브래드크럼 (Bread crumb)
1. 브래드크럼(Bread crumb)의 정의(PC Web 권장)
브래드크럼은 사용자가 레벨 간의 계층 구조를 이해하고 다시 탐색하는데 도움되는 보조 탐색 패턴입니다.
사용자에게 정보구조와 관련된 현재 위치를 보여주고 사용자가 상위 레벨 또는 이전 단계로 빠르게 이동할 수 있도록
지원합니다.
많은 양의 콘텐츠가 두 레벨 이상의 계층
구조로 구성되었을 때 적용하면 효과적입니다.

2. 유형
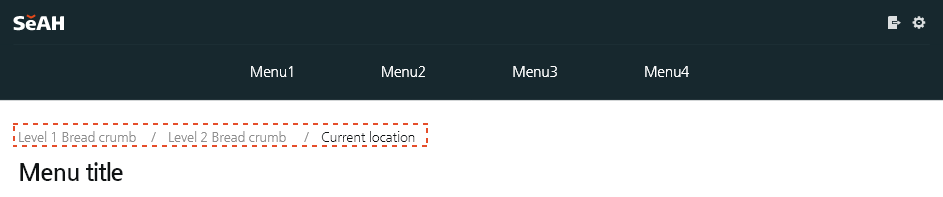
텍스트 브래드크럼

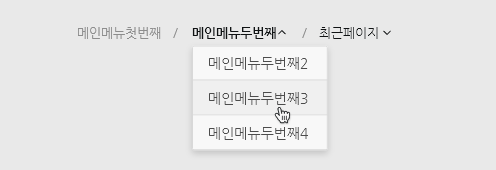
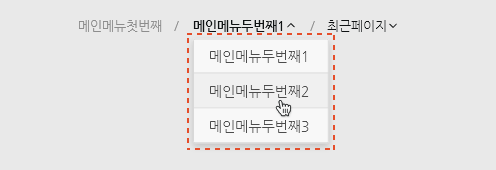
메뉴형 브래드크럼

3. 구성 옵션
-

-
레이블
각 레벨의 메뉴명 혹은 제품의 카테고리명을 표시할 수 있습니다.
레이블은 한 줄만 표시할 수 있습니다.
브라우저의 공간이 제한되면 말줄임 표시를 합니다. -

-
구분자
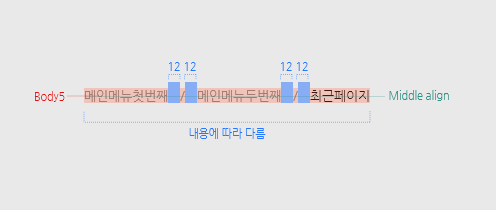
각 레벨 사이에 구분자를 제공합니다.
-

-
아이콘
동일 레벨의 이동을 지원하는 경우 레이블 우측에 아이콘을 제공합니다.
-

-
메뉴 항목
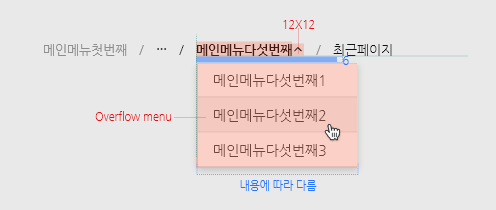
메뉴를 포함한 레벨 간 이동을 지원하는 경우 아이콘 선택 시 표시됩니다.
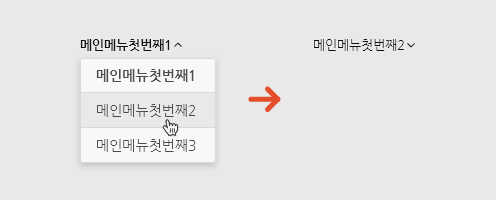
메뉴 항목에서 하나를 선택하면 해당 메뉴로 이동합니다.
4. 사용 규칙
-

-
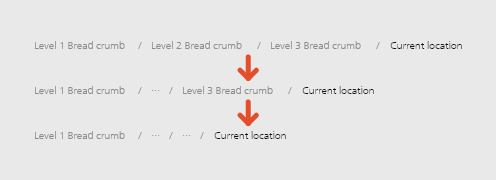
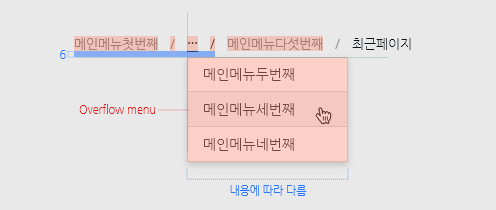
브라우저의 공간 제약 시 말줄임표를 사용합니다.
첫 번째 레벨과 현재 레벨(마지막 레벨)은 말줄임표를 표시하지 않습니다.
공간 제약 시 두 번째 레벨부터 하위 레벨 순서로 말줄임표를 표시합니다. -

-
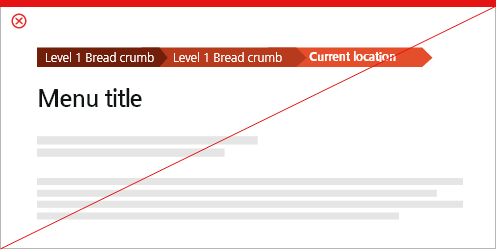
눈에 띄게 하지 않습니다.
시각적으로 브레드크럼을 돋보이게 디자인하지 않아야 합니다.
주 내비게이션 사용에 혼란을 줄 수 있고, 콘텐츠 읽는 것을 방해하기 때문입니다.
5. 상황에 따른 상태
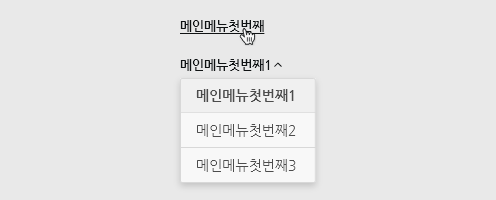
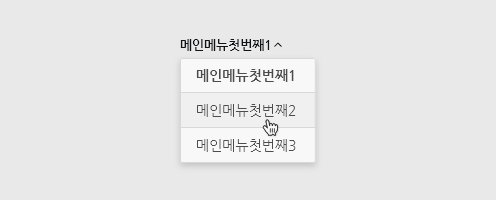
메뉴를 포함할 경우 아이템 리스트를 열거나 닫을 수 있습니다.
Normal

Hover

Active

Select

Disabled

Open/Item hover

Open/Item Active

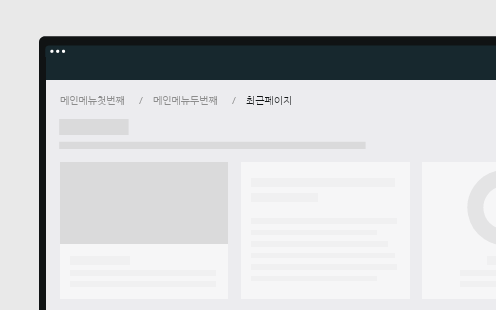
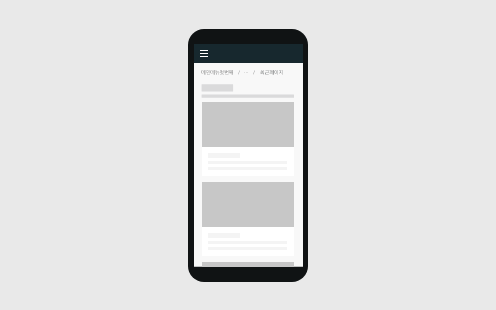
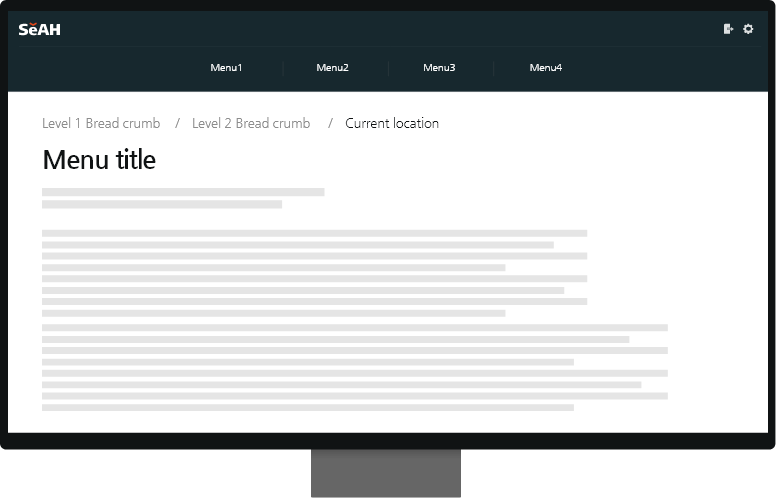
6. 배치
콘텐츠 영역에 있는 타이틀 위에 왼쪽 정렬로 배치합니다.

스타일
크기
브래드크럼은 한 가지 크기만을 사용하며 상세한 간격과 크기는 아래 규칙을 참고합니다.
기본 형태 및 간격

오버플로우 메뉴(감춰진 메뉴)

오버플로우 메뉴(메뉴 항목)

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Text: Black06 -

Hover
Text: Black06 -

Active
Text: Black01 -

Selected
Text: Black01 -

Disabled
Text: Black04
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Text: Black07 -

Hover
Text: Black07 -

Active
Text: Black04 -

Selected
Text: Black03 -

Disabled
Text: Black06 (Opacity 30%)
사용 예시
일반적으로 GNB 하단에 배치하여 사용합니다.