배지(Badge)
1. 배지(Badge)의 정의
다른 요소의 옆이나 아이콘 위에 위치하여 사용자에게 새로운 것이 있음을 알려주는 요소입니다.
일반적으로
숫자나 ‘+’를 포함합니다.
배지를 표시하여 항목에
관련된 새 정보가 있음을 나타낼 수 있습니다.

2. 유형
컨테이너 배지

점 배지

숫자 배지

3. 구성 옵션
-

-
숫자
새 정보의 개수를 표시할 수 있습니다.
한 줄로 표시할 수 있습니다. -

-
컨테이너
영역 안에 숫자가 표기되며, 숫자의 개수에 따라 영역이 늘어납니다.
최대 숫자 3자리와 ‘+’를 함께 표기할 수 있습니다. -

-
아이콘
새 정보 여부를 표시할 수 있습니다.
4. 사용 규칙
-

-
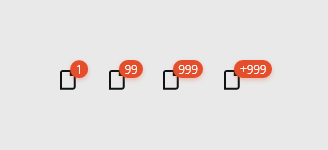
숫자는 최대 3자리까지 표시할 수 있습니다.
숫자는 최대 3자리 숫자까지 표기합니다.
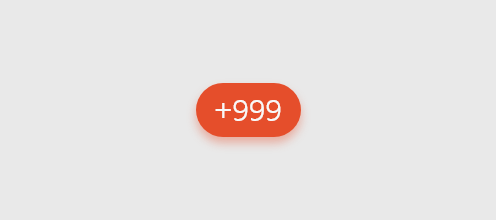
999개를 초과한 경우 999+로 표기합니다.
(문자와 특수 문자(+, -, K)를 사용하여 숫자 값을 나타낼 수 있습니다.) -

-
내용을 확인한 경우 숫자를 차감합니다.
숫자 배지를 모두 확인했을 경우 사라지며 나타나지 않습니다.
(숫자 0으로 표시하지 않습니다.) -

-
공간이 작을 경우 점으로만 표기합니다.
배지가 필요하지만 공간적인 제약이 있는 경우에는 점으로만 표기합니다.
사용자가 새로운 정보를 모두 확인하면 사라집니다.
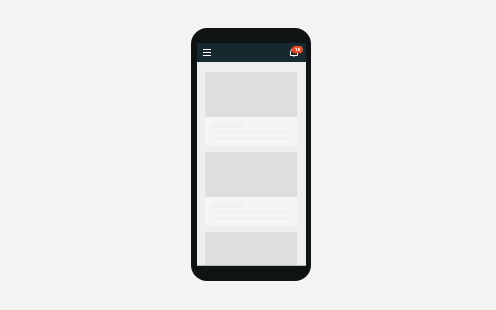
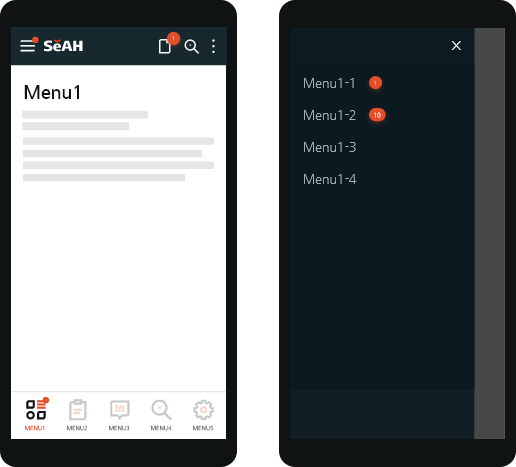
모바일의 경우 공간이 작으므로 점으로만 표기하는 것을 권장합니다.
5. 상황에 따른 상태
숫자-새 정보가 생성된 상태

점-새 정보가 생성된 상태

생성된 새 정보 확인한 상태

Disabled

6. 배치
배지가 필요한 모든 곳에 배치할 수 있습니다. 텍스트인 경우 오른쪽 옆에 배치합니다.
아이콘인 경우 오른쪽
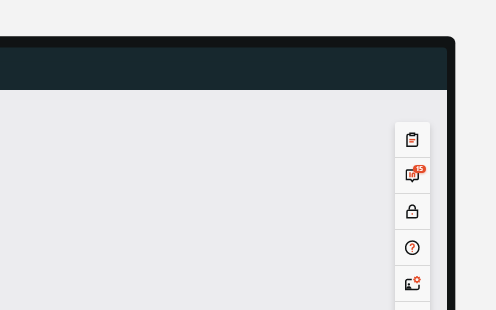
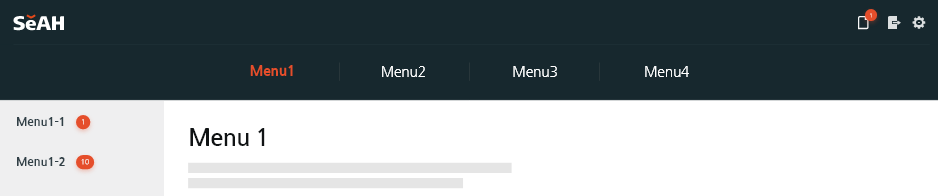
상단에 배치합니다. 모바일의 경우 내비게이션바, 탭바, 드로어 메뉴에 적용할 수 있습니다.


스타일
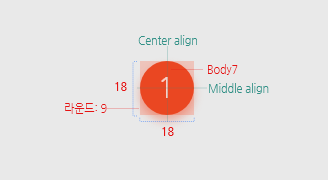
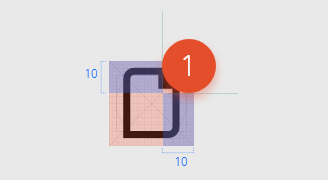
크기
배지 크기는 숫자 정보에 따라 4가지 크기로 구분됩니다. 상세한 간격과 크기는 아래 규칙을 참고합니다.
-

숫자 정보가 한 자리일 때 사용합니다.
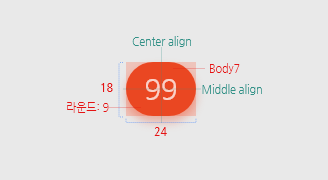
-

숫자 정보가 두 자리일 때 사용합니다.
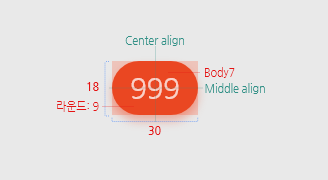
-

숫자 정보가 세 자리일 때 사용합니다.
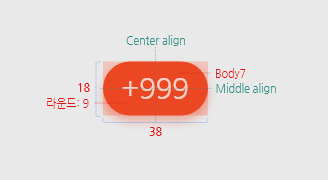
-

숫자 정보가 세 자리 이상일 때 사용합니다.
-

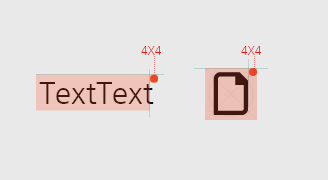
아이콘과 조합할 때 우측 상단에 사용합니다.
-

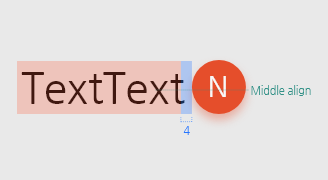
텍스트와 조합할 때 우측에 사용합니다.
-

신규 정보가 있을때 숫자로 표시 하지 않고 영문으로만 표시할때 사용합니다.
-

유틸 영역이나 숫자 배지를 배치할 수 없는 작은 공간의 경우 아이콘 또는 텍스트 우측 상단에 사용합니다.
컬러
화이트 테마
-

Container: Primary Orange06
Dropshadow:
Primary Orange06 (Opacity 30%, Y : 2, Blur :4)
Text: Black01 -

Container: Primary Orange06
다크 테마
-

Container: Primary Orange06
Dropshadow:
Primary Orange 06 (Opacity 30%, Y : 2, Blur :4)
Text: Black01 -

Container: Primary Orange06
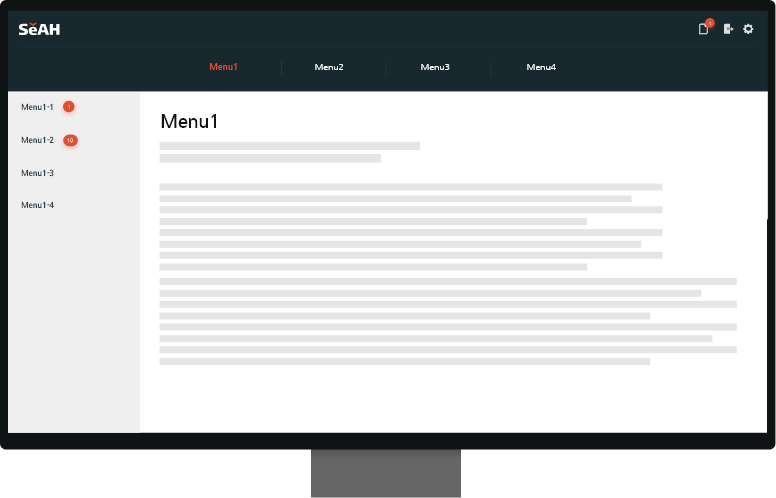
사용 예시
메뉴 아이콘이나 상단 메뉴 등에 사용합니다.