접근성(Accessibility)
개요
장애인, 노인 등이 차별 없이 웹사이트에서 제공하는 콘텐츠를 인식하고, 이를 운영하고 이해할 수 있도록 제작하는 것을
의미합니다.
세아 시스템의 특성상 완벽하게 웹 접근성 지침을 지킬 수는 없지만, 가능한 가이드를 지켜
제작할 것을 권장합니다.
본 가이드에서는 세아그룹의 시스템에 적용할 수 있는 수준의 적정한 접근성 가이드를 제공합니다.
웹 접근성과
관련된 모든 지침은 웹 접근성 연구소(www.wah.or.kr)에서 다운로드 받을
수 있습니다.
인식의 용이성
사용자가 장애 유무에 관계 없이 웹 사이트에서 제공되는 콘텐츠를 인식할 수 있도록 제공하는 것을 의미합니다.
1. 대체 텍스트 제공
텍스트가 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 가능한 대체 텍스트를 제공해야 합니다.
PC
Web 화면에서 콘텐츠에 마우스 커서를 올리면 Tooltip으로 대체 텍스트를 볼 수 있도록 제공합니다.

2. 멀티미디어 대체 수단 제공
멀티미디어 콘텐츠를 장애인도 비장애인과 동등하게 인식할 수 있도록 제작하기 위해 서는 자막, 대본 또는 수화를 제공하는
것을 권장합니다.
가장 쉬운 방법은 멀티미디어 콘텐츠에 자막(또는 가사)을 제공하는 것입니다.
명료성
콘텐츠에서 제공하는 모든 정보는 특정한 색을 구별할 수 없는 사용자, 흑백 디스플레이 사용자, 흑백 인쇄물을 보는 사용자 및 고대비 모드 사용자가 인식할 수 있도록 제공하는 것을 의미합니다.
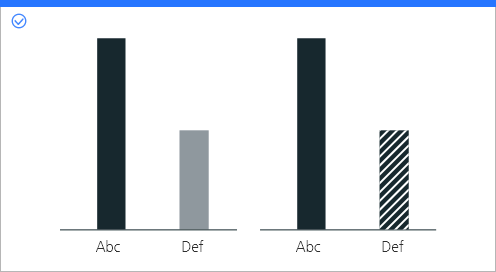
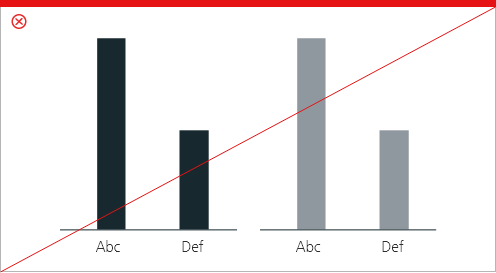
1. 콘텐츠는 색에 관계 없이 인식할 수 있도록 제공
전문적인 시스템(예: MES)이 아닌 일반 사용자 대상의 업무용 시스템 혹은 서비스에서는 색보다는 가능한 명도나 무늬를 이용해서 콘텐츠의 차이를 인식할 수 있도록 하는 것이 좋습니다.
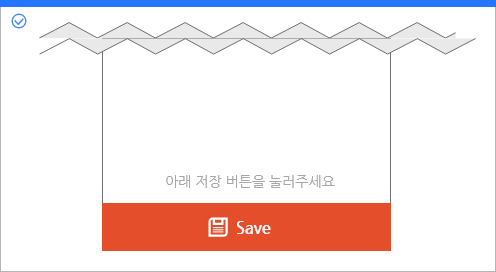
2. 명확한 지시 사항 제공
사용자들이 색, 크기, 모양 또는 위치에 관한 정보를 인식하지 못하더라도 원하는 콘텐츠에 접근할 수 있도록 제작되어야
합니다.
예를 들면 ‘저장 버튼’을 눌러주세요 라고 가리킬 때 버튼이 아이콘 만으로 이루어져 있으면
사용자가 인식하지 못할 수도 있습니다.
따라서 레이블이 명확하거나 대체 텍스트를 통해서 지칭하는 텍스트와
동일하게 정보를 제공하는 것이 좋습니다.
3. 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상으로 제공
웹 페이지에서 보이는 텍스트 콘텐츠(텍스트 및 텍스트 이미지)와 배경 간의 충분한 대비를 제공하여, 저시력 장애인, 색약 장애인, 노인 등도 콘텐츠를 인식할 수 있도록 제공하는 것이 좋습니다. 로고, 장식 목적의 콘텐츠, 구성 요소의 상태에 따른 변화 등은 제외할 수 있습니다.
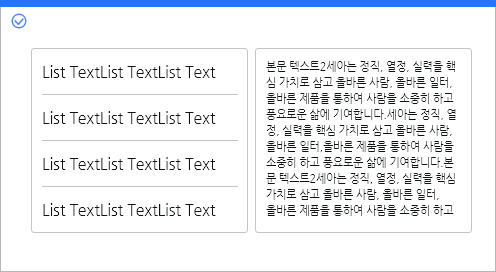
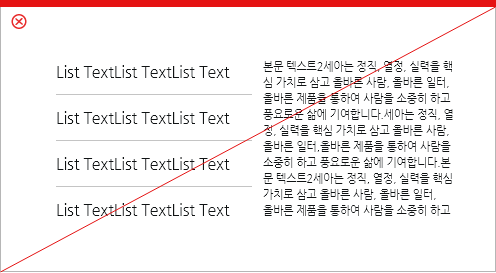
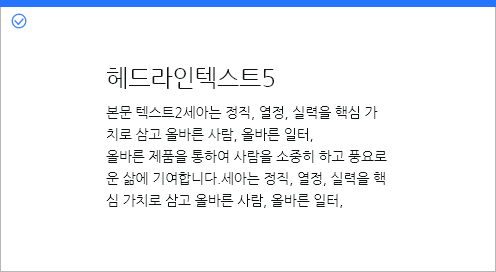
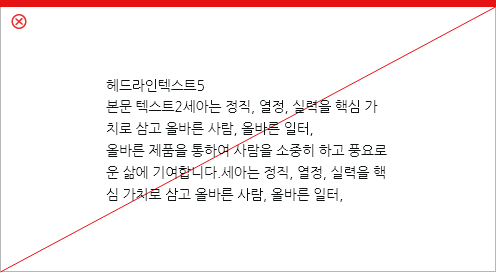
4. 콘텐츠 간의 구별이 잘 되도록 제공
모든 이웃한 콘텐츠는 시각적으로 구분될 수 있도록 구현해야 합니다.
콘텐츠 사이에 구분선을 두거나,
테두리를 통한 구분, 줄 간격 및 글자 간격을 조절하여 구분할 수 있도록 제공합니다.
운용의 용이성
사용자가 장애 유무 등에 관계 없이 웹 사이트에서 제공하는 모든 기능들을 운용할 수 있도록 제공하는 것을 의미합니다.
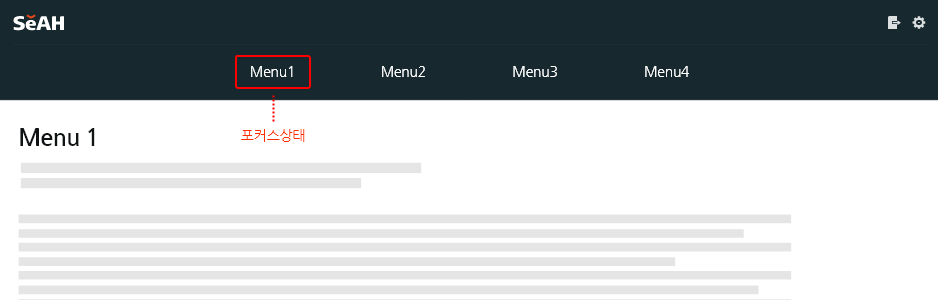
1. 키보드 만으로 기능을 사용할 수 있도록 제공
키보드의 tab키를 이용하여 사용자가 클릭하여 동작하는 모든 기능들의 요소로 이동할 수 있도록 제공해야 합니다.
일반적으로 tab키로 이동하여 요소를 논리적 순서로 이동할 수 있도록 제공하며 선택된 요소는 시각적 구분(브라우저 기본
사용 가능)이 되도록 제공합니다.
선택된 요소는 키보드로 조작할 수 있도록 제공합니다.

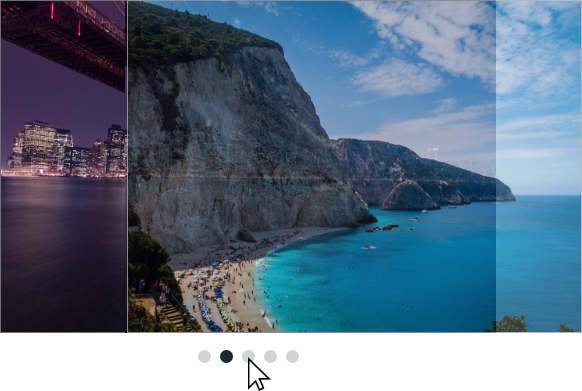
2. 자동으로 변경되는 콘텐츠를 제어할 수 있도록 제공
콘텐츠가 자동으로 갱신되거나 롤링이 되는 경우 사용자가 이를 제어할 수 있는 기능을 제공하는 것이 좋습니다.