버튼: 플로팅 (Button: Floating)
1. 버튼: 플로팅(Button: Floating)의 정의
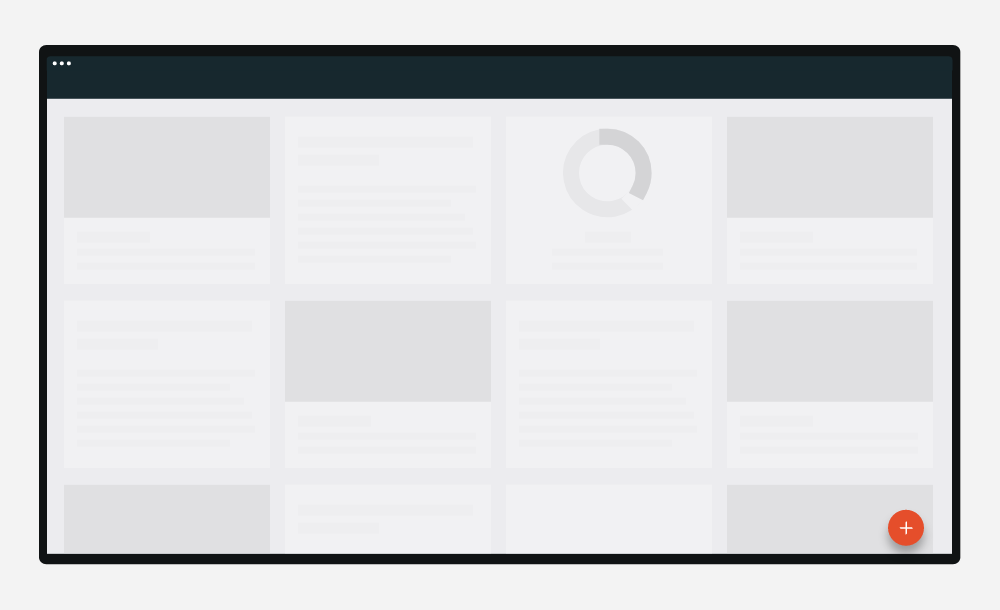
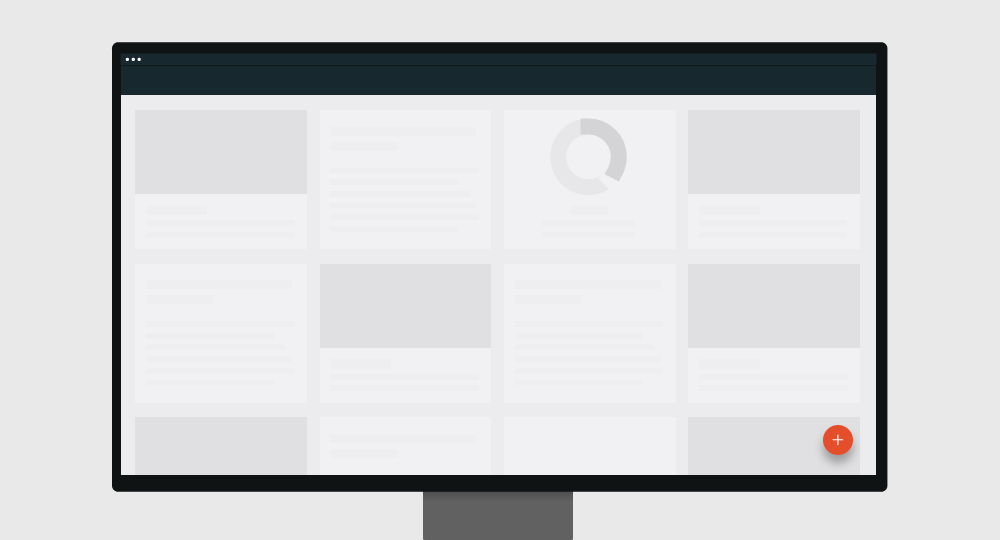
플로팅 버튼은 화면에 떠 있는 버튼으로 화면의 핵심이 되는 태스크(Task)를 수행할 수 있도록 제공합니다.
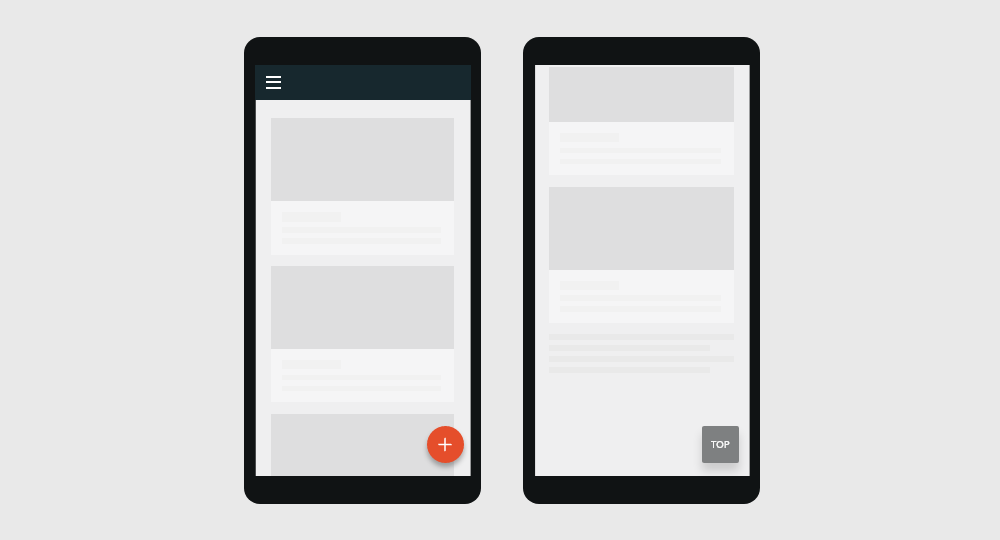
부가적으로, 스크롤이 길어질 경우 Top으로 이동하기 버튼 등을 플로팅 버튼으로 제공할 수 있습니다.

2. 유형
-
레이블 버튼

-
아이콘 버튼

-
아이콘과 레이블 버튼

3. 구성 옵션
-

-
컨테이너
원형이나 사각형 형태를 사용할 수 있습니다.
-

-
레이블
버튼 레이블은 버튼의 동작을 명확하게 나타내야 합니다.
-

-
아이콘
버튼 아이콘은 명확해야 하고 동작과 매우 관련이 있을 때 사용합니다.
4. 사용 규칙
-

-
핵심 기능을 플로팅 버튼으로 제공하는 것을 권장합니다.
해당 화면의 핵심 기능 버튼(예: 메일 쓰기, 연락처 추가 등)을 플로팅 버튼으로 사용하는 것을 권장합니다.
부가적인 기능으로는 스크롤이 길어질 경우 Top으로 이동하는 버튼을 제공할 수 있습니다. -

-
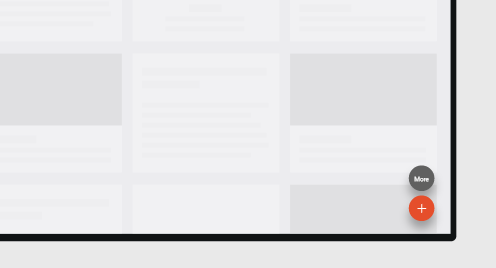
한 개만 제공하는 것을 권장합니다.
필요에 따라 한 개 이상의 버튼을 적용 가능하지만, 가능한 여러 버튼을 적용하지 않는 것을 권장합니다.
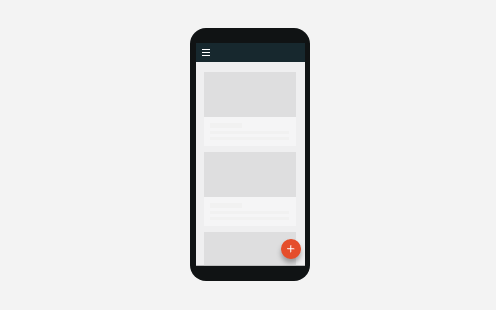
또한, 모바일인 경우 플로팅 버튼 한 개만 제공하는 것을 권장합니다. -

-
긍정적인 버튼만 플로팅 버튼으로 사용합니다.
핵심 기능 버튼을 플로팅 버튼으로 사용하는 경우에는 메일 쓰기, 연락처 추가 등과 같은 긍정적인 버튼을 플로팅 버튼으로 사용해야 합니다.
-

-
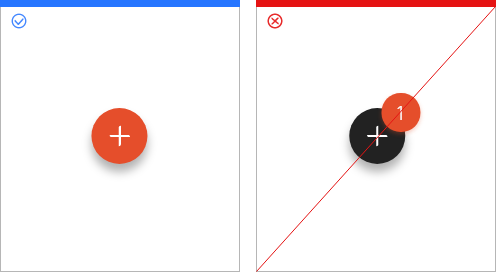
플로팅 버튼에 기타 요소를 겹쳐 놓지 않는 것을 권장합니다.
모바일인 경우 배지 같은 기타 요소와 겹쳐 제공하지 않는 것을 권장하며, 웹인 경우 필요에 따라 기타 요소와 함께 제공할 수 있습니다.
5. 상황에 따른 상태
-
Normal

-
Hover

-
Active

-
Disabled

6. 배치
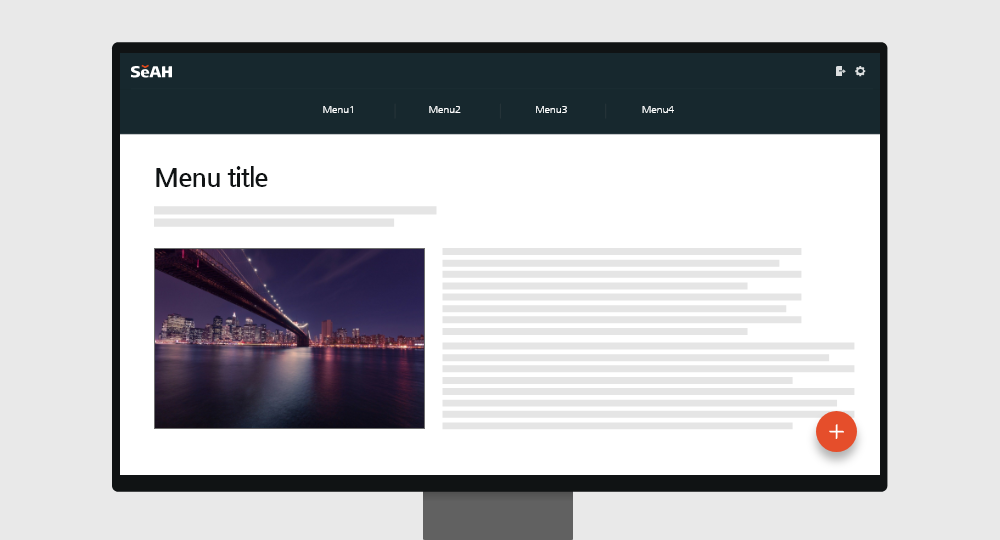
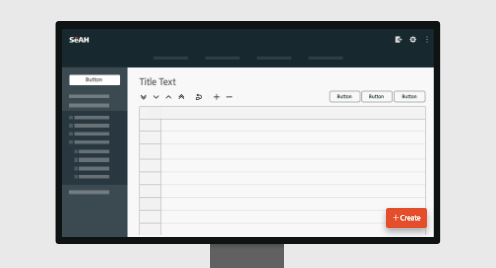
플로팅 버튼은 화면에 떠있는 버튼으로 브라우저 화면을 스크롤 할 때에도 위치가 유지되며, 하단 가장자리에 배치할 수 있습니다.


스타일
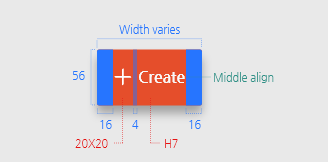
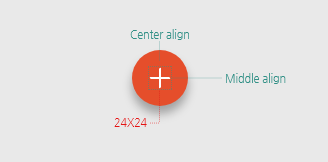
크기
플로팅 버튼의 기본 크기와 규칙은 일반적인 버튼 크기 규칙에서 가장 큰 사이즈의 크기와 동일합니다.
-

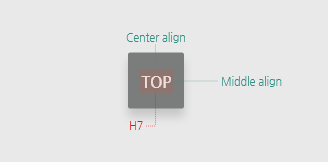
height: 56(라운드: 2)
버튼 크기 중 제일 큰 사이즈의 규칙과 동일합니다.
: 04-05. 화면구성요소/버튼(Button)06 참고 -

56 X 56(라운드: 2)
TOP 버튼과 같은 경우 좌우 마진에 영향을 받지 않고 중앙 정렬 되도록 합니다. -

56X56
글쓰기 또는 추가 등의 강조가 필요한 기능의 버튼은 아이콘으로 표현될 경우 원형을 활용합니다.
위계 및 컬러
상태별 컬러 규칙은 일반적인 버튼 컬러 규칙과 동일하고 그림자를 추가하도록 합니다.
컨테이너형 버튼만을
활용하고 정보의 중요도에 따라 Primary 와 Secondary 순으로 활용합니다.
화이트 테마
컨테이너 버튼 - Primary button
-

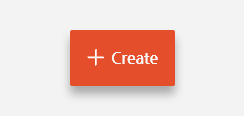
Normal
Container: Primary Orange06
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Text & Icon: Black01 -

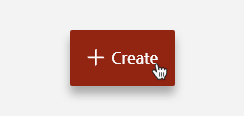
Hover
Container: Primary Orange08
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Text & Icon: Black01 -

Active
Container: Primary Orange09
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Text & Icon: Black01 -

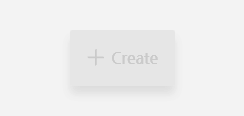
Disabled
Container: Black04(Opacity 30%)
Dropshadow:
(Opacity 30%, Y: 8, Blur: 10)
Text & Icon: Black04
컨테이너 버튼 - Secondary button
-

Normal
Container: Black10 (Opacity 50%)
Dropshadow:
Black10(Opacity 30%, Y: 8, Blur: 10)
Text: Black01 -

Hover
Container: Black08 (Opacity 50%)
Dropshadow:
Black10(Opacity 30%, Y: 8, Blur: 10)
Text: Black01 -

Active
Container: Black07 (Opacity 50%)
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Text: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Text: Black04
아이콘형 버튼 - Primary button
-

Normal
Container: Primary Orange06
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Icon: Black01 -

Hover
Container: Primary Orange08
Dropshadow:
Black10(Opacity 30%, Y: 8, Blur: 10)
Icon: Black01 -

Active
Container: Primary Orange09
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Icon: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Dropshadow:
Black10 (Opacity 30%, Y: 8, Blur: 10)
Icon: Black01
다크 테마
컨테이너 버튼 - Primary button
-

Normal
Container: Primary Orange06 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Hover
Container: Primary Orange08 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Active
Container: Primary Orange09 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Disabled
Container: Black06 (Opacity 30%) Dropshadow: Black10( Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black06 (Opacity 30%)
컨테이너 버튼 - Secondary button
-

Normal
Container: Black01 (Opacity 50%) Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Hover
Container: Black03 (Opacity 50%) Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Active
Container: Black05 (Opacity 50%) Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black01 -

Disabled
Container: Black06 (Opacity 30%) Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Text & Icon: Black06 (Opacity 30%)
아이콘형 버튼 - Primary button
-

Normal
Container: Primary Orange06 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Icon: Black01 -

Hover
Container: Primary Orange08 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Icon: Black01 -

Active
Container: Primary Orange09 Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Icon: Black01 -

Disabled
Container: Black06 (Opacity 30%) Dropshadow: Black10 (Opacity 30%, Y: 8, Blur: 10) Icon: Black06 (Opacity 30%)
사용 예시
버튼은 크기와 컬러에 따라 아래와 같이 활용됩니다.