아코디언(Accordion)
1. 아코디언(Accordion)의 정의
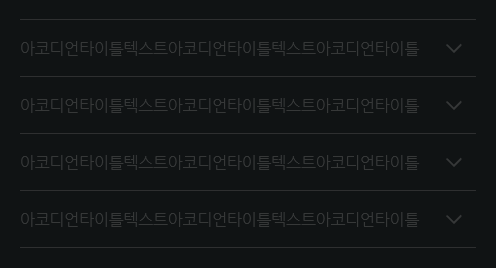
아코디언은 세로로 쌓여있는 아이템 리스트이며 펼치고 숨기는 기능을 갖고 있습니다.
레이블을 클릭하면
콘텐츠나 하위 메뉴를 보여주는 영역이 펼쳐집니다. 펼쳐진 영역에는 하나 또는 그 이상의 아이템들이 한 번에 보여질 수
있습니다.
아코디언을 활용하여 작은 영역에서 효과적으로 사이트를 탐색하거나 정보를 확인할 수 있습니다.

2. 유형
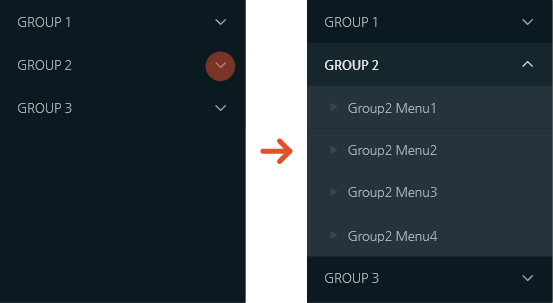
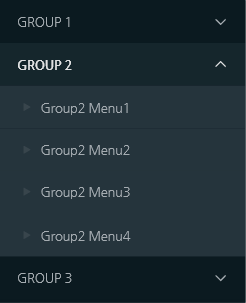
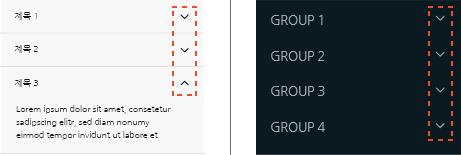
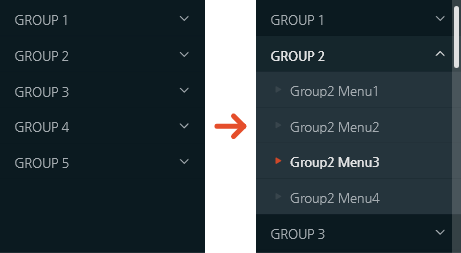
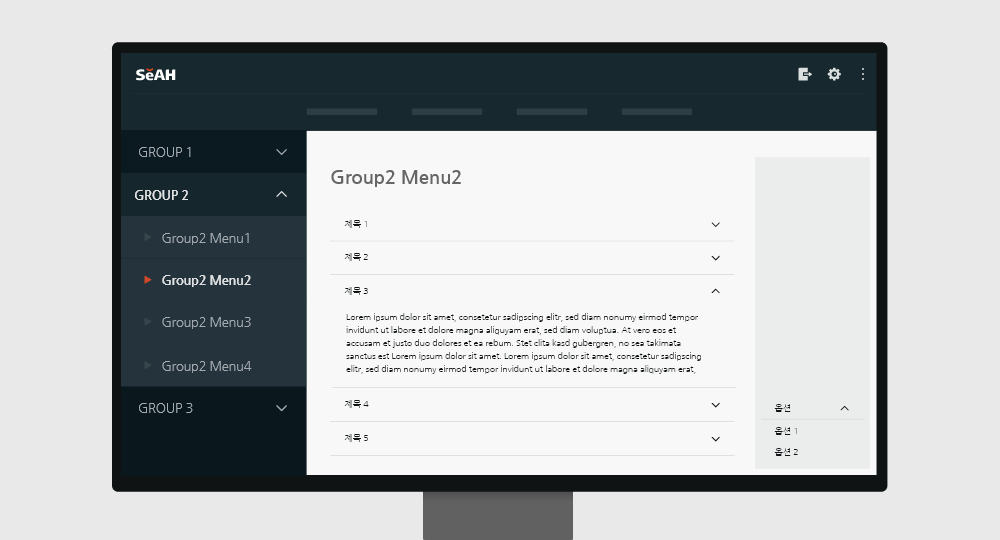
메뉴 아코디언

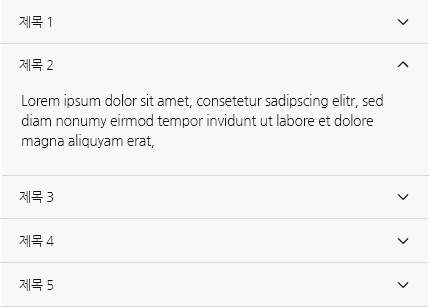
콘텐츠 아코디언

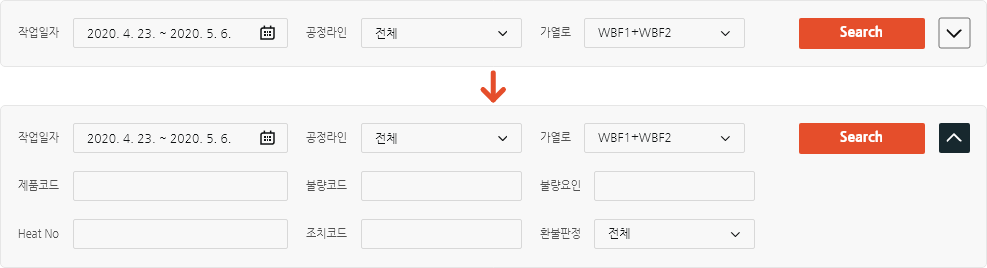
컨테이너 아코디언

3. 구성 옵션
-

-
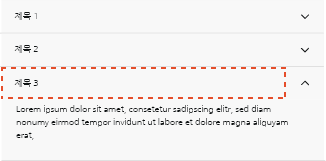
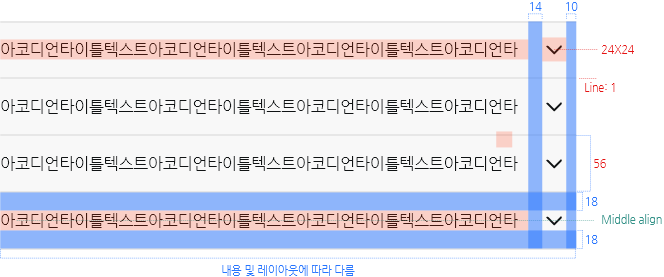
제목 또는 메뉴명
콘텐츠 영역(패널)에 대한 제목을 제공합니다.
메뉴 형태의 아코디언에서는 메뉴명을 제공합니다. -

-
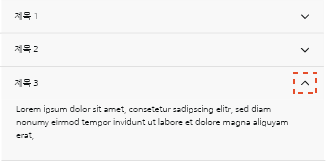
아이콘
패널이 열려 있는지 닫혀 있는지 표시할 수 있습니다.
아이콘은 사용자에게 콘텐츠를 더 볼 수 있다는 힌트를 제공합니다. -

-
패널
콘텐츠 영역으로 제목(머리글)과 관련된 내용을 보여줍니다.
메뉴 형태의 아코디언에서는 하위 메뉴를 보여줍니다.
4. 사용 규칙
-

-
아이콘의 배치는 일관성이 있어야 합니다.
메뉴의 경우 제목 앞에 아이콘을 배치하면 트리 메뉴의 동작으로 인식할 수 있습니다. 따라서 콘텐츠나 아코디언 형태의 메뉴는 제목의 우측 끝에 배치하는 것을 권장합니다.
시각적 인지를 위해 아이콘의 정렬을 유지하는 것이 좋습니다. -

-
스크롤이 제공될 수 있습니다.
펼쳐진 영역은 최대 높이값의 제한은 없지만, 세로 영역이 제한되면 스크롤이 발생할 수 있습니다.
-

-
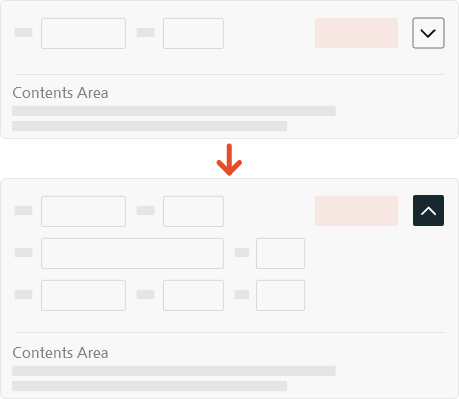
아코디언 아이콘 선택 시 콘텐츠 영역이 아래로 밀립니다.
컨테이너 아코디언을 제공하는 경우 아이콘 선택 시 콘텐츠 영역의 내용이 아래로 밀리면서 그 사이에 상세 검색 항목들이 노출됩니다.
5. 상황에 따른 상태
Active 상태일 때 일부 내용만 표시하고, 사용자 선택 시 콘텐츠 상세화면으로 진입시킬 수 있습니다.
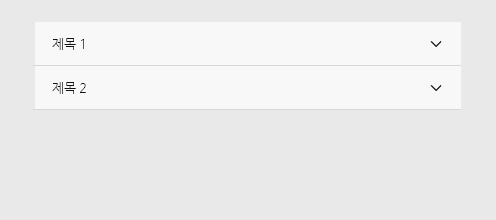
Normal

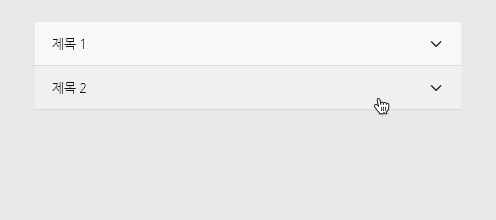
Hover

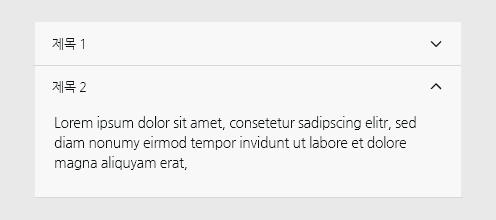
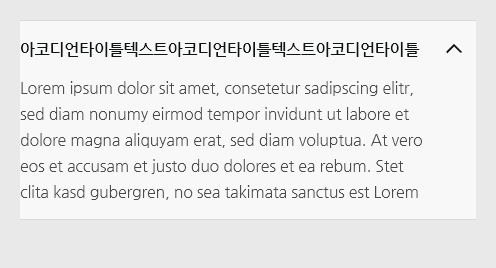
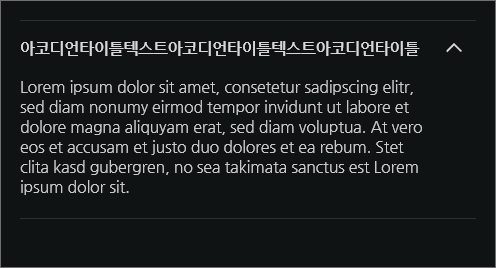
Active

Disabled

6. 배치
콘텐츠 영역, 메뉴 영역, 퀵 메뉴 영역에 배치할 수 있습니다.


스타일
크기
아코디언 컴포넌트는 2가지 크기로 구분됩니다. 현장 업무용, 사무실용 등 정보량과 환경에 따라 크기를 지정하여 사용합니다.
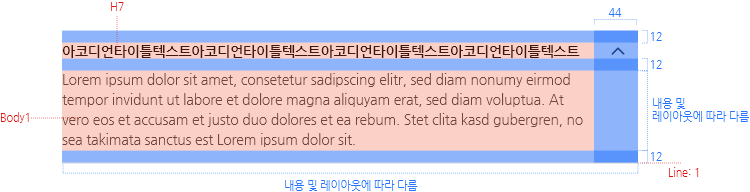
아코디언: 56

아코디언 열림: 56

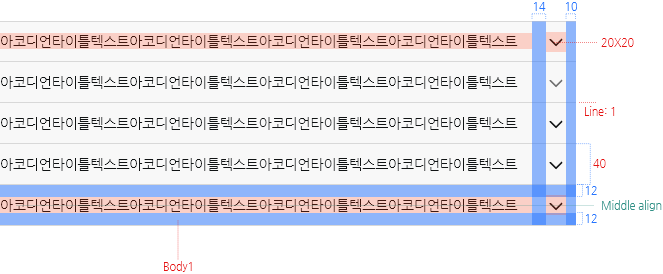
아코디언: 40

아코디언 열림: 40

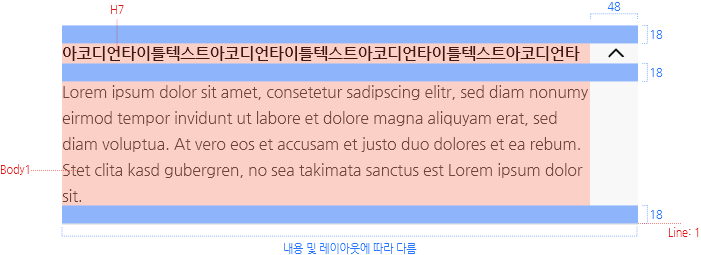
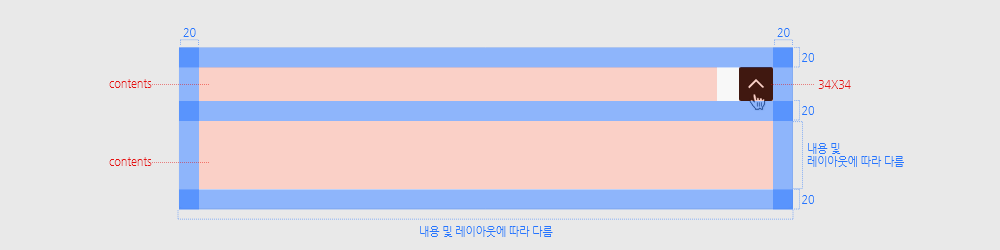
아코디언: 콘텐츠형
다양한 구성의 콘텐츠를 담고 있는 아코디언의 경우에는
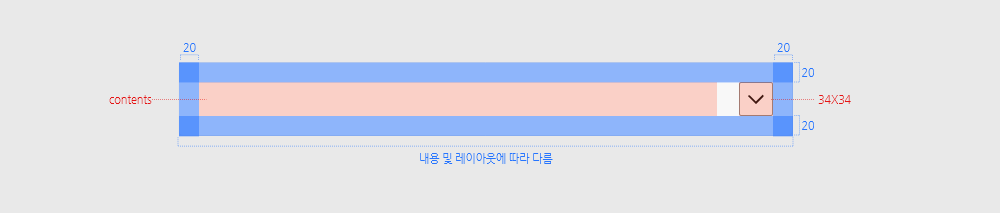
기본 패딩값은 20px을 활용하도록 합니다.
배치되는 곳의 레이아웃 상황에 따라 해당 화면의 패딩값 규칙에 따라 변형하여도 무관합니다.

아코디언: 콘텐츠형 열림

컬러
화이트 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black01
Line: Black03
Text & Icon: Black10 -

Hover
Container: Black02 (Opacity 50%)
Line: Black03
Text & Icon: Black10 -

Selected
Container: Black01
Line: Black03
Text & Icon: Black10
Bady Text: Black08 -

Disabled
Container: Black01
Line: Black06
Text & Icon: Black04
콘텐츠형
-

Normal
Container: None
Line: Black07
Icon: Black10 -

Hover
Container: None
Line: Black08
Icon: Black10 -

Selected
Container: Black10
Line: None
Icon: Black01 -

Disabled
Container: None
Line: Black04 (Opacity 30%)
Icon: Black04
다크 테마
상태별 컬러는 리튬 디자인 가이드 컬러 규칙에 맞추어져 있으며, 아래 구성을 참고하여 활용합니다.
-

Normal
Container: Black10
Line: Black08 (Opacity 50%)
Text & Icon: Black03 -

Hover
Container: Black08 (Opacity 50%)
Line: Black08 (Opacity 50%)
Text & Icon: Black03 -

Selected
Container: Black10
Line: Black08 (Opacity 50%)
Text & Icon: Black03
Bady Text: Black04 -

Disabled
Container: Black01
Line: Black06
Text & Icon: Black04
콘텐츠형
-

Normal
Container: None
Line: Black06
Icon: Black04 -

Hover
Container: None
Line: Black08
Icon: Black04 -

Selected
Container: Black01
Line: None
Icon: Black10 -

Disabled
Container: None
Line: Black06 (Opacity 30%)
Icon: Black06 (Opacity 30%)