 해당 크기를 기준으로 정보의 중요도에 따라 위아래(34,48) 크기를 활용합니다.
-
height: 48(라운드: 2)

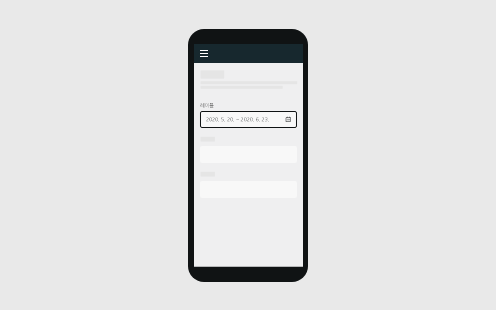
가장 큰 크기의 컴포넌트로 주요 태스크 컴포넌트 또는 모바일에서 주로 활용합니다.
-
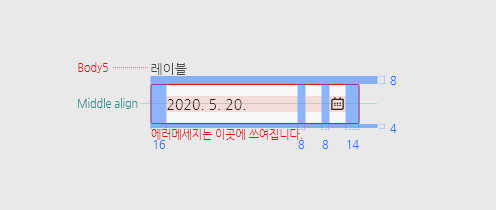
단일 날짜 선택형

-
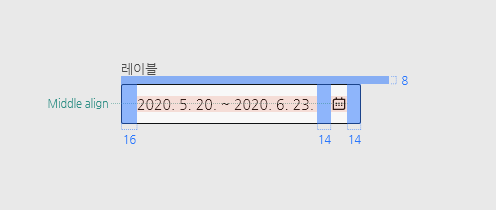
기간 날짜 선택형

-
에러 메시지 조합

달력 크기
날짜 입력 컴포넌트와는 별개로 달력 크기는 한 가지로 제공되며 간격과 크기는 아래를 규칙을 참고합니다.
-
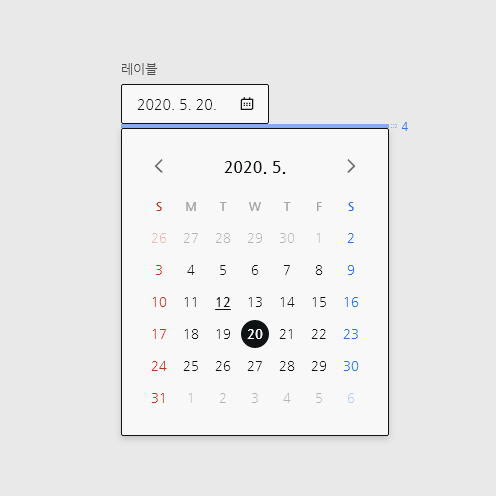
날짜 입력과 달력과의 배치 간격

-
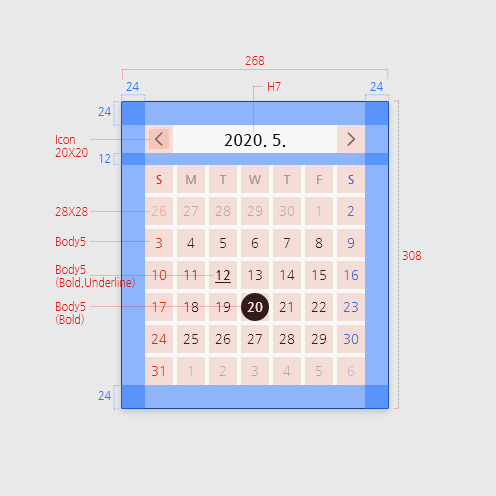
단일 날짜 선택 달력(라운드: 2)

-
월 선택 달력(라운드: 2)

-
연도 선택 달력(라운드: 2)

기간 선택 달력(라운드: 2)

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black03
Text: Black10
Icon: Black10 -

Hover
Container: Black02 (Opacity 50%)
Line: Black03
Text: Black10
Icon: Black10 -

Disabled
Container: Black04 (Opacity 30%)
Line: Black04
Text: Black04
Icon: Black04 -

Open
Container: Black01
Line: Black10
Text: Black10
Icon: Black10 -

Status Message
Container: Black01
Line: Status Red / Status Blue
Text: Black10
Icon: Black10
Message: Status Red / Status Blue -

레이블
Text: Black08
-

-
달력
1. Basic
Container: Black01
Container Line: Black10
Divider: Black03
Button: Secondary Button2. Select Date Area
Hover: Black02 (Opacity 50%)
Select: Black10
Select Area: Black10 (Opacity 10%)3. Date Text
Normal: Black10
Sunday: Status Red
Saturday: Status Blue
Today: Black10
Select: Black01
Disabled: Opacity 30%4. Week Text
Normal: Black04
Sunday: Status Red Hover
Saturday: Status Blue Hover5. Year & Month & Select Info Text
Black10
-

-
달력
Container: Black01
Container Line: Black10
Divider: Black03
Button: Gray ButtonYear & Month & Select Info Text
Black10
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black08 (Opacity 50%)
Line: None
Text: Black03
Icon: Black03 -

Hover
Container: Black07 (Opacity 50%)
Line: None
Text: Black03
Icon: Black03 -

Disabled
Container: Black06 (Opacity 30%)
Line: None
Text: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%) -

Open
Container: Black08
Line: Black03
Text: Black03
Icon: Black03 -

Status Message
Container: Black08 (Opacity 50%)
Line: Status Red / Status Blue
Text: Black03
Icon: Black03
Message: Status Red / Status Blue -

레이블
Text: Black05
-

-
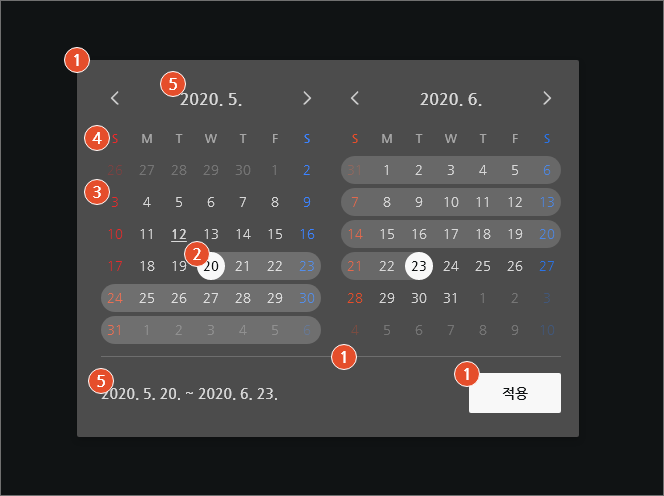
달력
1. Basic
Container: Black08
Divider: Black07
Button: Secondary Button2. Select Date Area
Hover: Black07 (Opacity 50%)
Select: Black01
Select Area: Black01(Opacity 20%)3. Date Text
Normal: Black03
Sunday: Status Red
Saturday: Status Blue
Today: Black03
Select: Black10
Disabled: Opacity 30%4. Week Text
Normal: Black05
Sunday: Status Red Hover
Saturday: Status Blue Hover5. Year & Month & Select Info Text
Black03
-

-
1. Basic
Container: Black01
Container Line: Black10
Divider: Black03
Button: Gray Button
Year & Month & Select Info Text
Black10
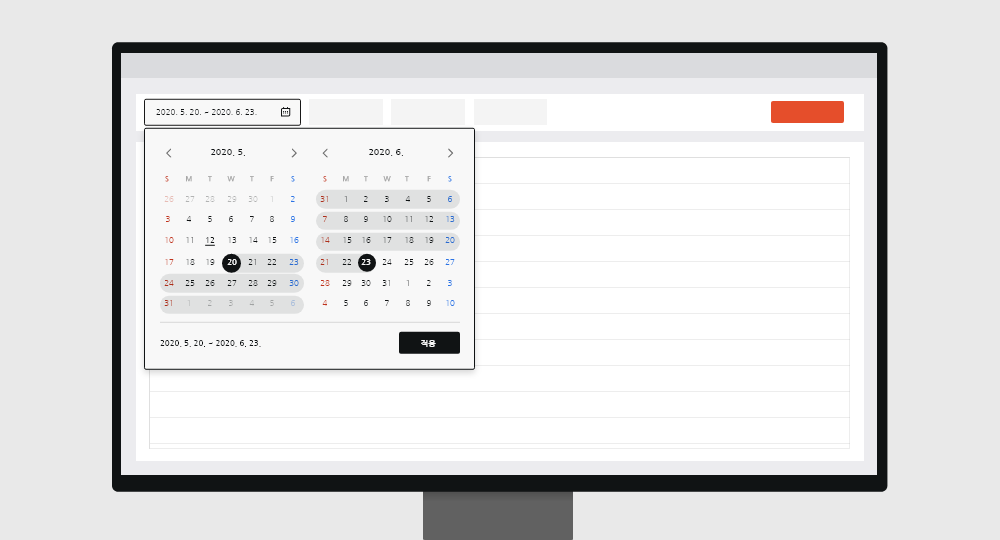
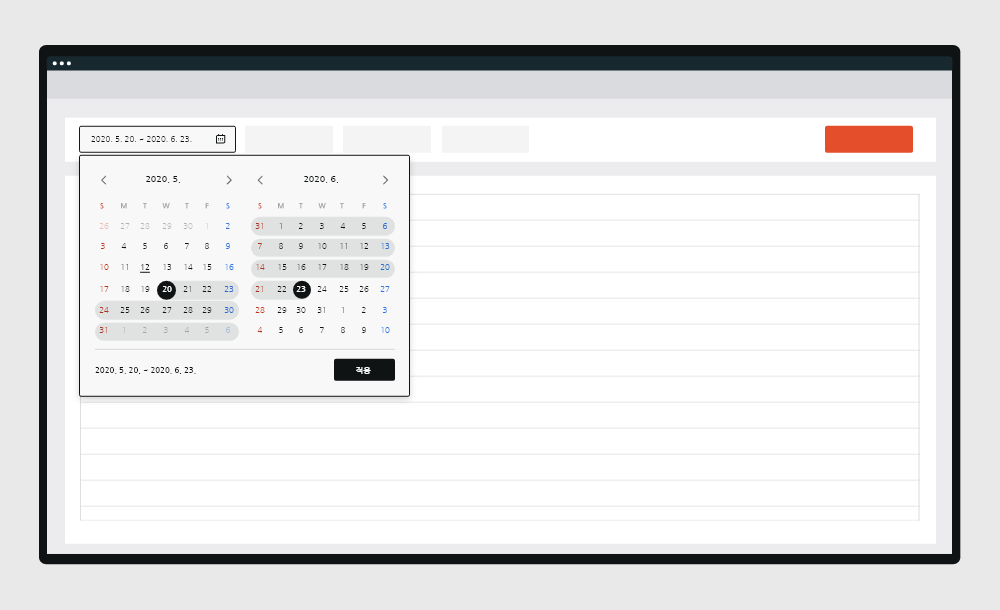
사용 예시
PC에서는 입력 또는 검색 영역에서 기본 크기(34 or 40)로 아래와 같이 활용하도록 합니다.

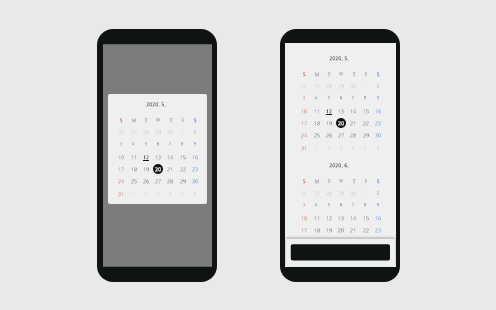
모바일에서는 48을 사이즈를 주로 활용하며, 달력의 경우 날짜 선택 달력은 팝업, 기간 선택은 전체 팝업을 활용하도록 합니다.