버튼(Button)
1. 버튼(Button)의 정의
버튼은 클릭할 수 있는 요소를 제공하며, 작업을 완료하거나 취소할 때, 양식을 제출할 때 주로 사용됩니다.
레이블, 아이콘 또는 둘 다 표시할 수 있으며 여러 가지 버튼 스타일을 사용할 수 있습니다.
핵심 기능
버튼은 화면의 우측 하단에 표시하는 것을 권장합니다.

2. 유형
버튼은 어떤 동작을 실행하거나 선택할 때 사용됩니다. 총 4가지 종류로 나누어집니다.
-

-
컨테이너 버튼
가장 기본 버튼으로, 페이지에서 가장 강력하게 클릭을 유도할 때 사용합니다.
페이지당 하나 이상은 사용하지 않도록 합니다. -

-
고스트 버튼
고스트 버튼은 레이블과 아웃라인으로 구성된 버튼으로, 컨테이너 버튼보다 덜 중요할 경우 사용합니다.
-

-
텍스트 버튼
컨테이너가 없이 레이블로만 구성된 버튼으로, 중요도가 제일 떨어지는 곳에 사용합니다.
-

-
아이콘형 버튼
텍스트 없이 아이콘으로만 구성된 버튼입니다.
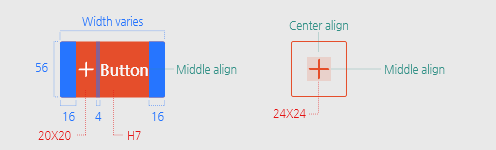
3. 버튼 요소
버튼을 구성하는 것은 필수 요소와 선택적 요소로 조합하여 사용할 수 있습니다.
-

-
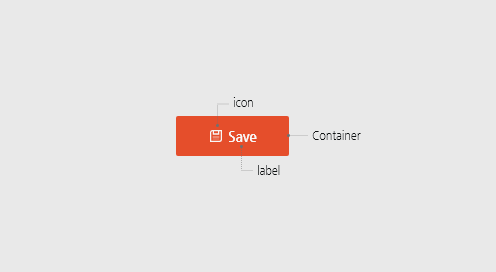
컨테이너
컨테이너(Container)는 레이블(label)과 아이콘(icon)을 감싸는 형태를 의미하며, 사용자가 버튼임을 명확하게 인지할 수 있도록 제공해야 합니다. 배경의 컬러와 명확히 구분되는 것이 좋습니다.
-

-
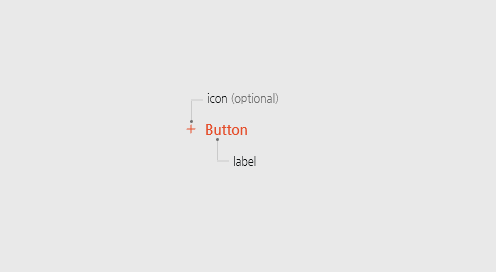
레이블
레이블(label)은 버튼의 동작을 명확하게 나타내야 합니다.
추가 또는 삭제와 같은 활성 동사로 제공합니다.
버튼 세트의 경우 확인 및 취소 대신 저장 또는 삭제와 같은 특정 레이블(label)을 사용해야 합니다. -

-
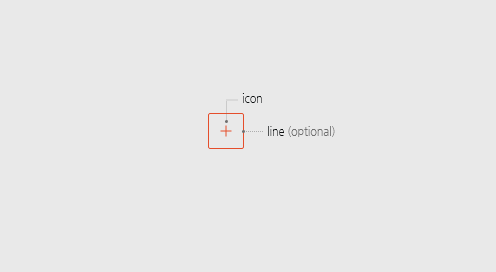
아이콘
아이콘(icon)은 명확해야 하고 동작과 매우 관련이 있을 때 사용합니다.
만약 아이콘(icon)만 버튼으로 사용하는 경우에는 사용자가 기능을 명확하게
인지할 수 있는 메타포를 사용해야 합니다.
4. 사용 규칙
-

-
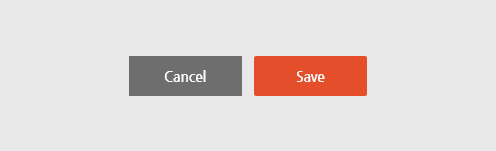
핵심 버튼을 오른쪽에 배치합니다.
핵심 기능 버튼과 기능을 부정(취소 등)하는 버튼이 함께 사용되는 경우 부정하는 버튼은 좌측에, 핵심 기능 버튼은 우측에 배치합니다.
버튼은 우선순위가 높은 순서로 우측에서 좌측으로 제공합니다. -

-
아이콘은 필요한 경우에만 사용합니다.
버튼 아이콘은 명확해야 하고 동작과 매우 관련이 있을 때 사용합니다.
장식용으로 아이콘을 사용해서는 안됩니다. -

-
간결하고 일반적인 단어를 사용합니다.
레이블은 간결해야 합니다. 가능한 짧은 단어를 사용하는 것을 권장합니다.
레이블은 버튼을 선택한 결과를 명확하게 예측할 수 있어야 합니다.
예를 들어, “예” 대신 “동의”를 사용하거나 “제출” 대신 “가입”을 사용하는 것이 좋습니다.
5. 상황에 따른 상태
상황에 따른 버튼 상태는 4가지로 나타낼 수 있습니다.
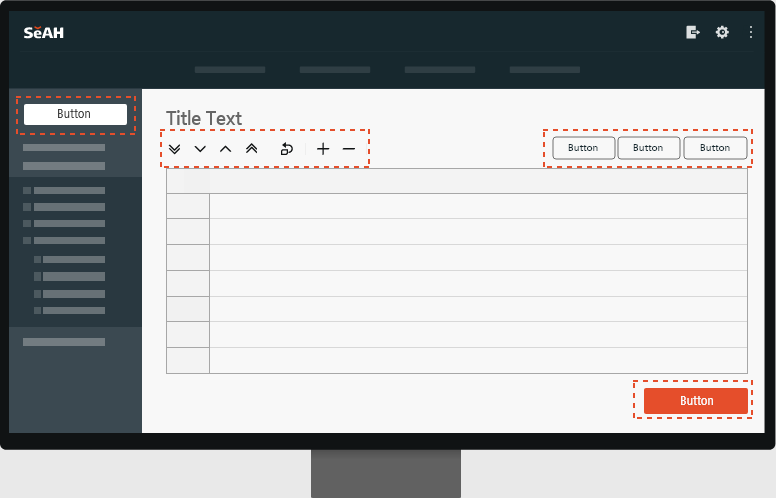
6. 배치
버튼 기능이 필요한 모든 곳에서 사용할 수 있습니다.
메뉴 영역인 경우 가운데에 위치하며, 콘텐츠인 경우
우측 정렬로 배치합니다.
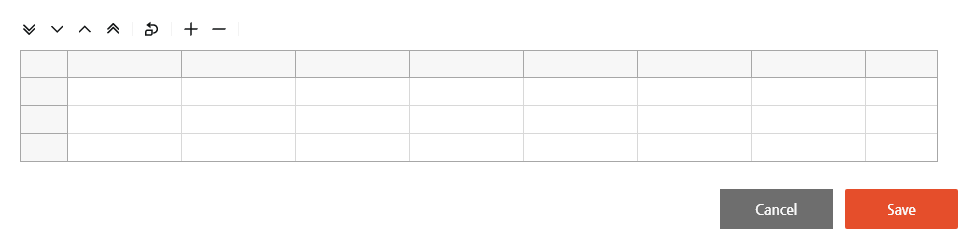
데이터 그리드 컨트롤 버튼의 경우 아이콘 형태로 좌측 정렬로 제공할 수 있습니다.

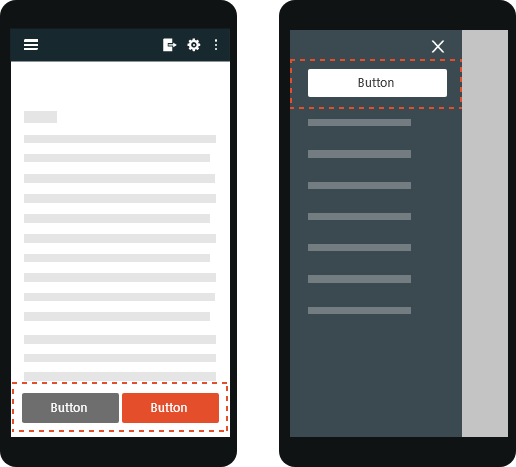
모바일의 경우 내비게이션 바 우측, 드로어 메뉴의 최상단에, 콘텐츠 영역 하단에 기능 버튼을 제공할 수 있습니다.

스타일
크기
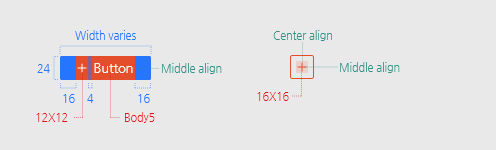
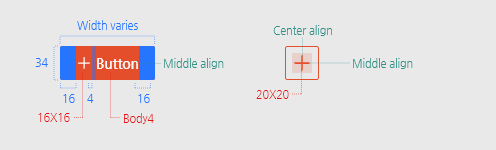
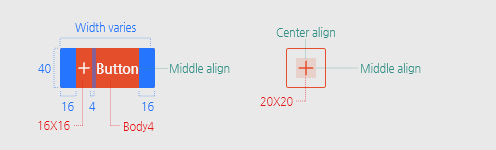
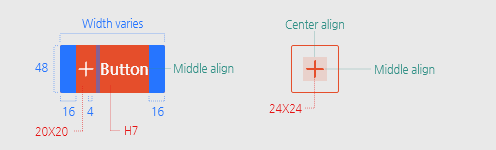
버튼은 5가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 기본 버튼 크기를 지정하고, 영역의 중요도에 따라 작은 크기부터 큰 크기의 버튼을 활용하여 위계를 만들도록 합니다.
-

-
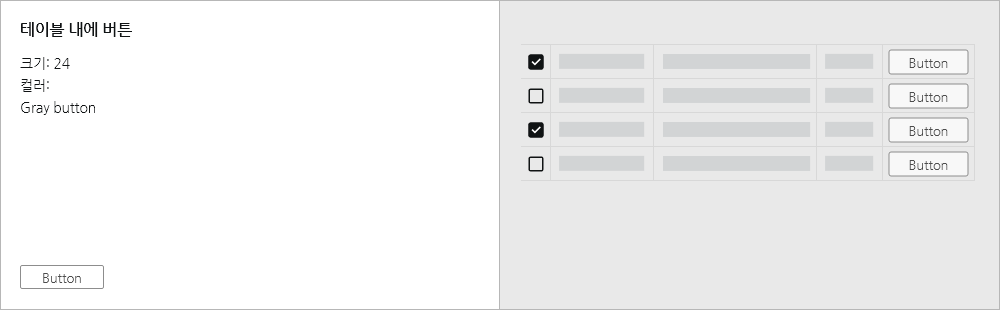
height: 24(라운드: 2)
가장 최소 단위의 버튼 크기로 ‘더 보기’와 같이 중요도가 낮은 영역에 활용합니다.
-

-
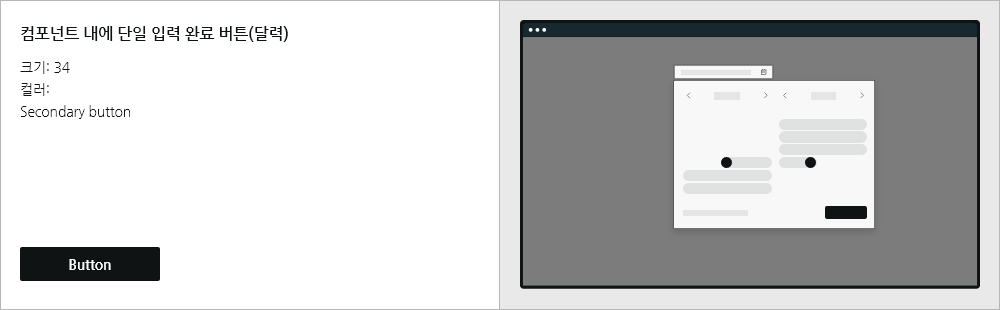
height: 34(라운드: 2)
MES 시스템과 같이 정보가 많은 화면에서 기본이 되는 버튼 크기입니다.
해당 크기를 기준으로 정보의 중요도에 따라 위아래 크기를 활용합니다. -

-
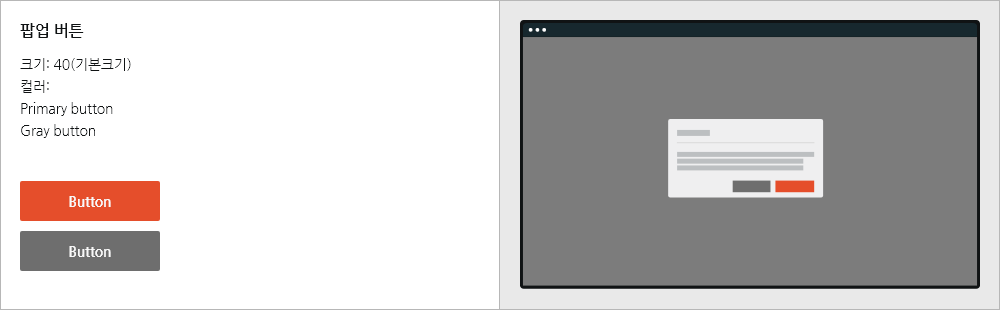
height: 40(라운드: 2)
일반적인 사용자가 사용하는 업무용 시스템 화면에서 기본이 되는 버튼 크기입니다.
해당 크기를 기준으로 정보의 중요도에 따라 위아래 크기를 활용합니다. -

-
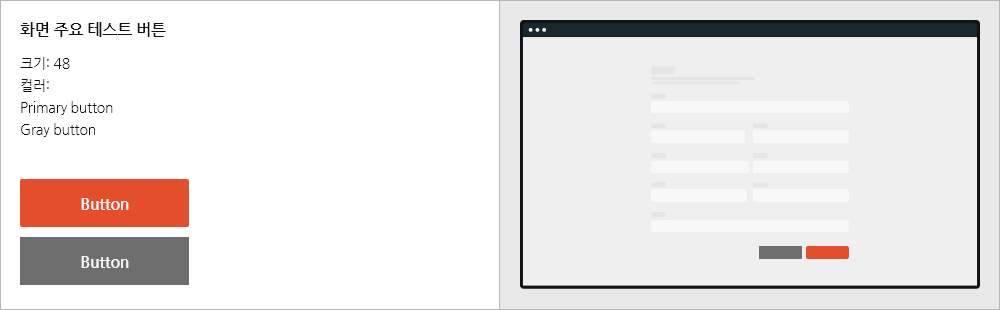
height: 48(라운드: 2)
주요 태스크 결정 버튼 영역에서 활용합니다.
-

-
height: 56(라운드: 2)
로그인과 같은 업무 성격이 집중도가 있는 화면에서 주요 태스크 버튼이나 모바일 하단에 활용합니다.
위계 및 컬러
버튼은 위계에 따라 3가지 종류의 컬러가 있습니다.
정보의 중요도에 따라 Primary —>
Secondary —> Gray 순으로 활용합니다.
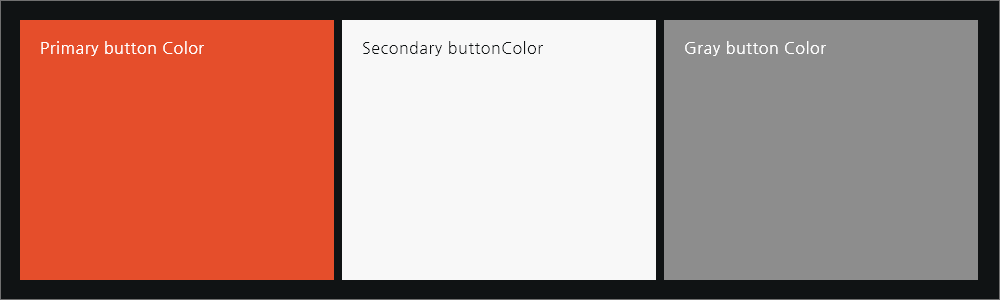
화이트 테마

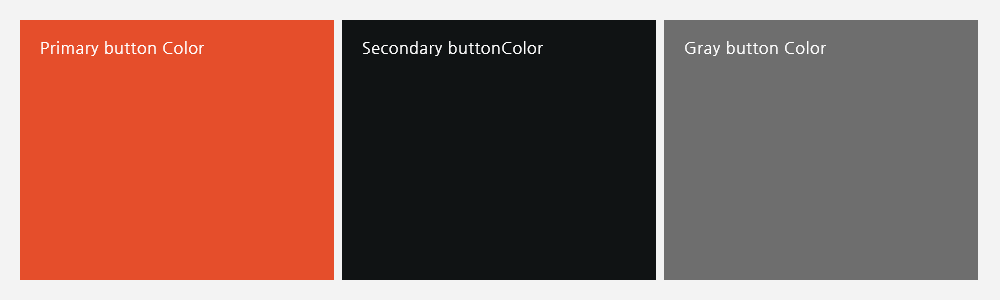
다크 테마

화이트 테마 - Primary button
기본 버튼으로, 페이지에서 가장 강력하게 클릭을 유도할 때 사용됩니다.
정보의 중요도에 따라 컨테이너 버튼
—> 고스트 버튼 —> 텍스트 버튼 순으로 활용합니다.
(예 : 로그인, 결제, 확인, 다음 등 )
컨테이너 버튼
-

Normal
Container: Primary Orange06
Text & Icon: Black01 -

Hover
Container: Primary Orange08
Text & Icon: Black01 -

Active
Container: Primary Orange09
Text & Icon: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Text & Icon: Black04
고스트 버튼
-

Normal
Line: Primary Orange06
Text & Icon: Primary Orange06
Container: None -

Hover
Line: Primary Orange08
Text & Icon: Primary Orange08
Container: None -

Active
Line: Primary Orange09
Text & Icon: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Text & Icon: Black04
Container: None
텍스트 버튼(컨테이너없음)
-

Normal
Text: Primary Orange06
Container: None -

Hover
Line: Primary Orange08 (Opacity 10%)
Text: Primary Orange08
Container: None -

Active
Text: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Text: Black04
Container: None
아이콘형 버튼
-

Normal
Line: Primary Orange06
Icon: Primary Orange06
Container: None -

Hover
Line: Primary Orange08
Icon: Primary Orange08 -

Active
Line: Primary Orange09
Icon: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Icon: Black04
화이트 테마 - Secondary button
기본 버튼이 존재할 때 보조 버튼이 필요한 경우 사용합니다.
정보의 중요도에 따라 컨테이너 버튼 —> 고스트
버튼 —> 텍스트 버튼 순으로 활용합니다.
(예. : 달력적용, 주소찾기, 인증하기 등)
컨테이너 버튼
-

Normal
Container: Black10
Text & Icon: Black01 -

Hover
Container: Black08
Text & Icon: Black01 -

Active
Container: Black07
Text & Icon: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Text & Icon: Black04
고스트 버튼
-

Normal
Line: Black10
Text & Icon: Black10
Container: None -

Hover
Line: Black08
Text & Icon: Black08
Container: None -

Active
Line: Black07
Text & Icon: Black07
Container: Black07
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Text & Icon: Black04
Container: None
텍스트 버튼(컨테이너없음)
-

Normal
Text & Icon: Black10
Container: None -

Hover
Line: Black08 (Opacity 10%)
Text & Icon: Black08
Container: None -

Active
Text & Icon: Black07
Container: Black07
(Opacity 10%) -

Disabled
Text & Icon: Black04
Container: None
아이콘형 버튼
-

Normal
Line: Black10
Icon: Black10
Container: None -

Hover
Line: Black08
Icon: Black08
Container: None -

Active
Line: Black07
Icon: Black07
Container: Black07
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Icon: Black04
Container: None
화이트 테마 - Gray button
가장 중요도가 낮은 버튼으로 보조 버튼이 있을 때 보조 버튼과 반대 동작을 수행할 경우에 사용합니다.
정보의
중요도에 따라 컨테이너 버튼 —> 고스트 버튼 —> 텍스트 버튼 순으로 활용합니다.
(예. : 취소,
뒤로가기 등)
컨테이너 버튼
-

Normal
Container: Black07
Text & Icon: Black01 -

Hover
Container: Black08
Text & Icon: Black01 -

Active
Container: Black09
Text & Icon: Black01 -

Disabled
Container: Black04 (Opacity 30%)
Text & Icon: Black04
고스트 버튼
-

Normal
Line: Black07
Text & Icon: Black07
Container: None -

Hover
Line: Black08
Text & Icon: Black08
Container: None -

Active
Line: Black09
Text & Icon: Black09
Container: Black09
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Text & Icon: Black04
텍스트 버튼(컨테이너없음)
-

Normal
Text & Icon: Black07
Container: None -

Hover
Line: Black08 (Opacity 10%)
Text & Icon: Black08
Container: None -

Active
Line: Black09
Text & Icon: Black09
Container: Black09
(Opacity 10%) -

Disabled
Text & Icon: Black04
아이콘형 버튼
-

Normal
Line: Black07
Icon: Black07
Container: None -

Hover
Line: Black08
Icon: Black08
Container: None -

Active
Line: Black09
Icon: Black09
Container: Black09
(Opacity 10%) -

Disabled
Line: Black04 (Opacity 30%)
Icon: Black04
다크 테마 - Primary button
기본 버튼으로, 페이지에서 가장 강력하게 클릭을 유도할 때 사용됩니다.
정보의 중요도에 따라 컨테이너 버튼
—> 고스트 버튼 —> 텍스트 버튼 순으로 활용합니다.
(예 : 로그인, 결제, 확인, 다음 등 )
컨테이너 버튼
-

Normal
Container: Primary Orange06
Text & Icon: Black01 -

Hover
Container: Primary Orange08
Text & Icon: Black01 -

Active
Container: Primary Orange09
Text & Icon: Black01 -

Disabled
Container: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
고스트 버튼
-

Normal
Line: Primary Orange06
Text & Icon: Primary Orange06
Container: None -

Hover
Line: Primary Orange08
Text & Icon: Primary Orange08
Container: None -

Active
Line: Primary Orange09
Text & Icon: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Line: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
Container: None
텍스트 버튼(컨테이너없음)
-

Normal
Text & Icon: Primary Orange06
Container: None -

Hover
Line: Primary Orange08 (Opacity 30%)
Text & Icon: Primary Orange08
Container: None -

Active
Line: Primary Orange09
Text & Icon: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Text & Icon: Black06 (Opacity 30%)
Container: None
아이콘형 버튼
-

Normal
Line: Primary Orange06
Icon: Primary Orange06
Container: None -

Hover
Line: Primary Hover
Icon: Primary Hover
Container: None -

Active
Line: Primary Orange09
Text: Primary Orange09
Container: Primary Orange09
(Opacity 10%) -

Disabled
Line: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Container: None
다크 테마 - Secondary button
기본 버튼이 존재할 때 보조 버튼이 필요한 경우 사용합니다.
정보의 중요도에 따라 컨테이너 버튼 —> 고스트
버튼 —> 텍스트 버튼 순으로 활용합니다.
(예. : 달력적용, 주소찾기, 인증하기 등)
컨테이너 버튼
-

Normal
Container: Black01
Text & Icon: Black10 -

Hover
Container: Black03
Text & Icon: Black10 -

Active
Container: Black05
Text & Icon: Black10 -

Disabled
Container: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
고스트 버튼
-

Normal
Line: Black01
Text & Icon: Black01
Container: None -

Hover
Line: Black03 (Opacity 50%)
Text & Icon: Black03
Container: None -

Active
Line: Black05 (Opacity 50%)
Text & Icon: Black05
Container: Black05 (Opacity 10%) -

Disabled
Line: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
Container: None
텍스트 버튼(컨테이너없음)
-

Normal
Text & Icon: Black10
Container: None -

Hover
Line: Black03 (Opacity 10%)
Text & Icon: Black03
Container: None -

Active
Text & Icon: Black05
Container: Black05 (Opacity 10%) -

Disabled
Text & Icon: Black06 (Opacity 30%)
Container: None
아이콘형 버튼
-

Normal
Line: Black10
Icon: Black10
Container: None -

Hover
Line: Black03 (Opacity 50%)
Icon: Black03
Container: None -

Active
Line: Black05 (Opacity 50%)
Icon: Black05
Container: Black05 (Opacity 10%) -

Disabled
Line: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Container: None
다크 테마 - Gray button
가장 중요도가 낮은 버튼으로 보조 버튼이 있을 때 보조 버튼과 반대 동작을 수행할 경우에 사용합니다.
정보의
중요도에 따라 컨테이너 버튼 —> 고스트 버튼 —> 텍스트 버튼 순으로 활용합니다.
(예. : 취소,
뒤로가기 등)
컨테이너 버튼
-

Normal
Container: Black06
Text & Icon: Black01 -

Hover
Container: Black08
Text & Icon: Black01 -

Active
Container: Black09
Text & Icon: Black01 -

Disabled
Container: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
고스트 버튼
-

Normal
Line: Black06
Text & Icon: Black06
Container: None -

Hover
Line: Black08
Text & Icon: Black08
Container: None -

Active
Line: Black09
Text & Icon: Black09
Container: Black05 (Opacity 20%) -

Disabled
Line: Black06 (Opacity 30%)
Text & Icon: Black06 (Opacity 30%)
Container: None
텍스트 버튼(컨테이너없음)
-

Normal
Text & Icon: Black06
Container: None -

Hover
Line: Black03 (Opacity 20%)
Text & Icon: Black08
Container: None -

Active
Text & Icon: Black09
Container: Black09 (Opacity 20%) -

Disabled
Text & Icon: Black06 (Opacity 30%)
Container: None
아이콘형 버튼
-

Normal
Line: Black06
Icon: Black06
Container: None -

Hover
Line: Black08
Icon: Black08
Container: None -

Active
Line: Black09
Icon: Black09
Container: Black05 (Opacity 10%) -

Disabled
Line: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)
Container: None
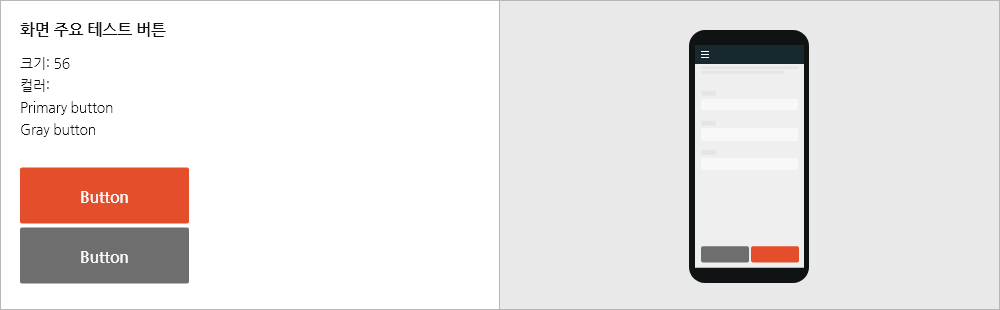
사용 예시
버튼은 크기와 컬러에 따라 아래와 같이 활용됩니다.